案例演示!气泡卡片和文字气泡的用法有什么区别?

扫一扫 
扫一扫 
扫一扫 
扫一扫
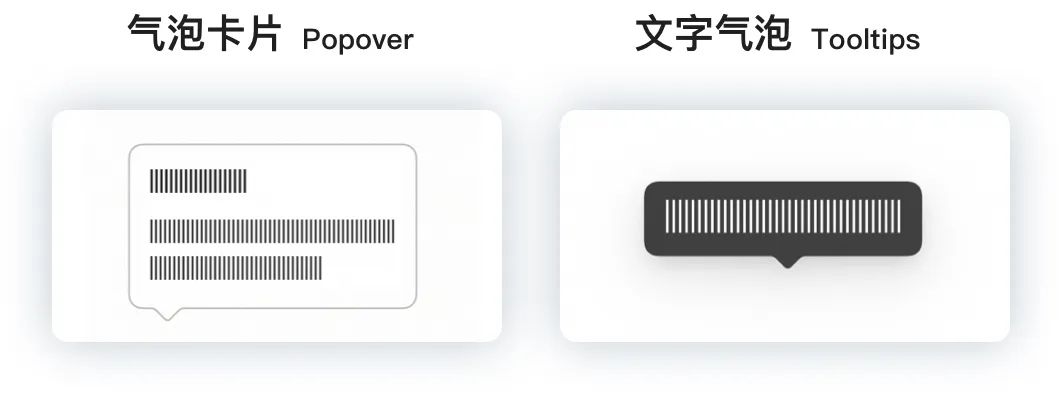
同样都是交互反馈及提示组件,你可能会疑惑:文字气泡 Tooltips 和气泡卡片 Popover 有什么区别?分别有哪些特定的使用场景?
本文就来详细分析下这两个组件的区别和联系,帮助你做好应用。 更多组件详解: 组件详解!弹窗、抽屉和折叠面板有什么区别?同样都是交互反馈组件,你可能会想:弹窗(Modal)、抽屉(Drawer)和折叠面板(Collapse)的区别是什么? 阅读文章 >一、气泡卡片气泡卡片(Popover)是当用户点击 / 鼠标移入元素时,就会弹出气泡式的卡片浮层。当对于某个元素有更多的解释性描述和相关操作时,这些内容可以收纳到元素的气泡卡片中,根据用户的操作行为进行展现。
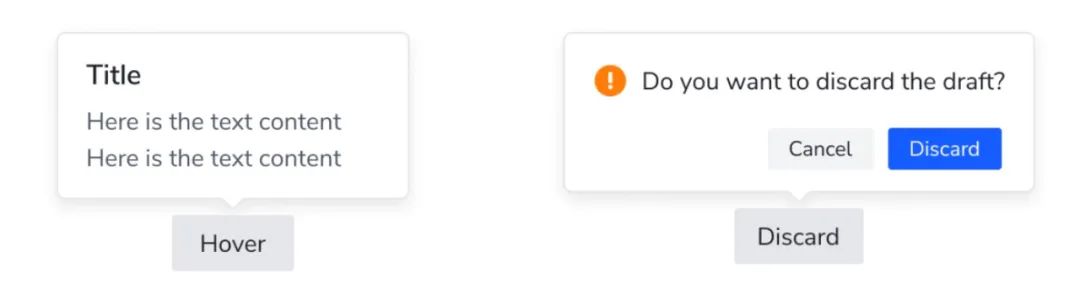
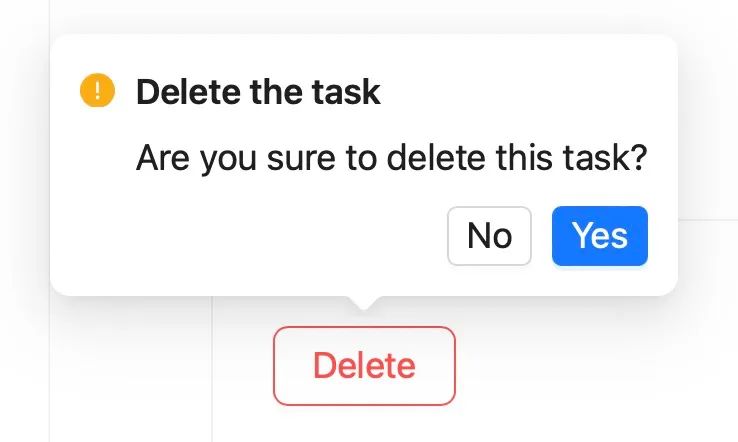
其用法特征是: 1. 用户可以在浮层卡片上进行相关操作,也即气泡卡片可以并需要承载更复杂的内容和交互功能。 2. 卡片中可以包括的内容有:文字说明,图片内容,操作按钮,相关链接等等。 3. 组件功能侧重于:承载信息和操作。即收纳并在需要的时候展示与该元素内容相关的信息和操作。这些信息的特征通常是:
二、文字气泡文字气泡(Tooltips)是相对简单的文字提示气泡框。用户使用鼠标移入元素后显示提示,移出后提示消失。
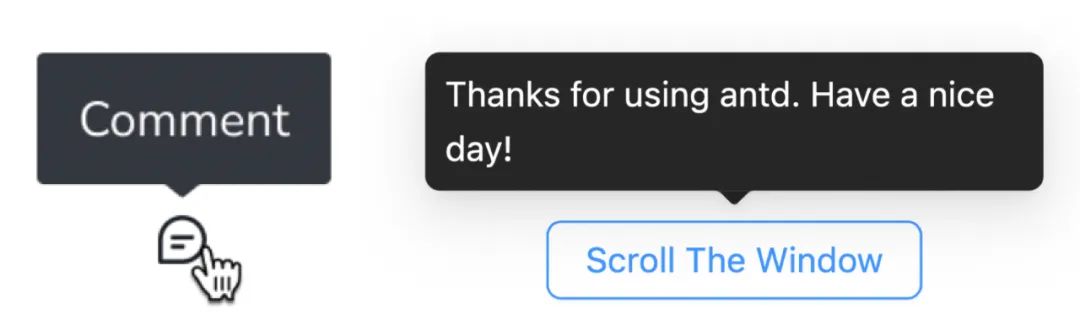
其用法特征是: 1. 文字气泡通常不承载复杂的信息和操作,仅提供一段文案解释,也即用户在文字气泡中不能做除阅读外的其它操作。 2. 该组件功能侧重于:解释说明。即对局部内容或元素进行文字性的解释说明。通常来说该气泡是对其载体本身的解释,比如:
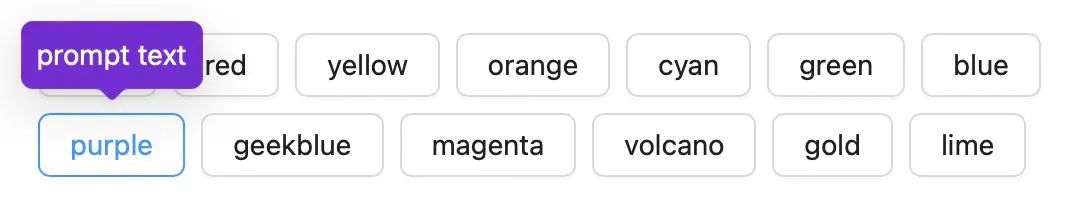
三、使用建议1. 关于使用场景 气泡卡片 Popover:常用于承载信息和操作。承载的内容和形式更为多样。 文字气泡 Tooltips:常用于解释说明。仅承载简单的文案信息。 2. 关于组件样式 有同学看过 Ant Design 组件库提供的组件样例,会觉得气泡卡片 Popover 是白色背景,而文字气泡 Tooltips 是半透明黑色背景。 其实这两个组件的背景颜色上的差异并不是重点,因为这两个组件都可以使用其他颜色(比如带有透明度的品牌色)做背景底色。颜色并不具备唯一标准。AntD 就提供了多种颜色的文字气泡样式:
3. 关于理解规范 也许你已经发现,即使我们将一个组件的使用规范和应用场景解释得再全面,在使用时也总会出现一些特殊的业务需求和应用场景无法严格按照规范来执行。 面对复杂多样的业务需求,我们更应该学会:在理解业务需求的基础上,合理调整组件的使用方式和样式。 组件的规范对设计师来说并不应该是限制或约束,而是一种能够帮助我们快速实现产品设计一致性,保证基础体验的快速方式。 欢迎关注作者微信公众号:「长弓小子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论