不抠图不合成,教你快速做出一张高格调的Banner设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
@TTTing1 :工作后经常有人对我们说做设计一定不要直接用图片,一定要抠图,不要偷懒,不抠图是做不好设计的,可是到后来我发现有些Banner设计即使不抠图,也可以做得很好看,谁说做设计一定要抠图? 因为我在之前的文章里已经非常详细地讲解了平面构成和色彩构成的知识点了,所以在后面的文章里我不会再过多的在这些方面做文章,最多只是会提一下,毕竟每篇文章的篇幅有限,所以有些内容我不会重复写了,当然如果大家想继续了解这方面的知识可以点可以回头去看我写的这两篇文章:五大步骤细说Banner图设计之平面构成的奥秘/六个步骤细说电商banner图设计之色彩的奥秘。 接下来进入我们今天的话题:不用抠图不用合成,教你分分钟搞定一张高格调的Banner设计!~ 1/我为什么要做这样一个主题的干货分享呢?记得以前上大学的时候听一位老师说做设计千万不要用渐变色,因为非常low,于是我就当教条一样一直记在心里了:“嗯,千万不要用渐变色”,但后来工作了几年才发现,渐变色也可以很好看,也可以很高端,只是要看如何去用而已;再到后来在工作过程中,有人对我说做设计一定不要直接用图片,一定要抠图,不要偷懒,不抠图是做不好设计的,可是到后来我发现有时候我们不用抠图,也可以做出好看的设计或好的设计,我就有个疑问:为什么做设计一定要抠图才行呢? 所以这次我们可以试着捋一下在不抠图的情况下可以怎么玩设计,看能不能带来一些启发,这次我也依然会以Banner设计来举例说明。 2/摄影与Banner设计之间的联系是什么?一般来说,如果摄影师和设计师能配合沟通一起去做设计是最好的,尤其当涉及到很多产品或模特拍摄的时候,无论是在电商行业还是在广告行业,前期都需要沟通好策划方向以及构图色调等,因为摄影部分的工作做得越到位,设计部分的工作量就越小,项目也越顺畅,如果摄影部分的工作不到位,到设计那一步就麻烦大了,有可能需要返工重拍或者花费大量时间精力去修改和调整,这样子就得不偿失了。 编者注:没时间没条件摄影?这些免费图库可以帮你!《帮你找好图!99%的互联网从业者都要学会的图片搜寻方法》 首先,商业摄影涉及到的工作内容和知识点有哪些呢? 比如,拍摄目的/创意策划/选道具或选模特/构图/配色/修片等
其次,Banner设计涉及到的工作内容和知识点有哪些呢? 比如,活动目的/文案策划/风格确定/选图或选模特/构图/修图/配色等
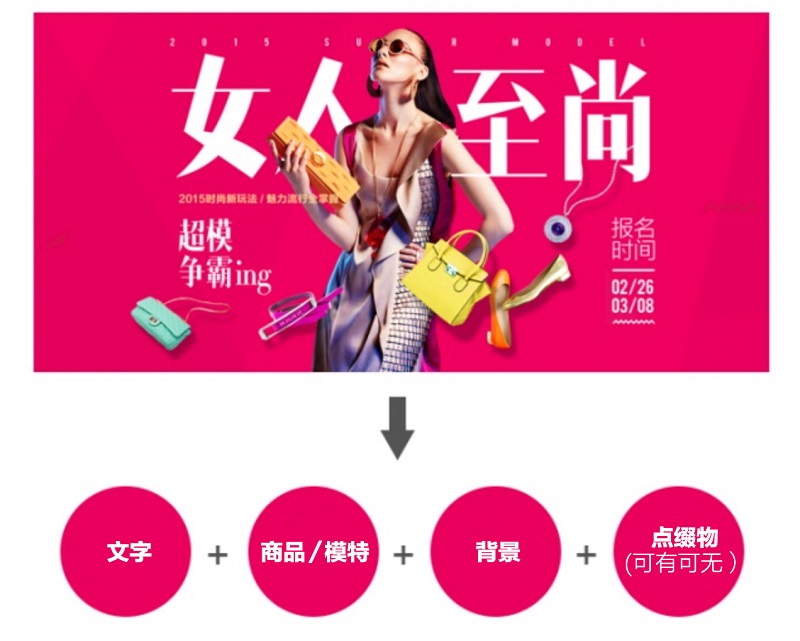
所以其实原则上来讲,摄影和做Banner设计是没什么区别的,摄影是把一堆东西放置在取景框里,最终出来一张照片,这个照片可以传递某种信息或情感,可以吸引到别人的注意或某种欲望和共鸣。 而Banner设计则是将所有的文案信息/产品或模特/背景/点缀物等,放置在一张画布里,最终出来一张图片,这张图片也是要传递某种信息或情感的,也可以吸引到别人的注意或某种欲望和共鸣。
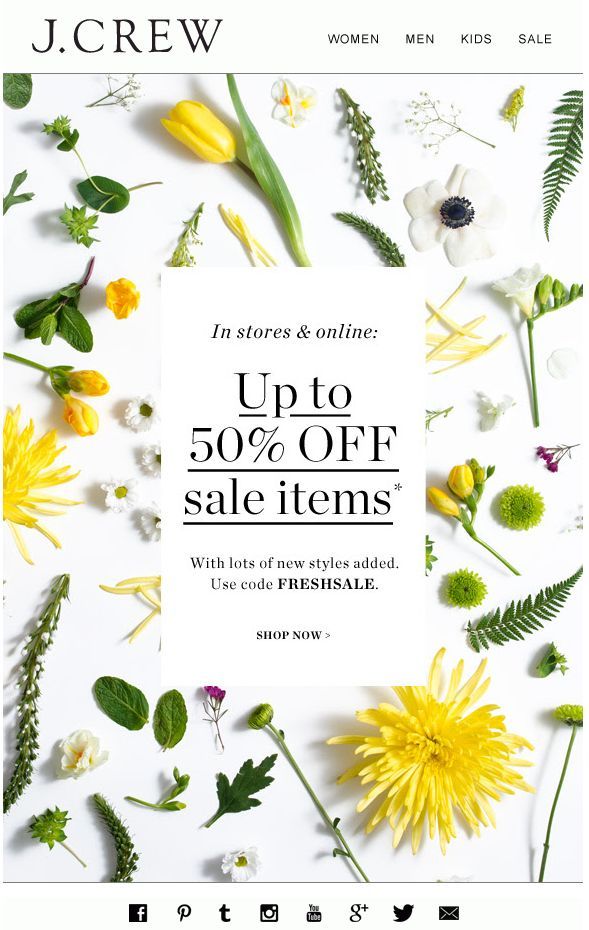
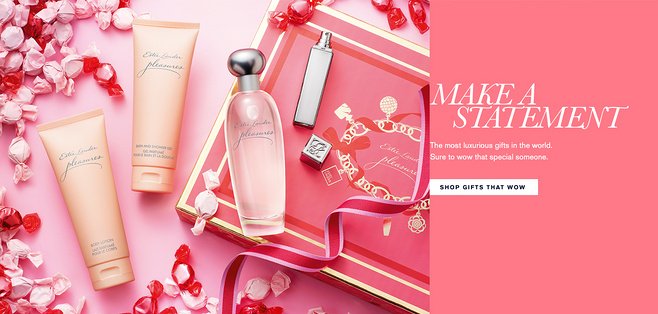
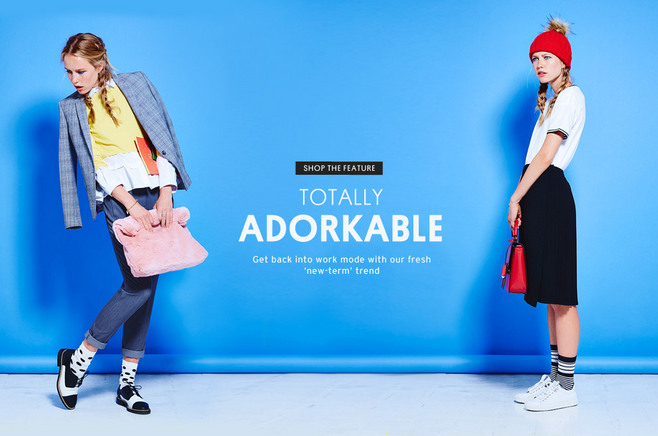
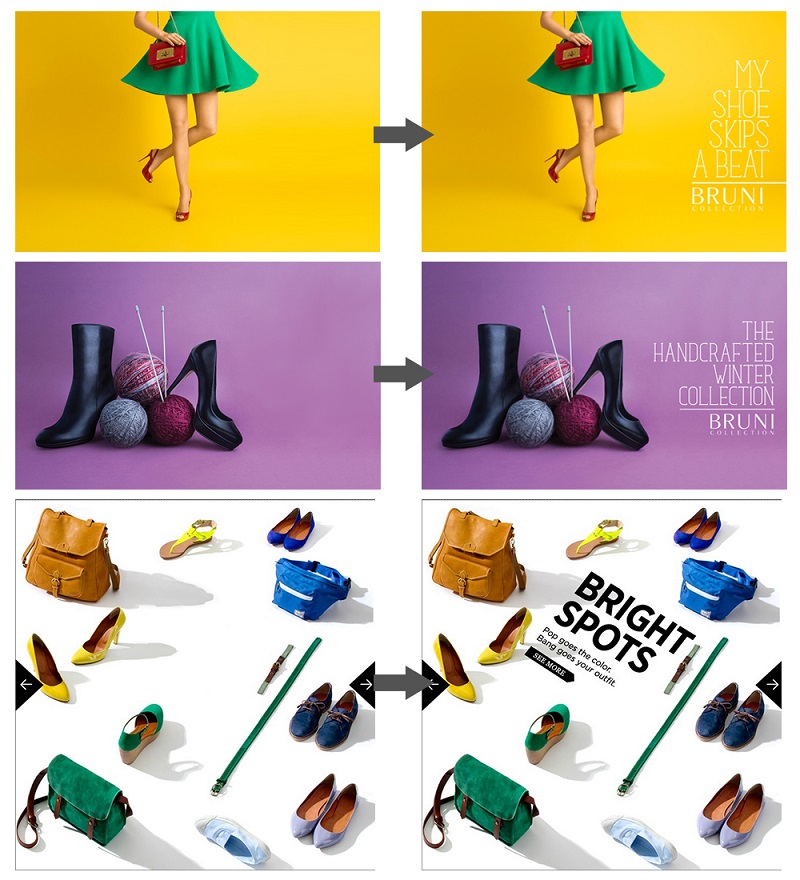
(是的,我又把这个重复了八百遍的图放出来了~~) 所以,我们其实可以将Banner视作是一张照片+几排文字。接下来我们先看几个示例:
还有我之前发过的一组日本的Banner图设计:
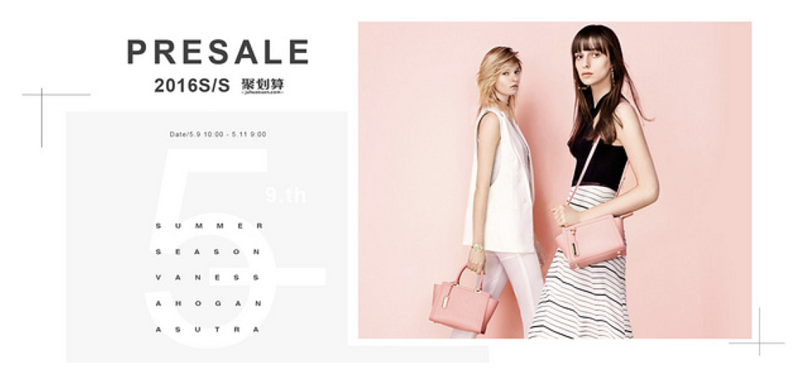
看完是不是觉得超简单?仿佛就是摄影师把图拍好,都不用设计师抠图调色修图什么的,设计师啪啪啪打几个字,一个Banner就这么出来了呢对不对?!!!~ 好了,我知道很多设计师巴不得每次做个Banner就跟打字那么容易就好了,那么这个其实也不是不可能,我们还是先来看下这类Banner都有些什么共同特点吧,我们先把它们摸个遍,哦不对,把它们先摸透彻~~下次我们也就知道该怎么做了。 那么怎么分析呢?我们主要从以下几个方面去分析: (1)照片类型 接下来我们一个个来看: (1)照片类型:从上面几个示例可以看出,其实基本上任何色调任何类型的照片都是可以直接加文字做出一张Banner,不过这种照片(加上文字后其实就是一张Banner)最好还是能简洁时尚点,讲求构图和留白,允许设计师有加文字的空间,更重要的一点是,照片中能有个主体,无论是产品还是模特。 我们可以将Banner文字去掉看下,如下图所示:
(2)适合的品类:服饰箱包/美妆护肤/珠宝首饰/奢侈品/母婴食品保健等等任何能拍成照片的品类都可以,因为这类Banner往往比较时尚简洁,所以任何允许将Banner做的比较时尚简洁的品类都可以。 (3)适合的活动主题:这种照片类Banner适合好几种活动主题,比如时尚类/森女系/日系/大牌新品上市等等不是特别火热低价促销类型的Banner设计。
不过如果你能将场景搭建得比较有热闹气氛然后直接拍一张照片,最后配合一些俏皮的文字其实也是可以的,比如下面这样的Banner其实都可以通过手工搭场景或3D建模的方式得到(这个话题方向我们后面再单独讲一下,如果感兴趣的话):
下面这个是今年京东618的某个活动Banner,虽然是用PS+AI做的,但是用手工搭建场景+摄影的方式或者3D建模的方式其实也是可以做出来的。
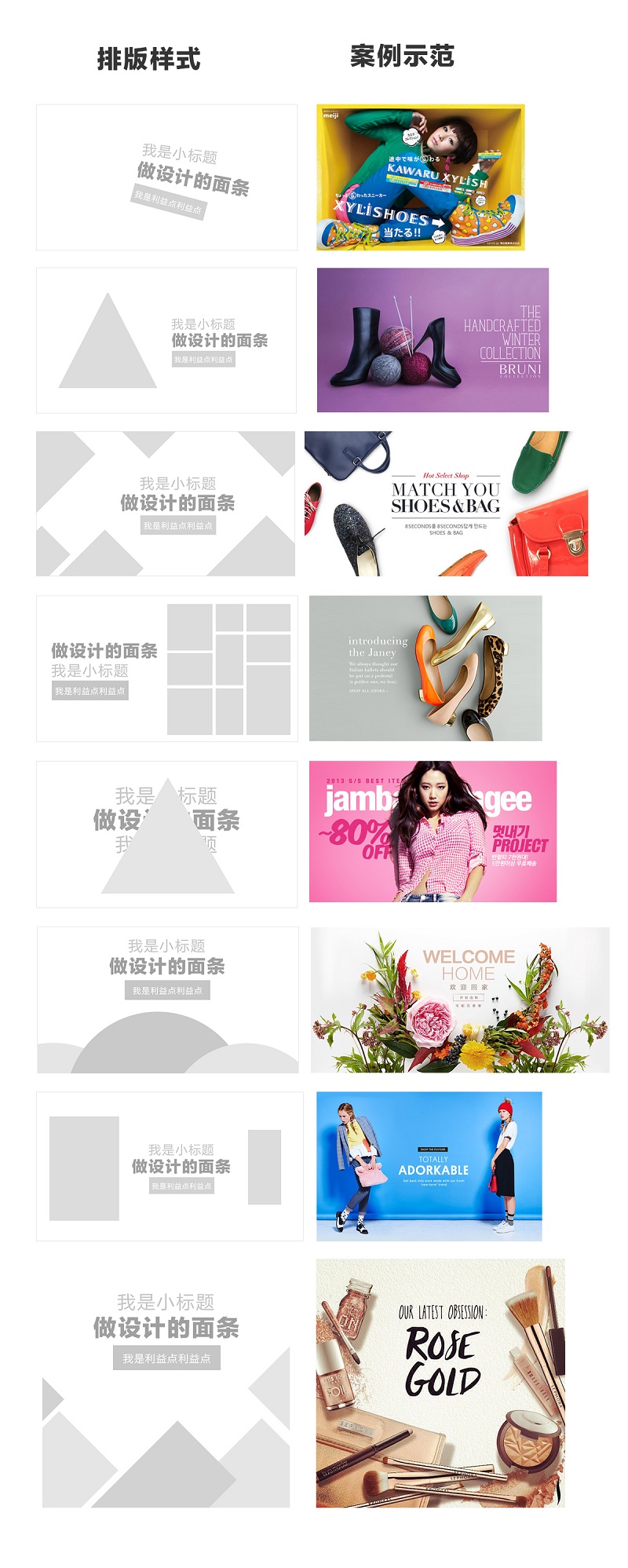
(4)排版样式:基本就是左右排版/上下排版或剧中排版了(其实说实话不管怎么样排版都可以,拍的时候给这张照片足够的留白空间就好了即使不留白也可以通过加蒙层或者虚化的方式添加文字),下面我给大家演示下:
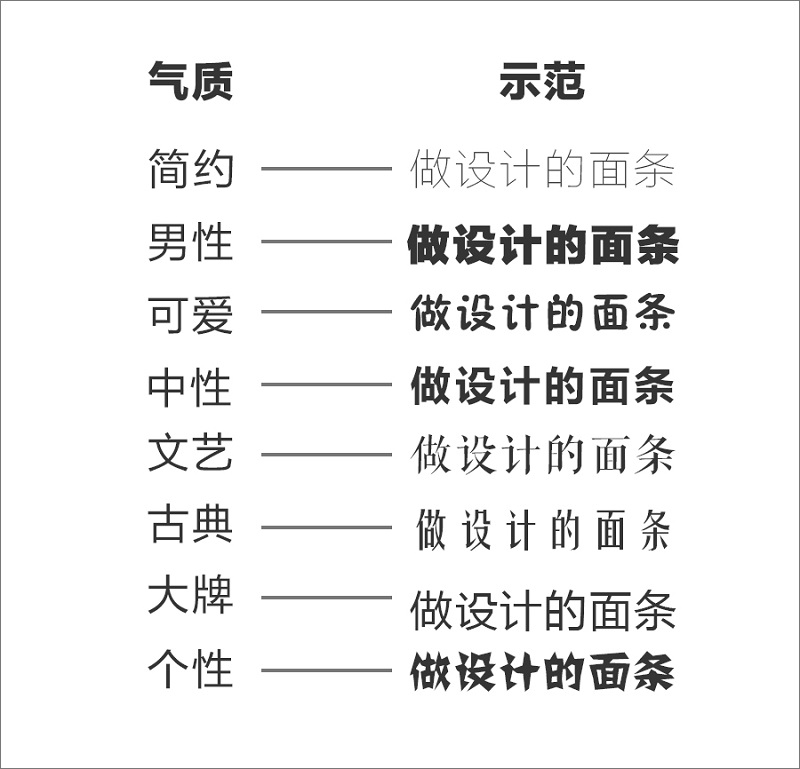
(5)字体选择:字体是分气质的,字体的选择跟Banner的气质其实也是有关联的,比如女性化的字体会纤细瘦长一点,男性化的会粗犷尖锐一点,中性化的字体适用范围会比较广所以不会有太明显的倾向性等等,大家可以简单看下下方的示例: (更为具体的教程可参考这篇:《不会挑选字体?来看看字体的7种类型及特点》)
当然还有英文手写体在我们的Banner设计中也常常会用到,会让画面更加时尚随性,如下图中的英文字体enjoy:
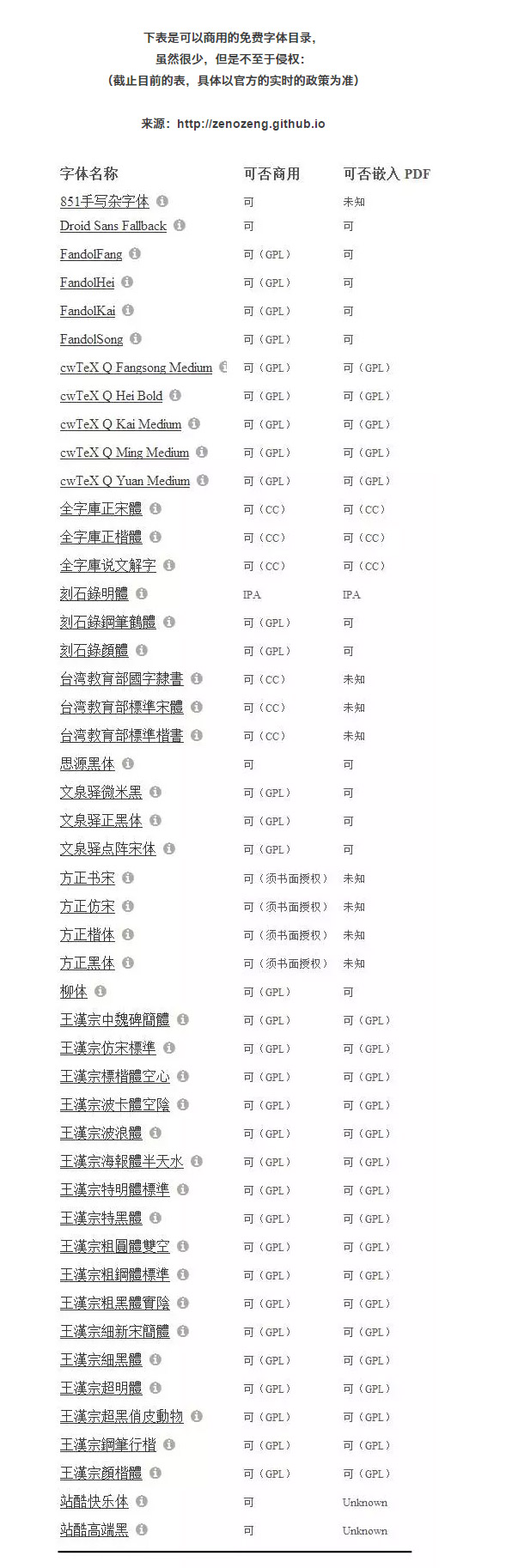
不过需要注意的是,很多好看的字体都是有版权的,如果私自商用都是会侵权的,所以要么用免费字体,要么购买字体版权要么就自己设计或自己写了,下面有一些免费字体可以给大家看下(由灰昼前辈二次整理的)。 (附上免费中文字体集合:《超实用!有哪些免费的中文字体可以下载?》)
好了,以上给大家讲的是如何啪啪啪打几个字就能用一张照片出一张Banner,那么其实我们还可以有更多玩法的,比如同样是不用抠图,但是我们可以把一张图剪裁一下,模糊处理一下,或者旋转一下,叠加处理一下,再或者是多张图片混在一起玩等等这些情况又可以出来很多种花样,适合的品类和活动主题就又多了起来,同样的,先看几个实例: (1)将1张照片通过剪裁,制造时尚感:
(不知道谁截的图,直截了一部分,大家先将就着看下好了~)
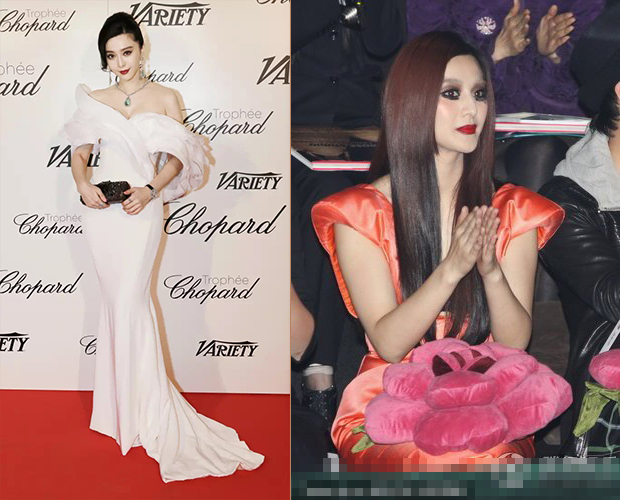
看完以上示例我们会发现这种照片的玩法有什么规律呢? (1)照片要求:照片背景要干净简洁,且照片所占面积要够大,色彩明度等要与背景区分开,形成对比。 (2)适合的品类:任何适合往时尚方向作图的品类,比如服饰箱包/美妆护肤/进口食品/母婴保健等 (3)适合的活动主题:时尚促销/新品上市/时尚大牌/森女系等非低价热闹促销的主题。 (4)排版样式:比较注重自由排版,在这里文字已经是画面里的某一种元素,而不止是传达信息的作用。 (5)字体选择:比较适合放一些干净利落的规规矩矩的字体(无论是有衬线还是无衬线字体)或者手写体,会显得比较时尚,且气质符合活动或品牌产品自身的调性气质,切忌做一些夸张的字体变形或用一些奇形怪状的字体。 你们可以想象一下明星走红毯或出席活动的各种造型,比如下面这些范冰冰的造型,哪一个更耐看显的更高档时尚?
(女神版范冰冰和ladygaga版范冰冰) 哈哈哈哈哈哈,回到正题,我们接着继续往下看~ (2)2张照片左右拼接,形成对比:
(3)3张照片错落有致(不过字体效果有点不搭):
(4)4张照片排排放,同时可以有一些倾斜角度或颜色的变化,避免呆板:
(5)多张照片并排排列:
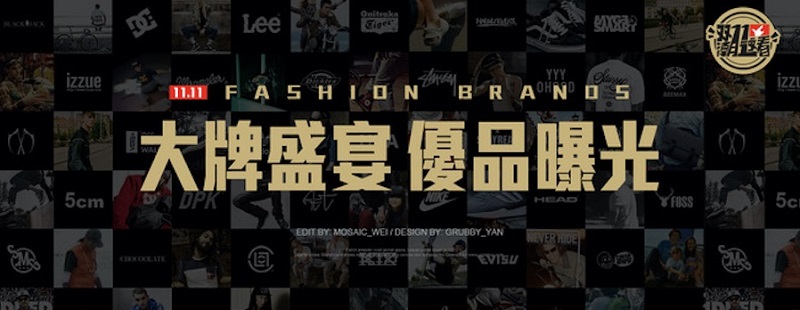
(6)同样是多张照片并排排列,但是是作为纹理叠加到背景里:
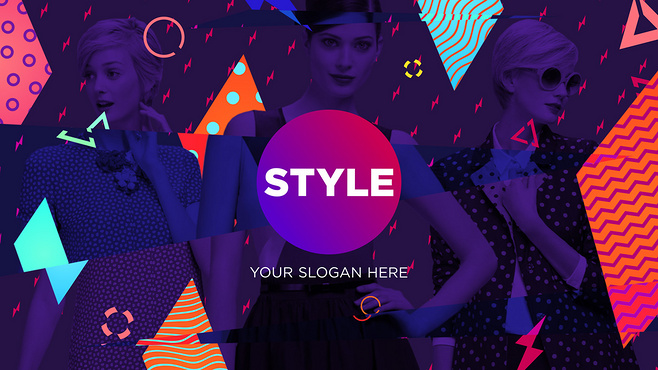
(7)同样是一张或多张图片作为纹理叠加到背景里,但是会在画面里加入一些图形形状:
(8)用文字来剪裁照片,作为纹理:
总结以上关于如何在不抠图不合成的情况下做出一张高逼格Banner的分享内容到这里就结束了,兴许对你会有所帮助吧,而且这样出来的Banner往往也比较简洁时尚,但也许有人会问,那没有拍摄条件怎么办啊?不得不抠图或合成怎么办啊? 那么对于这种情况,首先需要知道一点,没有任何一种药是包治百病的,在文章开头我也说了,我这里重点要讲的是,我们做设计不一定非要大费功夫抠图或者非要搞合成才能达到目的,不抠图不合成也是可以做到的。 那么我上面说的这些方法适合哪些情况使用呢?我给大家例举一下: (1)你本来就有拍摄条件或者有资源获得这种类型的图片,比如可以买图片版权或者有可以免费使用的照片或素材。 (2)虽然你有拍摄条件但是照片拍得不好,你就是想模拟以上这些Banner的效果,比如把一些素材的人物或产品抠出来换个干净简洁的背景,再或者换个场景等再重新设计。 (3)其实你也可以什么忽略我上面所说的内容,因为做Banner的方法成百上千,何必在一棵树上吊死,你也可以玩其他的,比如,ps合成/手工diy/剪纸拼接/3D建模/手绘等等,反正只要能达到你要的效果和目的就好,就看你会不会用了(有没有觉得做Banner好容易好有意思哇~~~~)。 好吧,这次就先讲这么多了,我们下期干货再见,哦对了,大家如果觉得有收获的话也欢迎将文章分享给更多需要的人看到哦(下期干货内容关键词预告:“网红”)~ (PS:以上Banner均来自花瓣,如果Banner的作者本人看到这篇文章欢迎与我取得联系哈,么么哒) 欢迎关注小婷姐的微信公众号「TTTink-D」,一个干货与文笔俱佳的美女设计师: 微信公众号简介:专注开拓电商设计思维,不定期分享一些个人见解干货,当然也会分享一些顶级创意、摄影、人生感悟方面的好文啦。
「小婷姐的电商设计系列好文」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论