如何构建Web端设计规范之反馈类组件

扫一扫 
扫一扫 
扫一扫 
扫一扫
Echo :本篇讲述的是 feedback 反馈类。反馈就是用户做了某项操作之后,系统给用户的一个响应。这个响应根据场景的不同会有不同的响应形式和不同作用。 设计规范中最重要的部分就是组件规范了,制定组件的规范有哪些好处呢?
根据组件的用途,可以分为六大类:Feedback 反馈、from 表单、basic 基础、data 数据 、navigation 导航、other 其他。
下面讲述的是 feedback 反馈类。 一、toast定义:用户产生操作,出现 toast 提示,一般2~3s 消失;通过 toast 中的提示语告知用户需要了解的信息,让用户的行为在使用过程中得到反馈和帮助。 使用场景:
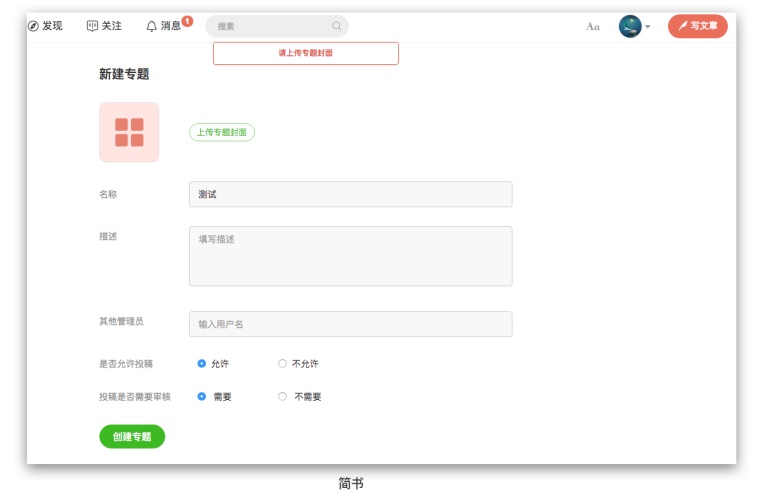
例如简书在没有上传专题封面时就点击创建专题按钮,出现toast提示,提示用户要先上传专题封面才能创建专题。
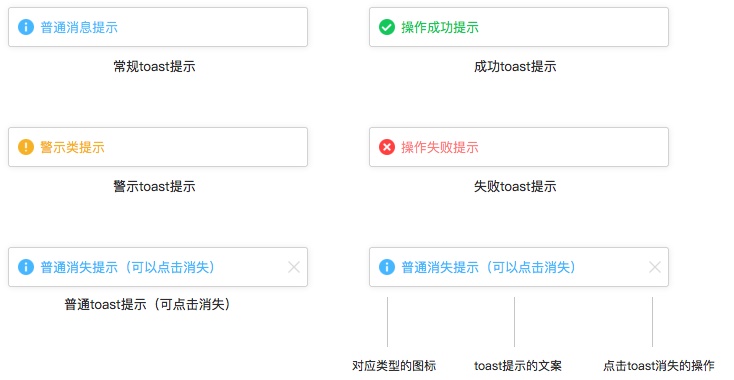
toast 的消息提示一共有三种类型:成功类、失败类、常规类。 组件样式有两种:可以点击操作使其消失、不可点击操作使其消失。
二、alert 警示提示定义:当用户进行某种操作时,网站会出现对应的警告信息提示用户,该提示信息的状态不会主动消失。 使用场景:
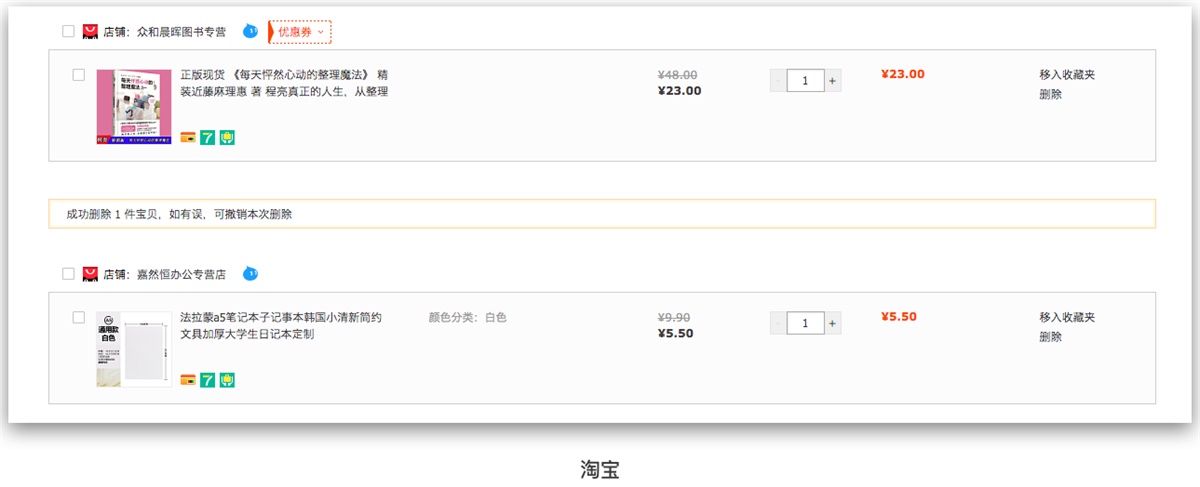
例如淘宝购物车,删除之后,会出现 alert 警示提示,淘宝的例子属于 alert 的变种,用户可以点击「撤销本次删除 」进行还原之前的毁灭性操作。
alert 警示提示的消息分类一共有三种类型:成功类、失败类、常规类。当然也可以不含有 icon 操作,含有 icon 操作的话警示性会更强。 alert 警示组件样式有两种:带有删除操作,不带有删除操作。
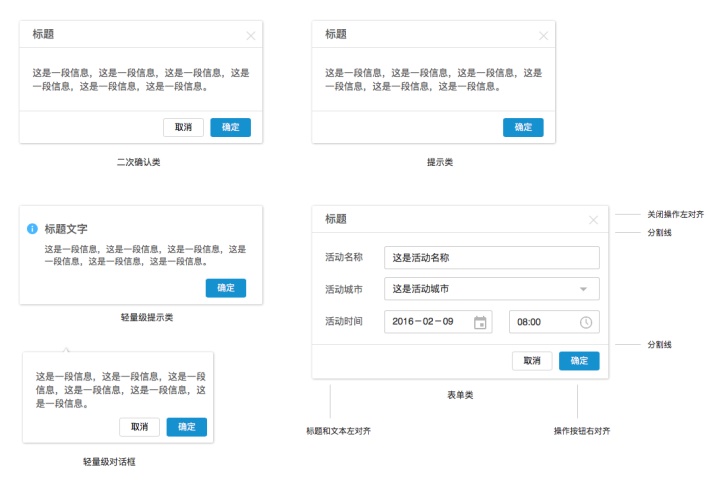
三、dialog对话框定义:用于提示用户当前操作,或是完成某个任务时需要的一些其他额外的信息。对话框可以用确定/取消的简单的应答模式,也可以是自定义复杂的模式,例如表单的填写。 使用场景:
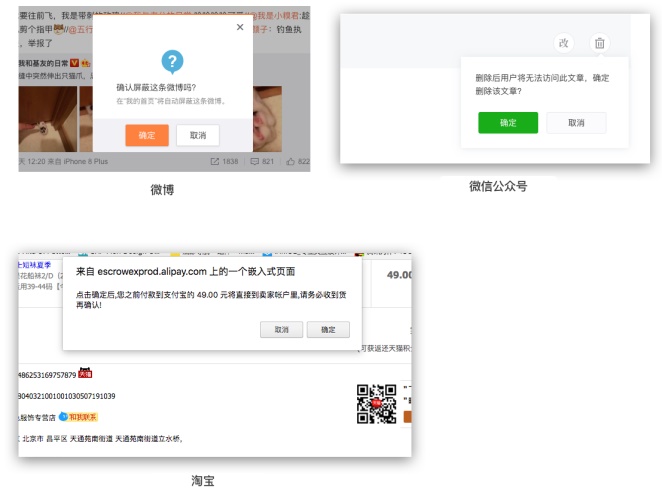
windows 系统的确定按钮一般在左边,而 Mac OS 的确定按钮一般在右边。因为这个原因,导致我们平时看到的确定有时候在左边,有时候在右边。 微博和微信公众号后台的的对话框,确定在左边,而淘宝的对话框在右边。微信公众号的对话框是小浮层弹窗,避免了遮罩出现,同时对话框也出现在操作按钮的附近,对用户的干扰性也是最弱的。
dialog 对话框,有三种常见的使用场景。其中表单对话框、提示类、轻量级提示类、表单类样式都是基于二次确认类对话框样式的改变而得到不同的样式。
四、Notification 通知提醒框定义:悬浮出现在网页右上角,用于全局的提醒式通知。常见于服务器异常、操作失败等。 使用场景:
Notification通知提醒框出现在网页右上角,一般4~5s消失,也可以点击叉号进行关闭。
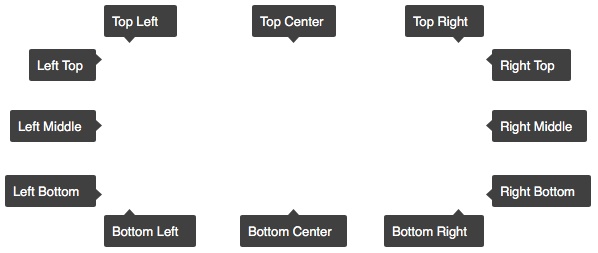
五、tooltip 文字提示定义:简单轻量的的文字提示。 使用场景:
还有一种 tooltip 是浏览器自带的,浏览器自带的和本篇的 tooltip 的区别是:浏览器自带的鼠标移入一般2s才显示,多用于折行打点的文字提示。例如简书,而本篇的 tooltip 鼠标移入就出现,且组件风格和浏览器自带的完全不一样。
tooltip 组件按照需要解释说明的对象位置不同,可以有以下不同的样式。
欢迎关注作者的微信公众号:「UEDC」
「如何正确地向用户反馈信息?」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论