这5个色彩进阶技巧,能帮你创造更优质的网页用户体验

扫一扫 
扫一扫 
扫一扫 
扫一扫
色彩几乎是所有设计体系中不可忽略的组成部分,而在网页设计中,色彩本身所发挥的作用并不单一,除了最基本的着色构成色彩搭配的作用之外,色彩能够通过对比创造视觉焦点,构建信息层次,影响用户情绪,甚至引导访客的行为。 所以,在玩转配色本身之外,进阶的色彩运用技巧还有很多。 1、通过比例变化创造视觉焦点
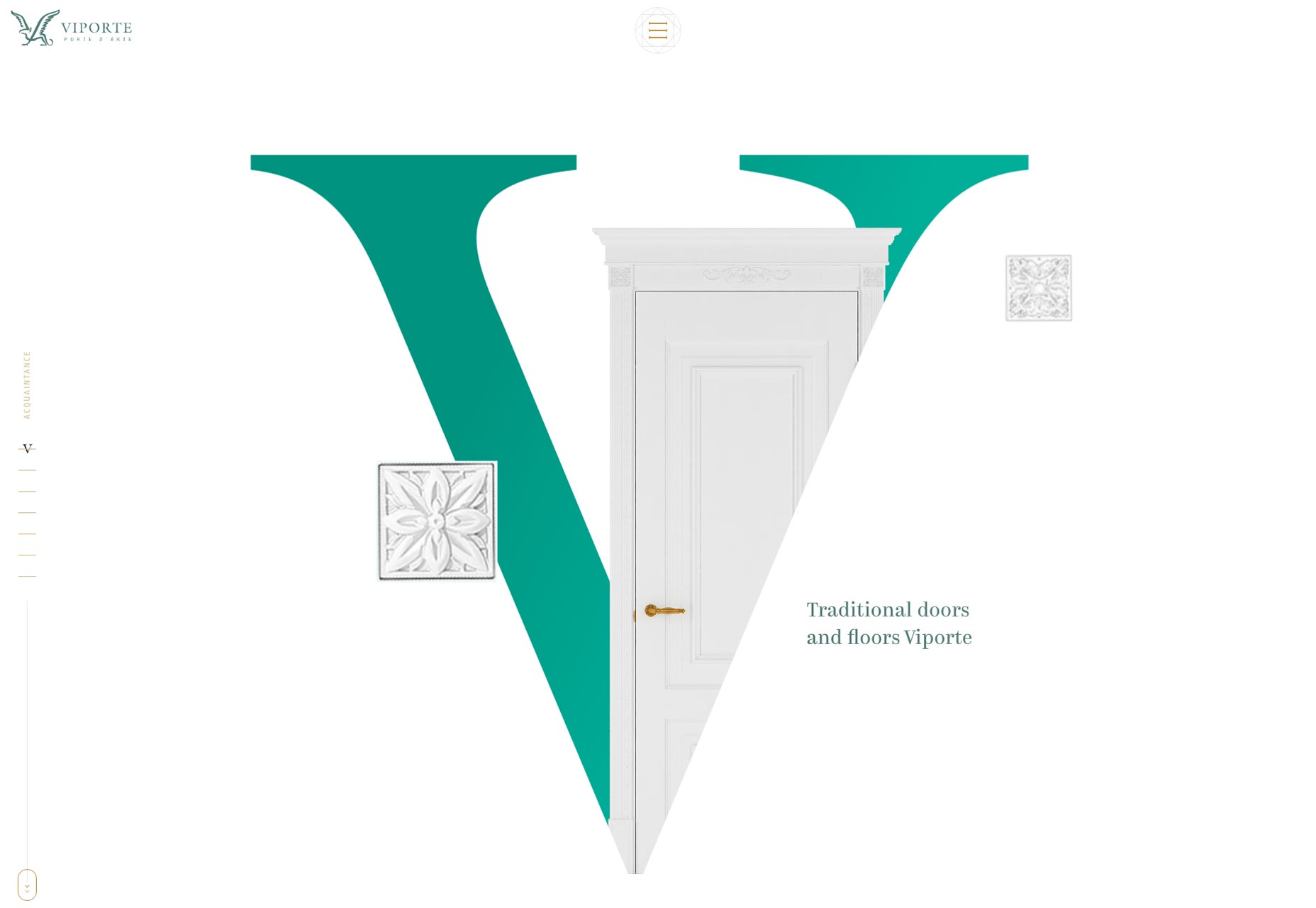
控制色彩的比例来创造视觉焦点是常见的色彩运用手法之一,控制色彩的比例实际主要是通过控制色彩所在元素的大小来达成效果的。比如Viporte 这个网站,当你上下滚动首页的时候,每个部分都用超大的字体进行了装饰,而每个字母都使用了漂亮的色彩进行填充。不同的文字使用了不同的色彩,并且搭配以相应的图片。每个页面的焦点肯定是最中心的图片和字母,而焦点的形成和色彩的比例与运用脱不开关系。控制色彩的占比,无论是多还是少,只要有明确的目的,总能形成吸引注意力的焦点。无论是我们常说的“万花丛中一点绿”,还是极简主义设计中大面积的留白,都是色彩比例控制下所构成视觉焦点的典型案例。 2、通过对比度吸引用户注意
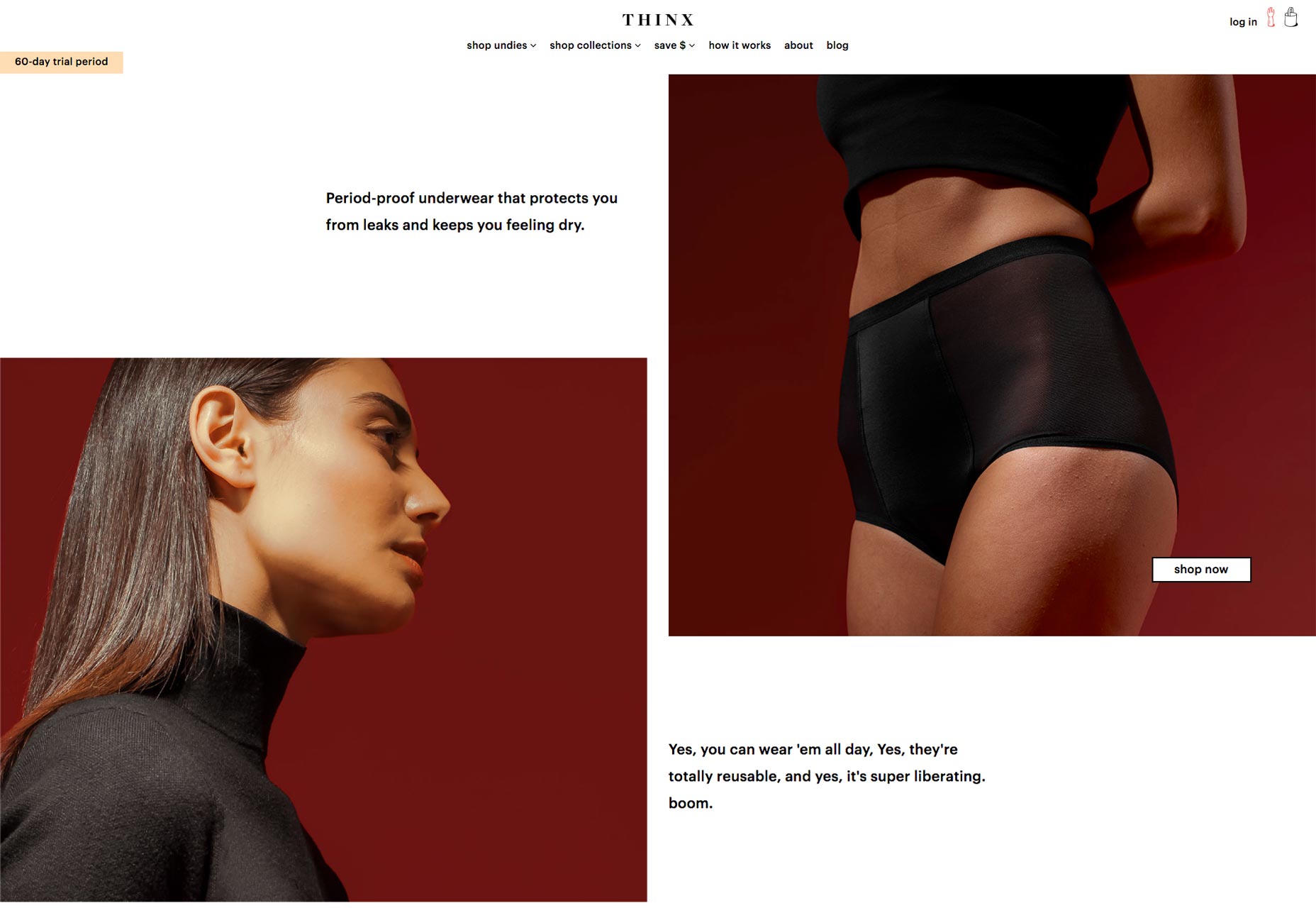
在设计过程中,使用色彩来控制对比度也是设计师频繁使用的技巧之一。当设计的整体色调趋于柔和和平静的时候,突然注入强对比的色彩,能够瞬间抓住用户的注意力。 而Thinx 这个网站在设计的时候就将对比度控制得很好。网页主体的配色采用的是经典的黑白搭配,白色的背景搭配黑色的文本。而整体的设计感的来源则主要源于排版和彩色的图片。网站所采用的图片明显经过精心的选择和设计,红色的底色、黑色的内衣和模特外露的细腻肌肤色在图片激烈的碰撞,漂亮而充满诱惑,图片大胆的色调搭配和素色的背景与文字形成了鲜明而强烈的对比,无论是经典的红黑搭配,还是永恒的黑白配色,都足够漂亮和吸引人。 Thinx 这个案例我非常喜欢,并且经常会用到,因为它证明了设计师并不一定非得靠高饱和度的霓虹色来创造高对比度的配色。即使是两种平衡的颜色,也能让整个设计脱颖而出。 3、使用色彩创造UX模式
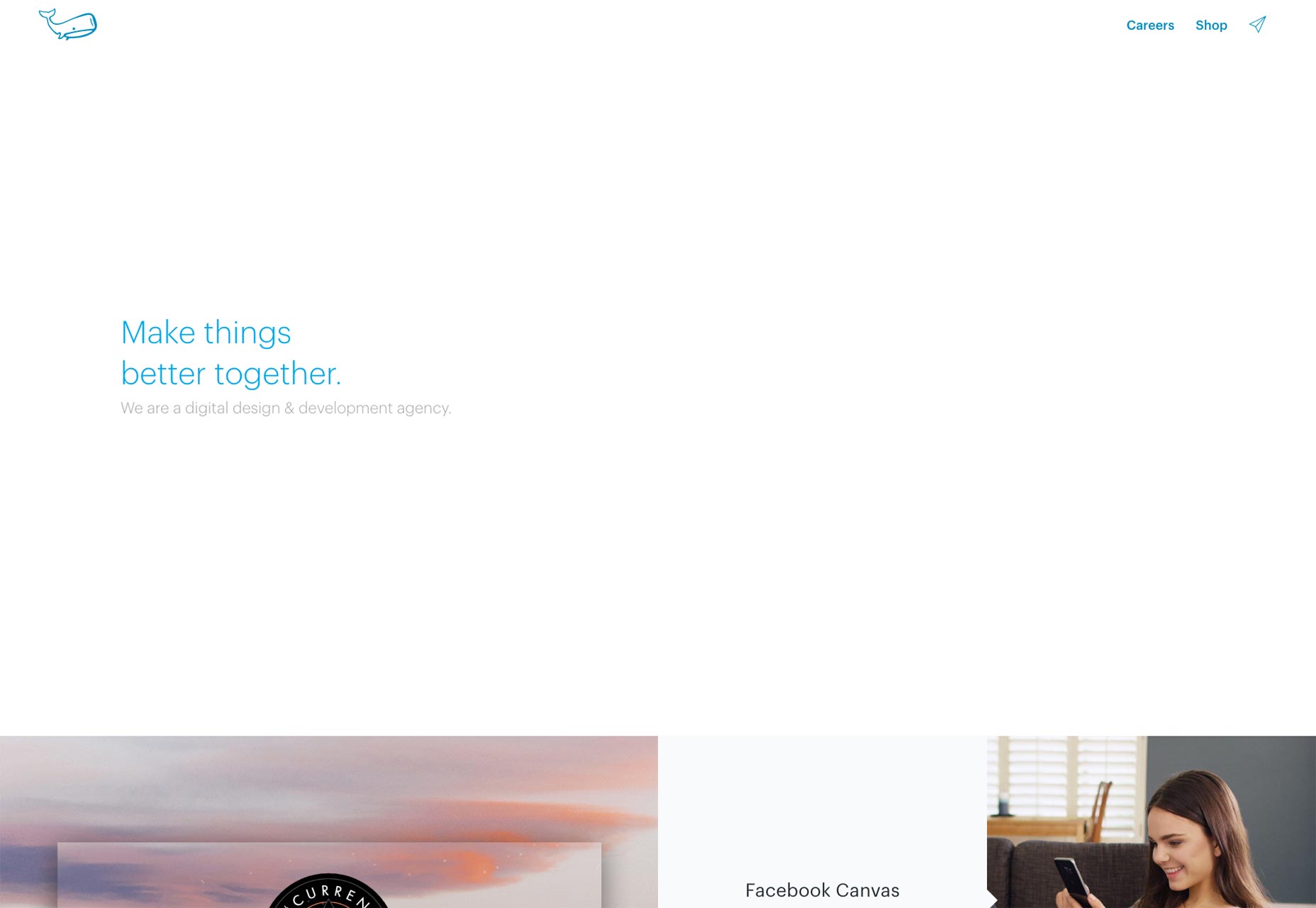
高度一致的配色方案能够创造出视觉模式,而延伸到用户体验上,则会让整个UX呈现出模式化的特征。模式化的设计让用户更容易适应,用户更容易摸索出规律,也更容易产生相匹配的预期,换句话说,UX模式能够培养用户习惯,同用户产生深刻的关联。就像用户习惯了某些特定的图标之后,在其他地方看到这些图标就知道它们的含义,明白该如何交互了。比如,小房子图标会让用户想到首页、主页,而垃圾桶则会关联上删除的概念。色彩相对而言更加主观,因为每个网站和APP都会采用自己的配色方案,不同的色彩代表不同的含义。 那我们就拿Underbelly 这个产品展示页作为示例吧。在Underbelly 这个网站中,所有可点击的组件都是蓝色的,你在试用网站几秒钟之后,能够快速掌握这个UX模式,并且明白如何操作。这就是Underbelly 通过色彩构建UX模式的方法。UX模式的优势在于,它让用户更快地熟识你的产品。越容易识别,用户的想法越少,产品的的使用也就更加顺畅了。 4、使用色彩来创建层次当我们浏览网页和各种界面的时候,信息的层次感很大程度是借助视觉来营造的。使用色彩来创造视觉层次感就很顺其自然了。
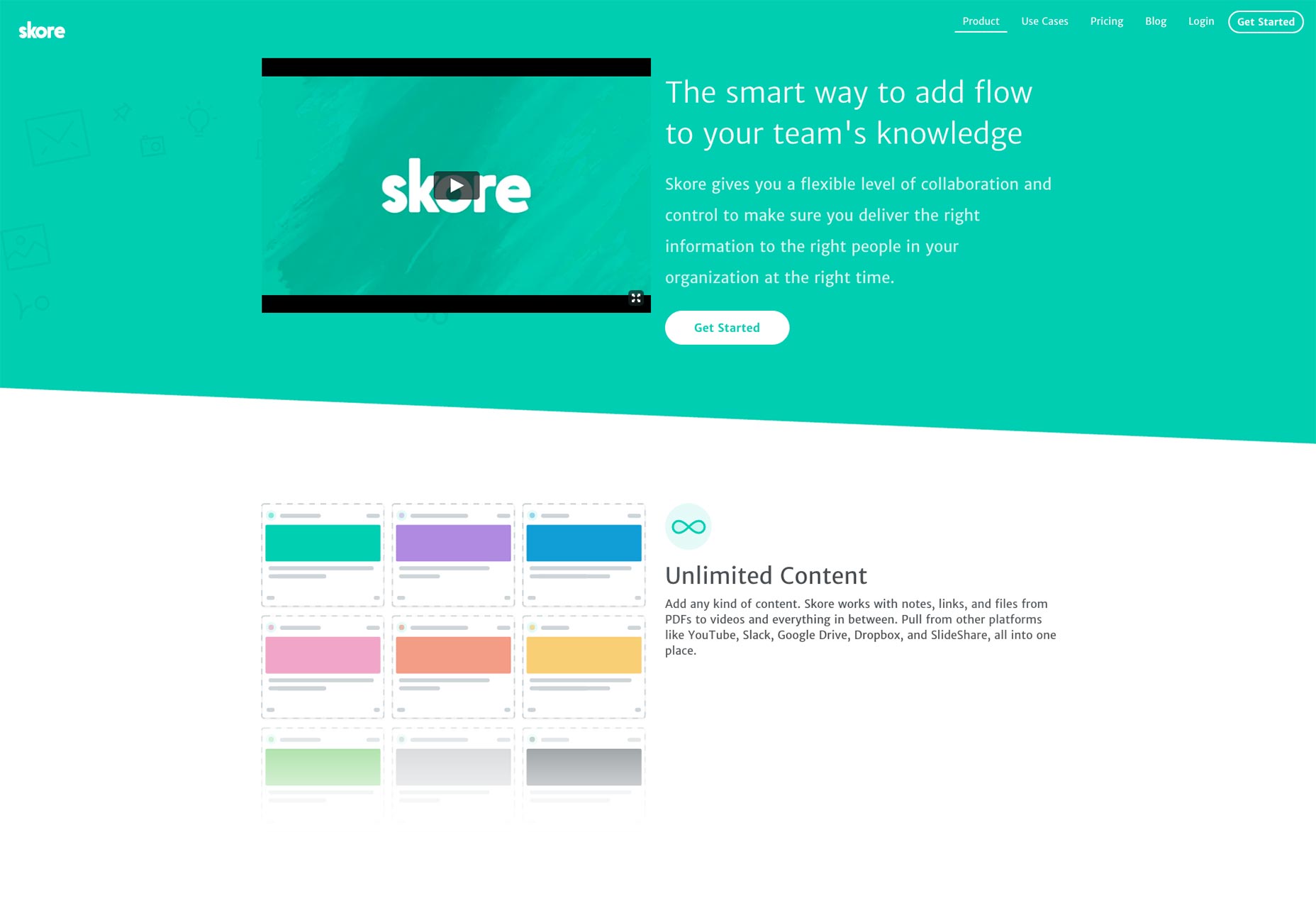
在Skore 的产品页面中,每一个部分都有使用到绿色的元素。重复的绿色元素不仅创建出可供用户快速识别的模式,它也让用户能够快速明白哪些因素更加重要。通常,我们解释视觉层次的时候,会用不同大小、粗细的字体来阐述信息层次和结构,但是不同强度的色彩,同样可以实现层次的划分。 在Skore 这个案例当中,绿色和灰色的文本以及白色的背景之间有着良好的对比度,整个配色方案不依赖其他的强调色,以绿色为主。这种相对稳定的配色结构有助于让每个部分都有层次地呈现出来。绿色不仅吸引用户关注关键的元素,而且为不同的部分的内部提供层次结构。 5、充分利用色彩的相似性
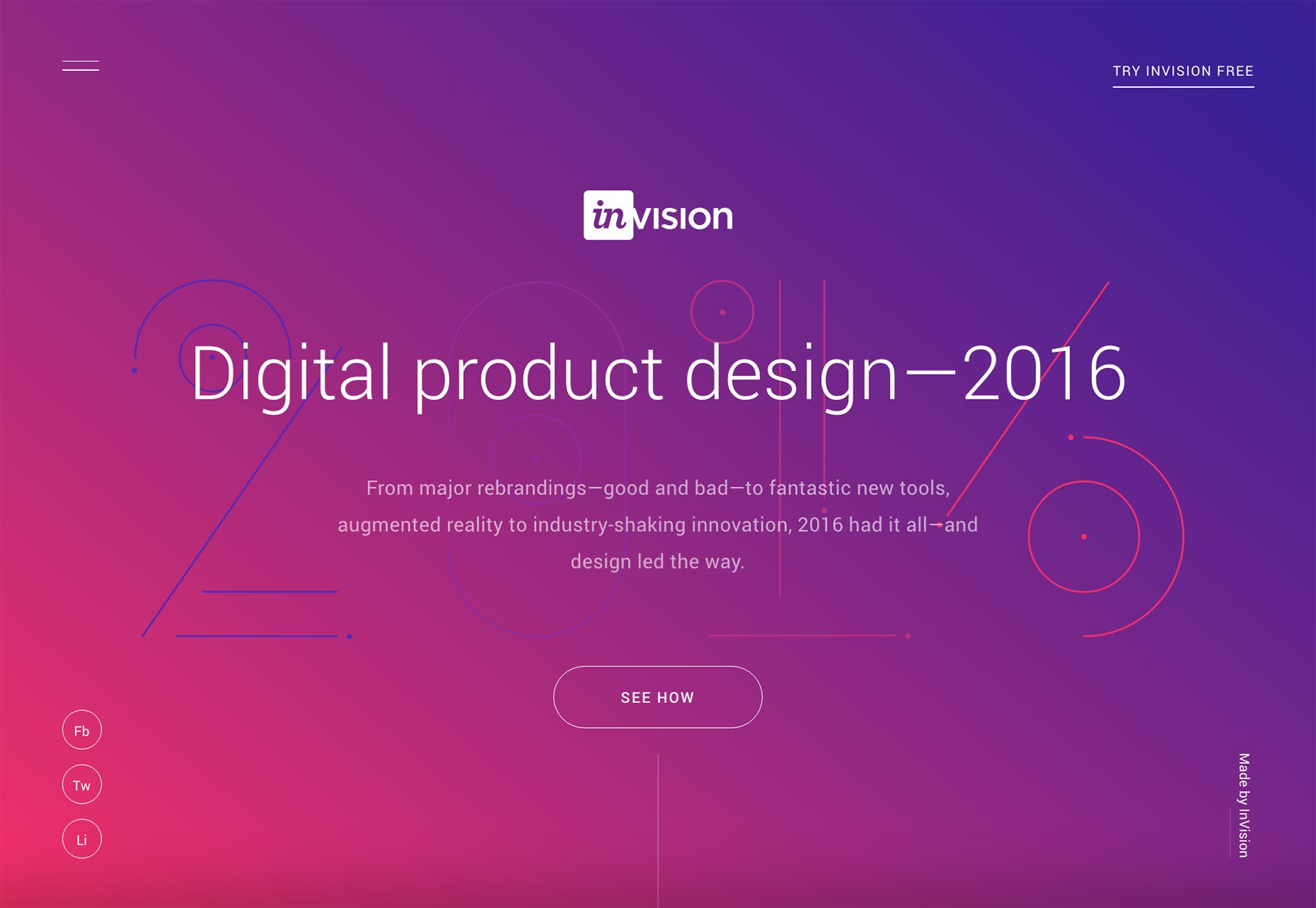
除开其他的目的,设计师使用色彩或者调整色彩的目的,基本都是为了创造设计的一致性。InVision 的年度总结页面使用了从粉色到紫色的渐变,在页面的下方,粉色和紫色同样应用到了按钮中,此外,在着陆页当中,将对比度明显的白色置于粉色+紫色的背景之上,确保信息的清晰呈现。如果色彩每次都不一样,那么整个设计看起来就不是那么令人难忘了。
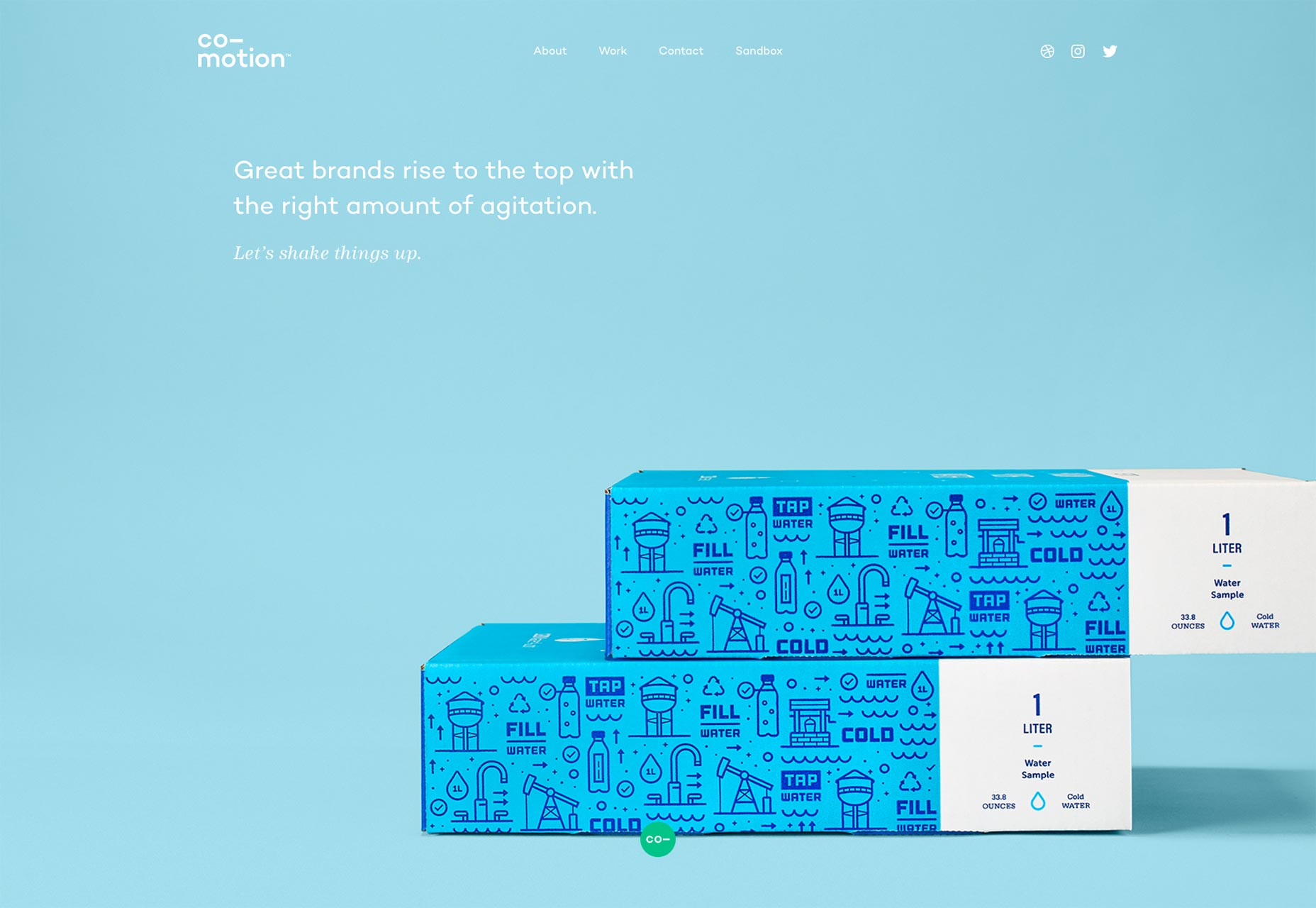
另外一个案例来自于 Comotion。Comotion 的工作室首页采用了几种不同的色彩,但是这些色彩的色调是非常接近的,从而创建出了一种和而不同的配色方案。在这个设计案例当中,几个不同的色彩互为搭配,并不会太过于突出,但是又能够恰到好处地进行强调,最终让色彩足够好看,有保持了用户的参与度。 结语色彩能够帮助设计师达成各种各样的目的,灵活的运用能够让实现这一切。当你将上述的色彩使用技巧都合理的运用起来,可以灵活的创造视觉焦点,构造层次,打造真正有趣而有用的设计。 【这些配色好文接着看看吧~】
原文地址:webdesignerdepot 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论