实战复盘!智能座舱HMI主交互策略(一):主交互框架

扫一扫 
扫一扫 
扫一扫 
扫一扫
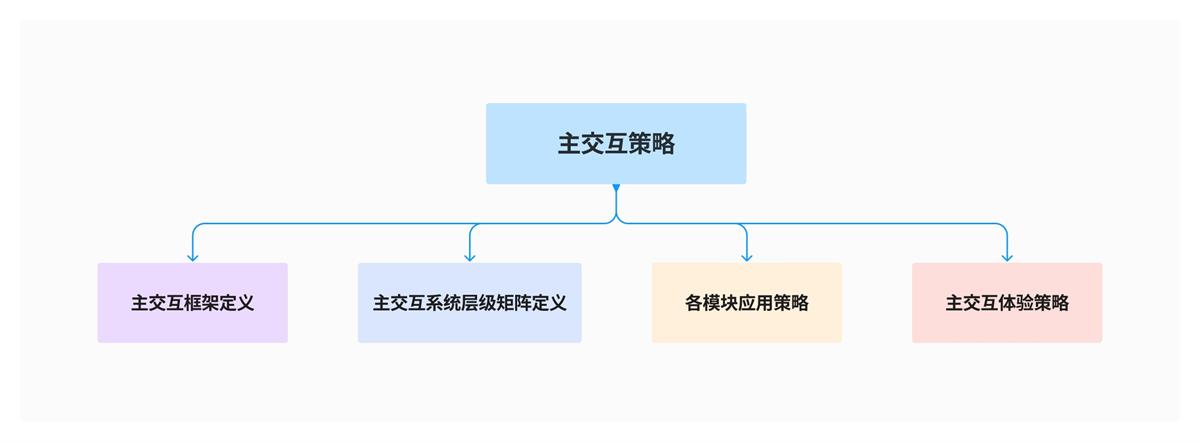
前言 从互联网体验设计师转行到新能源做用户体验产品经理已经一年多的时间,期间主导了一套完整的智能座舱 HMI 设计体系搭建,同时负责座舱内软件产品的用户体验把控及主交互、车控两个模块的产品定义。 本文基于 0-1 的项目背景产出,沉淀完整的主交互策略思路及设计方法,此篇为第一部分《主交互框架定义》。 更多智能座舱相关设计: 智能座舱中的多屏交互如何设计?我总结了这5条原则!Hi 大家好,在半年前我和亚辉、Shadow 一起主编的《智能座舱的人因与人机交互设计》(书名待定)的撰写工作已接近尾声,和大家商议后,在此我来提前共享书中的部分初稿,希望能对读者有所帮助,以下进入正文。 阅读文章 >一、主交互策略主交互策略包含四个方向:主交互框架定义、主交互层级系统矩阵定义、各模块应用策略定义及主交互体验策略定义。
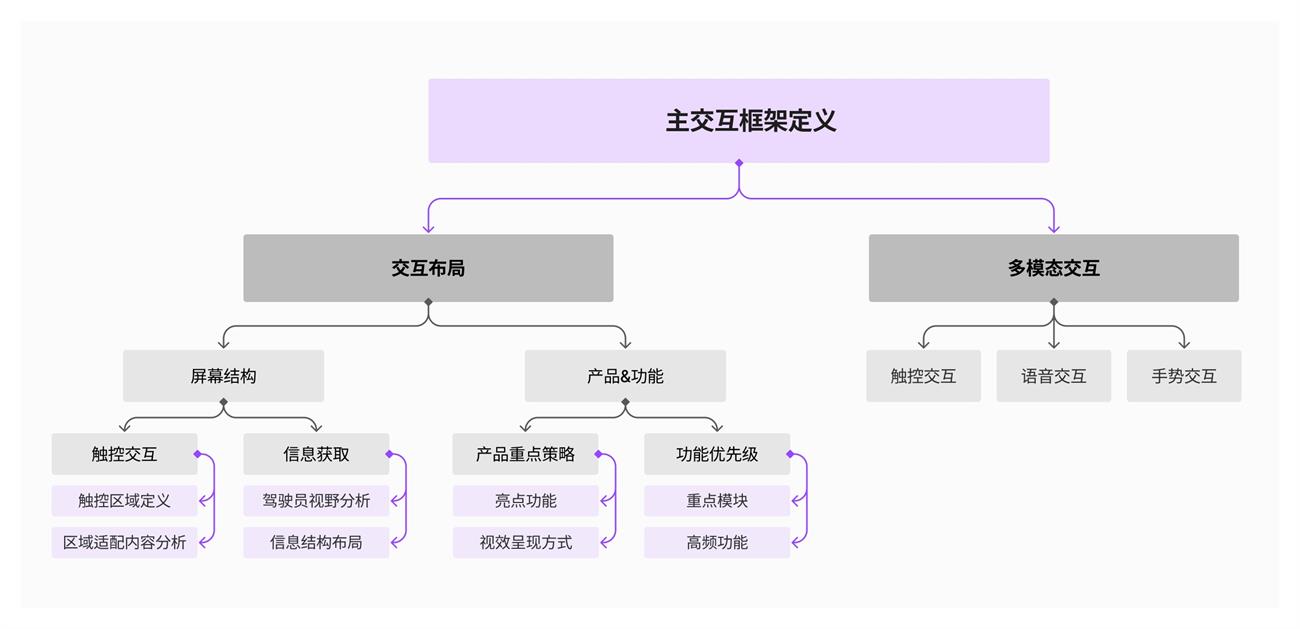
二、主交互框架定义主交互框架分别从屏幕结构+产品功能+多模态交互三个维度来做定义。
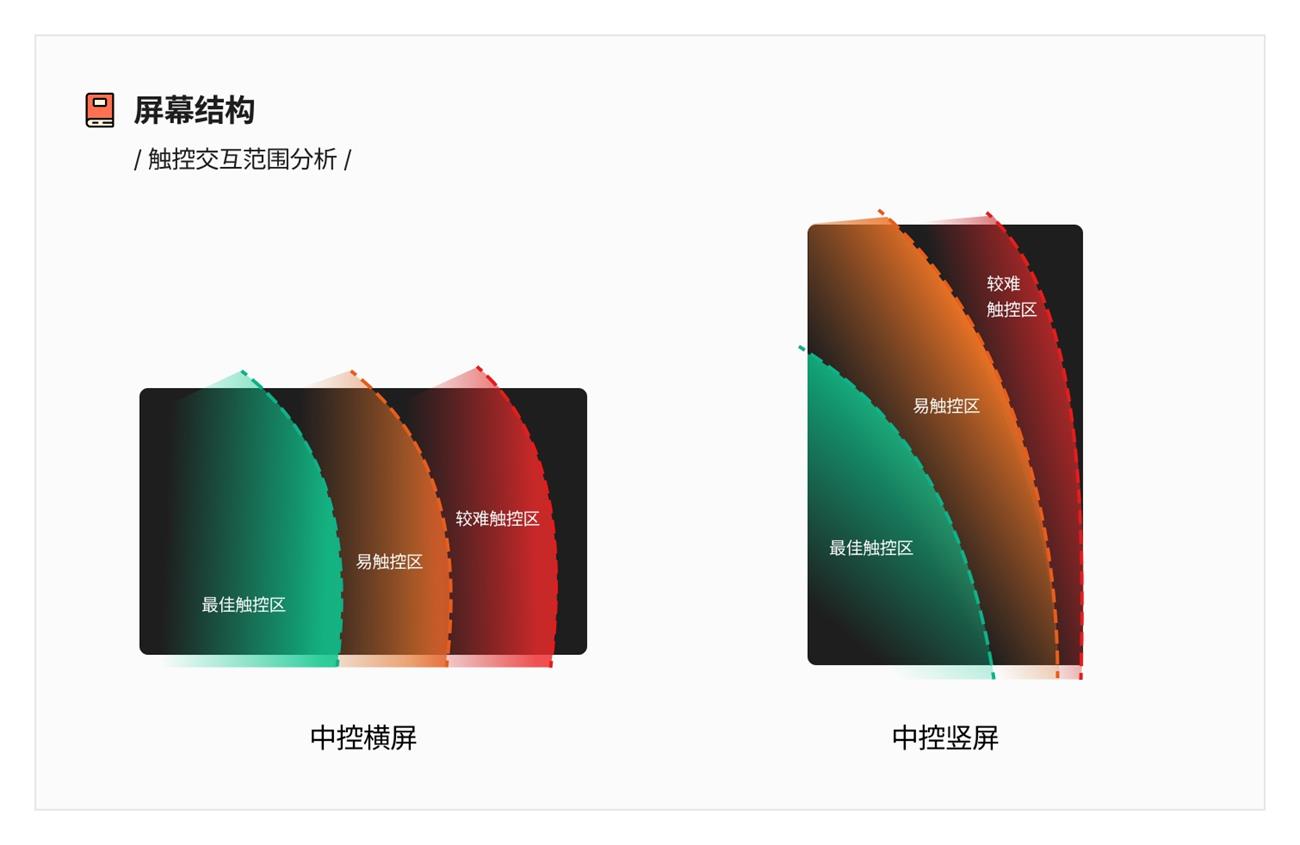
1. 屏幕结构 分析屏幕结构时重点关注两个方向:屏幕硬件与软件的结合以及对应匹配的交互方式。 智能座舱内常见的屏包括仪表屏、中控屏、HUD、副驾屏、二排扶手屏、后排娱乐屏;中控屏和仪表屏是座舱内配备率最高的两块屏,中控是新能源座舱的标配,仪表屏通常会根据自动驾驶能力及产品市场定位来决策配置和尺寸。
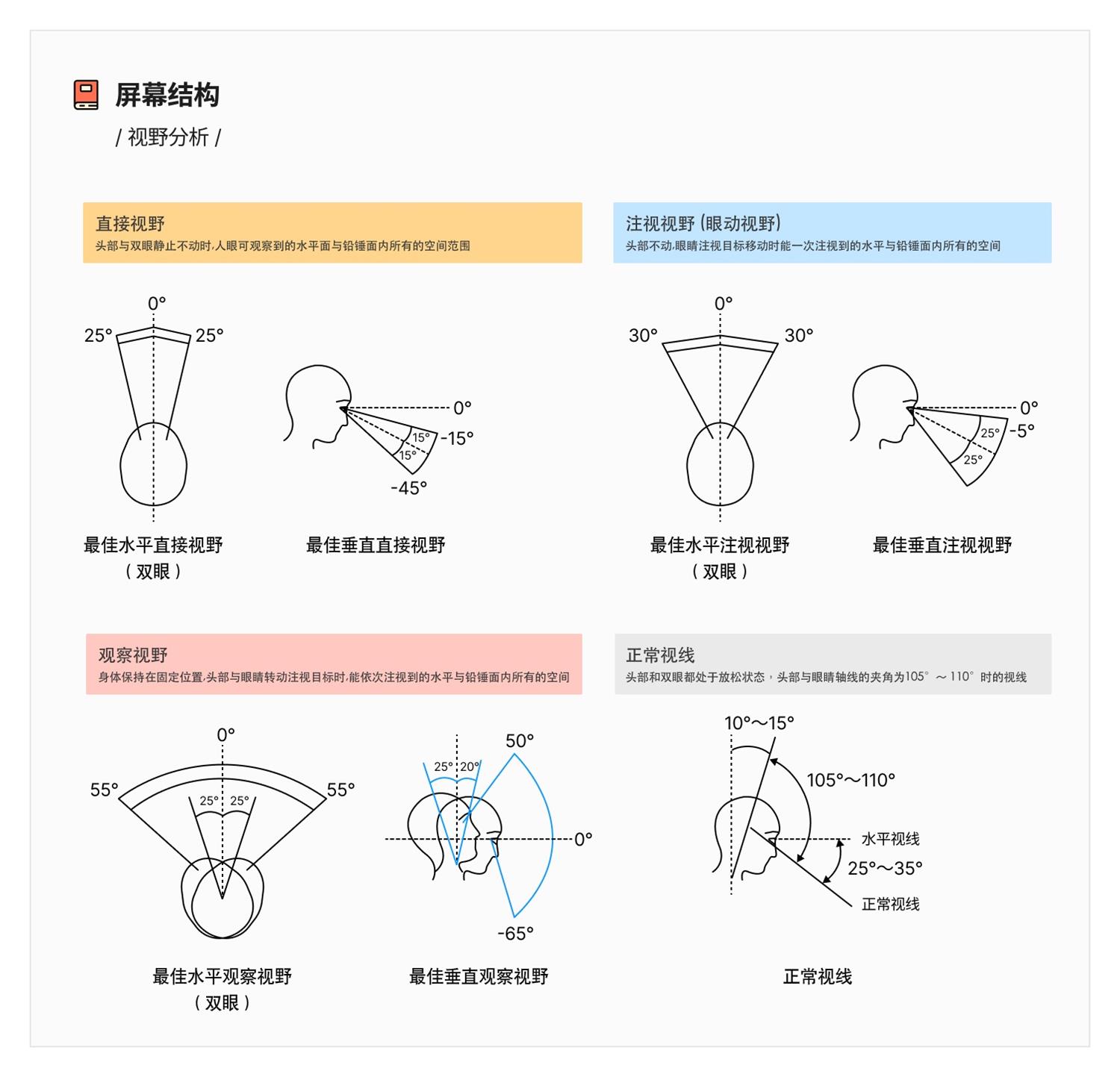
车载 HMI 会基于已经定义好的座舱屏幕来设计,目前行业主流以横屏中控居多。思考交互框架时除了需要考量硬件屏幕的外观、比例外,同时需要尽可能规避硬件上的短板对用户带来的体验影响。 如中控屏的朝向、角度决定了驾驶员看中控屏时的视线转动角度,多场景下的光线(白天/黑夜)、天气(晴天/阴雨天)等外部环境因素也会对屏幕产生不同程度的视觉影响。基于这些因素需优先判断在 HMI 设计过程中是否有需要特别注意的地方。 ①信息布局 在行车过程中驾驶员的视线焦点与安全息息相关,车载系统交互中的 3 秒原则(当视线与注意力超过 3 秒时危险系数会成倍增长)决定了车载系统的功能和布局需要同时满足用户高效获取有效信息并在安全时间内完成单次操作。 人因工程学里将人的视野分成三种:直接视野、注视视野和观察视野。 水平视野最佳值是左右对称的,但垂直视野最佳值对于水平线不对称,原因是人的正常视线在水平线之下。
直接视野 可以观测到仪表屏的全量信息及小部分中控屏(取决于中控屏幕位置),所以仪表屏的位置会放置在主驾直接视野的正前下方 注视视野 通过转动眼球可以观测到中控屏的左侧区域,区域范围由屏幕形状决定;最佳触控交互区域及功能也会基于「直接视野」和「注视视野」做定义 观察视野 驾驶员需要同时转动头部与眼球进行观测,通过观察视野获取信息的区域不利于放置频繁变动的信息和高频操作的功能;这个因素同样会影响触控交互区域的定义及功能的定义 中控屏上的信息会分为常态信息和动态信息两种。信息布局则根据上述的不同视野特质结合常态/动态两种信息的特质来推倒出中控屏上不同区域承载什么信息类型。
②触控交互 从人机交互的角度,在竖屏高度较高的情况下驾驶员操作竖屏屏幕最顶端及右上角区域时身体角度会发生变化。触控交互区域和驾驶员视野是紧密关联的。
不管是横屏还是竖屏的最佳触控区域都是屏幕左侧偏下侧的位置,屏幕中间段次之,最顶端及右上角为较难触控区域;触控交互的范围定义完成后,再根据每个区域的特性去定义适合承载的功能类型。
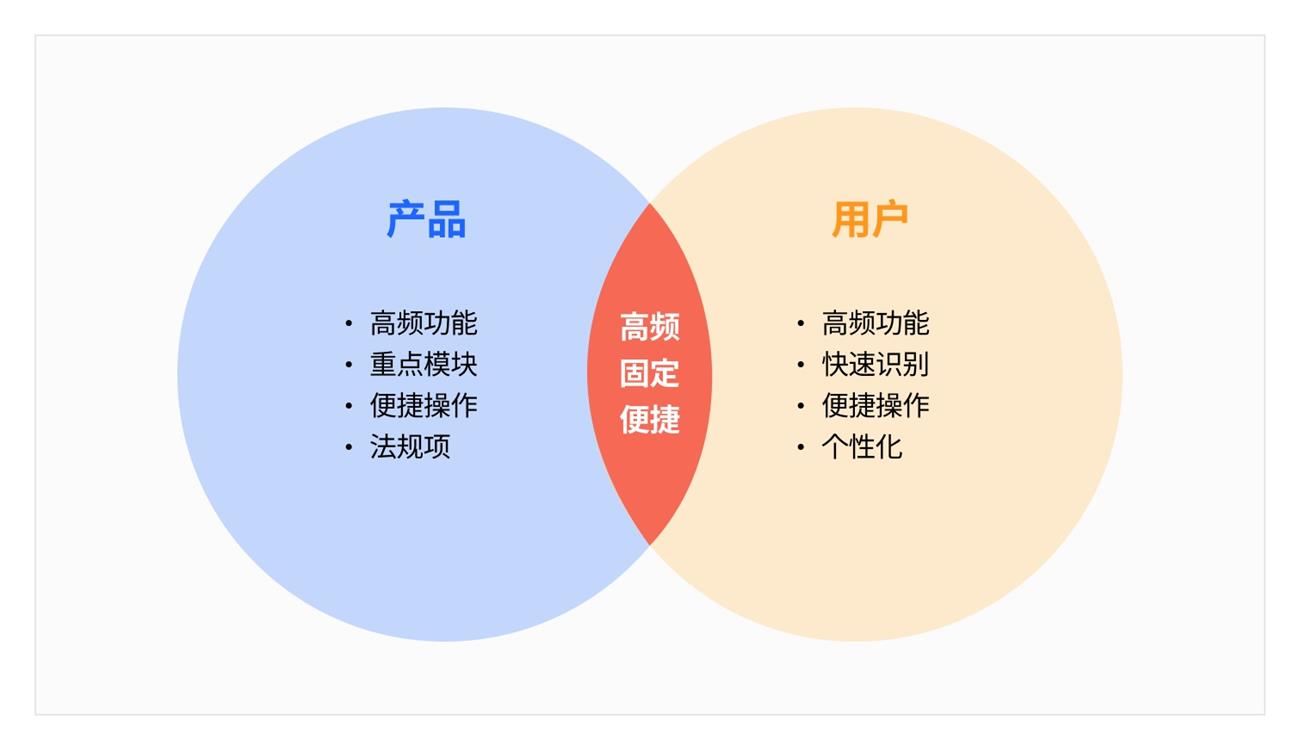
最佳触控区 最佳触控区放置的功能需同时满足产品侧和用户侧的需求,共性为高频使用功能、信息识别成本低、交互便捷。易触控区域及较难触控区域的内容推倒以此类推。
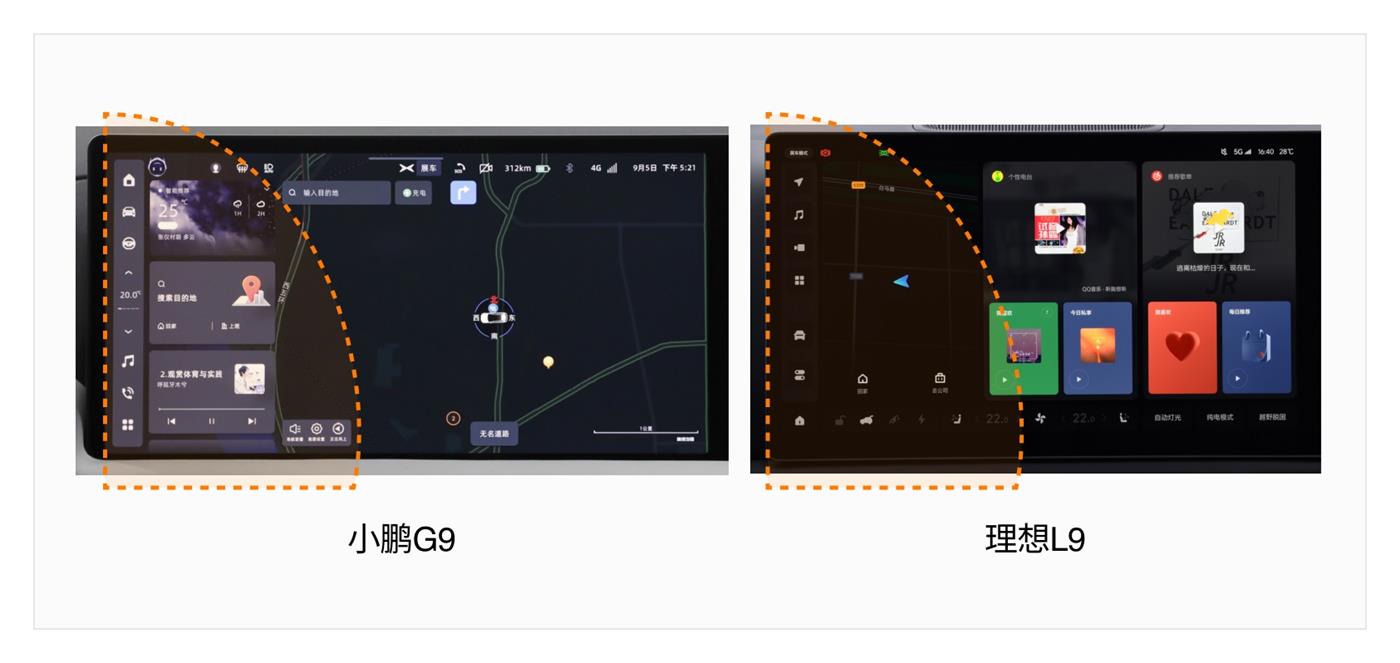
产品案例 最佳触控区域除了覆盖 Dock 外,也会覆盖一部分功能或应用区域,在内容策略上每家的产品定义不同。 如小鹏 G9 的 Launcher 最佳触控区域内容包括左侧整条竖 Dock+3 张组合功能卡片(可上下滑动)+语音+部分地图功能 理想 L9 的 Launcher 最佳触控区域内容包括 L 型 Dock+1 个半组合功能卡片,功能卡片默认第一张是地图,卡片可左右滑动,顺序支持自定义 横屏的 L 型 Dock 的底部仅有左侧一半在最佳触控区域,所以通常会放置以主驾为核心的产品功能,右侧非最佳触控区域则会放置副驾调节项或较低优先级的功能。从产品功能和使用频率来说并不会影响主驾的用户体验。
2. 产品&功能 产品功能在主交互框架里侧重考虑的是重点功能模块以及相关的视觉效果呈现形式。 从功能模块角度来说,车回归本质上是交通工具,所以优先级最高的一定是用车场景下高频且必要的功能。座舱内中控屏的高优先级模块包含自动驾驶、车辆控制、多媒体、地图导航以及设置。 结合上述的屏幕结构分析,按照产品策略和功能优先级做综合判断对应的交互区域里承载什么内容。
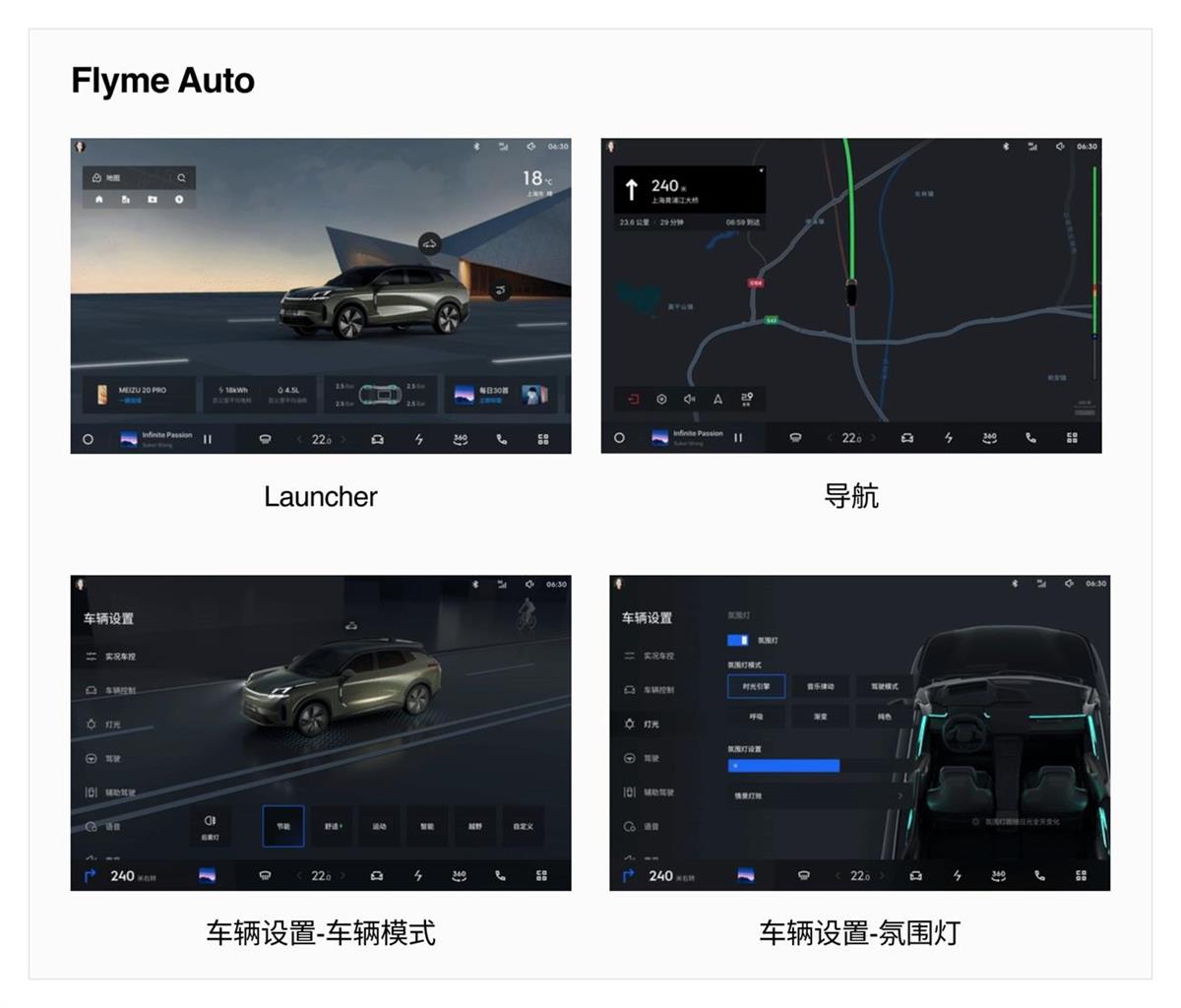
从视觉效果角度则在定义了产品重点策略后,结合当前业内的主流视觉风格考量是否将重点策略(功能)通过视效手段放大呈现。 视效对于主交互层面的影响在于视觉效果在主交互框架中的分布占比,如果视效元素作为亮点出现在 HMI 多个场景下,则需要定义详细的串联交互方式。 ①产品案例 3D 是目前 HMI 的视觉风格趋势,多家主机厂已经将 3D 元素融入 HMI 中,提供给用户可玩性来增强产品体验。 Flyme Auto 的解决方案中使用了大量一镜到底的 3D 场景来展示车辆的状态、导航和智能驾驶辅助系统等信息。 在这个案例中主交互框架需要考虑的是:
3. 多模态交互 定义座舱内包含的所有交互方式。语音交互和手势交互的定义会依赖语音和自动驾驶这两块业务策略,所以在主交互层面主要关注座舱内交互行为的统一性以及与 HMI 联动的场景上。
结语主交互框架是为整个车载 HMI 服务的,相对其他功能模块来说要更具备全面性和完整性。定义的过程中除了从交互设计的角度做分析,也要从整个 HMI 车载系统的多维度做综合考量和平衡。 下一篇是《主交互系统层级矩阵》的定义方法,内容重点为如何拆分主交互系统层级以及与开发层级定义做对应。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论