交互设计入门基础:帮你快速掌握A/B测试的实战应用

扫一扫 
扫一扫 
扫一扫 
扫一扫
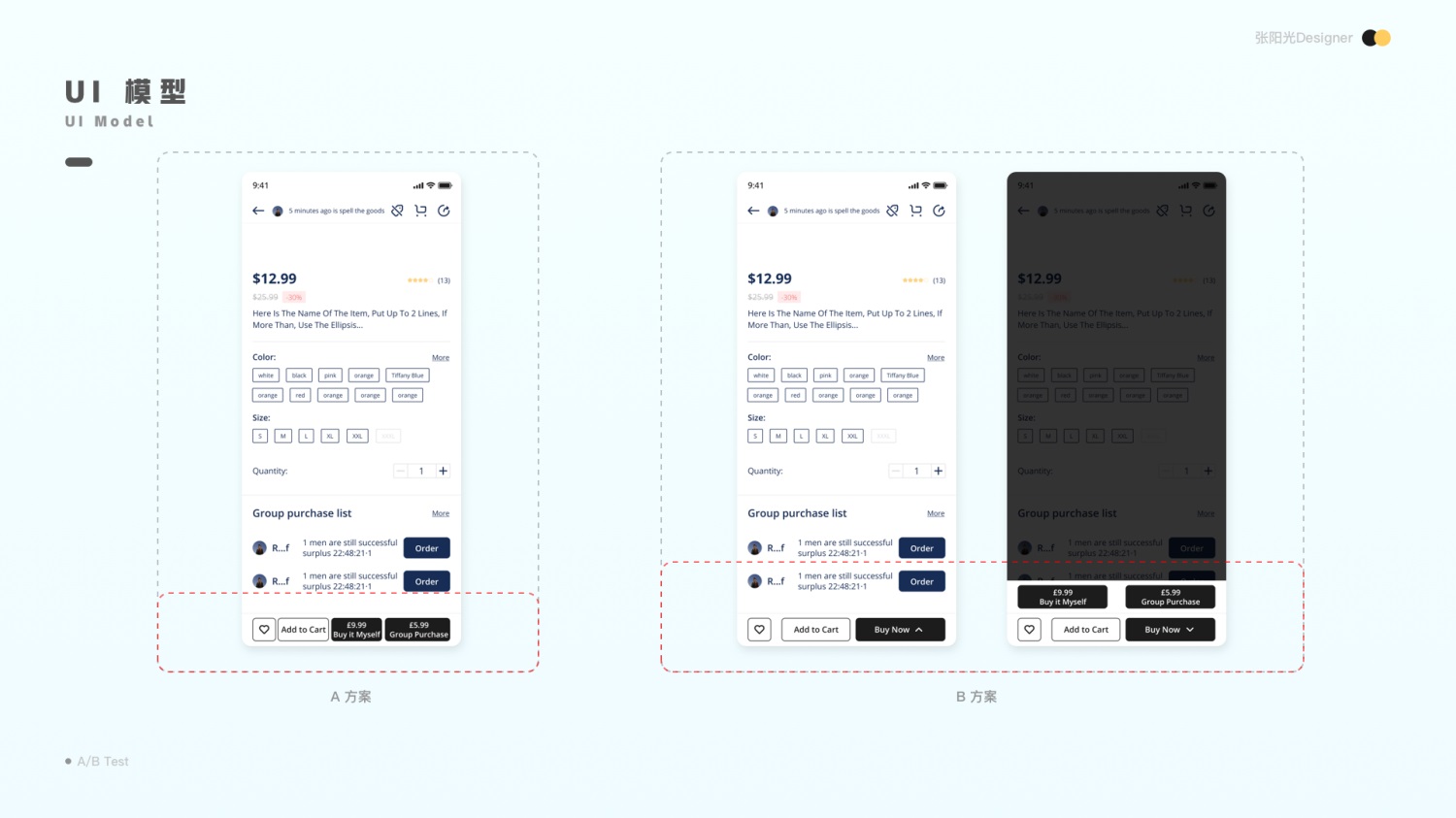
本次的文章输出主要有两个目的:第一让自己略显浮躁的心沉淀下来;第二对于自己脑海中交互设计的「原则、定律、模型、法则、效应、注意事项等」进行一次整理和探索。 上篇: 交互设计入门基础:常见的设计模型全面解析前沿:本次的文章输出主要有两个目的:第一让自己略显浮躁的心沉淀下来;第二对于自己脑海中交互设计的「原则、定律、模型、法则、效应、注意事项等」进行一次整理和探索。 阅读文章 >A/B test文中实例已经上线 1. 概念A / B 测试(也称为分割测试或桶测试),是为了同一个优化目标制定了不同的方案,让相同数据的用户分为两部分,一部分用户路径为 A 方案,一部分用户路径为 B 方案,之后统计不同方案下的点击率、转化率等数据进行分析。 AB 测试这项技术最早被应用于美国的互联网市场,进入国内市场也不过 6、7 年时间。2000 年左右,以谷歌为首的互联网企业开始采用 AB 测试的方法,运用数据帮助企业做决策管理,降低试错成本,促进业务增长。2010 年以后,AB 测试开始出现产品化的趋势,并成为企业决策的一项重要工具。 通过不同方案的数据表现,去确定那个方案更加的合理,利用用户反馈数据去决定设计目标走向。互联网产品的更新迭代速度很快,在如此快速的迭代环境下,无论是产品的优化方向,还是决策的制定,都需要有数据来说话。 互联网发展到今天,更加注重用数据反馈去进行决策,随着互联网红利的消失,运营成本的逐步上升。越来越多的产品运营开始关注数据驱动的精细化运营方法,期望通过精细化运营在一片红海中继续获得确定的用户增长,而 A/B 测试就是一种有效的精细化运营手段。 2. 目的引自:火山引擎 先验结论 科学决策 结合统计学原理,通过分组实验,前置验证收益,使决策有据可依 保证体验 降低风险 分流出小部分流量进行测试,防止错误决策对整体用户产生负面影响 复利效应 持续增长 确保每个决策都带来正向收益,持续循环,最终实现指数级增长 科学职能的评估策略 科学智能的评估策略 ,依托经典统计学&贝叶斯原理,提供概率分布、漏斗转换、多种留存分析等 3. 模型工作实例,该测试进行了两周。 ①UI 模型 A 方案:拼团购买按钮+单独购买按钮+加入购物车按钮 B 方案:团购按钮+加入购物车按钮
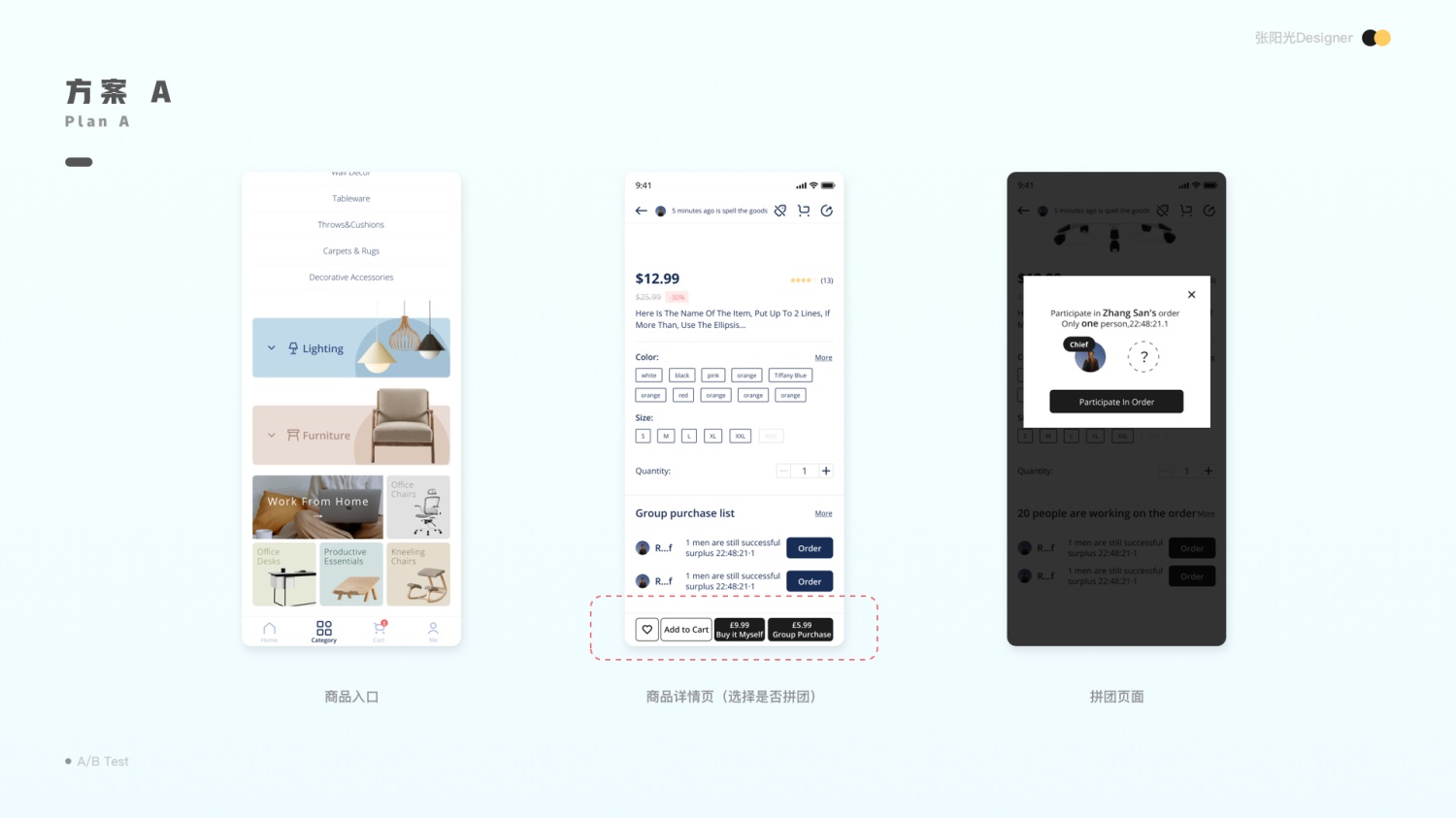
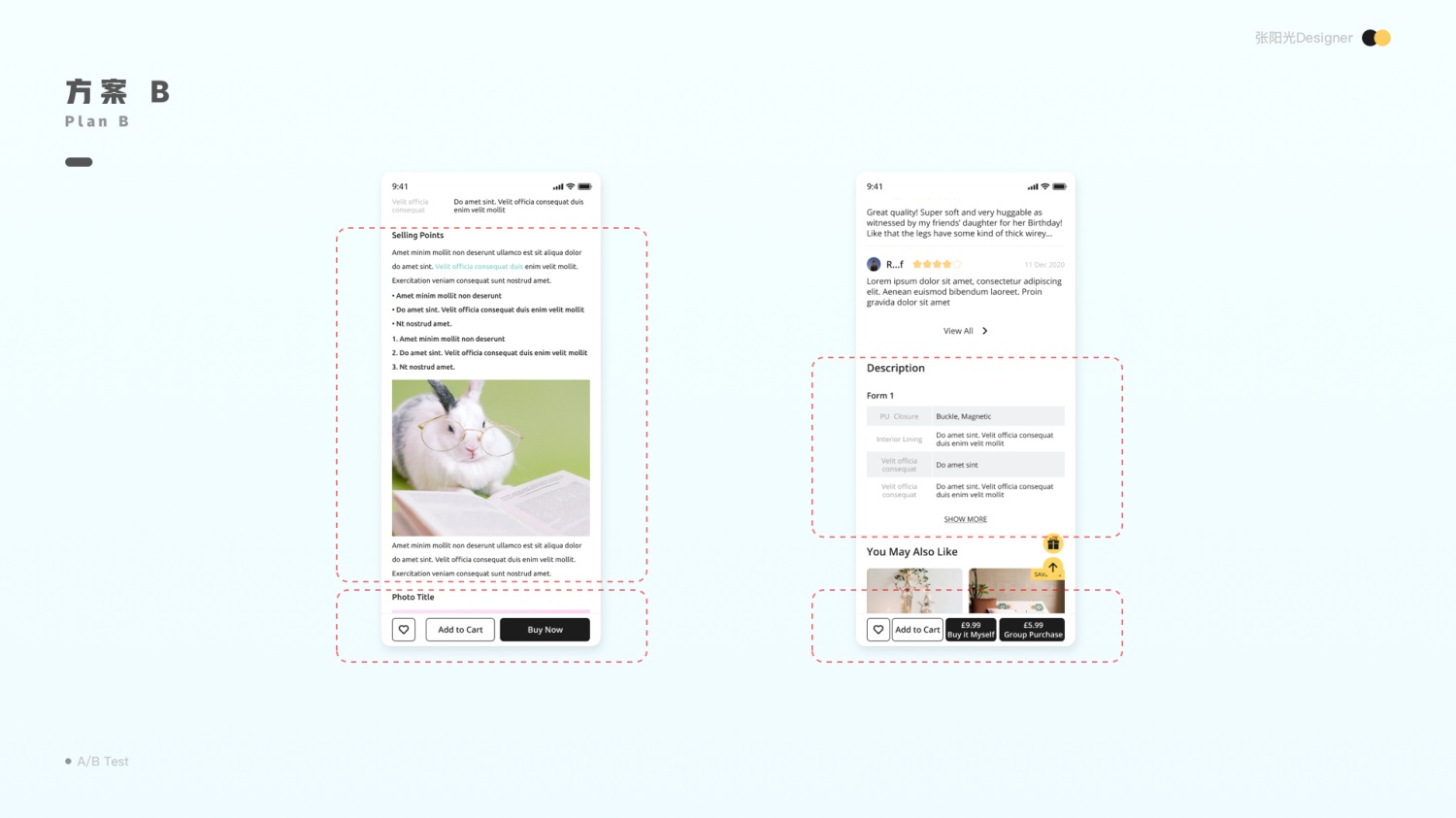
方案产生原因:PM 觉得在电商项目中详情页到下单完成中应该尽量减少界面跳转,降低流程的复杂化。UI 同学(主要是我)觉得这样的流程不合理,且视觉上和其余不可拼团的常规按钮差异化太大、会导致按钮很小、点击区域过小........ ②交互模型 变量:下方购买按钮分为两种不同的交互方案。 A 方案用户路径
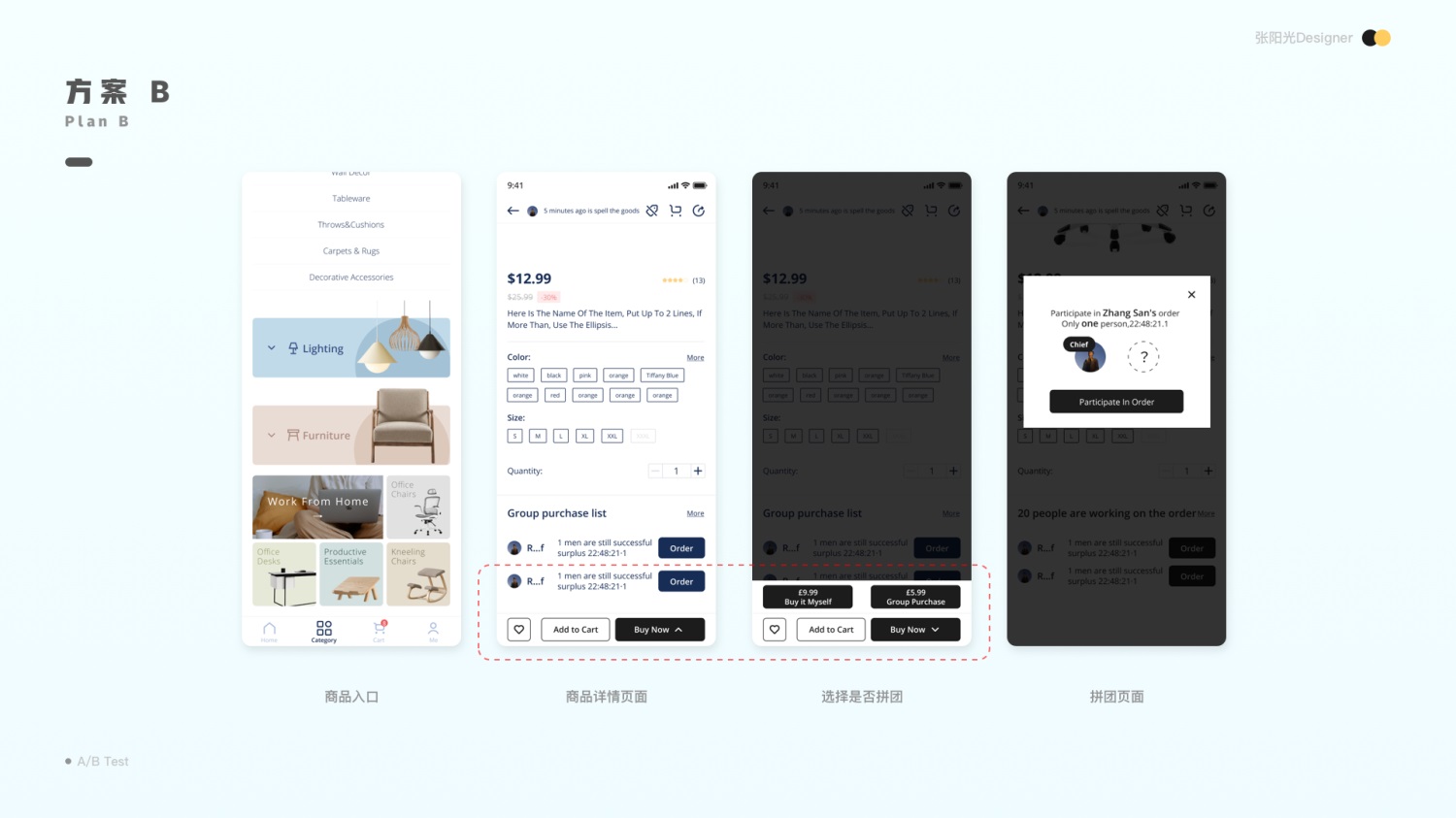
B 方案用户路径
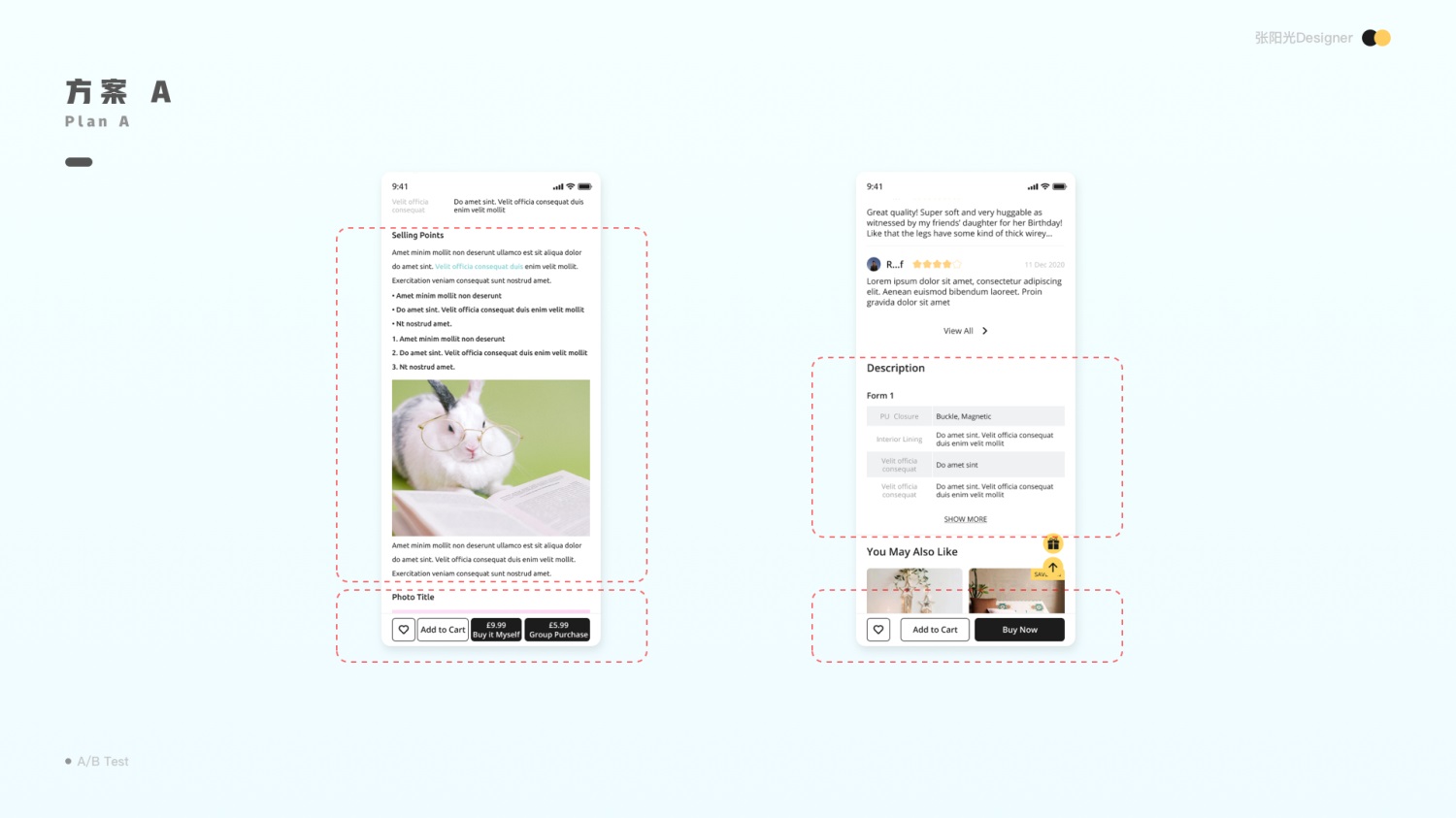
当用户从商品入口点击进入后会被分流为两部分一部分处于方案 A,一部分处于方案 B,点击按钮后触发记录,之后的用户路径也会记录下来。之后通过整体的数据对于去查看方案 A 和 B,时间大约会持续一周到两周到时间节点,期间也会一直观察数据。 要点:时间越长,用户量越大,数据越可靠,需要根据公司所能承担的时间去综合查看时间点。 要点:注意控制变量,要保持变量的唯一性。例如本次测试中除了变量“按钮”之外区域的元素内容是完全一致的。 要点:尽量保证测试群体的一致和同时投入这两个方案。 4. 多层级 A/B Test未进行商品详情测试,直接使用待用商品详情图的,仅做展示说明。 变量一:详情页下方按钮分为 A 组和 B 组(上述内容) 变量二:A 组(详情页内容有商品描述+商品详情图) B 组(详情页内容仅有商品描述) 产生变量二因素:欧美主流电商产品详情页内容只有商品描述而无商品详情图,部分电商也会有商品详情图。调研显示国外用户会更加倾向于简单明了的阐述。 分层级展示
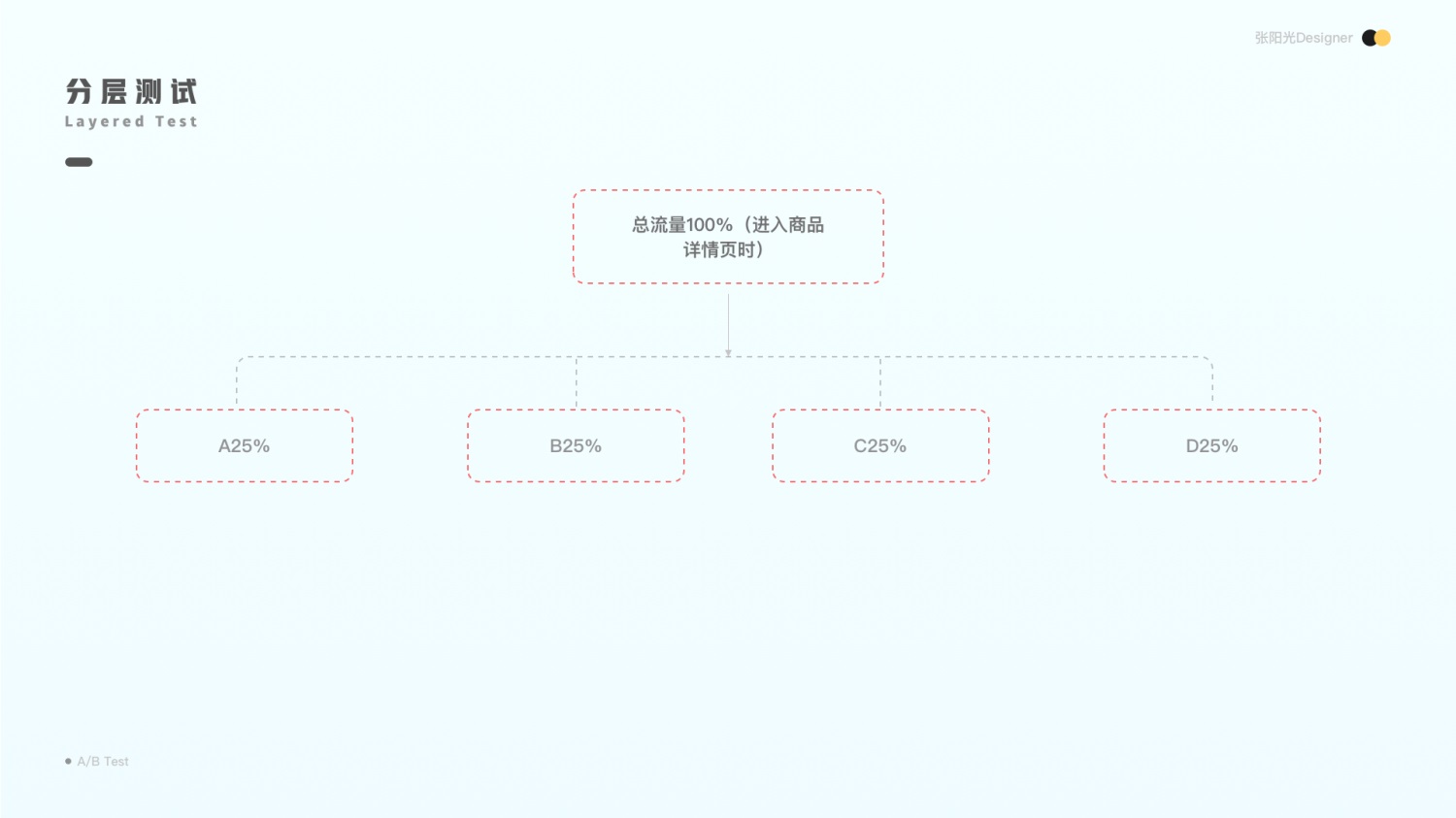
变量:按钮设计一方案,按钮设计二方案,详情页内容一方案,详情页内容二方案。 流量分配 我么设定按钮设计方案一为“A”按钮设计方案二为“B”详情页内容方案一为“C”详情页内容方案二为“D” 在进入详情页时总流量为 100%,进入后流量分为两部分一部分 C 和 D 各自获取 50%,之后在 C 和 D 的方案下再次划分出 A 和 B,把 C 和 D 的流量分为四份。分别为 C-A 百分 25,C-B 百分之 25,D-A 百分之 25,D-B 百分之 25.分层测试的原理就是在保证变量的唯一性的情况下,评分上层流量。分层实验多见于在成熟的产品进行的测试,只有更加合理的进行测试才能够得到更真实的数据。 如下图所示
5. 数据分析实际的应用场景中我们不会单一的去查看 A/B 方案组的不同数据去下结论,还会根据按钮的点击次数、页面跳转、用户页面停留时间、下单滞留页面、下单返回页面等情况去查看。案例中以抛弃了这些情况下去分析。 一般情况下 A/B 测试会出现下列两种不同的情况(数据接近占多数这个时候就需要我们结合多种不同的数据去分析) 数据接近:
数据差异大:
当数据差异较大时,我么应先检测流程看是否流程出错或者中间环节有错误,之后再去定义。 当数据差异较小时,尤其是数据接近时除了去参考其余数据之外,我么可以再次进行对照实验或者延长实验时间,这样得出来的最后数据会更加趋于真实。 6. 流程建立假设:进行测试需要先明确实验的目标和预期值以及实验时间点。 创建测试:对目标进行拆解和分析,确定变量和测试流程。开始生成 A/B 测试,定义本次测试的时间长短和测试核心指标。 流量分配:给不同的方案进行相应的流量分配,遵循均匀、随机、用户群、样本充足。 数据分析:通过数据的收集和用户反馈,建立分析模型,进行数据分析。 得出结论:分析结束后,根据分析结果对照那个方案更加合理。建立本次 A/B 测试的数据模型,方便后期优化方案重新测试。 7. 数据埋点获取数据最重要的便是数据埋点 数据分析是我们获得需求的来源之一,通过对数据的比对,对数据趋势的分析,能让我们发现哪些环节存在问题,哪些环节有提高空间。同时,数据分析也是检验功能是否有效,是否受欢迎的重要佐证。只有进行了数据埋点才可以进行A/B测试。 全方位了解用户从哪里来 广告、公众号、小程序、二维码,用户从哪来? 不同媒体、不同活动,哪个渠道的拉新效率最高? 多维度分析用户使用行为 用户主要访问了哪些页面?使用了什么功能? 用户次日、7 日留存如何?页面访问时长多久? 实时查看用户分享回流效果 哪个页面被分享次数最多?带了多少回流? 哪个用户最乐于裂变分享?分享带来的流量质量如何? 自由定义核心业务指标 用户的年龄、性别、分布是什么样的?不同人群,行为是否有差异? 用户访问商品页、查看详情、加购物车、支付,逐步的转化率如何? 参加活动的用户,是晚上活跃度高,还是早上活跃度高? 数据埋点需要 PM 调动整个团队去完成的一项工作,对于整个的埋点过程,我尚且处于探索的过程中,有时候甚至不需要 UI 的参与,UI 的参与最多参与到买点码的设定和方案的讨论。日后有机会可以详细给大家介绍一下(希望有机会)。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论