21个适合扁平化设计的创意超链接效果

扫一扫 
扫一扫 
扫一扫 
扫一扫
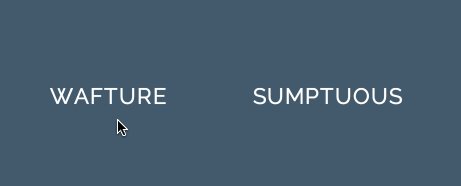
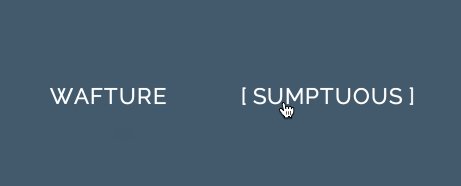
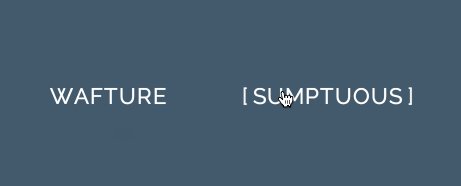
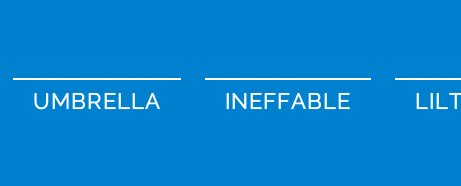
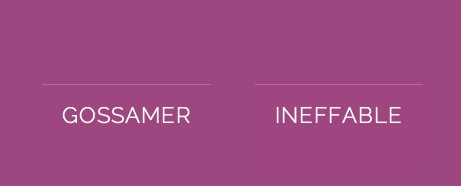
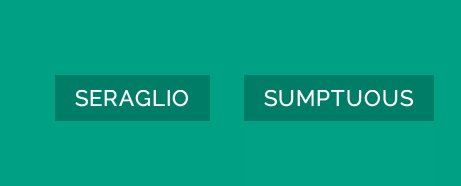
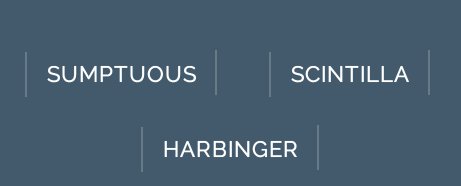
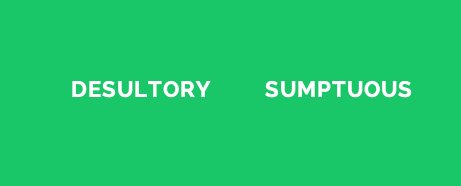
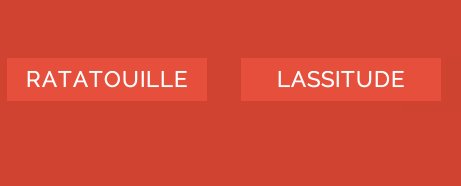
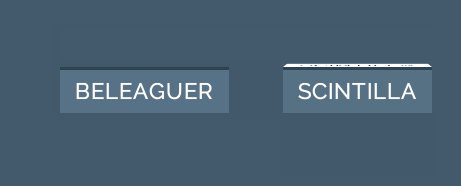
@董超Afio 虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。 在今年如果谈起设计来说,没有人可以避开扁平化设计,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种"偷懒",界面"偷懒"后,对后面的交互上的细节要求就更加高了。因此Tympanus收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。 1. 中括号
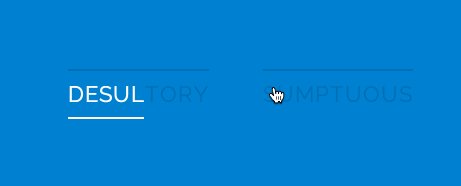
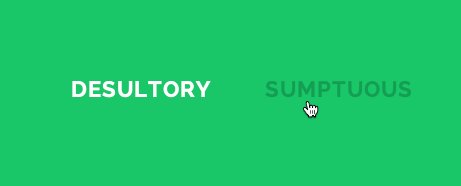
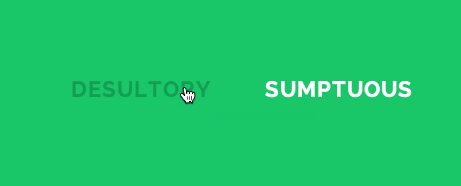
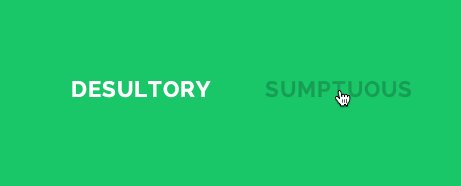
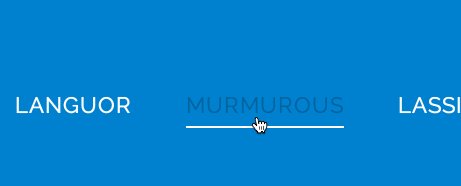
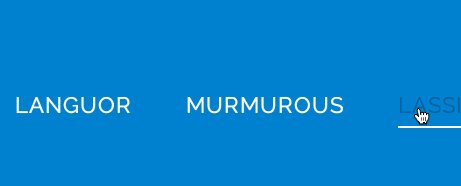
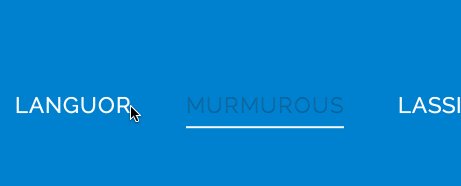
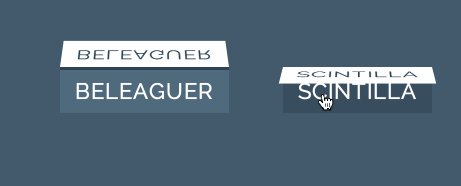
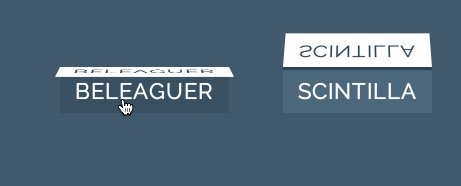
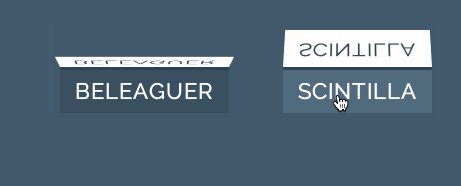
2. 3D翻转
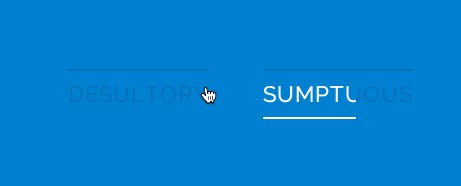
3. 底部色块平滑渐隐
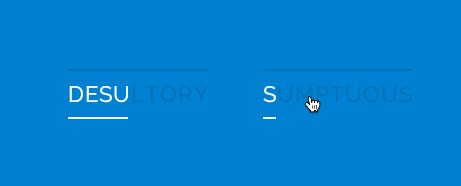
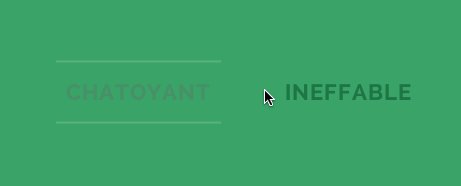
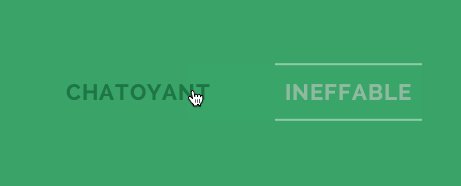
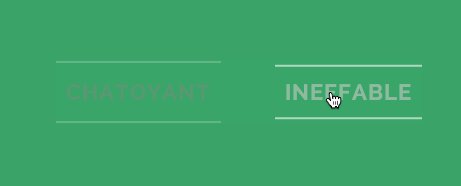
4. 底部色块快速渐隐
5. 3D浮动
6. 左侧边框下拉
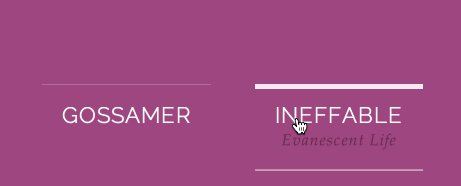
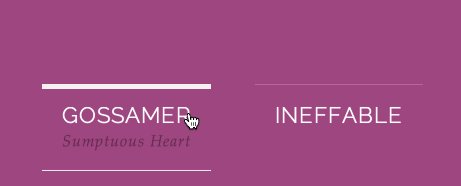
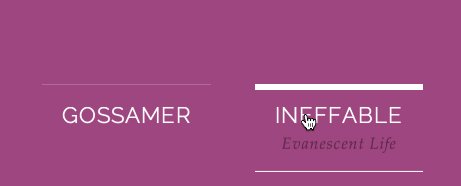
7. 上下横条叠加
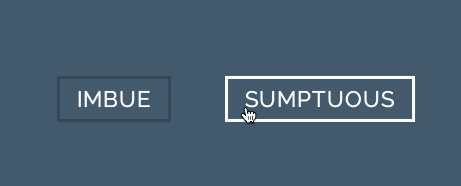
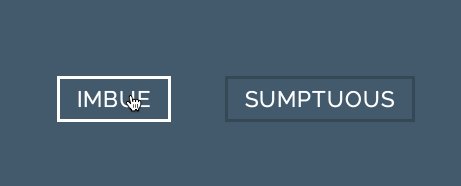
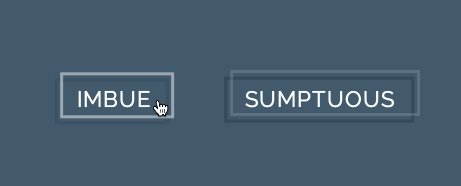
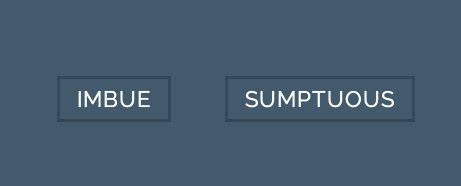
8. 边框描边
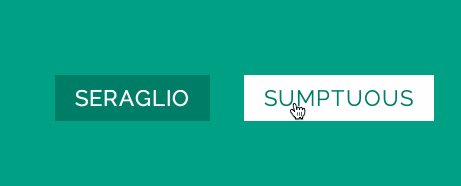
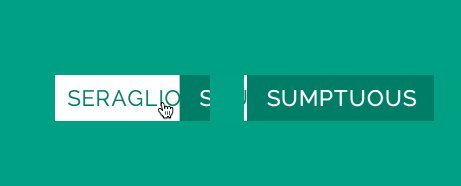
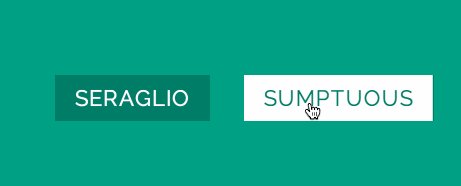
9. 上色块扩张
10. 色块遮挡
11. 文字渐隐
12. 圆环渐隐
13. 文字色点渐隐
14. 侧边变形
15. 文字阴影渐隐
16. 文字阴影跳动
17. 文字底部边框阴影
18. 上下边框变形
19. 色块3D翻转
20. 上下翻页
21. 颜色叠加
原Demo效果原文地址:http://www.geekpark.net/read/view/187583
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论