网站后花园!9个小技巧帮你打造优秀的「关于我们」页面

扫一扫 
扫一扫 
扫一扫 
扫一扫
@惜可若己 :「关于我们」页面是让网站访客能联系你,以及了解公司团队成员的一个重要入口。今天这篇好文整理了9个创建优秀「关于我们」页面的设计原则,适合新手学习/查漏补缺,来收。 这儿有两组优秀案例让你边看边学:
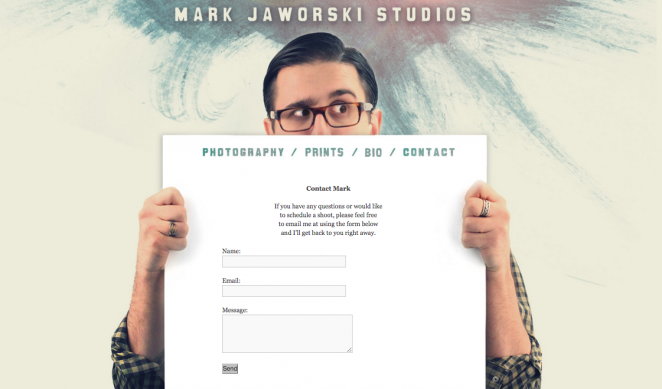
1、让访问者能轻易的联系到你 在某些情况下,访问者可能会有更多的问题或想要了解更多信息。通过将你的联系方式直接放在该页面能帮助用户非常容易的联系到你。 如果你提供了多种联系方式并将其放在了一个单独的页面,那么请保证用户至少在“关于”页面能直接链接至该页面。
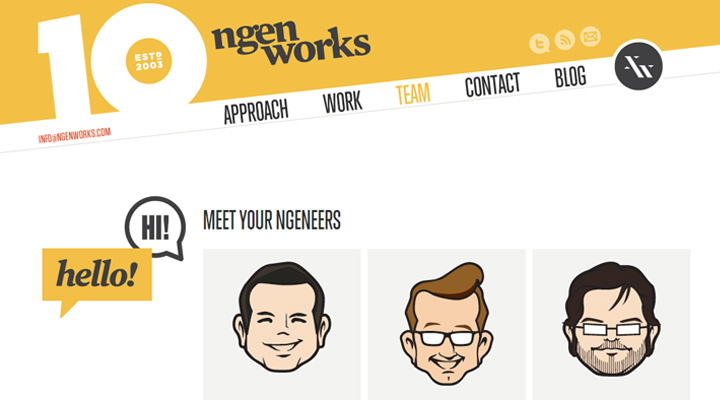
2、告诉访问者你是谁 最好放置一张你的或你团队的真实照。这能让那些好奇的访问者了解到你的网站背后是有一群真实的人为之付出的,并非机器程序。 一定要避免使用那些在网络上找来的西装革履的人物形象,这毫无价值所言,用户又不傻。 来看一组优秀案例你就懂了:《做好团队建设!50个展示团队成员的网页设计》
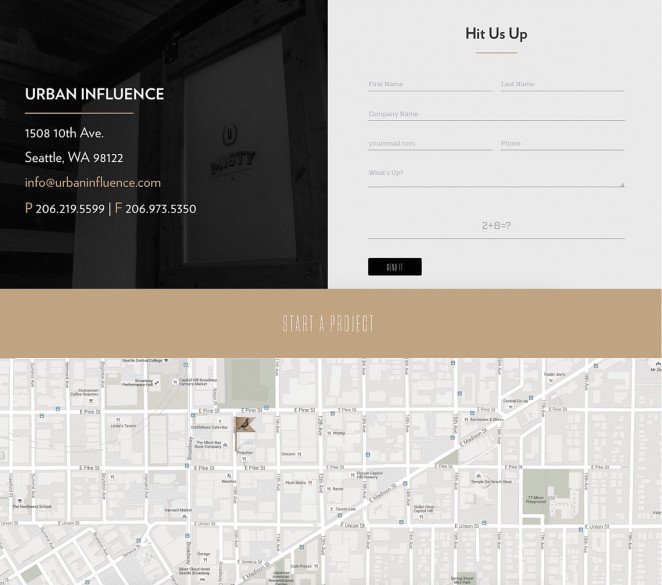
3、不要给用户毫无意义的冗余信息 “我们致力于通过出色的性能为客户提供卓越的价值以及提供世界知名服务从而成长为业界第一...”,诸如此类陈述可适用于大部分的企业。但读者更想要了解的是你本身和你的企业,并非这种口号式的目标,因此,别再拿这种信息浪费用户的阅读时间了。 4、易于浏览 用户访问“关于我们”页面是希望快速的了解到你的相关信息,但如果你的信息排版也好,样式也好并不利于阅读,那他们可能需要阅读所有内容去找到他们在找的关键信息。 因此最好把页面内容合理分块并标明易于理解的标题从而让用户的阅读过程变得轻松。 5、告诉用户你在哪儿 让用户知道企业或网站站主所在的地理位置是增强可信度的一个非常简单的办法。你当然可以只写明自己的地址,但最好还是考虑下放置一个地图模块。 虽然这个地图可能并没有什么实际作用,不会有用户真的有兴趣前往你的实际所在地,但毕竟作为一张图片来讲或多或少都能增强纯文本的表达力。
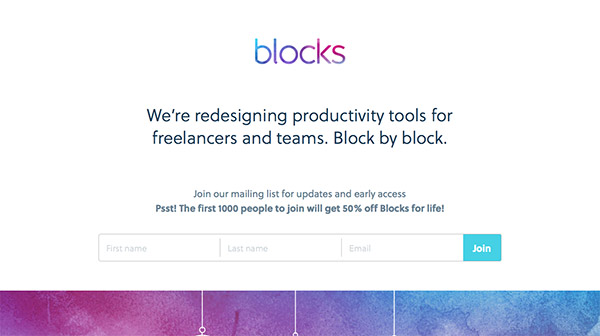
6、引导用户行为 当用户浏览了你的“关于”页面后,不妨给他们一个继续跟你的站点发生点什么的选项。比如让他们可以订阅你的博客、注册账号使用你提供的服务或者购买你的产品。无论提供哪种选项,都尽量确保把它放在最起眼的地方。 当一个用户访问并阅读“关于”页面的时候,这种行为往往表现了其潜在的兴趣,你要考虑趁机会使他们能够轻易的与你或你的网站进一步发展关系。 7、向用户展示你的特色信息 展示你的优势以及为什么你有能力做这样的事情。这就给了人们一个投入时间信任你的理由,从长远来看,他们可能向你投入个人信息和金钱,因为这种信任关系。 8、直白的告诉用户你是干什么的 想象一下一个用户是首次访问你的站点,还不了解你是干什么的。那么不妨在正式介绍你究竟有何独特前,先使用一段简短直白的表述,例如“我们是一个出版集团...”、“属于发烧友的扬声器公司...”、“全职博客主...”。
9、告诉用户为什么你在做当前的事情 通过描述为什么你在做在做的事,你能清晰的向用户传达是什么能让你独一无二。这是把你区分于一大堆竞争者的一个方法,同时能够向用户传达出你的服务理念和价值观。 10、你的建议和想法? 如果你有任何针对如何创建出一个优秀的“关于”页面的想法和建议,欢迎留下评论。 「超实用的UI设计自学指南」
原文地址:baymard
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论