4张海报设计分析,帮你快速提高审美水平
摘要: 案例一1. 字体(Font )餐饮美食类目的设计,字体方面选用了黑体的字形,之前说过正常的美食行业要考虑在字体选用上尽可能的表现出手工感,除非出现需要注重画面内容识别大于注重行业调性精准的情况。尤其是这份设计 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫  案例一
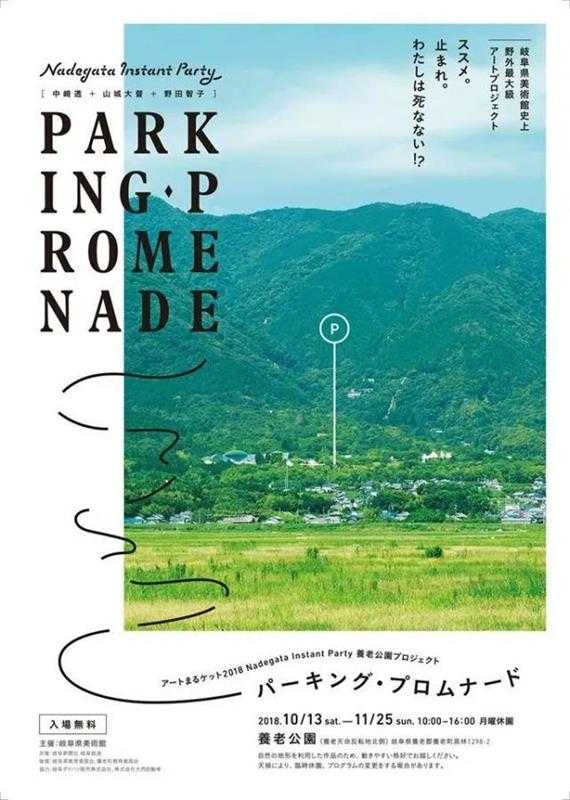
1. 字体(Font ) 尤其是这份设计,我个人认为如果换成规整一些的书法体也会是另一种方案。 2. 构图(Composition) 构图主要解决的是画面核心视觉点的摆放问题,那通常来说主标题和主体是画面的核心视觉点所以这里的构图就是对角构图,画面对角的视觉线非常清晰。 3. 色彩(Color) 色彩上没有什么特别亮眼的操作,主标题加了个投影增强识别度,其余部分基本都是依靠材质本身的颜色。 4. 形式构成 (Form composition) 这份设计一个画面采用了三次材质的跳跃,近两年这样的手法不多了,基本两次材质变化就是极限了,下面的承载区通常会选用纯色色块稍微带点光影变化。 案例二 1. 字体(Font ) 这份设计字体组合上选用了手写体+明朝体,为了不破坏画面安静雅致的视觉印象字重选用的都是相对较细的,这个手写体成为了画面的点睛之笔。 如果全是明朝体出现的问题就是容易给人过于规整的感觉,这个手写体不仅填补了空间,还解决了规整的问题,让画面具备了灵动感。 2. 构图(Composition) 构图上肯定是上下分割构图了,结构也比较清晰是上中下的结构,上下分割的特点就是稳定与项目想表达感觉高度契合,我们做文艺类型项目的时候都可以考虑使用这样的构图去完成。 3. 色彩(Color) 配色方面没什么可说的,注意蓝色使用的时候明度低点就可以。 4. 形式构成 (Form composition) 无特殊形式构成。 案例三 这是一个小技法,给大家简单说一下就行,找一个公路顶视的素材,然后按照常规方式打上文字和线条注意颜色不要选择纯白让它适当的有一点灰度,图层模式选择正片叠底就可以完成了,如果效果还是不够细致可以再叠加一点公路的纹理上去。再说一点就是要说到选底图的问题,这种底图一定要干净一点,别弄得全是装饰和杂物,可以考虑适当用几个图完成拼合而不是一个。 案例四 1. 字体(Font ) 字体方面选用了衬线体+常规无衬线体日文的组合前者主视觉,后者主阅读。 2. 构图(Composition) 依旧是上下分割构图,这里的亮眼操作在主空间破图到次空间的曲线,非常的灵动具有手工感,不仅为两个空间建立了链接,而且打破了画面的刻板印象同时还填补了空间,是非常好的手法值得我们学习。 3. 色彩(Color) 色彩没什么可说的,注意不重要的小字明度上可以稍微有些变化。 4. 形式构成 (Form composition) 无特殊形式构成。 案例五 最后这个分析留给大家,可以加我好友私发我,我们一起讨论,大家积极完成哦~ 总结 本篇文章我们讲解了四份海报设计,从中学习了构图、色彩、风格、文案处理等等,希望大家有所收获。我一直相信审美的提升靠的不是某个培训班或者什么小技巧,而是每天每时的长期积累,恭喜今天的你又进步了一些~有任何问题都可以扫下面的二维码加我好友,和我一起讨论交流设计。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论