超详细!B端表单设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
这篇文章对 B 端表单的用法进行了总结与归纳。 更多表单设计干货: 4000字干货!手把手带你掌握web中的表单设计前言表单是我们生活中常见的信息添加、录入的方式之一,如何进行表单的设计也是 B 端设计师的必修课。 阅读文章 >一、什么是表单页1. 表单页满足的核心场景
后台产品的本质是针对数据的增、删、改、查。而增、改、查都可以用表单完成。 2. 常见的应用场景 OA 系统里面的请假申请,报销申请,录入员工,新建会议。教育类的创建课程。HRM 系统里面发布职位以及物联网管理系统新建设备等等。 二、表单页设计原则
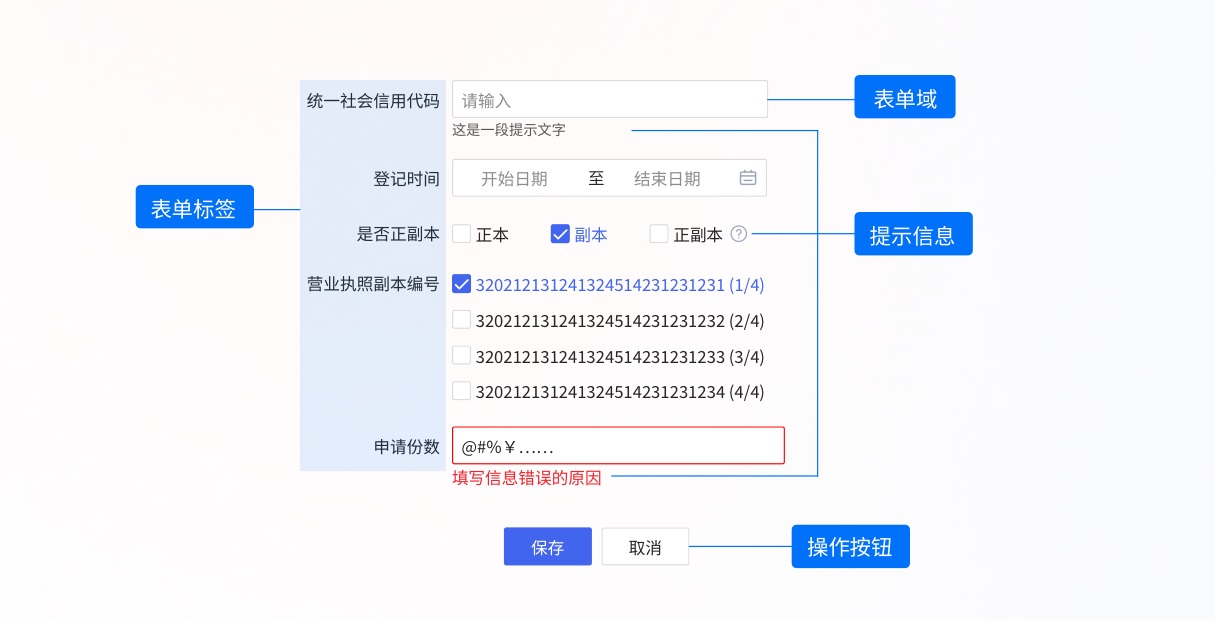
1. 明确 用户快速定位重要信息和目标选项同时文案和组件能够准确传达相应含义 2. 高效 整体表单排布有合理的交互形式;科学的信息布局和组织形式;尽可能“少操作一步”用户在面对 50 和表单和 500 个表单的心理压力是不一样的。 3. 安全 操作前:提示和防错。 操作中:实时反馈与纠错 操作后:合理的保存、清空、取消、撤销机制。 三、表单的构成表单通常由表单标签、表单域、提示提示、操作按钮四部分构成。
1. 表单标签
左标签 优点:表意明确,节约纵向空间,多用于 web 端 缺点:不太适用于移动端等狭长空间 顶标签 优点:对齐舒适,节约横向空间,多用于移动端及英文场景下。 缺点:纵向空间利用率不高 行内标签 优点:最节省空间,多用于注册登录 缺点:输入状态标签消失,用户陷入迷茫
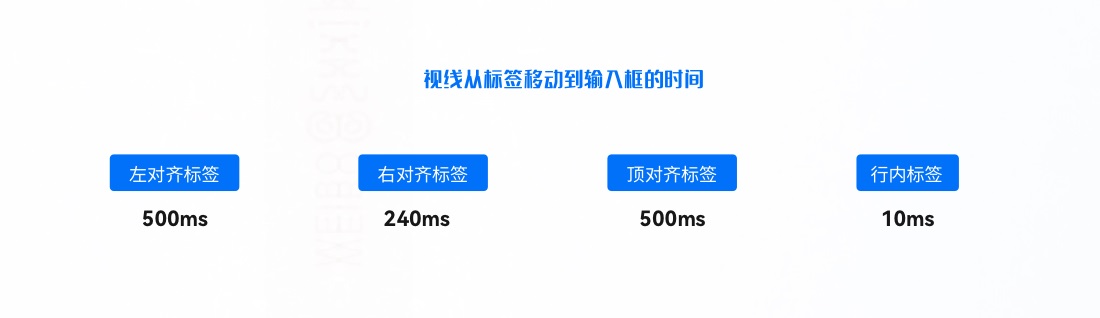
左对齐标签 视线从标签移动到表单域时间为 500ms,这比右对齐标签所用的时间长的多,所以更适合阅读,用于详情的陈列。 特点:阅读效率高,操作效率较低; 右对齐标签 视觉动线参差不齐,不适合高效阅读,但适合高效操作,更适合表单填写。 特点:阅读效率不高,标签指向明确,操作效率高 2. 表单域
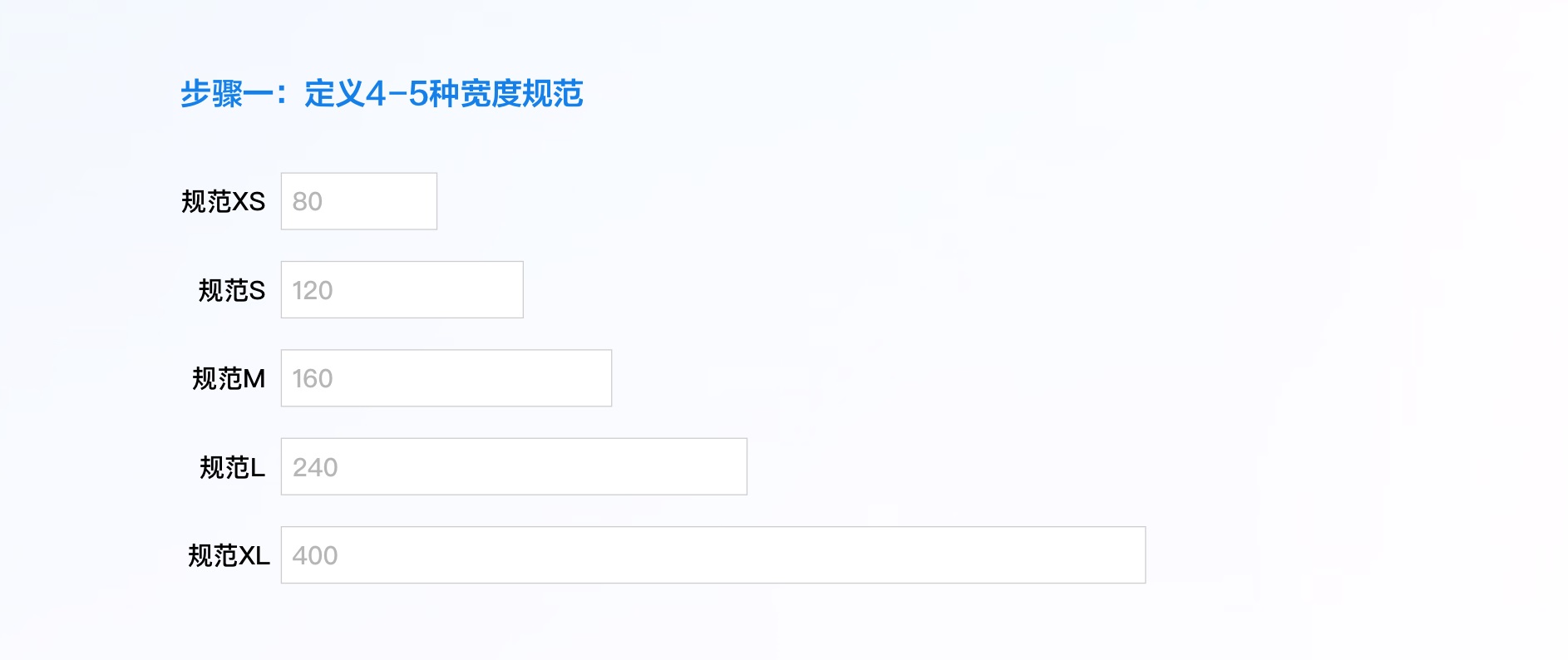
如何定义输入框/选择框大小? 步骤一:根据业务已经有的字段长度定义 4-5 种宽度规范,建议宽度可以是 8 或者是 40 的倍数。
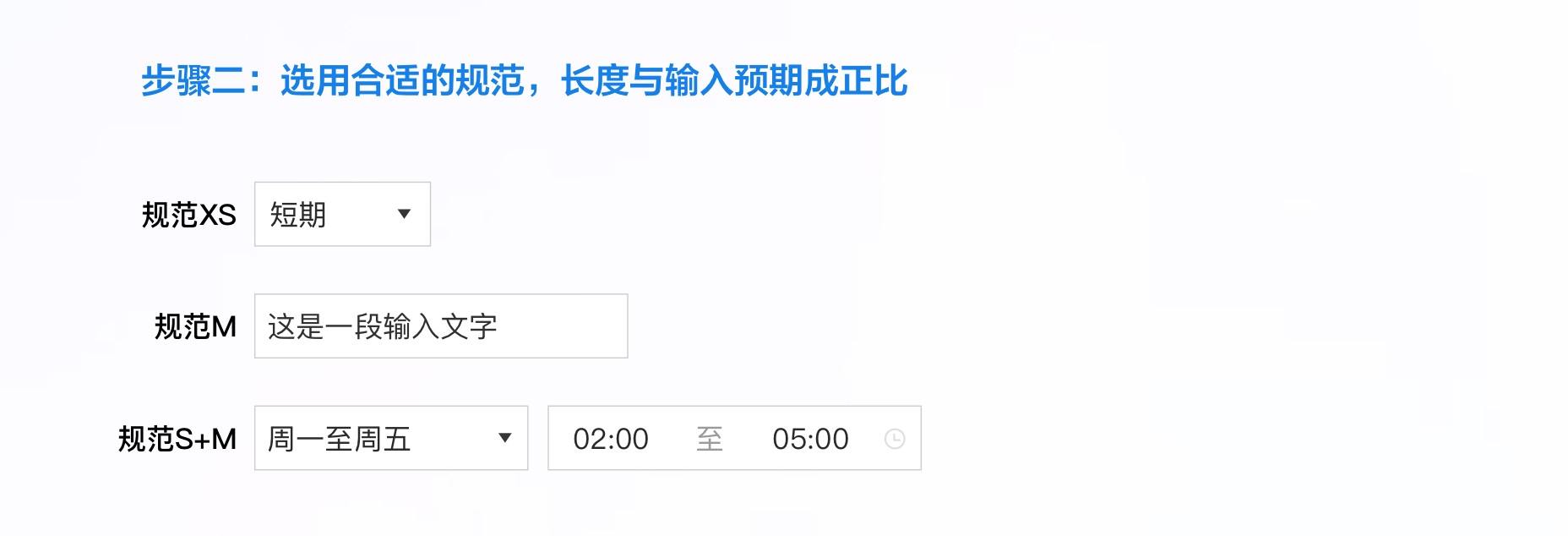
步骤二:根据你要搭建的表单,选用合适的规范,长度与输入预期成正比。有人会说排出来的表单左边没对齐,右边也没对齐,其实这就是 B 端产品特征那就是是好用大于好看,就要给用户一种心智那就是给你的这个长度那就是要输入一个这么长的内容。
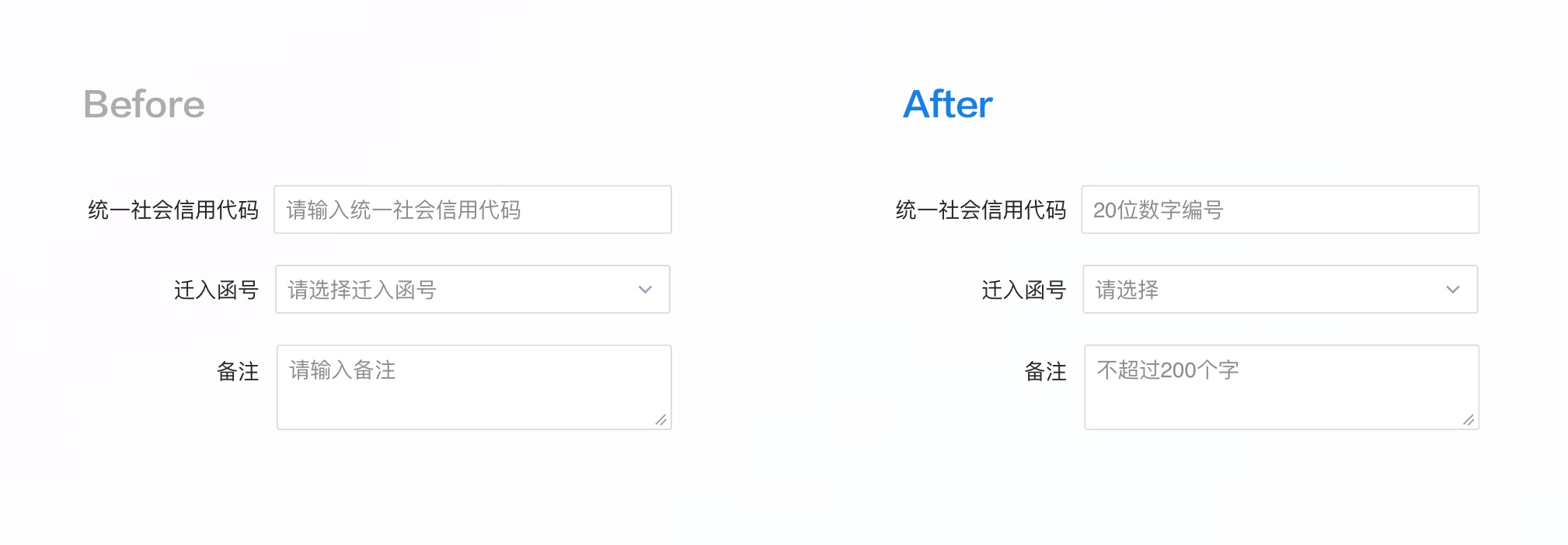
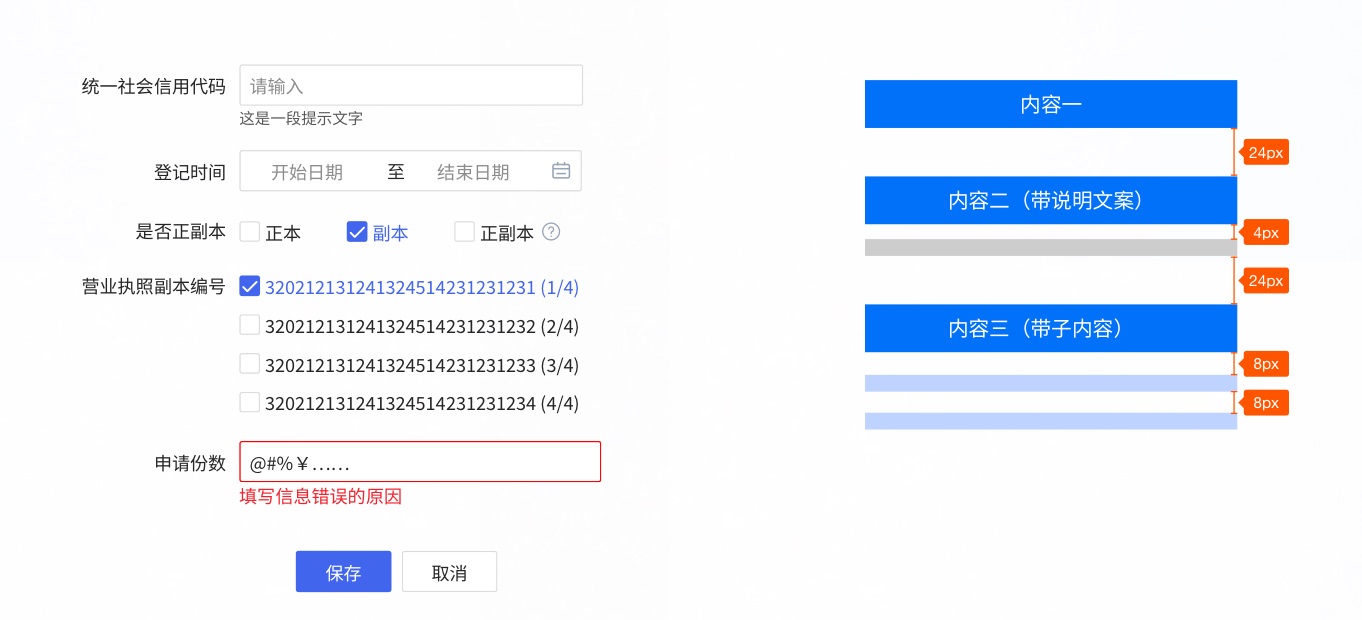
3. 提示信息避免“正确的废话”:给不到用户任何的帮助还增加了用户的阅读成本。
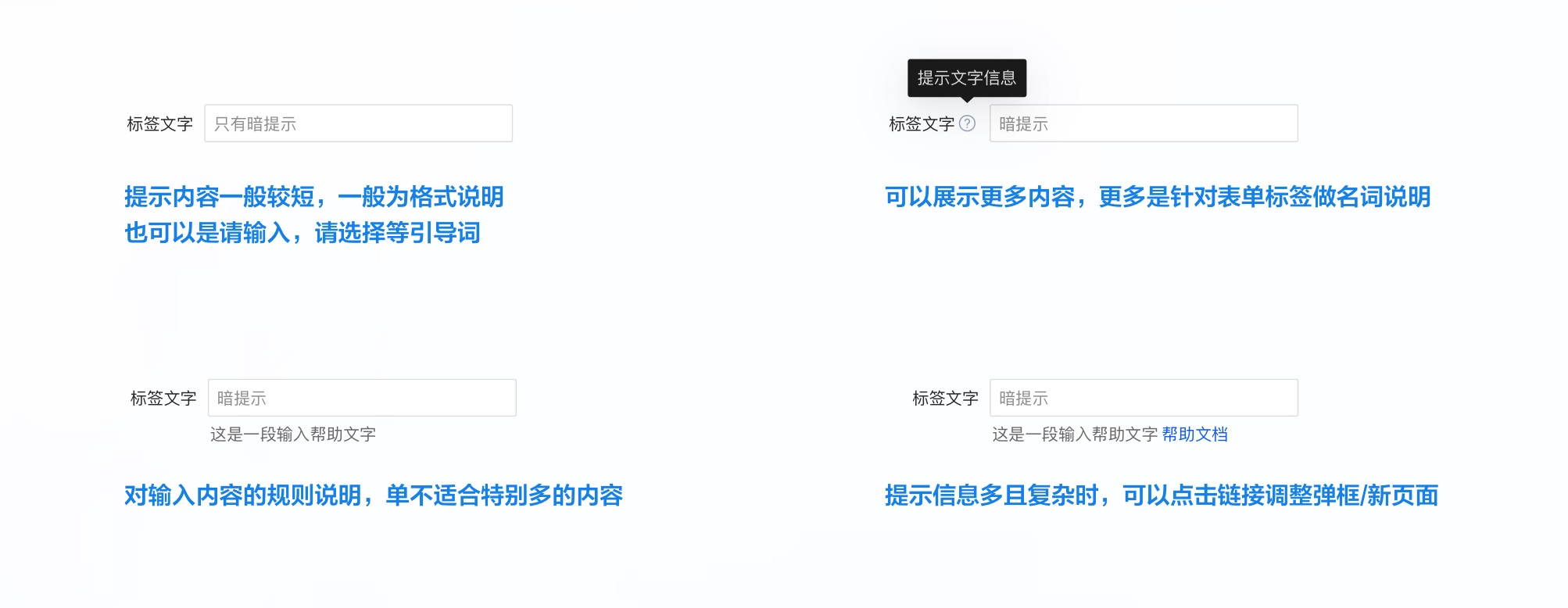
提示信息用哪种展示方式?
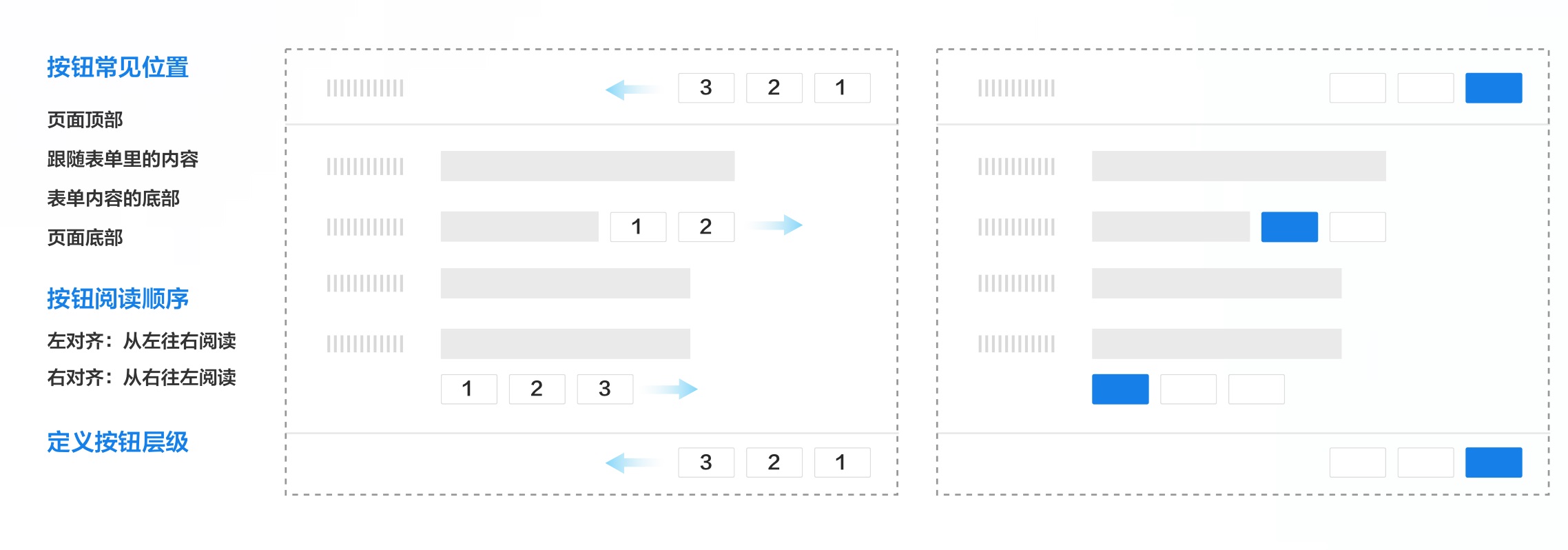
4. 操作按钮按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。 按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合 pc 端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。
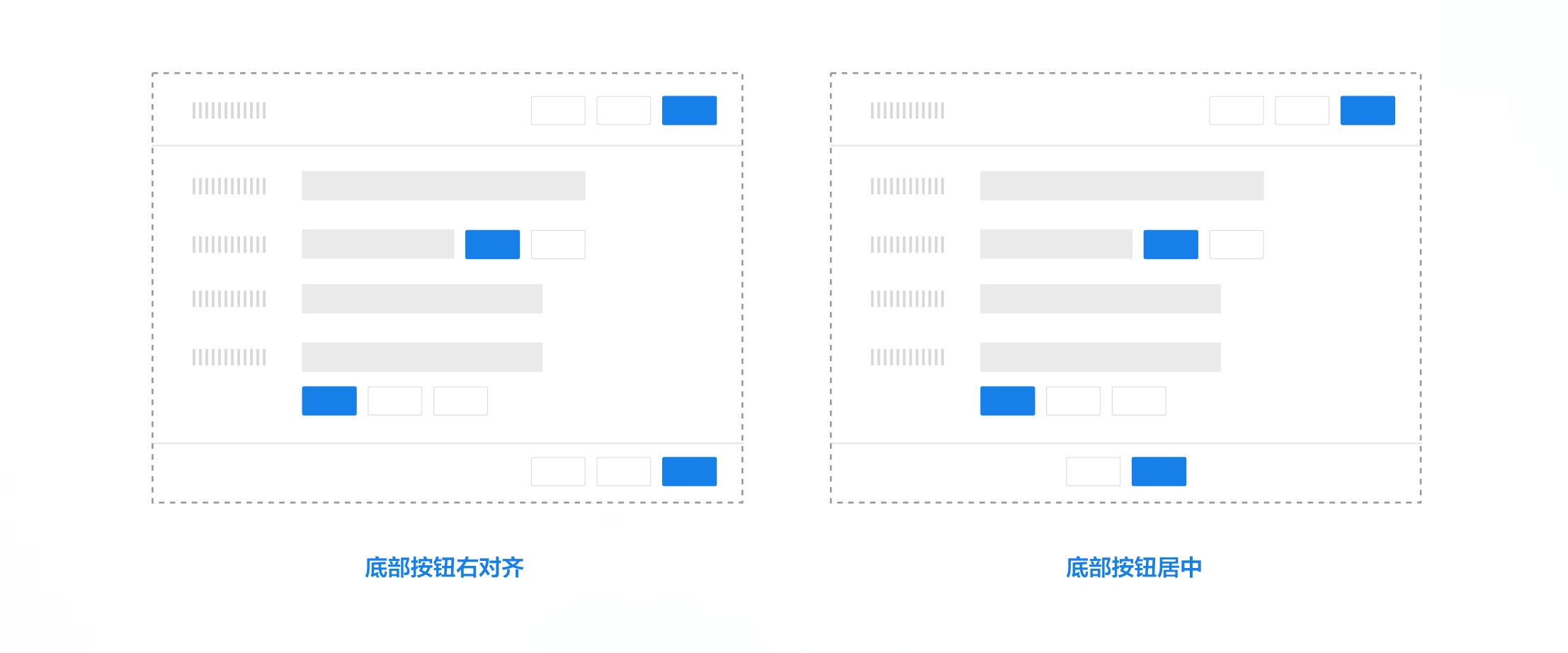
底部按钮右对齐:一般用在弹框,因为弹框页面比较小,右对齐比较符合操作习惯。 底部按钮居中:一般用在页面中,因为右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。
5. 字体和间距规范表单中字体全部统一采用 14px。表单上下间距一般有三种,1.内容与内容间距为 24px。2.内容与说明文案间距为 4px。3.内容与子内容间距以及及子内容之间的间距为 8px。
四、表单交互表单交互方式有四种。1.原位编辑;2.气泡卡片;3.弹窗/抽屉;4.页面跳转。 1. 原位编辑 编辑内容即为展示内容,容量低于 5 个时使用。
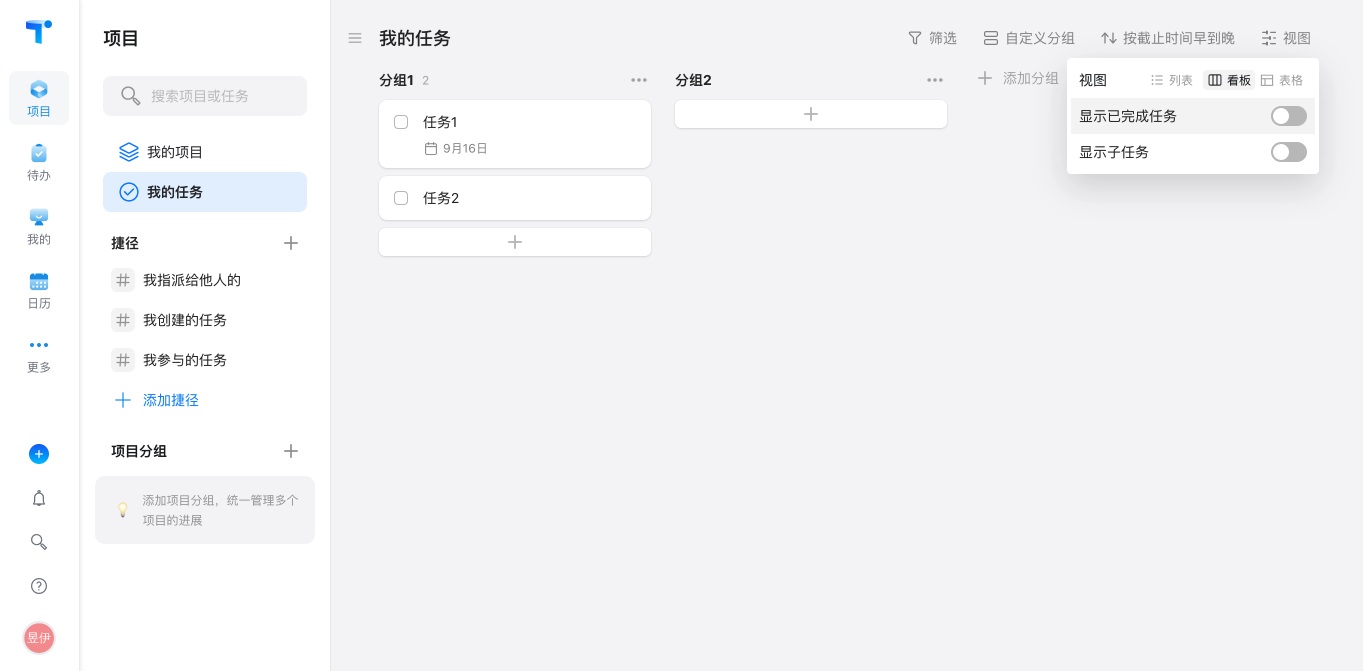
2. 气泡卡片 设置项与看板内容紧密相关时使用气泡卡片,建议设置项低于 5 个。
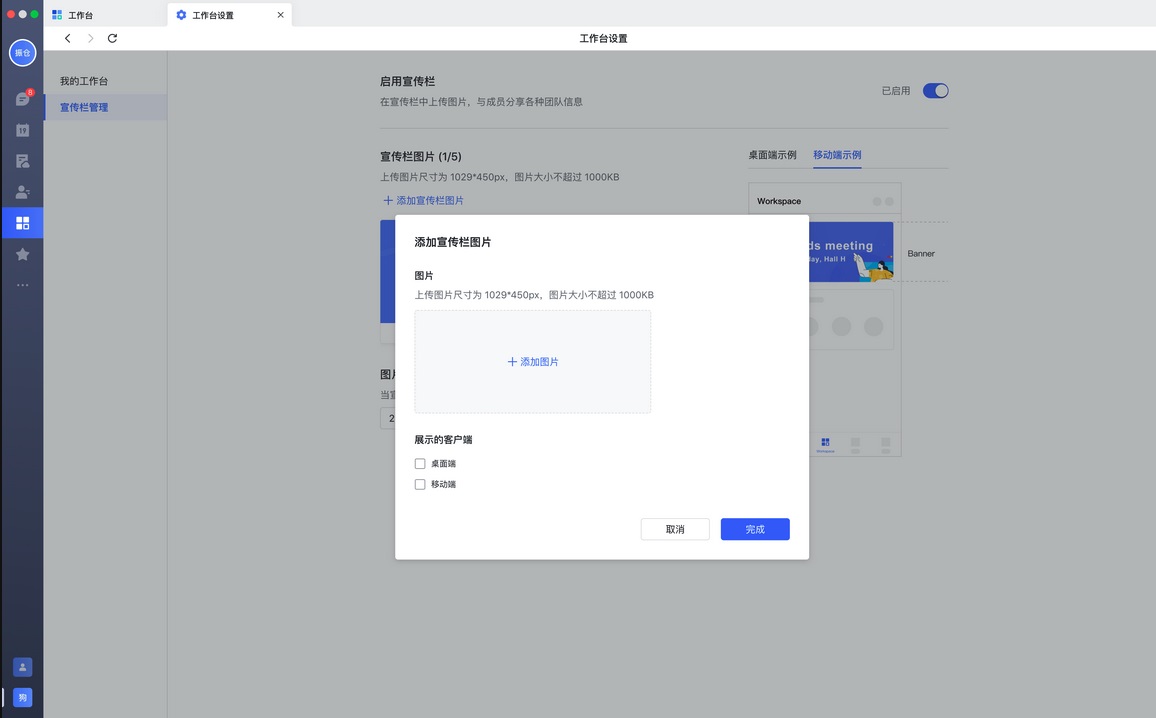
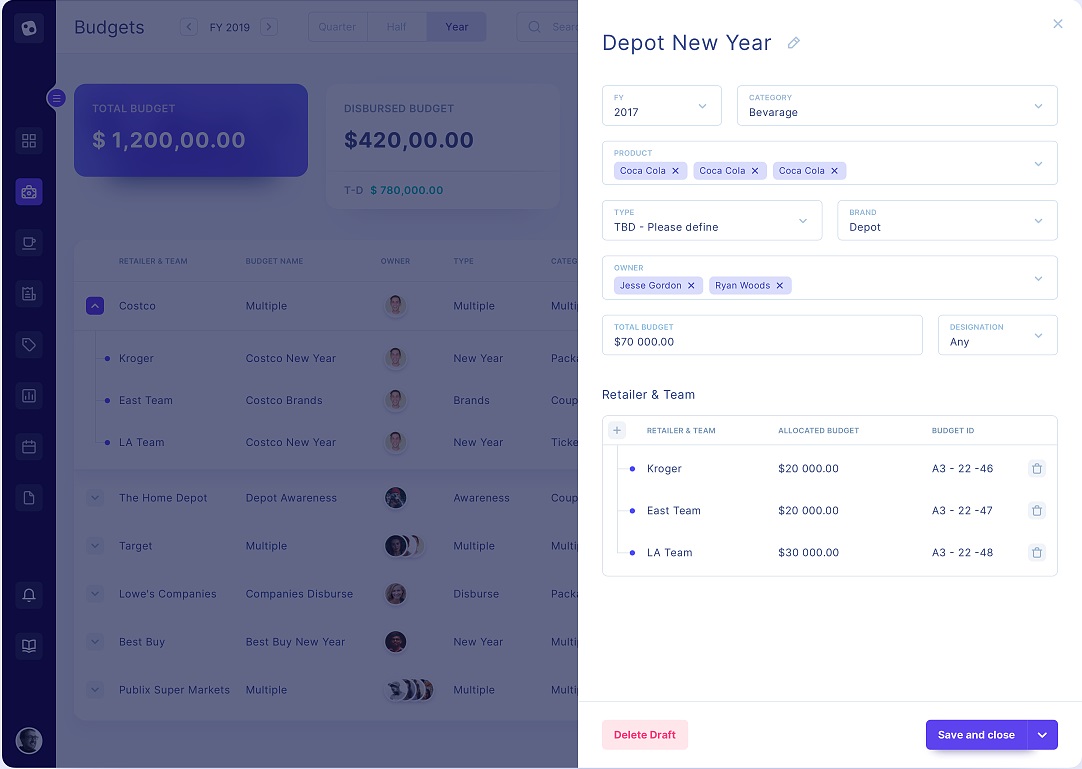
3. 弹窗/抽屉 设置项与看板内容可以有关联也不可以没有,大于三个以上的录入项使用。
如果录入项较多,用弹框承载出现翻页的情况下可考虑使用抽屉。
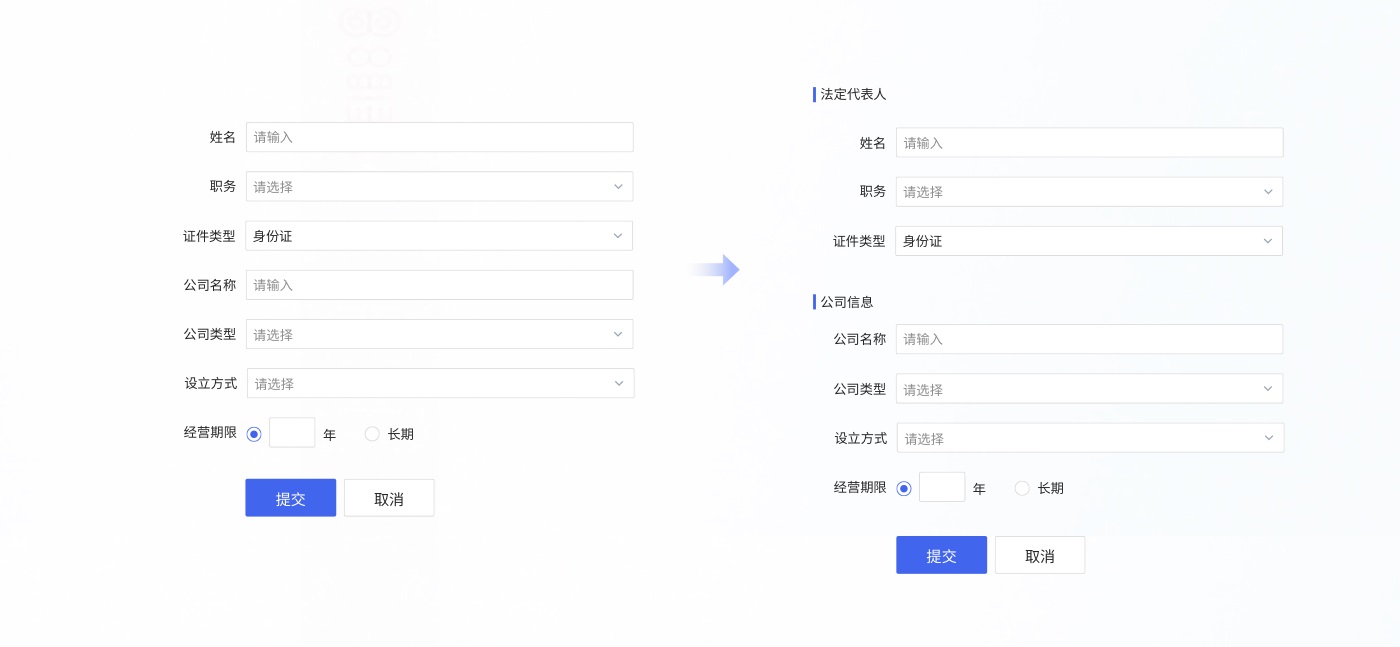
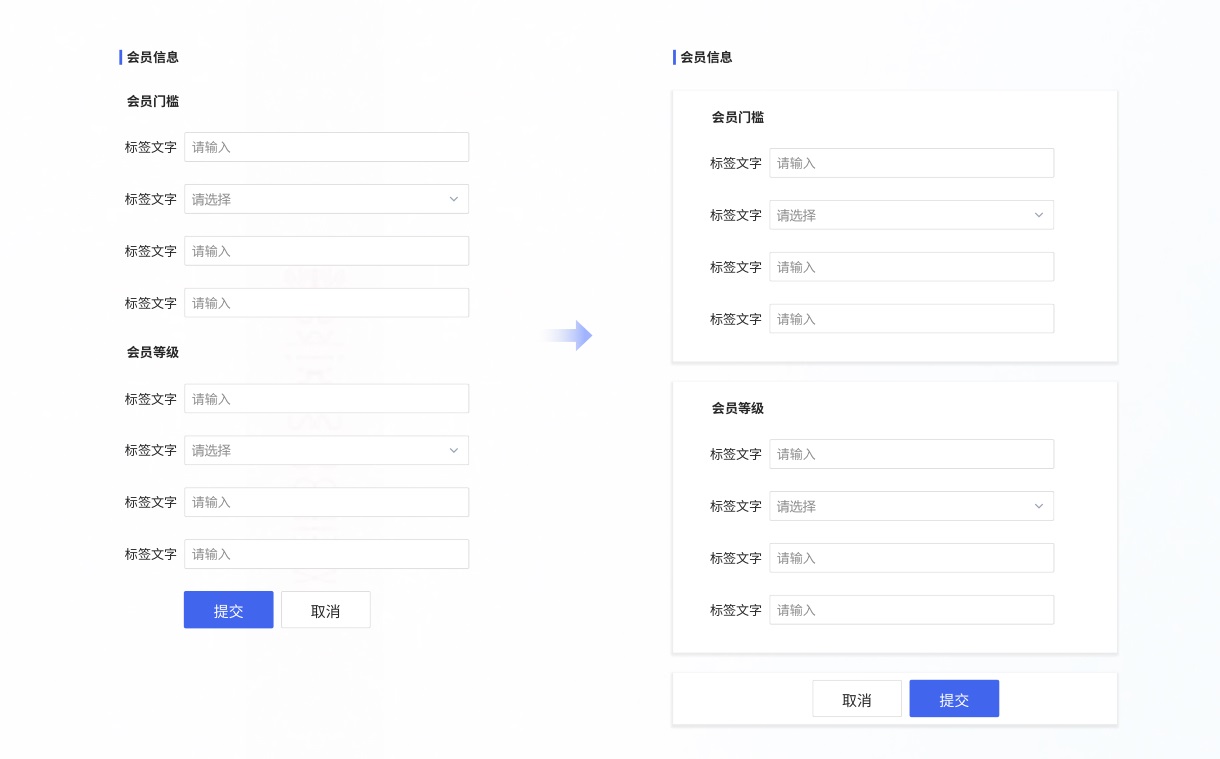
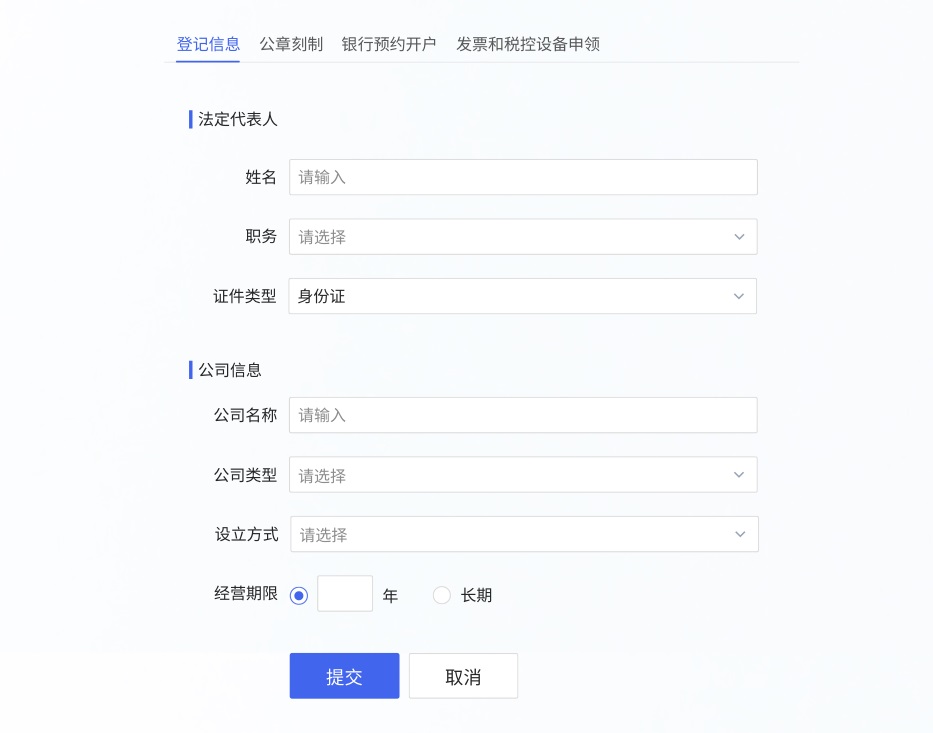
4. 页面跳转 如果容量超出了弹框/抽屉的承载量并且录入项与看板没有那么强的关联性可采用页面跳转的方式。 五、页面布局页面布局方式有四种。1.分组;2.锚点定位;3.标签页;4.分步骤 1. 分组标题分组 设置项超过 7 个;彼此间的关联性较弱且可以分类去归纳
卡片分组 有多个设置项,多个分类;彼此之间的关联性更弱,分类明确
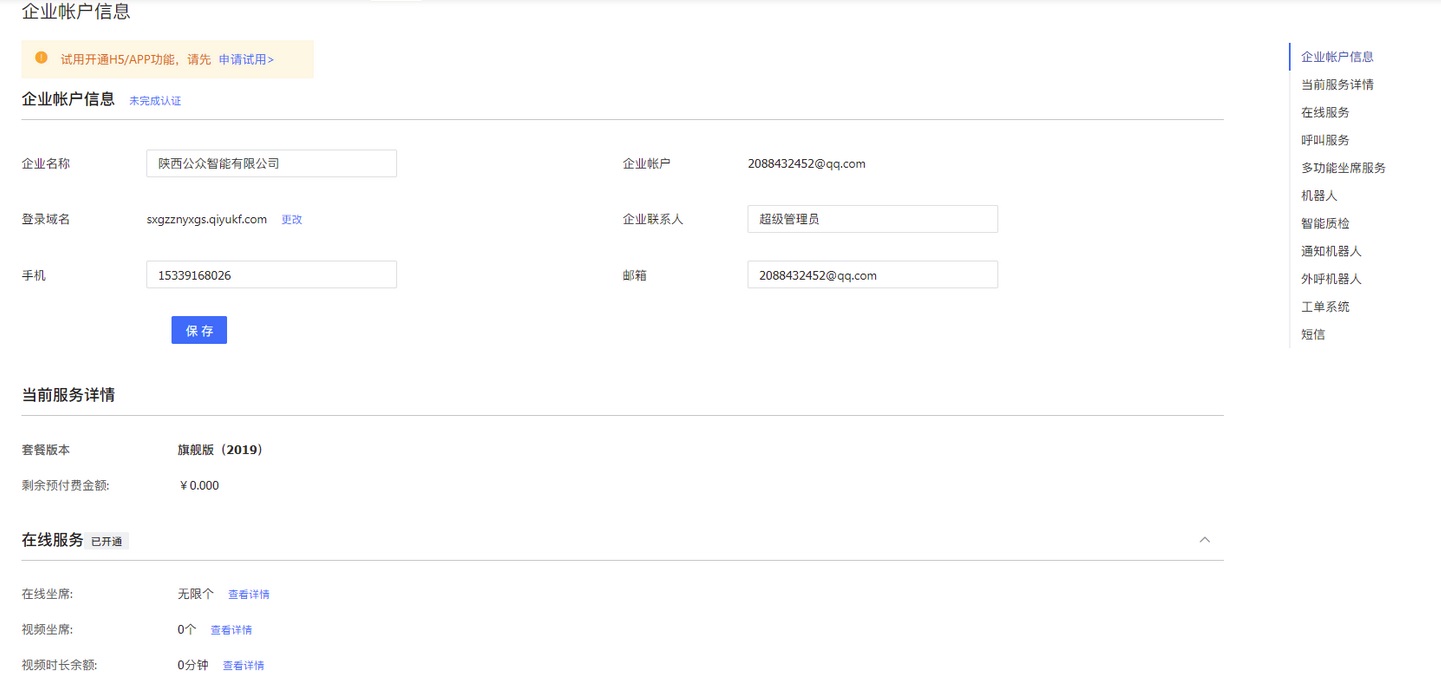
2. 锚点定位有多个分类的情况可通过锚点定位迅速找到相关信息
3. 标签页彼此之间没有特定的相关性,可以独立设置。每个设置包含了多个录入项且使用了标题分组。
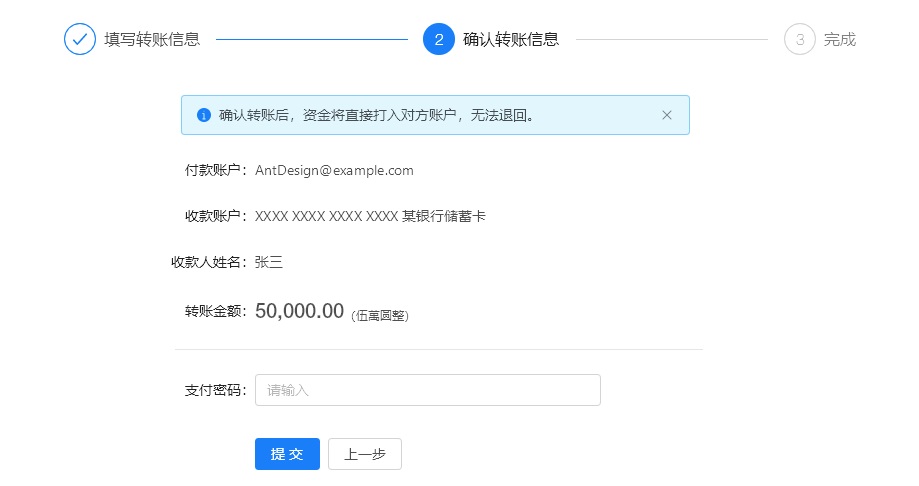
小结 当录入项少于 7 个时使用基础布局;当录入项在 7-15 个时可采用标题分组,卡片分组、锚点定位布局;当录入项大于 15 个时需采用标签页布局。 4. 分步骤利用步骤条将大型,复杂任务拆解为多个部分,并按照相关性分组。
建议 3 种分组依据
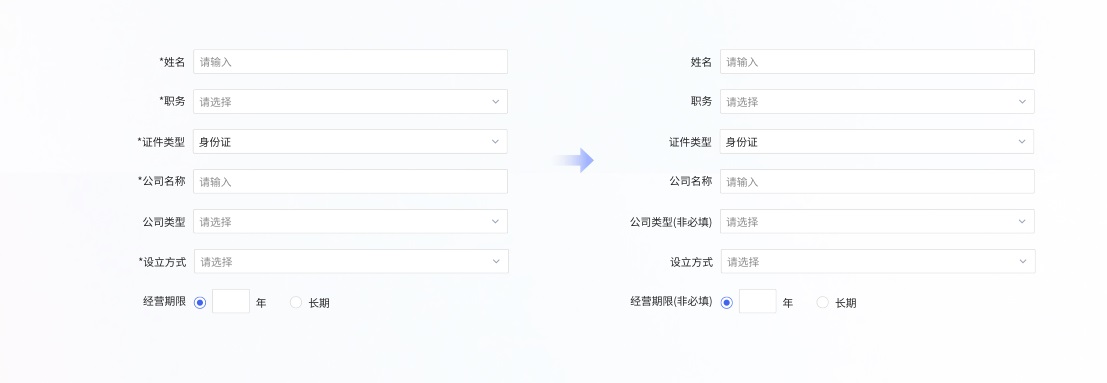
把好填的简单的表单放在前面,复杂的放在后面。 六、提升表单易用性提升表单易用性方式有 5 种。1.信息降噪;2.清晰易读;3.高效智能;4.防错纠错;5.所见即所得 1. 信息降噪 场景一:当表单中大多数都是必填只有极少数非必填时
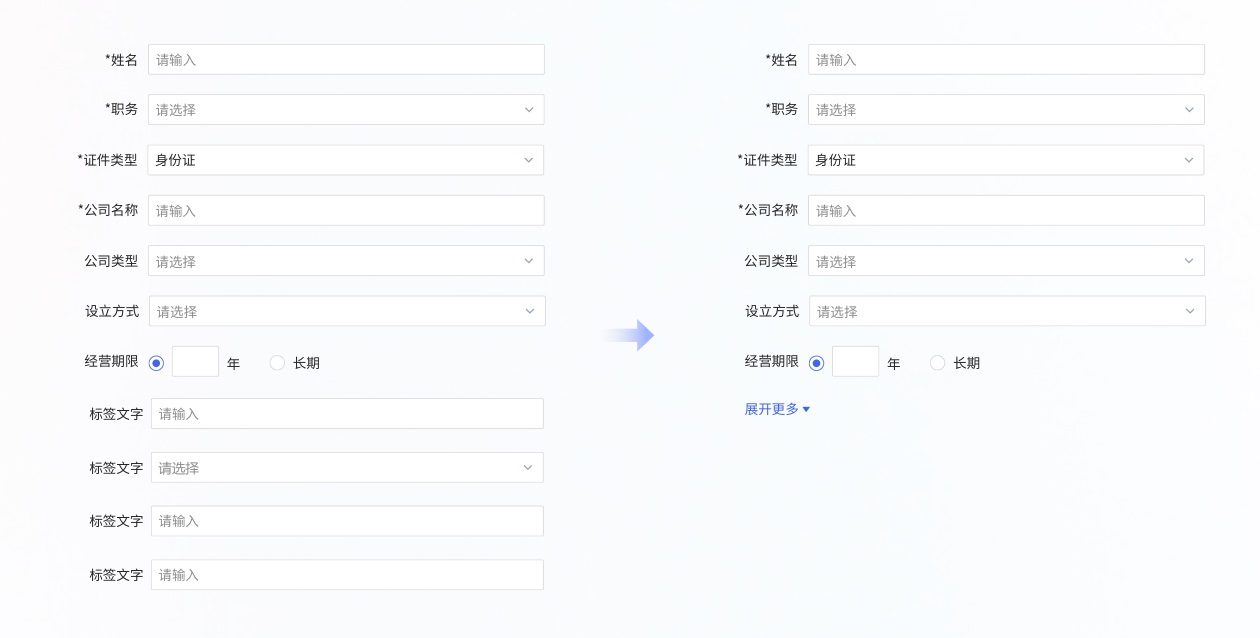
场景二:表单项非必填项比较多,可将低频的非必填项收起
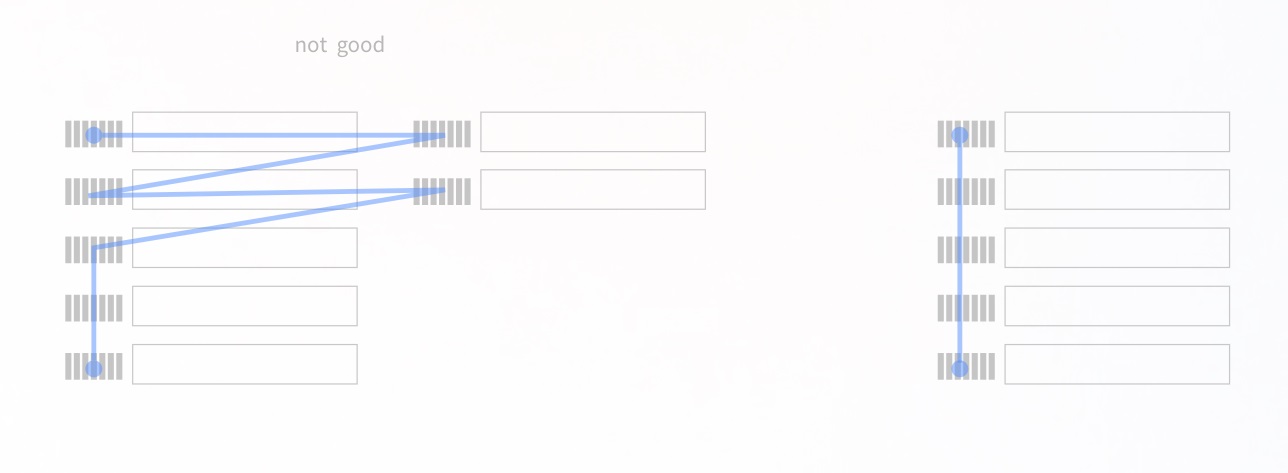
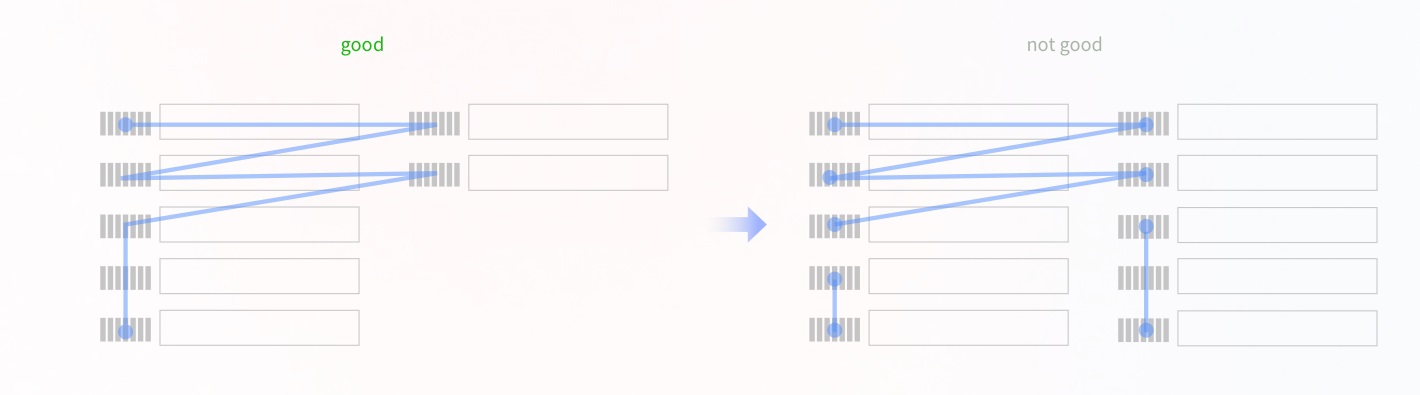
2. 视觉清晰 场景一:尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按 enter 键换行。
场景二:如果出于业务方需要,必须在横向添加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,以免遗漏信息。
3. 高效智能根据上下文信息可以自动获取的,无需用户再次填写。 例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。 提供合适的“默认项”。 例如根据行业现状提供常规的比例分配;根据定位把地区做默认的填充。
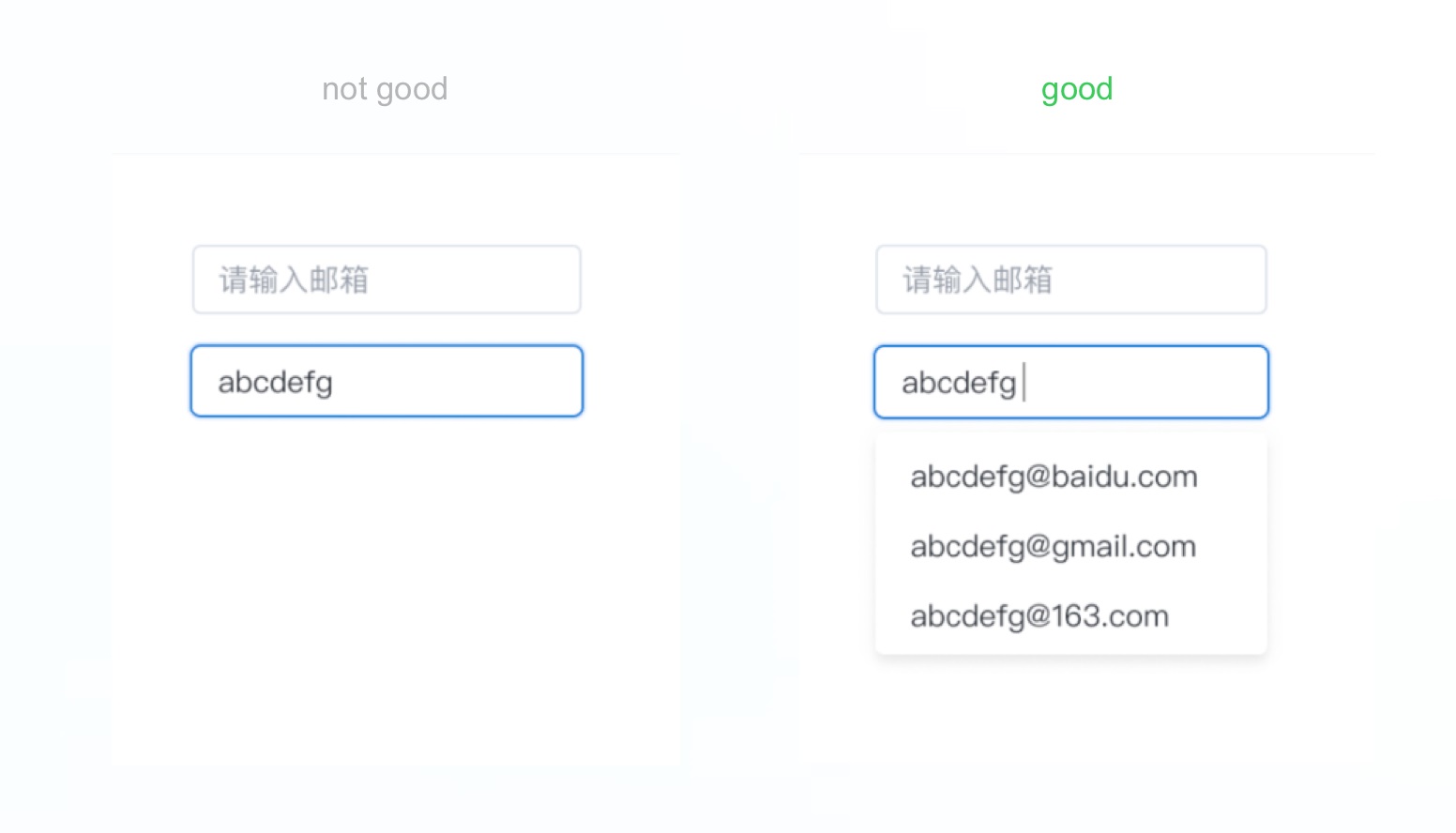
提供搜索、联想,自动显示匹配的信息 用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。
OCR 识别文件内容 对于一些标准证件信息的录入,可以通过 OCR 识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。
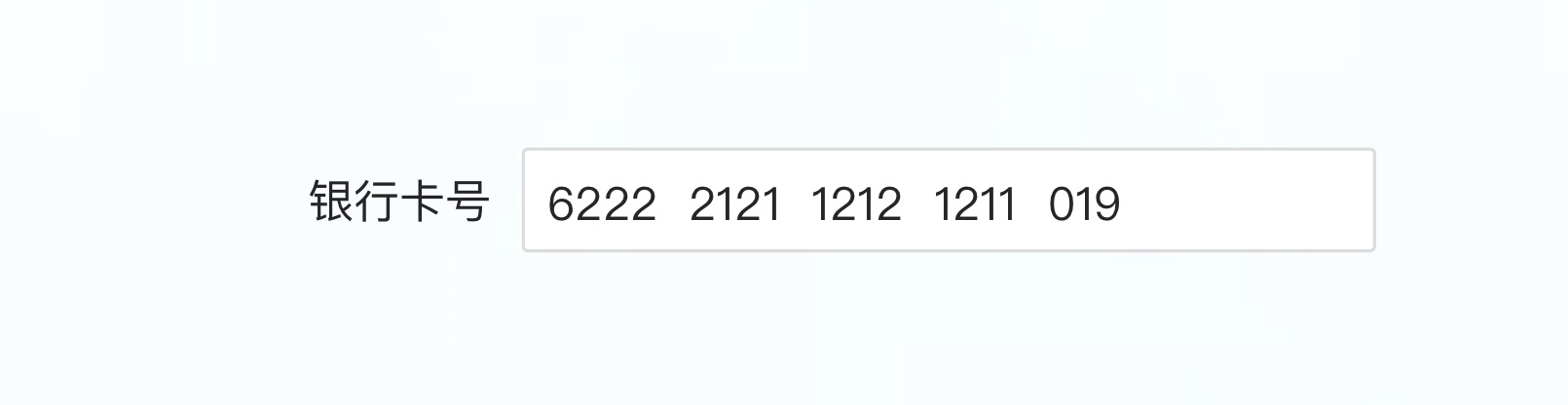
4. 防错纠错对于长数字,四位一空格,用来分段 例如输入银行卡号;充值场景下输入手机号等
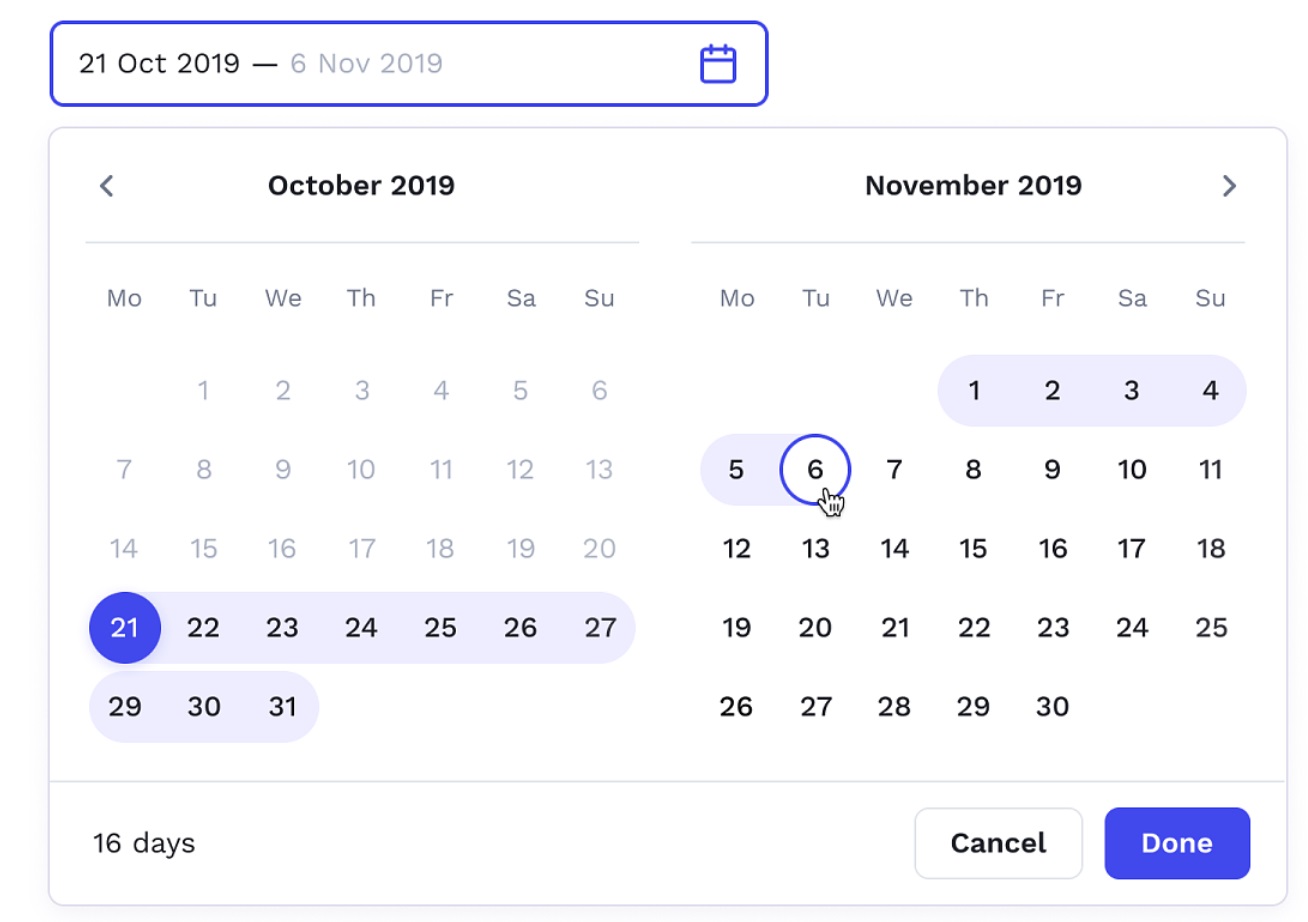
为用户封闭不正确道路 将超出时间选择范围的日期置灰。电话号、身份证录入时只允许输入数字同时设置字数上限。
告诉用户哪里错了,而非简单粗暴的错误提示
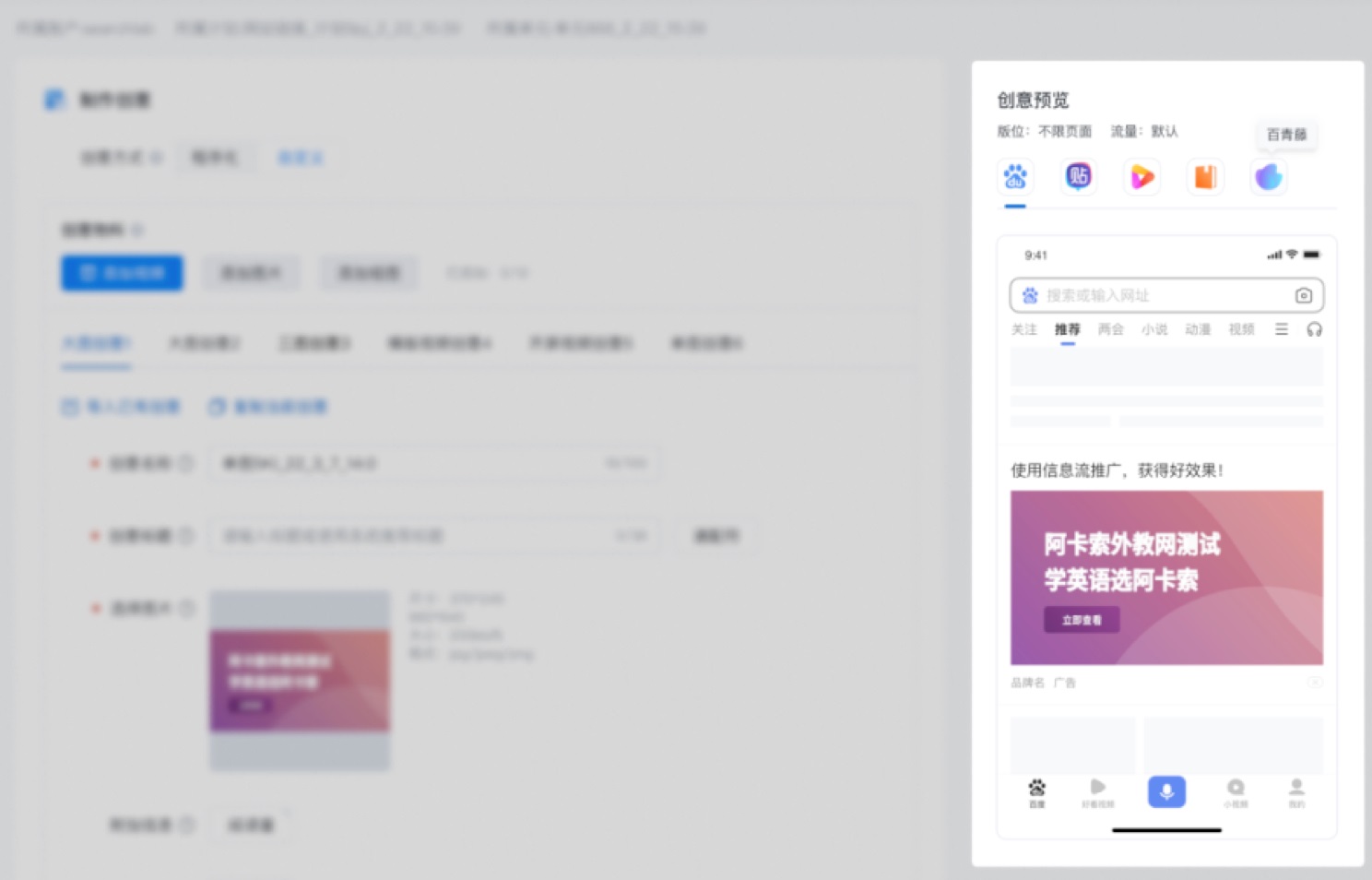
5. 所见即所得表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。适合对移动端、小程序、H5 页面的设置。
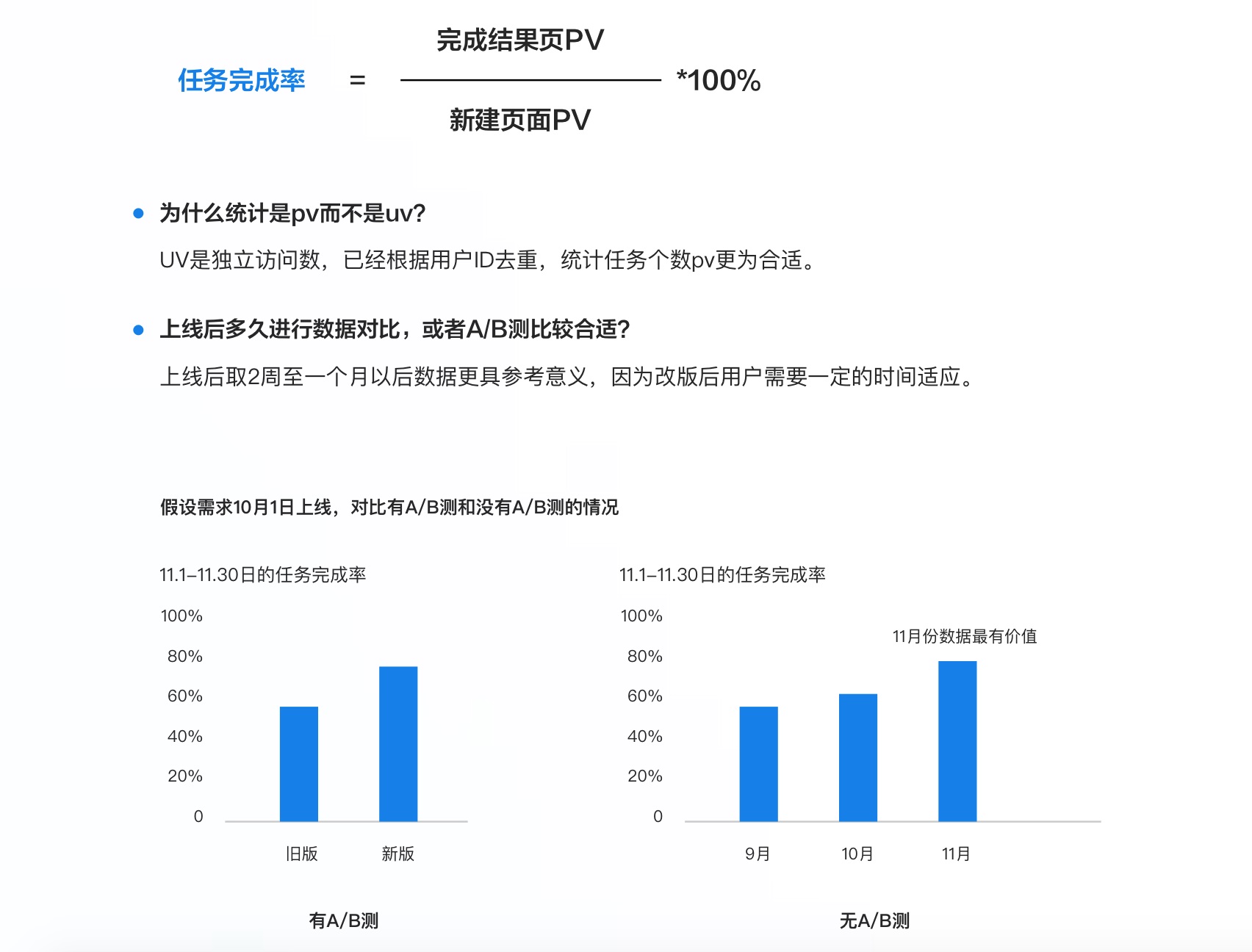
七、体验衡量指标体验衡量指标有 4 种。1.任务完成率;2.任务完成时长;3.必填项目数;4.易用度评分 1. 任务完成率
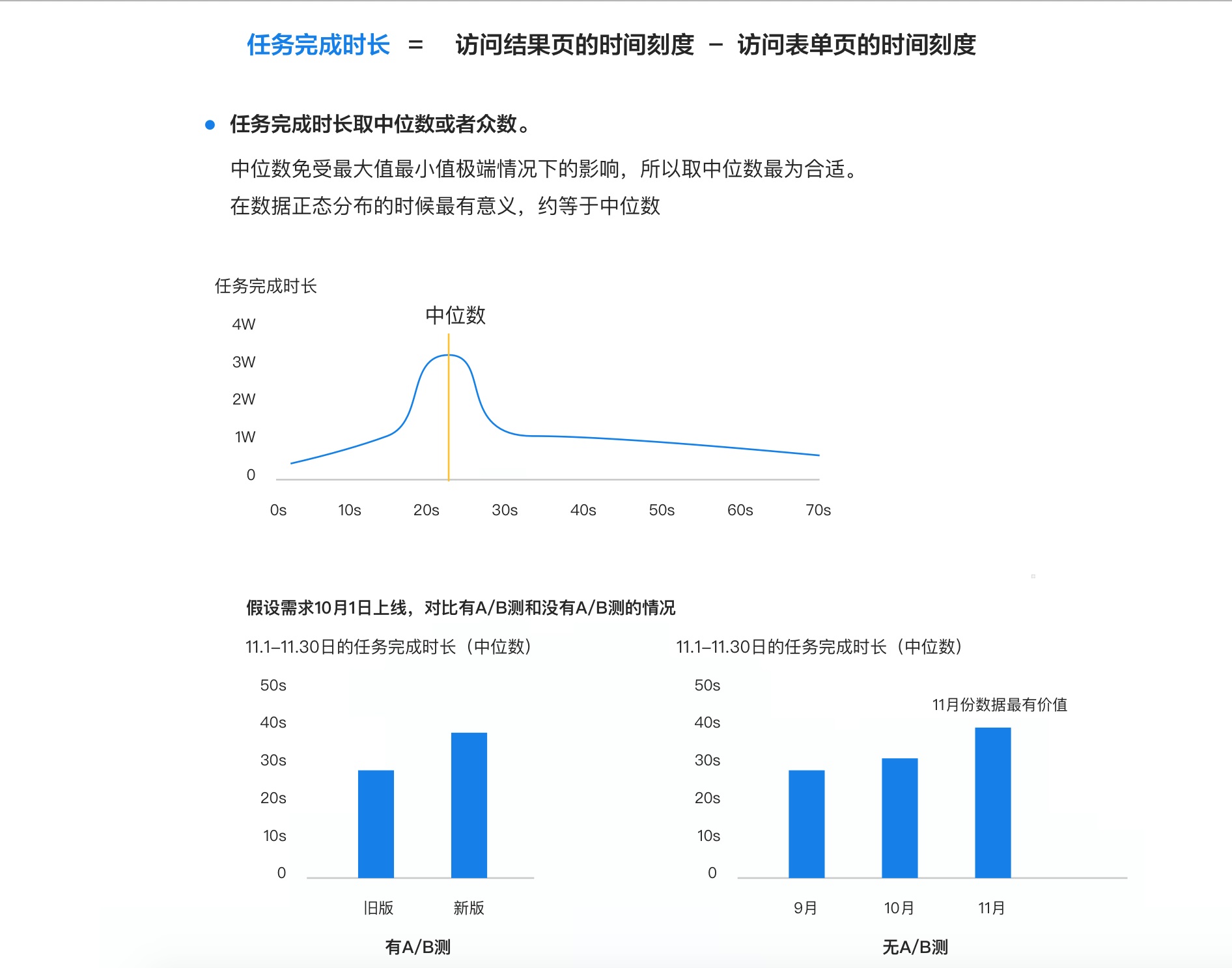
2. 任务完成时长
3. 必填项目数 结合业务场景给出最适合的必填项设定,提高用户填写效率。 4. 易用度评分(用户完成某项任务的难易程度) 易用度可通过调研问卷和评分量表获取。 结语这篇文章对 B 端表单的用法进行了总结与归纳,感谢阅读,欢迎交流~ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论