从交互设计角度,深度分析「微信键盘」的设计亮点

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,我是沐风。最近惊喜地发现「微信键盘」上线了 iOS 和安卓正式版。2021 年,张小龙就表示,微信要自己做一个输入法。等了两年,终于等到了。 这篇文章带你从交互设计的角度,全面分析一下微信键盘。 往期微信产品分析: 从用户体验角度,分析微信视频号的「双赞」设计最近微信视频号上线了大拇指和爱心两个点赞,到底它们之前有何不同? 阅读文章 >一、拼写 Plus 的打开引导打开微信键盘 APP,可以看到界面的布局: 顶部是功能介绍区 ,下面是各种功能设置区
在功能介绍区,以显著位置展示着“开启拼写 Plus”按钮。 打开这个按钮,用户可以使用智能拼写、智能推荐、表情推荐、拼写检查等很核心的功能。 所以应用的设计者,十分希望用户能打开该按钮。 这也是为什么在界面里,以如此显著的方式告诉用户拼写 Plus 可以帮你做什么,潜台词,“这个功能这么好用,你还不打开吗?” 如果用户没有打开,在输入法的界面,点击输入法图标,也有显著的按钮。 点击开启按钮,会展示开启后会上传部分输入数据,以及开启后用户能够获得的价值。
开启后,再次打开面板,这个开启拼写 Plus 按钮就消失了。
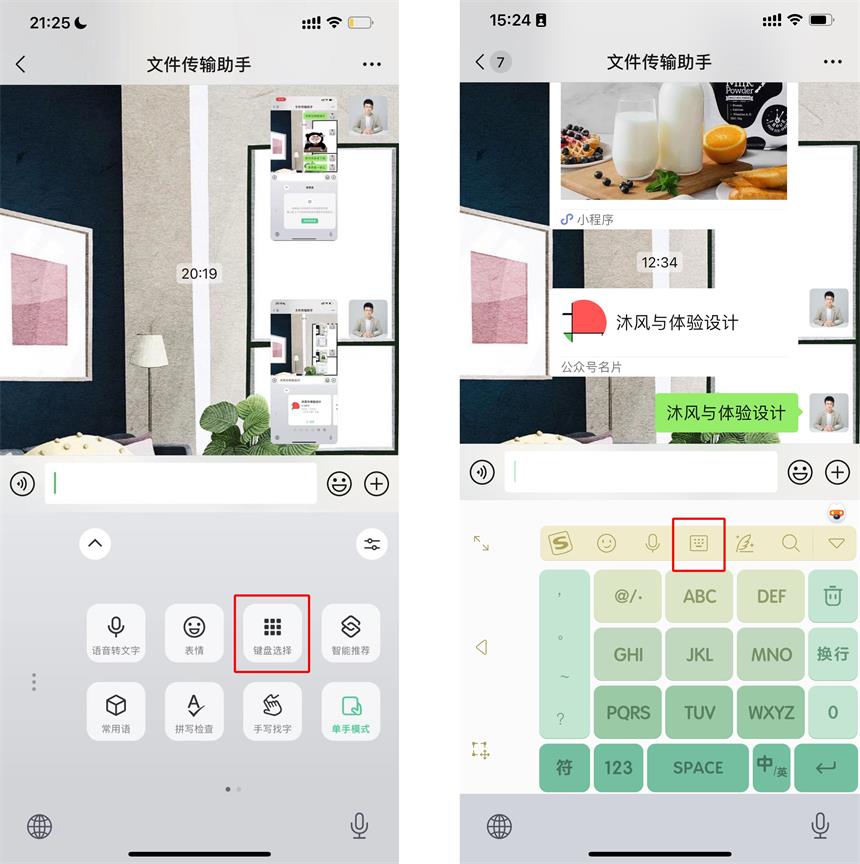
可以看到,整个方案里,提升拼写 Plus 的打开率,一定是一个核心的产品目标。 二、表情功能我们再来看日常输入时的微信键盘界面。 相比于搜狗输入法
微信键盘把功能都藏得比较深,需要点击键盘 icon,才能看到各个功能。
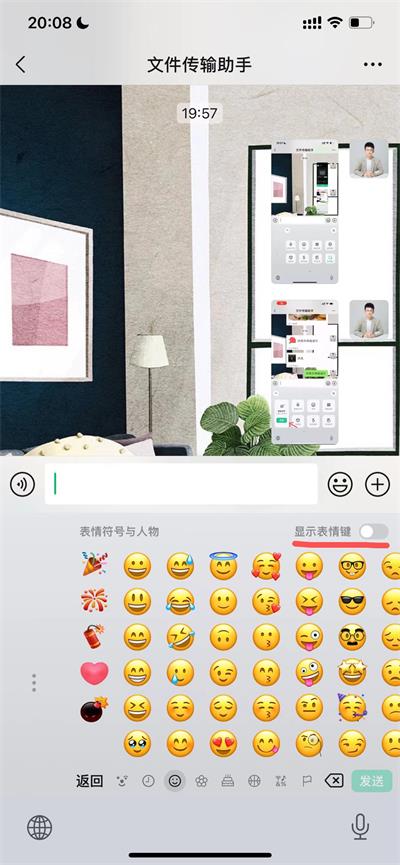
「克制」的标签可以安排上了。值得一提的是,所有功能中,对于表情,微信键盘还是很重视的,给留了个入口。 点击表情,在右上角有“显示表情键”的开关
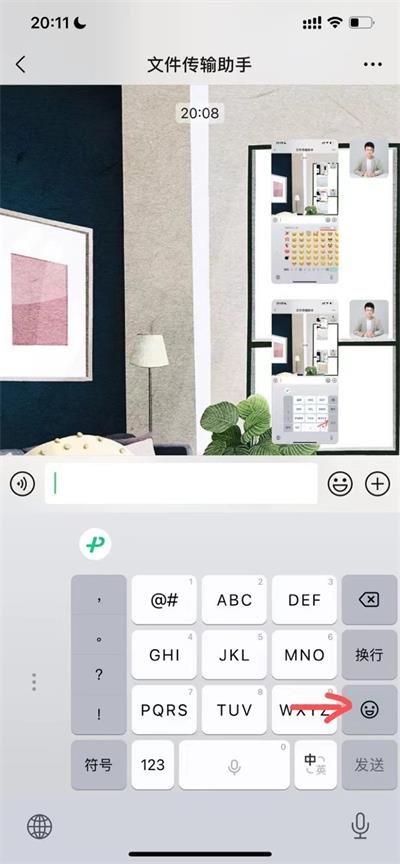
打开后,在键盘右边,会展示“表情”入口,点击后有推荐表情+emoji
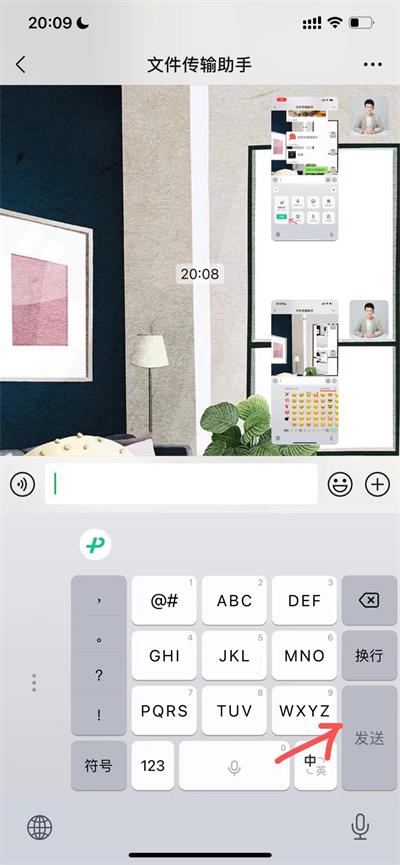
如果关闭,发送按钮会变大。
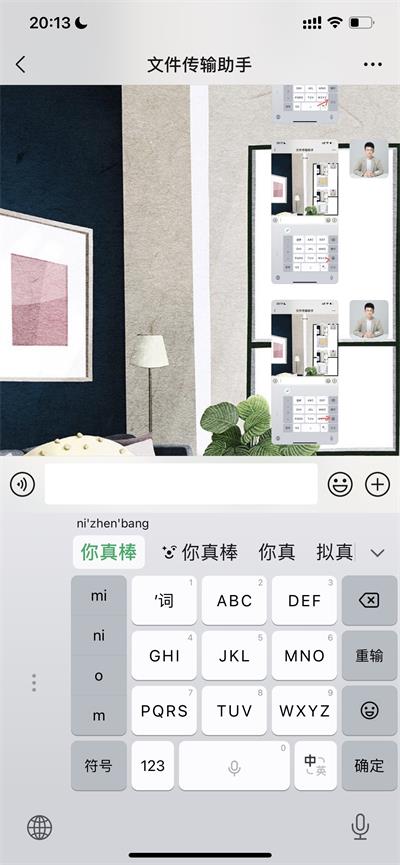
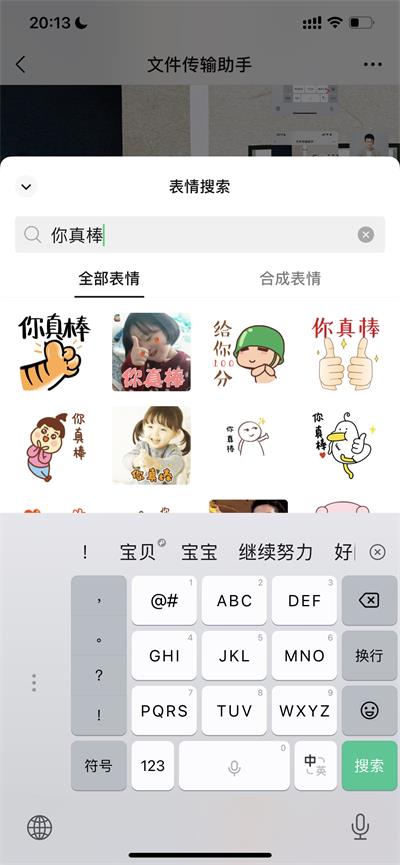
对于表情,可以说微信键盘在我们用微信的时候,会极大发挥它的威力: 当我们输入的是一些短语,比如你真棒的时候,候选词中会自动出现一个“笑脸+你真棒”,点击后,出现相关的表情包。
以后微信里自带的表情搜索,相信点击量会下降很多。
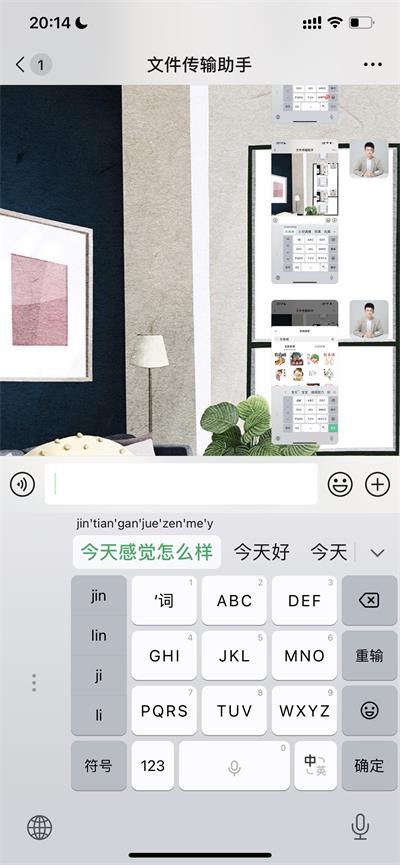
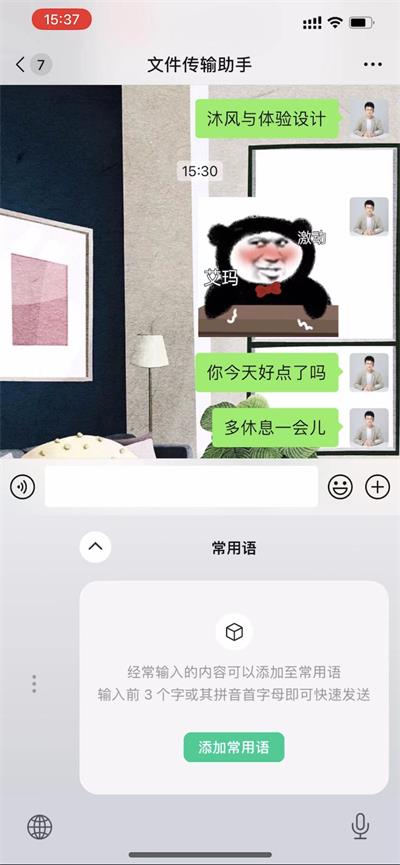
但是,当我们输入的是一个句子,则不会出现这个笑脸。
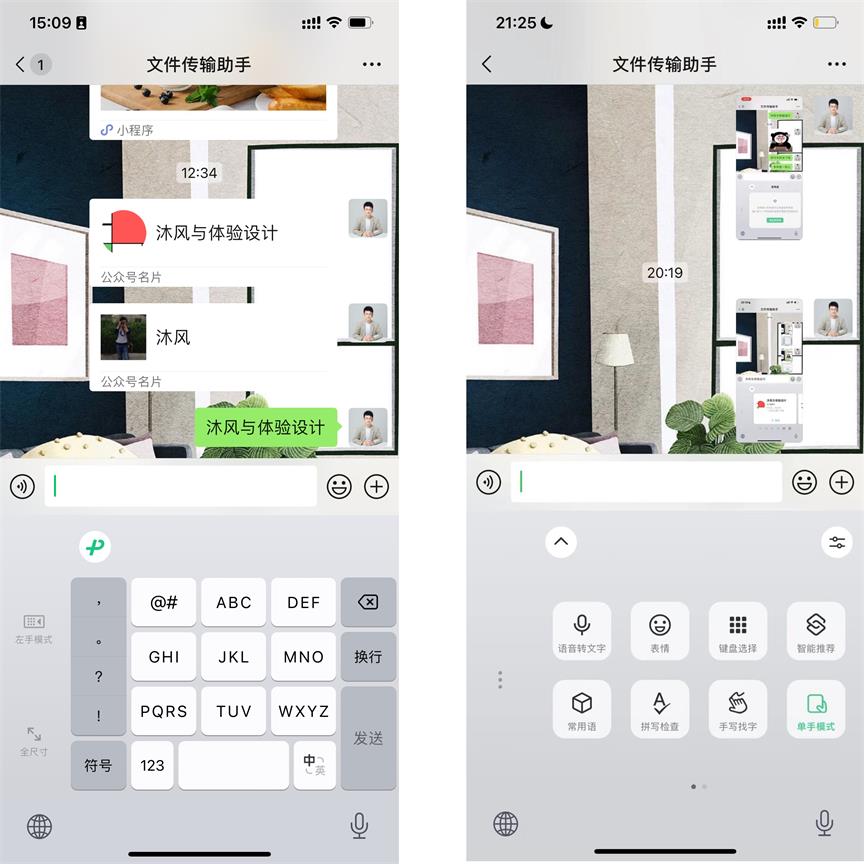
要做出这里的判断,其实不容易。用户输入什么类型的内容,应该出现这个“笑脸”来推荐表情包呢? 如果是沐风来做这个功能,一定会请产品经理去后台看一下,用户在使用微信自带的表情功能,搜索的内容都有什么。然后根据这些已有的词条,制定一个规则。 三、常用语和智能推荐另外想说说常用语。点击按钮,出现常用语的功能说明。这个流程设计得很好。新手引导非常自然,不突兀。
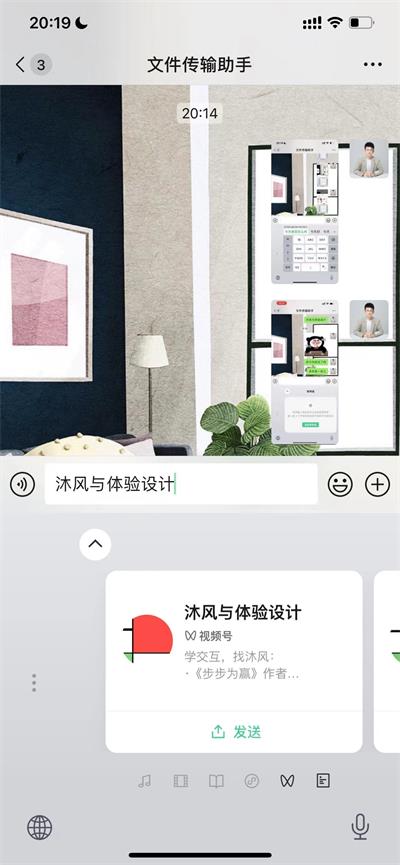
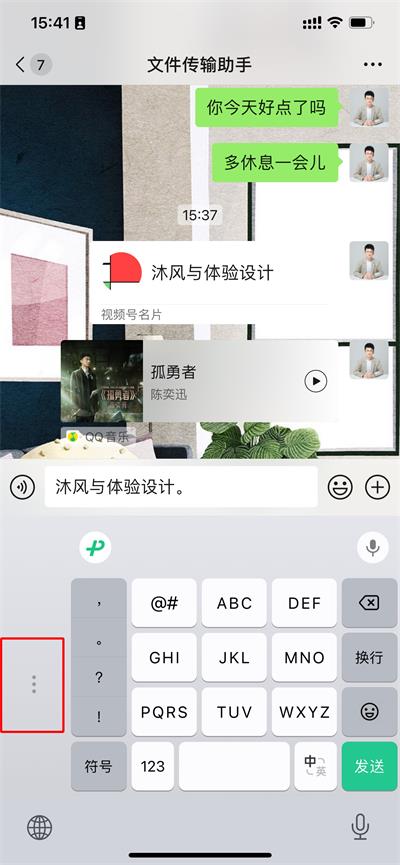
这样以后输入前 3 个字,或者短语的拼音首字母,就可以快速发送。 另外,当我们输入的短语,是视频号、公众号或者歌曲、电影时,会在候选词里出现“图标+候选词”的智能推荐选项。 点击后会出现相应的卡片,还是很方便的。
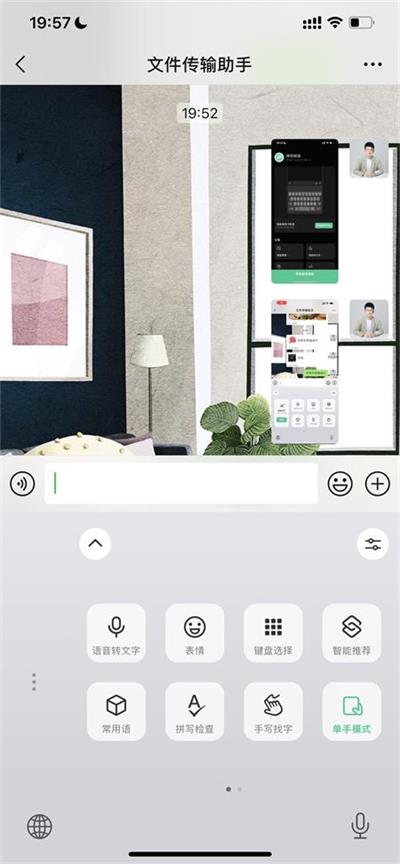
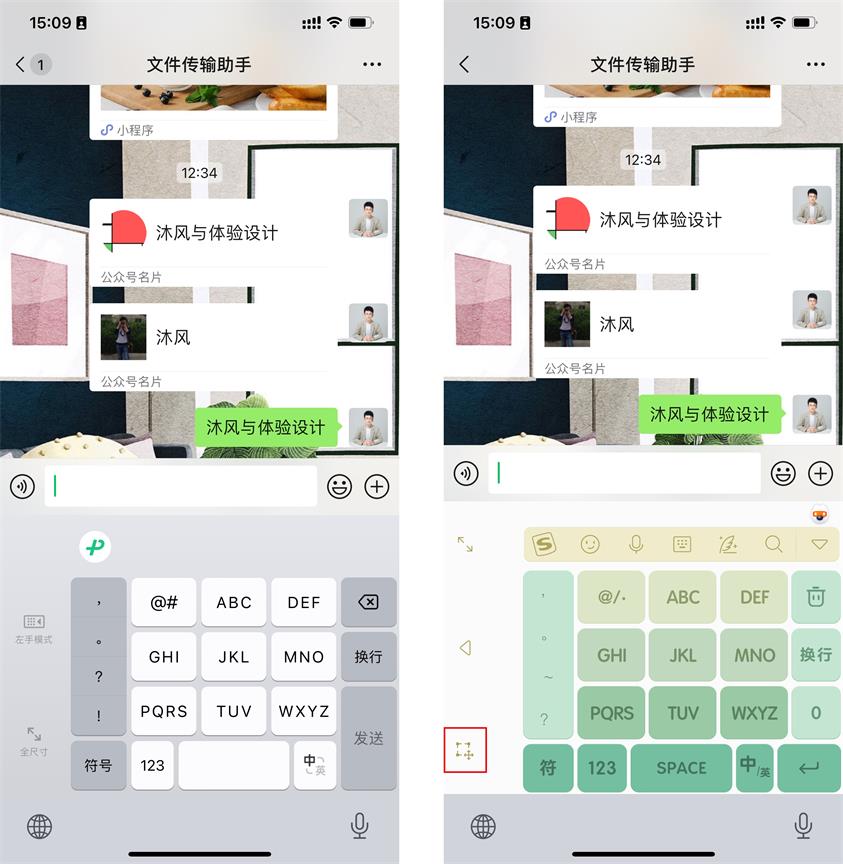
四、单手键盘的界面设计关于单手键盘,左边的功能有“左/右手模式”和“全尺寸”。这里沐风思考了一个问题: “键盘调节”按钮,是否应该像搜狗一样,放在左边的区域? 这个功能更符合单手用键盘的需要,让用户可以更高效调整键盘的尺寸。
但是仔细想了一下,键盘调节是一个低频功能,一般人调整好后,不会总是调整键盘的尺寸。 咱们就是说,如果放上去了,让“键盘调节”总在那做冷板凳也不好不是。 另外,当开始输入的时候,左边的两个功能会自动收起为 3 个点,这样可以减少对用户的干扰。 点击 3 个点,会展开为两个功能。这个点做得很细了,点赞。
与此类似的,还有键盘选择功能。 搜狗输入法是把键盘选择放在了主界面上,点选起来虽然容易,但我想问一句:大家在日常使用中,真的会频繁改变自己的键盘吗? 相信大多人会和我一样,选择了一种键盘,就不会改来改去了。
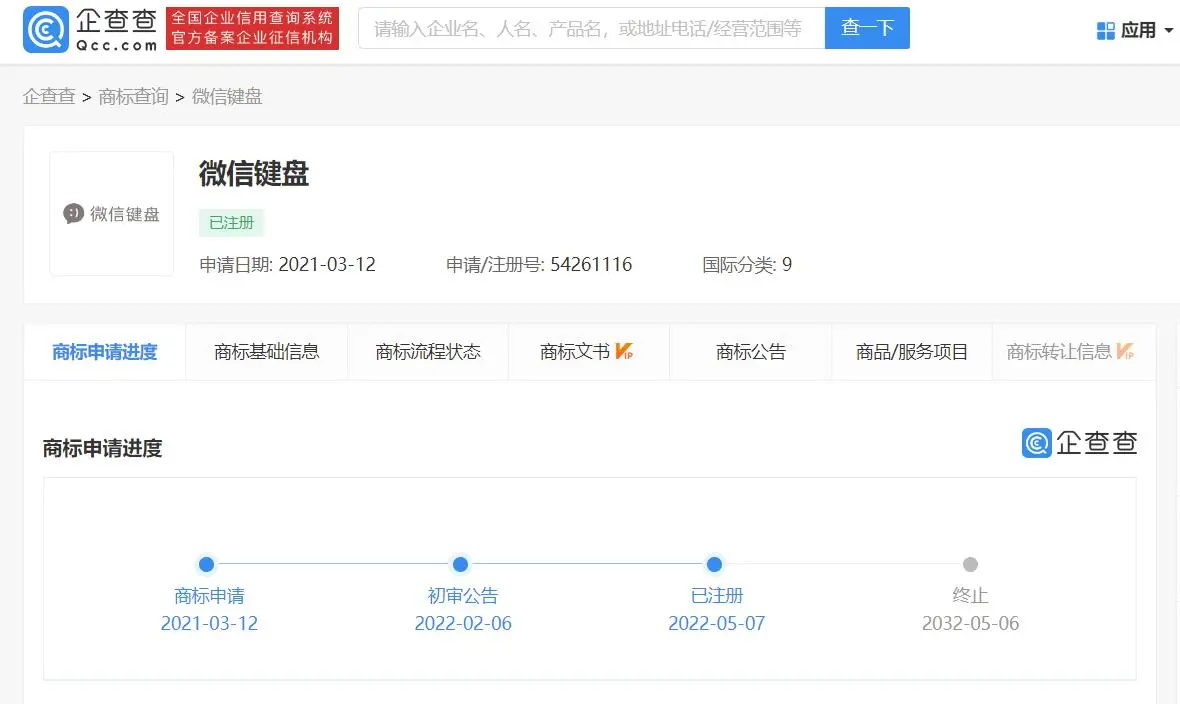
但是微信键盘,是把键盘选择收起在功能面板里。虽然操作上多了一步,但确实更符合用户的使用场景。 五、缺点相较于搜狗输入法,微信键盘目前对英文的支持还不是太好。比如我经常喜欢用 9 宫格,输入“hh”,就能输入“hi”,但是微信键盘目前还不支持。 另外,对于人名的输入,也无法识别。估计后续一定会有「获取通讯录」功能上线,到时候这个问题可以解决。 再有就是,由于使用时间的积累,搜狗目前会更懂我一些。但是这个可以接受。相信通过调教,微信键盘会随着时间的增加越来越能 get 我。 六、微信键盘?最后,当我在朋友圈发了微信出了「微信键盘」之后,却发现很多人找不到。问了才发现,很多人搜索的是“”微信输入法”。 这也很自然,「微信输入法」其实应该是最应该的名字。其实这并不是腾讯不想,而是目前还不能。 根据腾讯公司的商标申请情况来看,应该是因为没拿下微信输入法的商标。
我们知道,企业或新产品进入市场后,如果没有商标,很容易遭到侵权。微信作为一个拥有超过 12 亿用户的超级社交软件,在命名上肯定会非常谨慎。
可能后期,还会改名吧。 综合体验下来,沐风感到微信键盘不负众望,交互体验做得很棒,对场景的拿捏很到位。方案里各个细节考虑的也很完善。 相信会对以后我们的微信聊天,提供更加丝滑的顺畅体验。 以上带大家分析了微信键盘的交互设计。欢迎留言交流 扫码加我微信,围观高能朋友圈:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论