必备技能!专业的网页风格指南应该如何制作?

扫一扫 
扫一扫 
扫一扫 
扫一扫
规范化设计下的网页,通常都会有系统的网页风格指南。如果你想确保你的网页设计能够更加一致,并确保每个参与者和使用者都能在规范的框架内设计、开发和使用,那么风格指南的存着就相当有意义了。 既然我们要设计风格指南,那么它当中应当包含哪些信息呢?又是如何确保别人能够遵循它的标准,让设计和体验保持一致呢?今天我们就来聊聊这个话题。 品牌概述
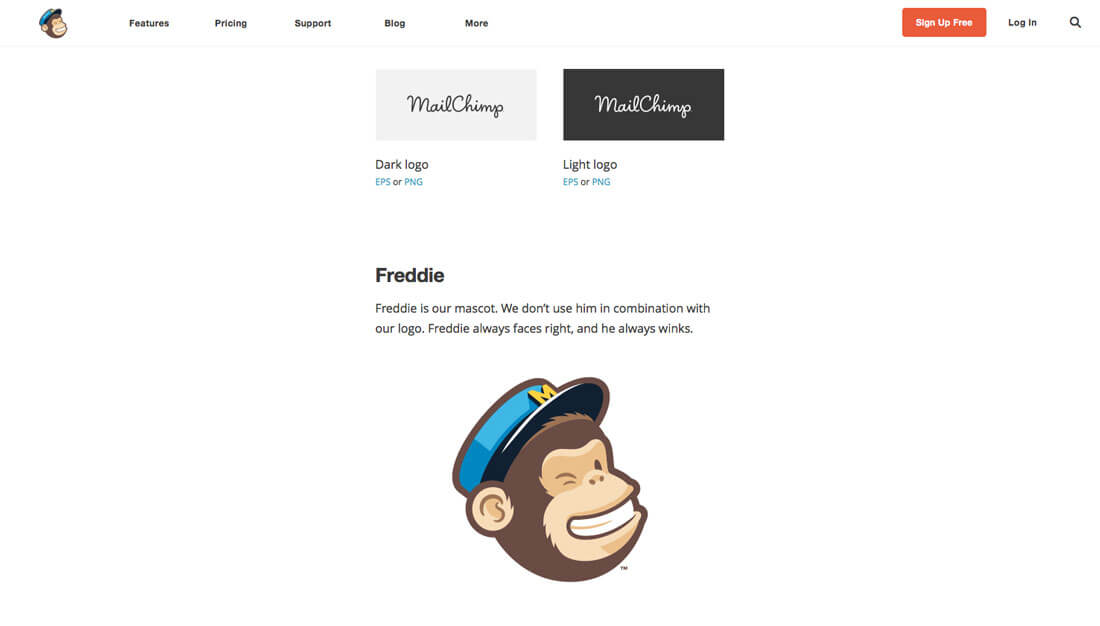
如果你从未做过风格指南,那么从头开始创建一整套风格指南绝对是一件相当吃力的事情。新手上路最好找一个自己偏好的风格指南作为参考模板——MailChimp 的风格指南就做的相当不错,还符合CC许可。 绝大多数的风格指南是由两个部分组成的:
准则的两个部分其实是同样重要的,并且贯穿整个风格指南。将不同的元素整合到一起就能够构建出拥有足够的识别度的品牌形象,每个品牌、网站其实都会有差别的。当你准备为你的文本和视觉挑选色调和风格的时候,你和你的用户也应当纳入到整个体系当中来考虑。 在制作品牌识别的时候将用户和利益相关这纳入思考,品牌当前的设计是否是他们想要的,是否为他们所期待?是否将所有因素都纳入思考?用户是否有与之进行交互的欲望? 语气与语调
来源:Mailc 虽然风格指南中视觉占据着最大的比重,但是文案中的语气与语调同样是非常重要的。它们是品牌、网站的“身份”的一部分,它们决定了与用户进行沟通的方式,是正式还是休闲,是冗长准确,还是直白清晰? 你的风格指南在表述上应当和网站的文案以及风格保持一致。这可以让你的团队对设计的预期更明晰,对于表述方式对于品牌形象的影响有更明确的认知。 所以,你同外界耐以沟通的每一个文字都应当保持一致的语调和语气。重新回到 MailChimp 这个案例,如果你仔细审读会发现他们同样力图通过语言来构建独特的品牌形象。在风格指南中提及他们的吉祥物的时候,他们是这么说的:“Freddie 是我们的吉祥物。我们并不会让他同我们的logo结合到一起,Freddie 永远向右看,也一直向你眨眼。” 规则和用途
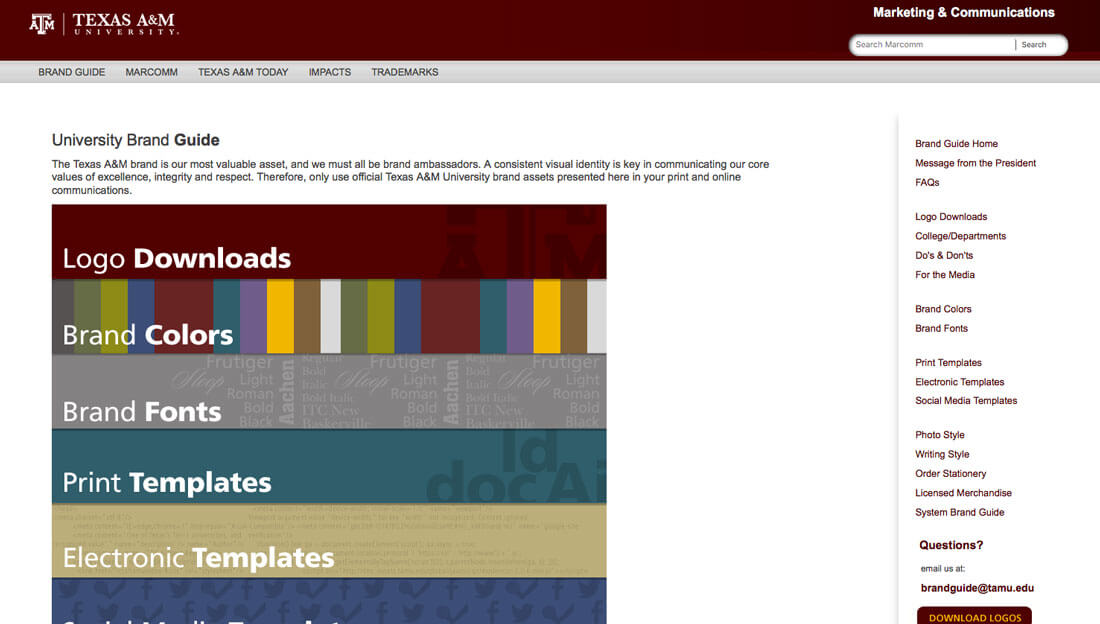
来源:Tamu 风格指南就是你所设计的“剧本”。相比于强调“规则”,“剧本”的说法是不是更加亲切呢? 风格指南应该详勾勒出什么时候、什么地方分别应该使用什么字体、什么色彩以及样式,并且以简洁移动的方式表述出来。下面是清单:
简单而具体的概念
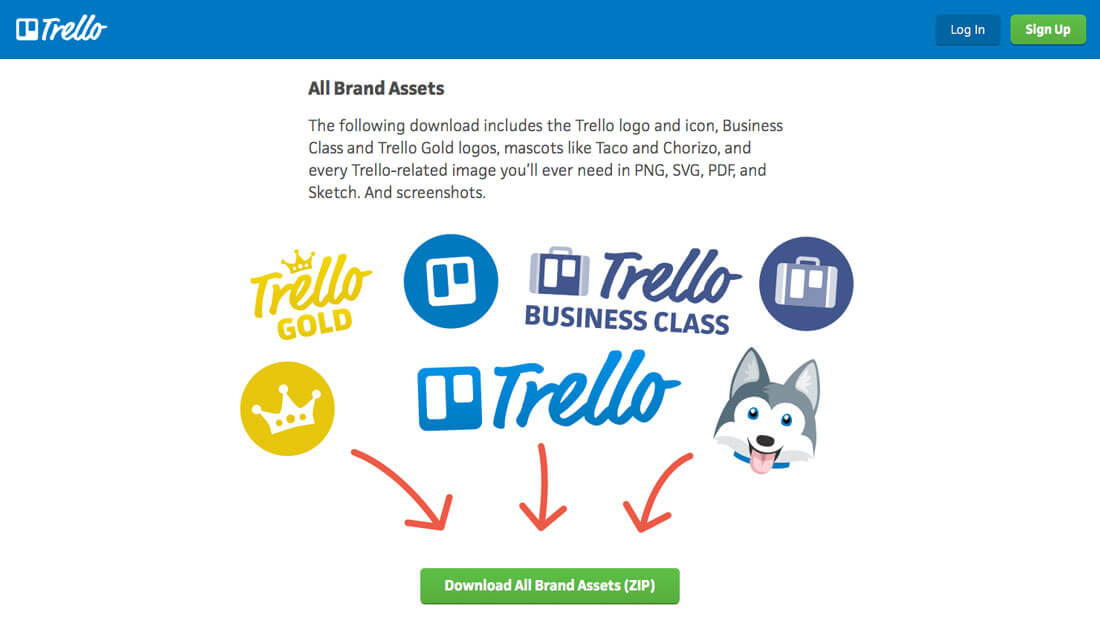
来源:Trello 接下来要进入关键的环节了。当你终于把上面说的那些信息都搜集全了之后,需要将他们打散、重组,组织成简单、具体、可执行的概念。
示例和代码片段
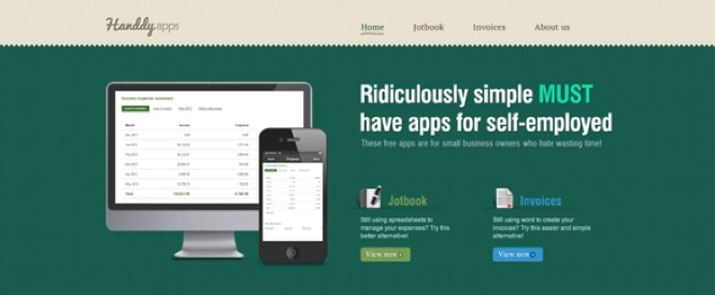
来源:Handdy 你的样式指南无论是印刷的、电子版的还是基于网页的文档,它都应该包含可用的工具和素材。其中最关键的就是使用案例,以及哪些事情可以做,以及哪些事情是被禁止的。你可以将重点放在品牌的视觉展现上去。 随后,你可以将易于访问的部分制作成为列表,并且根据使用频率创造一个所有团队成员都能访问的素材库,这个素材库最好是先在本地存储,便于访问,并且其中的素材和文档能够随着项目的推进而更新。 之后,提供一系列基于云端的软件列表(提供链接、登录信息等),将素材提交到云端,并且包含相应的字体包、Logo、图片素材。这些文档和素材应当被合理地组织整理,当其他成员访问的时候,能够根据组织逻辑找到相应的文档、工具或者素材。(本地、云端还有备份都应当有条理地组织好) 涉及到样式和特定功能的开发的时候,应当创建代码片段列表,确保前端人员能够快速调用,尤其是那些最常见的部分,应该在最容易访问的共享位置,方便每个人访问和调用。 最后一点,就是一定要记得更新。当文档、素材确定要改变的时候,确保本地、云端的文档与素材都完整的、即时地更新。 风格指南的实施
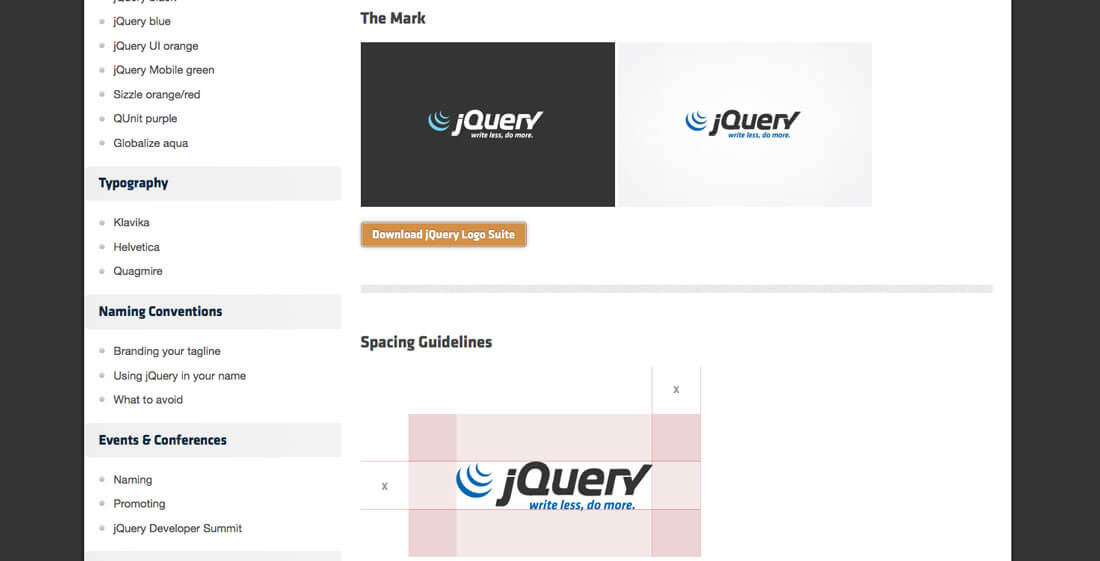
来源:jquery 最后的一个问题终于来了。那么到底要如何让人们遵循风格指南中的规则呢?如果你的风格指南设计的足够有条理,概念明晰,要求明确,条理清楚,那么这套风格在规则上至少有了扎实的基础。 简单直白的语言能让读者更容易理解、关注,像设计网站一样慎重对待你的风格指南才能让它具备可用性和易用性,这样一来,用户会在不自觉中按照你的规则来推进。 作为一个网站的风格指南,它本身并不是静态的。你应当留下足够的空间来供团队其他成员完善、添加内容,确保它的灵活性。同样了,风格指南还应当有一个“管理员”,管理员用来批准修改、掌控修改,统筹整个体系。 【技多不压身的设计师才有高薪资!】
原文地址:designshack
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论