从4个方面,帮你学会设计业务组件库

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文从业务组件库构成、如何构建业务组件库、为什么要做这些、如何评估组件有效性4个方面,掌握业务组件库设计。 组件干货: 2000 字快速入门!产品小白必懂的 5 种组件类型作为公司的产品老油条,大小也面了不下 50 个产品,产品经验横跨 0~3 年、3~5 年。 阅读文章 >一、业务组件库构成1. 组件概述
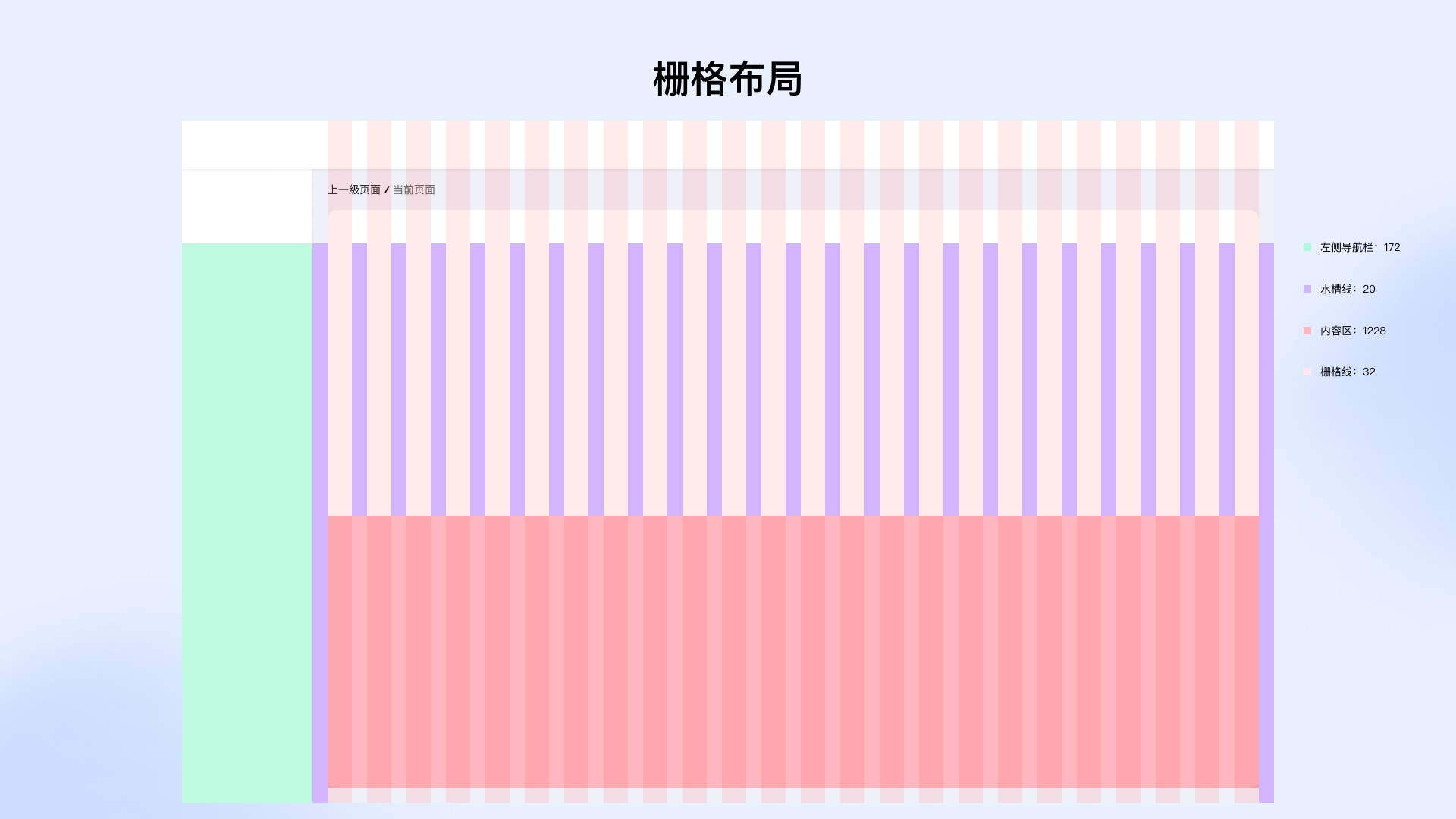
现在可以把我们的组件库想象成乐高,每一个小零件组合成一个新的大零件,在由大零件组合成一个面状零件,直至完成一个模型。在完成这些后,我们会发现缺少了一个地基以供模型合理摆放: 小知识:业务组件库的原子分子,可以由任意组件库构成,如 Ant design、Tdesign、Arco design 等等(没必要重复造轮子) 2. 组件概述:栅格布局(地基) 栅格布局又是地基,所以我们会将该步骤作为搭建组件库的第一步骤,以更好的帮助我们计算每个组件的尺寸(小到原子大到区块组件)。 这也是我们经常说的规范验收,间距、尺寸、圆角、样式等等,栅格布局也能更好的适配自适应规则。 补充:假设是一个成熟的产品,因为一些情况需要调整布局,这里可以反向推导:
确定容器栅格: 栅格线基本以 24 条为例,那么对应的水槽线(间隙)则为 23 条。确定水槽线的宽度(全局通用包含横向纵向且能够被整除的) 这时候组件可以根据栅格布局进行合理摆放位置,并且在规范内,设计好盒子框架,以便开发做好自适应断点规则。 二、如何构建业务组件库不知道各位有没有在 B 端业务产品中,遇到很多同类似的组件,在相同的业务场景中,用了不同的交互方式,并且还被问到了:“为什么这里的组件和其他地方样式及交互不一样,结果却是一致?”这时候你会怎么去说服提问者? 对于我看来,会出现这种情况得原因,我总结以下三点:
那么我们如何做才能解决该类似的问题呢? 1. 提取每个页面被高频使用的相似控件 第一步,走查其中 A 平台所有相似组件,并记录 第二步,走查所有平台中所有相似组件,并记录 第三步,将单一平台和所有平台的相似组件进行抽离摆放 第四步,定义组件的形式(扩展性组件、样式相同交互却不同、交互相同样式却不同)
2. 分析每个相似的控件解决的目的是什么 以上文(一)举例:我们将这两种业务定义为分为相似组件后,分析每个组件所对应的业务场景; 方案 1 的对应业务场景:在填写表单页面中帮助使用者呈现更加具体描述的信息,从而帮助使用者快速进行做出选择。 方案 2 的对应业务场景:通常应用在配置页面中,帮助用户直观的进行定位选择。 3. 拆分区块组件,并定义每个组件用途及业务场景 假设:相同组件下,样式不统一,并在团队内部起到了争议,我们该如何进行 battle
举例如上图。 通过走查发现,使用方案 2 的组件在团队内部占据多数,此时你该如何说服他们进行统一?
这是比较常规的判断方式,并且可以通过扩展性的维度去考量。
4. 对拆分的区块逐一进行用途描述 可以拆分区块进对功能描述也可以拆分组件进行描述,在团队进行讲解,形成规范一致性。便于后续对某组件进行扩展或功能替换。
5. 在盒子内重构布局,形成规范排版
6. 补充条件规则
三、为什么要做这些1. 所有的组件可以在标准范围内自然增长 什么是自然生长,就是一个组件随着业务场景的增多,也会随之匹配着业务进行变种升级,不会偏离基础组件的设计。 所以满足自然生长,就得确定业务组件能够被扩展,而不是定样式。 2. 控件的变种得到有效统一控制
3. 基于底层可以优化迭代,减少重复沟通交流 不知道各位同学,有没有遇到过,某一个组件用了一段时间,突然这时,你灵光一现,发现这个组件并不是很契合,你画完图去找前端改一改组件。这时开发说,不行,太麻烦了,我手上还有其他活,没办法做全量替换,一个个又太麻烦了,你等下一个排期吧。诸如此类的拒绝话术。 此时如果,有业务组件库,那么优势也被突出出来,在底层中进行优化迭代,并且全量替换,咱们只需要走查一下布局有没有冲突等问题就行 4. 验收标准得到可控,减少多人多面验收意见 四、如何评估组件有效性我们所做的组件如何才能被定义为是合格或有用的呢?这里我会从 2 个方面去做阐述 1. 组件本身的效率 在 B 端场景中,我们通常判断为是工作业务场景,即 效率性,也就是常说的提效,我们回归本质,一方面是页面的排版布局、功能交互时长,另一方面是用户的认知理解时长。 还是以选择城市举例:(仅说组件测试,当然页面也能够被衡量)
以这种小测试的方法,不限于人,不限于组件,提升团队的专业性。对比两者使用时长(秒表卡点) 2. 系统层面的效率性 在面对繁杂的业务场景中,使用了新的设计组件,是否能够完美匹配或者灵活匹配,去帮助业务去降低用户理解的成本。 组件拼装的模版页面,是否降低重复开发的成本。 是否具有代表性的组件可以全平台通用 五、总结
欢迎关注作者微信公众号:交互思维铺子
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论