大厂实战复盘!Figma官方团队如何设计「查找和替换」功能?

扫一扫 
扫一扫 
扫一扫 
扫一扫 看似简单的功能背后有哪些设计细节和难点?本文讲述了 Figma 团队在「查找与替换」功能设计过程中遇到的问题以及解决思路。
当我们第一次开始研究「查找和替换」时,我以为会很简单。毕竟我已经在 2019 年设计了一个同名的插件。在页面上加一个搜索栏并且高亮内容会有多难呢?但我很快意识到,一个看似很小的功能背后包含了复杂的开发和设计挑战,这些挑战包括怎样对搜索结果进行排序、设计专门的 UI。现在「查找和替换」已经在 Figma 和 FigJam 上线了,我们想分享一下面对挑战的幕后故事、测试方法,以及我们怎样把从插件中学到的东西转化为原生能力。 更多大厂案例: 大厂落地实战!如何用Stable Diffusion完成B端和C端图标设计?伴随着 AIGC 异常火爆,各种各样的 AI 工具如雨后春笋般涌现,除了各位设计师知道的 Midjourney(以下简称“MJ”),同样还有十分亮眼的 Stable Diffusion。 阅读文章 >一、凭直觉搭建我们很清楚「查找和替换」的大部分工作都将集中在直观的“查找”体验中,所以在需求评估阶段,我们就和设计团队进行了一次头脑风暴。我们收集了关于“怎样打造出色的搜索体验”的想法和意见,并开始建立一个跨职能的工作小组,这里面包括了产品开发、项目管理、UX 写作和产品营销。
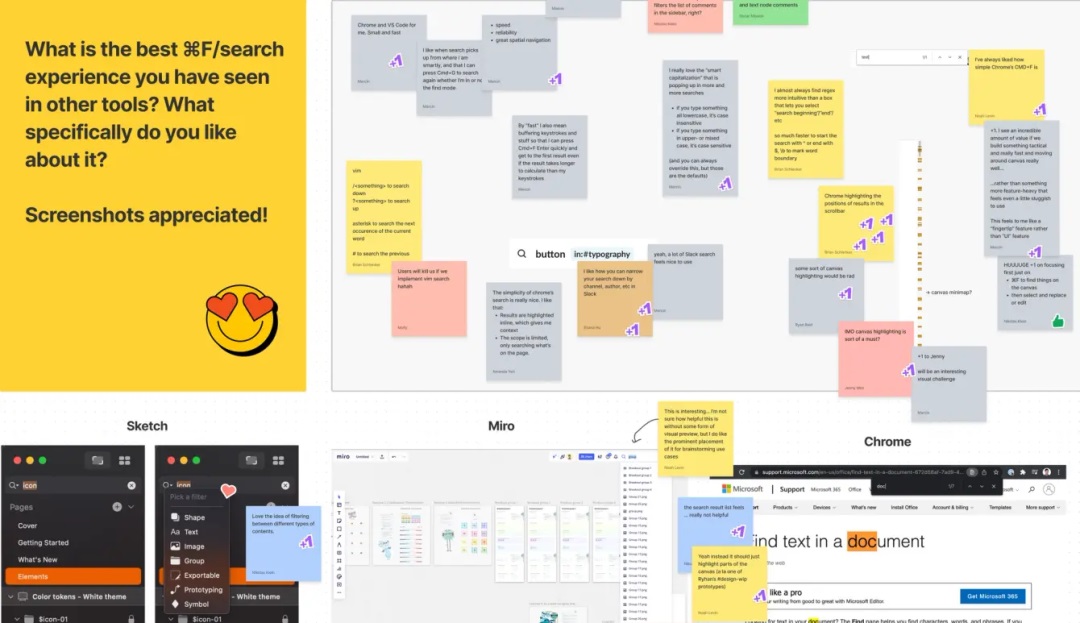
收集团队成员在使用其他工具时认为具有优秀体验的搜索案例,是我们工作流程的起点。 接下来,我们定义了一些基本原则,用来定义我们认为“搜索”在 Figma 和 FigJam 中应该是怎样的:
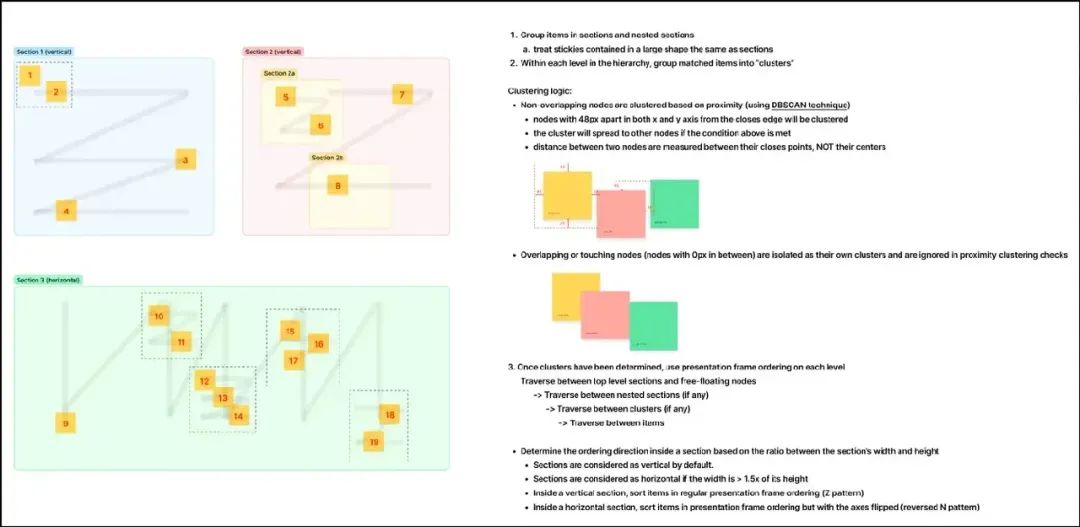
搜索这种功能,很难在没有 demo 的情况下去感受它的优劣。所以我利用我的插件开发技术做了一个模拟部分搜索体验的 demo,这样我们就可以在早期尝试不同的想法。以此为基础,开发团队在过程中不断地搭建和迭代,因此我们也得以更快地找到正确的解决方案。在尝试不同方案的过程中,我们会让 Figma 的同事在日常工作中深度使用,为我们提供反馈、提交 bug。 我开发的模拟部分搜索体验的demo 二、正确的核心体验我们决定先在 FigJam 中设计「查找和替换」功能。这样我们可以更加专注在核心体验上,即在文档中查找文本并浏览匹配项。之后我们再拓展到 Figma,因为在 Figma 中会面临更多的对象类型和更复杂的情况。 1. 排序逻辑 在 Figma 和 FigJam 中搭建搜索功能是一个特殊挑战:他们的内容是多方位、多维度的。画布不像网页或文本那样从上到下流动,而是有一个用户自定义的结构。我们要能够预测到用户会创造怎样的结构,这样我们才能让搜索顺序在面对各种情况时都显得合理。最终我们一步步地解决了这个问题。 2. 在现有逻辑的基础上设计 首先,我们需要开发一个逻辑,对页面的结果进行分组和排序,重点聚焦在浏览的起点以及浏览的顺序。如果这个点没有做好,用户在浏览多个画布中的匹配结果时就会有强烈的跳跃感。我们一开始的尝试都建立在现有 demo 的排序逻辑上,它是自动从水平方向排序对象的。(如果你在 Figma 里面做过演示文档,你会注意到幻灯片就是按这种方式来自动排序的。)虽然这种逻辑对于像幻灯片这样整齐排列的对象很有效,但我们很快意识到,在处理的页面上散布着各种便签(stickies)和形状时,这种逻辑就行不通了。 3. 利用「章节」(Section) 功能 自从 FigJam 引入了「章节」功能后,文档就变得更结构化了。我们能够依次对「章节」的内容进行排序,从而让排列顺序更符合页面中呈现的分组状态。在分析了团队如何使用 FigJam 之后,我们发现大家经常在头脑风暴期间将便签分组在一起,提取关键主题并修正下一步的方向。有时候这些便签就汇集成了一个想法的“线索”。项目工程师布莱恩实现了一种空间排序算法,能够按接近度对元素进行分组,从而使我们能够对没有被纳入「章节」的结果进行逻辑上的分组。 4. 形成直觉 我们在测试过程中发现,用户倾向于在竖向的的模块中从左到右贴便签,在横向的模块中从上到下贴便签。以此为基础,我们围绕模块的形状如何影响排列方向(排除很多细微差异的情况)进行了贴合直觉的探索,以使搜索的遍历体验更加自然。
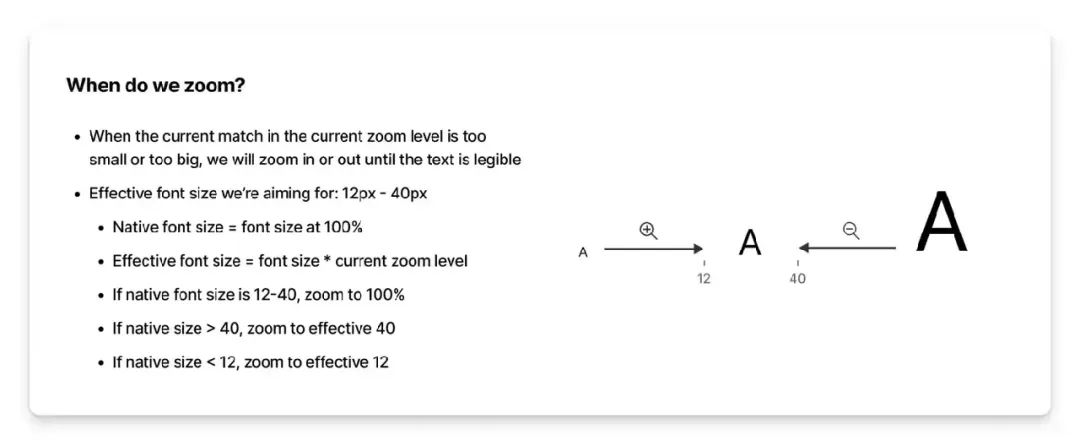
我们绘制了模块形状如何影响排序方向的示意图 三、缩放和平移当用户在画布上搜索文本时,画布会自动放大到匹配项来聚焦。缩放到 100%(译者注:即原始比例)通常会将文本结果置于最佳的查看尺寸。但有些文本可能看起来很大或者很小。所以我们定义了一个可接受的“有效字体大小”范围(字体大小 × 缩放级别),以此来定义它们是否需要被放大或缩小。
我们定下的缩放逻辑 当同一个视图中有多个匹配项时,我们会避免当用户选择每个匹配项时都平移视图。不过这也使得视图中靠近屏幕边缘的结果不容易被看到。所以我们在视图中央绘制了一个看不见的区域,只有当匹配项落到区域外时,才会发生平移。 我们在 FigJam 文件中心绘制了一个看不见的区域,只有当匹配项落到区域外才会平移。 四、Figma:不止于搜索文本我们在设计 FigJam 的搜索时会尽量让其简单,但对于 Figma 内的搜索,我们希望它能更加强大。与 FigJam 中的一个大画布不同,Figma 的文件可以包含几乎无限数量的页面。同时,与 FigJam 中简单的文本搜索相比,我们需要支持对画框、页面、组件以及其他图层的搜索。 我们确定了 Figma 中关于「查找和替换」的三个主要场景:
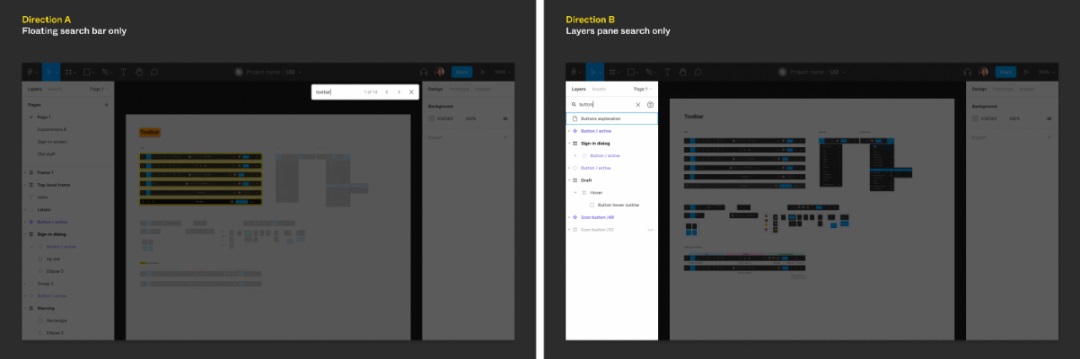
为了让 Figma 和 FigJam 的搜索体验保持一致,我们开始了关于搜索条的探索:在画布上的浮动搜索条和侧边栏中的搜索条,谁更好?FigJam 的浮动搜索条是轻量级的,可以很好地搜索文本。但是如果用它搜索图层名(Figma 中的重要搜索场景)则会暴露短板。想象一下,在你找到你的结果前,你要先浏览大量繁杂的结果。而侧边栏搜索框在显示图层名称匹配项上做得更好,但感觉比浮动搜索栏更重,而且我们并不清楚如何将文本和图层的结果更和谐的结合在一起。
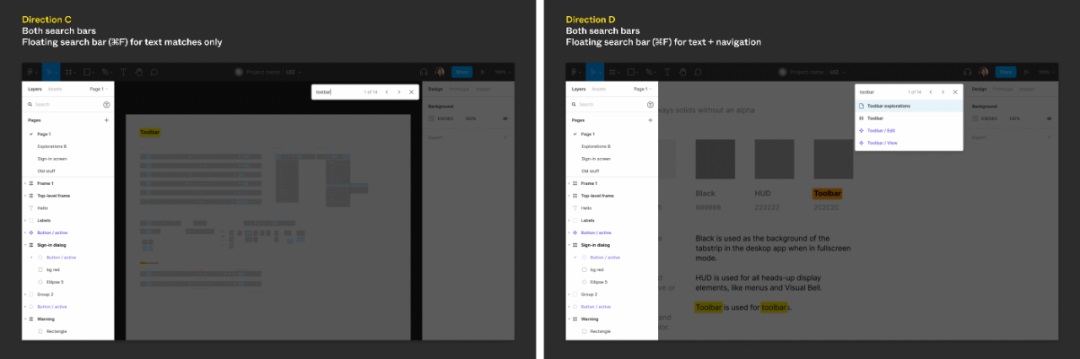
浮动的搜索条——我们探索的方向之一 我花了数周时间探索各种方案,包括一些结合了两种搜索框的混合型设计方案,不过都没有感觉特别满意。
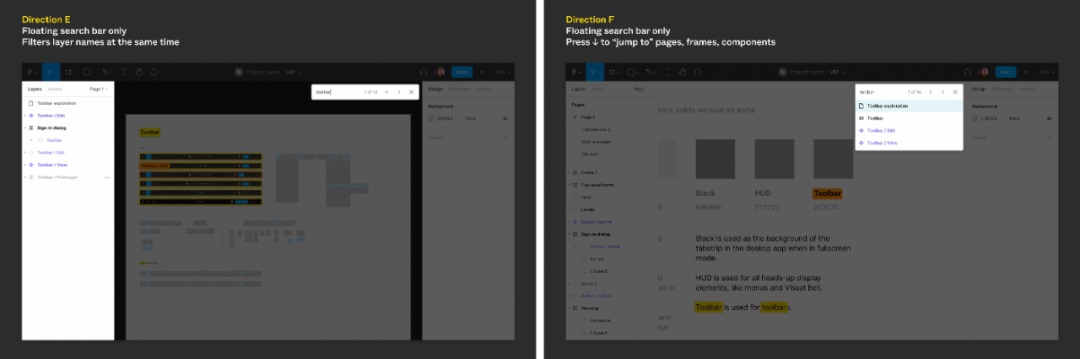
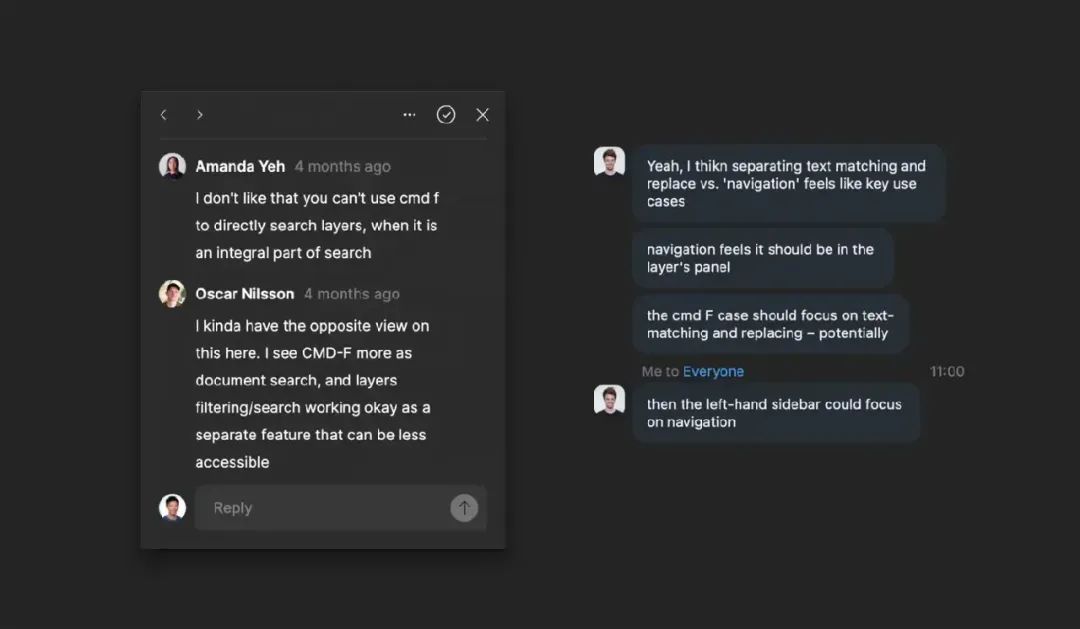
我们尝试了一些方向,但并不满意。 这是我遇到的最棘手的问题之一。我决定在「评论」中提出我的困惑和想法,让团队其他成员提供一些意见,而不是试图独自解决这个问题。针对这个复杂的问题,团队成员给了我很多反馈和不同的意见。
来自同事们的不同观点 我和我们的产品经理 KC 一起对「查找和替换」的目标进行了优先级排序、分析了我们的方案,最终找到了解决办法。我们意识到最高优先级的目标应该是图层和页面的搜索,所以仅在图层面板中设置搜索栏是更好的方案。优秀的图层搜索体验,比完全与 FigJam 的体验保持一致更重要。因此,我们删除了浮动搜索栏,并尝试在图层面板中合并文本的搜索结果,最终得出了合理的设计方案。 五、细节和反思整个项目中有太多的细节需要我们花时间研究。在这里我会用几个例子来阐述我们是如何研究的。 1. 设计快捷方式 搜索是一个高度依赖键盘的功能,从按下 ⌘F 键输入搜索项到浏览结果,设计一组直观的快捷键是重中之重,也是最具挑战的工作之一。 我们在内部测试中发现了一个有趣的现象:一些来自 FigJam 的用户会习惯性地按下 Enter 键来一个个浏览 Figma 中的匹配项。
我们为内部测试创建了一个专门的 Slack 频道 那么答案似乎很明确了,我们可以如用户所期望的那样在搜索中支持 Enter= 下一个。不过仍有很多问题尚需斟酌:
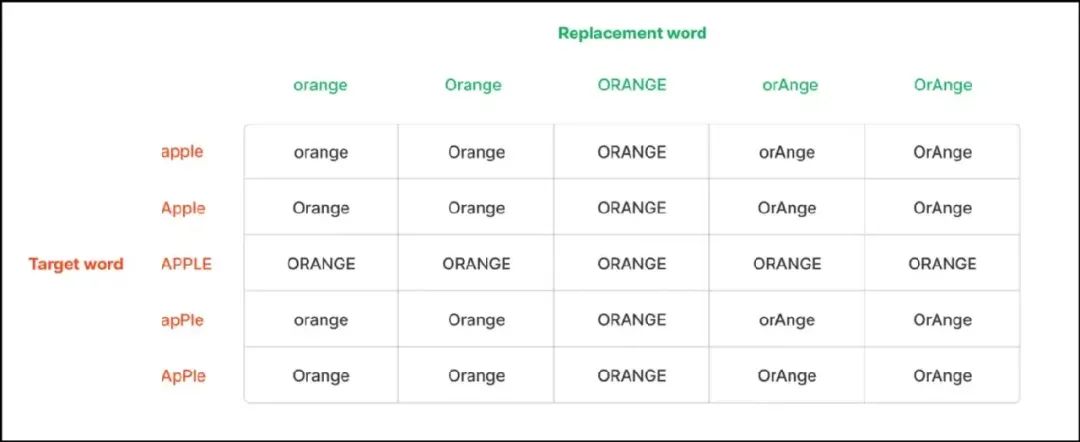
在测试原型和迭代之后,我们的直觉是在文本/图层中使用 Enter= 下一个,在页面中使用 Enter= 打开到某个页面。 2. 向插件学习 把从插件开发中学到的东西应用到原生功能的设计和开发中,给了我们很大的启发。我们不是简单的复制插件的 UI,而是把这个过程作为一个学习优秀插件的机会,从而改进我们的工作。 比如我发现,在替换一个文本后,画布应该稍作停留,然后再跳转到下一个文本。这确保了用户能够在继续操作之前直观地看到其替换成功的状态。 开发Figma和FigJam的原生功能时,我们从插件中学习了不少经验。 插件中“保留原始大小写”的设置项允许你保留目标文本的大小写。我们在新的设计中完全删除了这一设置项,因为我们采用了一种能覆盖大多数常见情况的智能规则。这样用户就少了一件需要操心的事情。可能看起来很细微,但是这些小细节加起来,会在用户体验上有很大的提升。
我们在新的设计中移除了“保留原始大小写”的设置项 最重要的是,我感受到了凡事均需权衡利弊、不可一概而论。即使是看起来很绝对的问题也不会有完美的答案。我们的每一个判断,都来自产品、开发和设计几个月的辛勤的工作,都是把实验和直觉结合的结果。 非常感谢 Figma 工作组:产品经理 KC Oh、工程师 Molly Lloyd、Brian Schlenker、阿克谢·苏布拉马尼亚姆、UX 文案设计师 Ryan Reid 和 marketer Sula Yang,是他们让这一切成为可能。同时感谢社区中参与测试的所有人!您可以了解更多关于查找和替换的内容。 欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论