高手出品!4个章节总结APP的小红点设计细节

扫一扫 
扫一扫 
扫一扫 
扫一扫
前言 徽标数在系统可见方面扮演着重要角色。通过徽标数的提示让用户直观的感受到系统的可见性,其目的是告知用户有未读的消息或有未处理的任务,当用户完成后徽标数消失。 徽标数本是提升点击率和曝光率的利器,然而有些产品却将徽标数当作信息触达的利器,随意使用这件杀伤力武器,使得徽标数被滥用,造成用户免疫,徽标数反而失去了本身的作用。 本文通过简析徽标数设计,探讨如何通过徽标数(红点)提升通知易用性。 更多小红点设计干货: 用6大章节,帮你完整掌握界面中的小红点设计UI设计中最常见的小红点该如何设计? 阅读文章 >一、徽标数构成
如下图所示,是几种常见的徽标数类型。
二、徽标数类型红点徽标(Dot):单纯红点,视觉强度较弱。多用于低重要度的提醒内容、功能、状态或动态更新。
数字徽标(Digital):有具体的数量,多用于 IM 消息对话通知。最大值根据不同场景显示如 99+或 999+。
文字徽标(Text):有具体的引导文字,多用于吸引或引导用户注意,文案简单易懂。文字尽量少于 4 个字。
自定义徽标(Custom):有自定义图标或图案,多用于较强的提醒内容、功能、状态或动态更新。
由于不同机型的适配不同,需要注意最大字符,避免超出所在的范围。如下图所示:
四、使用场景目前市面上的使用场景大致有以下 3 个方向: 1. 消息通知 消息本身具备数量,那么可以通过徽标数告知给用户。 在微信 tab 1 通过徽标数告知用户未读消息条数,当用户完成阅读后,则徽标数量减少或消失,如下图所示:
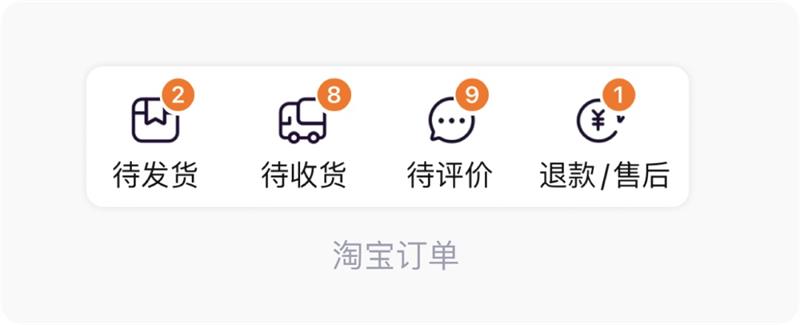
淘宝-我的淘宝-个人订单中,通过徽标数告知用户不同状态的订单数量。
微博粉丝群,当设置消息免打扰后,徽标数从数字变为红点提示。告知用户粉丝群有新消息。
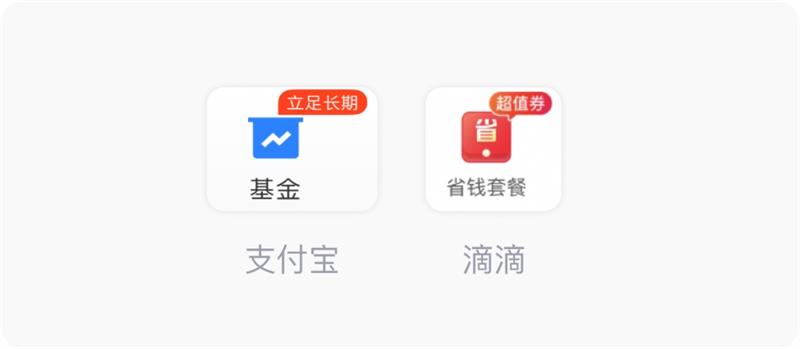
2. 营销通知 通过徽标数,传达某种利益点,提升用户有效曝光率和点击率。 例如支付宝的基金,通过徽标数传递基金正确投资方式,立足长期,才能获得更多收益。 滴滴通过徽标数告知用户有超值券超值活动,提升用户点击率和成交转化率。
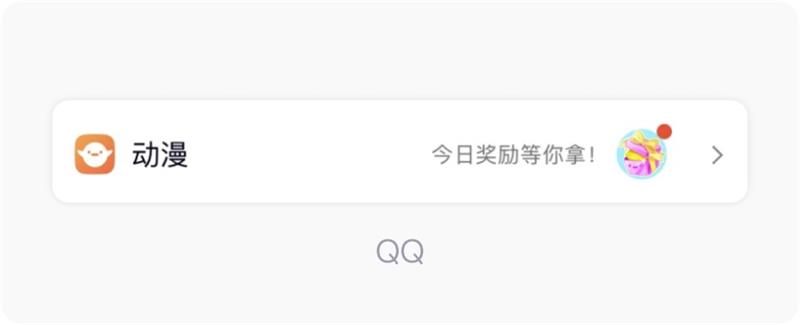
3. 系统通知 系统消息以徽标数的形式,传达给用户。 如 QQ 的动漫列表,通过红点提示用户今日有奖励可以领取。
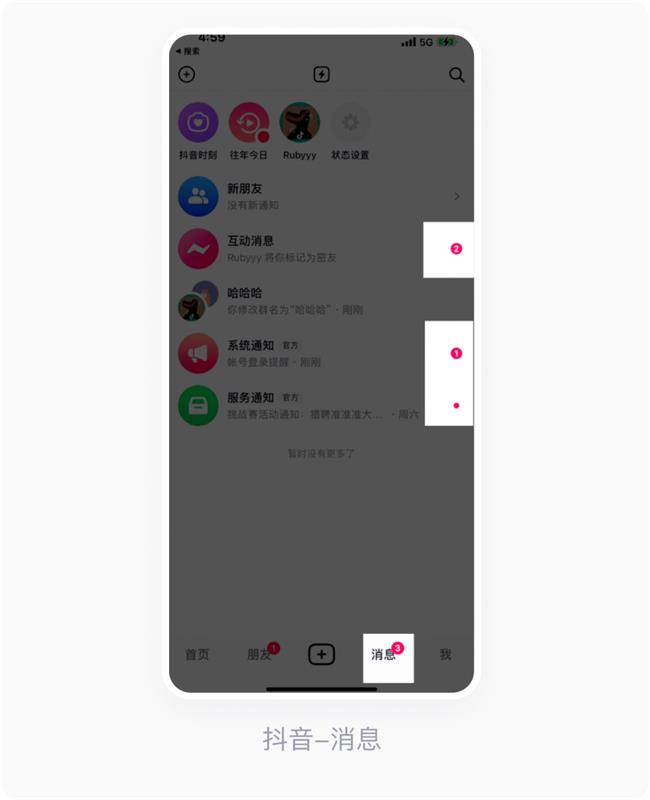
四、设计要点徽标数的设计要点有以下 5 点: 1. 一致性 当使用数字徽标时,徽标计数具有一致性,数字的计数仅统计数字的计数,不包含红点数量。 如下图抖音的消息徽标数统计。各个二级列表的徽标数量之和等于上一级徽标数量。
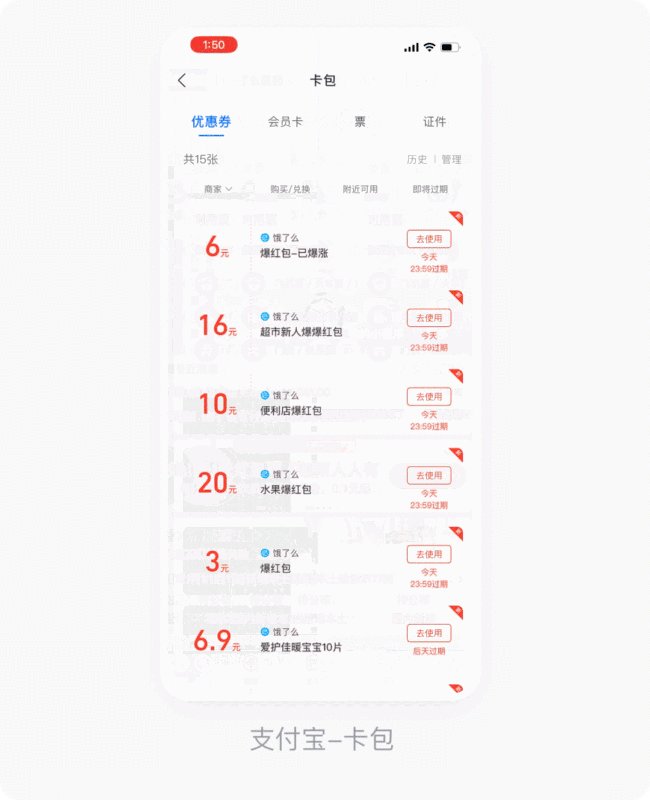
2. 连贯性 对于多层级徽标数,需要各个层级页面具备一定的连贯性。 如支付宝红点层级具备一定的连贯性,这样可以很好的指导用户到达指定的页面。
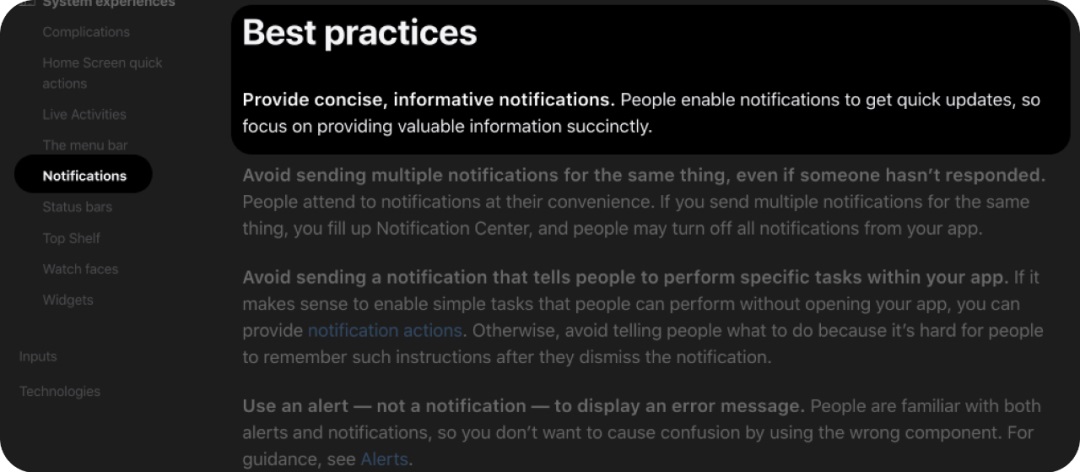
3. 合理使用 合理的使用可以避免用户对徽标数产生免疫。 苹果的 Human Interface Guidelines 提到:最好的体验是提供简洁、信息丰富的通知。用户打开通知以获得快速更新,因此专注于简洁地提供有价值的信息。
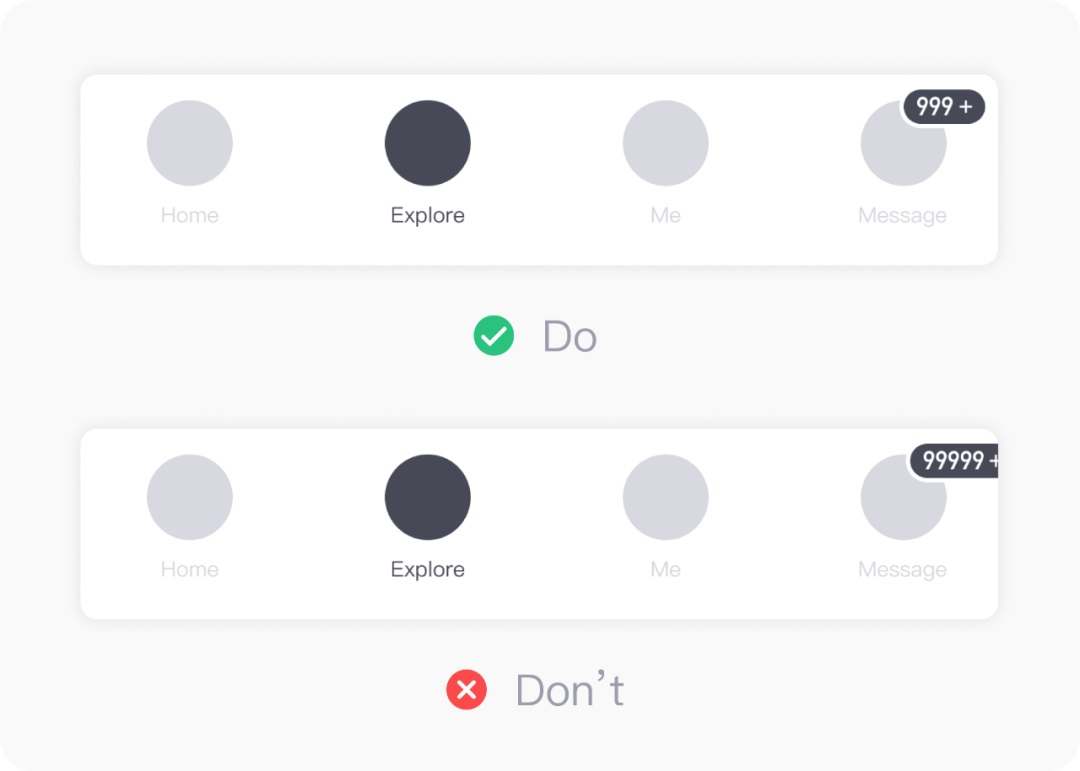
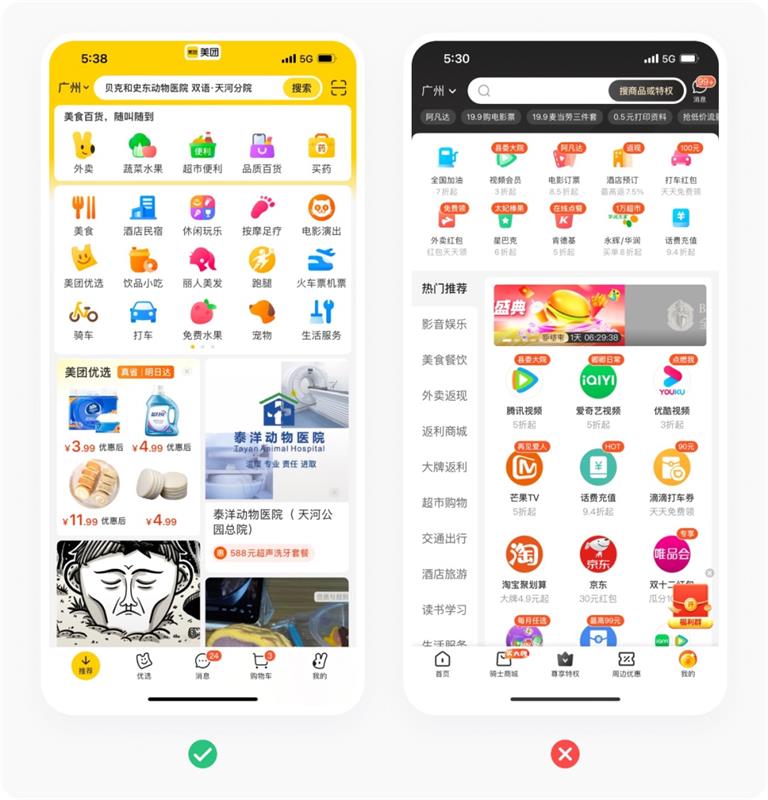
对于非 IM 场景,满屏的徽标会给人带来压力且没有重点。 下图 1 中,美团首页金刚区,没有业务模块通过徽标数去提升业务的点击率,做的相当克制。 而图 2 则满屏的徽标数。每个业务模块都想去强化提示,从而提升有效曝光率和点击率,结果造成整个页面没有重点,甚至导致整体数据变差。
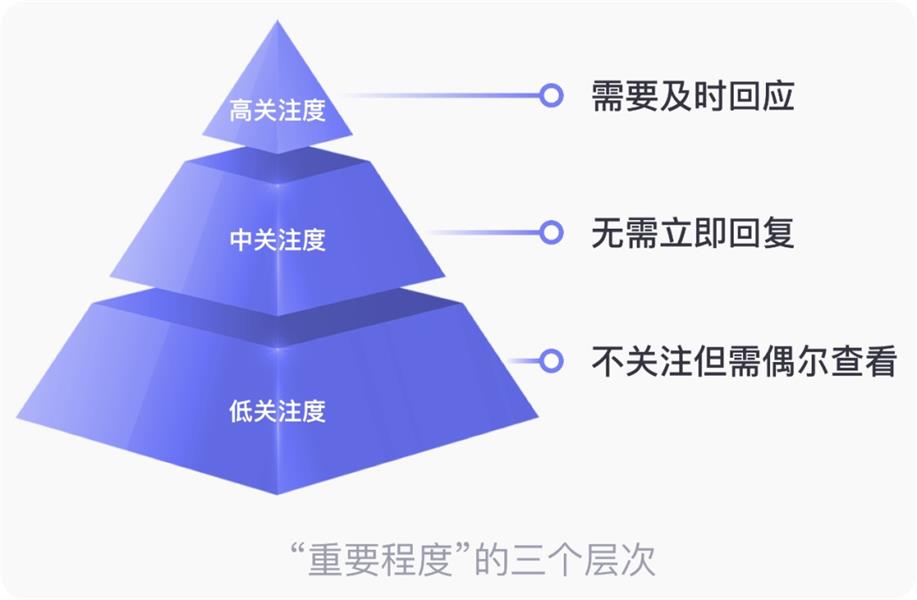
从通知的重要程度来考虑,可根据不同情况大致分为以下三个层次:
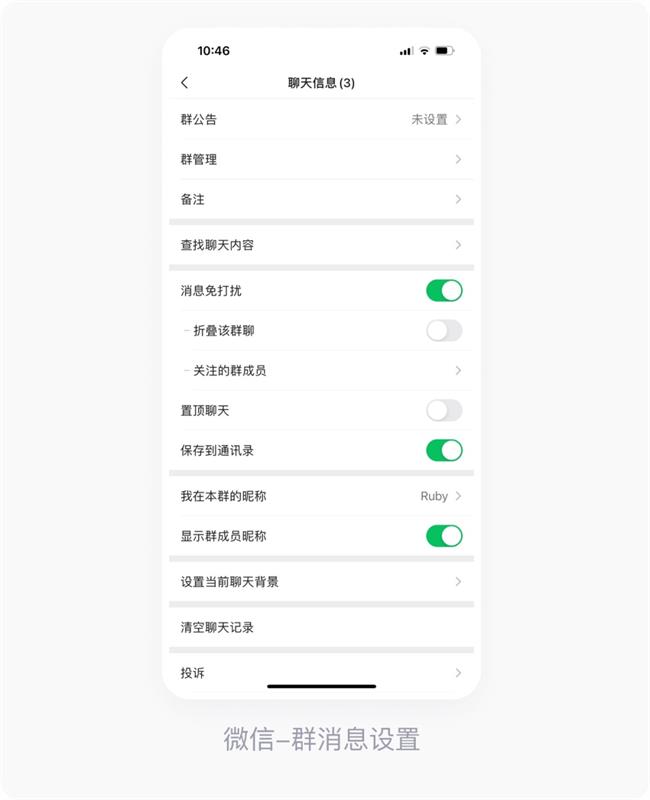
4. 给用户选择的权利 针对于徽标数产生机制,有时候会产生过量的徽标计数,如何通过设计去平衡数量,这时候可以将选择权交给用户。 如下图所示:随着加的微信群越来越多,微信群消息也开始泛滥,对于有些群不重要的信息,用户可以根据自身情况去设置消息免打扰,降低微信群消息轰炸。
如下图所示:为了解决淘宝卖家对于用户过度营销,造成骚扰,淘宝设计了拒收功能。用户点击后即可屏蔽商家发送的消息,只有下次用户主动和商家交流时,商家才能继续发消息。
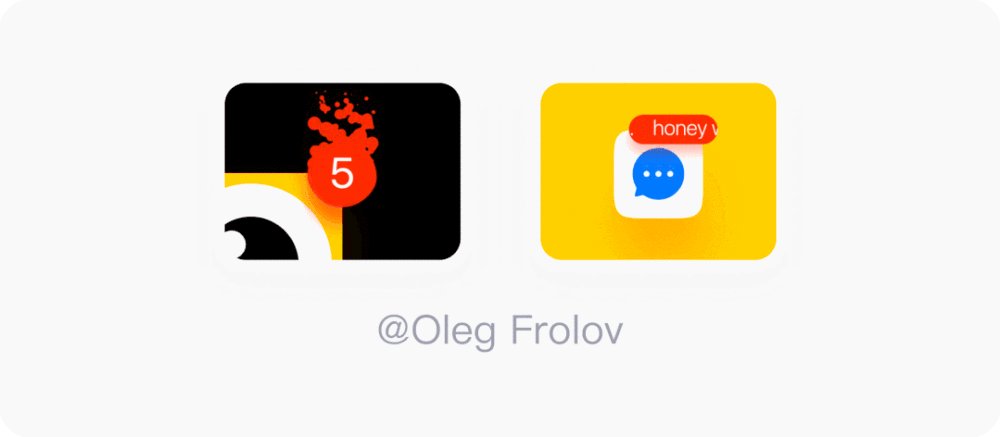
5. 创新形式 使用微动效的徽标可以增强用户操作趣味性,提高关注度。对于信息的触达有明显的提升。当然也要适度避免滥用。 如下图所示:京东和拼多多的徽标数动效既增强了趣味性又提升了关注度。
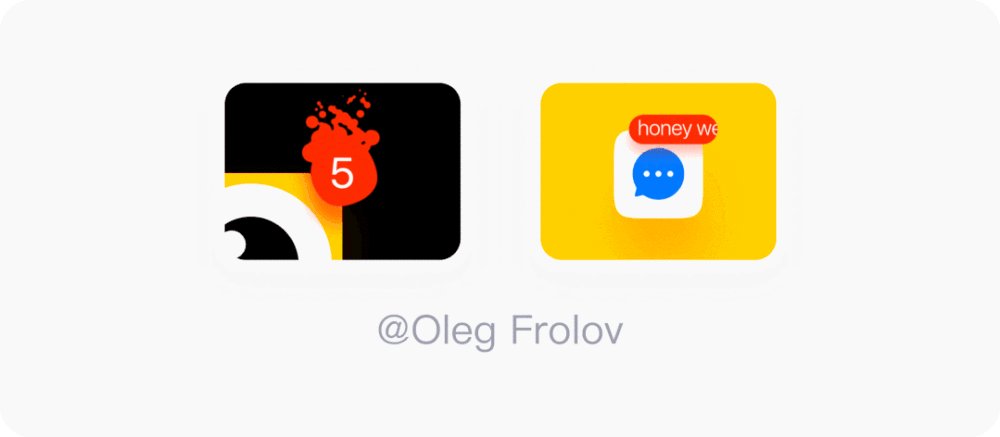
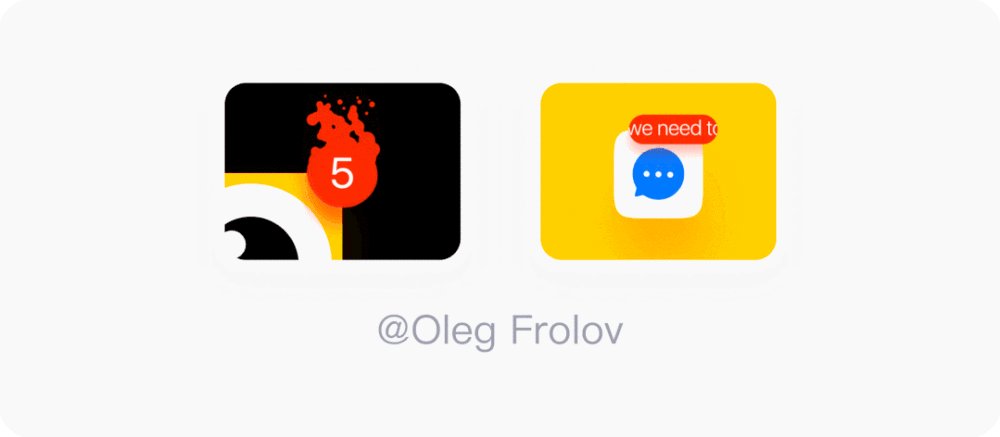
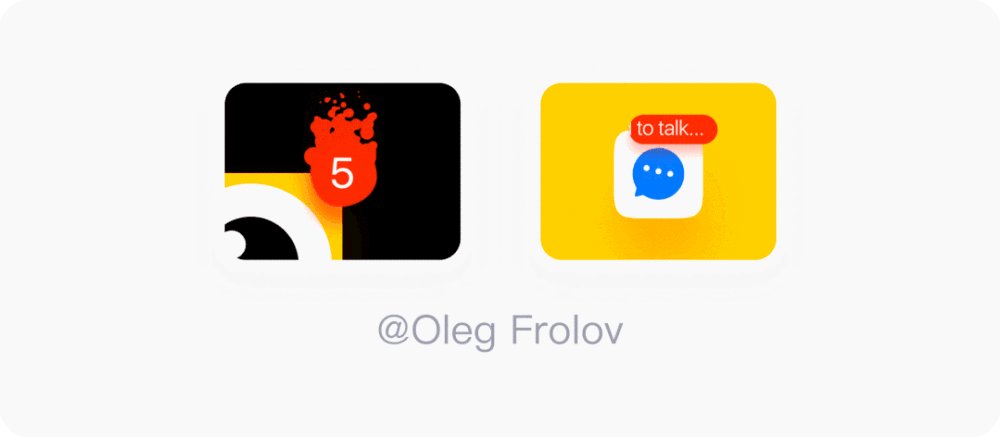
如下图 Dribbble 上@Oleg Frolov 的动效作品,下图 1 通过徽标数的发散增强了趣味性和关注度。图 2,文字在徽标数的容器轮播,使得更多信息的传递。
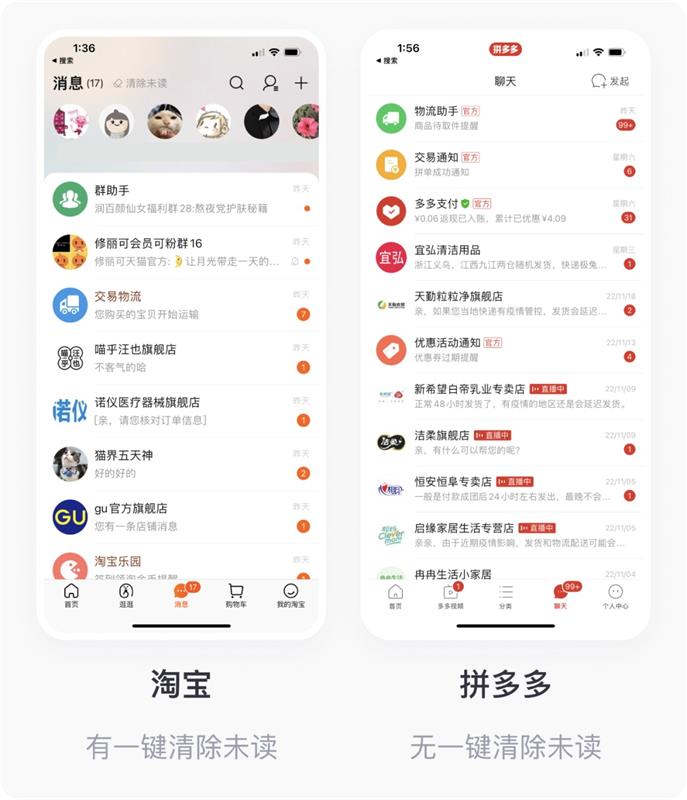
五、后记有些 APP 做了一键清除未读消息的功能,其目的是为了快捷解决用户消除徽标数的使用场景,方便用户。然而站在产品侧来看:对消息的触达不利,甚至会让整个消息系统丧失作用。 如下图:淘宝消息顶部做了一键清除未读消息功能,而拼多多没有做。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论