能成功传递出情绪和情感的网页,同样也是要看脸的

扫一扫 
扫一扫 
扫一扫 
扫一扫
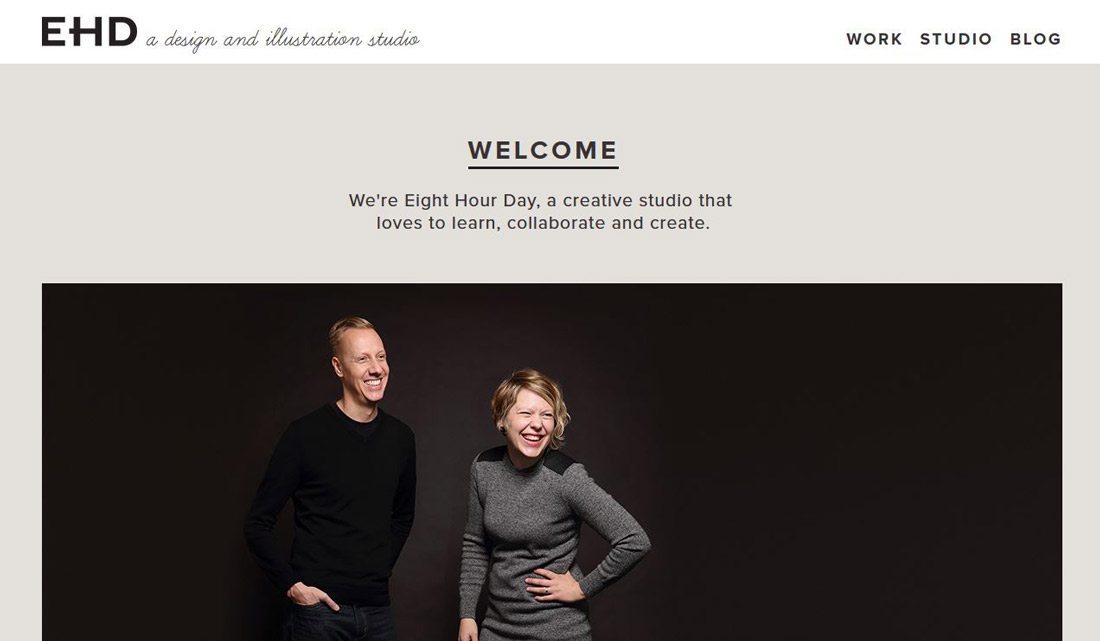
设计和艺术有真大的差别,很大程度上,设计算得上是一门系统科学。所以,当心理学原理和设计的技巧结合到一起的时候,并不令人惊讶。其实,在进行设计的时候,设计师或多或少地会运用到一些心理学的规律和原理,来提升设计作品的参与度,强化和用户之间的情感联系。 在诸多规律当中,使用包含人脸或者人物的图片来同用户建立情感联系,是最常见的一种结合了心理学的策略。人脸元素能够让APP/网站/海报看起来更加人性化,更容易创造明确的情感和情绪上的共鸣。那么,在实际的设计过程中,这种设计手法具体有着哪些讲究呢?今天的文章,我们来聊聊这些技巧。 与用户关联
对于可能同用户产生关联的元素,每个设计师心中可能都有一个列表。色彩,按钮大小,文案这些元素都可能都会影响到用户参与度和页面的转化率,但是一张真实的人类面孔所带来的影响可能会更加显著。 想想你最喜欢的那些网站,人类的面孔是不是会更容易让你注意到,更容易被聚焦?仔细回想一下那些能够影响到你决策的广告、文章、内容,其中是不是有相当一部分都包含有各种个月的面孔和表情? 屏幕上包含有人物和面孔的图片,能够更好地触发用户的情绪,这些被精心设计的面孔能够引起用户共情:“他们和我是同一类的人”或者“我想要和他一样”。这样的情绪是隐晦而非直接的,但是它们能够让用户对于这个面孔背后的产品或者服务产生兴趣。 Kissmetrics 这个博客列举出了提升用户参与度和转化率的5种心理学原则,其中之一就是用户对于面孔的识别,能够吸引用户注意力,并且传达情感:
用表情来营造情感基调
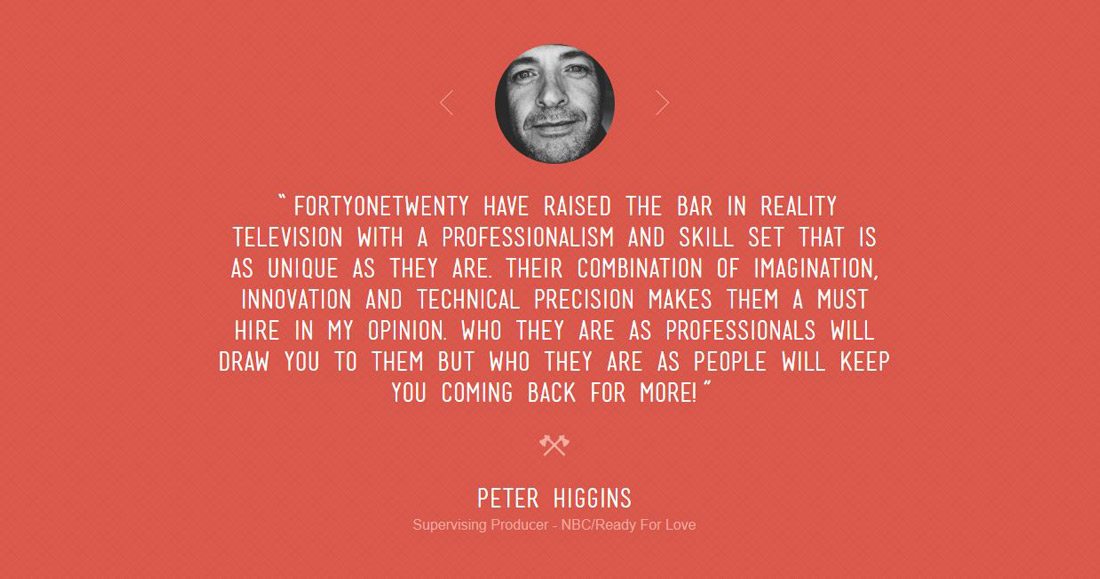
当你注意到别人打哈欠的时候,你会不会也有类似的冲动呢?情绪、行为其实都会受到别人的影响,有的是从众心理,有的则源于暗示,但是无论如何,情绪和行为是具有“传染性”的。几乎所有的情绪都具有某种意义上的传染性,而带有面孔的图片会借由氛围、色彩、布局和表情来传递快乐、振奋、痛苦、孤独、厌恶、愤怒等不同的情绪。换句话来说,图片能够营造出情感氛围。 这种说法并非主观认知,而是有科学和理论支撑的:
当然,情感联系的建立不仅仅是依靠图片中人物的表情,图片的质量、氛围和内容以及传递信息的方式与质量也同样会影响情感联系。而这些又会随着文化、用户年龄和领域而出现差异,因此,在选择设计项目的图片的时候,请仔细思考你的用户受众和他们想要的东西,精准地设计内容。(这也是为什么你需要做足够的用户研究) 为了创建出足以驱动用户参与甚至融入的设计,你需要在设计中加入和产品或者服务相匹配的表情和情感。很多产品一味地使用笑脸来创建积极的情绪,但是很多时候,正确比积极更重要。 建立信任
如果用户能够看到产品和服务的创建者的脸,有助于建立产品品牌和用户之间的情感关联,通过真实的人让用户对于产品更加信任。在这种设计策略之下,面孔和表情能够通过下面的方式来实现这一点:
越多真实的用户查看你的网站,才能让更多的用户逐步对它产生信任。假模特有的时候不知道如何正确地与产品交互,这实际上可能对品牌造成危害。当然,使用真实的工作人员和用户会更有效果,但是一定要确保图片素材足够优质,氛围也营造得到位。 引导视觉
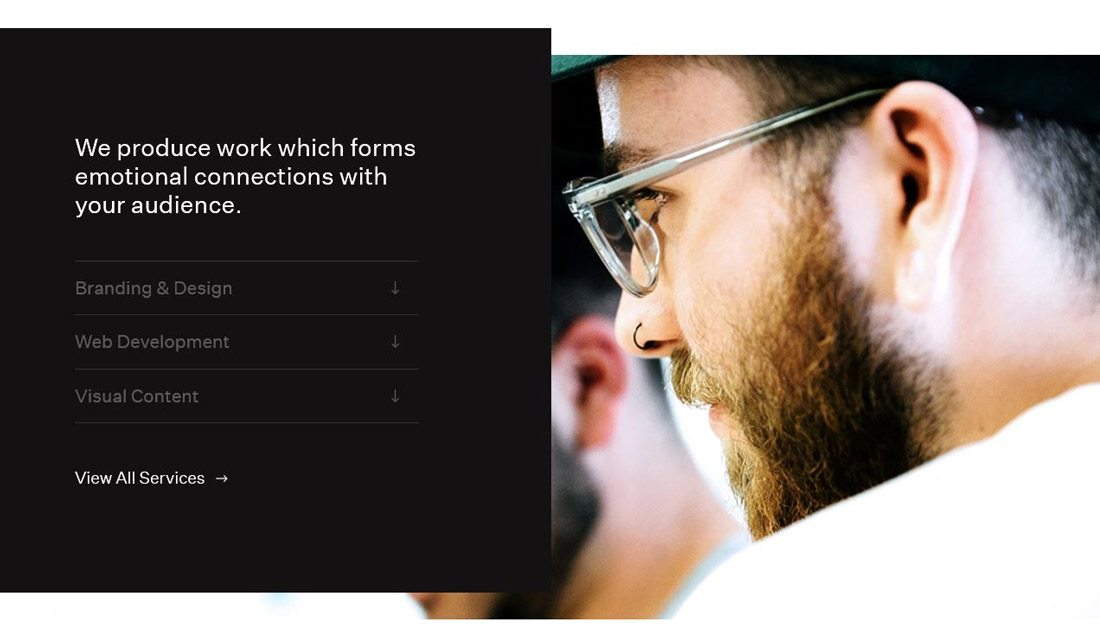
图片中人物形象的脸所能创造的情感联系,合理的运用还能在页面中起到视觉引导的作用。借助这些人物形象,你可以帮助用户了解接下来要看哪里。 用户可以通过图片中人物的眼睛朝向,被引导着看接下来的内容。 眼神接触是绝大多数人在沟通交流的时候,必要的行为之一,而用户面对设计作品的时候,也遵循着同样的规律。让屏幕上的人物向下看,用户会向下滚动浏览;向左右看,用户会沿着视线发现其他的CTA元素。 警惕“假脸”另外,值得一提的是,要警惕那些看起来就很假的假脸。我想你应该看过那样的素材,尤其是那些被精心设计的模特的脸,上面常常有着被设计的、能被分辨出来的带着假表情的脸。 面部表情是用来建立情感联系,获取用户信任的,假脸无论是从哪个角度上来看都无法达成这些目标,甚至会对整个设计产生危害。 结语访客喜欢看到真实的人类,想去了解别人在使用某些产品和物品时候的感受,这也使得各种人物形象和表情在设计中发挥着巨大的作品。展示出你的团队,你的用户和真实的表情反馈,这会让你的设计更具有感染力。 想看更多使用人脸的设计实战案例,可以点击下方的链接跳转到优优灵感频道的设计案例~
【不容错过的设计实战】
原文地址:designshack 本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论