设计作品集网站的时候,如何善用超大字体元素

扫一扫 
扫一扫 
扫一扫 
扫一扫
作品集网站本身的作用是用来展示设计作品,这个是目的是不变的。 但是在呈现作品的时候,设计师自然是希望作品集中的作品能够足够吸引人,借助特殊的视觉效果,协调或者惊艳的排版,给用户留下深刻的印象,提升网站的用户留存率。 当然,并非每种作品集网站都适合使用超大的字体排版,具体情况是需要具体对待的。今天的文章,我们将会具体聊一聊在作品集网站中使用超大字体排版的技巧和注意事项。 标题最重要在SEO领域,通常大家会说“标题即王道”,即使延展到其他的领域,绝大多数时候也都是对的。 至少,在涉及到页面的设计的时候,这句话是非常对的。访客打开网站的时候首先映入眼帘的通常会是标题,标题文本是否足够吸引人,能否抓住他们的注意力,将决定他们是停留还是离开。 你可以试着使用超大的字体来展示标题,不过也千万不要让它大得太过分,以至于压倒了整体的设计。
看看 Mike Dekker 的这个网站,你就明白了我的意思。 这个网站的标题采用了超大的字体,这有助于凸显主要的信息和内容,以及网站的一些细节。 在首页刚刚加载出来的时候开始,你就会因为这些内容而很快了解 Mike,决定是否要深入了解他的作品。当然,想要达到这样的效果,设计师本身是需要比较扎实的文案功底的,好的文案会让内容和信息的呈现自然而顺畅。
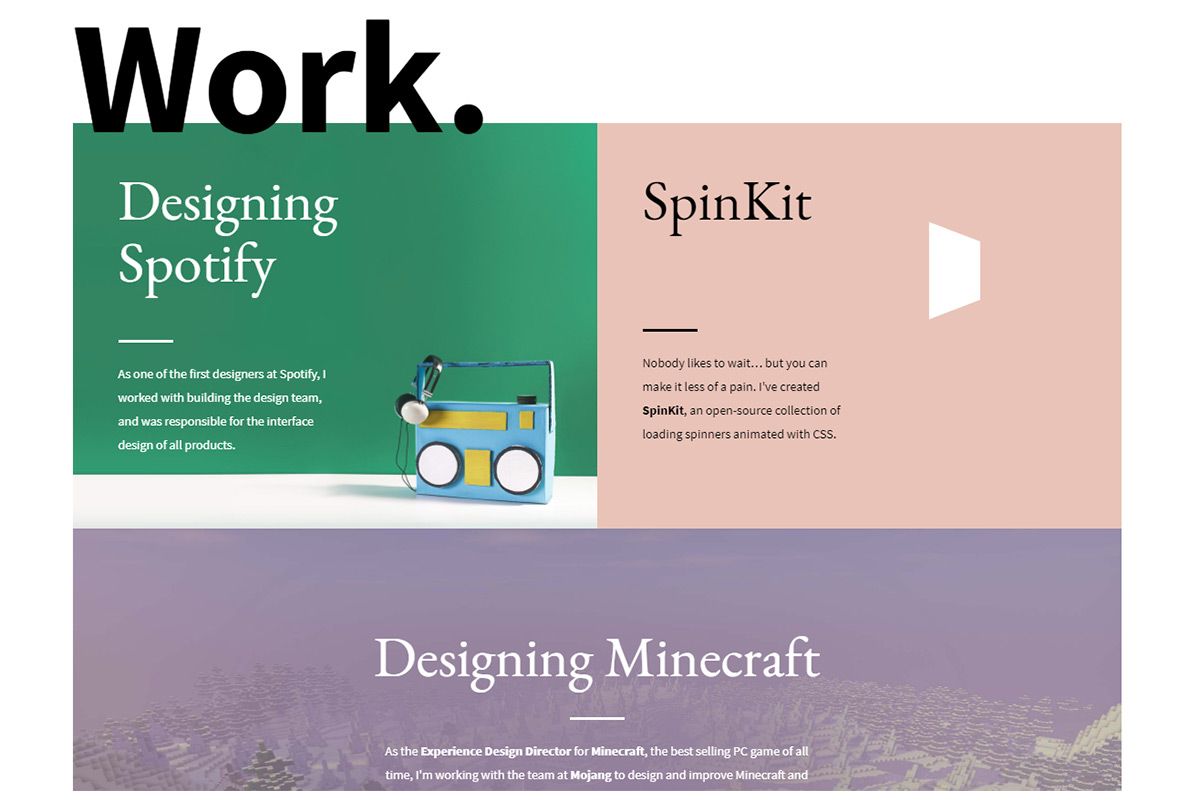
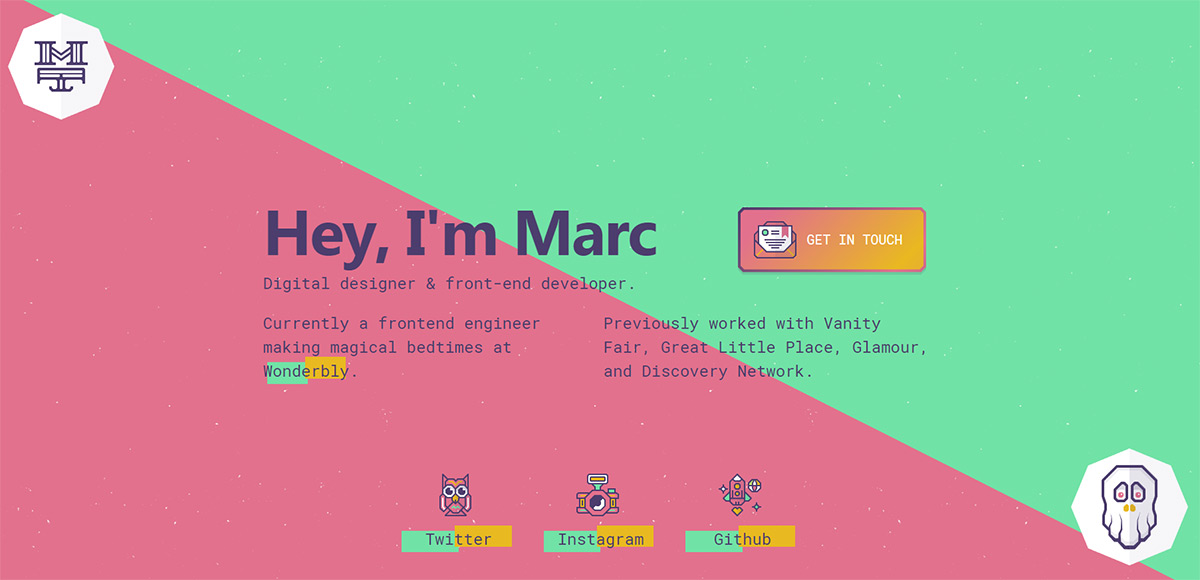
而 Tobias Ahlin 的作品集网站则采用了另外一种策略。 Tobias 采用了各种不同的标题来分割布局,构建网格结构。这样的设计可以同时展示多个作品,同时使用大标题来标识不同的设计作品,最大程度地吸引用户的注意力,同时直接将多个作品推到用户面前,供他们选择。 我无法确切地告知你如何构建你的页面标题,因为每种组合都需要灵活处理。 但是如何你想使用超大字体来呈现,请务必确保文本标题足够吸引人,无论是内容还是样式。 用问候和介绍开头给网站设计文案这件事情本身就很有趣,因为你可以做许多截然不同有趣的文案设计。你可以今天为一家设计机构设计沉闷正式的文案,明天为某个个人网站设计跳脱风骚的标题。 就像 Marc Thomas 的作品集网站设计,在标题中采用了“问候”式的文案,这种设计创造了一种同观众互动和对话的感觉。
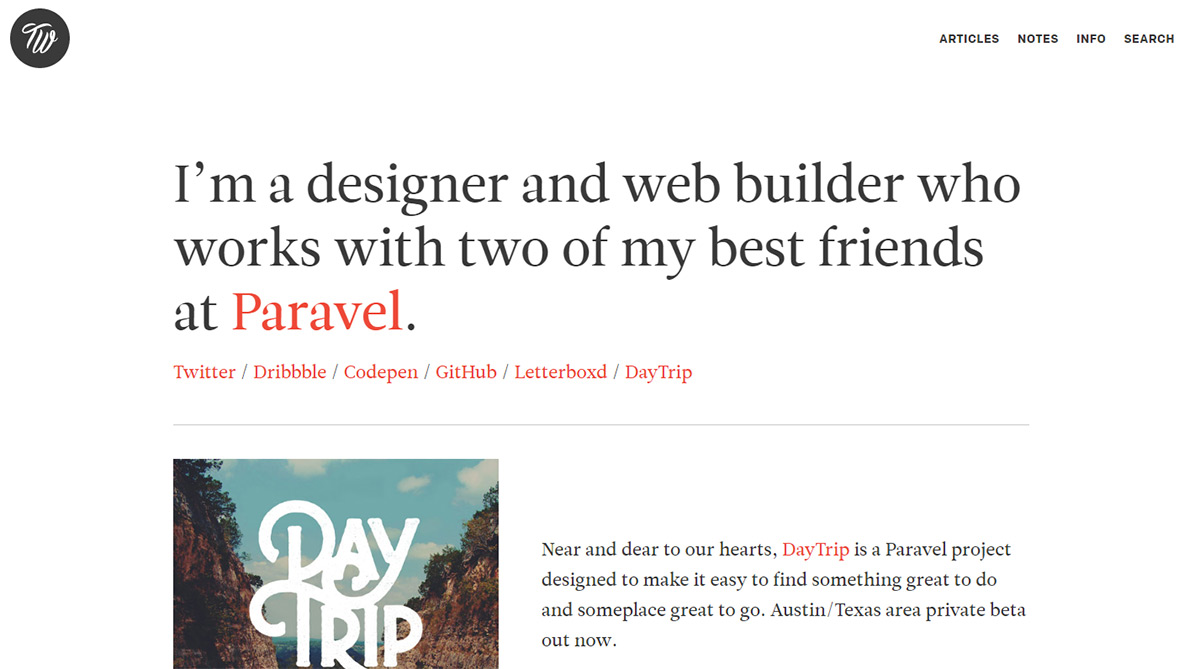
如果你能够拿捏好语气和氛围,采用这样的超大文本标题就没有问题了。它不仅能够很快吸引访客的注意力,而且常常能够引导用户将内容读完。 在Trent Walton 的网站当中,他采用了类似的设计,不过他没有直接问候,而是采用了亲切的语气,来介绍他的主要工作内容。
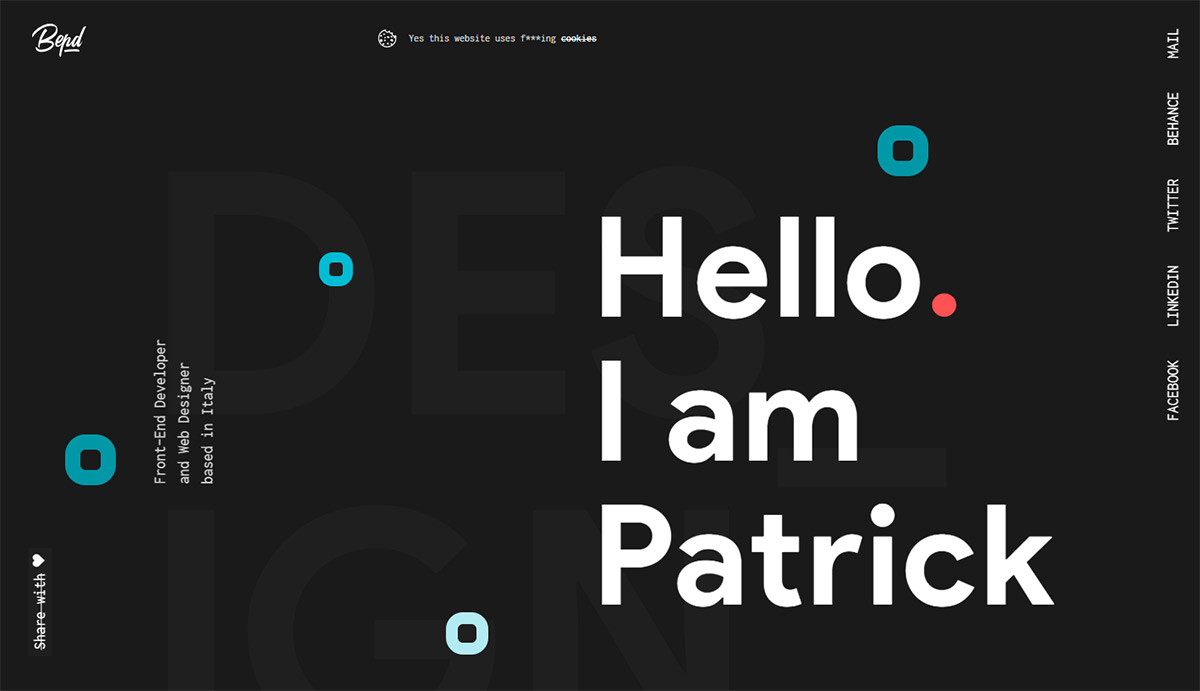
如果对于设计师本身的背景不够了解,而直接看作品,有的时候还是挺让人挠头的,而通过标题和说明提供基础的介绍,常常能够让浏览过程中的困惑得到消解。 将问候和自我介绍作为设计师作品集网站的开头,会让访客觉得非常舒服,你可以将两点结合起来使用。不过通常,最好是让标题或者问候更突出一点,会显得更加友好、富有亲和力。 Patrick David 的网站就显得非常大气,超大的文本字体几何特征突出,字体成为了整个构图中不可或缺的部分。
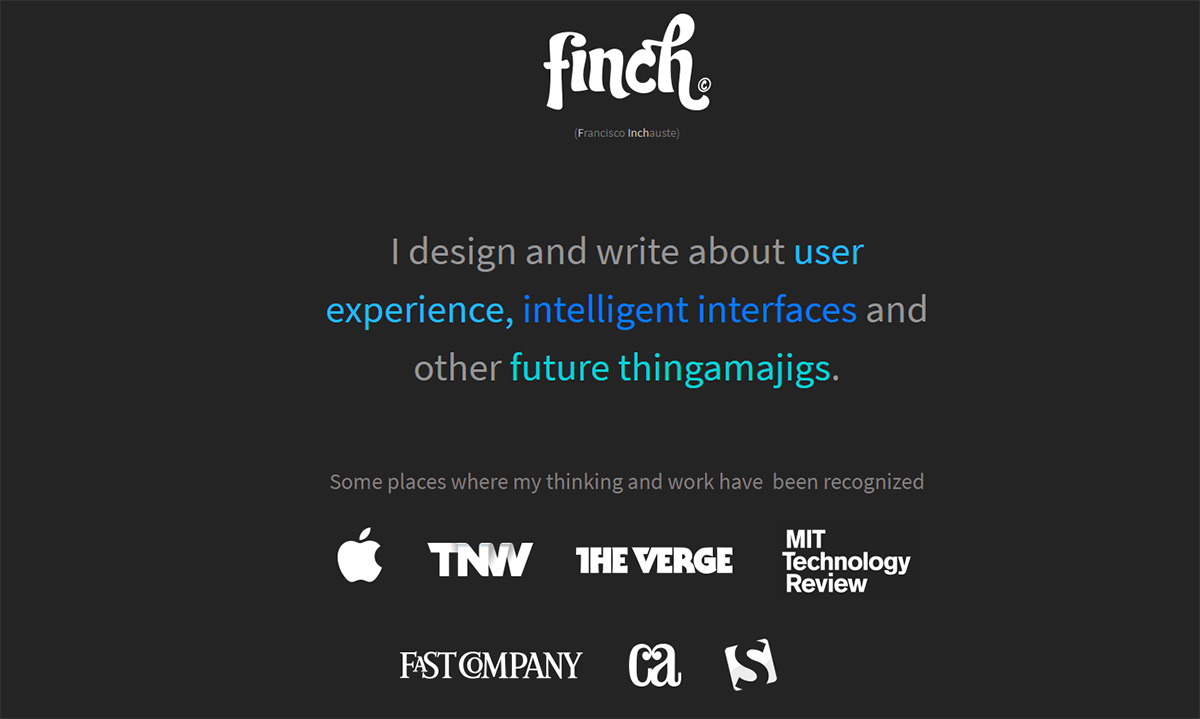
让文本成为焦点如果你希望超大的文本字体更加吸引人一点,不妨使用鲜艳的色彩,结合图形,甚至可以在文案上加入“Hey,快看我”这样的字样。 Finch 的网站就是因为其中 Francisco Inchauste 的炫酷设计而被人所熟知。
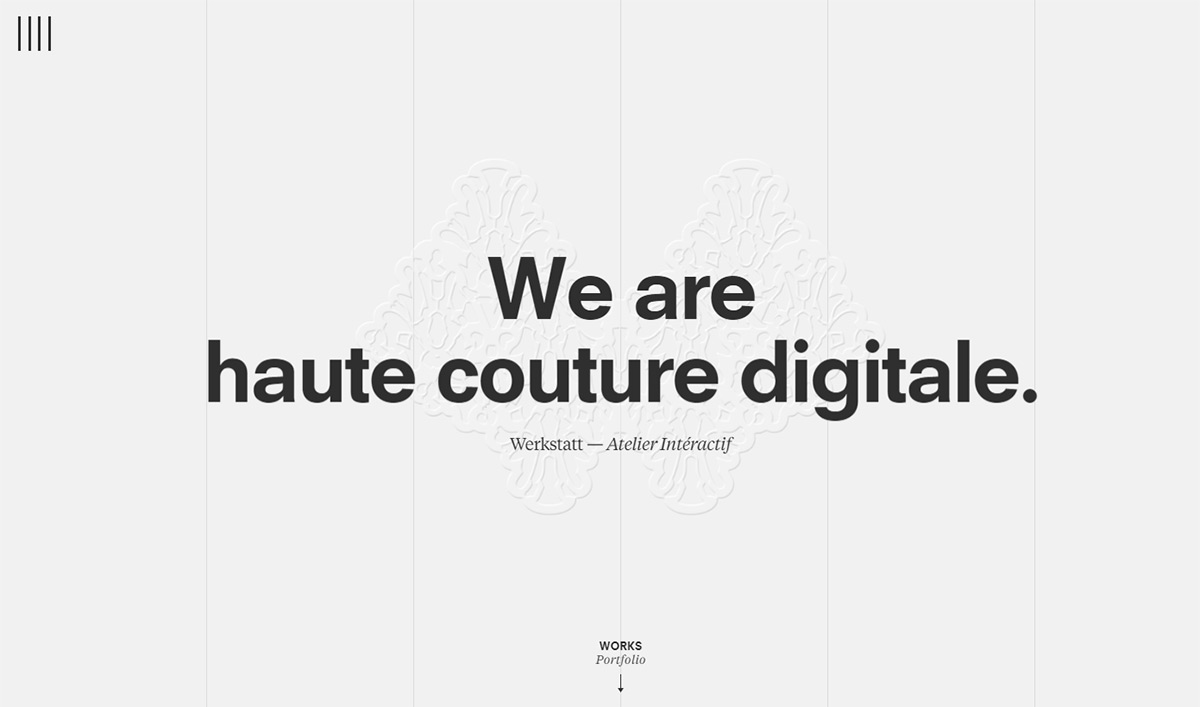
打开页面之后,你会迅速注意到页面文本上多变的色彩,更不用说顶端正中间的Finch logo了。色彩和尺寸对比让页面中的诸多元素变得显著而引人瞩目。 文本大小对比是创建对比的有效手法,而其他的对比同样可以不同程度达到类似的效果,设计师和前端可以通过CSS属性来轻松控制这些对比。 而在 Werkstatt 这个网站当中,设计师将超大的文本字体和动画结合到一起,达到了引人瞩目的效果。
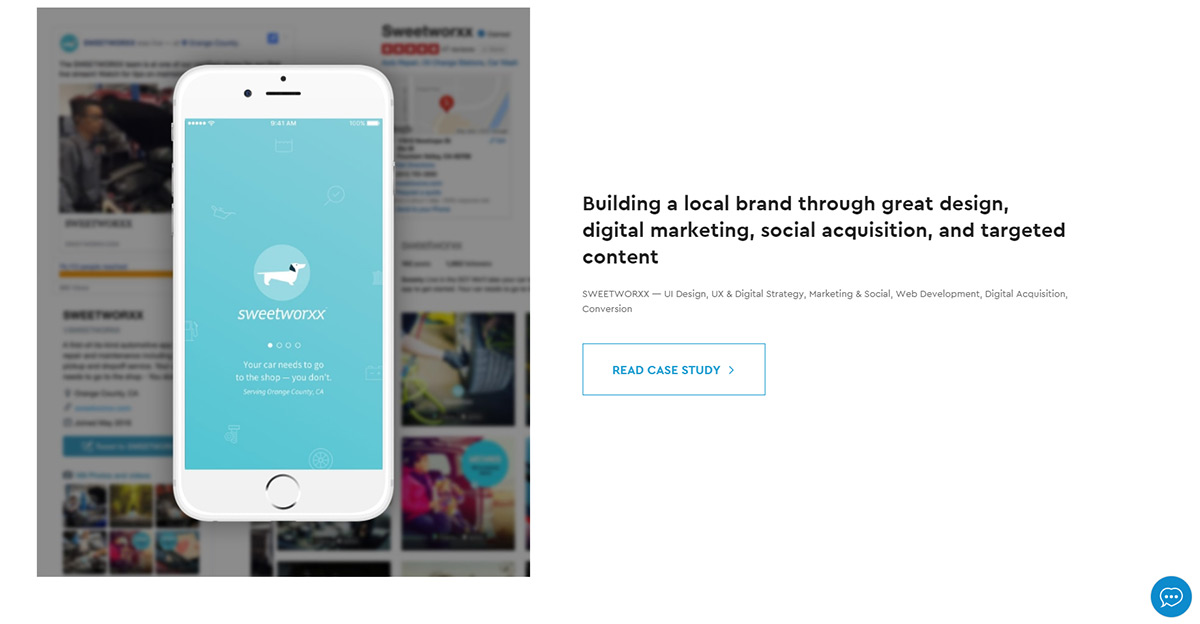
如果字体排版对于你的作品集网站至关重要,那么你可以试着将它们拆散,仔细地尝试不同的方案。 使用更大的CTA元素必须承认,并非每个作品集网站都需要CTA 按钮,但是同时也得承认,CTA 按钮在推动用户交互上,有着显著的效果,并且很容易添加。 但是如果你不需要很多用户进行操作,那么CTA按钮是否仍然值得呢? 当然值得。如果你正在寻求工作,需要访客与你联系沟通,CTA 按钮可以帮你达成目标,它可以成为沟通的交互入口。 Rareview 这个网站就使用了大量明显而清晰的按钮来链接到不同的内容,你会在首页上看到大量链接到不同案例的按钮,通过点击即可直达。
这季绝大多数的按钮都采用了目前所流行的幽灵按钮,如果你想使用简约的布局,那么幽灵按钮确实是首选。 当然,Jib 这个网站所使用的红色 CTA 按钮也非常不错。
它们在整个页面中都显得非常的醒目,当你决定了解更多的时候,会很轻松地找到需要点击的按钮。 我觉得,Jib 这个网站可以将按钮的色彩改成其他的颜色,以达成其他的功能,比如增加潜在用户。当前网站中红色的按钮真的太过显著,融入度比较低。而用户通常会被鲜艳明亮的色彩所吸引,如果更换其他的色彩,能达成类似的效果。将超大的按钮和显著的色彩结合起来,确实能够提高参与度。 结语文本在作品集网站当中有着至关重要的作用,它不仅仅是基本的组成部分,而且是信息传达和视觉设计中,无可取代的元素。从某种意义上来说,如何设计文本直接影响着设计的效果。 超大的文本内容是吸引人的,这种设计能够成为一种独立的风格也并非意外。 尝试使用现有的经验和方法,来提升作品集的效果吧。 「2018年设计趋势,一个都不要错过」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论