掌握这7个细节,帮你创建贴合Vision Pro的用户体验

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:Vision Pro 所创建的数字空间将真实的环境和虚拟的数字内容进行了有效的融合,在体验的设计上,也区别于我们所熟知的手机和平板内的 APP 设计范式,用户体验的逻辑的简单迁移并不足以创建出优秀的体验,这使得我们需要重新审视和琢磨 Vision Pro 的空间计算下的体验设计。行进到这个系列文章的第五篇,文中所提及的一些体验设计细节并不复杂,但是仔细想来却是可以极大的提升体验。文章来自设计师 Hajira 的搜集整理,以下是系列文章的前4篇: 想掌握Vision Pro空间设计?先掌握这12个基础概念!编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。 阅读文章 >趋势初探!快速掌握3类Vision Pro 的核心交互方式编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。 阅读文章 >从7个方面,总结 Vision Pro UI 设计基础编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。 阅读文章 >从6个方面,总结 visionOS UI 元素和尺寸设计规范编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。 阅读文章 >
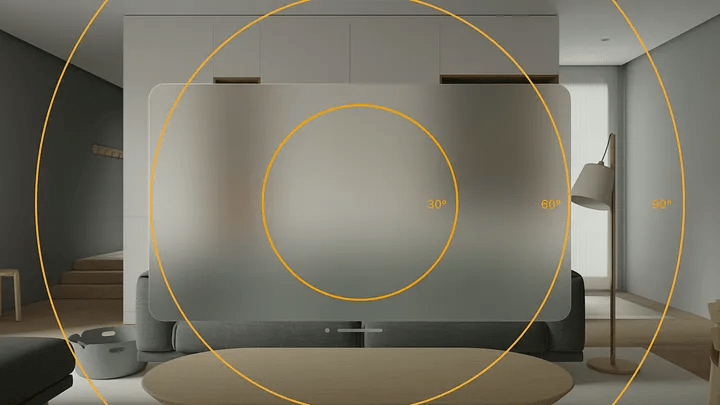
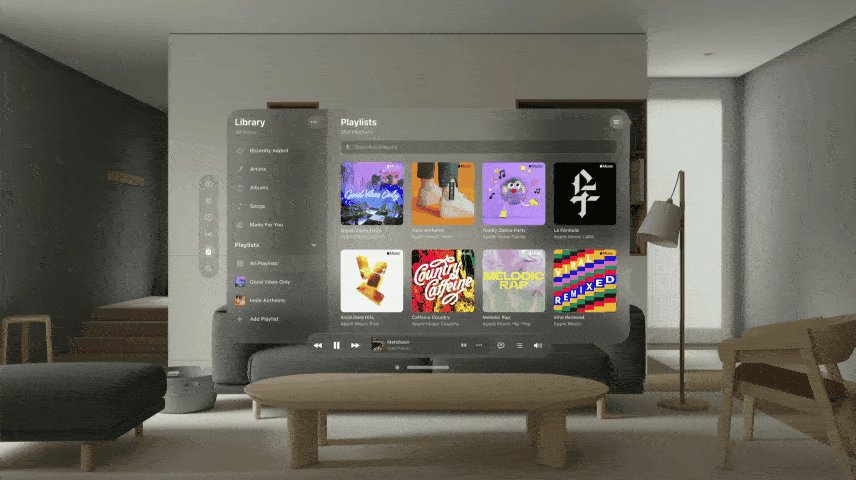
Vision Pro 在细节上做出了很多令人舒适、以人为本的设计,今天的文章将会梳理总结这些内容。 用户视野我们通常说的视野,是用户在不移动头部的情况下,双眼能直接看到的空间区域。视野居中的位置是最容易被看到的内容,因此最重要的内容需要放在居中的位置。由于视野通常较为开阔,所以采用横向布局会更好。
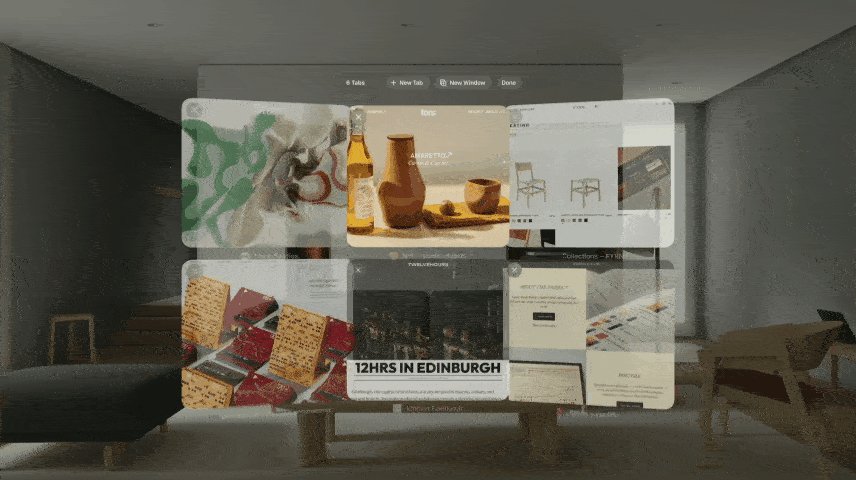
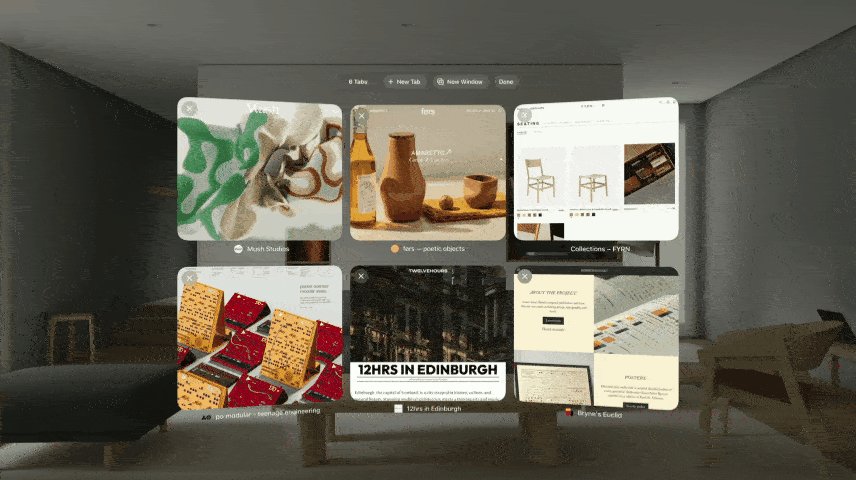
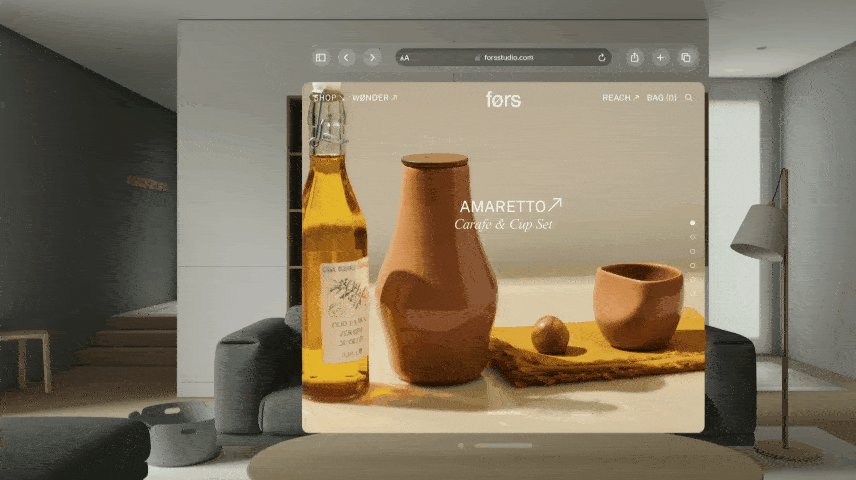
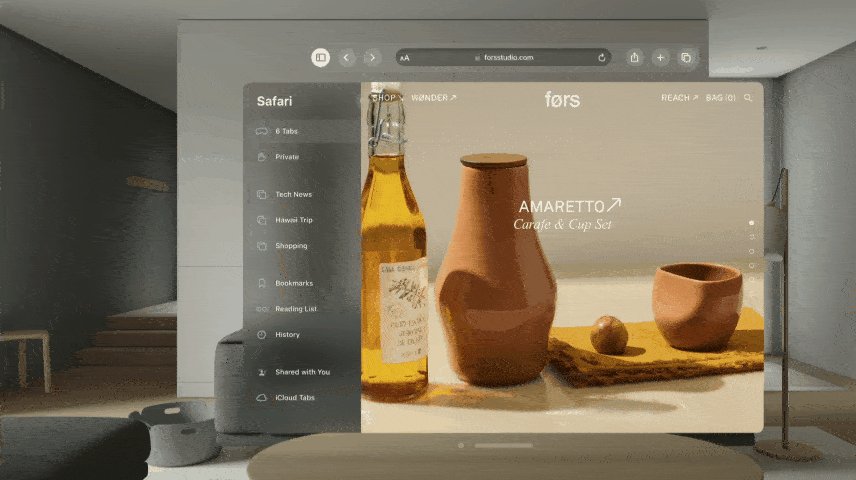
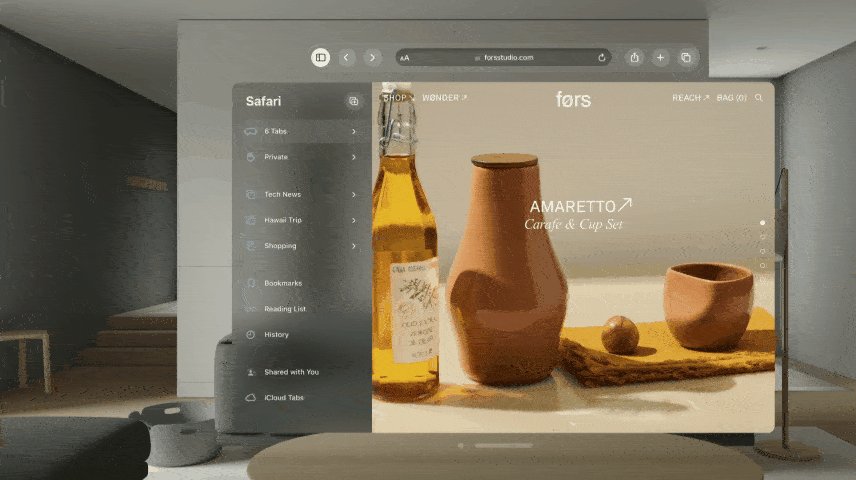
具体可以参考下面的范例:在 Safari 当中,将主窗口置于中心位置。当用户想要一次查看所有标签页的时候,它们会按照网格分散呈现,这种分布非常适合用户的视野,同时,分散的标签页会按照它们距离视野中心的距离,有微妙的缩放和偏移倾斜角度,向内倾斜,这样更容易阅读。 这样一来,整体的浏览体验会明显的具有沉浸感,不过依然要注意,内容还是要尽量控制在用户视野之内。
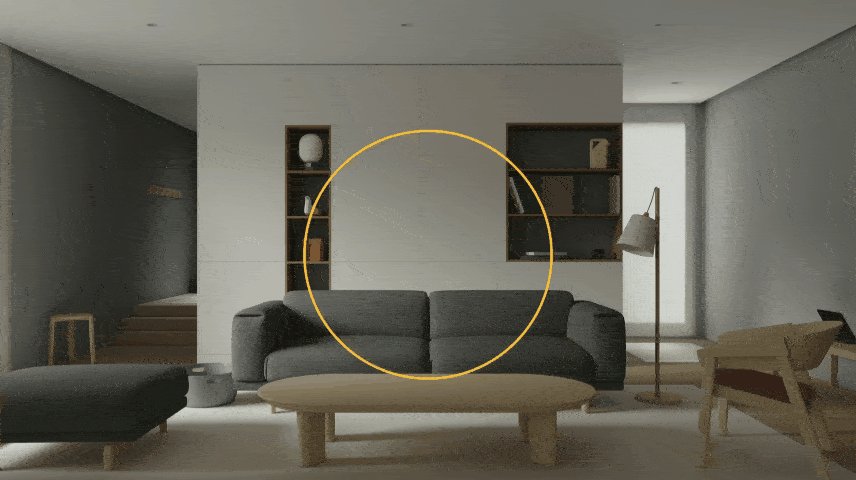
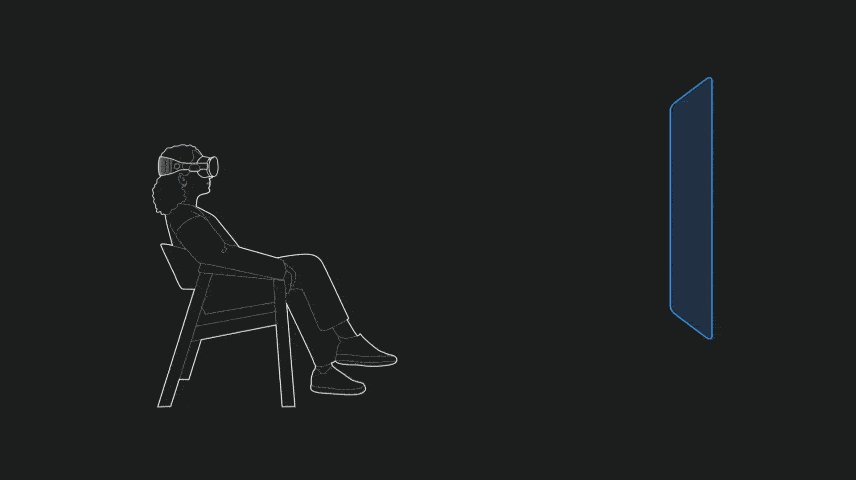
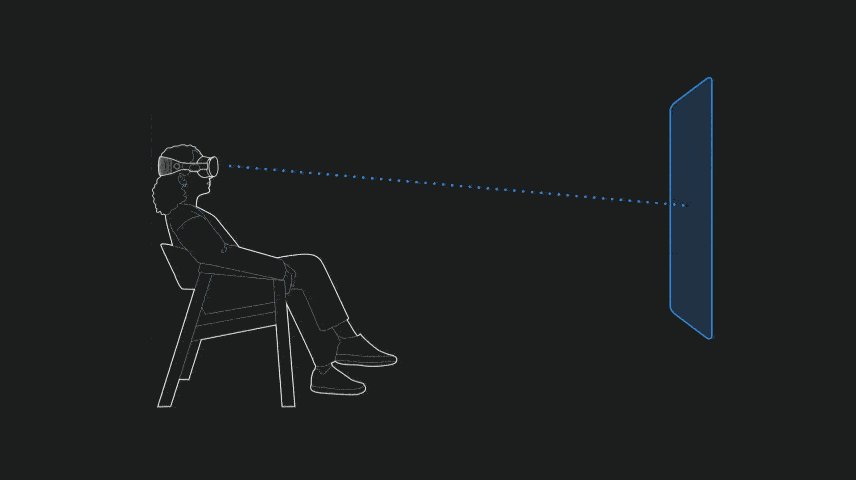
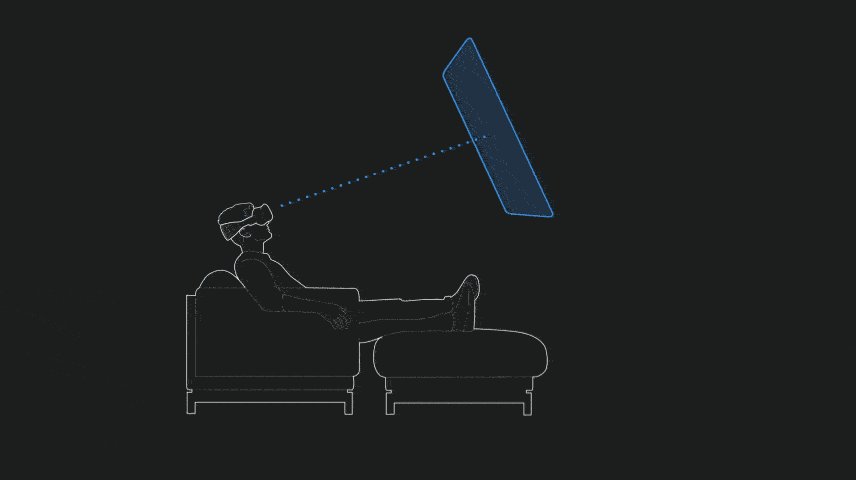
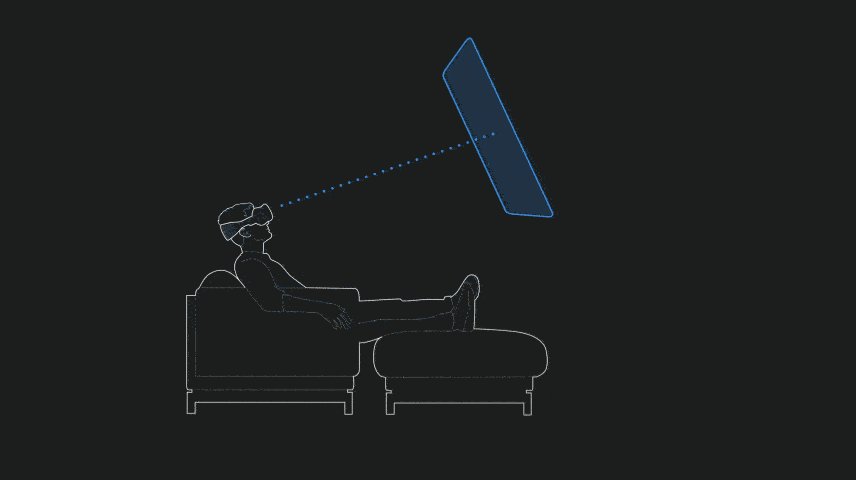
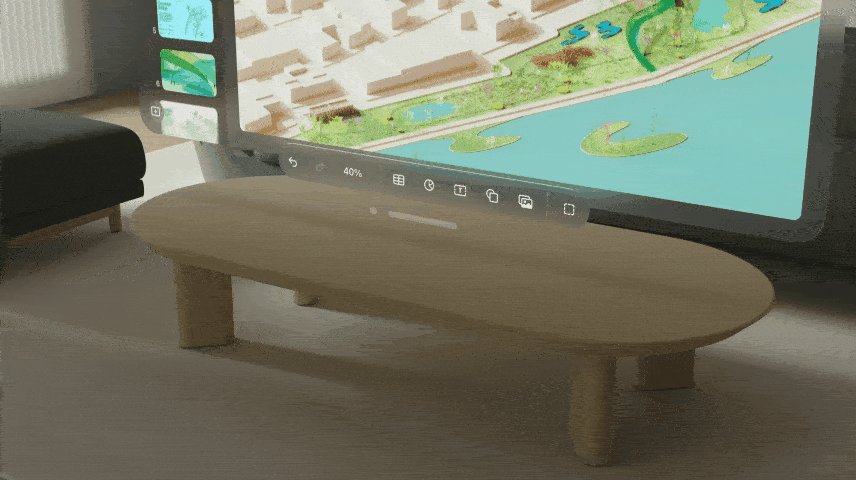
人体工程学在默认情况下,窗口应该沿着视野的自然角度来排布放置,这样也是鼓励用户用更加舒适的姿势来与 Vision Pro 进行互动,无论所处的环境如何。 将内容放置在距离用户较远的地方,最好超出手臂可以触及的区域,这样可以鼓励用户使用目光远距离互动,降低交互成本。
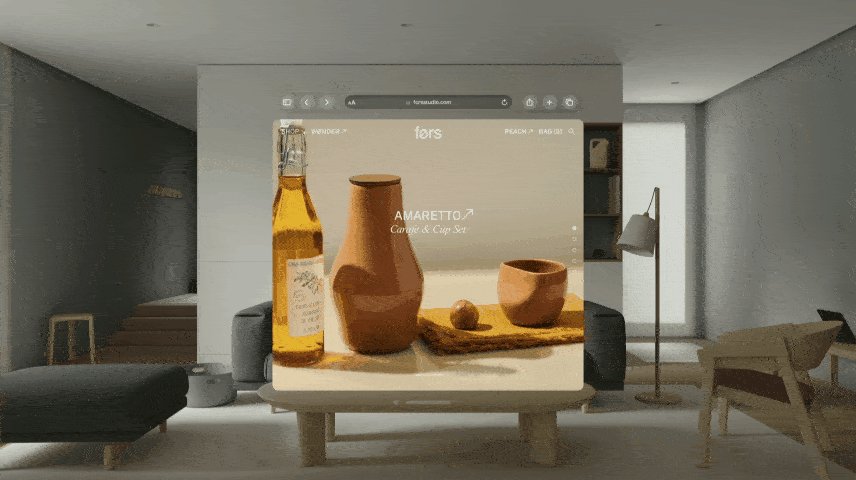
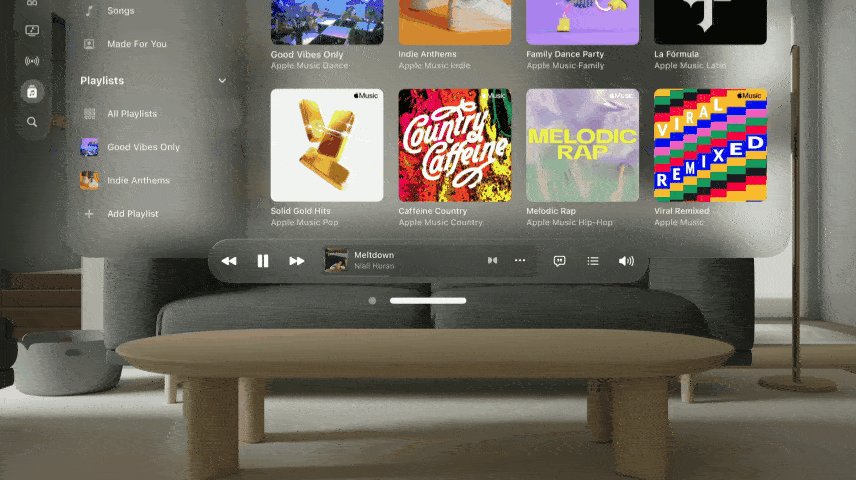
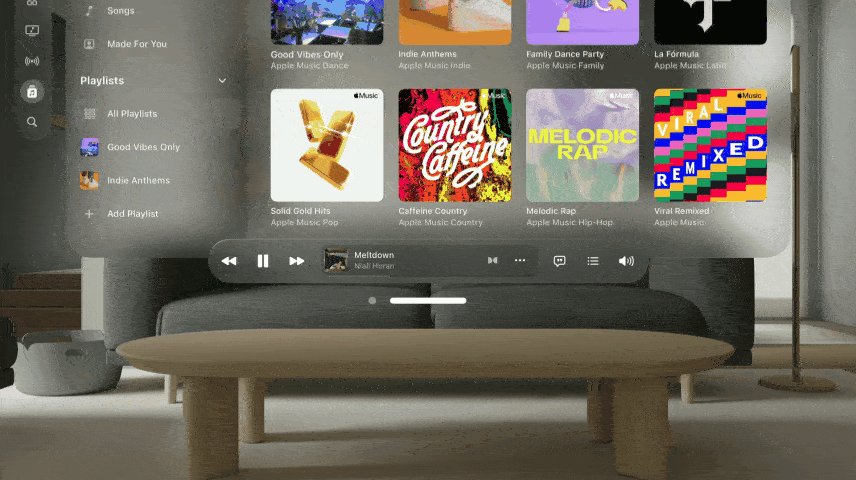
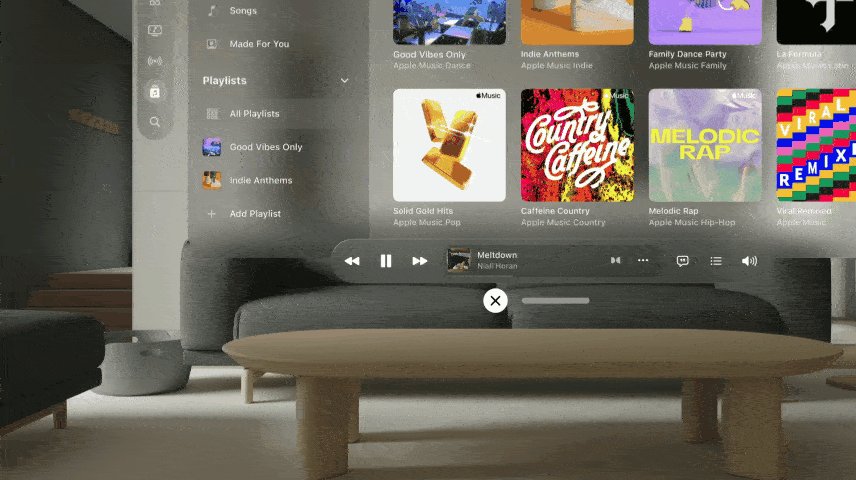
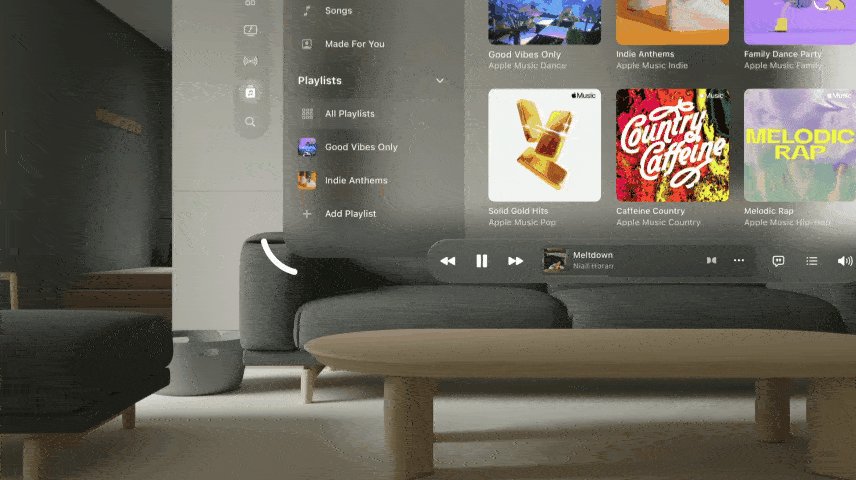
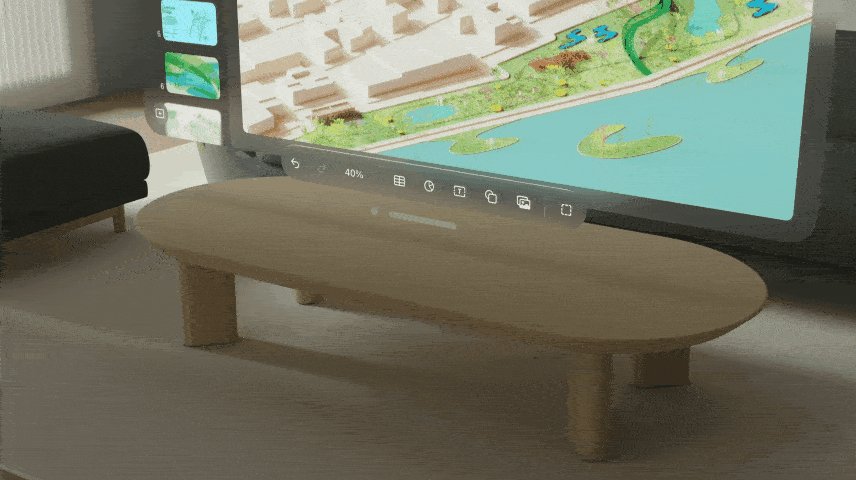
窗口控制在下方的范例当中,所呈现的控件,是用于移动、关闭窗口,以及调整窗口大小的。
用户可以锁定窗口的底部握柄控件,将窗口移动到任意的位置。
窗口也可以被拉伸成为任何比例,来适配不同的尺寸需求。
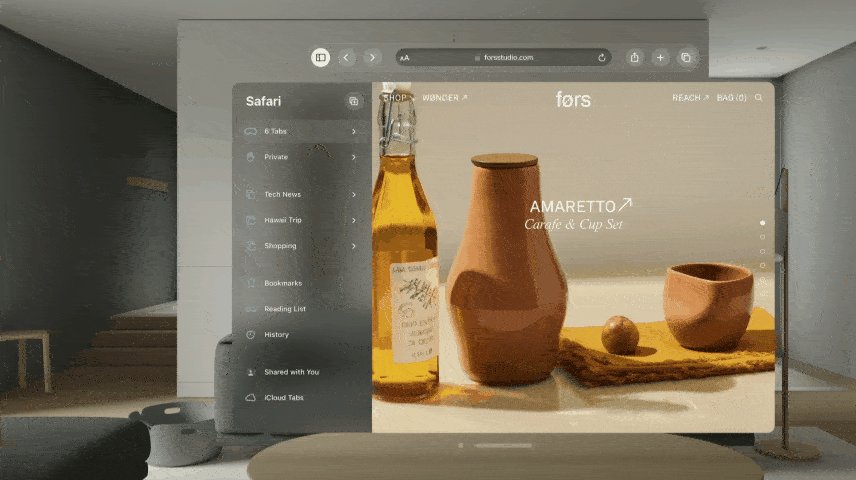
控件和内容分开在下面的范例当中,Safari 浏览器的顶部导航栏和网页内容被分开,让页面内容更容易被视线聚焦,而当打开 Safari 侧边栏的时候,窗口会变大,显示更多的控件,并不会覆盖网页内容。
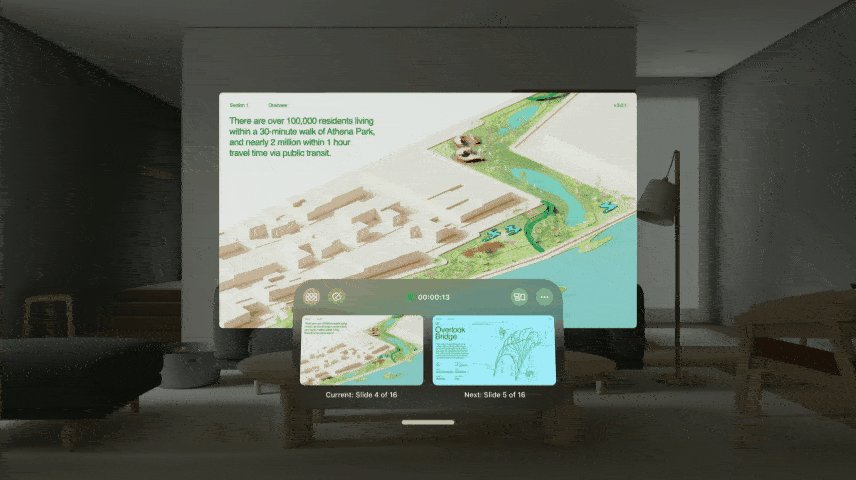
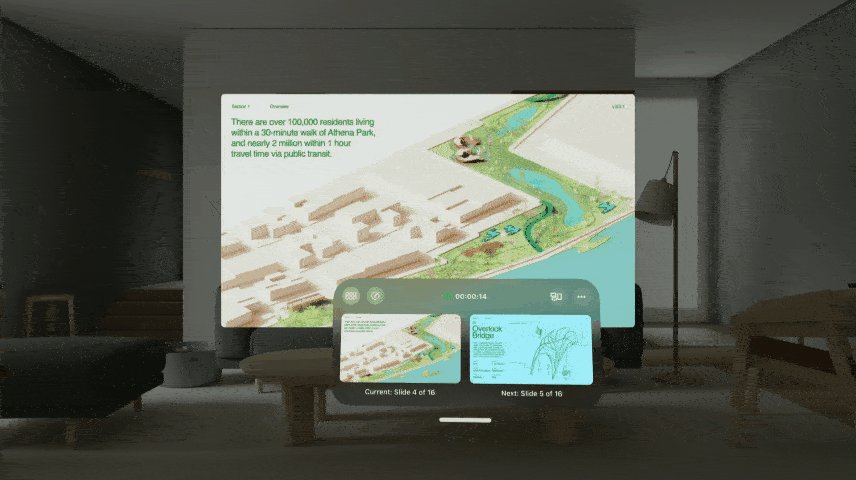
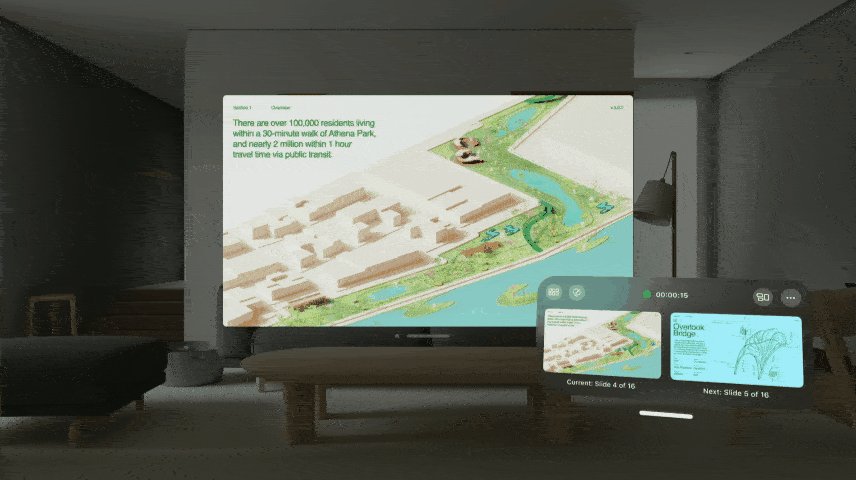
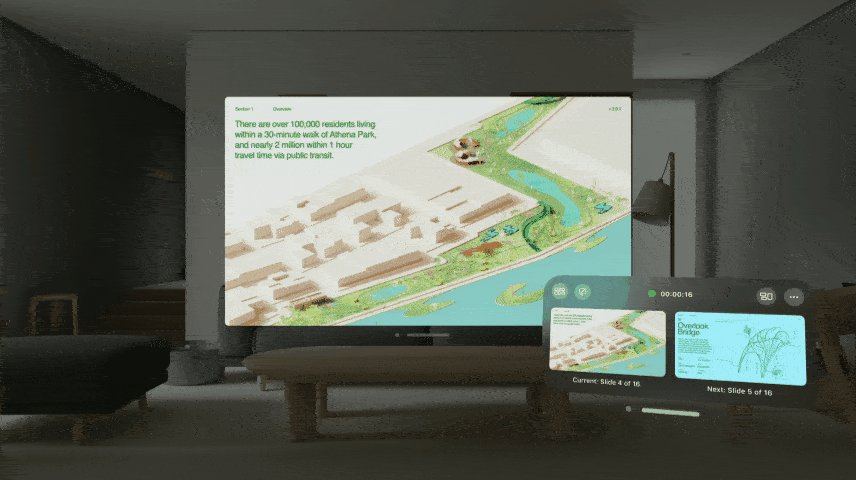
下面的范例则是 Keynote,在播放演示文稿的时候,展示的内容会放置在一个更远更大的窗口当中,同时还有一个方便演示者使用的小窗口则置于触手可及的位置,两者的组合让演示和操作区分开来,确保了 Keynote 展示是完美而大方的。
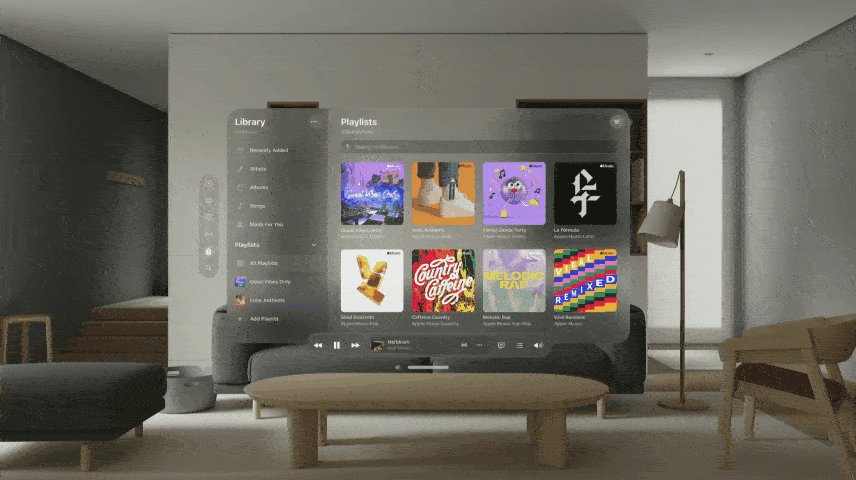
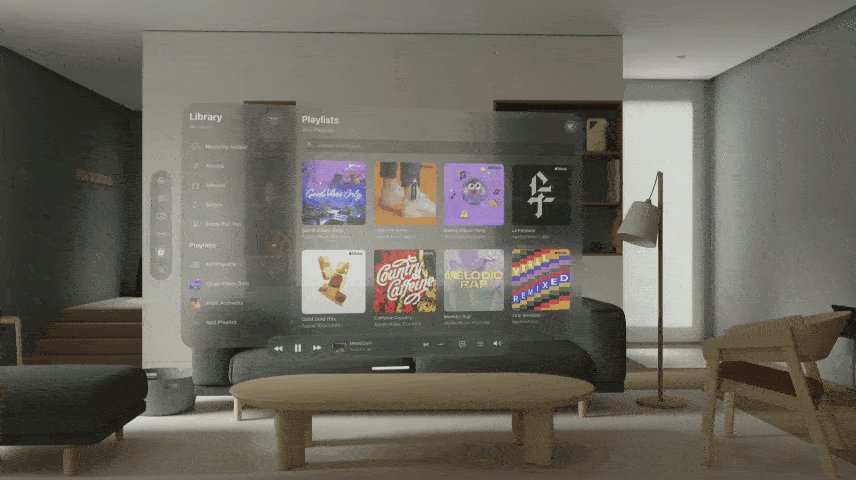
当用户移动窗口的时候,窗口会随着距离边远而适当变大确保可读性,当窗口靠近的时候,则会适当缩小,让界面保持清晰且具备良好的可操作性。窗口变化会在近大远小的基本物理规则的基础上,做适当的调整来符合交互。
光影控制空间计算并不仅仅只涉及到控件本身,在虚拟空间中,看起来会发光的元素,需要将光同样投射到地板和天花板上,借助光的发散来凸显它在空间中的位置。 而不发光的物体,则应该具有投影,就像虚拟的窗口投射在桌子上的阴影一样,这会让这些数字元素更加融入这个空间。
锚定内容为了避免用户产生「被困住」的感觉,尽量不要将空间中的内容固定在一个视野中的特定位置。
相反,将窗口或者内容固定在空间当中,这会让它更像是空间中的一部分,让用户可以更加自由地环顾周围,更加放松。
空间音频为了获得更加引人入胜的体验,调用空间音频技术,来创建更加具有融入感的音频效果。
丰富的视觉效果、贴合环境的音频效果,会让数字内容的真实感更强。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论