8000字干货!B端交互设计师如何进行页面设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
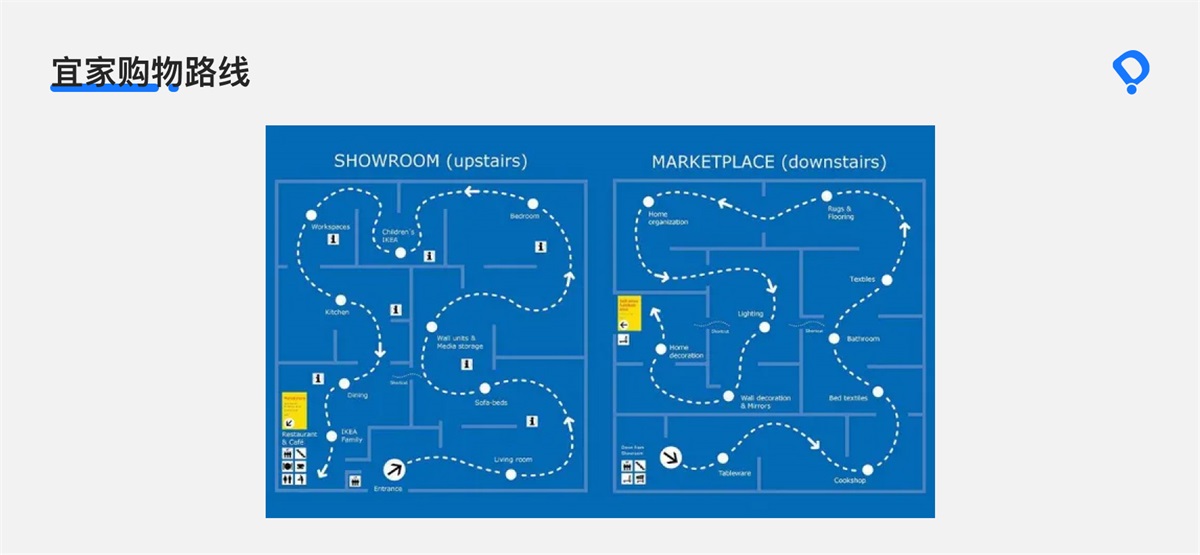
前言 在日常的设计工作中,拿到产品给的原型或者需求清单,分析完用户和任务流程后不知道该如何下手,或者不知道如何系统的开展设计工作,再或者不知道如何做出符合用户和业务目标的设计方案。 有的时候流程和业务都不在话下,但是到了具体的页面设计就会捉襟见肘。如何引导用户在页面中迅速的完成任务流程,我们看一下是不是有套路可走。 在一二线城市,相信很多人都去过宜家,有媒体统计过:宜家的迷宫式动线设计创造了 60%的冲动购物。宜家的动线设计将用户与各类商品区进行了有效的串联,在刻意设计的路线上,商家填满了各类家用商品,用户在从入口到出口的路上,使高冲动购物率成为了可能。从动线展示图中我们可以看到,一条“清晰明了”的曲线引导用户前进,同时还会提供一些捷径供用户穿梭,这像极了页面中的友好链接,帮助快速抵达目的地。
在整个宜家商场的设计中我们可以看到,这条清晰明了但实际不存在的线带给了商家巨大的收益,这个设计表达中,离不开实际存在的悬挂路标、小地图、地面标识、醒目的商品名称、价签和特意设计的商品堆积,当然还有一些消费者手册等。 这与我们的页面设计有着异曲同工之妙,将商场的商品陈设和页面中的信息组织放在一起我们可以发现,都在向消费者或用户传递一种建议和方向。所以,在页面设计我更愿意称之为页面框架或者页面信息设计,就是将该页面的内容信息通过一定的框架组织起来,然后呈现出来,实际上就是在与用户沟通交流,使得页面易学易用。
有一个成语是“明修栈道,暗渡陈仓”,而我们要做的是“暗修栈道,明渡陈仓”,所谓的栈道就是设计师所搭建的页面框架。经过设计师的合理分析和设计,使用看不见的设计手段和看得见的表现方式,给予用户明确的“提示”,帮助用户迅速的完成任务。 如何进行页面框架设计前面对页面框架设计有了一定的了解,那么怎样才能设计出好的页面,应该运用什么方法,采用什么流程。 在《信息架构-超越 Web 设计》一书中,作者将“如何做”阐述为:设计相应的信息颗粒度和组合方式,为用户创造他们所熟悉的环境。根据日常的工作经历,将“如何做”这个过程分成了以下四个步骤。
1. 了解业务 在着手进行整体页面设计之前,必要的设计工作就是进行切实的业务分析,了解我们要做什么,为了什么做。
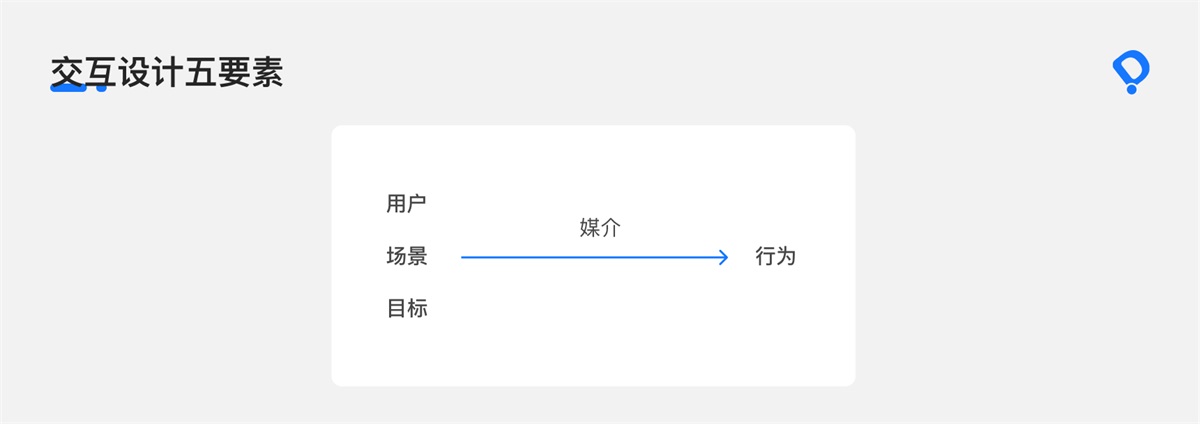
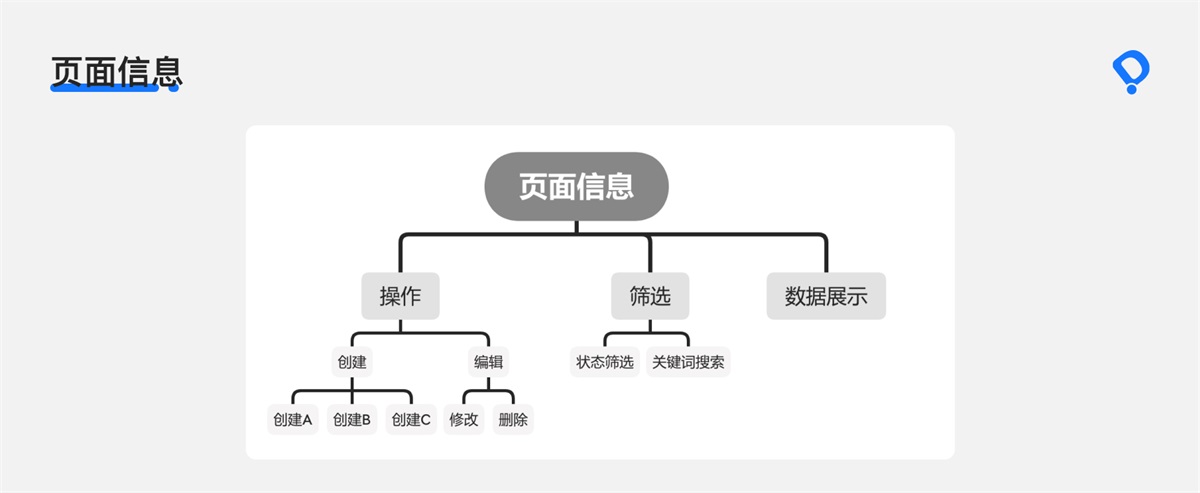
在辛向阳的交互设计五要素中强调了,交互设计的对象是行为,他们之间的联系可以概括为:用户在某个场景下通过某种媒介产生行为,最后达成了他的目标。 那么如何让用户产生更有利于目标实现的行为,在设计之前先了解一下这些业务要素。 ① 用户 简单来说就是使用我们平台的人。在一些 B 端产品中用户会分很多的角色,比如管理角色和普通角色,每个角色的诉求也是不一样的。 管理者:我希望能够看到团队中所有人的工作进度。 这两种角色的诉求都是用户需求,分析阶段需要做好用户分层,在后面的目标拆解中就可以获得更明确的方向。 ② 场景 对于用户提出的反馈或者意见,要切实考虑应用场景,辨别用户提供的是需求还是方案。 比如上个月用户提到一个需求,希望在某某页面中,复制粘贴就可以上传图片,某某平台就是这么做的。接到这个反馈,我的第一反应就是你在“教我做设计?”(开玩笑),首先他的这个方案我们目前是不具备的,然后这个设计确实很方便,但是目前团队没有时间做这个。找到特定的用户聊过之后,他表示当前只能点击或者拖拽上传,截图的文件需要本地保存后才能上传,很不方便。我向她提供了我们目前平台要实施的方案:1、可以直接在描述的富文本中编辑保存;2、可以在下个迭代将要实现的备注中直接粘贴上传附件。听了我的解释后,他表示这两个方案都可以,不需要页面的随意上传了。所以在真实的项目中,要找到真实的需求场景,而不是被用户牵着鼻子走。 具体如何去了解我们的用户场景,除了业务或者产品经理的阐述和解释,另外我们在前期进行竞品分析的时候也是不错的时机,因为在相似业务场景中,不同平台之间的表现方式不会出现太大差异,相当于设计思考前置,由方案倒推了需求。不过还是建议以具体业务具体分析为主,毕竟每个公司的工作方式是不同的。 ③ 目标 对于设计师而言,目标就是这次设计的目的是什么、解决什么问题、创造什么价值,利用某些设计策略手段,对未来一段时间内所要达成的预期结果。设计的目标是要依附于业务,忠实于用户。一个平台的每次升级侧重点不一样,但是业务和体验是要同时考虑到的。 业务提出了今年我们要在去年的基础上,提升用户满意度 15%那么设计就应该去分析低满意度背后的原因是什么,用户为什么打了低分,这可能会涉及到任务流程、页面布局、组件使用等问题。当我们确定好影响满意度的因素之后,可以对其中一个因素提出设计目标:缩短用户完成某个任务的时间 20%,以此来聚焦用户操作流程的低效问题。 设计目标是在了解业务和用户之后所得到的一个共赢产物,也是将抽象的业务信息转化为具体的设计要素的过程。 ④ 媒介 用户产生交互行为的最大媒介就是我们的页面,细化一下颗粒度,就会落到我们每一个页面组件上面。而组件并非是简单的平铺,而是要做的设计目标的指导下,选择合适的组件和表现方式,使用户看到页面时,快速的产生恰当的行为。 ⑤ 行为 在界面中中用户主要的操作动作无外乎:点击、悬浮、滑动、拖拽,应考虑怎样的触发形式能使用户最低成本、最顺畅地完成行为。当然行为并不是孤立存在的,它需要多个动作和媒介,以及视觉行动等共同构成。而如何让用户产生恰当的行为,需要功能信息显性化的设计。 2. 组织信息 组织信息是页面设计的重要组成部分,我们看到的页面信息都是整齐的,每个整齐的背后又暗含了特殊的组织关系。对于业务分析或者需求文档所得到的业务信息需要设计师进行下一步的精加工,首先要了解当前所处页面的主要功能是什么,其次是明确功能信息并进行相应的分析,获得可以搬运罗列的功能块。《佐藤可士和的超整理术》对信息组织的策略有着非常专业的建议,作者从中提炼出以下处理方式。 ① 明确信息 通过业务了解,明确当前页面将要进行哪些操作或者应该具备哪些功能点。
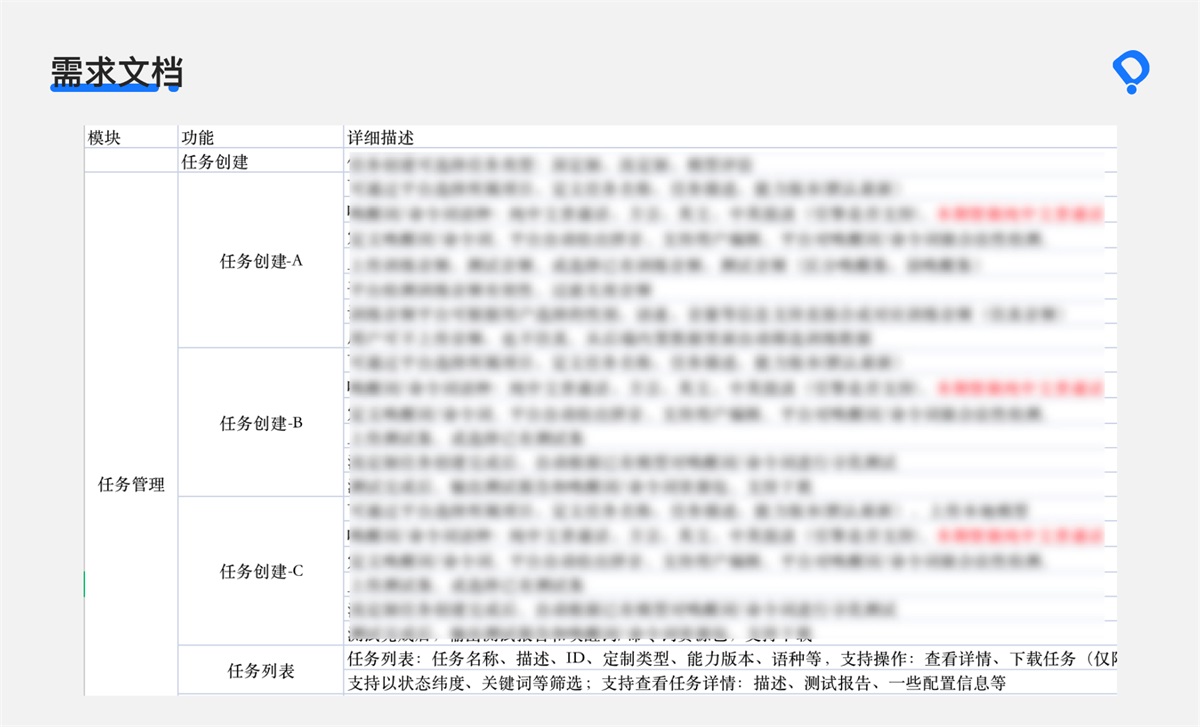
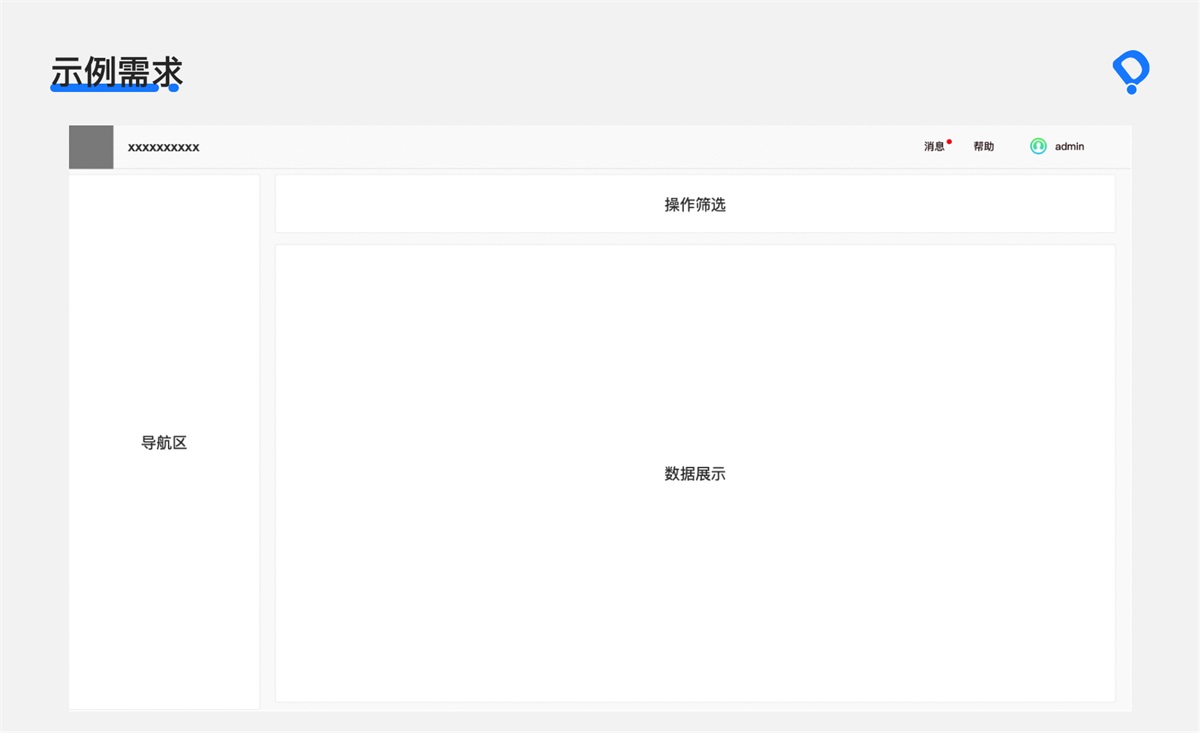
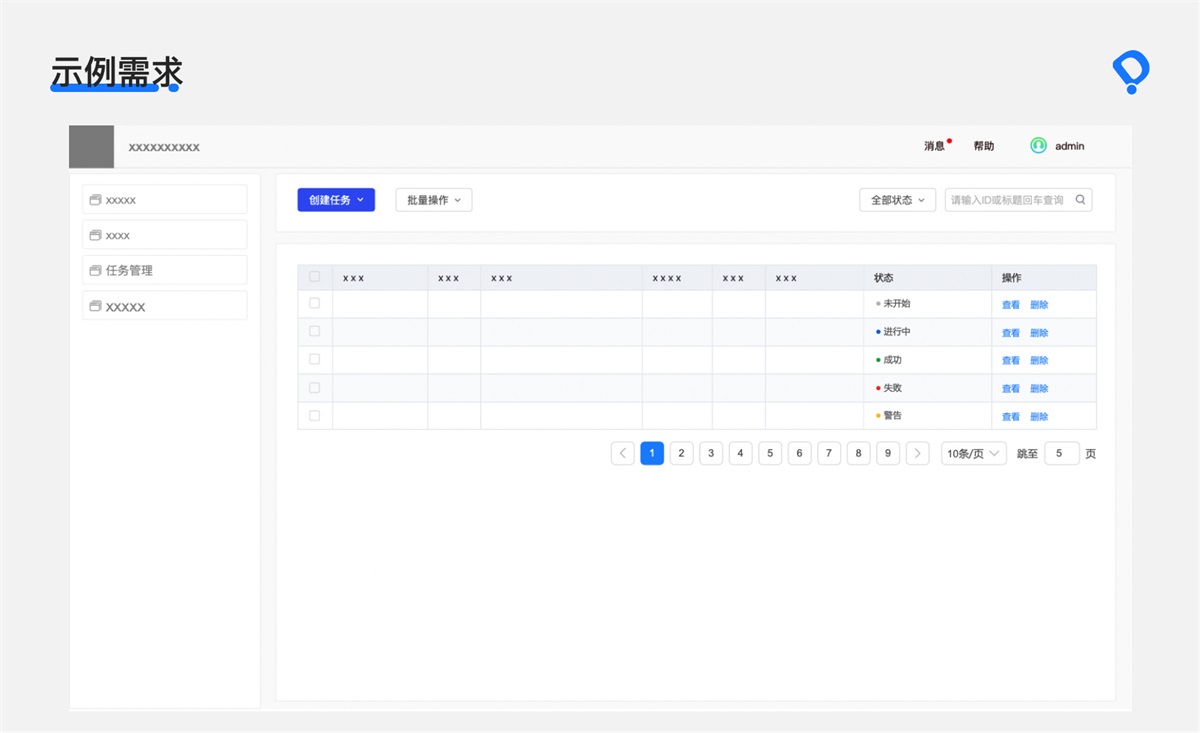
以上图所展示的简单需求为例。从当前页面中我们可以看到,这是一个任务管理的模块页面。在任务管理中,要支持用户创建三类任务,创建结束后还要支持信息的浏览、查找和编辑。而这些信息的来源就是上面我们分析的业务场景,这只是经过整理之后的。 ② 罗列信息 明确了业务信息之后,相对应的我们要将我们页面布局所需要的核心元素剥离出来,比如创建数据,就可以剥离成一个创建按钮。 对于刚才的信息我们可以简单的罗列如下:创建 A、创建 B、创建 C、修改、删除、标题、筛选状态、关键词筛选、数据列表 ③ 导入观点,确定关系 确定信息元素之间的关系是为了在页面中更好的划分和取用,方便在后面页面布局中给相关信息找到恰当的位置。 以刚才的需求为例,在罗列的过程中大概也能找到信息之间的关系。可以分为三类:操作、筛选和数据展示。
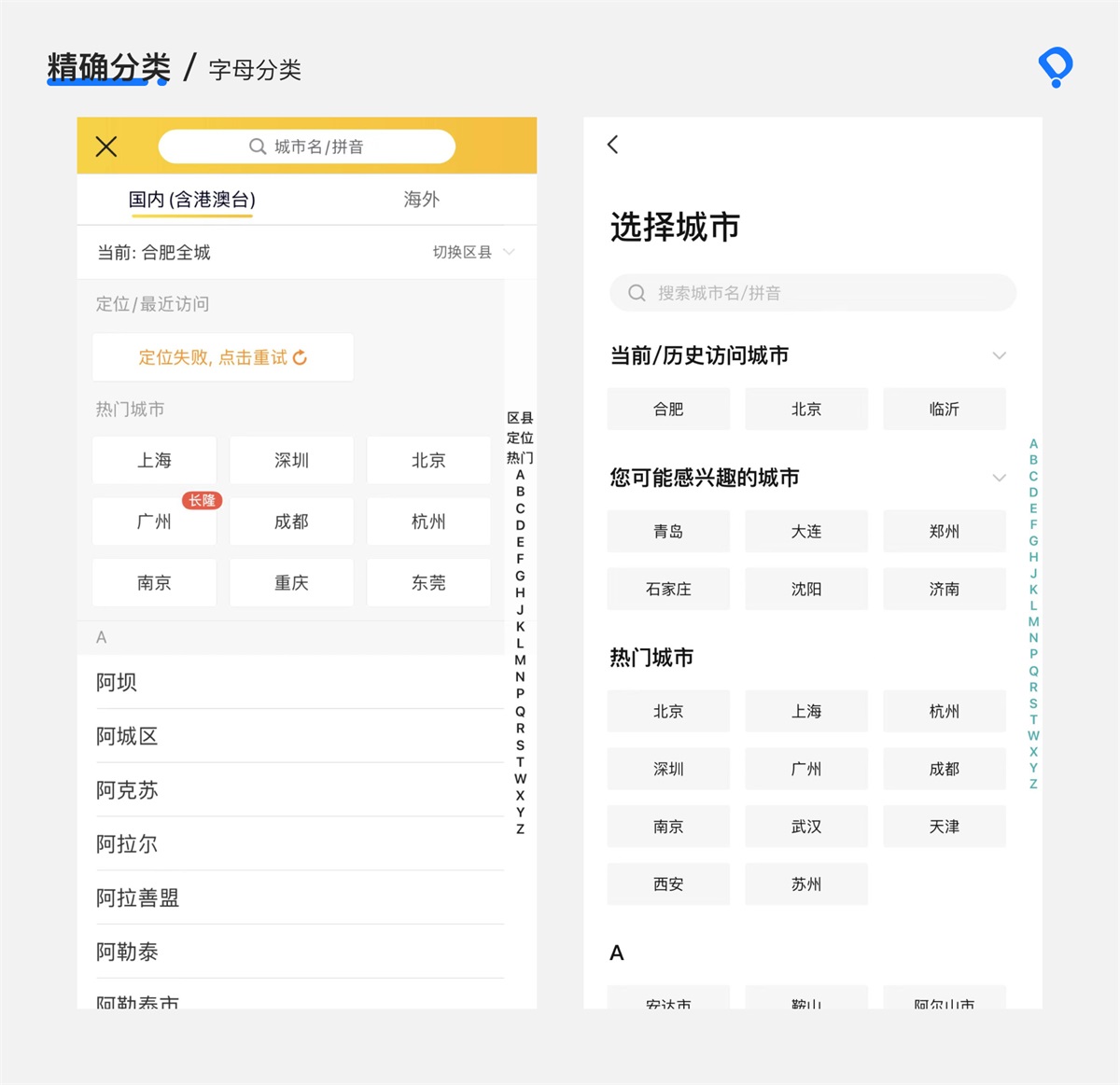
如果我们对个别的信息再进行赋予观点,还能出现新的关系。如果从业务使用频率进行观点导入,那么任务 A、B、C 的使用频率依次降低,最后可以确定的优先级关系就是创建 A>B>C。在任务页面中,创建类的操作优先级要明显高于编辑类,所以“创建”>“编辑”。操作和筛选作为数据产生和查找的工具,需要放在更显眼的位置以更容易被发现。 以上是对展示页面的简单信息进行的处理,对于一些表单页面我们也可以采用相应的策略。通过信息的属性维度可以大体分类,如果信息量很大,那么信息的层级关系就会展现出来,方便页面布局中采取相对应的设计方式。针对信息的关系,我们可以确定信息的先后顺序、页面位置以及颜色等样式的使用。 当然组织信息的最后产物还是虚拟的,我们输出的信息关系无外乎,比如信息组、信息架构、优先级等。组织信息是继了解业务之后的信息处理和清洗的步骤,也是业务场景以及设计目标的应用,可以为后面页面布局提供更有针对性的建议。另外,我们还可以了解一些常规的信息组织方式。 ④ 常见的组织方式 常见的组织方式可以分为精确分类和模糊分类。 精确分类将信息分成定义明确和互斥的区域,采取的是客观态度。如果用户通过已知的明确信息,可以迅速的找到相应的位置,并且这种分类方式好维护。字母顺序、时间顺序、地理位置等都属于精确分类。 比如 App 中的城市选择,就是采取的字母分类,用户可以根据目标城市的首字母,迅速定位到相应的位置。
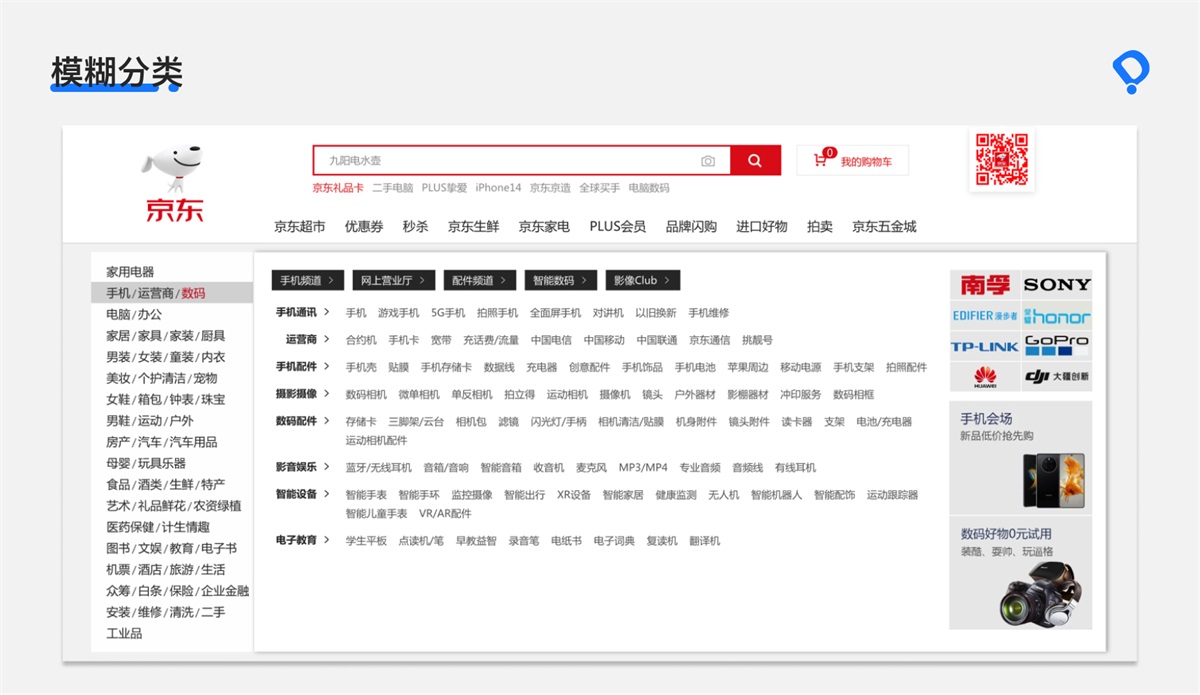
模糊分类将信息分成不精确定义的种类,采取的是主观态度。受困于人的主观性和分类标准的模糊性,因此很难设计和维护。但是在一些场景中,模糊分类却更重要和有用。主题、任务、受众、隐喻导向等属于模糊分类。上面操作按钮的分类就是采用了任务导向,将按钮分成了创建和编辑两个部分。 京东商城的左侧商品分类采用的就是模糊分类。
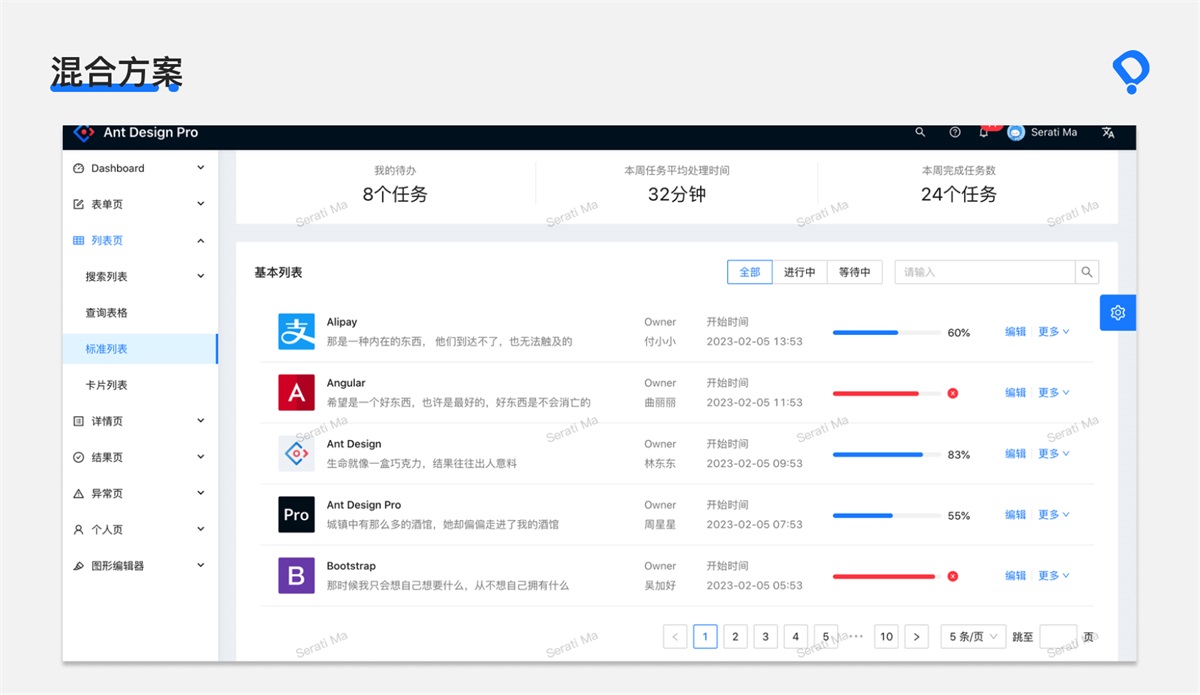
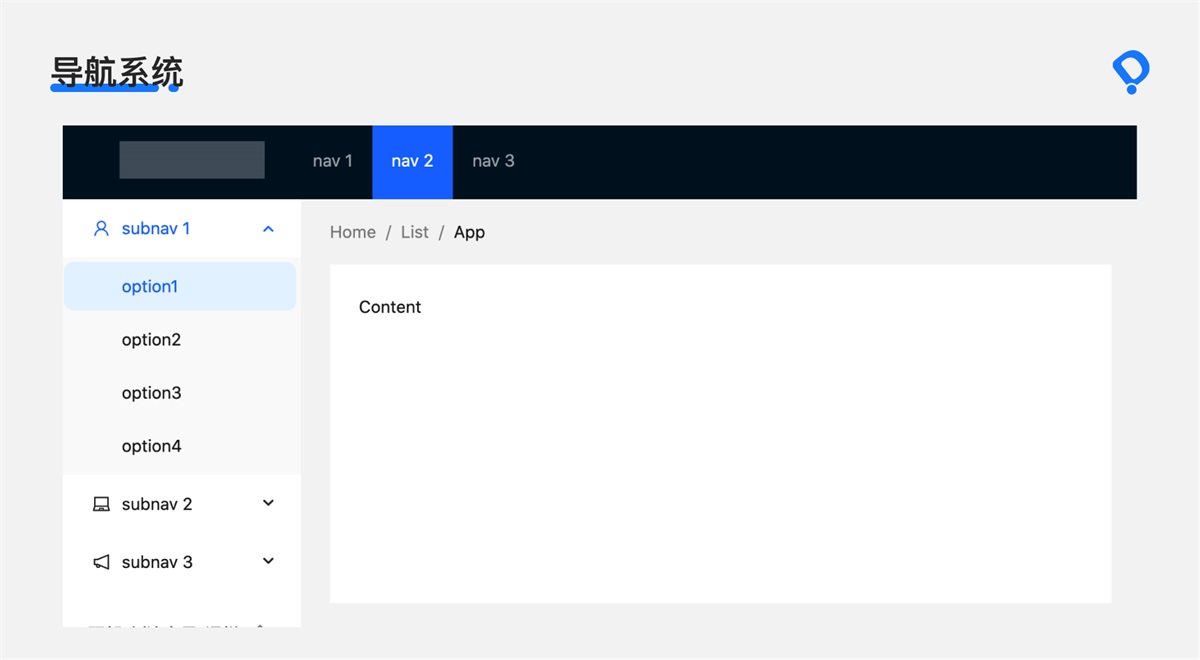
混合方案是在 B 端产品中常见的方式,能灵活的处理页面信息,应对不同用户和信息的场景差异。在 Ant design 的典型页面中,左侧菜单采用了模糊分类(主题),而表格信息采用的是精准分类(时间倒序)。
3. 组件选择 组件的选择是信息可视化的第一步,是为信息寻找相应容器载体的过程。 ① 导航 导航存在的作用是任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式。常见的导航可分为: 全局导航:属于常驻导航,基本平台的每个页面会存在,常见的组件形式有侧边、顶部、弹出式、下拉等。 页内导航:根据当前业务场景所配置的导航,常见的组件有页头、Tree 树型控件、锚点、回到顶部、走马灯等。 返回导航:常见的组件有面包屑、返回按钮等。 友好导航:不在该模块的信息架构规范内,用户可以通过点击跳到其他页面查看,比如操作日志中的超链接。 其他导航:常见的有步骤条、分页器等。
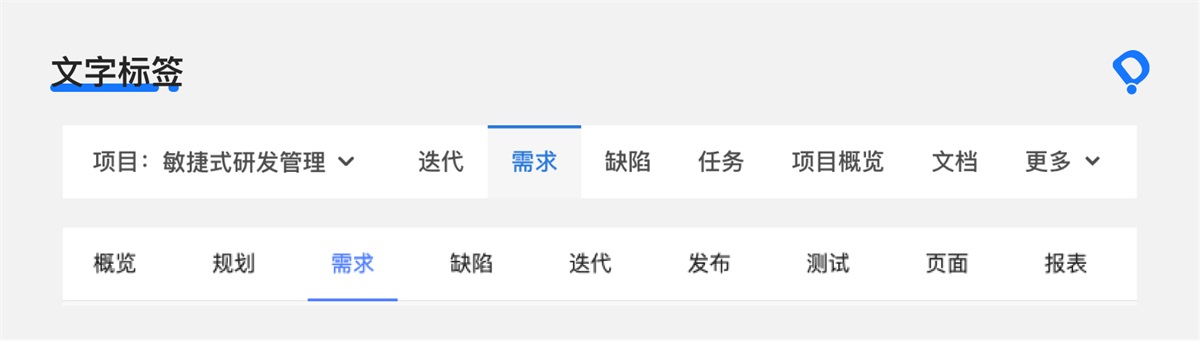
② 标签 标签通常是向用户显示组织系统和导航系统最明显的方式,例如全站导航系统相匹配的文字标签:主页、搜索等。 标签分文字标签和图形标签:文字标签涉及到页面中所有功能的文案命名,例如标题、导航、按钮、链接、索引词、提示等,这是用户理解信息最直接的方式,所以文字标签的选择要常见并且易于理解,选择行业中的通用用法。比如在协同工具的领域,一些最主要业务单元的命名,无外乎项目、需求、任务、缺陷、迭代等,即使是新出现的平台,也会默认去遵循这个行业命名。因为在业务的发展过程中,这些标签已经成为了协同领域中相互共识的点,如果为了强差异化,反而会增加用户教育的成本,降低平台的使用效率。
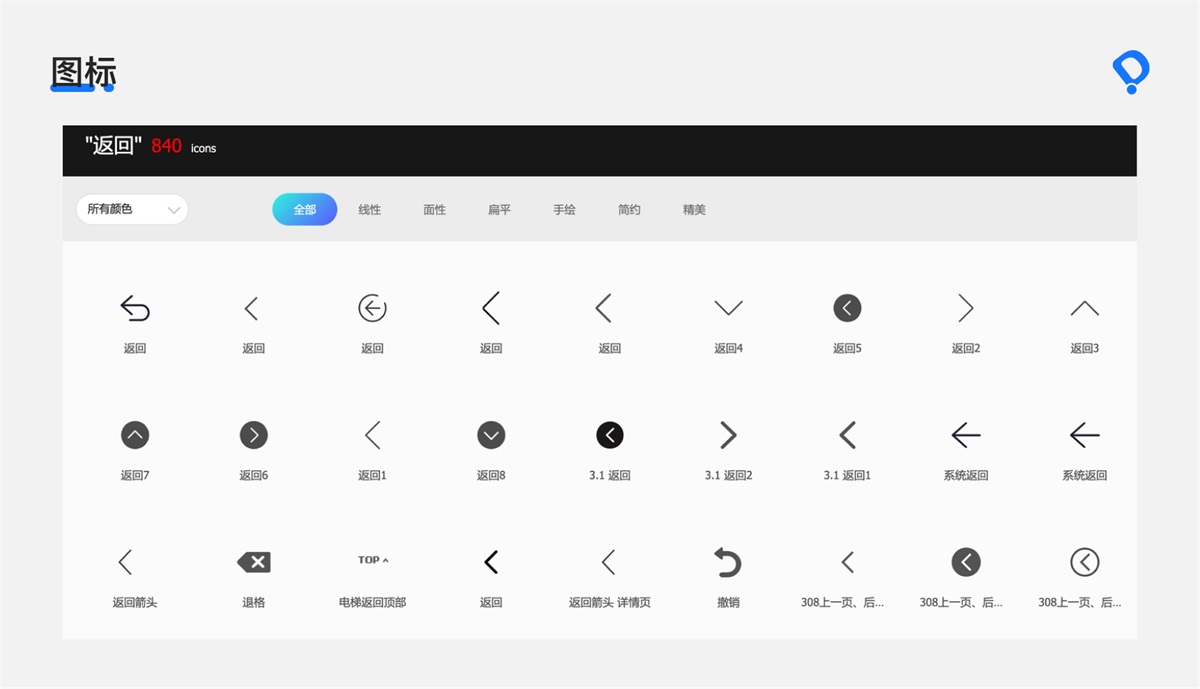
图形标签在页面设计中,作为文字标签的补充,会更形象的传达信息。主要应用的地方的是图标。图形的使用也是要易于理解,不要让形式凌驾于功能之上,不能给用户带来思考成本。在 Iconfont 上搜索“返回”,检索的结果都是相似的箭头,即使有设计师会做一些样式调整,但是都离不开箭头这个符号,因为这已经形成了深刻的用户心智。
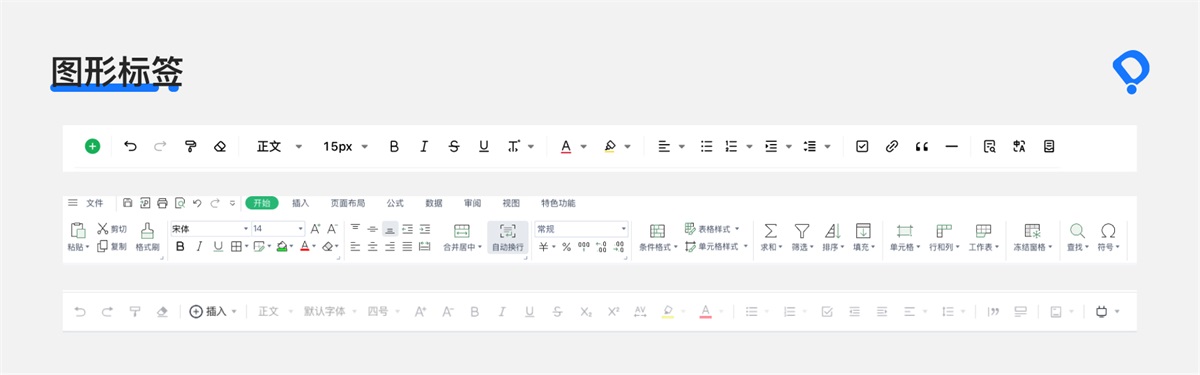
还有图文类的软件,我们可以看到他们上面展示的文字和标签都是相似的,大家都在做一些微调,但是都在遵循最初 Office 给用户形成的符号认知。所以针对新的平台产品,除了调研用户对标签的使用习惯之外,还可以参考竞品的使用现状,这属于行业的隐形共享资源。
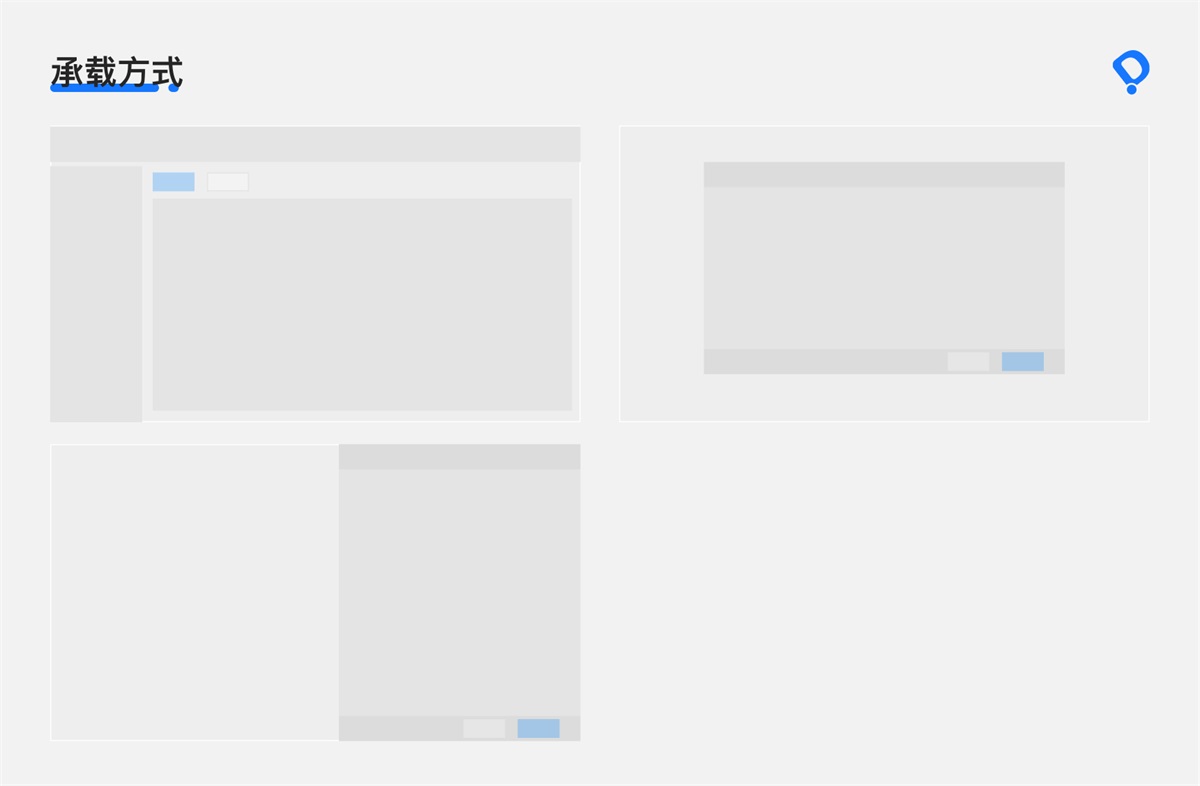
③ 搜索 搜索系统是用户快速寻找信息的工具,搜索系统的使用要根据页面信息的内容量和场景要求进行配置选择。 常见的组件可以分为: 输入类筛选:输入类筛选需要用户输入一定的文本关键词,筛选出对应的数据; 选择类筛选:选择器类筛选可以是单选或者多选,用户点击选择待选项即可; 平铺类筛选:平铺类筛选是将所有的待选项铺出来,方便用户直观选择; 分页筛选:分页 Tabs 类似于平铺类筛选,都是将待选项平铺出来; 高级筛选:高级筛选的判断关系较多,一般会包括筛选条件、筛选关系(且、或)、筛选类型(包含、不包含、等于、不等于等)、筛选值和添加。具体的筛选类型的特点和使用场景,已经在上次的文章中有所阐述,详情可点击查看: B端干货!4个章节帮你掌握筛选功能设计面对 B 端庞大的平台系统和业务流程,筛选扮演了基础且非常重要的角色。 阅读文章 >以上是阐述了对页面结构设计影响较大的三类组件,像按钮、选择器等颗粒度的组件,可以到大厂的设计网站查看详细的使用说明,这里不再描述。 4. 页面布局 页面布局是页面设计的最后一步,是功能信息布局的关键,是为用户搭建易于发现的流程节点。 ① 选载体 首先根据当前的业务的场景特点,先选择信息的承载方式。 目前有三种方式:页面、对话框、抽屉 页面:信息承载量最大,适合信息浏览、数量级较大的创建和展示; 对话框:信息承载量小于页面,流程中断性较强,适合轻量级的信息创建、处理和展示; 抽屉:信息承载量大于对话框,小于页面,流程中断性较弱。
在具体的使用过程中:
② 分区域 在确定好使用的承载方式之后,要对基本的大块信息区域进行划分。首页要确定的是导航的位置,导航代表了用户当前所处的位置和能去的位置。因此要放在非常显眼且稳定的地方。
以一开始展示的需求页面为例,根据 F 型视觉动线理论顶部和左侧用户关注点较多和稳定性较强的地方。在大厂的典型页面中我们也可以看到相应的实践。顶部和左侧相比,扩展性较弱,为方便后面业务扩展,将导航区域选在了左侧。其次是操作、筛选和数据展示区,根据前面组织信息的结论,操作和筛选要放在比数据展示更容易发现的固定位置,根据 F 模型,放在信息展示区的顶部。这样基本的页面区域就划分好了:导航区、操作筛选区、数据展示区。
按照本文的阐述,选载体和分区域略显啰嗦,在实际的工作中,往往导航等框架组件的选择与分区域同时进行,所以,我们一般可以从以下方面迅速开始:
3. 调布局 在划分好区域之后,需要对页面中的组件布局进行调整。比如前面的我们所确定的按钮关系,在页面中,为创建类和编辑类的按钮分别选择了填充和线框按钮,当前按钮数量太多,页面空间受限,可以对按钮进行组织收起,根据使用频率高低进行相应的排序。同时筛选和操作是两类信息且优先级有差异,可以区分更明显一些,同时页面中的右侧有视觉空白,可以将筛选类组件右对齐。
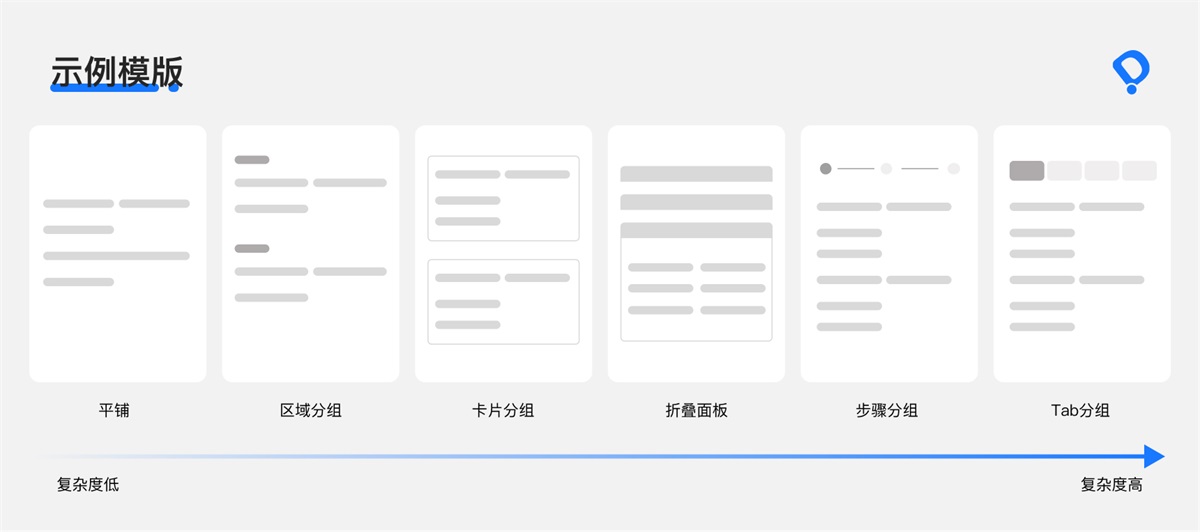
在 B 端产品中常见的表单页面中,根据 Ant design 的复杂度模型,从页面信息的复杂度和关联性维度上,对相应的组合容器进行划分,方便设计师准确匹配,快速呈现出用户更容易理解和查找的内容模块布局。其中步骤分组一般用在创建页面,Tab 分组一般用在展示页面。
在具体的组件布局中,还需要考虑组件的对齐方式、尺寸、位置等,这些都需要根据当前的业务特点、页面空间大小、浏览效率等进行实际判断决策。如果说页面空间有限,但是业务字段又非常多,在很多的后台软件中,我们会发现做左对齐的方式比较常见,因为在一屏内它的信息承载量是最大的,屏效比最高。
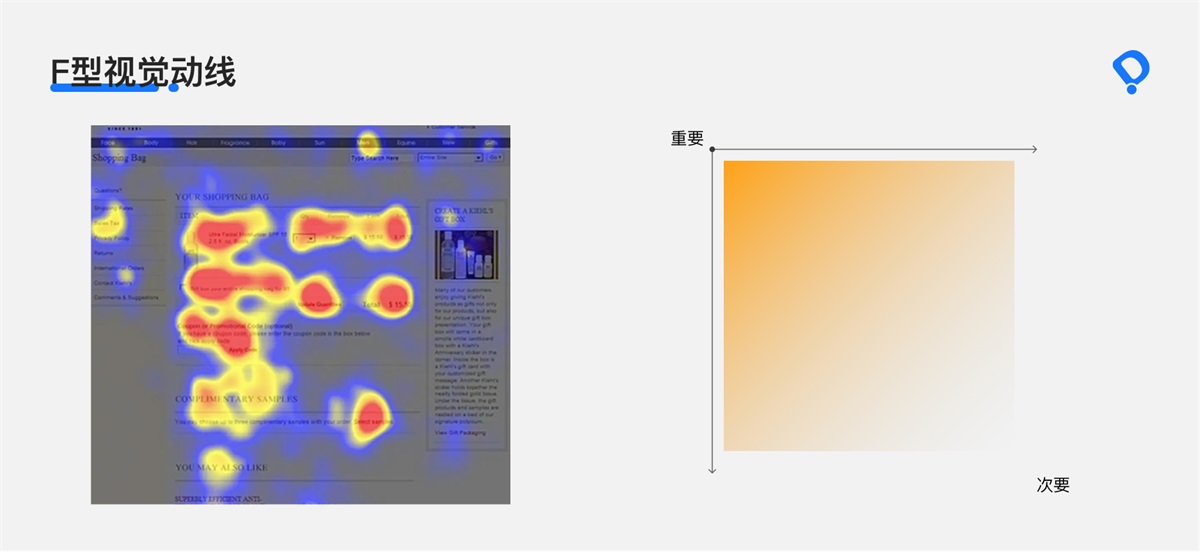
4. 建议 ① 设计理论的应用 设计理论和原则是前人在实践的基础上总结出来的规律和方法,虽然设计趋势会发生变化,但是信息的传递原理短期内是相对稳定的。通过理论的应用,引导用户关注页面架构的焦点,就可以达到信息传递的目的。 1)视觉动线理论 F 型视觉动线模型是尼尔森于 2006 年提出的,模型中指出,用户常用习惯方式是:扫描。在信息浏览过程中,遵循最省力的路径来浏览内容,直至找到想要的信息,因此前几行左侧内容看得多,而右侧内容和页面靠后部分便看得少,通常情况下便形成大体的 F 型。
Z 型视觉动线模型也是尼尔森对用户的浏览习惯进行研究后得出的结论,一般会用在门户类、文字类网站,Z 布局应用很简单,将重要的信息元素放到 Z 形上面,用户扫描过程中会沿着这条路径获取信息。但是 Z 形也有弱点,用户很容易会受其他显眼的元素吸引,所以在布局的时候,要控制好这些元素。
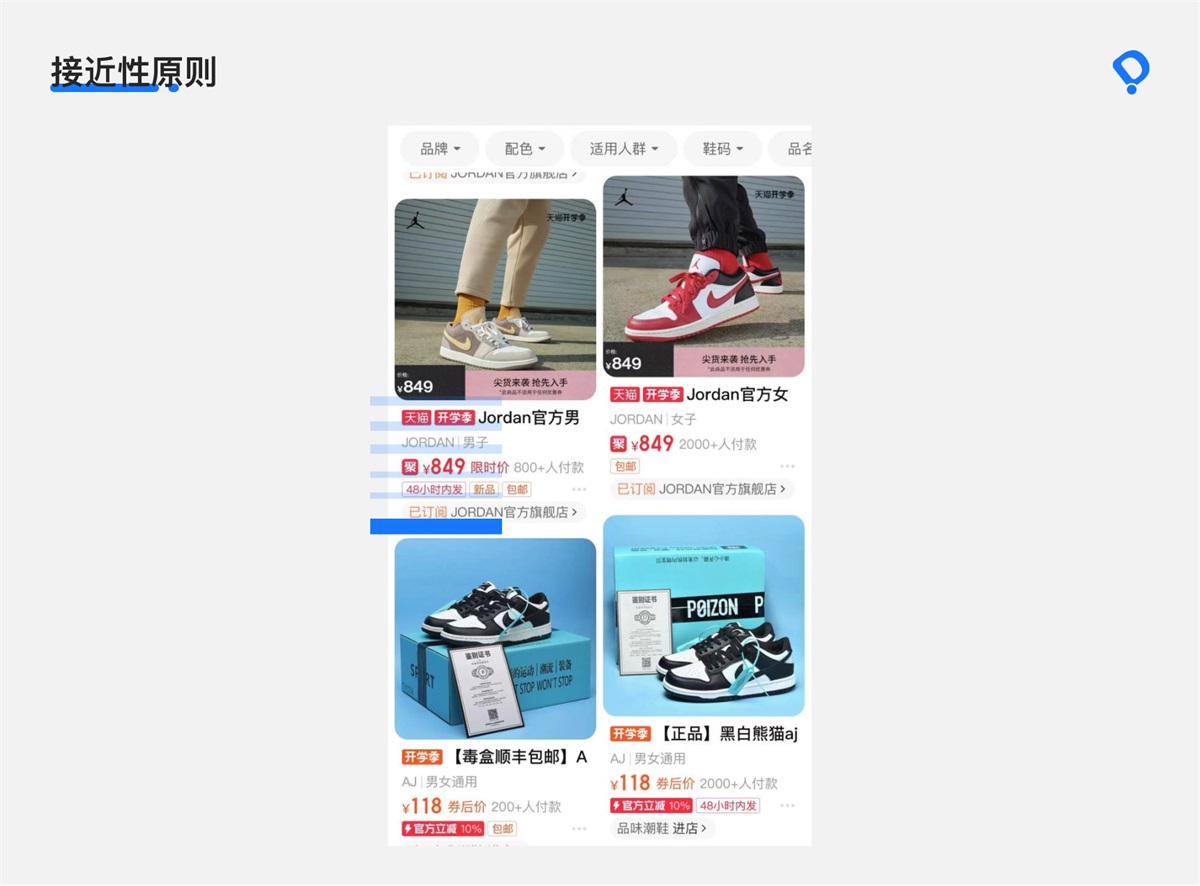
2)交互设计四策略 删除 将产品中可有可无或者没有使用频率的功能删除,使用户能聚焦在核心流程上,减少信息干扰和产品维护成本。在具体的设计中,还包括不必要的装饰元素,比如分割,空间分割和线分割保留一种方式即可,叠加使用反而耗费产品的简洁感,给用户增加视觉负担。 分类 面对种类和数量众多的功能,为了能让用户更迅速的定位到目的位置,可以将信息分类组织,使页面更清晰。刚才上面的操作关系就是分类的一种,面对一一摆开的按钮,用户难免会有选择延迟,快速定位后可以有效加快选择。还有产品中的一些状态、标签、颜色等,合理的分类组织,设定边界,再次复用可保持产品的一致性。 隐藏 将高频的功能和信息适时适地的展示,其他的则进行合理隐藏,也是为了页面聚焦,减少视觉负担,保持页面简洁。像表格中的操作按钮,一般情况下都会将用户将会使用的两个高频按钮放在外面,其他的放在更多中;另外,按钮的使用还有一定的引导性,比如从平台角度讲,希望用户的数据越来越多,所以不是很希望用户删除或注销,所以这类按钮都会放在架构设计的末端。 转移 一般情况下是将复杂进行转移,将用户的重复或复杂操作,交给后台处理,增加任务处理效率。 3)格式塔心理学 格式塔心理学源于视知觉,通过对视觉元素形式、图形的研究,帮助人们产生某种视觉倾向,从而快速的辨别。 在这里主要说一下这四个原则: 接近性原则:在人们的视觉感受中,会习惯于将彼此接近的元素看成一个整体。元素之间的距离越小,说明彼此的关系越近,当然,这个原则也是反过来用,如果想让人感受到两个元素不是一个整体或类别,那么把他们的距离拉大即可。 购物 APP 的卡片浏览模式,图片下的标签与图片的距离差异,可以让人轻易的区分出,图片和标签的整体关系。我们在划分区域的时候,一般内容区中导航区、数据展示和操作可以通过距离来划分,使页面归类感更强,提高信息获取效率。
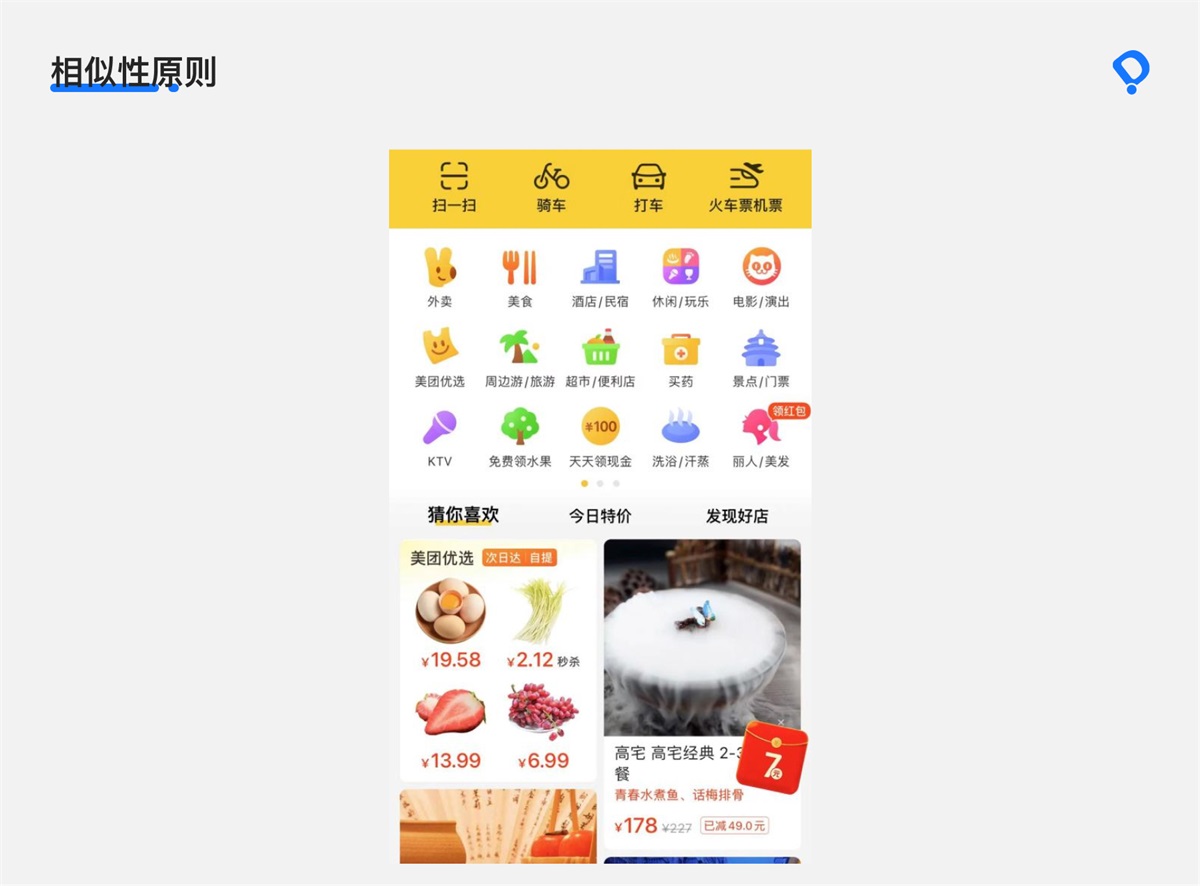
相似性原则:人们的视觉判断中,可以轻易的将相似的元素归为一类,面对数量众多的元素,可以根据样式分成若干组合。比如形状、大小、颜色、方向等都是视觉判断的维度。与亲密性有一定的相似,但是亲密性强调的是位置,相似性强调的是内容。 在美团 APP 的首页中,根据图形的样式,我们可以清晰的分辨出首页的金刚区和内容卡片区。
闭合性原则:人们的视觉会主动将不完整的图形补全,形成一个完整的整体。人类的感知是完整的、闭合的。 IBM 的 logo 是闭合原则应用的经典案例,虽然中间有条形的切割,但是不影响人们识别出这是字母 IBM。
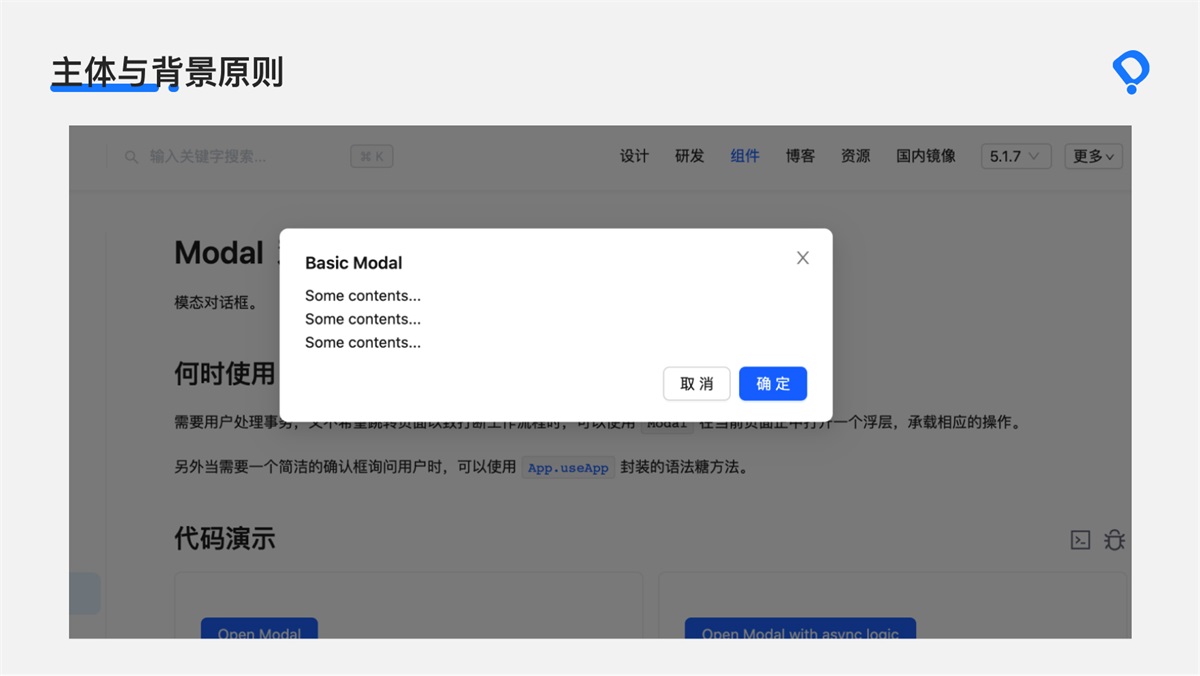
主体与背景原则:当两个元素重叠在一起,顶部偏小或者明显的元素往往会被人们认为是主体,会将底部元素当作背景。 比如对话框的使用,利用前后重叠的空间感,突出对话框的主体地位,从而清晰的向用户传递信息。
2. 遵循用户习惯 在产品调研前期,我们需要对用户习惯有全面的认识,比如当前用户日常常用的软件是什么,基本的工作流程,具有什么业务习惯。这些采集信息将会在具体的页面布局中给我们带来非常大的指导作用。如果说设计之初对用户是未知的或者刻意差异化,那么用户使用和理解平台有可能会带来额外的成本。 遵循用户习惯,简单来说,就是让用户一眼就能知道平台应该怎么用,不需要思考就能理解平台所提供图形和语言。当然,对于一些复杂的流程,还需要建立恰当的帮助系统。 这是一些通用的流程和模版参考,在实际设计过程中,可能会反复的斟酌和考虑,对前面的一些内容再做出调整,这是无法避免的,比如有些设计师会在布局中选择组件,这些都是根据个人情况快速实践的,并没有标准答案。以上是作者自己根据日常的工作经历复盘整理,如果有其他的补充分享,欢迎一起交流。 参考:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论