用好这四个元素,帮你做出高大上的电商BANNER(附技巧及神器) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
@ChiNa_威海_山岩 :一个电商Banner 由不同的元素(背景、主体、文字、装饰)构成,如何运用好这四个元素,就成了一个Banner 是否优秀的关键。上篇我们聊了背景和主体两部分,今天继续下集文字和装饰部分,超多案例,内附修图技巧,干货多多,别错过咯。 上期回顾:《用好这四个元素,帮你做出高大上的电商BANNER(附技巧及神器)》 往期电商设计好文回顾:
三、文字文字在图片应用中有三种比较常见的形式——文字为主、图文并重、文字为辅。 文字为主和图文并重的图片大体有两种表现形式——排版为主、特效为主。而以文字为辅的图形因为文字不需要太过突出,多以排版形式为主。极少使用特效去影响主体。
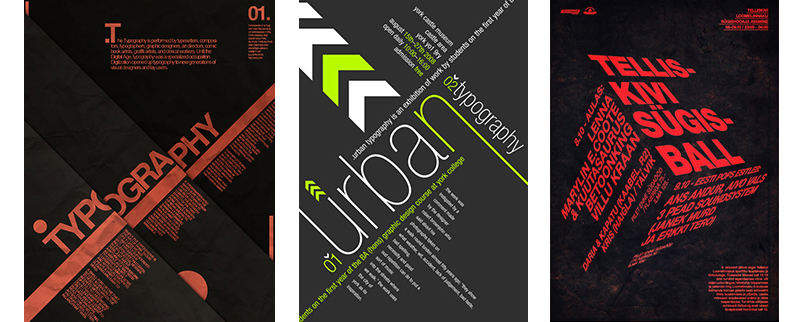
↑ 文字为主——排版为主 (想要突出文字,但文案字数过多,又不想单调排列的时候可首选)
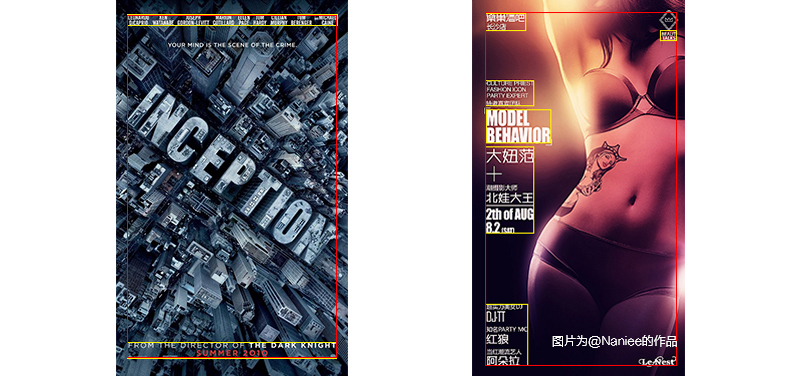
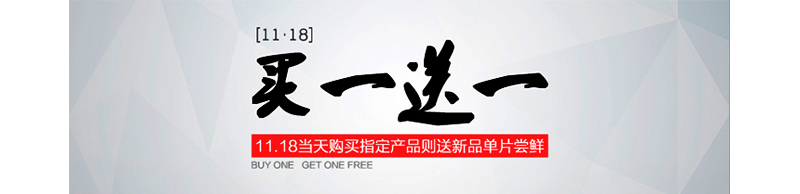
↑ 文字为主——特效为主 (想要突出文字,并且具有明确的主标题,文案字数较少的时候可首选)
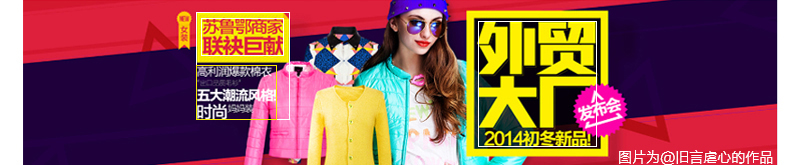
↑ 图文并重——排版为主 (图片跟文字都要兼顾,尤其是电商领域极为常用)
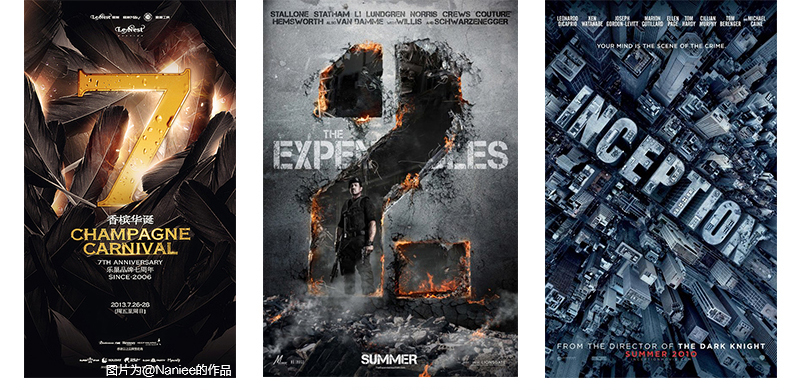
↑ 图文并重——特效为主 (想要突出表达某一文字,但又需要融合场景或产品,需要较高的技术能力)
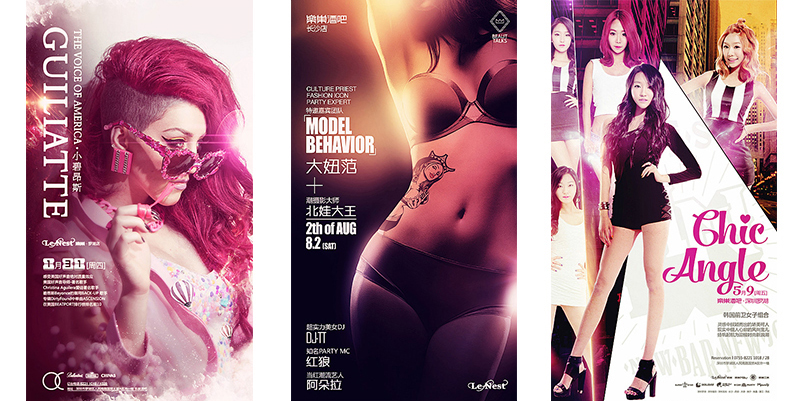
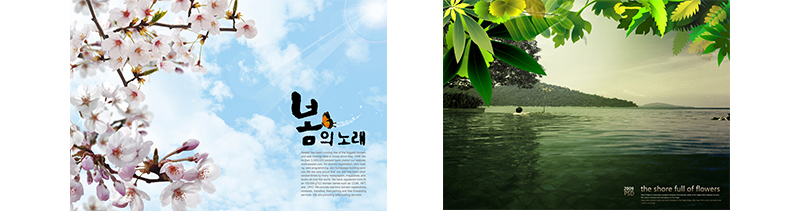
↑ 文字为辅 (以图片为主,往往是满版形式,文字作为辅助在图片四周分布,不会使用夸张的特效) 下面方法来了:很多朋友在做文字的排版时总觉得自己的文字非常别扭,但又找不到合适的解决方法,其实文字的排版,简单来说只需要注意以下两点即可——团结性与对比性。文字在应用中大部分情况下一定不是单个存在的,而会以一种组合形式出现,而通俗来讲这个文字的组合就好比咱们身边的朋友圈。 团结性——好朋友肯定是团结友爱,激情四射的 团结性通俗来讲就是各种大小文字集结在某个集体里,我们在做文字的时候需要做的就是让这群家伙在一个合理的限定范围之内各种抱团,大部情况下这个限定范围可以用一个矩形去表示,我们从下面的例图中每种选择一个来看。
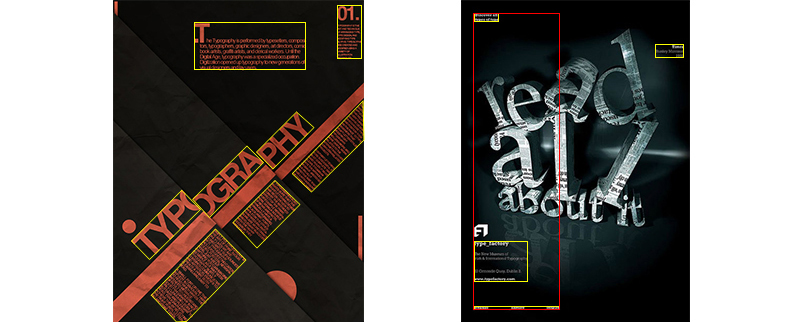
图1:排版为主的文字必须注重团结性(左) 图2:文字特效海报中也要有团结性
↑ 条框中的文字不仅要注重团结,还要尽量居中
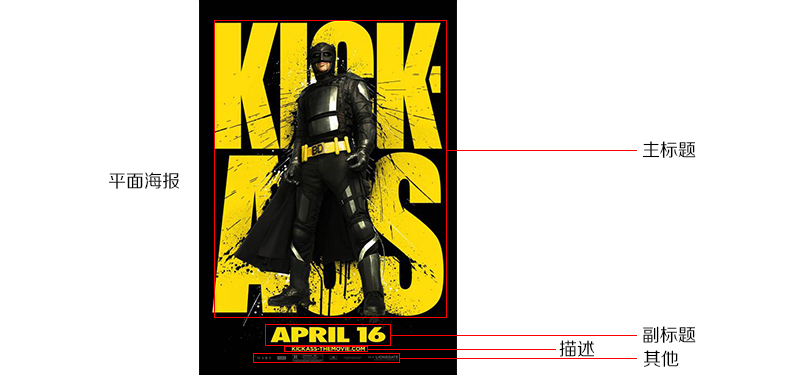
↑ 大范围的抱团也是图片中不能缺少的部分 在制图过程中我们不要吝啬参考线,尽量让图片中的文字元素找到集体感,让团结的爱不仅在小范围内传播,也要扩散到更广阔的大集体中,这样画面才不会丢失整体。也许你现在回头去看你的一些作品会发现很多文字在散兵游勇,单独作战,而只需要简单的几条参考线,你就会发现团结的力量是多么的伟大。 对比性对比性是文字排版的核心,没有对比的文字看起来呆滞死板,而又了对比之后的文字会更具有观赏性和灵动性。而跟我之前提到的人的体貌性格特征一样,文字的对比用来用去也无非就是那么几点:大小对比、高低对比、粗细对比、颜色对比、松紧对比。 有的朋友又会问,那这些对比我即便是知道了但是也不知道怎么用好啊,其实这个也是很简单的问题,就根我们身材各异的人,总归能买到合适的衣服一样,在大部分情况下这些对比也都是有规律和方法可循的。首先我们需要了解在我们团结友爱的文字集体,主要由主标题、副标题、描述、正文、其他几位成员组成的。 在文字形状部分,主标题就像个别领导,膀大腰圆,所以会比较大,比较粗;而副标题由于长期跟领导混所以也会比较大一坨,但是要突出领导的地位还是会收敛一些;最后就是描述部分,描述就好比职员,肯定是不可以抢领导的风头的所以会跟领导完全相反,又小又细;而正文就好比平头百姓,都是比较平平凡凡,但是可能会有个别领导眼中的“愤青”会在百姓这个集体中做出一些反常的举动;其它其实是最可怜的,用时下比较流行的说法就是临时工,有时候需要在那个位置上,而有时候可以直接去掉。而颜色不符,往往都是主标题占据主导,要么最亮要么最暗,其余的文字颜色都要配合主标题的颜色进行挑选和更改。 当然,部分图片可能会有好多个领导班子、县长、市长、省长......说了这么长了,我们用图片去明确下这种关系:
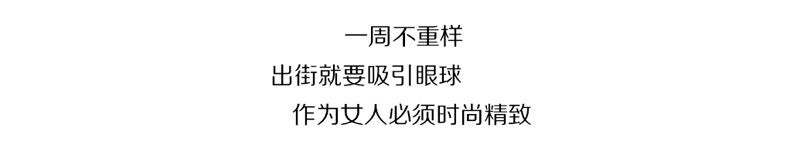
上图为了节省时间我就不一一标注了......大家应该能感受到。 如果看到这里,你还是觉得对于文字的排版无从下手的话,我提供一个简单的方法,虽然死板但是不会出现太多的错误,以后可以在这个基础上不断完善、不断提高。以电商banner为例,我们的排版可以围绕主标题的字数多少,来运用两种方法,当然电商中段落数量尽量不要少于三句/超过五句,如果不够三句,可以把其中觉得是主标题的那段翻译成英文字,现在翻译英文方式很多,而且也没有必要害怕对不对,没有人那么闲跟你在英文对错较真。 如果文案过多,也不要紧,我们可以把除了主副标题以外的文案都当做是描述来处理,方法后边我会去讲,我们先以这三段话做例子: 01、一周不重样 首先不要考虑那么多,直接在画布上打上文案:
比如“一周不重样”是主标题(主标题字数少),就要选择一种又粗又大的字体,一般这种字体。选择另外一段作为副标题也应用这个字体,最后剩余的一段选择细体。如果你能在这个时候考虑到女性要用柔和的字体,男性可以使用刚硬的字体就更好:
在文字两边建立参考线,并将文字以参考线为基准ctrl+t两边对齐,记住要按住shift保持等比例,并保持每两句话之间的间距一致:
根据主次将文字颜色进行细微调整,但目的是要让主标题更突出:
最后我们可以在这个基础上咋进行微调,比如增加一些形状进去增强设计感,改变某个字的颜色显得俏皮,拉大某几句之间的间距使排版灵动,增加一些其他的文字元素丰富内容等等,其实方法变来变去真的就是固定那么几个,只是看你平时怎么去积累他们,并且在使用的时候注意好对齐、居中、对比等细致的问题。还要补充一点是英文字母除了特殊情况尽量使用大写,以保证高度是一致的,文字要团结~嗯!
主标题字数较多的情况,方法与上面讲的大体相同,只是对齐方式可以使用左右对齐或中心对齐。还是上面那三句,我们该用出街就要吸引眼球作为主标题来排列,我省去中间的步骤,直接看最后的结果,大家肯定都能看明白:
由于我觉得很重要,这里再提一下关于文字使用中需要避免的三个问题: 01、字体的选择: 很多朋友没有很强的做字能力,所以经常会使用现成的字体,但是我们一定要搞清楚文字所在的环境,去找到合适的字体,比如很多人爱用的霹雳体,如果是比较喜庆的场面,你用这种字体做文字肯定在效果上失很突兀的,在比如比较正规的,严肃的场合,用一些娃娃体,少女体,也肯定是驴唇不对马嘴。 比如:
02、字体的种类: 一张图片中不要使用过多的不同字体,这样不仅会让主次不明确,而且也会显得特别乱,最好把字体数量控制在3个内,既有变化,也不会很混乱。
03、字体颜色: 有些颜色过于艳丽的海报往往会让用户难受的要死,一般情况下看几眼就不会想再看下去,颜色使用不当会让眼睛疲劳,甚至会影响观看者的情绪。
对于上面部分对您造成的一切不适,本人概不负责~~ 关于文字特效的部分一两句也不可能讲明白,也会在后续的教程中提到,这里就不在说了。 四、装饰装饰元素在图片中不一定必须出现,但是一旦出现就要让画面变得精彩起来,很多人可能会对装饰元素感到迷茫,也不知道如何去应用才会合适,希望接下来的文章会让你改变这种在状态。 装饰元素大概分为以下几种——文字特效、光效装饰、几何形状及线条装饰、实物装饰。
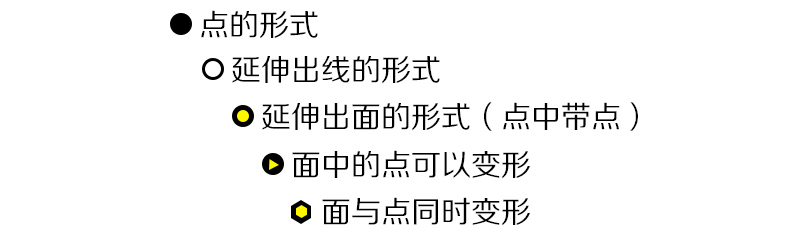
↑ 文字装饰要与正常的文字排版区分开,一般用来装饰的文字很多情况下我们不会去看它写的什么,甚至都看不清它写的什么,它仅仅只是为了装饰图片效果而放在那里的,在电商描述板块和拍摄影视类作品比较常见。 光效装饰与我们上期提到的光的应用基本雷同,这里不去纠结,不过在这里我需要额外说点题外话,很多人愿意跟别人要素材,我个人是这么理解素材这件事情的。只有自己亲手下的素材才是自己的素材,该用的时候你能想起来你素材库里面有这么个东西,能真正帮到你,况且在你寻找某一素材的时候,可能会找到其他更让你灵感的东西(至少我很多时候都是会遇到这种情况)别人给的素材,顶多就是你的素材库多了一点东西罢了,很多都是记不住的,到底该用的时候你还是不知道你原来有这么个东西。素材库这种设计师的命门,不是用来跟人比较你自己有多少多少G的素材,而是让你作图的时候更灵活、更方便,请记住!那是你的素材库。 作为一个设计讲师,很多时候对一些设计师的小陋习愿意多说点东西,如果冒犯了个别朋友,请您谅解。 几何形状及线条:是装饰中比较常见的一种效果,应用起来更多的是点线面的结合(或者叫填充与描边的结合)难点不是怎么应用而是怎么去想,我在这里提供给大家一种思维方式——从简单到复杂,学会联想。以点为例,一段话的前面可以放一个点作为小装饰,那么这个点我们就可以展开更多的思维:
图片中的点大部分时候还是与线配合使用,把上面的联想再应用到点线结合上。
面的应用平时可以多做画形延伸的练习,比如画一个圆,然后不断对这个圆进行补充和修改,不仅能开拓思维也能在平时作图中作为参考。
晶格化效果,也是比较常用的面的形式。晶格化软件网上貌似很多,但是我都没有用过,所以不在这里做误导,我个人平时有三种方法做晶格化的东西。 01、素材应用
02、通过滤镜——像素画——晶格化(PS本身的晶格化效果不是很突出,但作为晶格化背景来说还是可以接受的) 首先我们做一个渐变,颜色不要太深:
使用晶格化命令,数值自己拿捏。
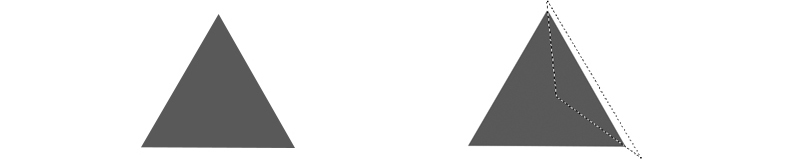
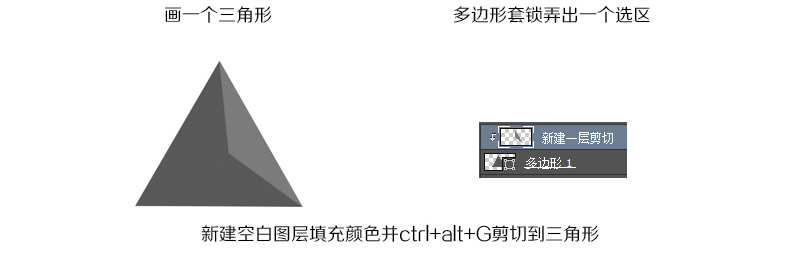
03、制作小范围的晶格效果的时候通过剪切蒙版去完成:
重复以上步骤,只是新图层建在下方:
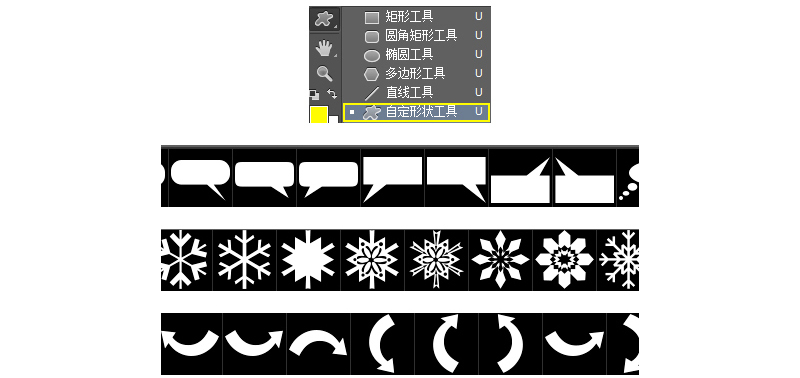
想要改变颜色可以建组后,剪切一个色相饱和度调整图层,并勾选着色即可。 通过3D手段也是很容易做出小金格效果的。 还有就是自定义形状了,一些常用符号、箭头、对话框,条框等等都可以通过下载得到:
说了这么多我们看看一些案例中几何形状及线条的应用:
SoHappy是我非常欣赏的设计师,想提高banner水平的朋友可以多去学习他的作品:《从这四个方面挑选图片素材,可以提高电商设计的出图质量》 实物装饰是很多图片常用的手段,实物装饰没有太多的难点,只是积累了一定的素材基本都可以完成,我在这边说一说实物装饰的几种常见用法: 01、装饰元素出现在画布边缘并且不显示全貌,既能保持画面不空洞,又不会太过抢主体;这种手法需要注意虚实变化,多用高斯模糊做一些虚化,效果会更加明显。
02、画面中应用若干实物装饰点缀,丰富画面的同时让画面的主体更明确。(我们要搞清楚主体跟主题的区别:主体是某个物体,而主题是画面所要表达的含义,两者截然不同的)。
△ 画面中使用诸多中国元素的实物素材,体现中国风主题
△ 画面中使用诸多装饰元素的团元素,体现装修节主体 03、使用实物散落效果是非常主要的实物元素应用手法,通过实物的虚实散落来影响整体画面,这种方法不需要散落数量的多少,而是需要注意大小变化,虚实变化,角度变化等,而且最好有部分散落物是超出画面的,以增加整个图片的延伸感。
虚实效果通过高斯模糊、动态模糊完成即可。
关于设计元素的构成与应用方法讲到这里,两篇一万多字的长文,能对大家有一点帮助我就灰常开心了~ So Thanks~ 欢迎关注微信公众号:三根设计骨
「本月最值得阅读收藏的完美像素使用手册」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论