最新Android & iOS设计尺寸规范
摘要: 最新Android与iOS设计尺寸规范是UI/UX设计师在开发移动应用时必须遵循的重要指南。以下分别介绍Android和iOS的最新设计尺寸规范。Android设计尺寸规范1. 界面尺寸与分辨率Android设备的屏幕尺寸和分辨率多样,常见分 ...

扫一扫 
扫一扫 
扫一扫 
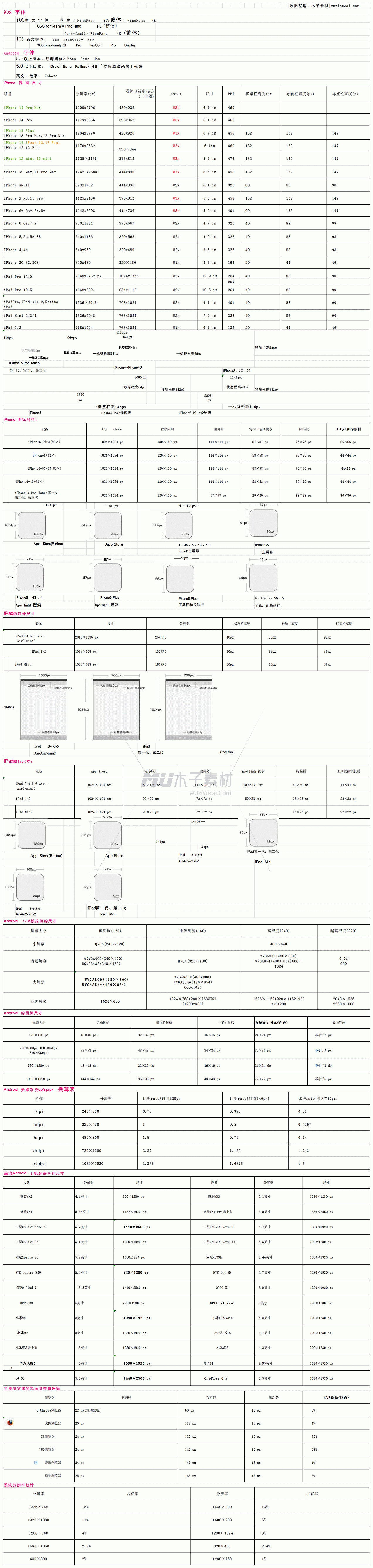
扫一扫 Android设计尺寸规范 1. 界面尺寸与分辨率 Android设备的屏幕尺寸和分辨率多样,常见分辨率包括720x1280、1080x1920、1440x2560(2K)和2160x3840(4K)等。 设计时建议使用720x1280作为基准尺寸,因为它能够较好地覆盖大多数Android设备的显示需求。 2. 界面元素尺寸 状态栏:通常高度为24dp。 应用栏(Appbar):最小高度为56dp,用于显示标题、搜索栏和导航按钮等。 主菜单栏:高度一般为96dp,但随着全面屏的普及,部分设计已将功能键融入屏幕中。 内容区域:高度根据屏幕尺寸和设计需求确定,但在720x1280分辨率下,内容区域高度约为1038px(1280-50-96-96=1038)。 底部导航栏:高度一般为48dp或56dp,用于提供主要的导航选项。 图标尺寸: 启动图标:48x48dp。 操作栏图标:32x32dp,图形实际区域为24x24dp。 上下文图标/小图标:16x16dp,图形实际区域为12x12dp。 系统通知图标:24x24dp,图形实际区域为22x22dp。 3. 字体与字号 Android中的字号单位是sp,与屏幕密度相关,以确保在不同分辨率的设备上保持一致的显示效果。 常用字号包括12sp(小字提示)、14sp(正文/按钮文字)、16sp(小标题)、20sp(Appbar文字)、24sp(大标题)等。 4. 其他规范 UI元素的最小点击区域尺寸应为48x48dp,以确保用户操作的准确性。 设计时应遵循8dp栅格系统,确保界面元素的对齐和间距符合设计规范。 iOS设计尺寸规范 1. 界面尺寸与分辨率 iOS设备的屏幕尺寸和分辨率较为统一,但也会随着新设备的发布而更新。 常见的设计尺寸包括375x667pt(iPhone 6/6s/7/8)、414x736pt(iPhone 6 Plus/7 Plus/8 Plus)、375x812pt(iPhone X/XS/11 Pro)等。 2. 界面元素尺寸 状态栏:高度一般为40px。 导航栏:高度一般为88px,包含标题和返回按钮等。 内容区域:根据屏幕尺寸和设计需求确定。 底部菜单:高度一般为98px,用于提供底部导航选项。 图标尺寸: 应用图标:在App Store中展示的图标大小为1024x1024px,而在设备主屏幕上则为60pt×60pt(@2x或@3x)。 聚焦图标:40pt×40pt(@2x或@3x)。 设置图标和通知图标:也有相应的尺寸规范。 3. 字体与字号 iOS系统中的英文字体为SF UI Text,中文字体为苹方。 字号应不小于22px,以确保在不同尺寸的设备上都具有可读性。 常用字号包括34px(导航栏标题)、32-36px(常规按钮)、24-28px(内容区域)等。 4. 其他规范 设计时应遵循Apple的Human Interface Guidelines,确保应用界面的一致性和用户体验。 注意界面元素的对齐、间距和色彩搭配,以营造美观、易用的用户界面。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论