一图胜千言!提高网站转化率的图片选取指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
少有用户在没看到商品的情况下就直接购买。通常情况下,用户至少要在看到产品图片之后才能作出最终的决定。这也是为什么在互联网上销售产品的时候,卖家要耗费巨量的精力来展示产品,用清晰的照片和走心的文案等“套路”来完成销售过程。在互联网产品营销当中,图片起到了至关重要的作用。图片能够从不同的方面帮助营销人员获得相当不错的转化率。 现如今的消费者非常期待能看到足够丰富的产品图片,这样他们能够从中看到这些产品提升他们生活质量的“证据”。当产品信息仅限于文本描述的时候,用户很少会倾向于去购买。最近研究表明,图片对于用户购买的影响力正在大幅提升。
现在个人用户越来越热衷于同网站的所有者进行沟通联系了,这也是为什么现如今的在线销售人员开始在网站中加入更多的产品摄影和社交属性了。合理正确的图片能够提升转化率,结合社交媒体,能够明显强化平台和潜在用户之间的联系和纽带。 在电商领域,图片同样发挥着巨大的作用,但是图片的作用所得到的认可还没有营销领域那么多那么彻底。有人认为这些图片对于消费者心态上的影响效果尚没有系统的理论来遵循,也没有完备的教程教授电商从业者来使用图片。事实并非如此。
接下来我们所看到的一些用图技巧,就是一些相当可靠的可行经验总结。 使用细节丰富的高素质图片
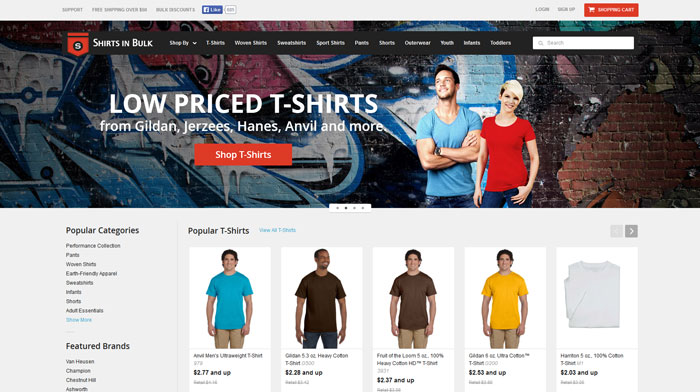
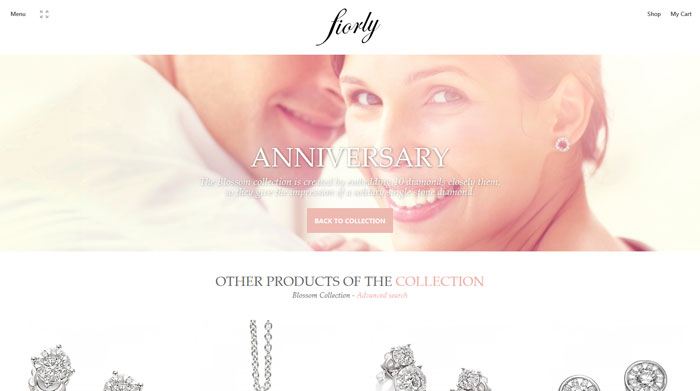
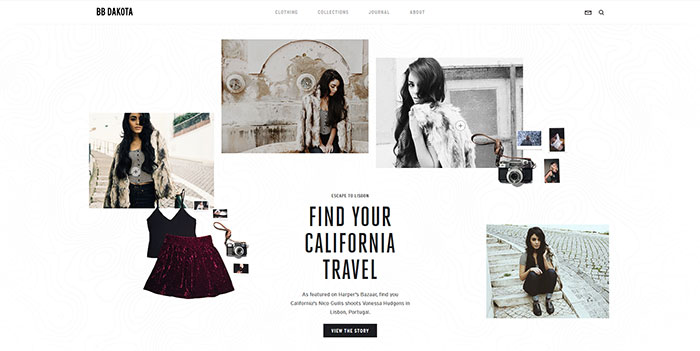
多年以来,许多网站的着陆页上所用的图片质量参差不齐,这种情况的发生可能有历史遗留原因,也可能有其他层面的考量。不过随着设计和营销方向的改变,这种情况有所改善了。 大型的营销公司深谙给客户留下好印象的重要性,所以他们将高素质的图片以更加视觉化的方式展现在着陆页上,勾起用户的兴趣、情绪,强化体验,这也是为什么他们的转化率会非常之高。
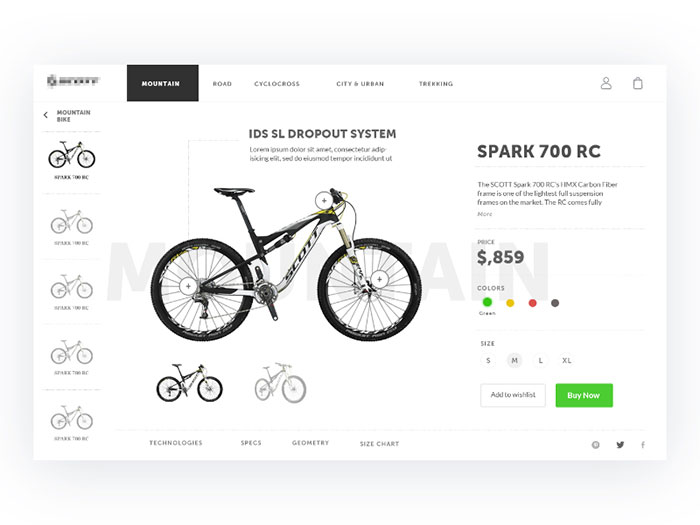
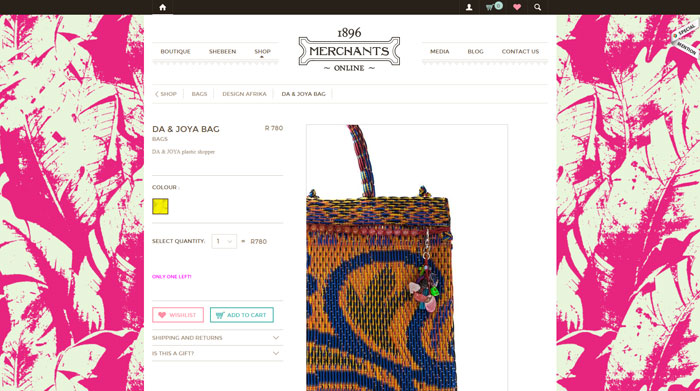
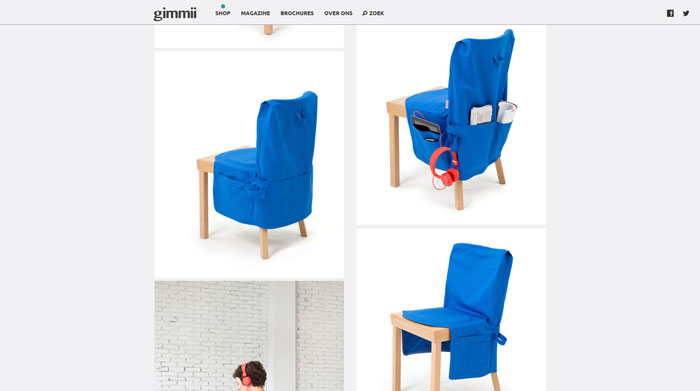
在线购物过程中,图片是用户赖以了解产品的最核心渠道,细节展示、图片缩放是帮助用户深入了解产品、对比期望和实物的主要手段,它帮助用户理解产品、获取详细信息。 营销人员理应为用户提供不同视角的图片,以期用户对产品的细节有完整的了解。在许多案例中,缩放功能就足够高效了,而结合图片的详细的功能介绍也可以适当提升转化率。 使用能够传递情绪的人物照片
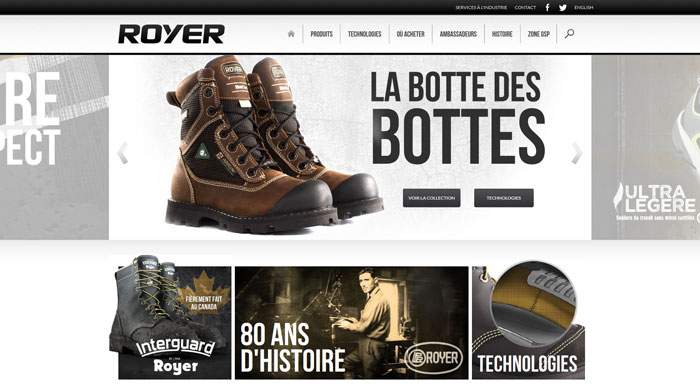
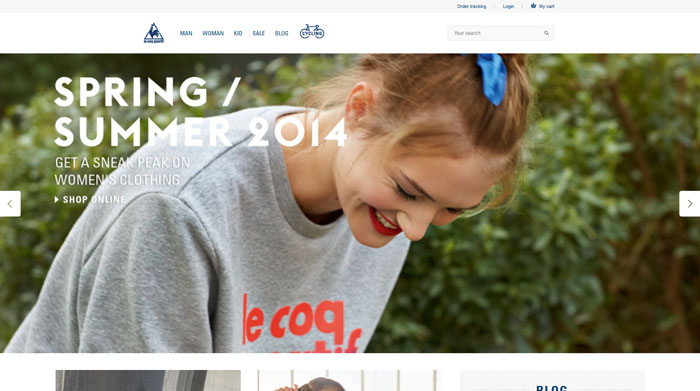
许多人在购物的时候会很容易受到情感和情绪的影响。如果你能够恰当地影响用户的情绪,那么你在市场竞争中会更有优势。现如今网上购物货比三家比起以往更容易,在这种时代背景下,打情感牌能够有效地增加你的筹码。 消费者会倾向于在那些能够呈现出足够正面情绪的电商平台上消费,不要小看情绪的力量!那些微笑的照片能够潜移默化地提升电商平台的销量! 当谈及购买的时候,绝大多数的购买者都会表现出足够的精明和理智。如果你的网站中的图片没有情绪,或者充满负面情绪,他们无疑是会离开的。
你的网站应该让用户感到舒适而快乐。这种正向情绪能够同用户形成持久的纽带,这也是为什么使用带有正向情绪的图片能够让你持续地从中获益。 在网站上使用廉价而俗气的图片,不论从短期还是从长期来看,都是一个严重的错误,尤其是当你打算建立一个持久而稳定的线上销售网络的时候。 你的网站图片的选取应该围绕着建立真实感来进行。许多营销专家比较推荐网站使用专业的图库素材,不过其中有一部分看起来太像普通照片,这些图片用起来可能会适得其反。 适当的幽默图片能够传递信息,也能创造快乐。幽默能够缓解用户的怀疑,并且幽默的表现形式能够很好的吸引更多的用户来关注和购买。 所以,适当地在产品和详情页当中适时的加入一些幽默的内容和表现手法,这可能会对品牌产生不少正面的影响。 使用获奖或者证书图片在电视上这种商业策略使用的年头已经很久了,使用专业的运动员和演员来代言,通过强化品牌的权威和真实感,来强化消费者对于品牌的认同、信任感。 事实上,第三方对于产品和服务的意见很大程度上影响着消费者的态度。产品本身所获得的荣誉和证书通常被认为是第三方对于产品成功的认可,而它们无疑可以提升产品被认可的程度,从而提升转化率和销售额。 令用户看到你想让他看到的东西
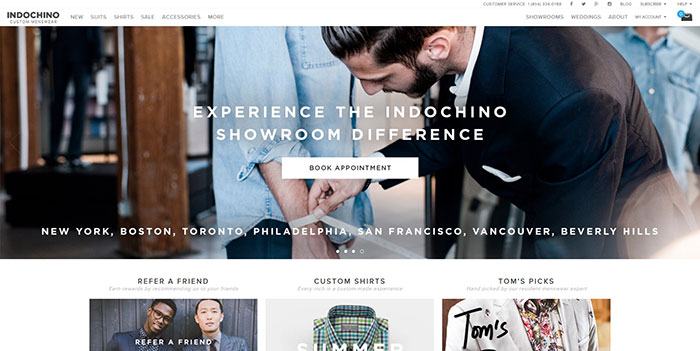
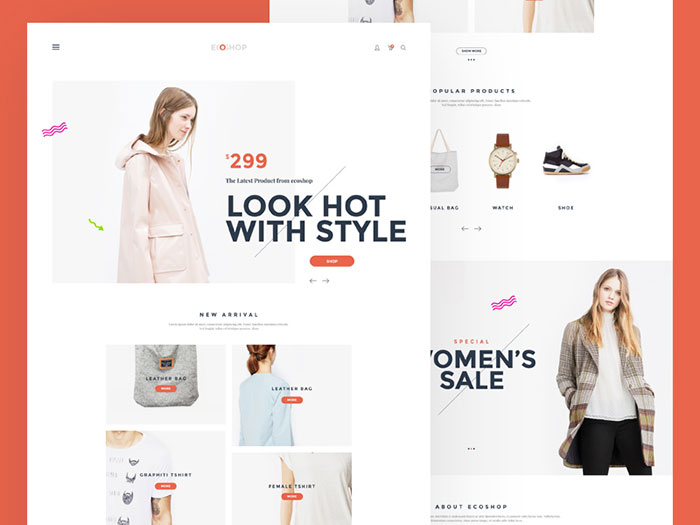
营销人员通常会非常重视接近导航处的图片、表单和按钮,而这些地方你应当放置最重要也是你最希望用户看到的元素或者内容。这样的设计可以从某种意义上提升转化率。 展示产品的用法
展示产品的实际使用方式能够让用户产生预期,催生购买的欲望,让潜在的买家的需求感更加明显,让他们清楚的看到拥有了产品或者服务之后,生活得到了怎样的提升,工作得到了怎样的支持。所以,在最适宜的场景中展现产品最强大的功能,这样的图片对于产品展示相当有必要。 谨慎地选取图片展示位
总的来说,图片对于电商类的网站非常重要,网站不同的位置有着不同的属性和功用,图片的展示应有其相对固定的模式,构成逻辑,这样不仅可以让潜在用户在浏览过程中获取更多细节并“产生需求”。许多完整的失败之处在于,产品图片的展示方式太过于零散,过多的空间间隔使得转化率低下。 考虑使用360无死角展示
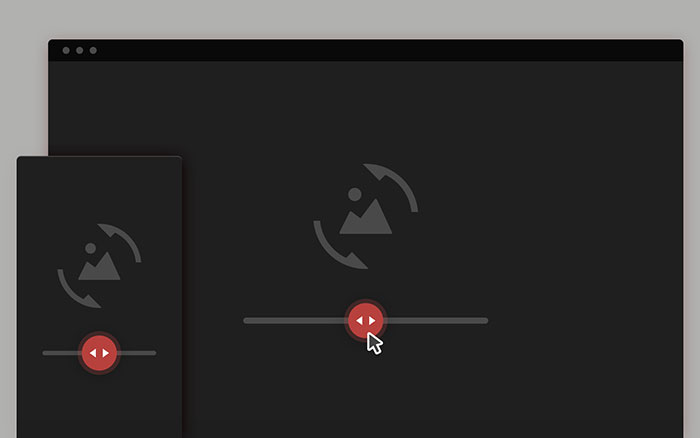
实际上随着HTML5等新技术的涌现,电商网站已经可以使用一些全新的技术来呈现产品了。360度全景展示已经不再是难于实现的梦想,许多网站已经开始使用这一技术了。 用户可以在一个区域当中浏览到产品的全部细节,卖点可以全方位展示,这样的展示方式无疑是豪华的。 结语
图片的作用无疑是至关重要的。而网站图片的使用也应当是周期性的调整和更换。设计之初可以使用占位符,但是图片本身和内容一样,也是需要有针对性、目的性地进行设计与规划。 【技多不压身的设计师才有高薪资!】
原文地址:designyourway
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论