案例详解!B端表格的筛选条件Filter设计新方法!

扫一扫 
扫一扫 
扫一扫 
扫一扫
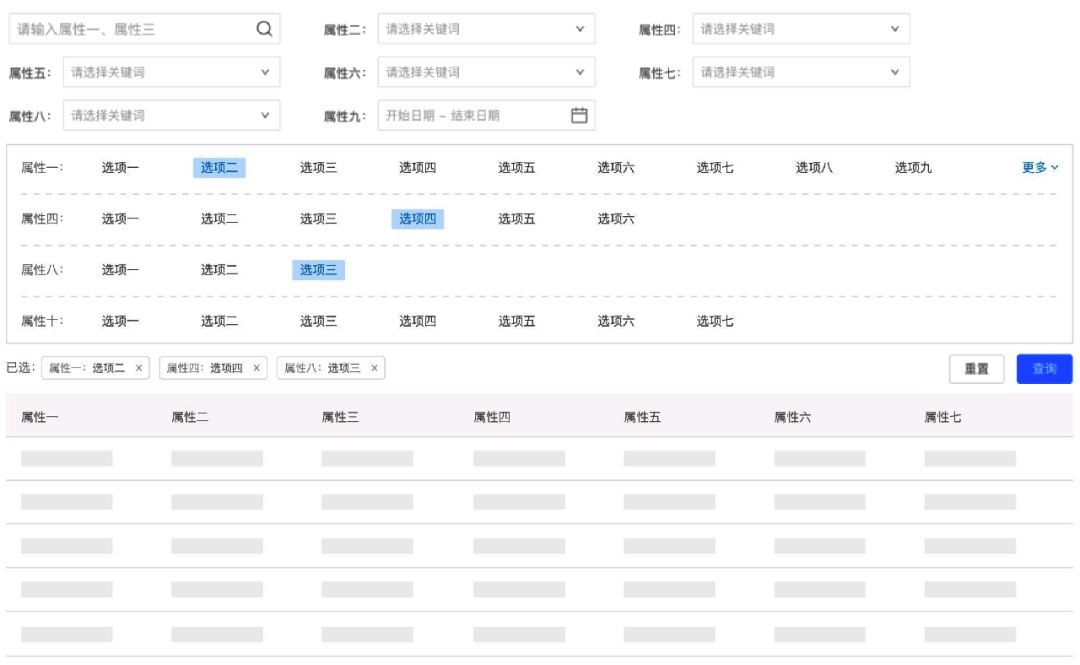
B 端设计师,大概都会遇到这样的表格页面:
你可能也会经常思考这些问题:
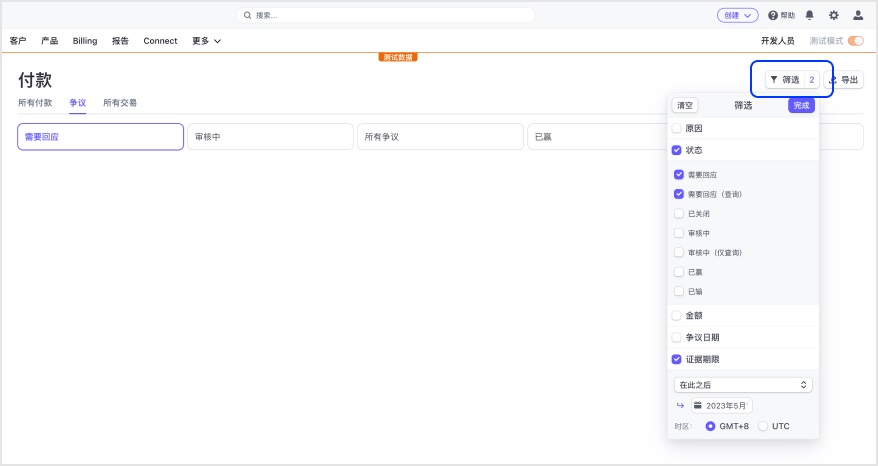
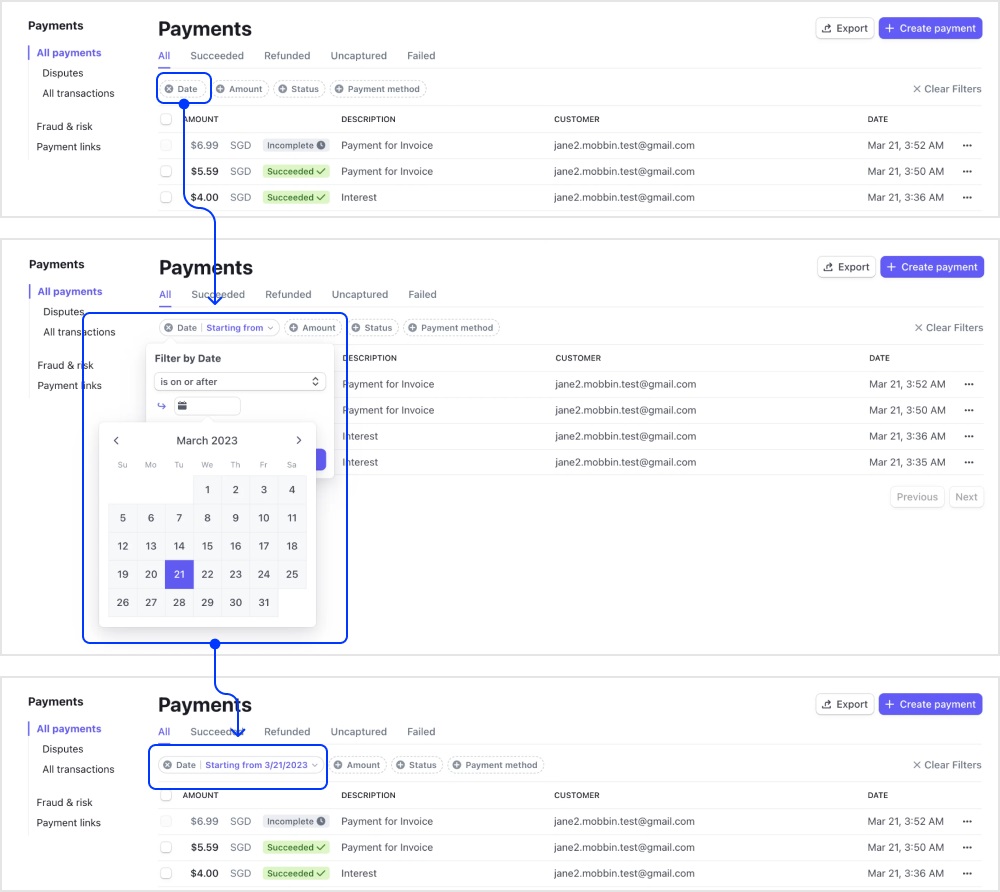
盘点了数十款国外优秀的 B 端产品的设计案例之后,我总结出 3 条表格 Filter 的设计优化方法,相信会帮你解决以上问题。 更多表格设计方法: 掌握表格设计,就掌握 B 端设计的半壁江山!(5000字完整版)虽然我们按节奏只剩最后一篇交互部分的,但感觉前面有不少需要优化的地方,所以干脆重新整合,一起优化一遍! 阅读文章 >一、Filter 的优化方法1. 分清主次,次要内容收起。 主要的、用户常用的筛选项可以平铺在 Table 上方;次要的、用户不一定常用的筛选项可以收起,使用下拉菜单、弹窗或抽屉呈现: 案例 1 收付款产品 Stripe:将几乎所有的筛选项都收入到表格右上方的 “筛选” 按钮中。用户点击后可以在下拉菜单中进行筛选操作, “筛选” 按钮上会提示用户已选中的项目数量:
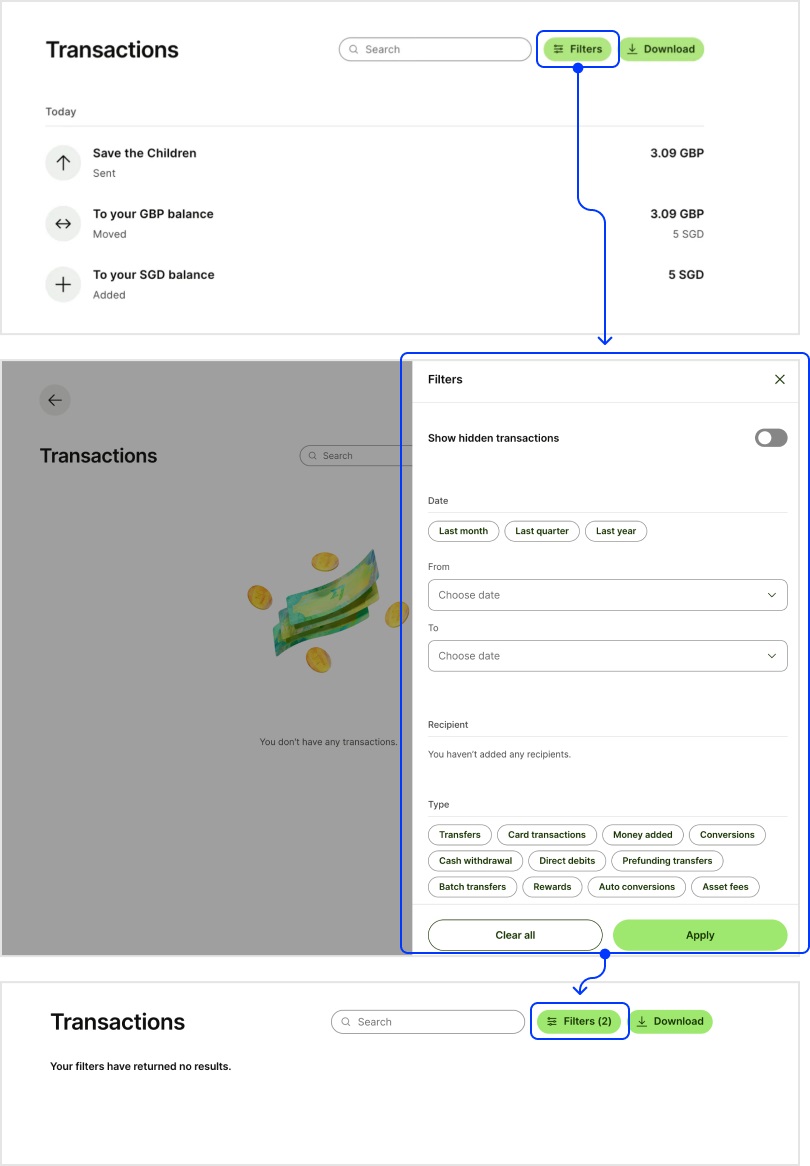
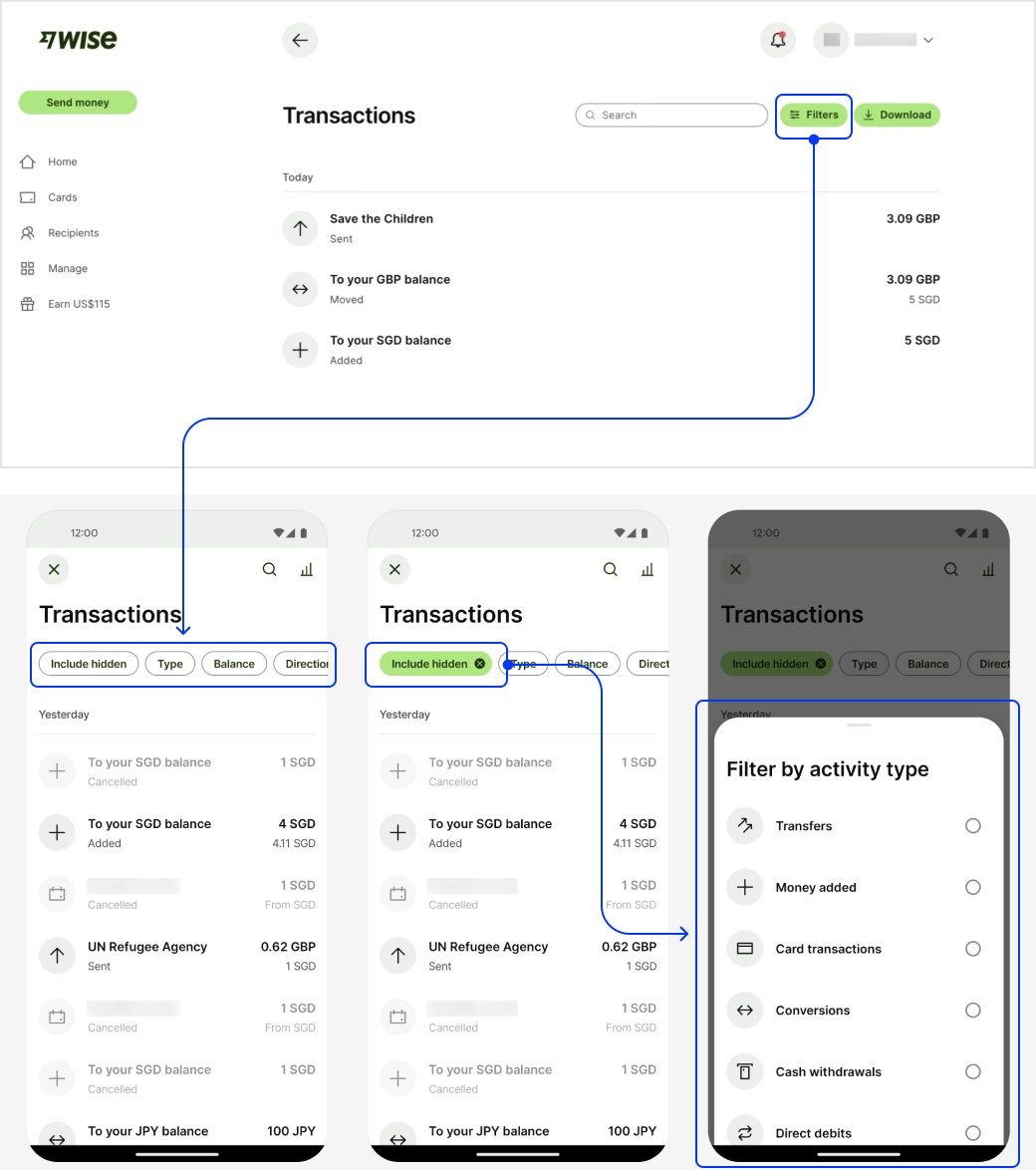
案例 2 国际汇款产品 Wise:同样是将几乎所有的筛选项都收入到表格右上方的 “Fliter” 按钮中,点击后可以在抽屉中筛选操作。 “Filter” 按钮上会也会显示选择的项目数量:
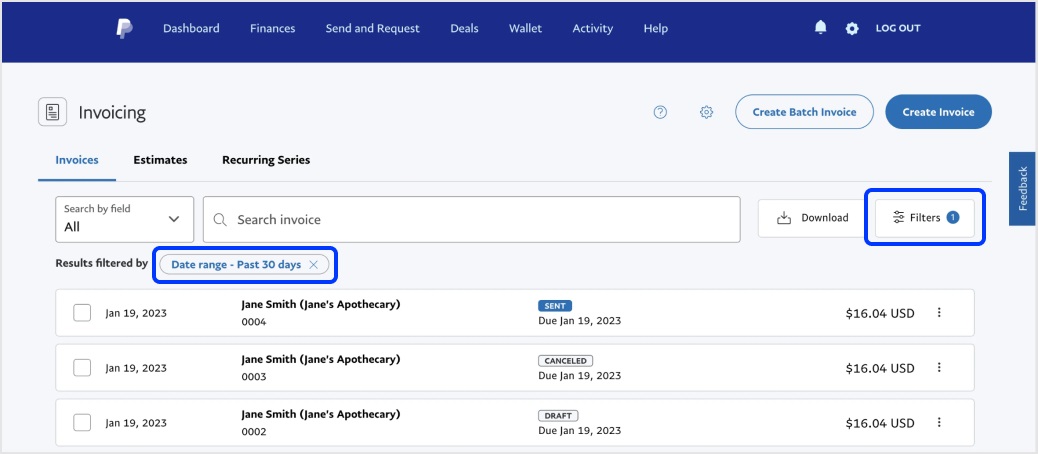
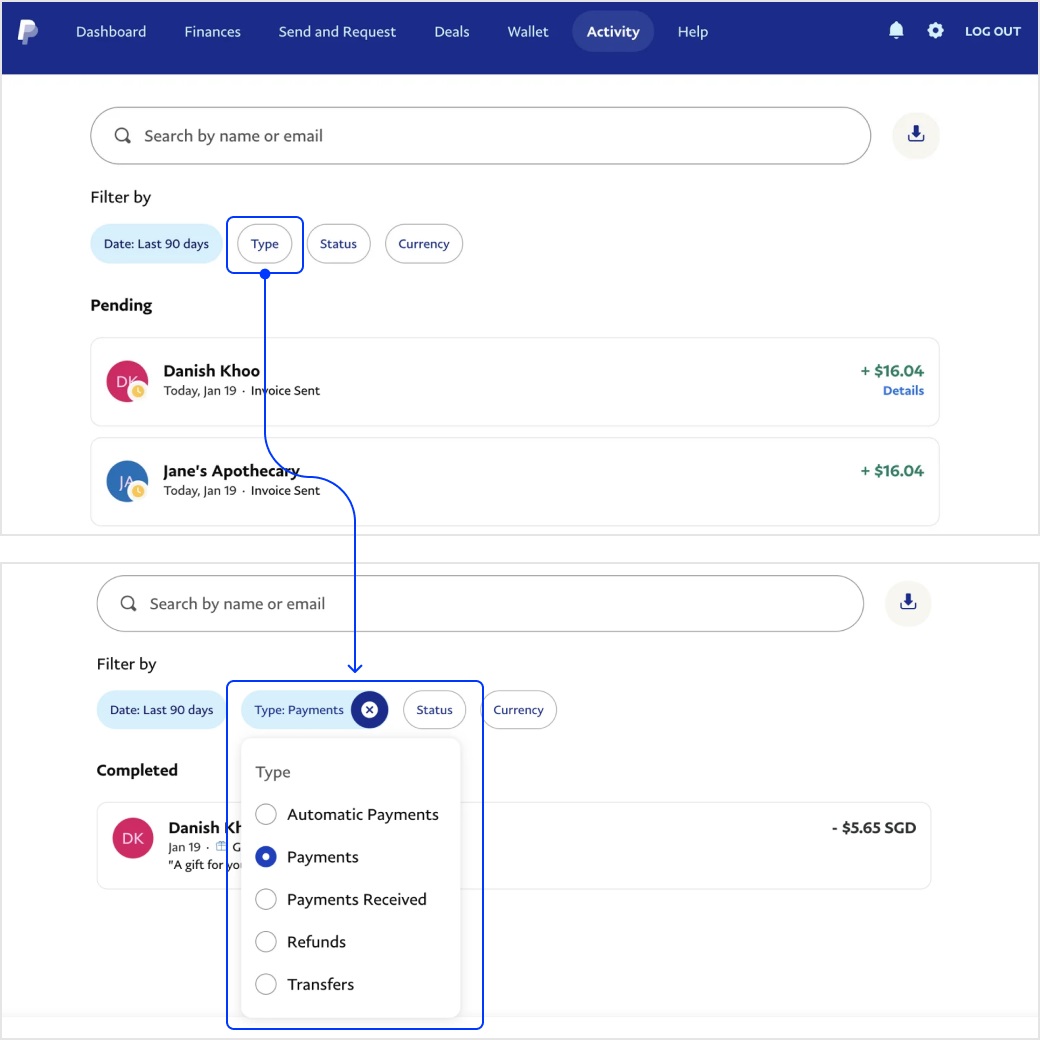
案例 3 收付款产品 Paypal:也是将大部分筛选项都收入到右上方的 “Fliter” 按钮中,按钮上会也会显示选中的项目数量,同时表格上方会用标签显示用户选择的项目内容:
总结来说:使用“筛选”按钮作为筛选入口 >在下拉菜单 / 抽屉 / 弹窗中进行筛选操作 > 筛选的数量或项目内容显示在表格上方或按钮上。这样做的好处是:
2. 去掉输入框,使用伸缩标签。 国外很多产品的筛选项已经去掉了输入框,使用可伸缩的标签(Tag) 样式代替输入框。在用户选择筛选条件之后,标签 Tag 会延展变长,展示用户选择的内容或数量: 案例 1 Stripe:使用虚线框的标签 Tag 样式来承载筛选项。用户操作选择后,Tag 会展开呈现已选中内容,虚线外框也会变成实线:
案例 2 Paypal:同样使用标签 Tag 样式来承载筛选项。用户操作后,Tag 会展开呈现已选中项目,单线外框也会变成蓝色填充样式:
总结来说:使用标签 Tag 呈现筛选项 > 点击后展开下拉菜单 > 选择结果使用标签扩展呈现。这样做可以:
3. 在移动端做一套自适应方案。 很多国外产品在移动端设计上已不限于响应式栅格的解决方案,在移动端并不会沿用 Web 端的设计方案,而是针对移动端设备的特性,调整页面样式和布局,给出一套更加适合设备操作的自适应交互方案: 案例 Wise:Web 端的 “Filter” 按钮,在移动端变为横向滑动的 Tag 来呈现筛选项目;点击后使用从底部抽屉来展现详细的筛选内容:
二、设计实操建议以上的 3 条趋势会帮助你解决大部分筛选设计问题。不过如何将它们应用在你的设计实践中,还取决于以下三点:
这些产品及功能所自带的需求,会影响筛选项的位置关系、布局方式和交互形式,会决定筛选条件的排布顺序;是平铺还是分组展示;是使用抽屉还是弹窗呈现等等。因此在做表格上方筛选条件的优化时,除了跟随设计趋势,同样也要兼顾用户的使用习惯。 欢迎关注作者微信公众号:「长弓小子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论