刚刚过去的6月,网页设计师们特别青睐这3种设计趋势

扫一扫 
扫一扫 
扫一扫 
扫一扫
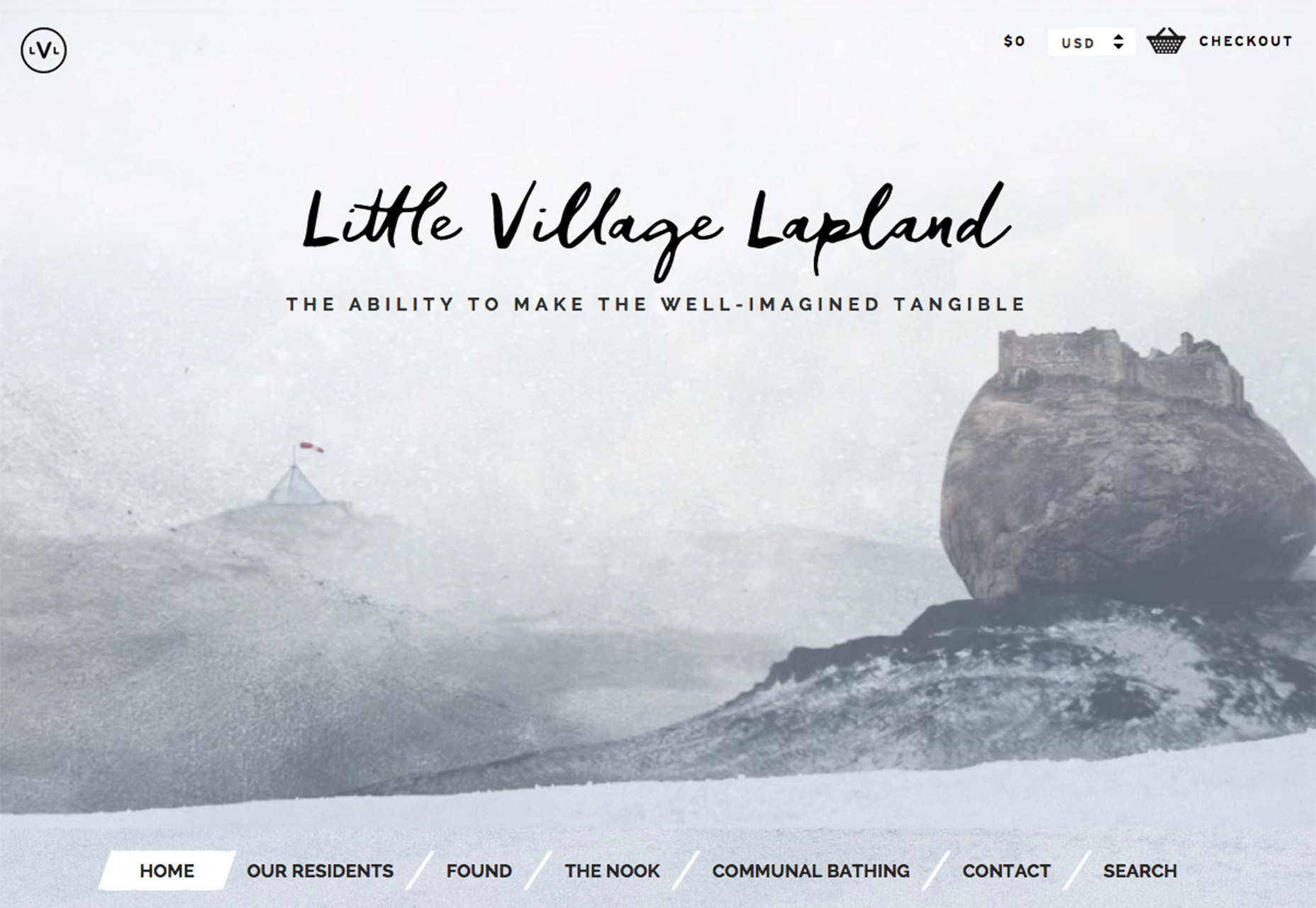
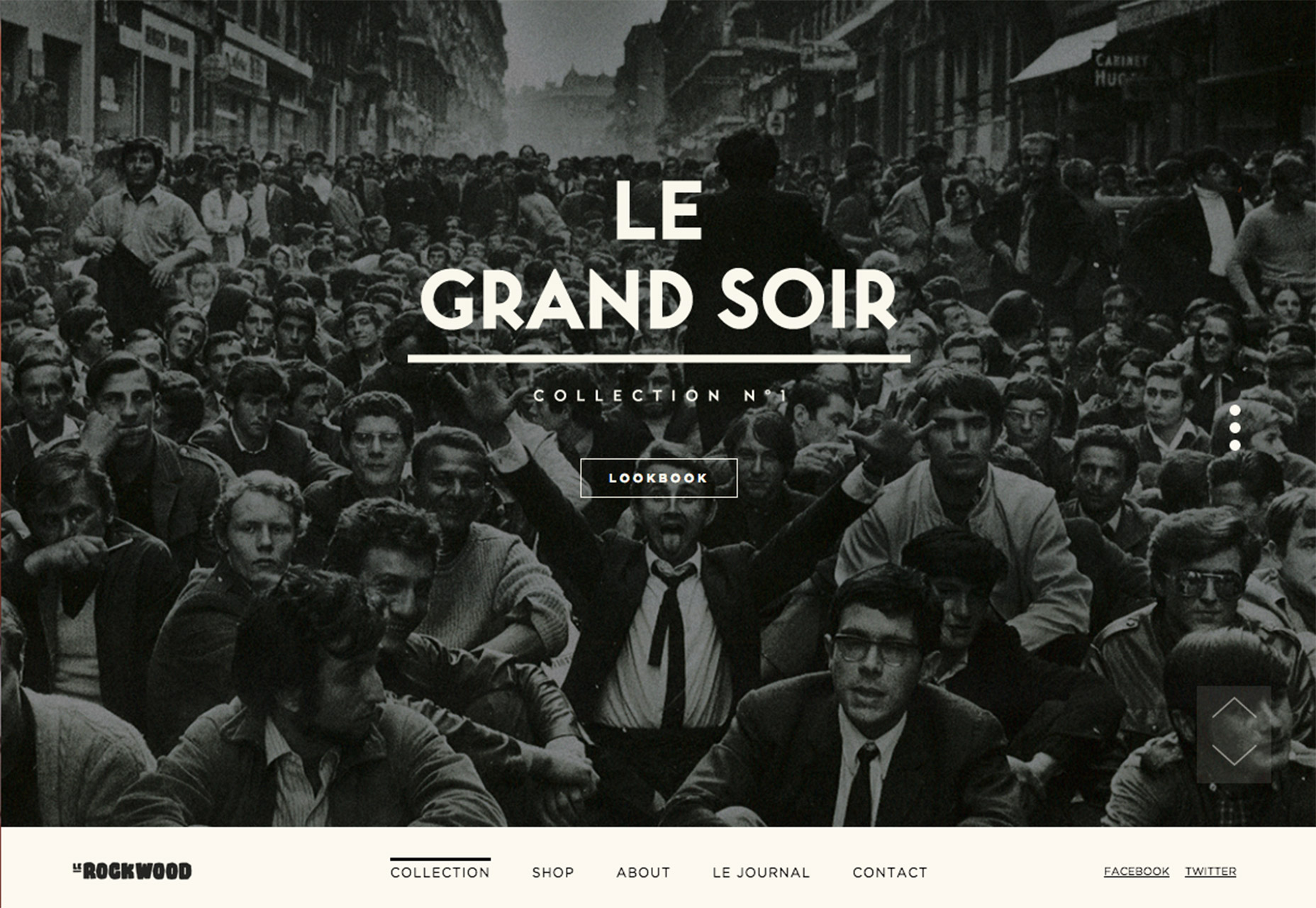
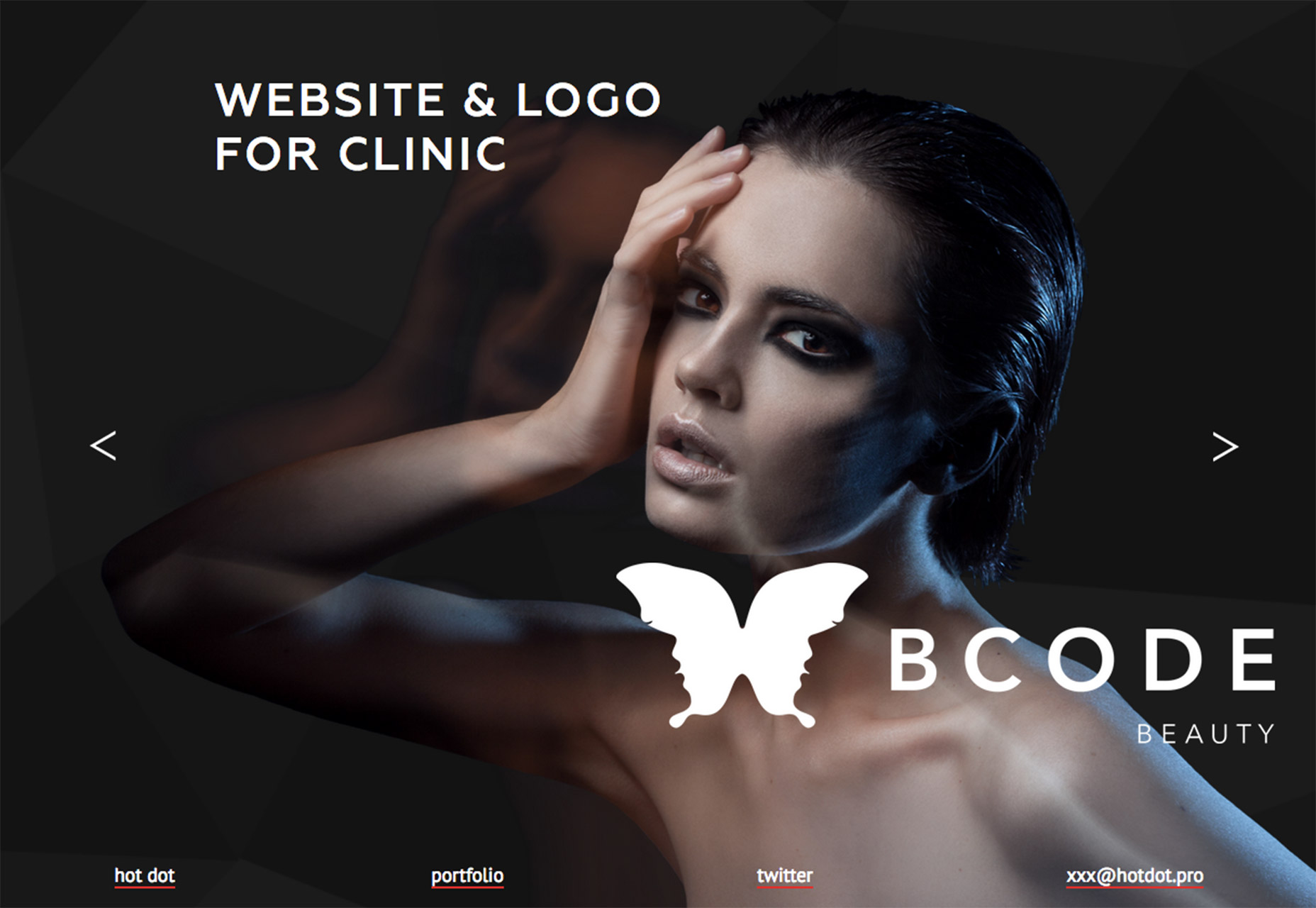
如果要深究近期网页设计趋势的变化,这些变化更多是关于用户模式,色彩和排版设计的。但是不论是其中哪种,都牵涉到一些微妙的设计技巧和复杂的影响因素,将它们纳入6月的设计趋势,似乎略有不足。在过去一个月所出现的新网页设计作品当中,最显著的设计趋势还是体现在一些设计元素上,风格独特的底部导航,自由随性的Box元素,装饰性极强的竖线元素。 近期如果你在纠结怎么设计网页的话,这些设计趋势可以用来看看~ 1、底部导航设计在手机上,底部导航是普及率颇为高的设计,但是在网页上就不算多见了。虽然侧边栏和垂直导航基本上要脱离实验性设计的身份了,但是底部导航这种“反习惯”的设计,仍然算是激进的一种设计手法。 底部导航在网页上是先锋的设计,所以它不是兼容所有用户的一种设计策略。如果你做的是一个强调设计、受众接受性较强的网站,可以尝试接入这一设计趋势。 如要使用底部导航加持设计,那么你需要正确地使用它:
Lapland
Rockwood
Hotdot 2、Box元素Box,盒子是一种非常实用的页面元素载体,在数字设计日趋多样繁复的2017年,Box 元素简直是设计师手里的攻城利器。从功能上来说,它和Material Design 中卡片的概念是高度相似的,但是它并没有限制在这个风格当中。和卡片一样,Box 元素可以承载各种各样的内容,它非常符合今年设计师对于多样性的需求。 当你开始使用Box元素的时候,应该注意下面的问题:
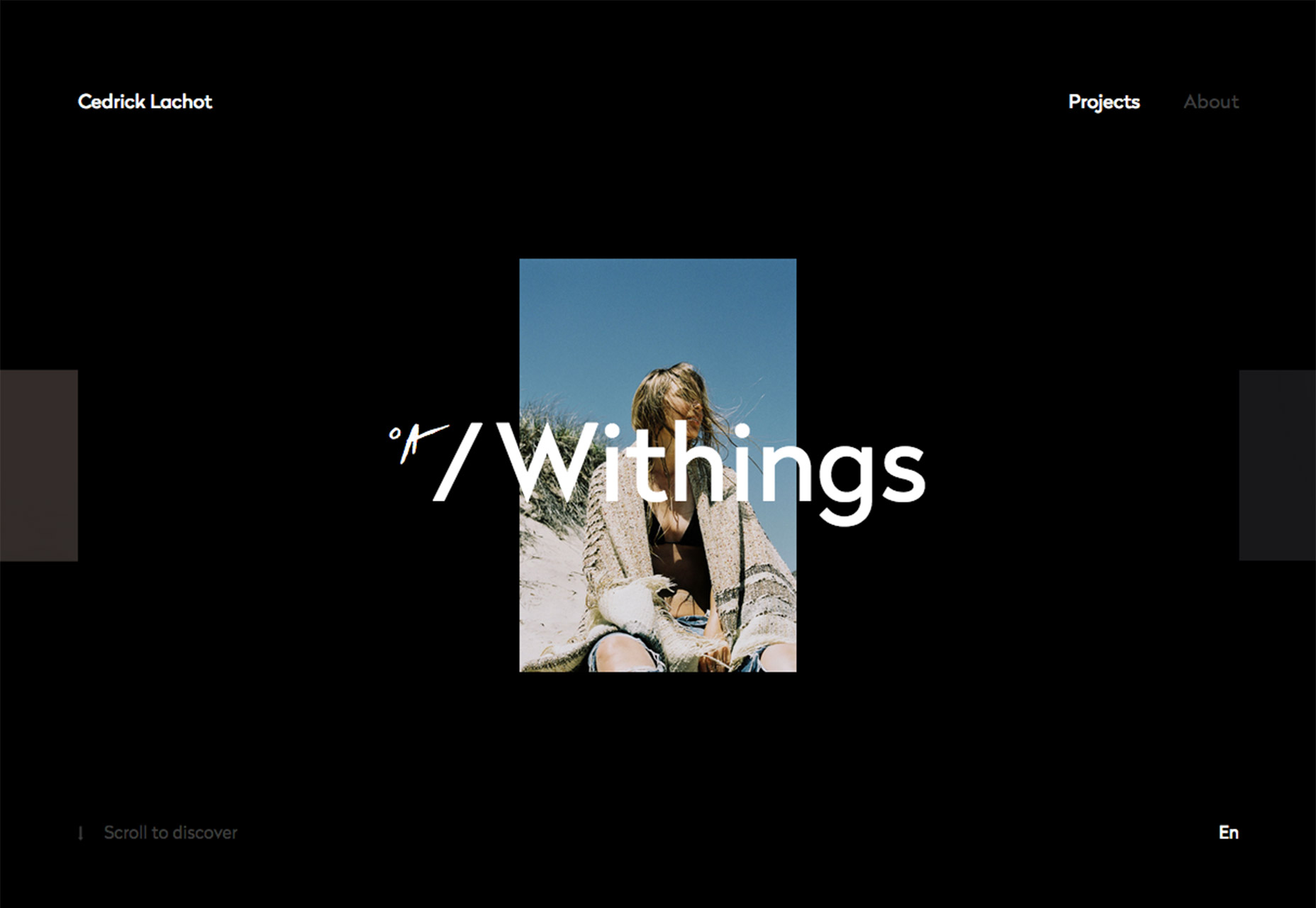
Cedrick Lachot
Feudi Di San Gregorio
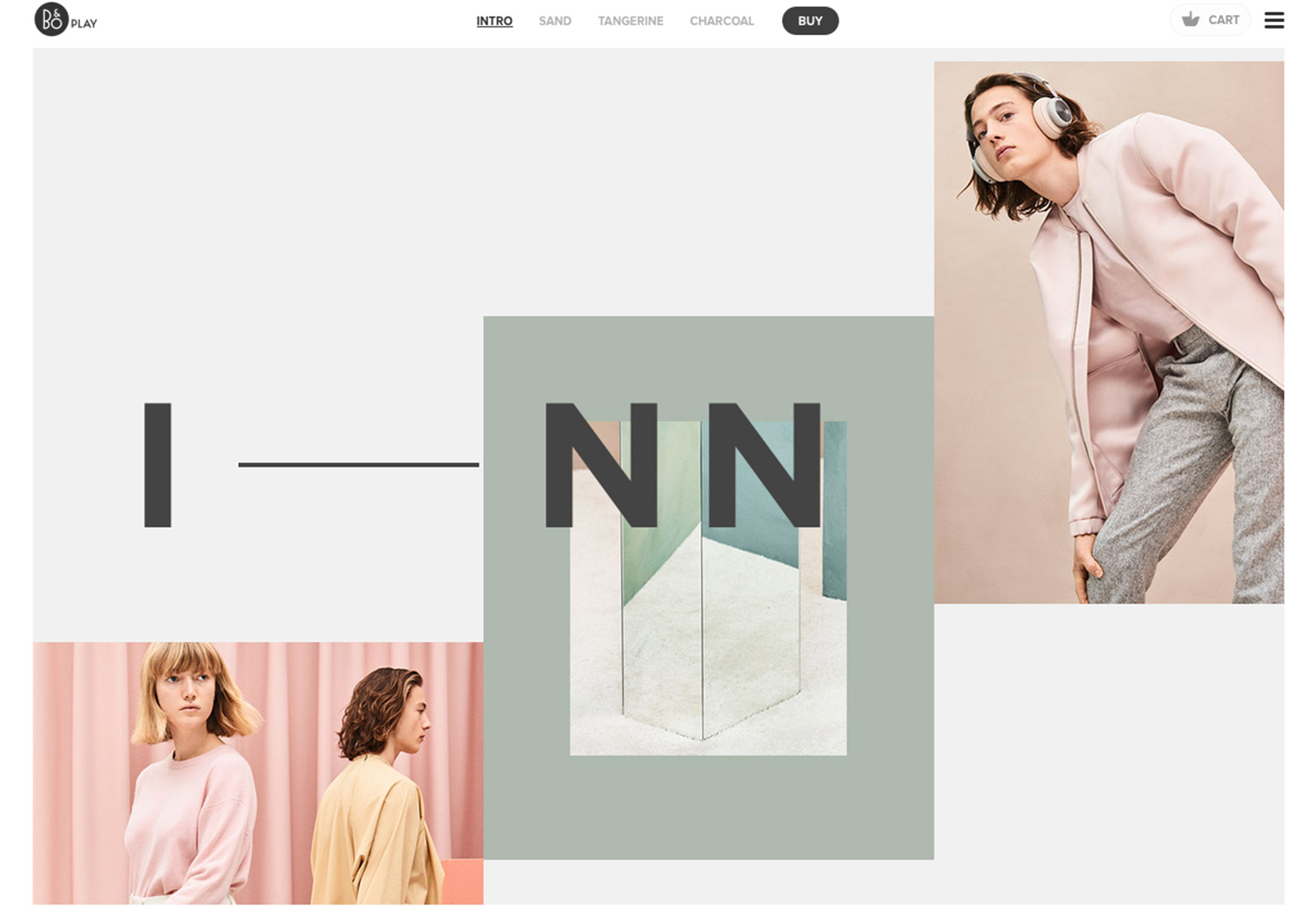
Beoplay 3、竖线元素虽然用户并不一定会时刻注意到网页背后的栅格系统,但是恰到好处的竖线元素,绝对能够强化整个网页的设计感。 竖线元素主要还是起到装饰性的作用,和我们常见的原型、矩形和横线元素不同,竖线元素其实出现的非常少,在很多时候能够给整个设计一种有趣、别具一格的体验。 竖线元素无疑会让网页更加风格化,不过它的侵略性并不强,所以,它的应用范畴还是很广的:
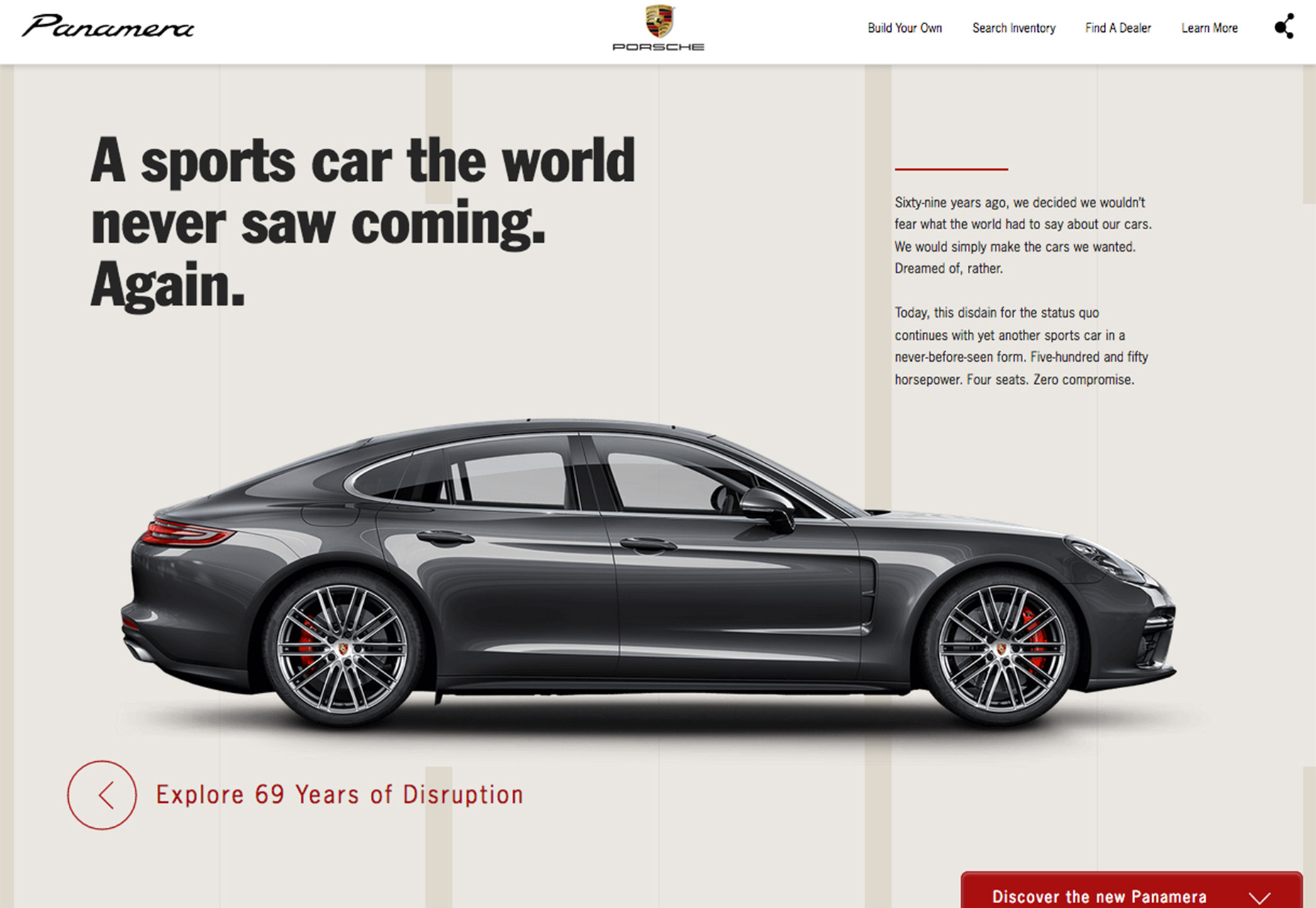
Porche
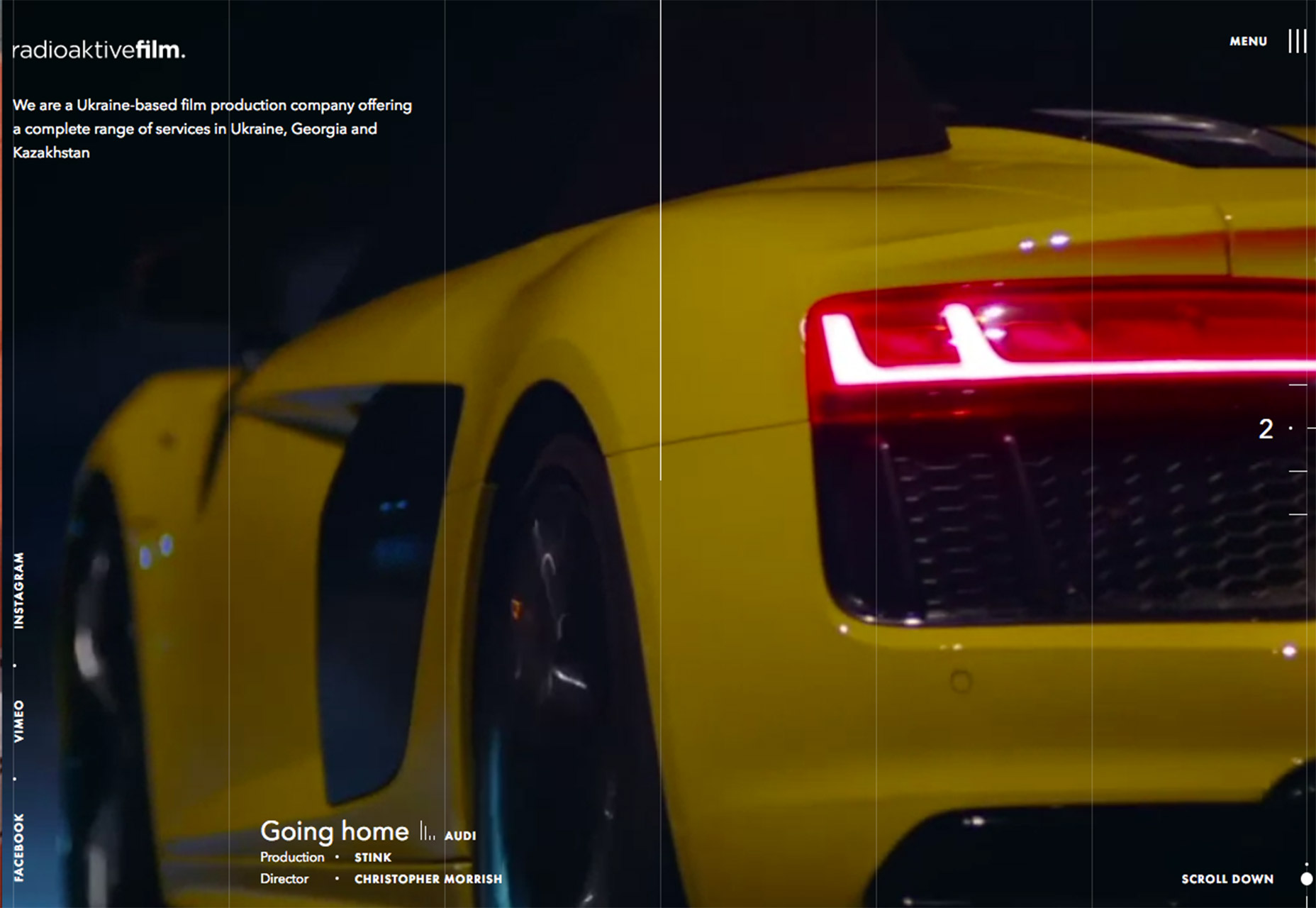
Radio
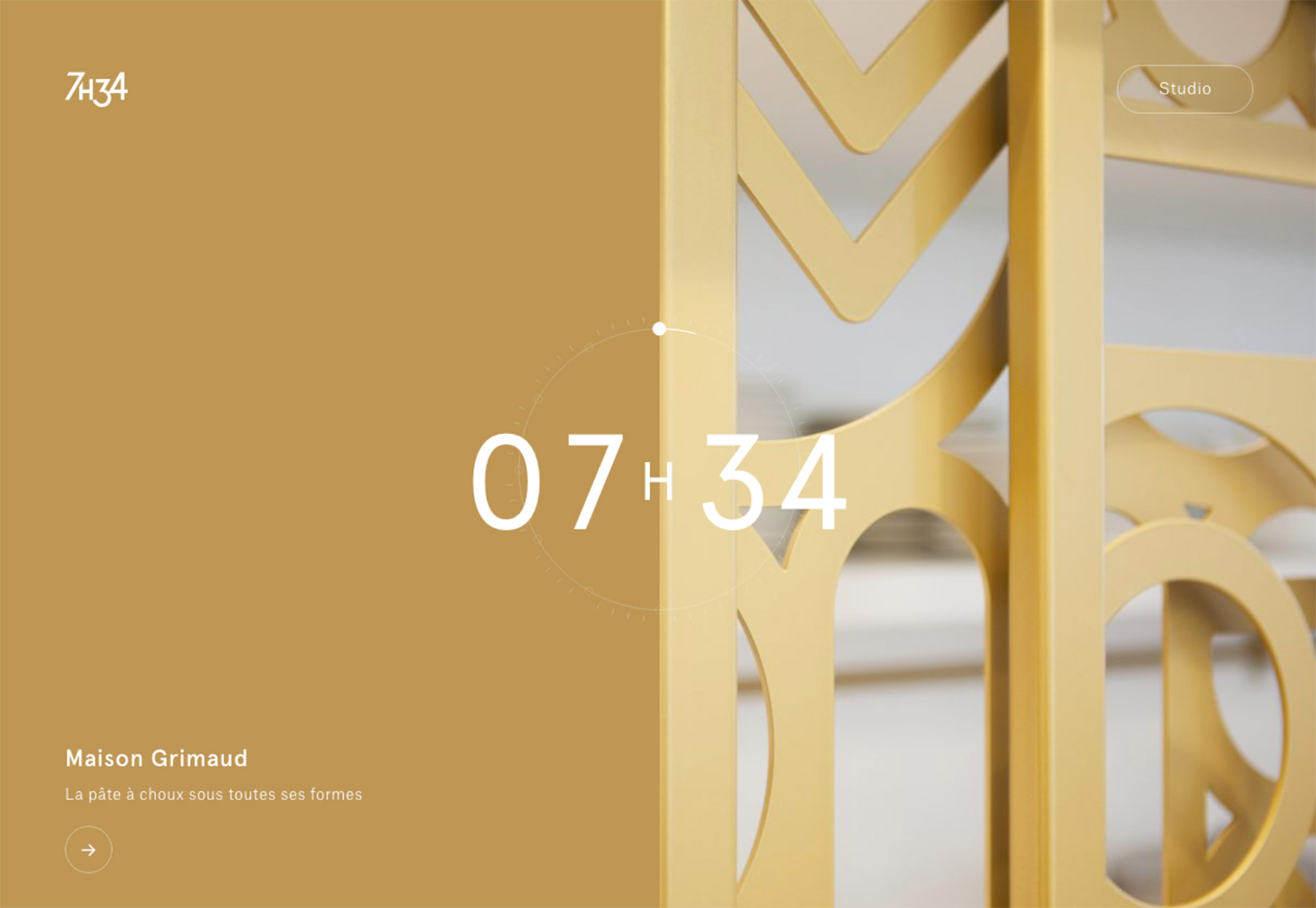
7h34 结语趋势能够流行多久?谁不知道,这是使用设计趋势的风险所在。趋势无疑是有时间限制的,但是在此刻,它是有价值和意义的。 【紧跟趋势,也要搞定基本功】
原文地址:webdesignerdepot 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论