趋势丨全方位科普网页设计中的个性插画风格

扫一扫 
扫一扫 
扫一扫 
扫一扫
@飞屋睿UIdesign :插画具有辅助文字叙事的功能,在书籍、杂志等平面中已然并不罕见,然而由于过去WEB技术发展的原因,网页设计中运用插画的情况却不多见,随着技术提升,插画越来越被网页设计师重视。今天这篇好文总结了网页设计中常见的4种个性插画风格,涨姿势来。 兄弟篇:《趋势丨全方位科普平面设计中的时尚复古风格》 由于优秀的摄影作品可遇不可求,而且并不一定会遇上合适自己使用的样式。专门请了摄影师来拍照如果不集齐适合的模特、布景、道具、灯光……也许结果都未必理想。因此,可以看到,依靠摄影作品作为设计素材是非常受限的,成本相对也高。所以,一个逆向的做法就是依靠插画。我们也许都知道,绘画并不是再现事物原来的样子,而是重新将你眼中的事物表达出来。也许,你表达的笨拙、可爱、轻松、沉重、怪诞……这些个性化十足的表达就成就了插画一眼即可辨识的独特风格。插画对网页设计个性的塑造可谓是功不可没的。况且,插画的成本也比摄影来得更低,效率也许更高,而又比摄影作品更灵活。假如你想要表达出一个虚拟的场景,摄影作品都需要后期合成,而插画却能立即将幻想变为笔下的实在。因此,这也是我大力提倡插画配图的原因。 网页的插画其实无须一定要细节毕现,往往它传递的是一种价值、理念主张,而非具备叙事的规模。
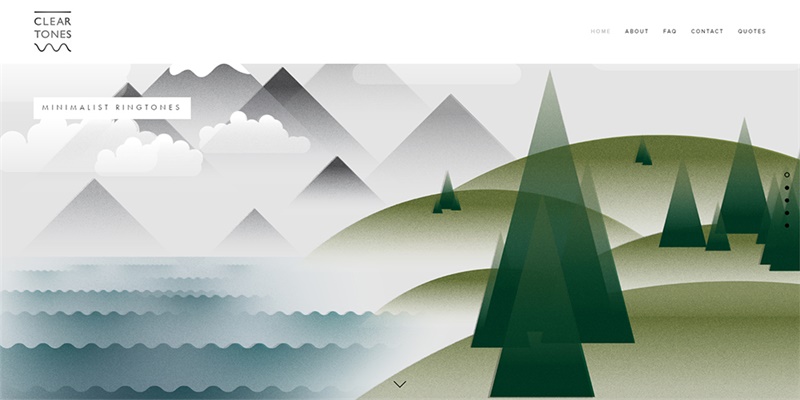
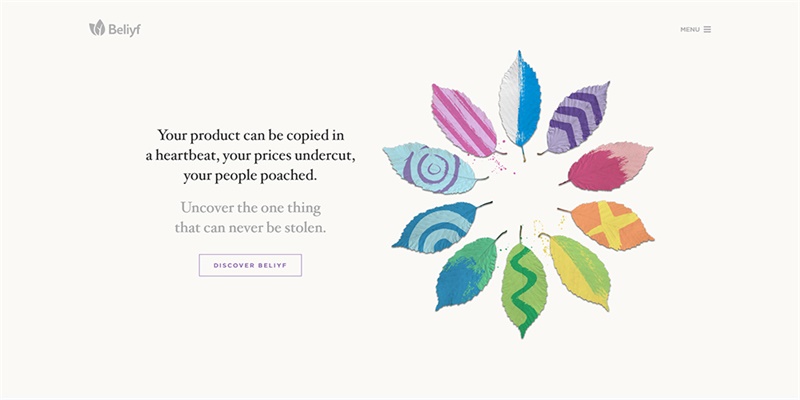
扁平的画风非常适合网页端的展示,插画的对象也许可以是抽象的,模糊的,有的旨在塑造品牌氛围。
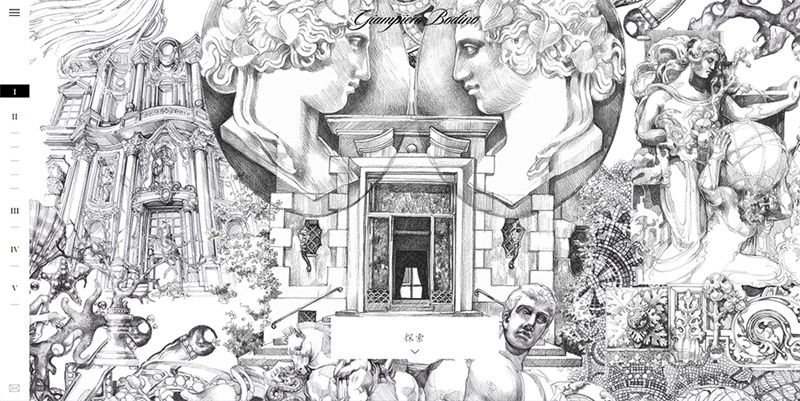
网页中插画的风格选择是依赖于品牌内容形象的。换句话说,你不能在技术控的页面上选用中国传统花鸟画。当然也有特例,这里我们只总结较为普遍的现象。简单来看,如果我们把插画的风格放在一个滑块里,这个滑块的左边一端是写实,右边一端是抽象的话,那我们的插画风格是在这两端中游移。有的插画能很好的表现实物的细节,“好像真的那样”。但这样的插画意义并不大,因为如果求真,绘画永远不如相机。因此,才有了各具特点的风格化插画。 学院派笔触、纸纹,这些传统的学院派绘画所带来某种底蕴深厚的氛围,能结合网页自身的特点,传递出品牌的价值。尤其表现了一种“人为”的过程,不仅从视觉上还从触觉上激发观者的想象。这一类风格往往比较写实,细节也相对丰富。 素描的特点有某种分析式的古典意味,在下面这个珠宝设计的网页里表现一种匠心。
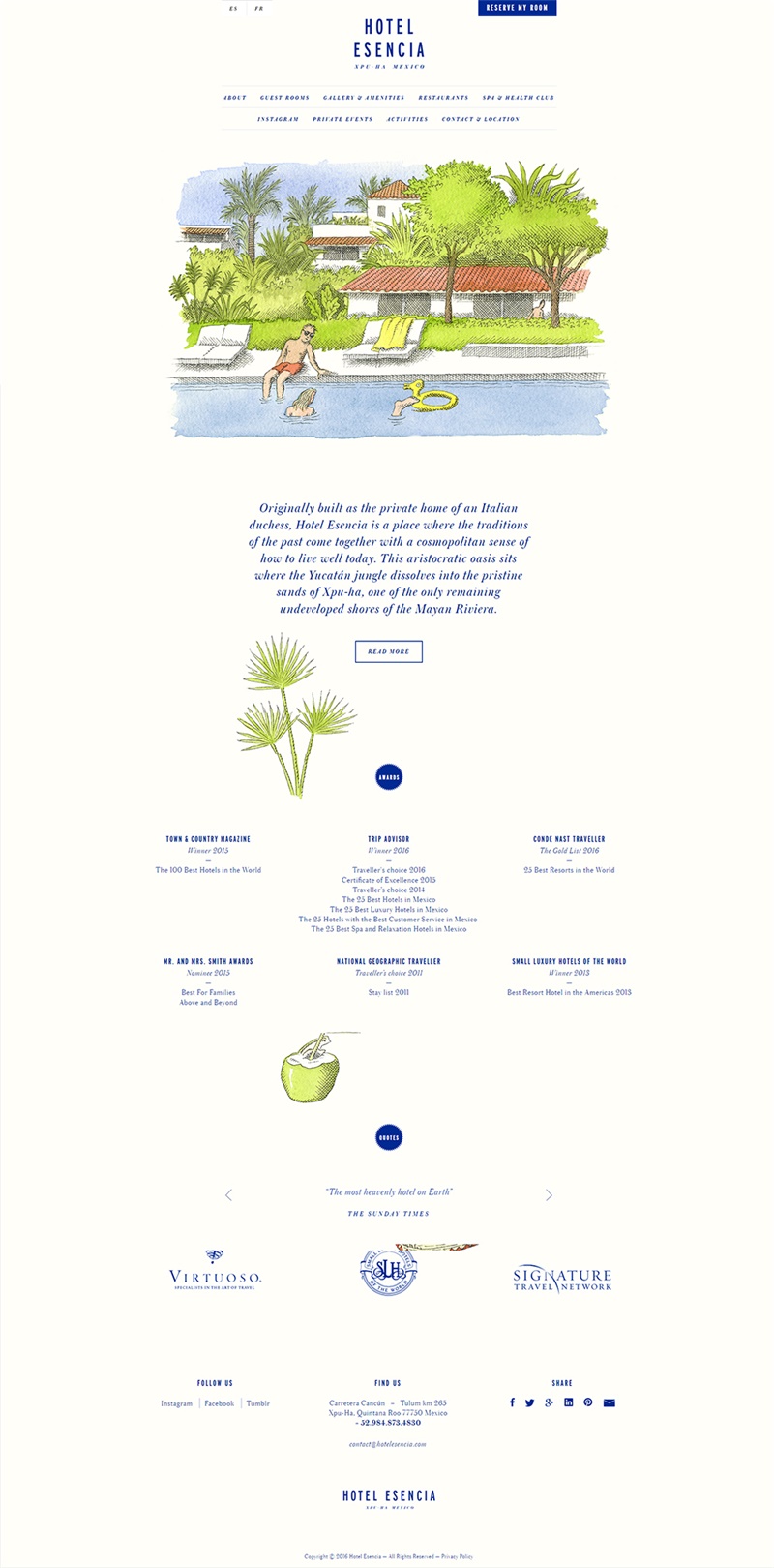
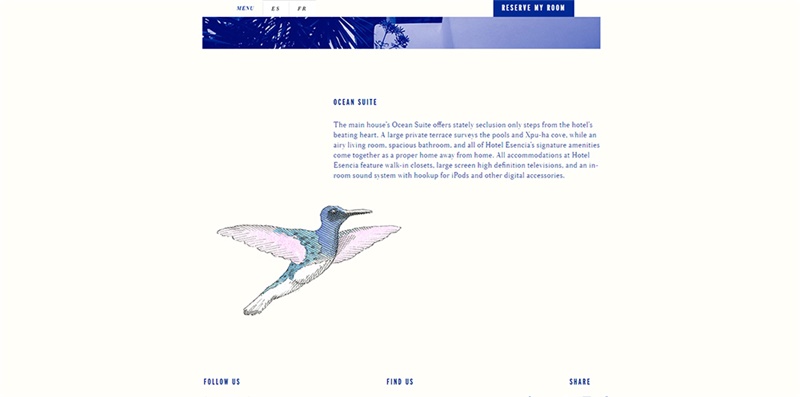
具有水彩画纹理的插画,在下图这个度假中心的酒店展示页面里是一笔非常温馨、更贴近人的存在,酒店不再高高在上的奢华感,而充满了人文精神。
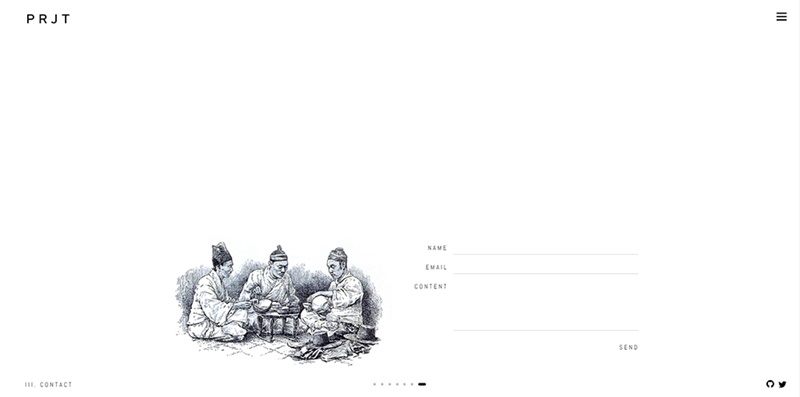
而如下这个联系表格的左侧采用一张速写作为配图,是想表达一种亲近感,设计师并不希望网页呈现这个时代冷冰冰的距离感,而是通过笔触就制造亲和感。
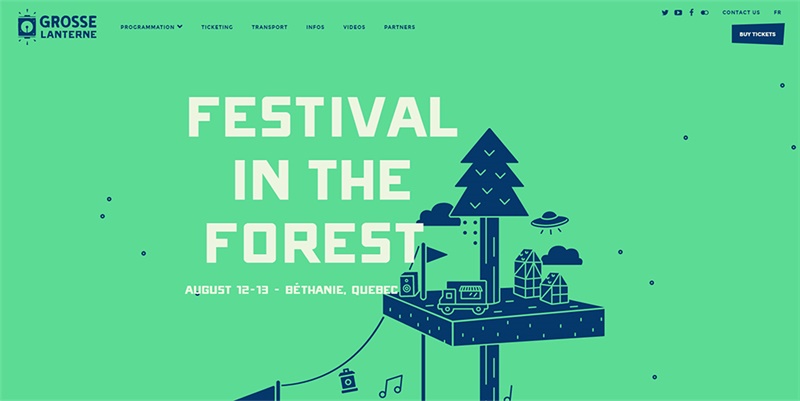
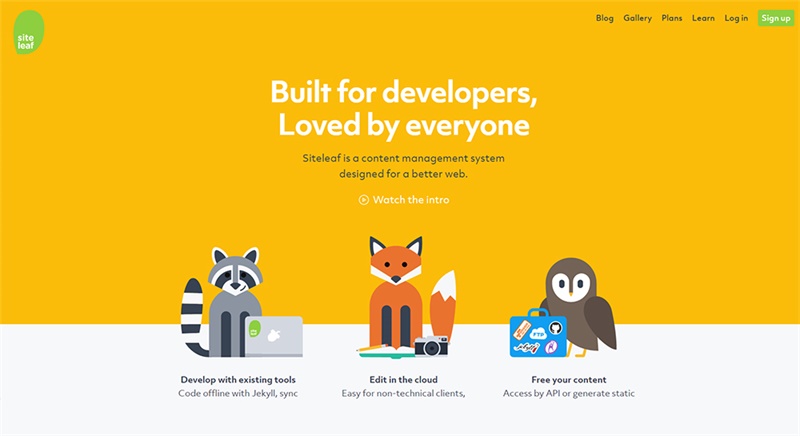
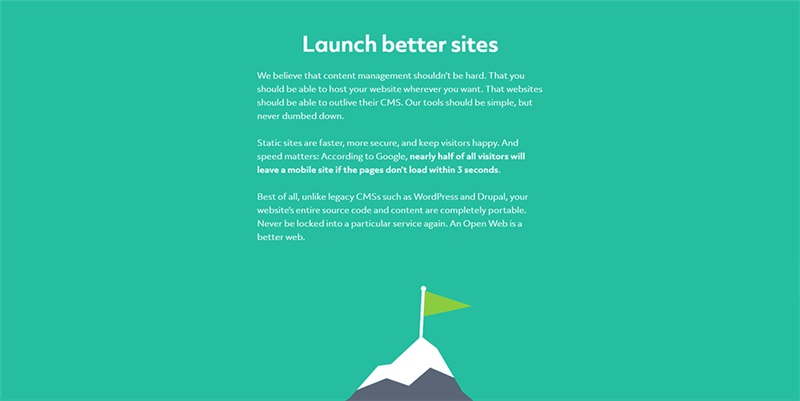
扁平化扁平化可以说是网页设计中用到的最大的画种,它的扁平特质即失去阴影和高光,从“形”的方面去表达网页的内容。因此,扁平化插画绘制起来相对写实的学院派的插画更为简单。它们的表达重点是在于颜色,运用鲜艳的颜色能让扁平化插画丰富起来。 将动物的形象绘制出来就能表现一种活泼可爱的感觉。下面这个网页展示内容原本和技术有关,加入了这些可爱的插画,就能增加一种轻松的情趣
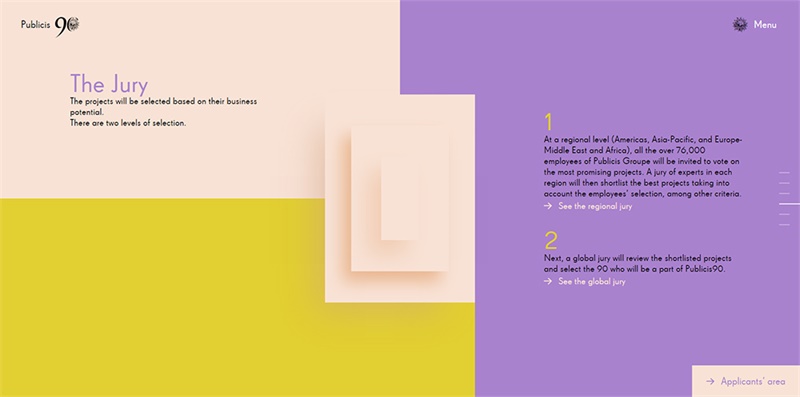
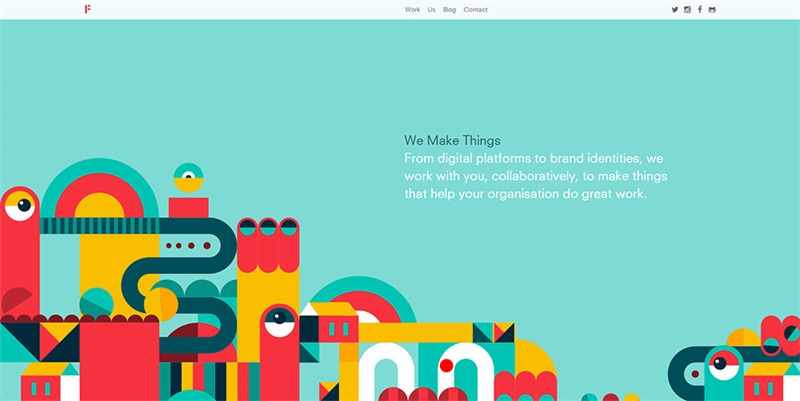
另外,扁平化也可以是抽象的表达。
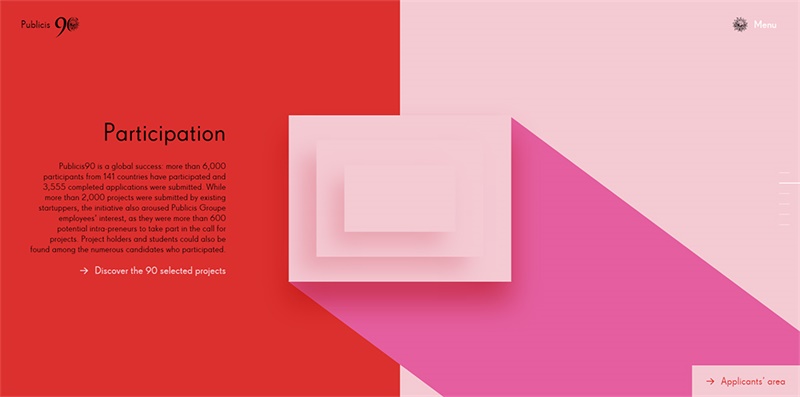
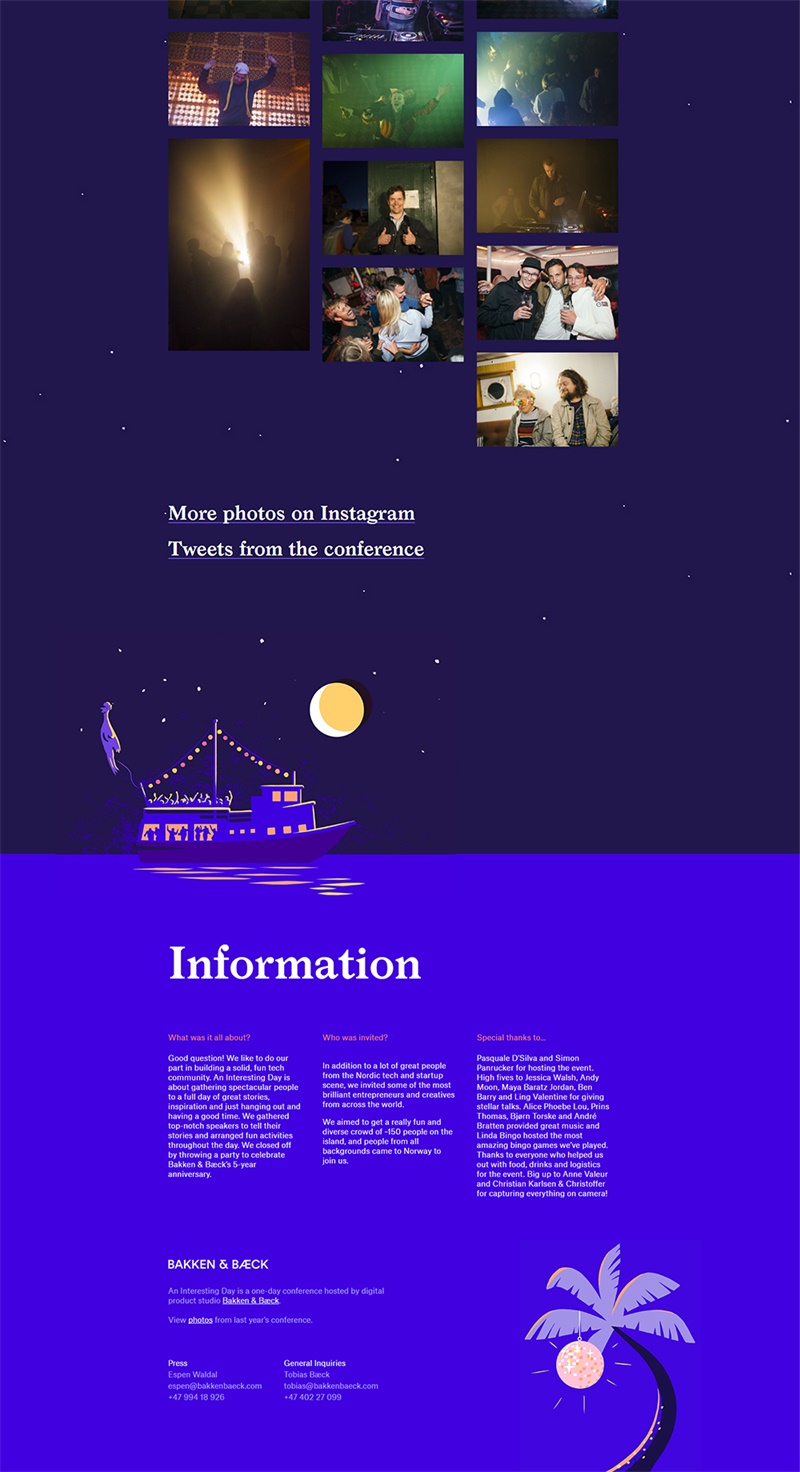
你也可以将一整张网页当作创作对象,整个页面的元素都像是浮动在整个画面的上方。
由于扁平化失去了细节,如果想要带来更多“触感”,可以后期增加一些细微的纹理。
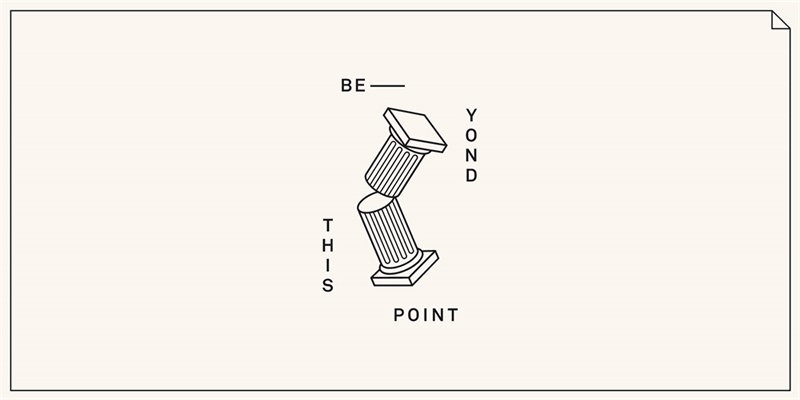
风格线条线条是表现插画内容又一种极具风格特征的形式,线条的风格也决定了整个画面的风格。这个类别和扁平化非常接近,因为它们都并不在刻画细节,而是类似一种速写。 具有几何特征的线条可以作为插画配图,还可以作为背景,即使是小小的几何线条围绕成形,都能作为背景使用,而这类风格目前正大行其道。
下面这类具有简笔画特征的插画,充满了整个网页,人物极具诙谐感
插画和网页其他组件的整体风格都同时采用线条,风格一致
画影合成所谓画影合成就是既有绘制的成分也有摄影的部分,它融合了摄影的“真实”和手绘的“想象”,完成来源生活又超越生活之上的跨越。然而这毕竟是比较少见到的表达形式,除了本身不好驾驭以外,画面也会因此而变得更复杂。 如果想要用画影合成作为焦点图形,可以选择一些简单的几何形。 利用人像与几何造型、文字的合成,略增加空间感的办法是相互形成一定的遮挡
无论哪一种类型的绘画,在运用到网页前都必须思考与内容的关联性,适合才是最重要的,而非一味寻求好看的原则。 后记就像摄影作品需要设备和模特布景,传统的插画源自手绘或者数码绘画,这些我们已熟悉的知识无需赘述,还有很多创意的变体需要设计师的进一步探索。例如,一张绘画素材和另一张绘画素材的结合,甚至文字的夸张处理等。我们不应该将思维封闭在“只产出可预期以内的画面”,而要在已有的画面里再进一步修饰以达到整体页面的要求。 编者注:优设现在开放约稿咯,无论是设计趋势/职场困惑/软件测评/设计干货等等,只要与设计师相关,都可以私信主编@3年2班程远 ,优设会邀请国内的顶尖设计团队/设计大神来解答你的问题哟。 「专业科班训练方法」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论