如何构建Web端设计规范之设计理念篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
echo:设计团队的意义是能理解分析最终用户的需求,通过专业的设计手段、方法去实现企业战略,解决相关问题。 设计理念是设计的核心思想与运作原则,是为了明确设计团队方向,确保围绕着核心准则去运作,而出现的指引设计师按既定线路前行。即设计团队在企业中存在的使命、任务、价值。 所以在制作web端设计规范系列规范时,第一部分就是Web端设计理念篇。设计理念篇本身不分移动端或者web端,这是一个通用的理念准则。 设计团队的意义是能理解分析最终用户的需求,通过专业的设计手段、方法去实现企业战略解决相关问题。 以什么而设计?这需要去明确并坚守它,我总结了两条:
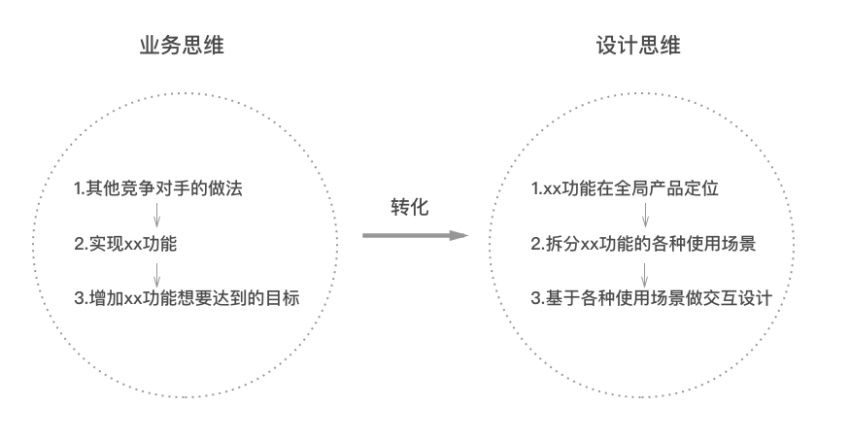
以业务需求为基础的设计1. 设计脱离业务就失去了设计存在的意义,设计本身就应该将业务思维转化为设计思维。
2. 在做设计满足业务的需求基础上,就要更加主动的去思考用户完成这个基础场景后的下一步,再下一步应该是什么,思考解决方案的延伸面。
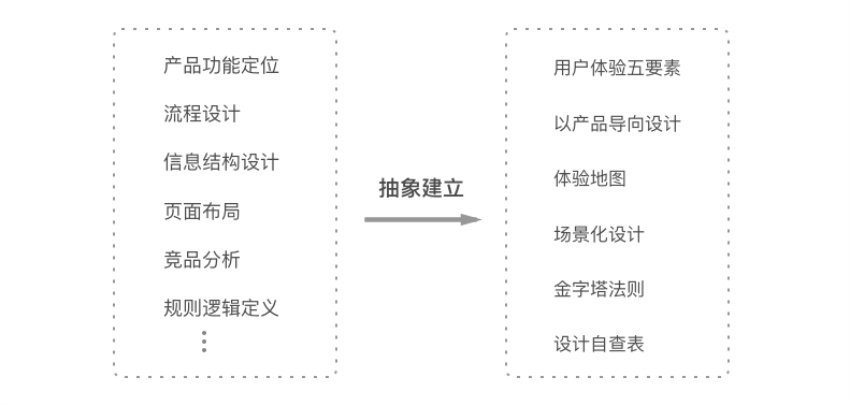
3. 设计师对业务的理解很重要,但在持续深入理解业务之余,有意识地去建立独立于业务的通用跨界思维、框架和方法论,我们不能满足于逐一解决单一、鼓励的业务问题。
以用户为中心的设计1. 产品设计是从用户需求和用户的感受出发,围绕用户为中心设计产品,而不是让用户去适应产品。无论产品的使用流程、产品的信息架构、人机交互方式等,都需要考虑用户的使用习惯、预期的交互方式、视觉感受等方面。
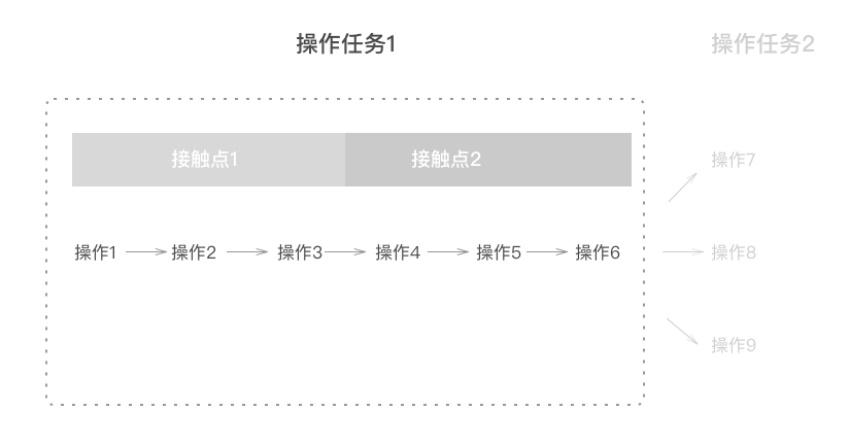
2. 当我们关注用户时,除了关注用户要完成的任务,即产品将提供的功能及操作流程,也应该充分关注其完成任务时的目标,即用户为什么要执行这个行动、任务或操作。 不同端的设计理念不同的使用对象(B端、C端)设计理念也有所区别。 B端产品一般架构复杂且较定制化,以业务为导向。可能有很多高级功能,突出高效易用,导致易学性打折扣。 C端产品一般考虑绝大部分用户使用场景和诉求,高级功能会相对少点。突出易学性。 C端产品需要关注用户的使用时长、是否容易上手并顺利使用。产品做得越好,用户越愿意为它花时间。但在B端市场,效率才是产品的目标,因为B端产品的价值恰恰在于在尽量短的时间内抓住用户痛点,如果用户需要在你产品上花费很多时间,那说明你的产品太难用了。 对C端服务用户来说,易学/易用>功能齐全 易学/易用即保持了界面结构简单、明了、设计清晰、易理解,操作简单,通过界面元素的表意和界面提供的线索就能让用户清楚的知道其操作方式。 易学/易用的产品易于缩小新用户和专家用户的差距,减少用户的认知成功,提升用户体验。 提升易学易用可以从以下方面来处理:
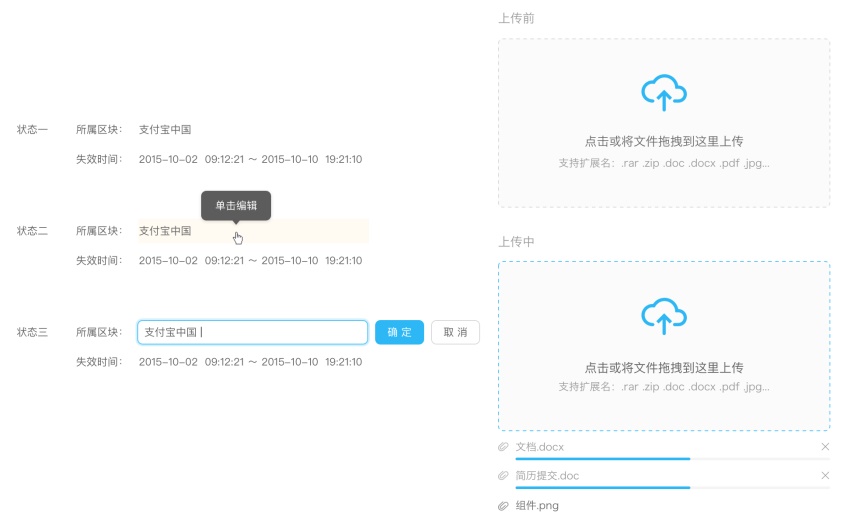
例如下图的浮层和文字提示:
遵循已有用户习惯:用户习惯是由用户长期适应和积累的习惯,很难改变。所以尽量遵循现有主流设计习惯可提高产品的易学/易用性。 对B端服务用户来说,功能齐全/高效>好用 高效是通过设计帮助用户可以精准、快速的完成目标任务。 在做b端产品时,由于使用的场景相当复杂,同时选择性可能很多,如何在复杂操作里面高效,这对于设计师来说是一个挑战。 提升高效可以从以下方面来处理:
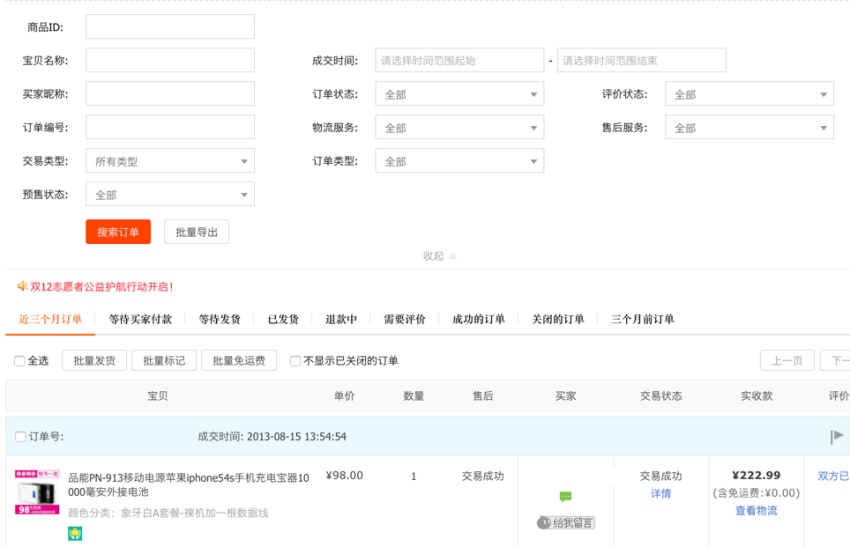
例如下图是b端的卖家界面,搜索功能异常强大,支持各种纬度的筛选。同时直接展示出来,没有将高级搜索隐藏,这样就避免页面的跳转同时增加操作路径。
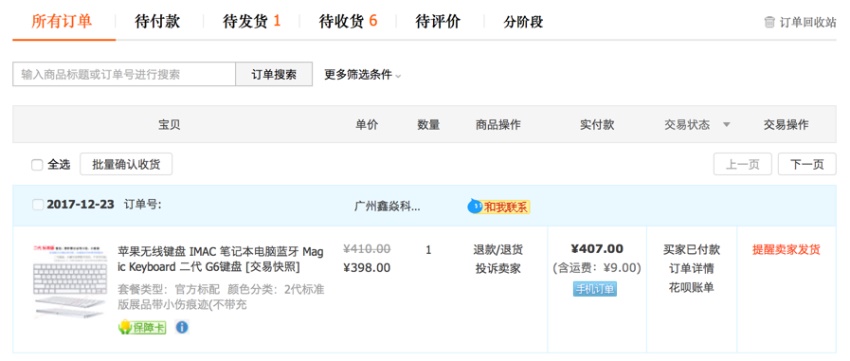
例如下图是c端的买家界面,将搜索功能做的比较简洁(易用),同时将高级筛选功能做了隐藏处理。减少用户的认知和操作负担,让用户专注当前购买列表的主操作。
系列文章:
欢迎关注作者的微信公众号:「UEDC」
「如何在实战中建立设计规范」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论