用实战分析和案例,教你网页配色的终极套路!

扫一扫 
扫一扫 
扫一扫 
扫一扫
哈喽大家好,我是无我。很多粉丝希望我们能讲讲网页配色,所以我和千树老师、夏里老师就准备了这期的教程,为大家提供一个网页配色的流程和思路。
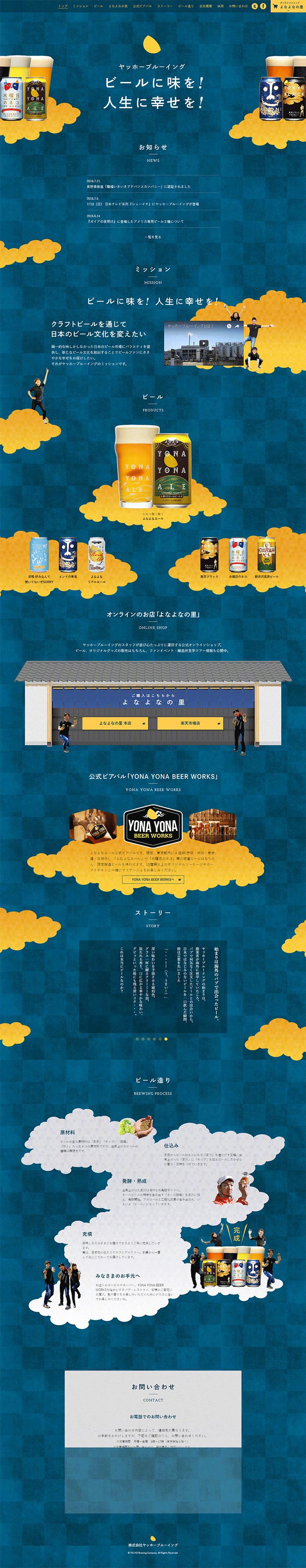
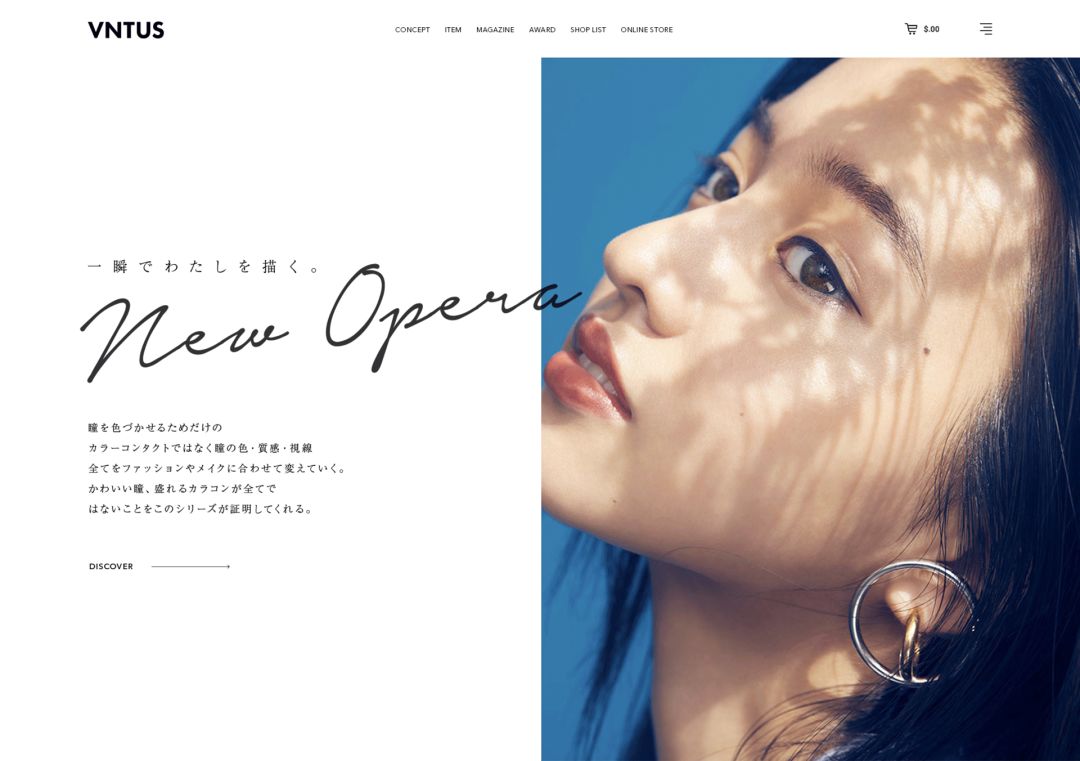
想要理清网页配色的流程和思路,首先我们需要分析一下网页色彩的组成部分。我们就以这个网页作品来举例。
通常一个网页给人最直观的色彩印象就是由主色或主色调决定的,比如这个网页的蓝色就是主色调,因此我们在为网页配色的时候第一步需要先确定版面的色彩基调。
但是通常情况下一个网页作品只有一个主色调是不够的,所以在确定完主色调之后还需要搭配与主色相对抗或抗衡的对抗色。针对于这个网页就是这里的黄色,这样画面的色彩就由单一的色彩印象变成了双色的色彩对抗,但是纯双色的搭配会显得生硬(并不是说纯双色搭配不可以),只不过大部分情况下都需要加入其他色彩来调和,也就是进一步丰富画面的色彩层次。
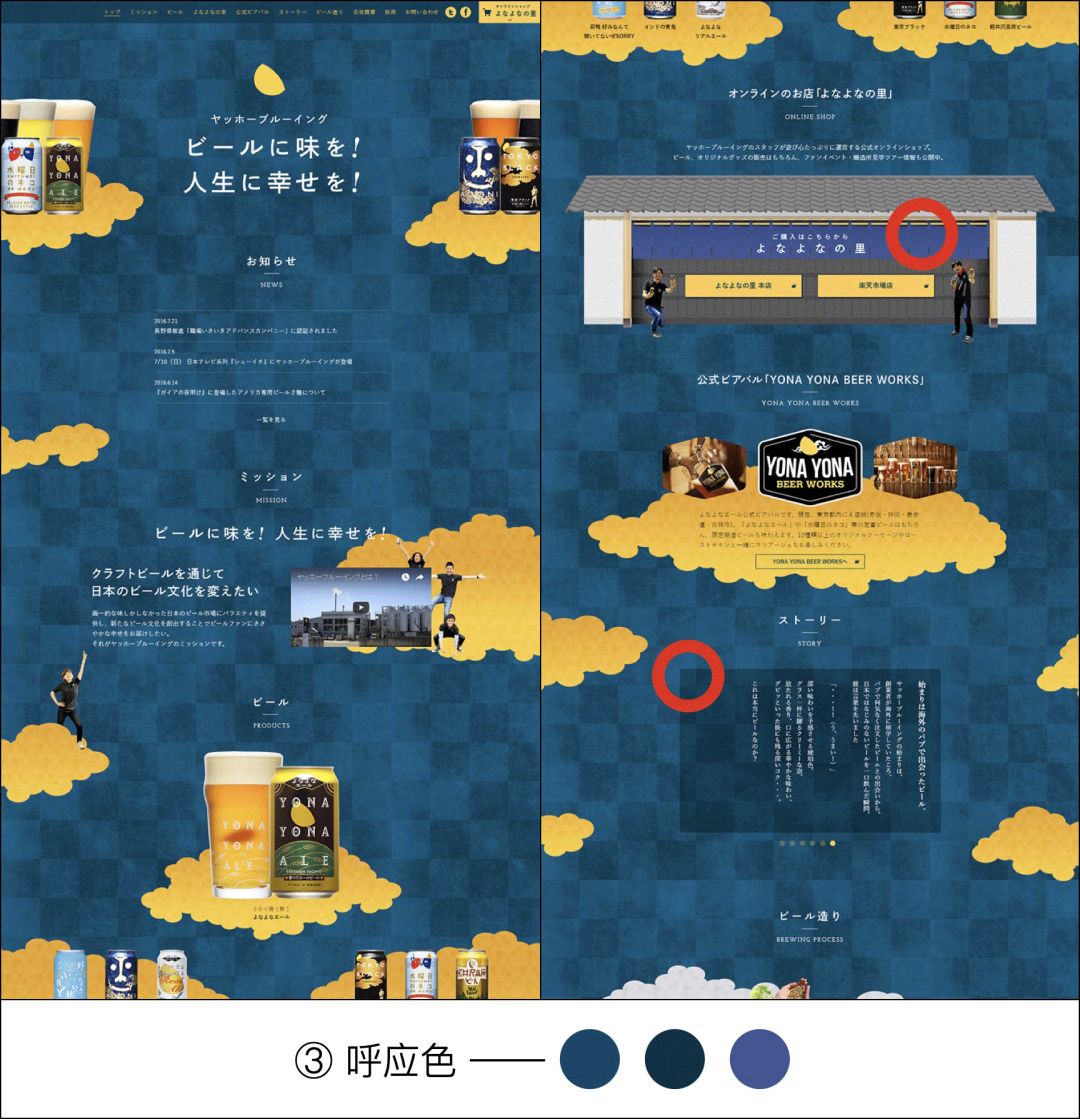
这时候就需要加入与主色或对抗色相似的颜色,以此来呼应主色或对抗色,所以我们称之为呼应色,比如这个网页中深浅不一的蓝色。主色、对抗色、呼应色这三个组成部分虽然分析起来容易,但执行起来并不简单,我们需要深入学习一下。
首先是确定网页画面的色彩基调,也就是选取画面的主色或主色调,以此来传递一个网页的直观主题印象。
主色或主色调最常用的选取思路就是根据品牌调性来选取。
我们可以根据品牌的标志色来确定网页的主色。比如这个麦当劳的网页就是使用的这个方法,选择麦当劳 logo 的黄色作为整个网页的主色。
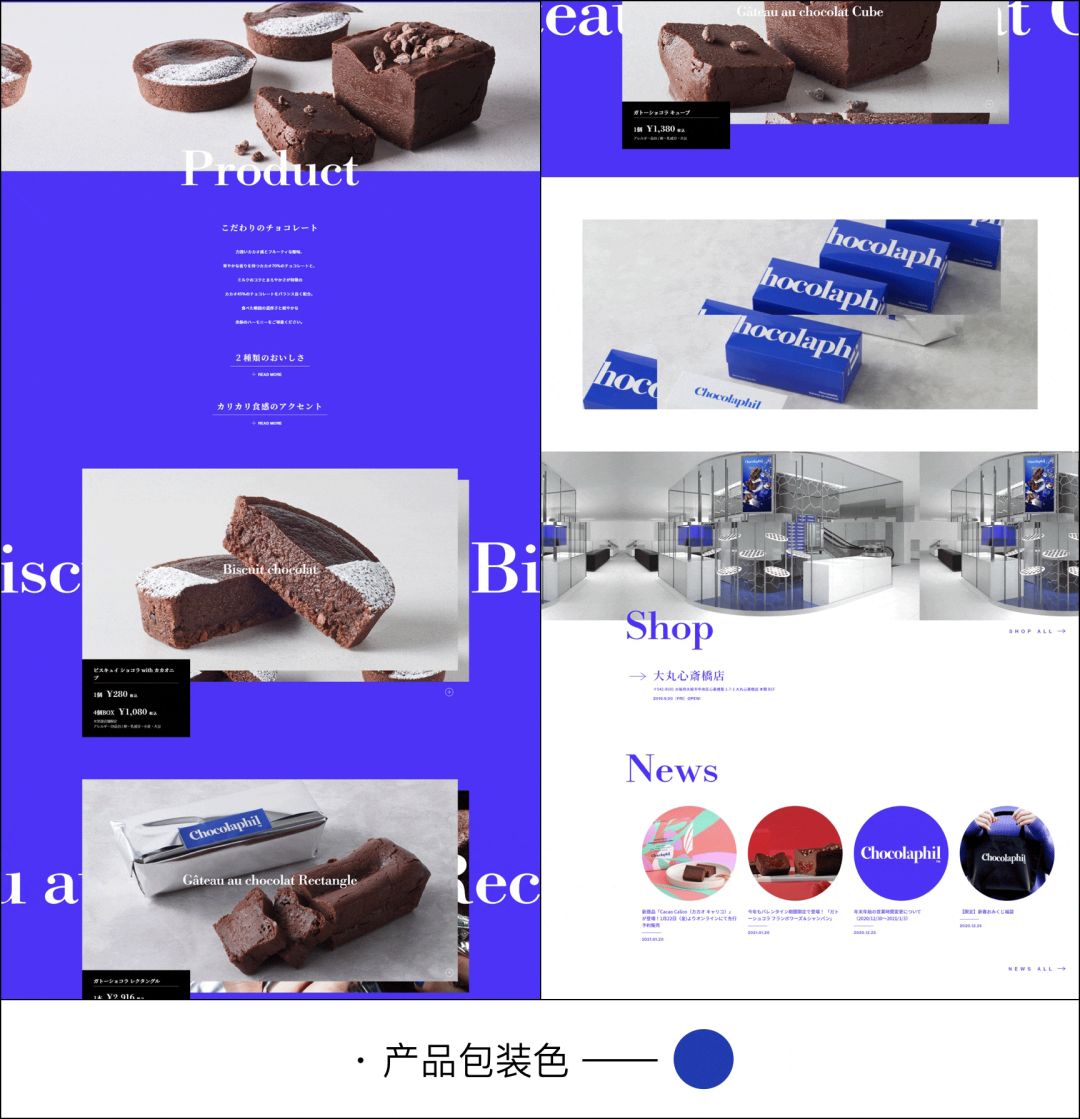
除了品牌标志色也可以提取产品的包装色作为网页的主色。比如这个网页的主色蓝色就是选取包装盒上的颜色。无论是选取品牌标志色还是产品包装色,因为都跟品牌本身色彩高度关联,所以通常不会有原则上的问题,是一个较为安全的主色选取思路。
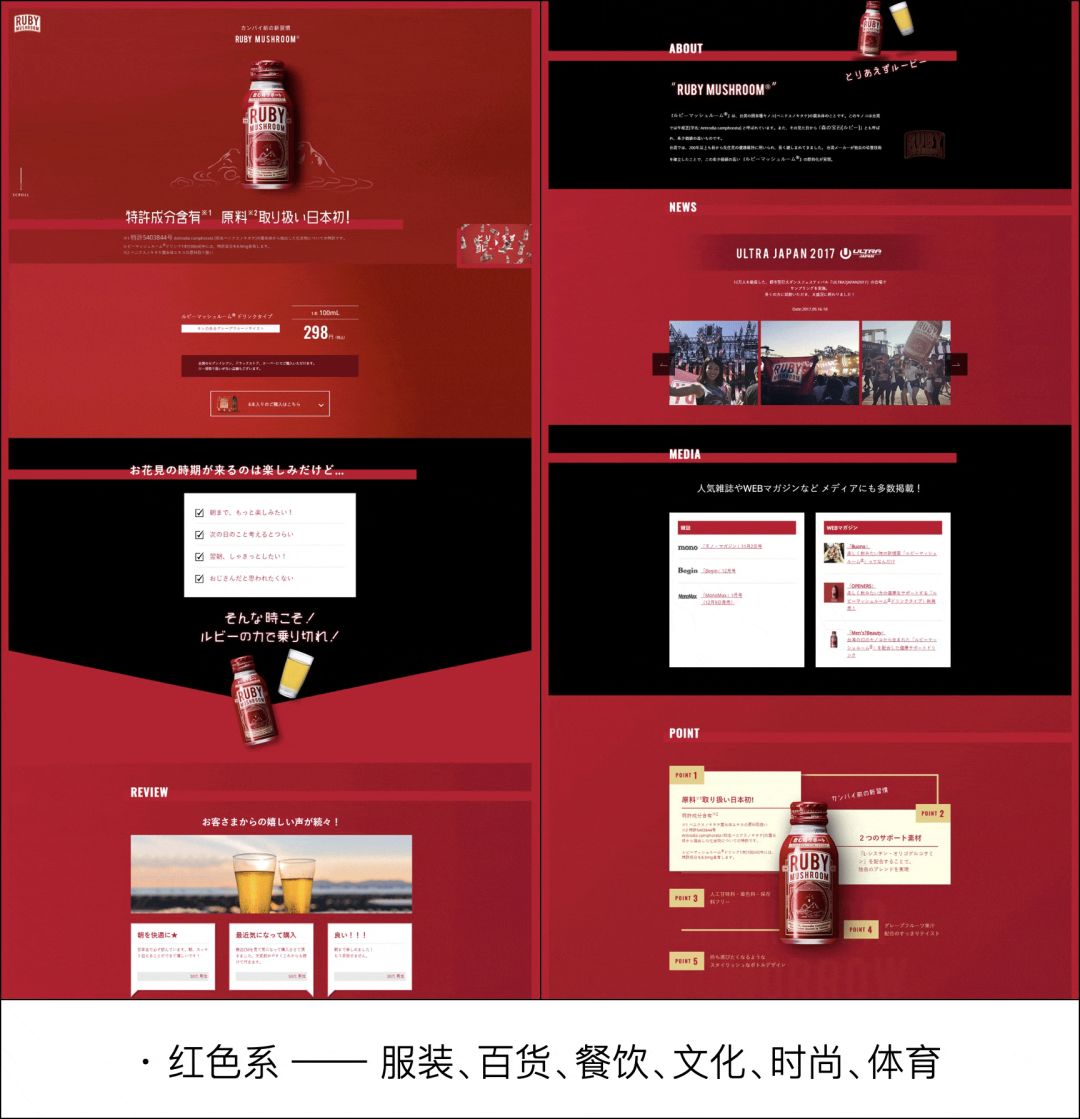
第二种选取主色的思路就是根据色彩联想来选取,也就是不同色彩给人的印象,每种基础色相都分为具象联想和抽象联想,此外还包括一些适用的行业。
提到红色,通常会让人联想到火焰、血液、花朵等等,或者抽象联想比如热情、兴奋、暴躁这些。红色的适用领域很广,无论是服装、餐饮还是文体、时尚几乎都能够见到大量红色的应用。
橙色最容易让人想到的就是橙子或橘子、果汁,或者晚霞、夕阳等等,抽象联想有温暖、积极向上、欢快活泼等意象。橙色在餐饮行业应用的比较多,其次就是跟儿童相关的设计。
黄色能够让人联想到阳光、香蕉、柠檬、黄金等等,抽象联想有活泼、开朗、明亮等。黄色和橙色一样也被大量应用于餐饮行业,还有就是和儿童、可爱相关的主题,同时黄色也适用于文化和时尚类设计。
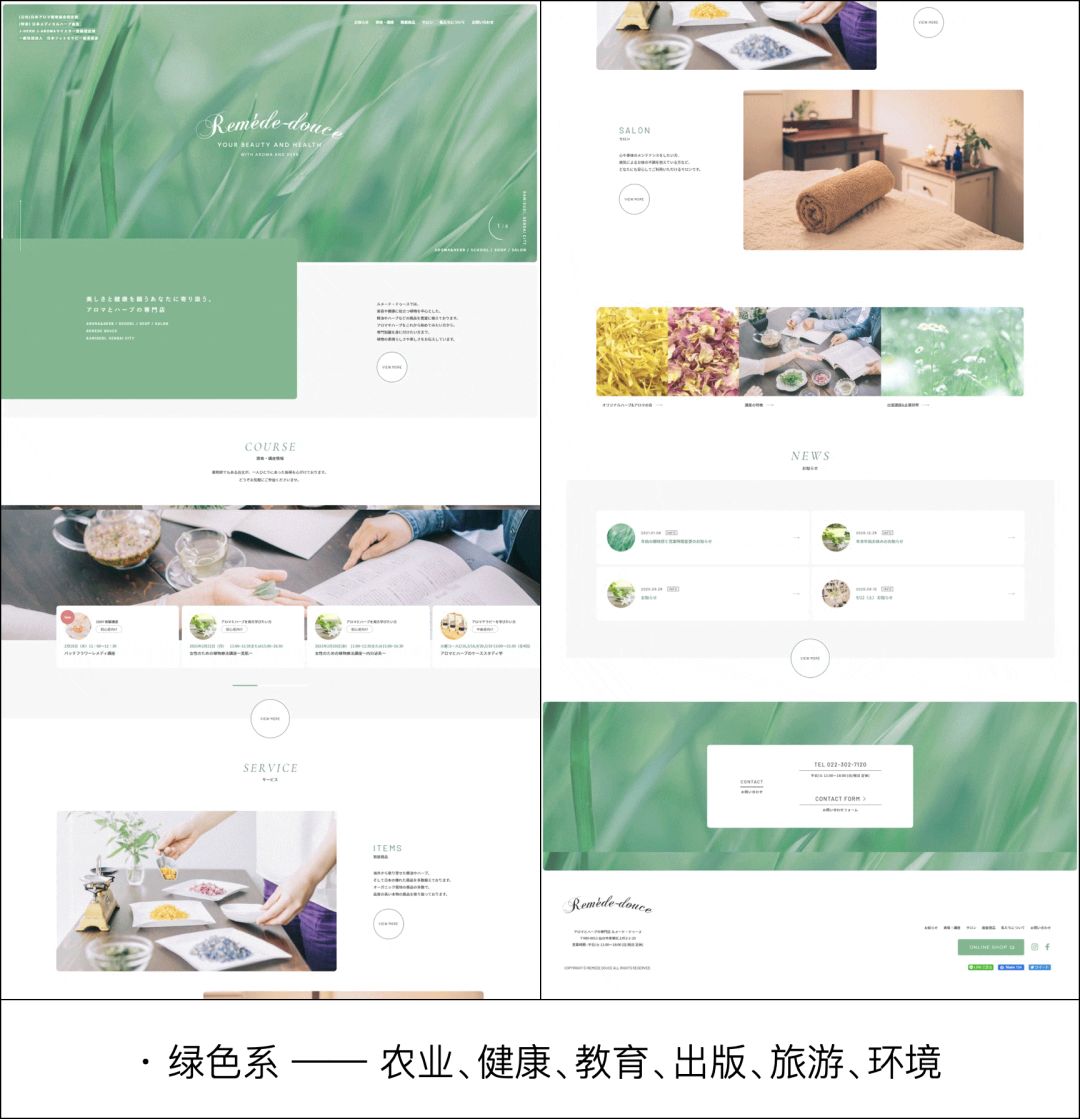
绿色能够让人联想到大自然和植物,具有新鲜、年轻、生命、健康的色彩印象。正因为这些色彩印象,使得绿色被大量应用于农业领域和健康相关的主题,并且在教育业、出版业和旅游业也经常使用。
蓝色最容易让人联想到的就是天空和大海,具有冷静、严肃、公正、庄重等色彩印象。适合航空航天、新闻媒体、水产等领域,当然相信大家最熟知的就是科技和商务。
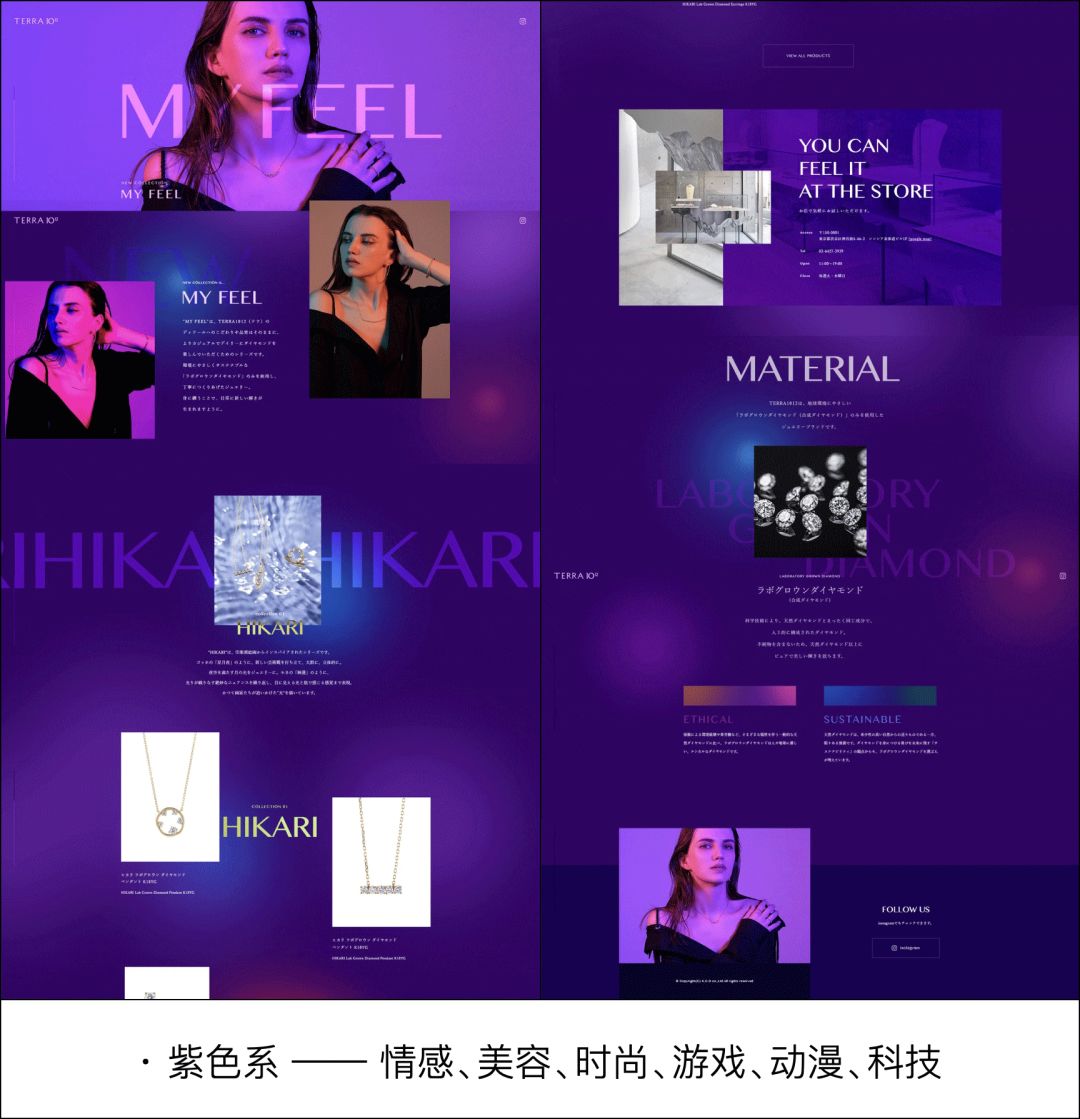
紫色的色彩属性比较特殊和单一,具有华丽、高贵、神秘、忧郁的浪漫气息。因此在情感、美容、时尚、动漫等领域比较常用。
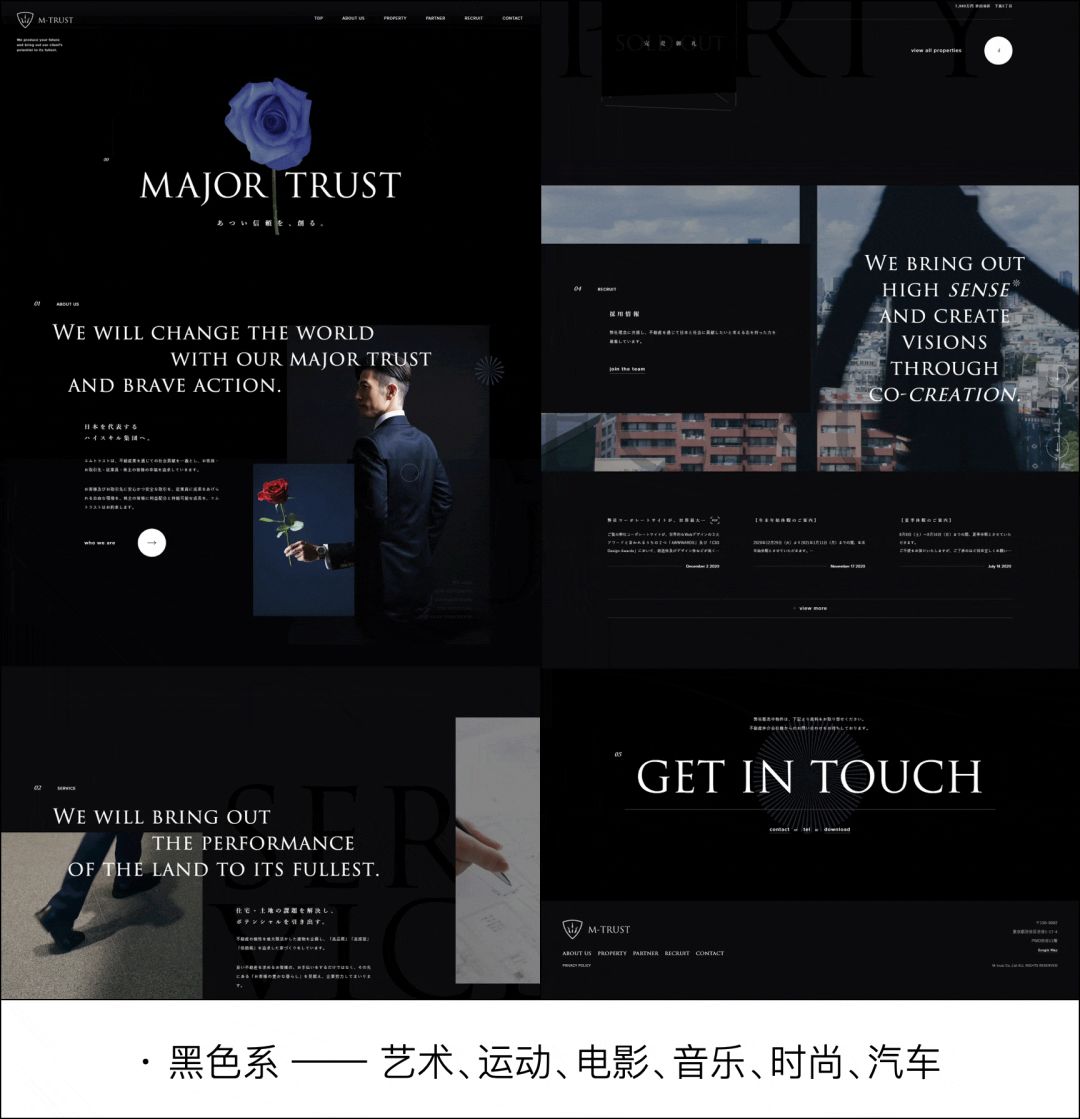
除了有彩色系,无彩色系黑白作为主色在网页设计中也占有很重要的比重。黑色通常会让人联想到夜晚,能够体现出力量、厚重、神秘的气质,具有高级格调。适用于艺术、运动、音乐、汽车、时尚类主题。
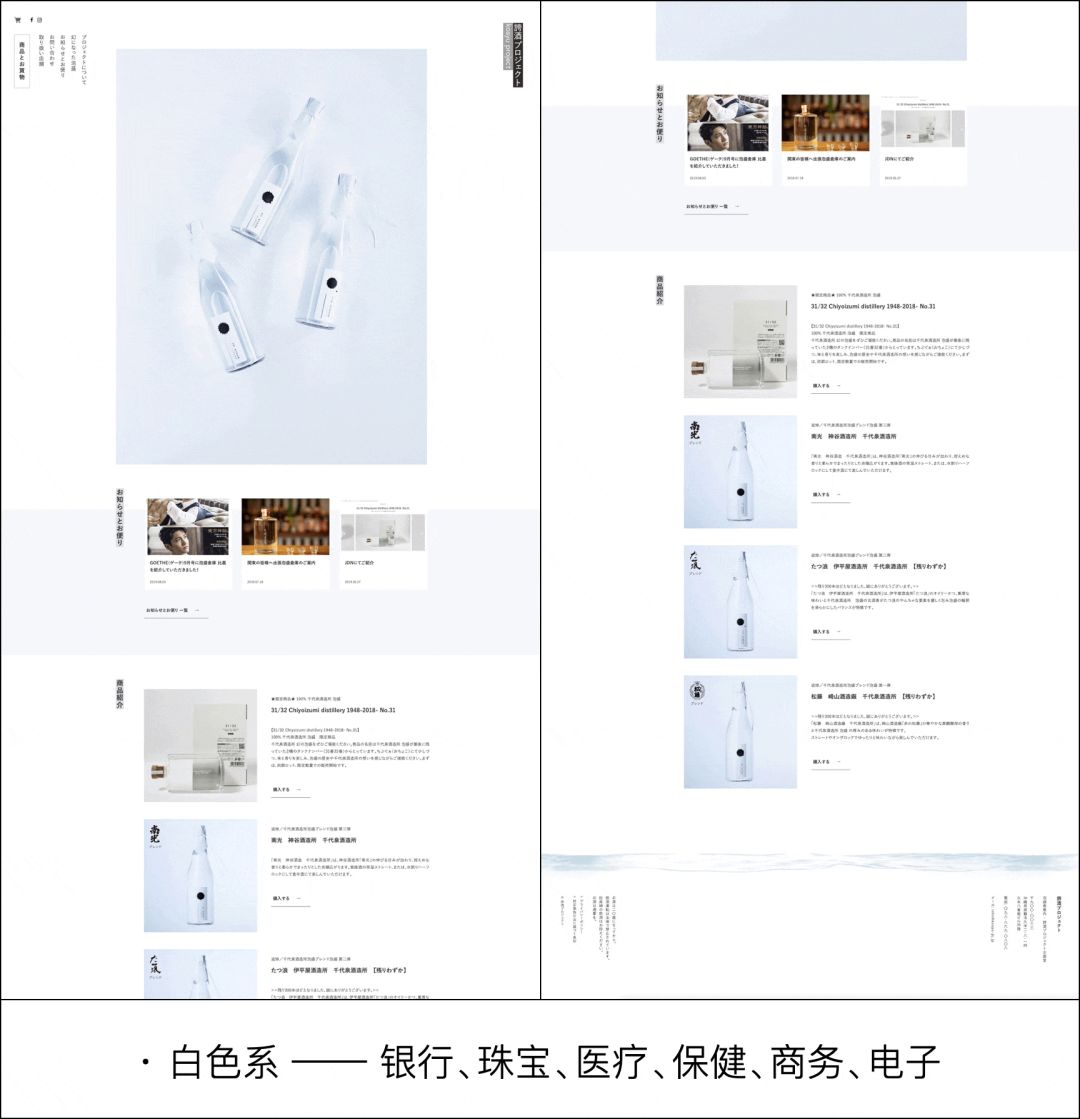
白色可以说是网页配色中最多使用的一个背景主色。具有洁净、朴素、知性、冷淡的气质,在留白极简风格的设计中格外重要,并且当它作为网页背景主色时,能够很好的统一网页中的信息和元素。虽然这里也列举了一些白色适用的行业,但其实白色几乎适用于所有行业,具体还要看网页想要传递什么样的色彩印象。
此外还可以根据品牌或产品的受众偏好来选取主色。需要注意的是,这些选取主色的思路并非都是完全分开的,它们都是可以相互结合来作为参考的。
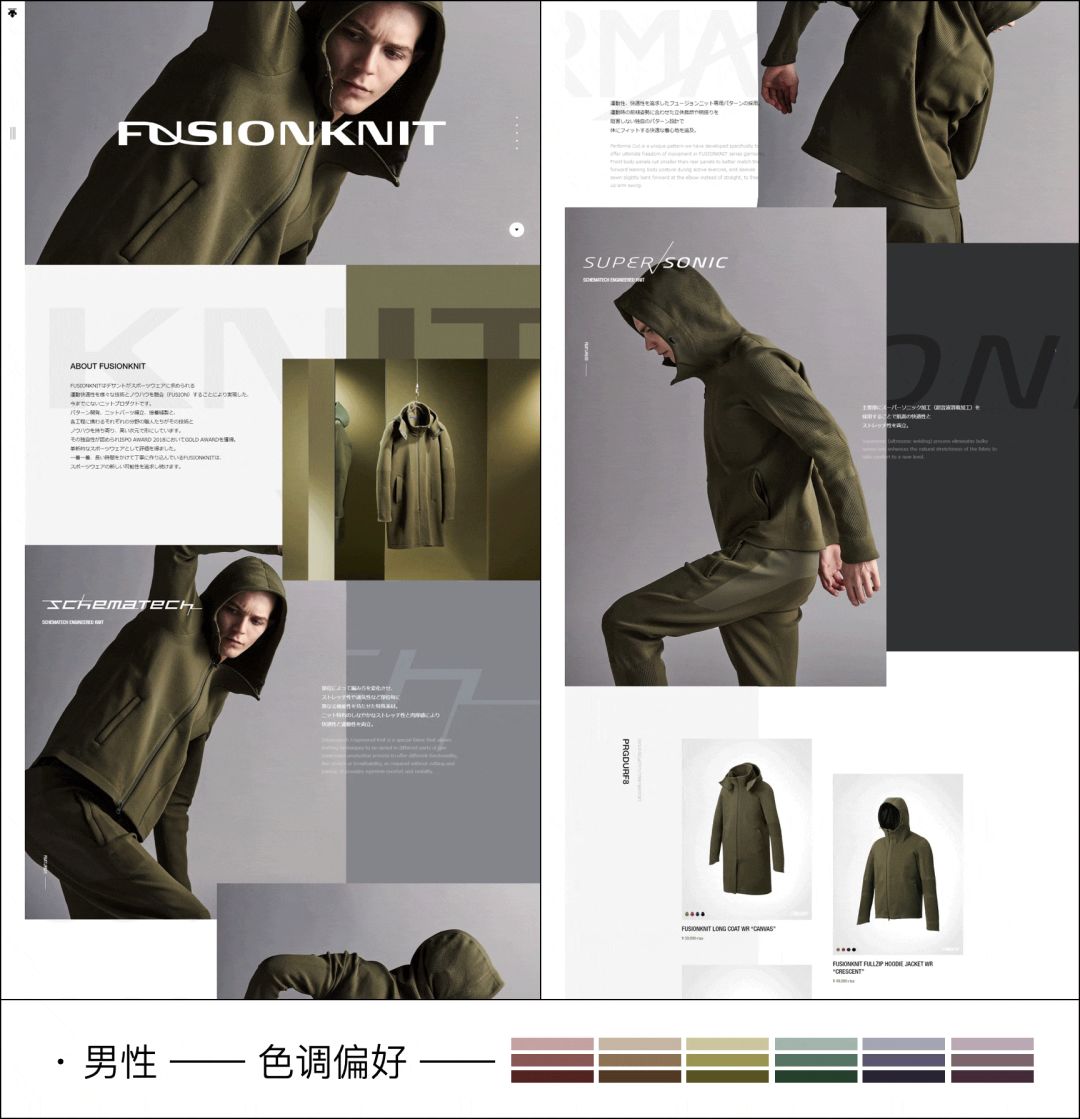
比如从性别偏好上来看,男性通常比较容易接受蓝色、青色、绿色等冷色,以及黑色和灰色等无彩色。
而在色调的偏好上,男性更偏向于淡浊色调、浊色调和暗色调的色彩。
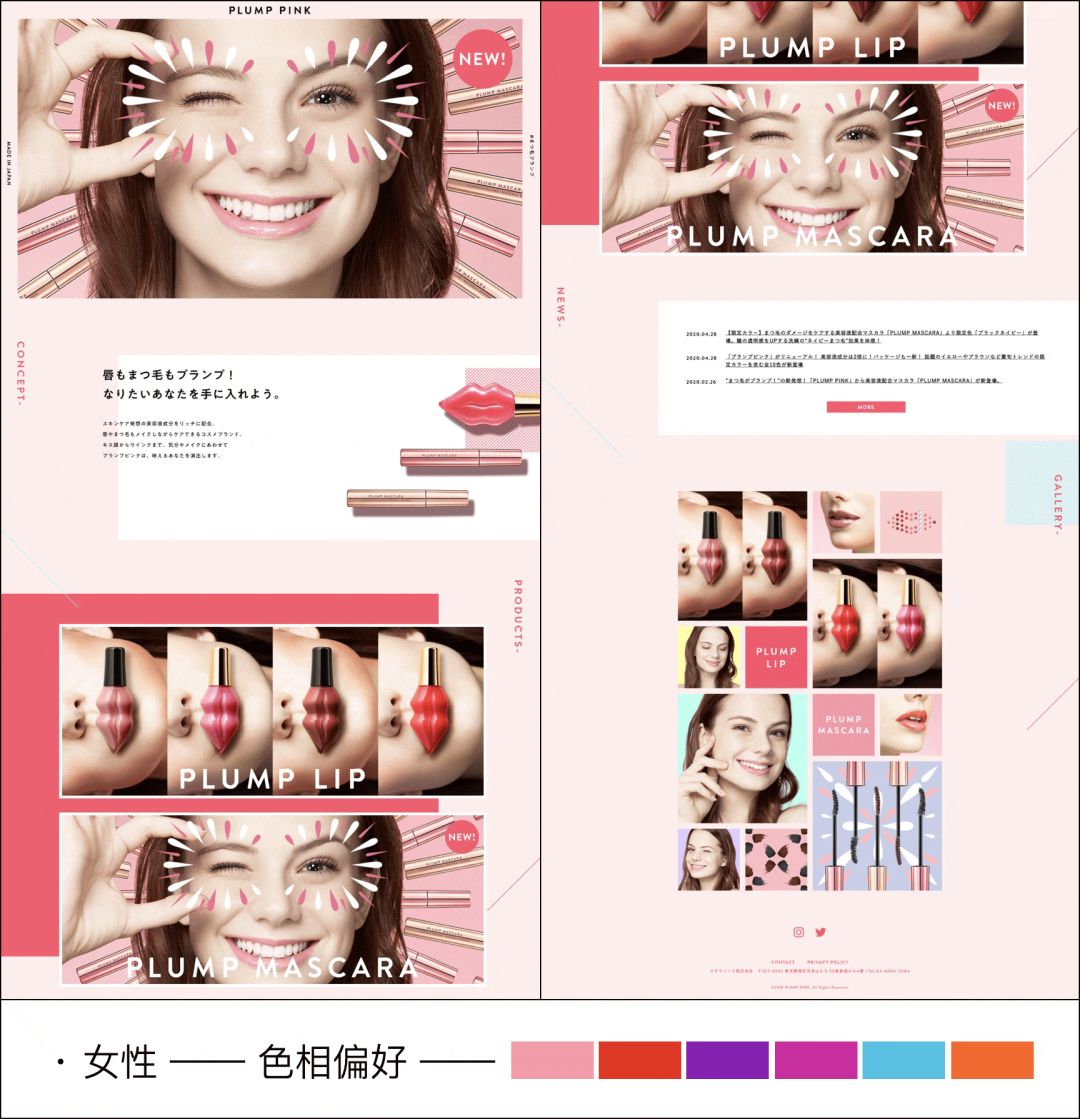
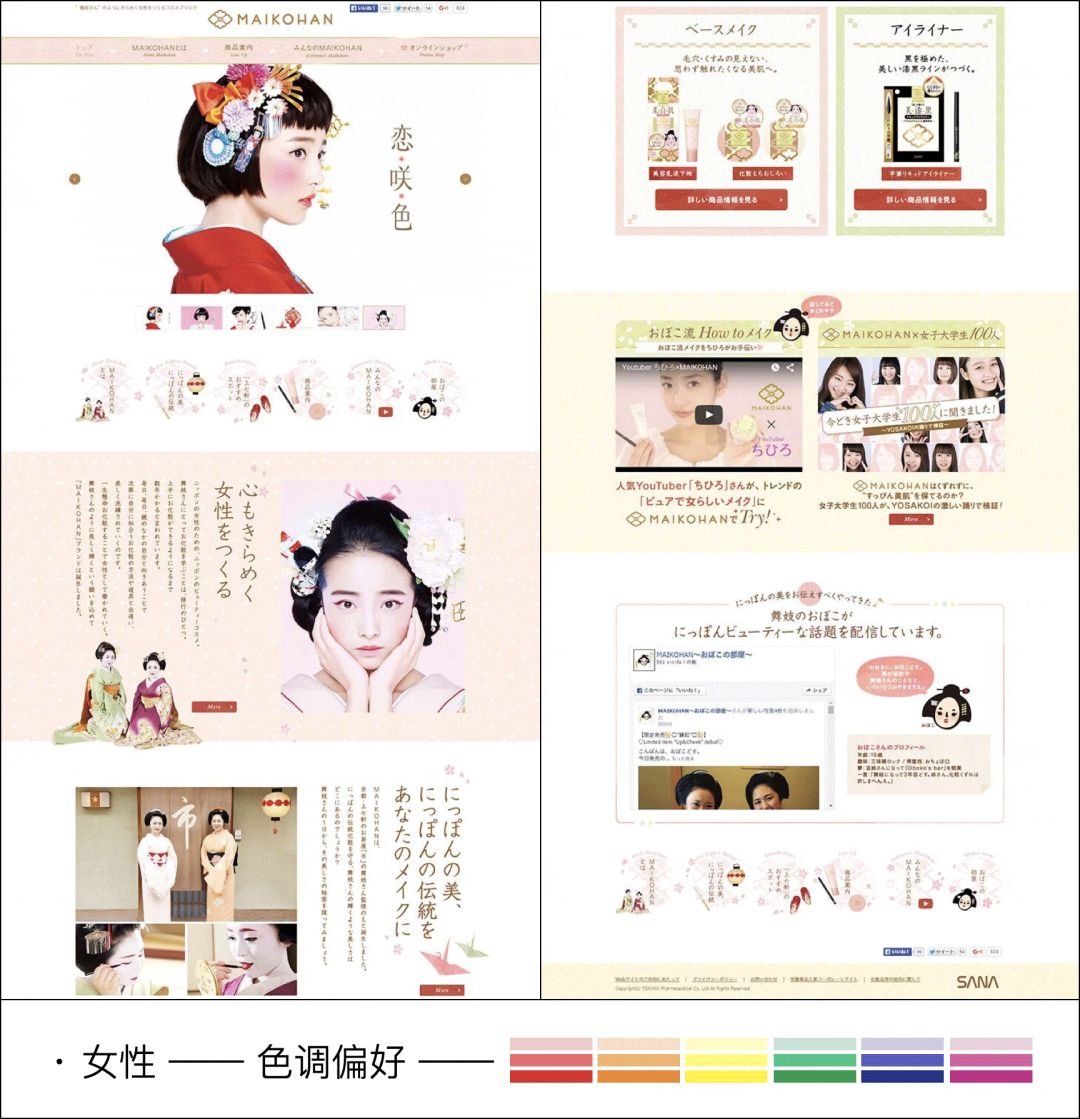
与男性相反,女性在色相偏好上更喜好红、橙、紫、粉等暖色。
而在色调上女性更倾向于淡色调、明色调和纯色调等较为艳丽的色彩。
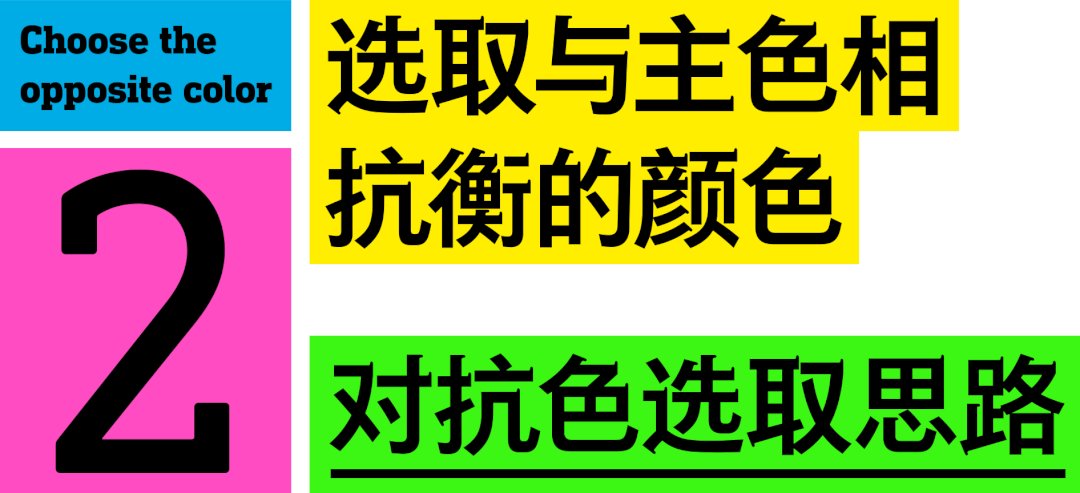
当我们确定完主色之后,接下来就是根据主色来选取对抗色,对抗色可以是辅助色,也可以是点缀色。
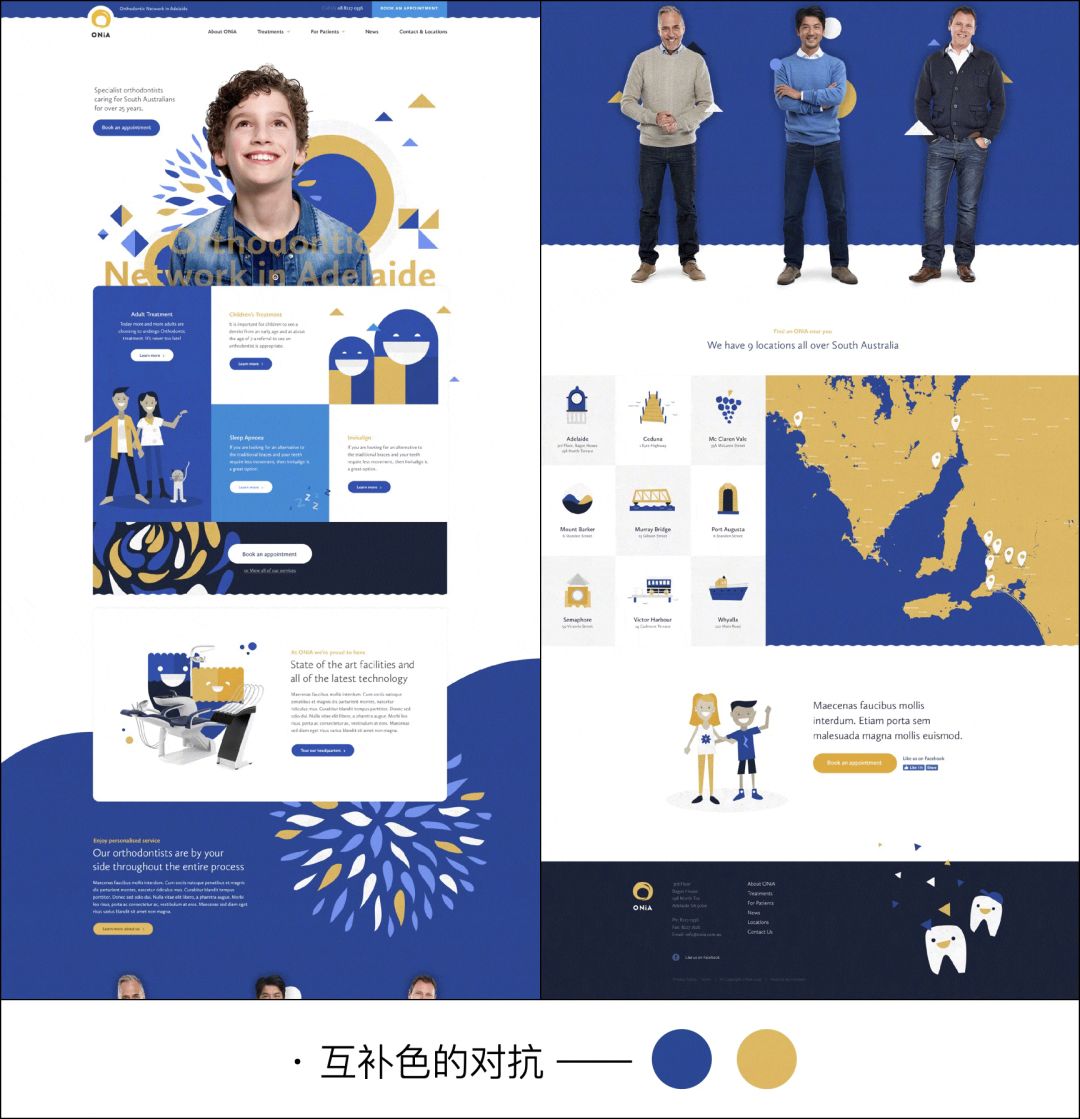
选取对抗色最直接有效的方式就是使用一对互补色,因为互补色的色相对比最为强烈,所以搭配在一起对抗效果也最为明显。当然对比强度其次的对比色也是可以使用的,而其他的同类色、近似色等由于过于接近,搭配在一起并不能形成很好的对抗效果。
第二种形式就是冷暖色对抗,冷暖色对抗和互补色对抗会有重合的部分,但是它的局限性要更小,不像寻找互补色那么严格,只要选择一冷一暖来搭配,就可以形成很好的对抗色关系。
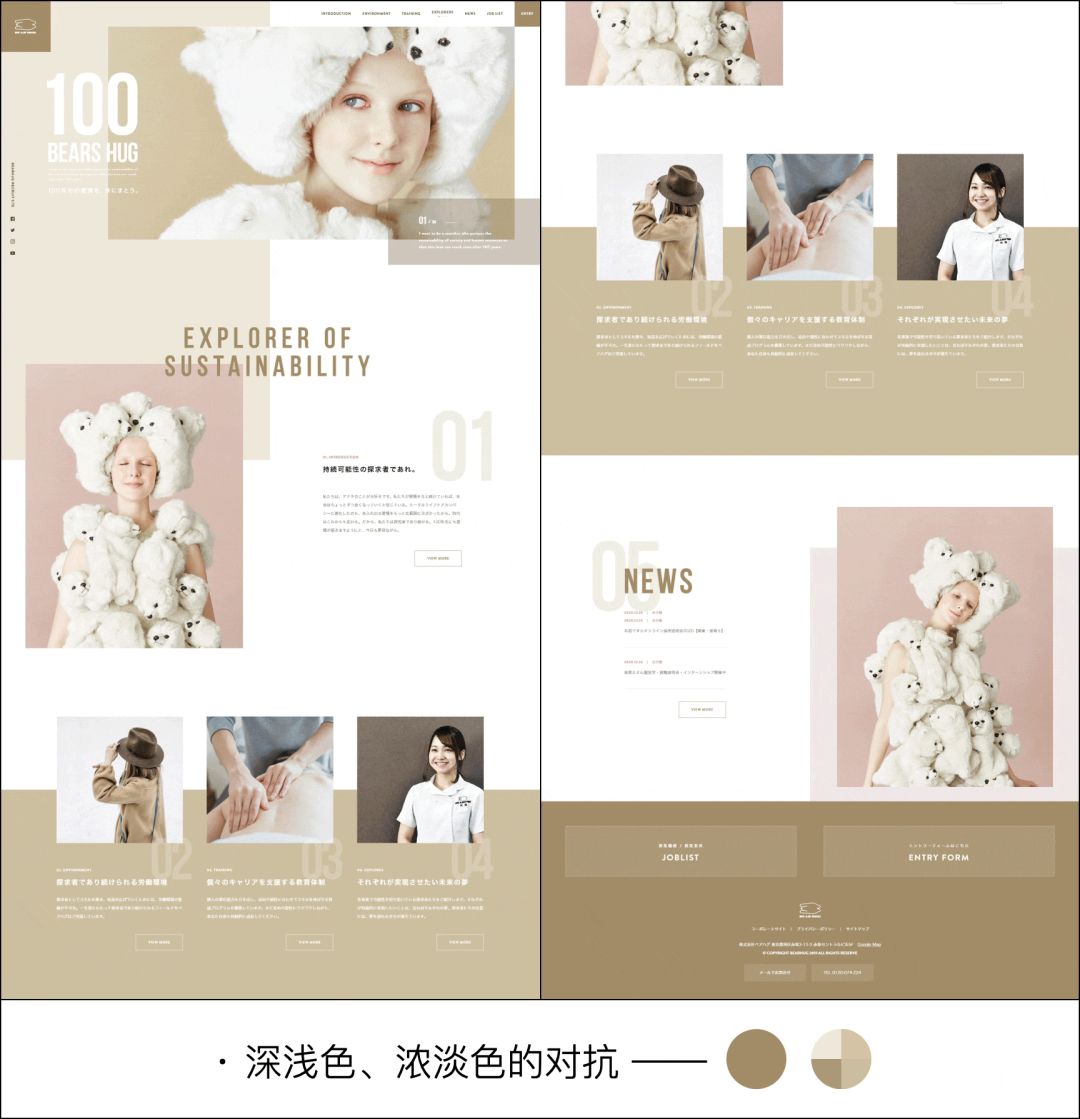
如果只想让画面保持一种色彩印象,这时候就可以使用深浅色或浓淡色的对抗,也就是在主色的基础上,通过调整纯度和明度来得到相应的色彩,这样既能够丰富画面的色彩层次,同时又能形成和谐的配色效果。
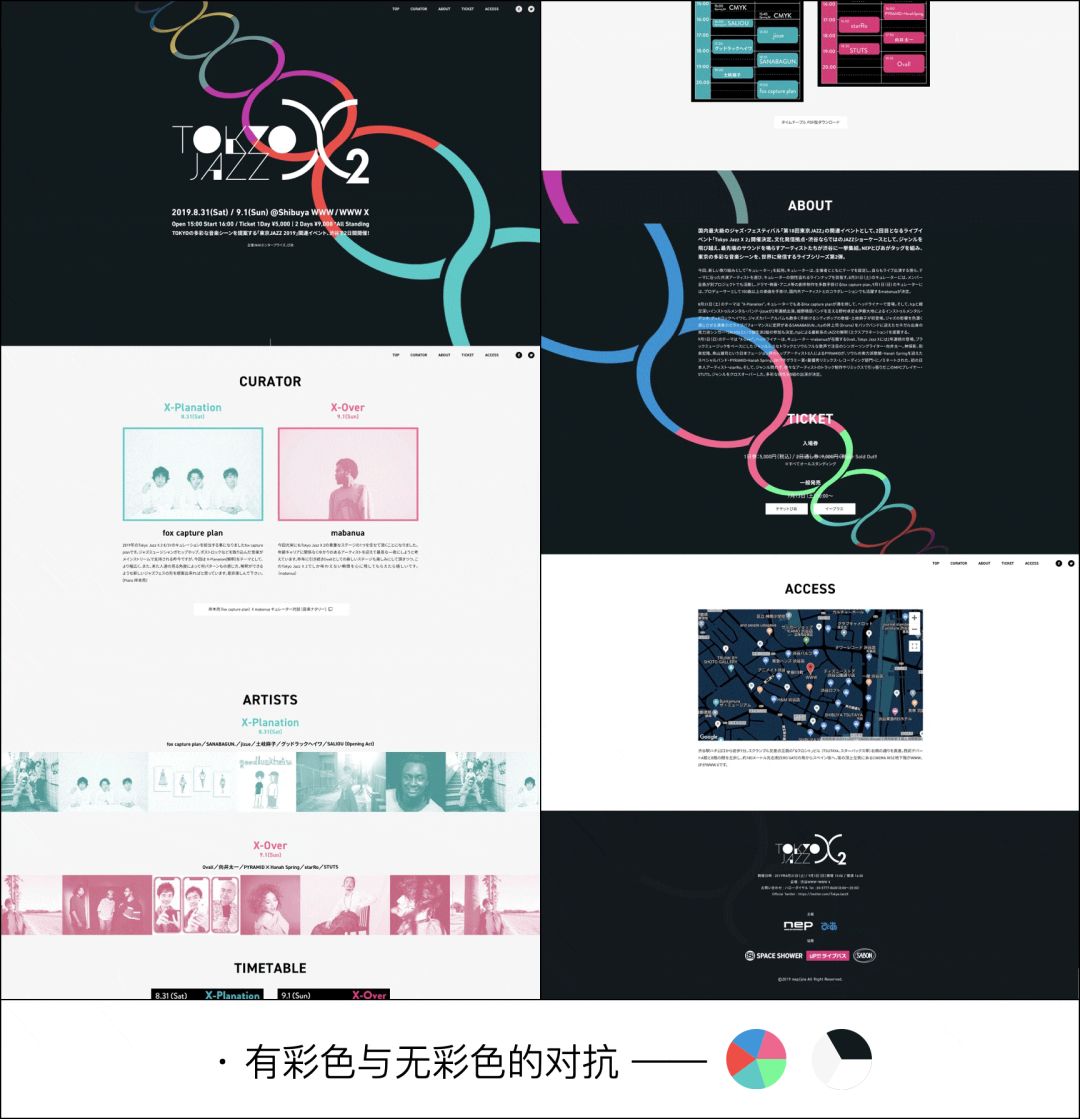
接着是有彩色与无彩色的对抗,如果主色是大面积无彩色黑白灰的话,那么网页上的元素就可以选择有彩色来搭配;相反如果主色是大面积有彩色的话,那么其余元素就可以选择无彩色,这样就会有对比,而且不至于混乱。
还有就是花色与纯色的对抗。比如这个网页为了表现出灵动活泼的画面氛围,元素使用了不同的色相以及富有变化的造型,整体就形成了花色的印象,而背景使用纯色就会形成很好的动静对比,试想一下,如果背景也是花色,那么这个页面必然会很混乱。
如果主色和对抗色的面积相当,那么就是双主色的作品,如果你想保持主色的地位不变,就需要通过面积的大小来调节,这样既有色彩的对抗关系,同时又有很好的主次关系。
主色和对抗色的选取,我们已经提供了思路,最后就是为主色或对抗色选取相应的呼应色。
首先就是从色相上形成呼应,这个网页的主色是蓝色,但是主色并非都是大面积的背景色,也可以是这种在分散的元素上不断地使用主色形成呼应和强化。当然对抗色也可以有呼应,这就好比一部电影,要有正派和反派,但是如果正反两派只有一个人显然是不够的,它们都需要一些小弟。
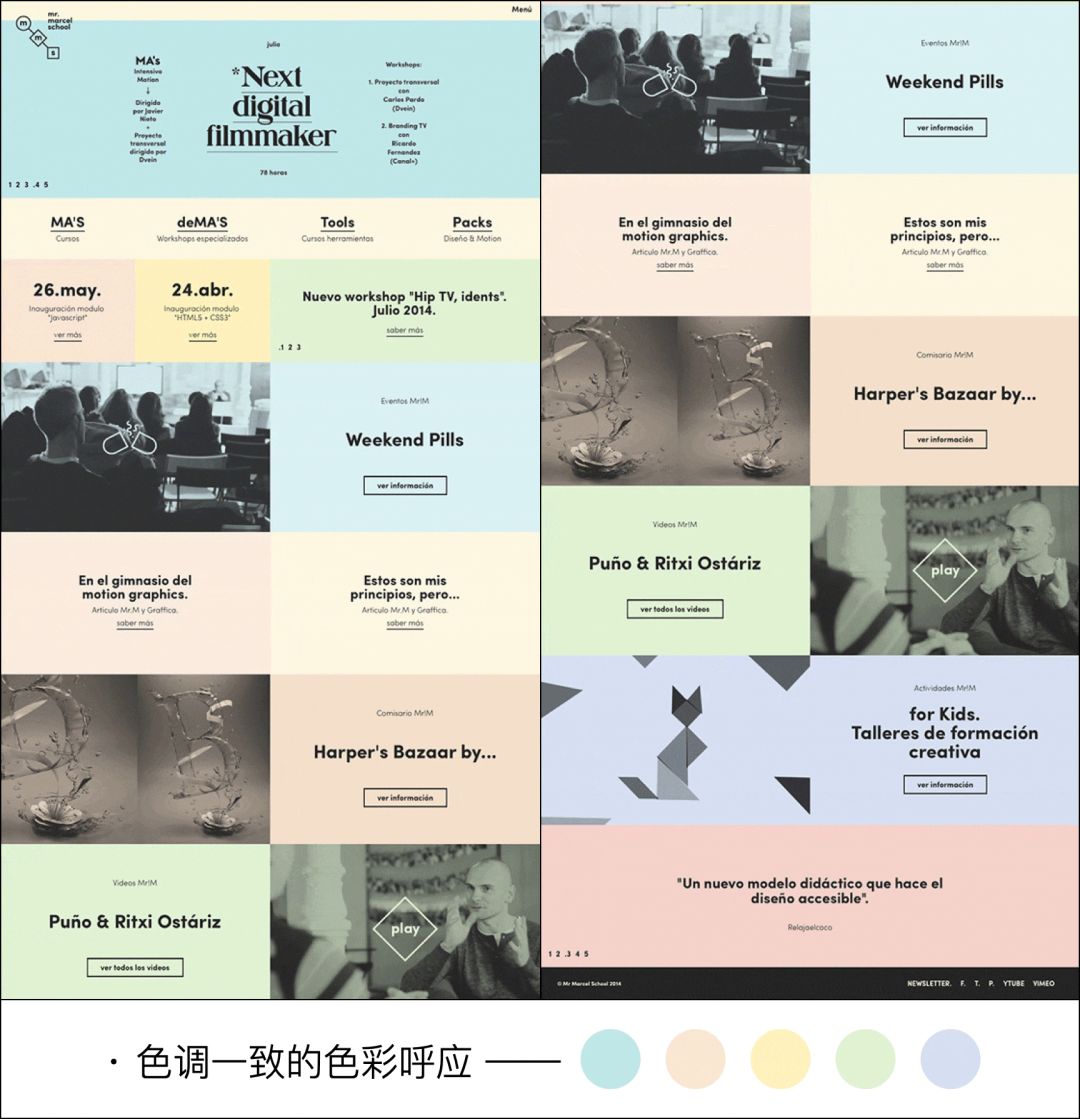
如果是这种色相较多的情况就要考虑到色调,将色相不同的颜色调整成相似的色调,虽然色相不同,但是整体上也会产生和谐的效果。
色彩设计无法脱离设计本身而存在,所以设计的形式也是需要注意的一点,比如组合神似的色彩呼应。它有两种情况,一种是固定色彩组合,固定造型,比如这个网页,它的单元型是一样的保持不变,变的只是文字信息和图片,再结合红色的圆点,整体上就会给人统一的印象。
还有一种形式就是固定色彩组合,但是造型不固定,比如这个网页,它的单元型造型是不一样的,灵活多变,但是蓝色和橙色的这个组合并没有变,通过不断的重复形成呼应效果。
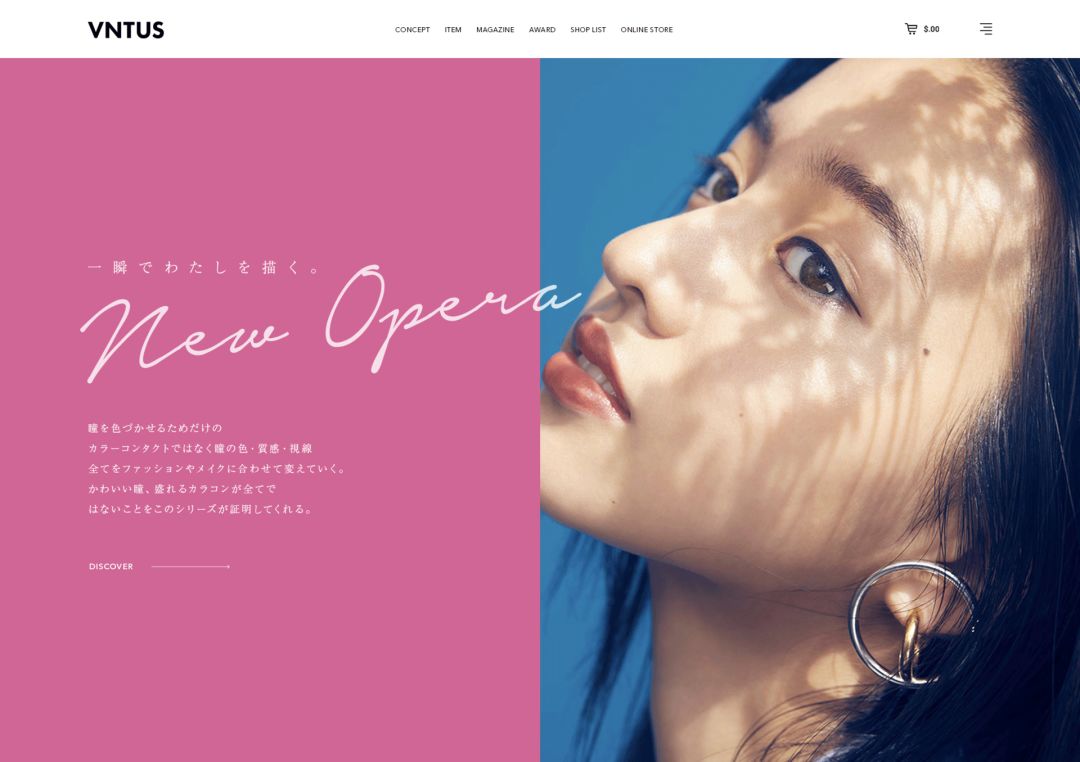
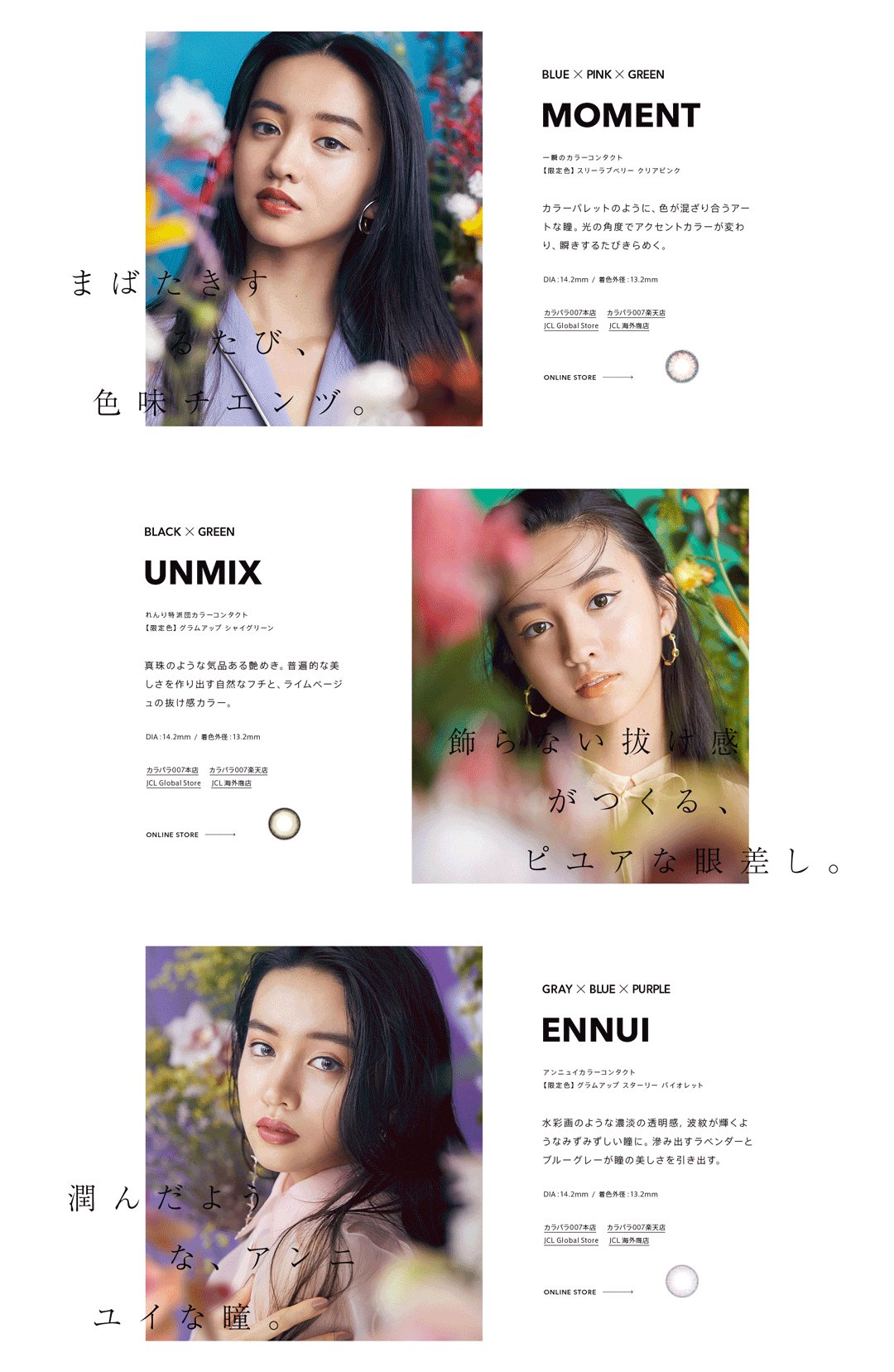
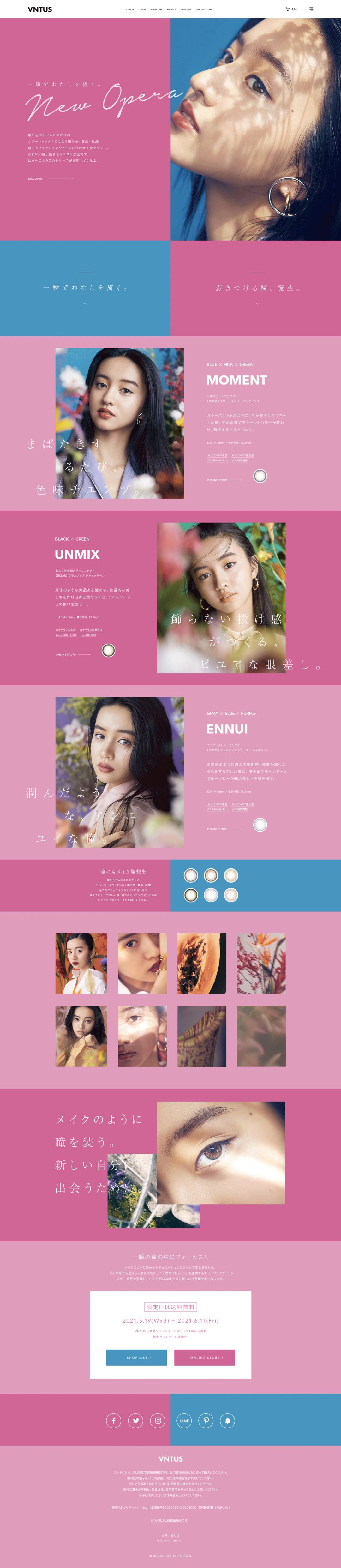
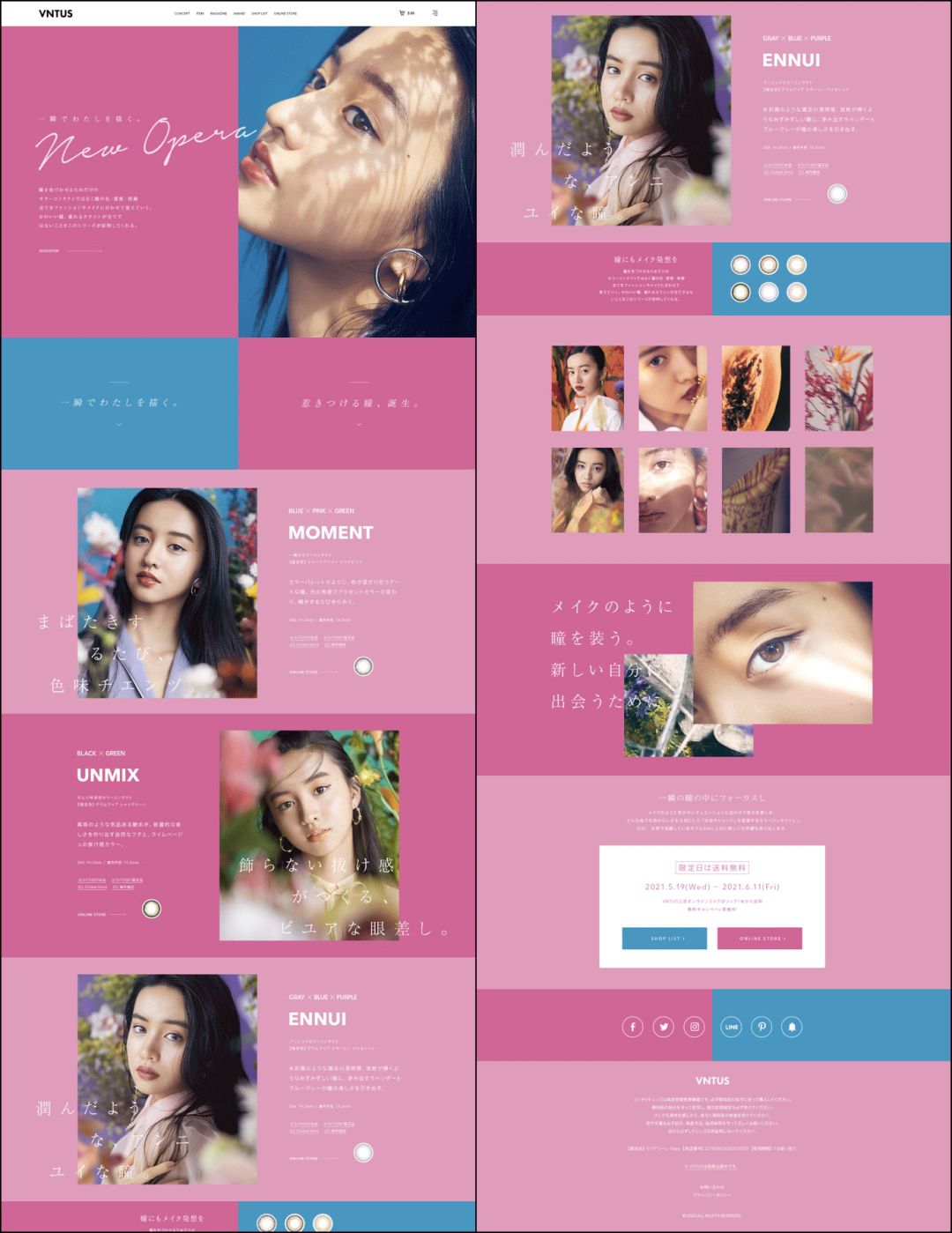
最后,我们用一个模拟的案例来演示一下。首先是导航栏和首屏,我们先将形象图片置入进来,然后是文字的编排。因为图片尺寸大小的关系首屏被一分为二,所以左侧的背景我们就可以填充颜色,而首先需要考虑的就是主色。
针对于这个美瞳品牌我们事先进行了调研,它的 logo 是黑色的,产品包装有很多种颜色,没有具体的色彩倾向。所以我们需要根据色彩联想和受众偏好来决定它的主色,当然这个主色是有很多选择的,而我这里就选择了一款偏向女性主题的玫红色。
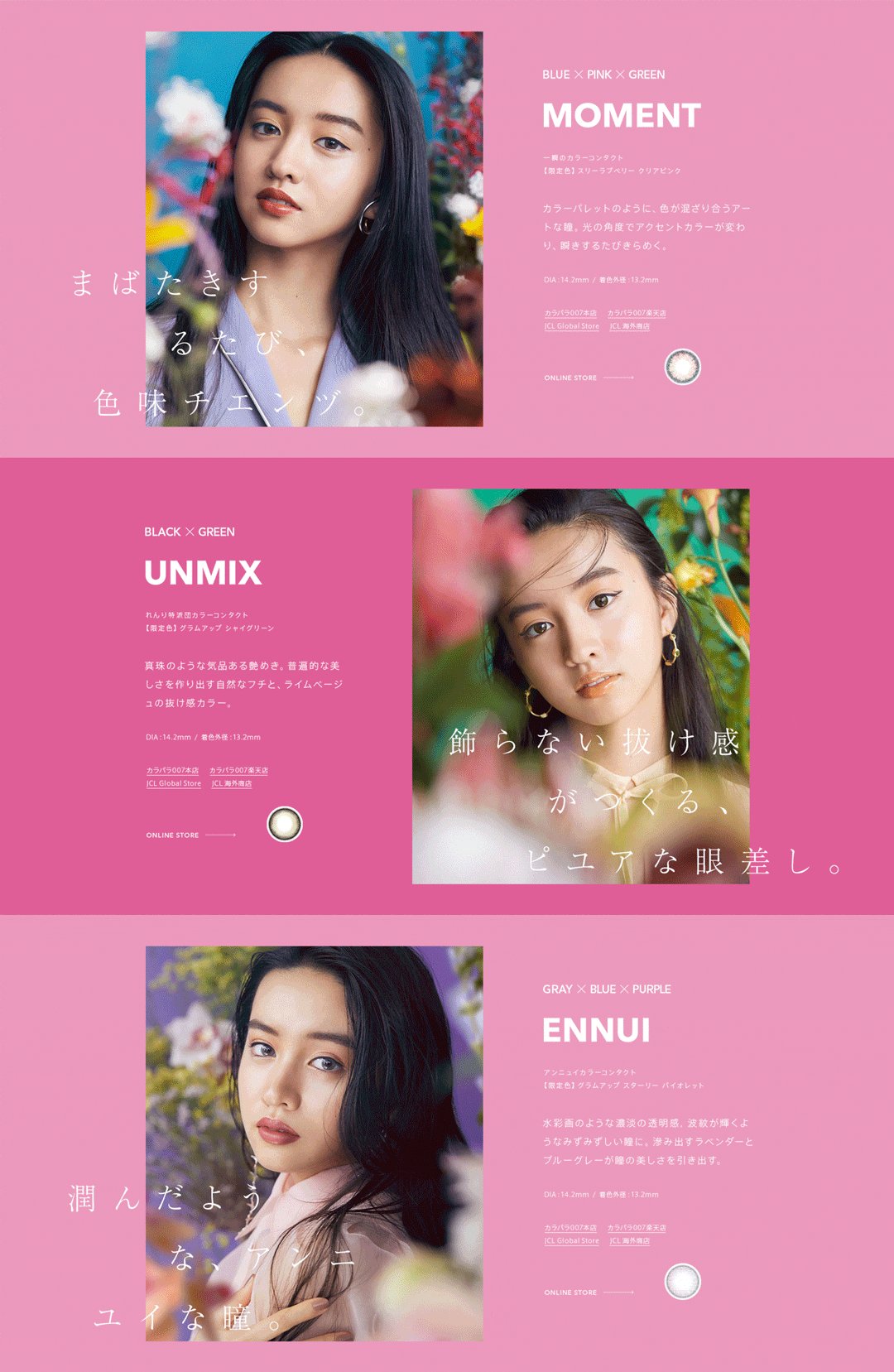
这时候就已经出现了对抗关系,也就是玫红色和蓝色的冷暖色对抗。但是现在只看首屏,色彩上并不能区分出谁是主色谁是对抗色,因为它们的面积相当,所以在接下来的设计配色中需要注意就是如何区分出主色或对抗色。
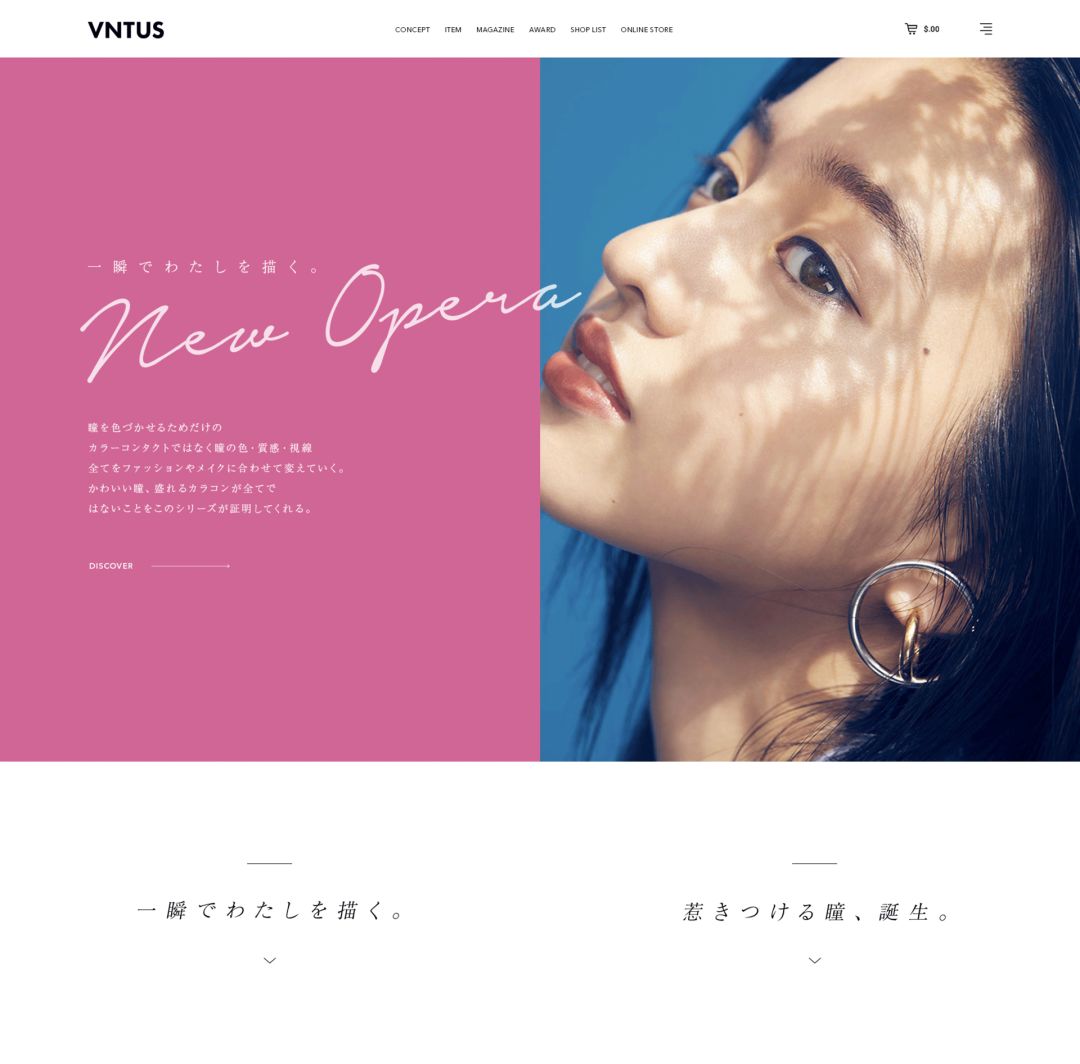
这里同样还是使用这两个颜色,左右位置互换,强化对抗关系,同时,这里又加入了色彩面积大小的对抗。但进行到了这里其实还是没法分辨出主色,画面依然是双主色的形式。
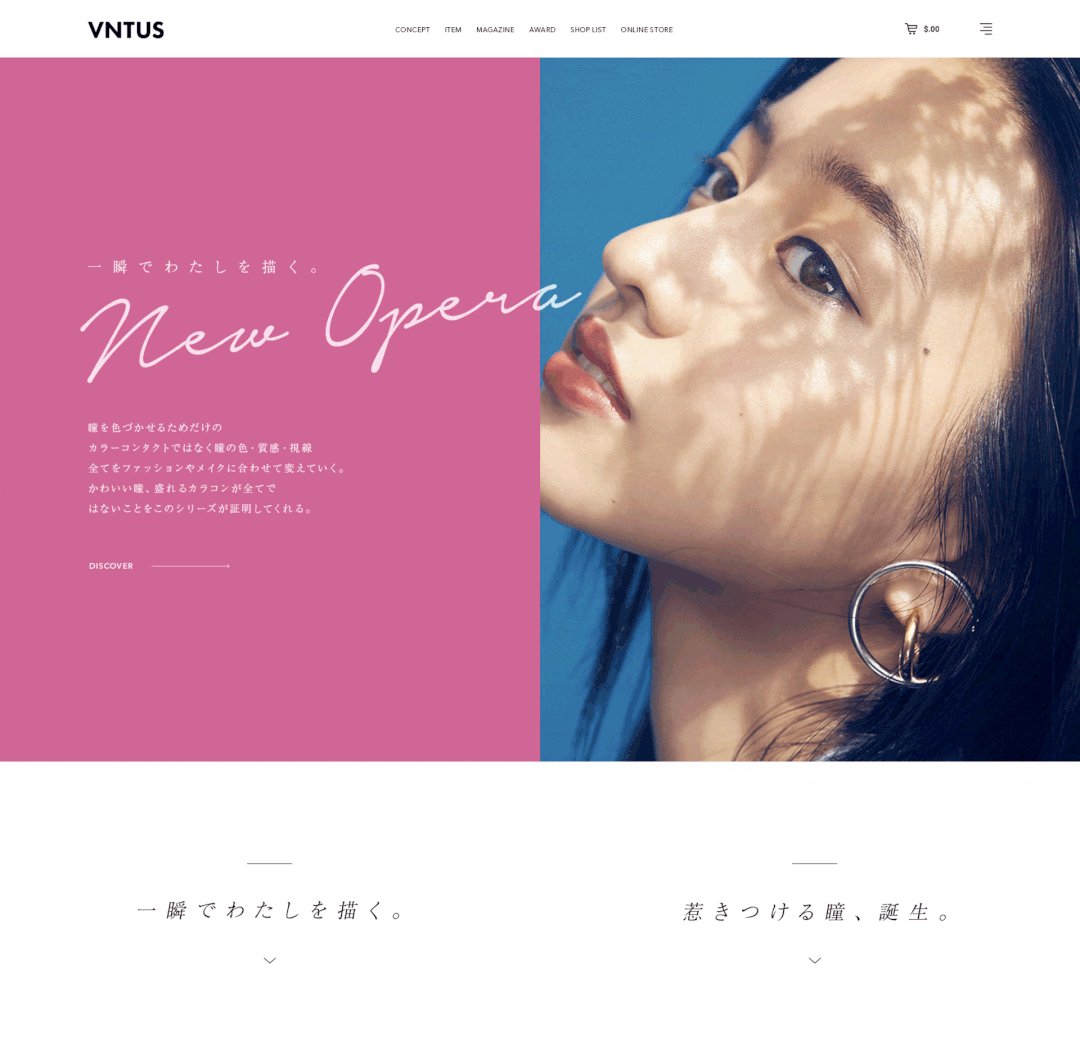
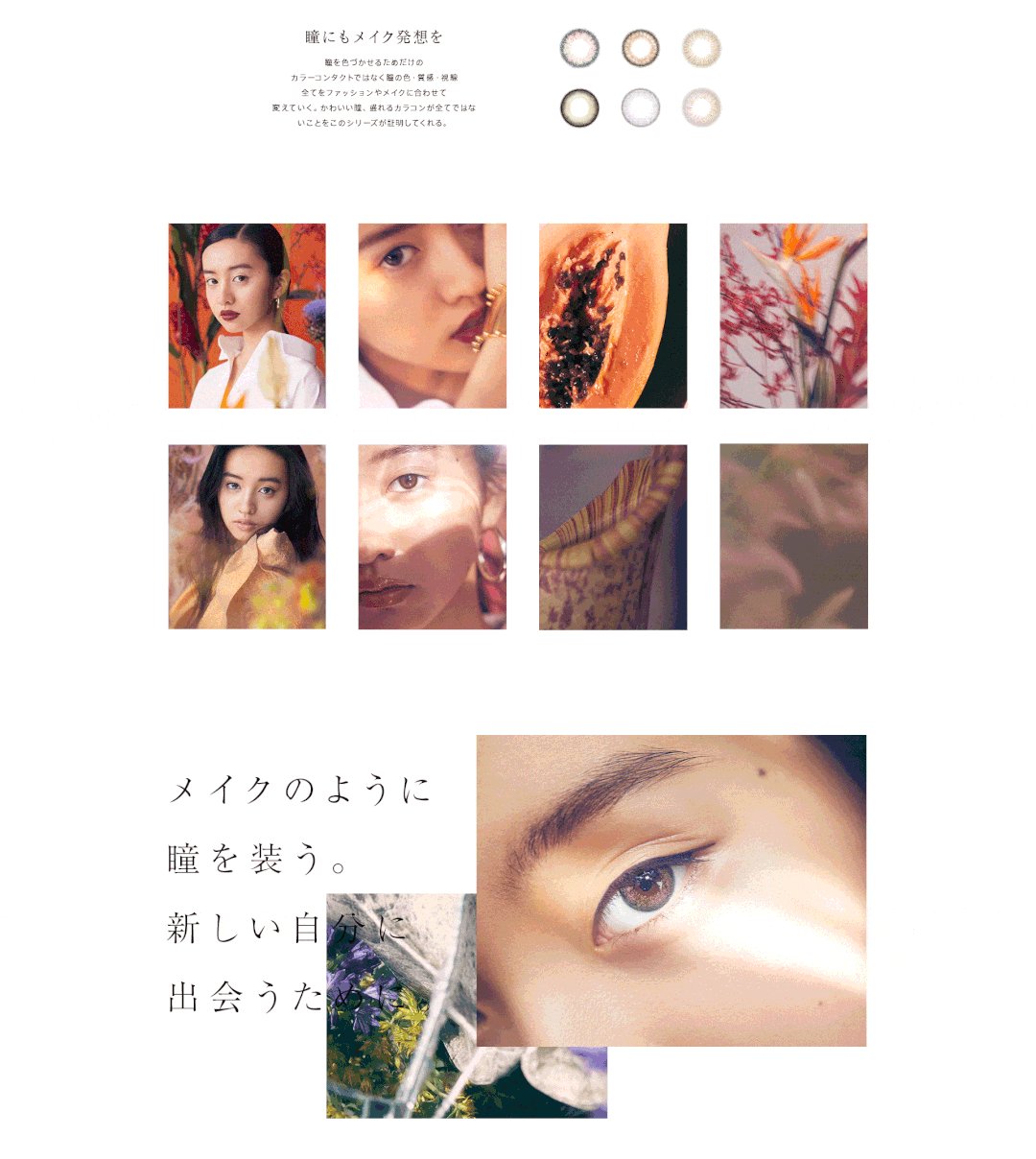
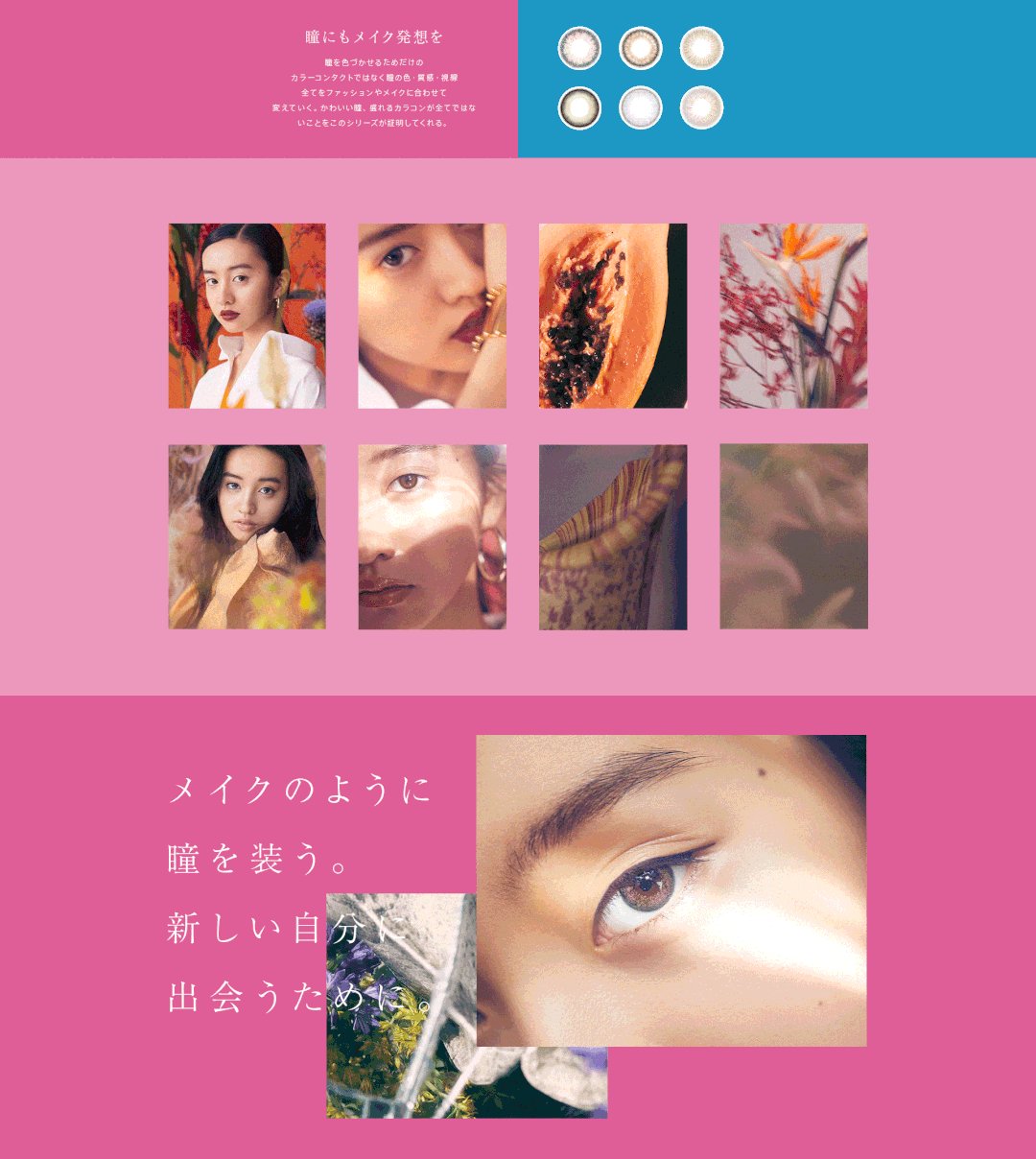
下面是具体产品的介绍以及模特的展示部分,针对于这部分的配色,我们就可以使用深浅色、浓淡色的对抗,而为了加强主色的地位,我们选择了主色的深浅色、浓淡色,而呼应色上使用的是色相一致的色彩呼应。
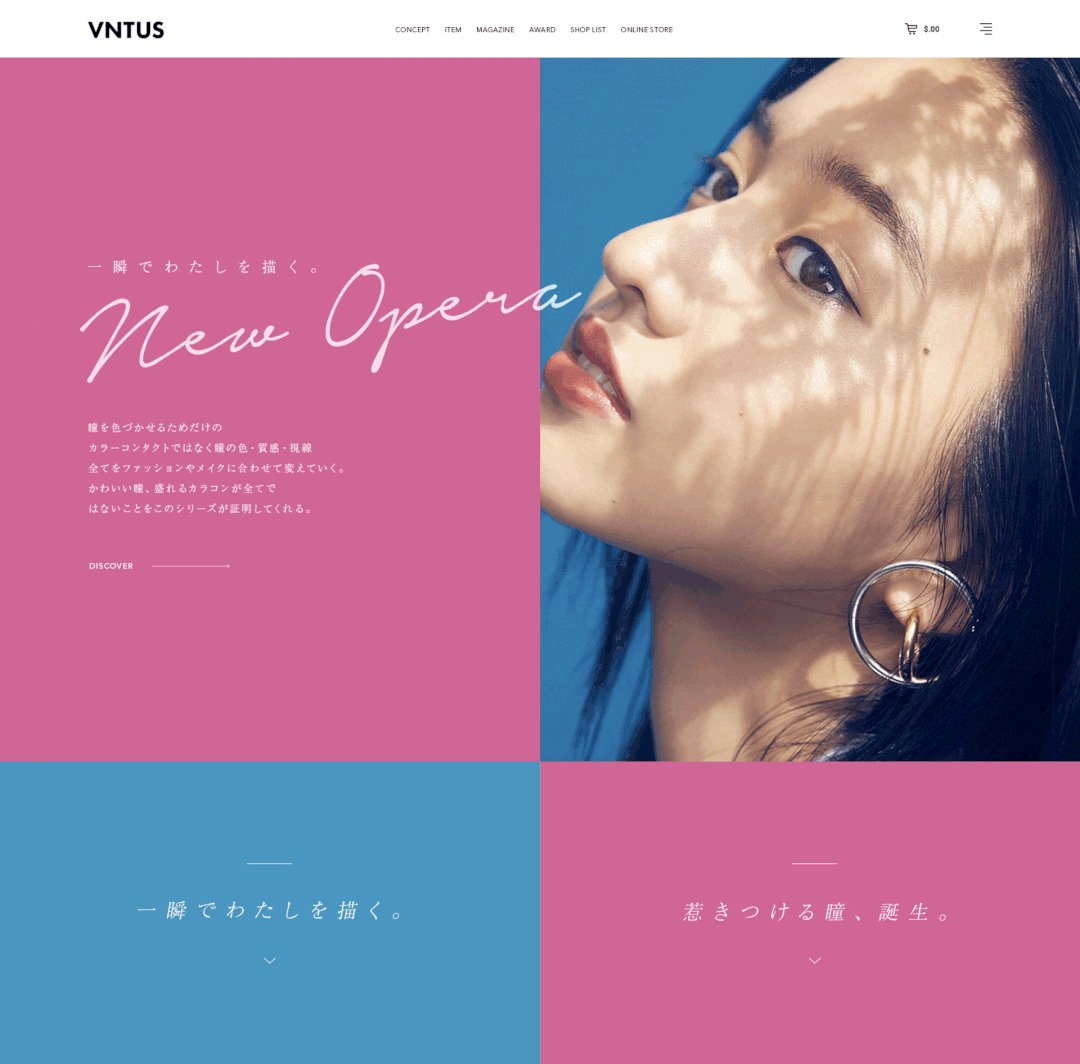
而这个部分同样使用左右分割的色彩造型,形成组合神似的色彩呼应。接下来的配色就比较容易了,只需要按照我们确定好的这个思路执行就可以了。
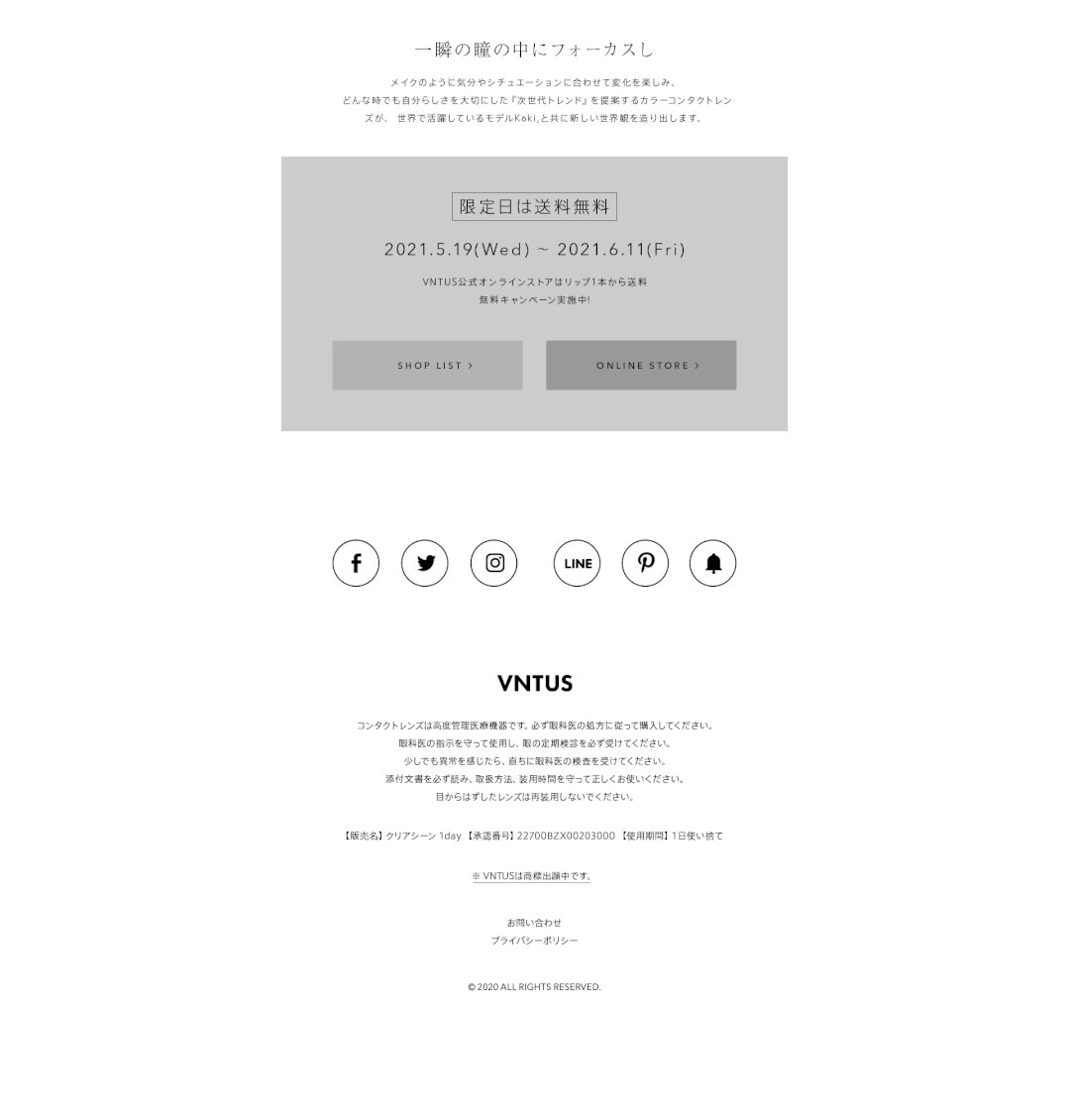
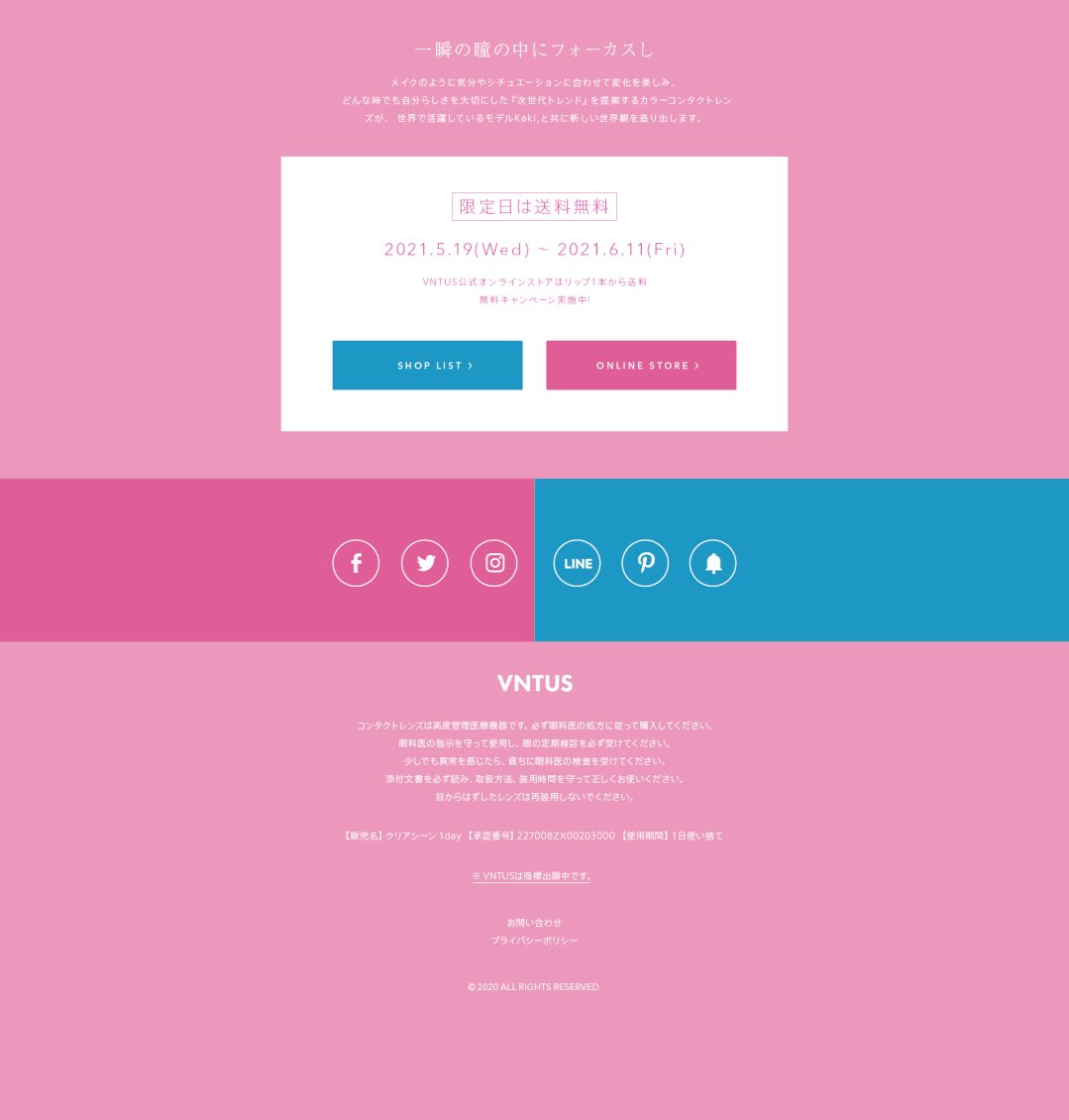
这两个按钮区域依然使用主色和对抗色,其他部分继续延续之前确定好的色彩关系,那么这个网页的配色就完成了。
最后我们来回顾一下这个案例,顺便总结一下本期教程的知识点。首先主色的选取上我们结合色彩联想和受众偏好选择了一款玫红色。其次对抗色的选取思路是以首屏图片为依据提取的一款蓝色,从而形成冷暖色的对抗关系。而为了强化主色其他色彩选择了主色的深浅色、浓淡色。版面中的白色文字和白色块与背景又形成了有彩色与无彩色的对抗增加了透气感。图片与背景自然而然地形成了花色与纯色的对抗。而整个网页虽然使用的色彩数量不多,但是有色彩面积大小的对比,增加了变化。呼应色上由于色相数量只有两种,所以并没有刻意去统一它们的色调,主要还是重复使用相同的色相来形成色相一致的色彩呼应以及组合神似的色彩呼应。 本期教程就先到这里,感谢大家的耐心观看,希望这个网页配色的思路能够帮助到大家。 欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论