出海产品如何从零搭建IP插画库?让大厂高手教你!

扫一扫 
扫一扫 
扫一扫 
扫一扫
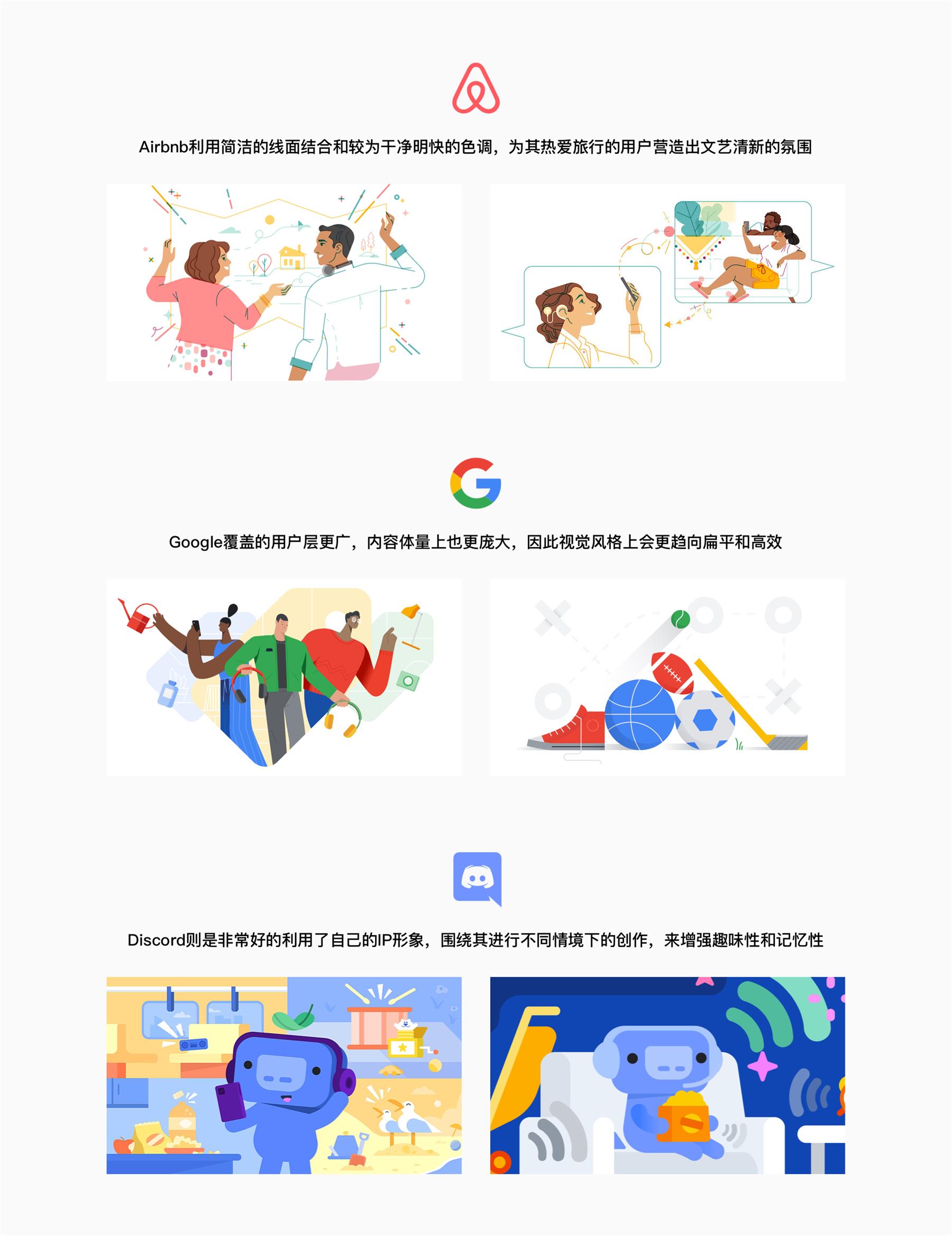
插画作为一种高效的视觉表现手法,在如今的互联网设计中已被广泛应用。它可以有效地帮助产品快速触达并感染用户,提升活跃度和活动转化率,塑造品牌形象等。对于 Trovo 这样一个快速发展中的出海平台,搭建起一套产品自己插画库的重要性自然就不言而喻了。 产品出海如何做好设计?来看这篇近6000字的总结国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。 阅读文章 >插画库设计的背景1. 插画在行业中的广泛应用 在许多海外知名互联网公司中,插画都被大量应用,并且非常具有品牌识别性。这里我们拿 Airbnb、Google 和 Discord 做一个简单的参考。三个团队都选择把自己的品牌色作为主色调,虽然走的路线不同,但是都通过符合各自用户习惯的视觉语言,很好地传递了品牌精神,提升了产品效率。
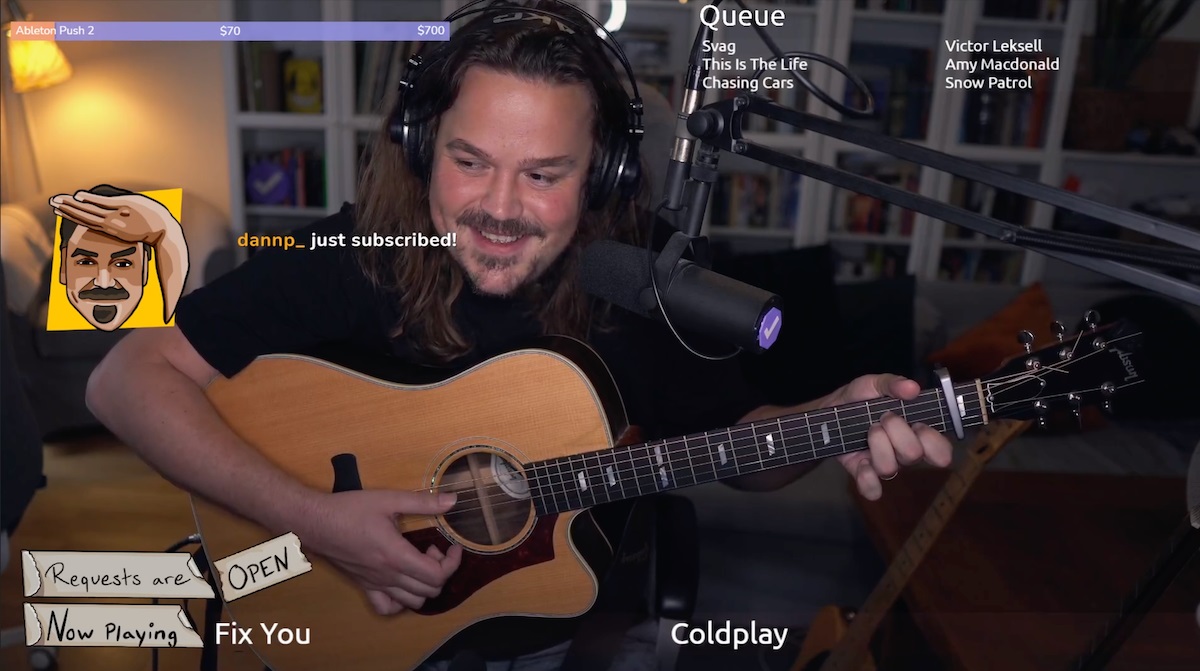
2. 明确自身产品定位 要搭建适合自身的插画库,首先要明确自己的定位,我们是谁?我们要做什么?Trovo 作为一个面向全球的泛游戏化内容和互动社区,目标是为全球年轻一代玩家提供海量优质的游戏直播内容。 同时由于主要的用户都来自海外,语言、宗教、文化和审美上都有着诸多差异,因此不可避免地给设计也带来了巨大挑战。国内主流设计多是推崇精致、美观或可爱的风格,然而在海外最活跃的游戏直播平台上,画风却是这样的:
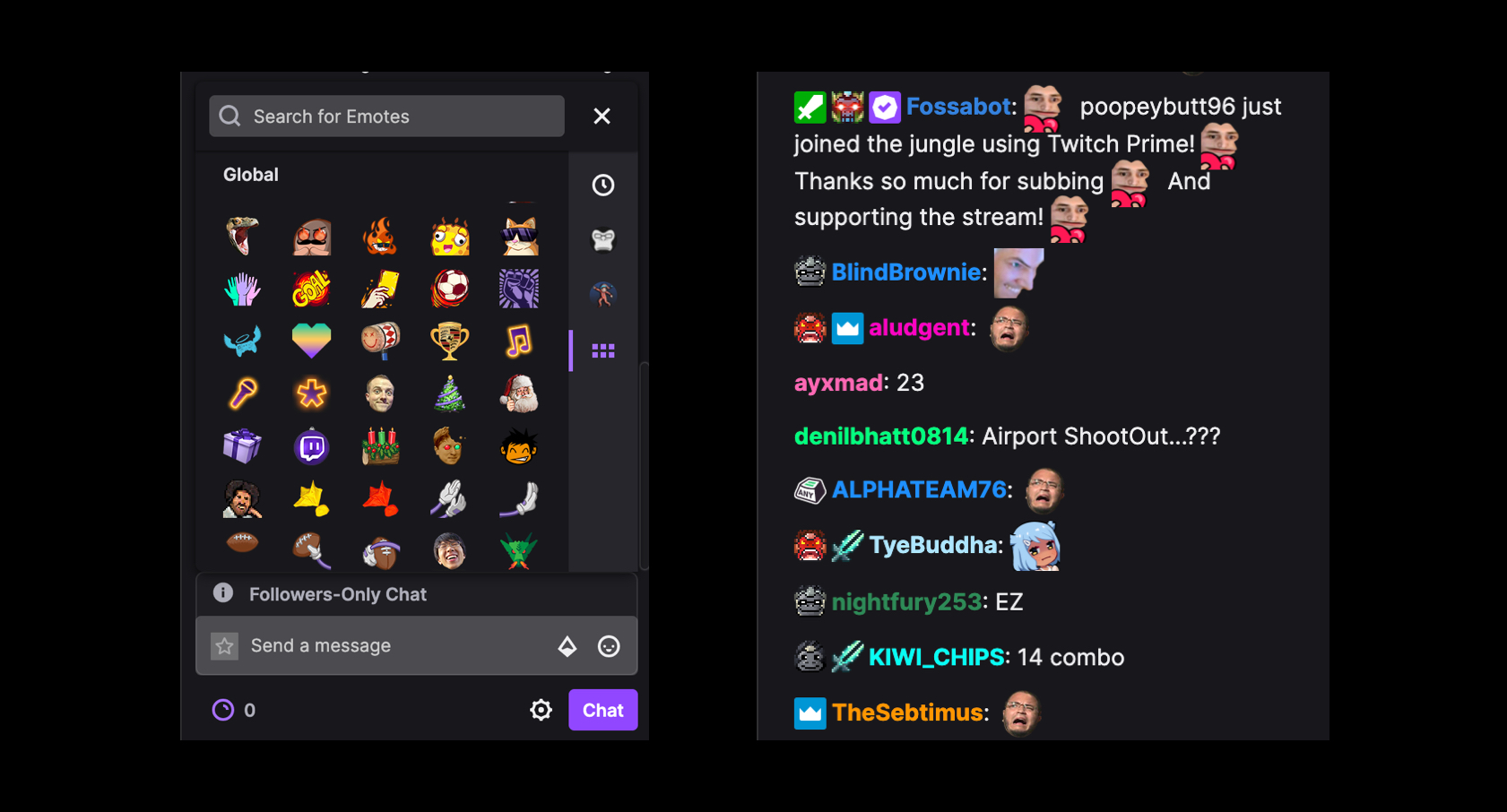
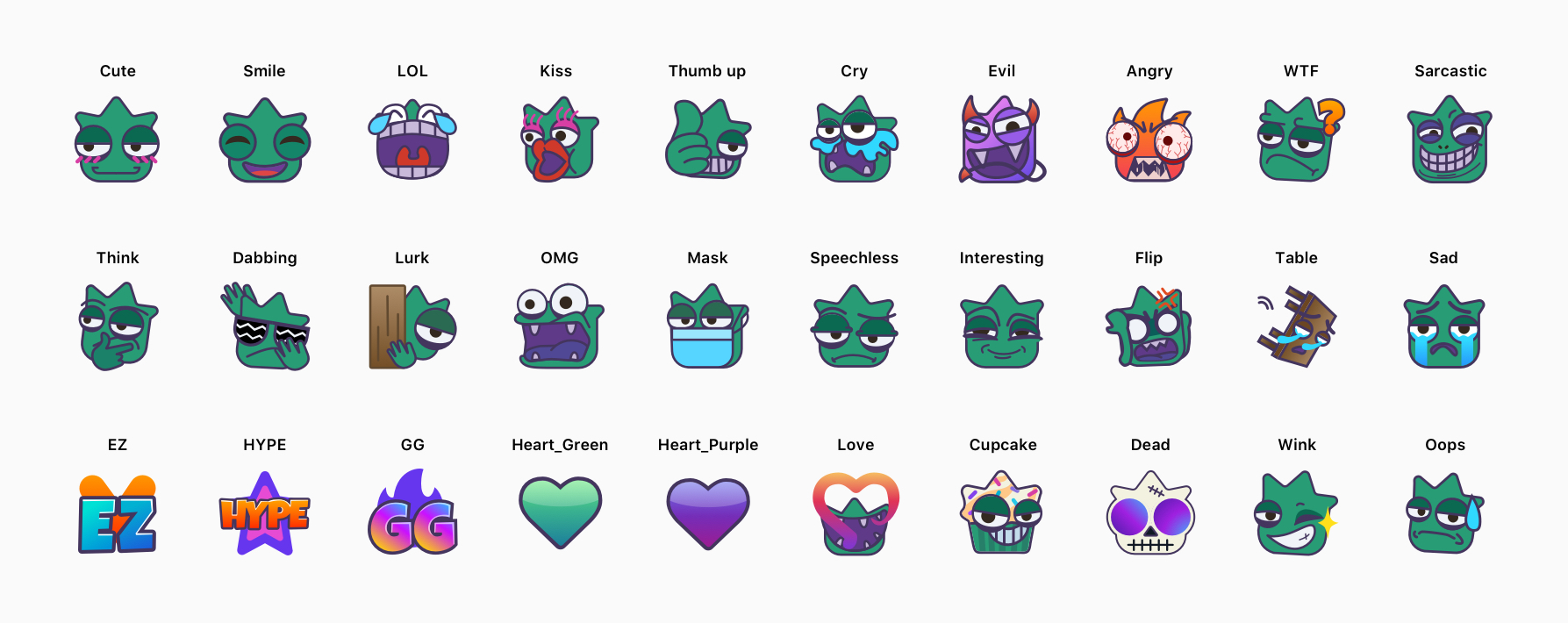
用户最喜欢使用的表情是这样的:
这时我们要去思考,用户希望从产品的插画中得到的更多是好玩的内容,而非华丽却无趣的东西,这也是他们来到游戏直播平台最根本的目的。这种线面结合的偏漫画式手法,加上夸张的情绪和一些脑洞大开的视觉表达,恰好可以满足用户渴望娱乐的心理。 插画库设计的方向1. 了解目标用户 通过对主流游戏平台用户行为的观察分析,以及产品前期进行的问卷调研,可以归纳一下目标群体的一些特征:主要集中在北美和欧洲地区,喜欢游戏和直播,同时非常推崇年轻、搞怪、彰显个性的事情。因此我们不希望 Trovo 的插画像某些工具类或普适性的产品,过于迎合大众的品味,导致视觉表达上中规中矩,特点不鲜明,让用户觉得无趣。
2. 提取关键词 通过对目标用户的了解,产品自身的特性,以及希望插画所传递的信息,可以提取出几个关键词作为后面创作的理念和风格导向。其中夸张、搞怪和游戏化是与 Trovo 插画风格最契合的三个词。
插画库的创作执行1. 确立基础形象 Trovo 的已有 IP 形象是一只名叫 Leon 的酷酷的变色龙。因为我们相信,每一个 Trovo 的用户都有生而不同的创造力,就像一只魔力变色龙一样,坚持做自己的同时,也以其与众不同的方式影响着 Trovo,并创造出 Trovo 社区更多快乐和精彩。我们更相信:“Why fit in when you were born to STAND OUT!”
我们目前已经有一套基于 Leon 创作的表情系统,视觉表达和形象气质上与用户的喜欢高度吻合,在平台的各个直播间也非常受欢迎。可以沿用这套表情线面结合的插画方式和搞怪有趣的气质特点,在用户认可的基础上进行插画库的升级创作,风格更加统一,用户也更容易接受。
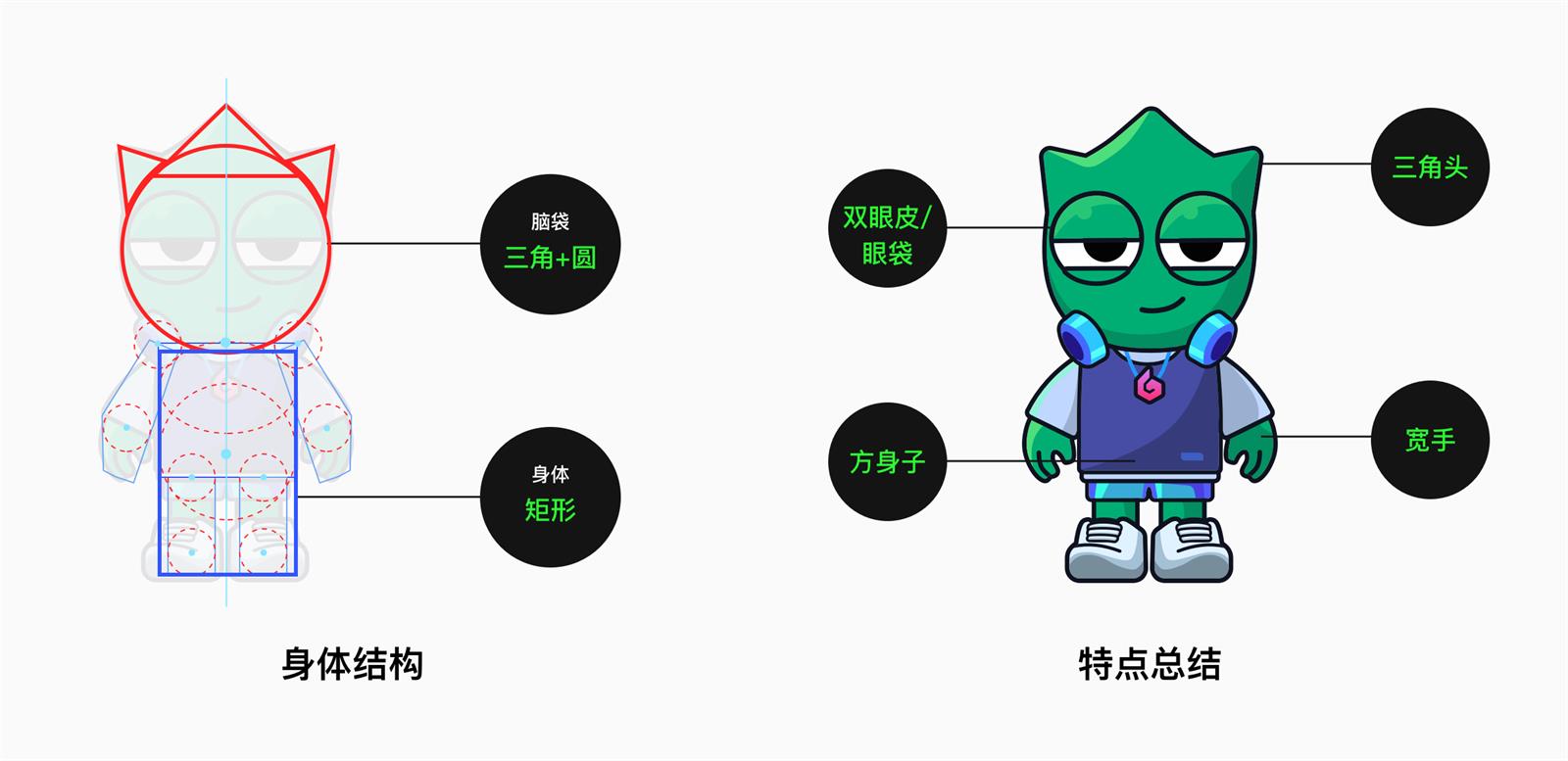
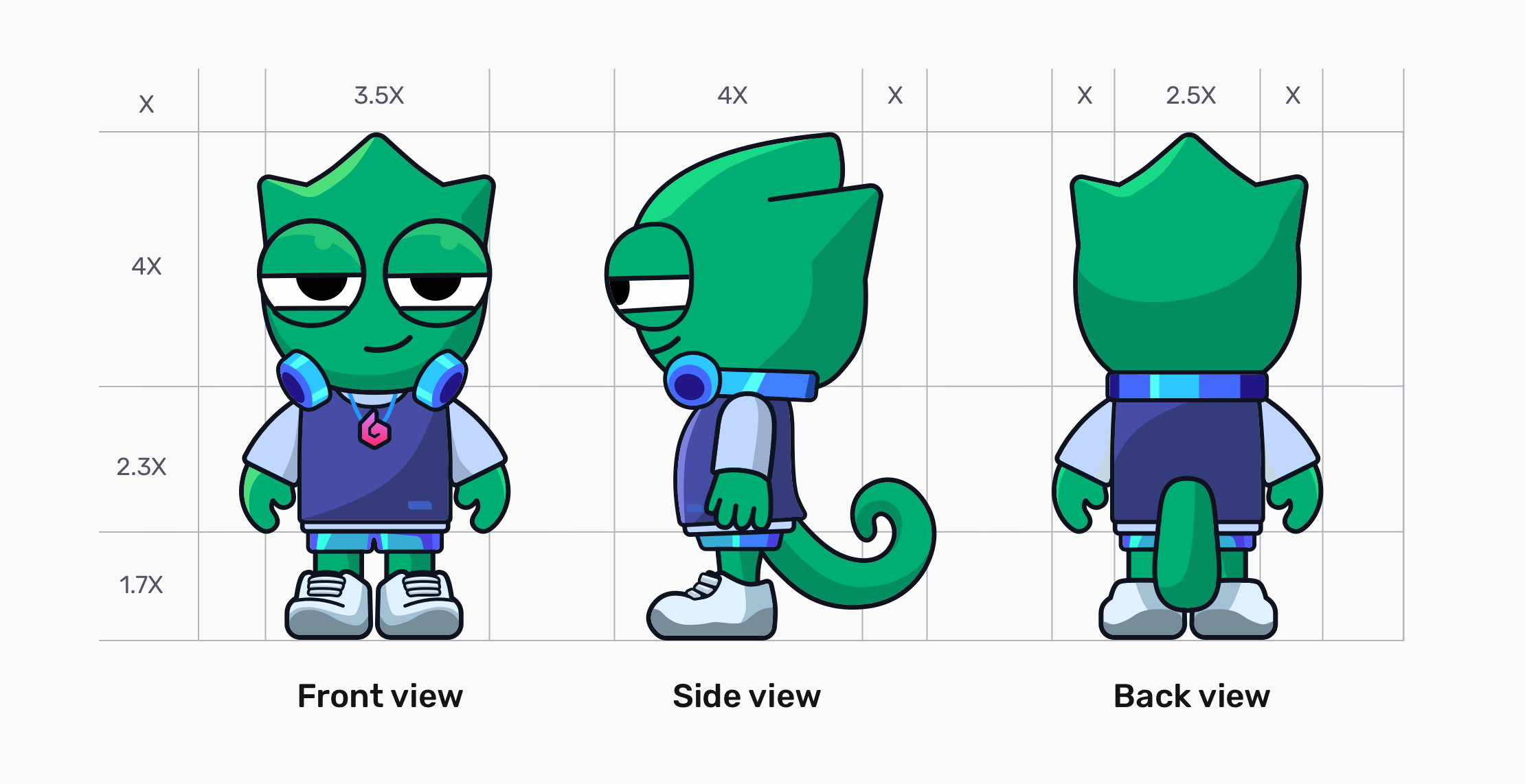
插画库将继续沿用变色龙 Leon 作为基础 IP 形象,在对多个欧美经典搞怪形象的研究后,决定采用二头身的身体结构和大眼睛的特点来突出诙谐的气质。
通过进一步确立身体结构和关键特征的抓取,就得到了一个酷酷的又有点搞怪的基础 Leon 形象。
最后绘制出三视图从多个角度丰满人物形象,作为人物比例和后续延展动作的参考。
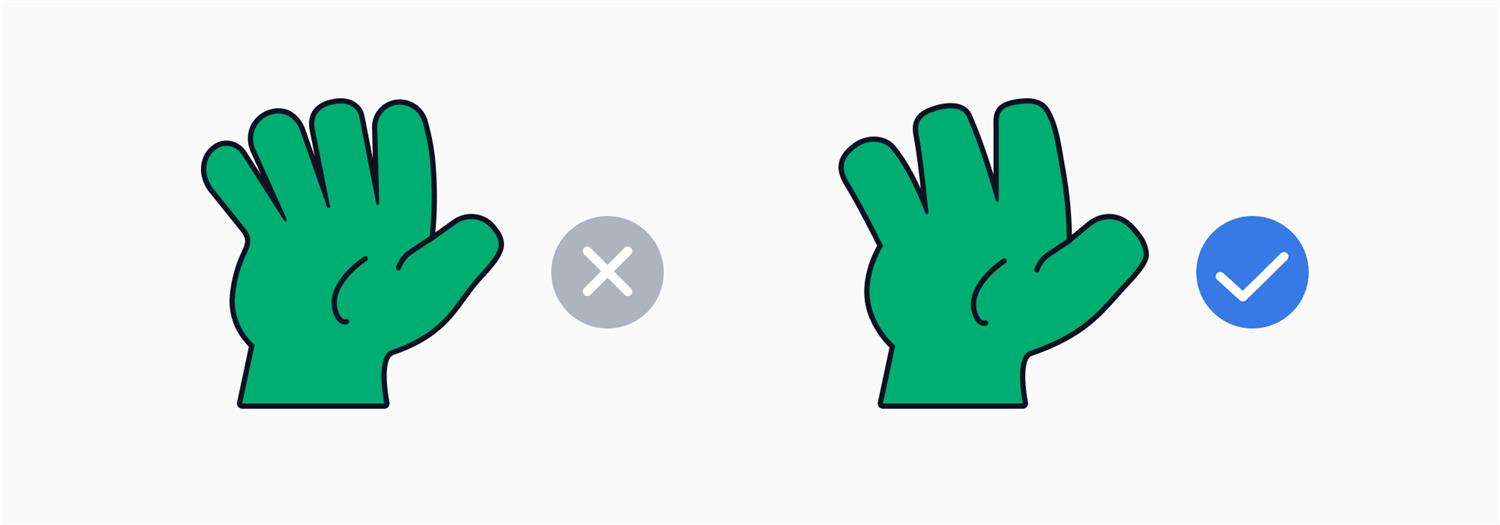
2. 明确设计规则和注意点 同时也需要列出一些容易忽略的设计点,以保证后续的设计过程中不会出现相关错误。例如五根手指会显得非常臃肿,影响美观;四根手指更简洁、提升效率,同时也更符合欧美卡通人物习惯。
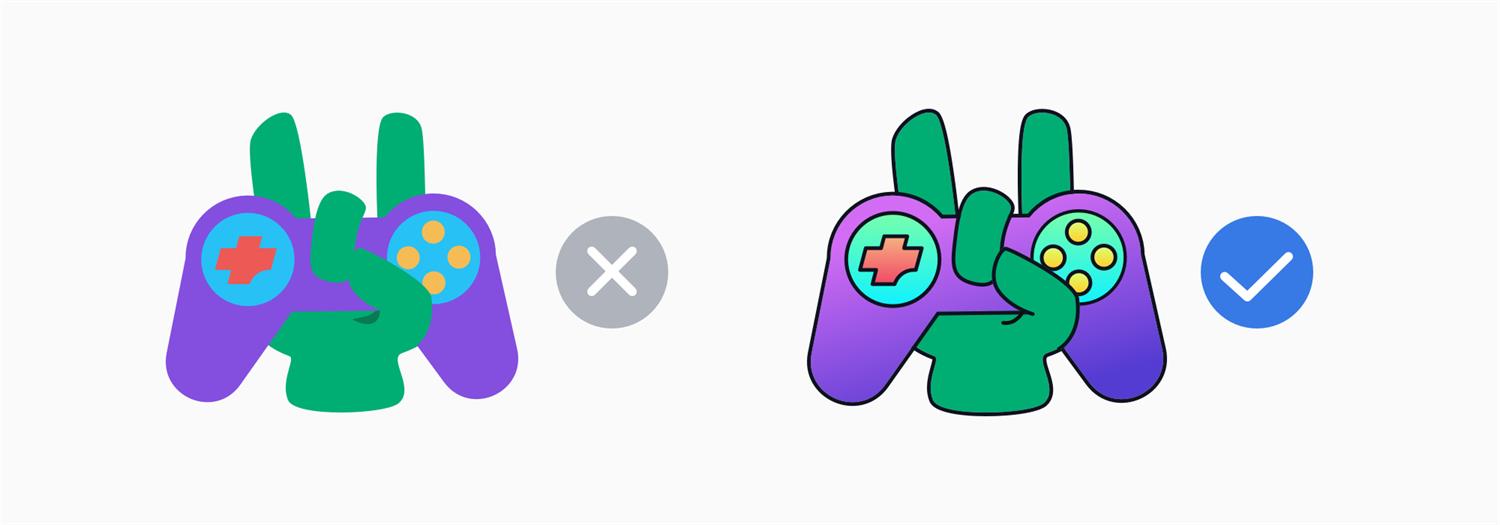
不使用线条,只靠形状和纯色来体现形体轮廓的画法过于平稳和大众化,适合扁平快的互联网,却难以满足游戏用户这一特定群体对于个性和娱乐化的追求。因此在基础的表现手法上最终选用了更接近偏向漫画形式的线面结合。
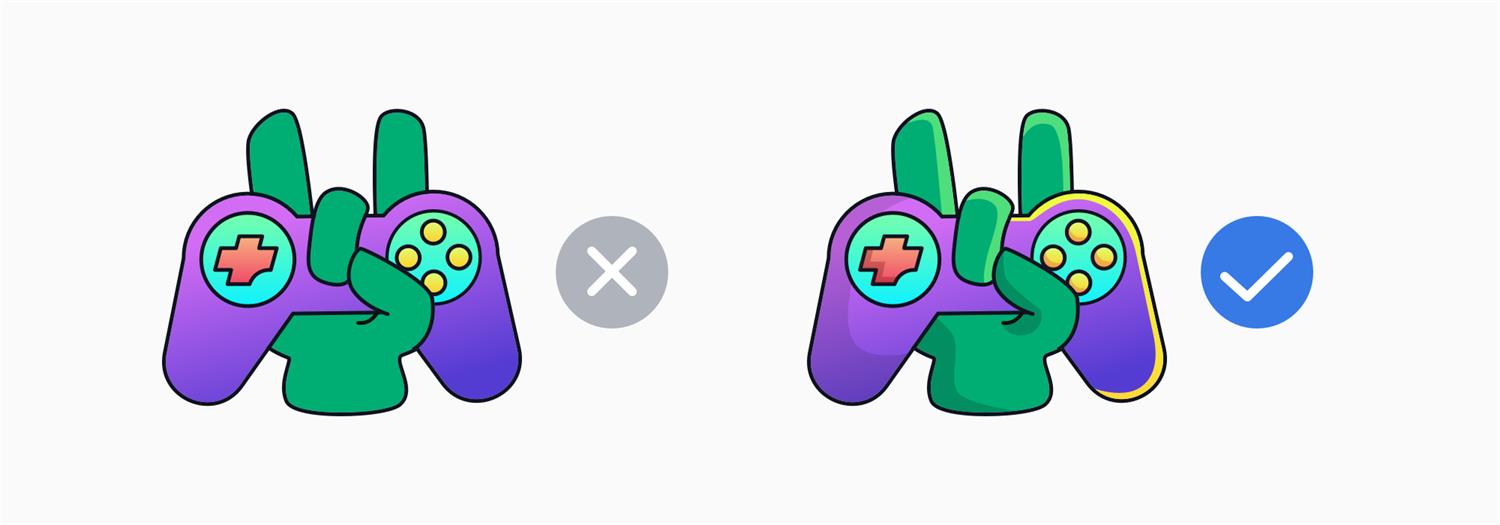
最后,再通过添加一点高光和阴影使物体更加的饱满和耐看。阴影可以使用带透明度的黑色或低明度的同色系,使画面不会太脏;高光应该尽量选择相对明亮一点的颜色,增加物体的视觉冲击力。
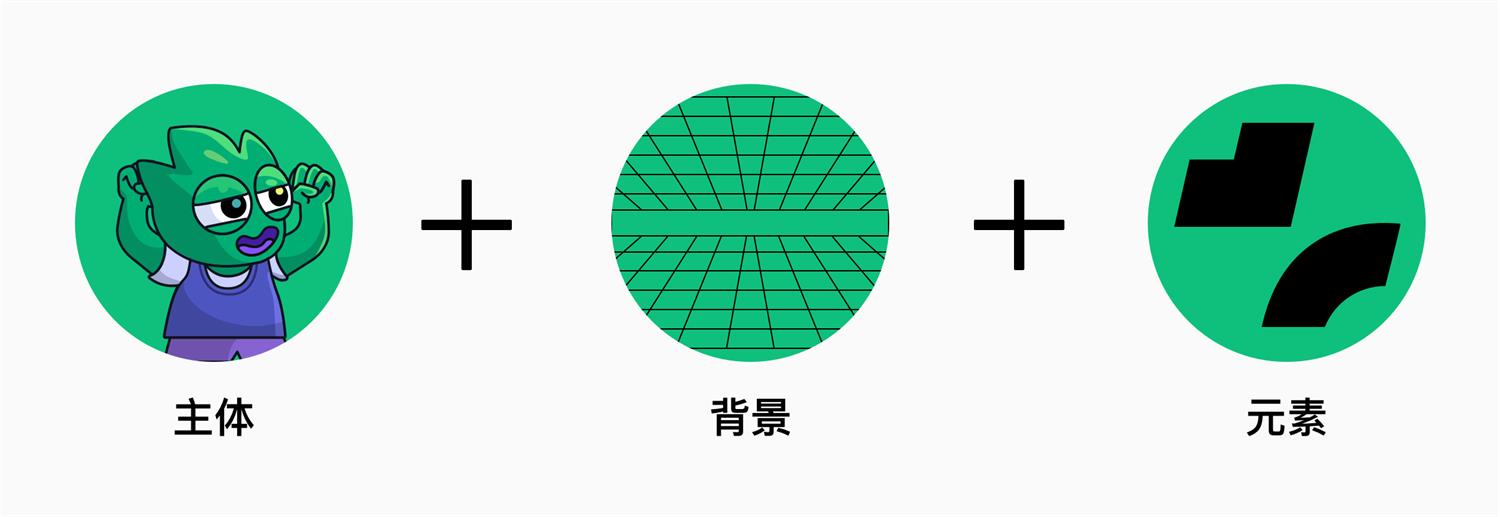
插画库的整合1. 插画体系归类 通过对业务的分析,首先把插画系统的内容进行了归纳,并分为了主体、背景和元素三大类。在后续的业务需求中,设计师可以根据具体情境把它们组装和结合,达到高效输出和重复利用的目的。
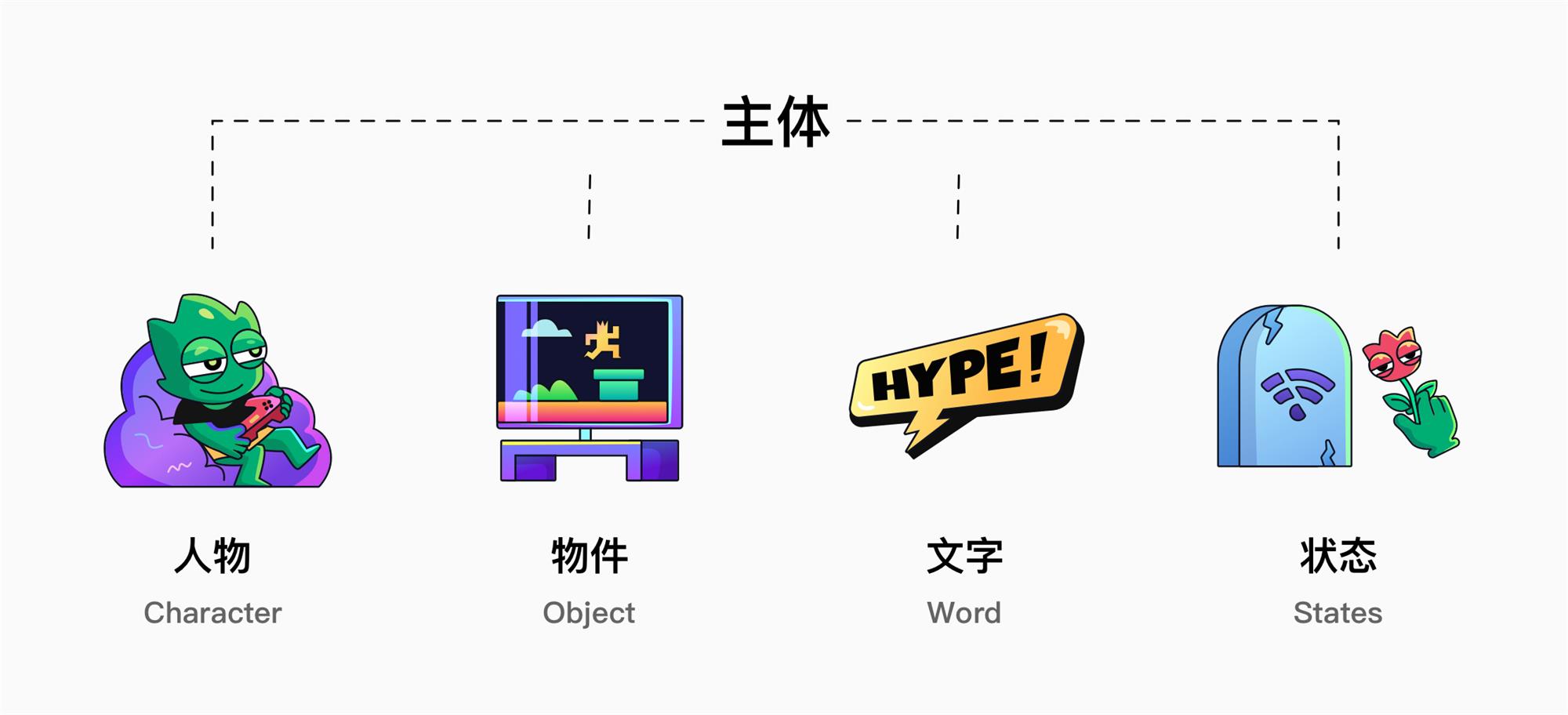
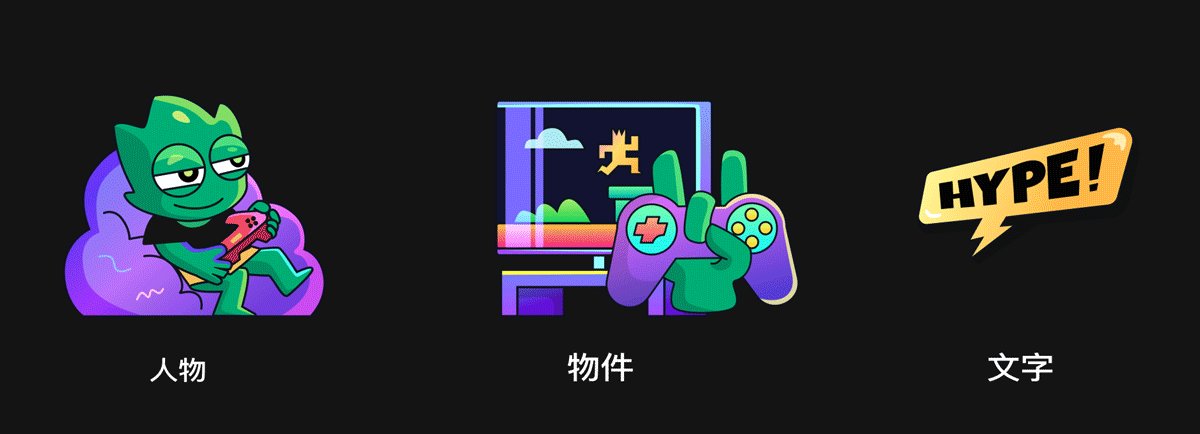
2. 主体部分 主体指的是在插画中占据视觉主导地位的内容,通常是具体的人物或物品等。这部分使用频次最高,内容最丰富,为了方便整理和使用,又可以进一步细分出“人物”、“物件”、“文字”和“状态”四部分。
其中人物部分是根据我们平台的 IP:变色龙 Leon 在游戏、运动、工作等不同情境中展现出的动作形象:
物件的存在是为了可以更好的帮助营造该情境,使得画面更加的丰富和饱满:
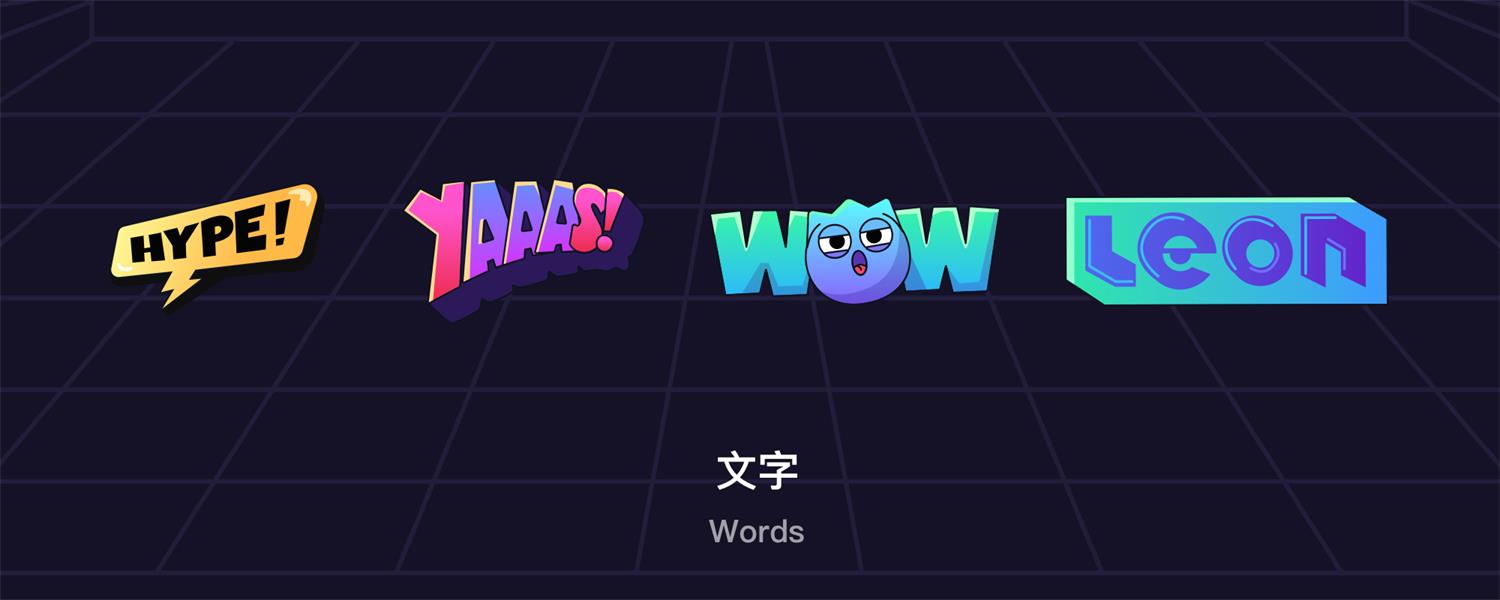
另外欧美游戏用户在观看直播时,有很多自己喜欢使用的语言来表达内心的情绪,而文字部分就是为了让情境更具有情绪和感染力,可以更准确快速地直击用户内心:
最后一类主体内容就是在产品中经常出现的各种空状态,有趣的插画可以很好的缓解用户在遇到异常状态时失落和焦躁的情绪:
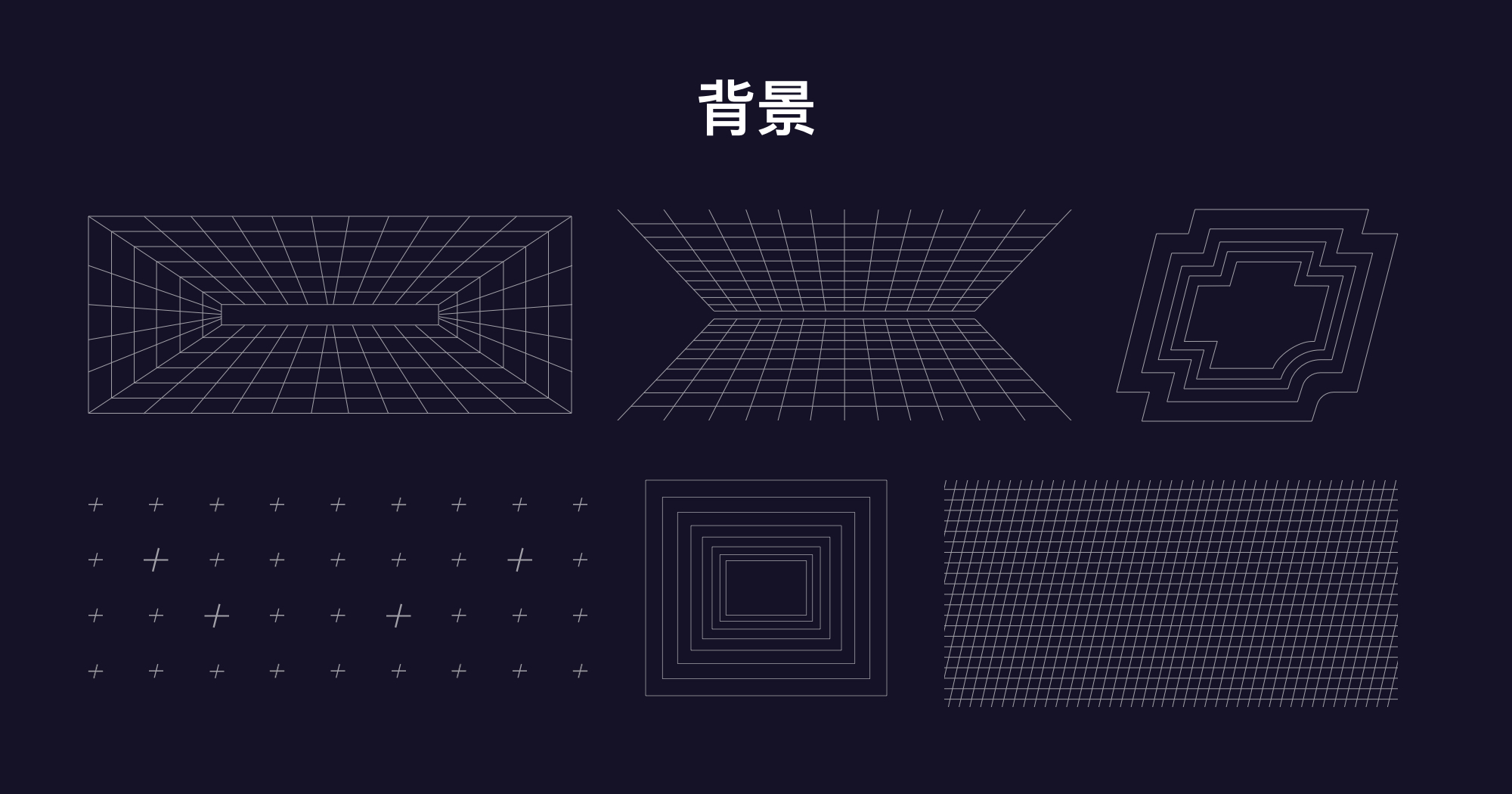
3. 背景部分 背景部分则是一组网格状的图形,通常尺寸较大,透明度较低,用在画面底部作为底纹使用。
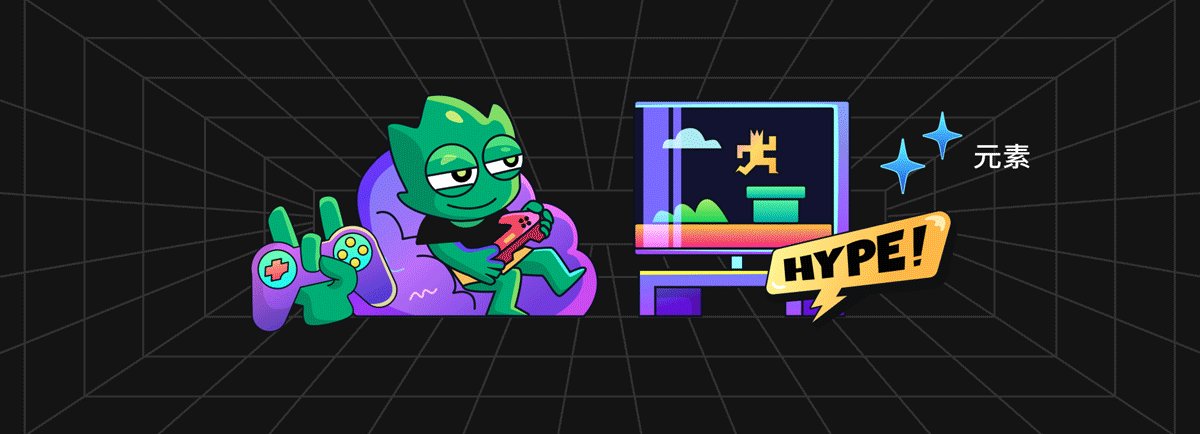
4. 元素部分 元素主要是以 logo 和产品调性衍生出来的一系列品牌图形,像是画面的调味剂,主要起到辅助和修饰的作用。
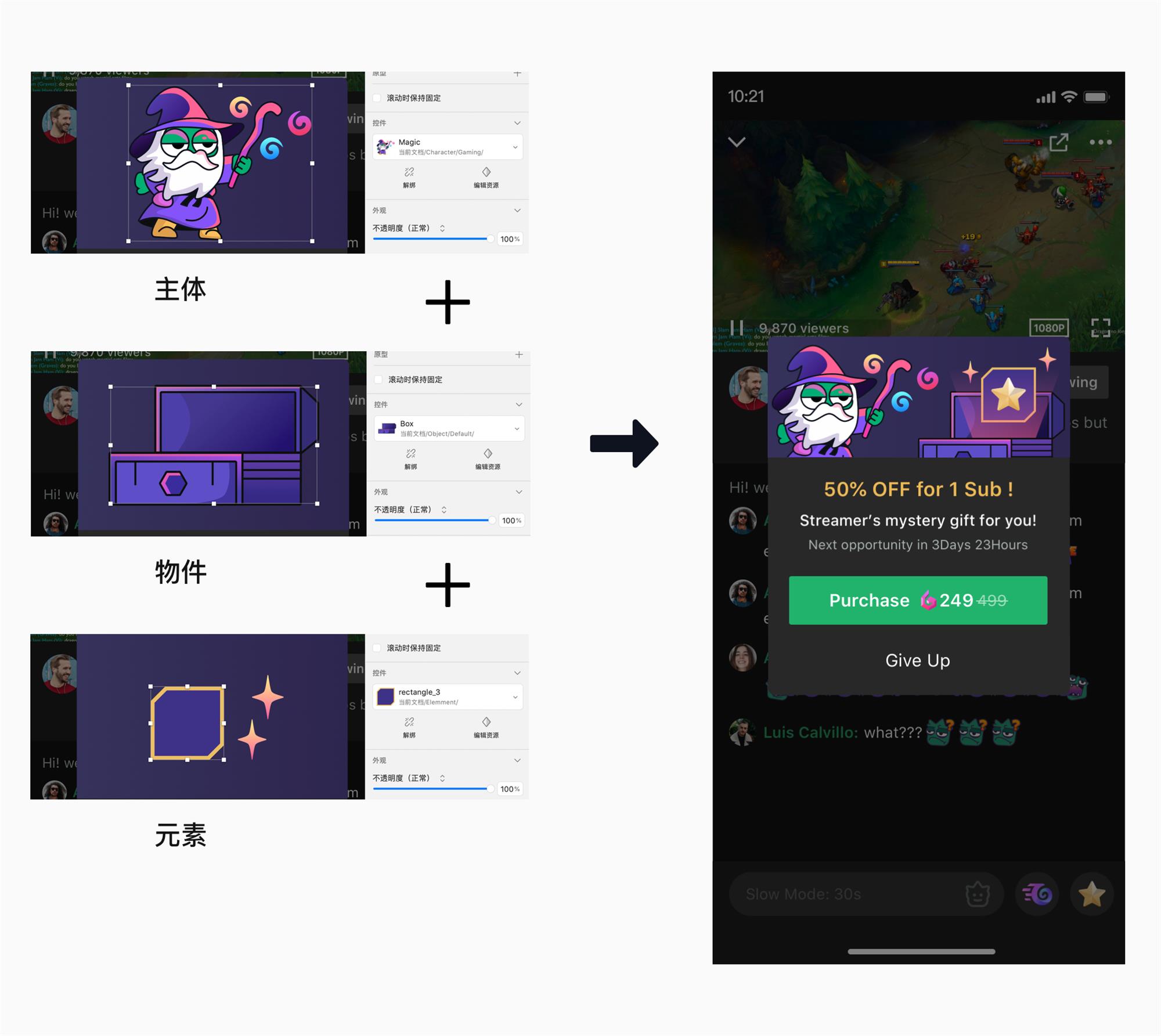
插画库的应用1. 产品内 UI 在插画系统绘制完成以后,对现有插画进行组件化和规范命名也非常重要。这样 UI 同学在处理 APP 或 Web 的需求时,就可以在 Sketch 里按照规定好的分类快速地找到插画内容。例如做一个送礼的运营弹窗,想包装成魔法的概念来吸引点击,只需要选择需要的组件进行拼装,然后调整一下大小和位置就可以使用了。
各种空状态的页面也是插画在产品 UI 内的重要应用,同时在插画的内容形式上也可以结合海外用户的习惯和实际场景,增强趣味性,减少用户遇到异常状态时内心的焦虑和失落。
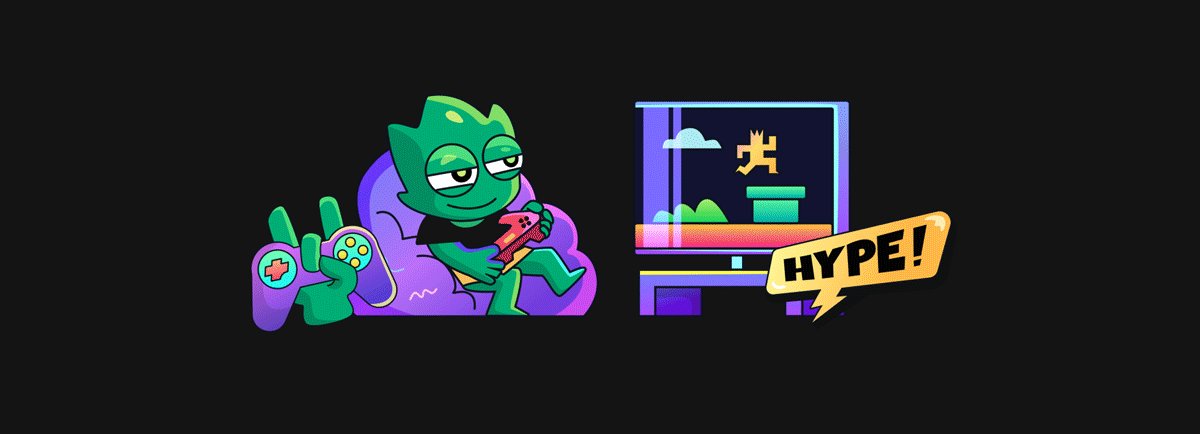
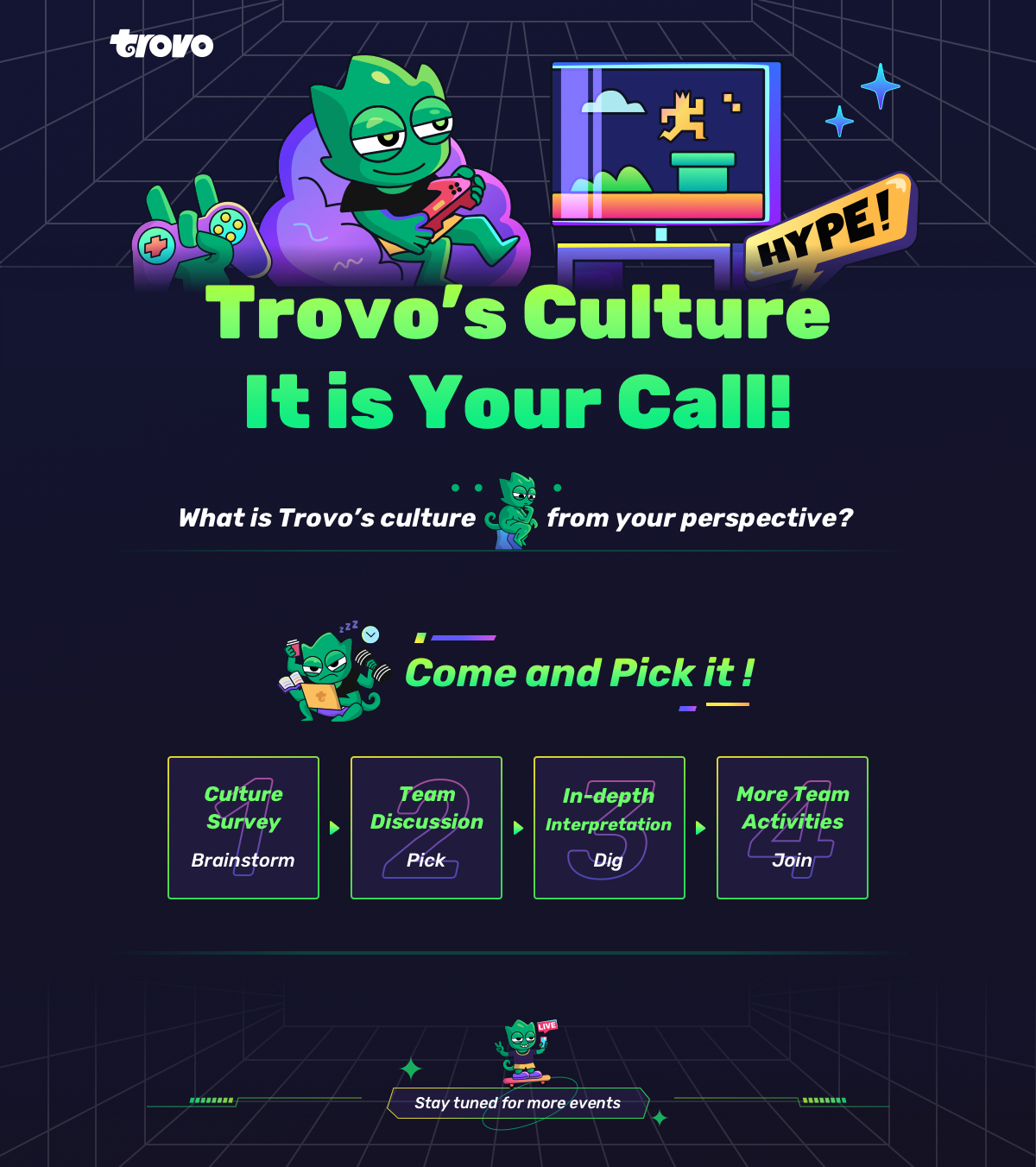
插画库整理好以后,遇到需要用到插画的宣传海报或邮件,就可以将上述几部分根据产品需求进行组合来进行快速创作。例如主体人物选择正在打游戏的 Leon,搭配屏幕和游戏手柄等物件,还有表达心情的“Hype”文字,最后再加上合适的背景和装饰元素,就可以得到需要的插画了。
在接下来的副标题等地方也可以灵活运用插画,使整体画面更加生动有趣。
保姆级教程!手把手教你做超实用的插画组件库(附组件库下载)今天给大家带来的是如何建立设计师个人的插画组件库,因内容过长并知识点过多,请泡杯枸杞观看。 阅读文章 >后续思考插画系统的建立是为了帮助设计师们更快更好的解决产品问题,同时搭建 Trovo 自己的插画库也更利于品牌形象的建立。为了增加插画的识别性和独特性,避免同质化,我们不仅大量使用了 Trovo 的 IP 形象 Leon 作为人物主体,延展出多种动作和场景,加入了“T”和“+”等品牌图形元素;也从表现手法和风格上尝试更贴近游戏直播用户,使用了更丰富多彩的颜色和偏漫画的线面结合。 当然目前插画库还处于搭建的初期,在插画内容和规则制定上还有很多需要完善的地方,我们会定期收集设计师们在产品需求中遇到的问题和难点,对已有的组件进行调整和更新,对不合理的规则进行优化,使插画库能够更好地服务于团队。 优设推荐关注“腾讯设计”官方公众号,第一时间获取腾讯的设计方法论
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论