超全面!写给入门新手的运营插画 Banner 设计指南(一)
摘要: 近一年多接触到了插画 Banner 设计,算是自己边做边摸索,还在学习探索期,目前总结了一些做稿的思路,分享的目的是为了梳理完善自己的方法论,让自己继续向前进一步。 本篇文章分享内容:插画 Banner 的三个层次。 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
近一年多接触到了插画 Banner 设计,算是自己边做边摸索,还在学习探索期,目前总结了一些做稿的思路,分享的目的是为了梳理完善自己的方法论,让自己继续向前进一步。 本篇文章分享内容:插画 Banner 的三个层次。
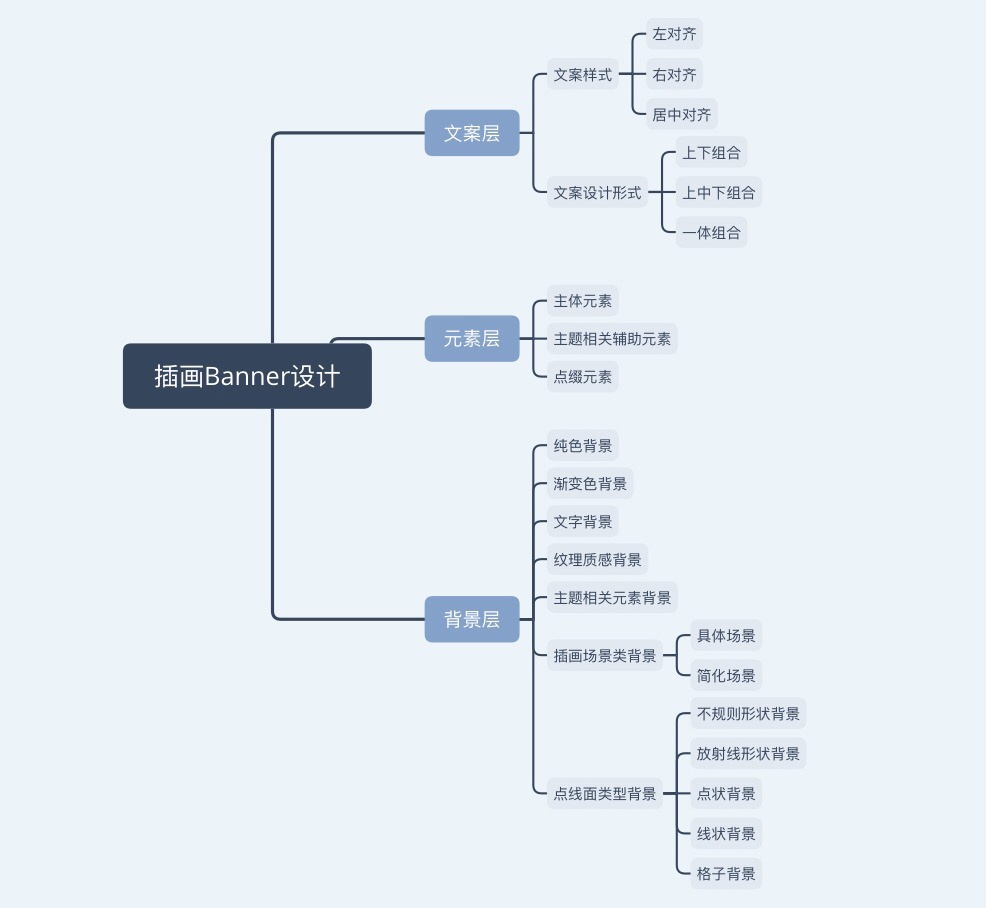
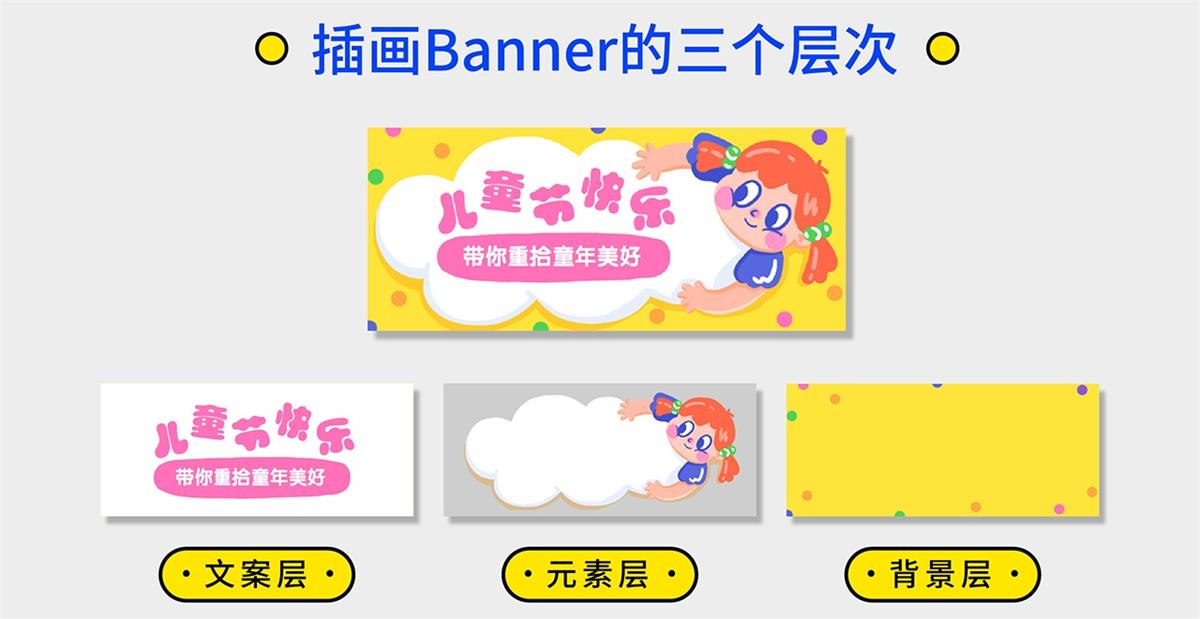
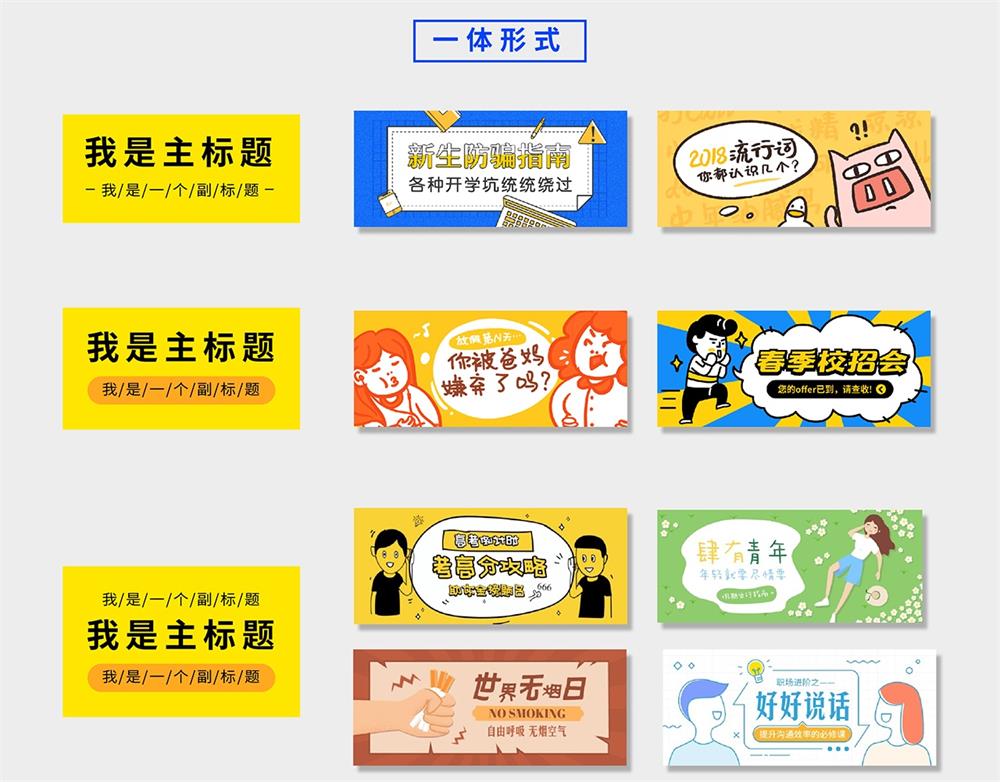
插画 Banner 的三个层次:文案层、画面元素、背景层。 文案层
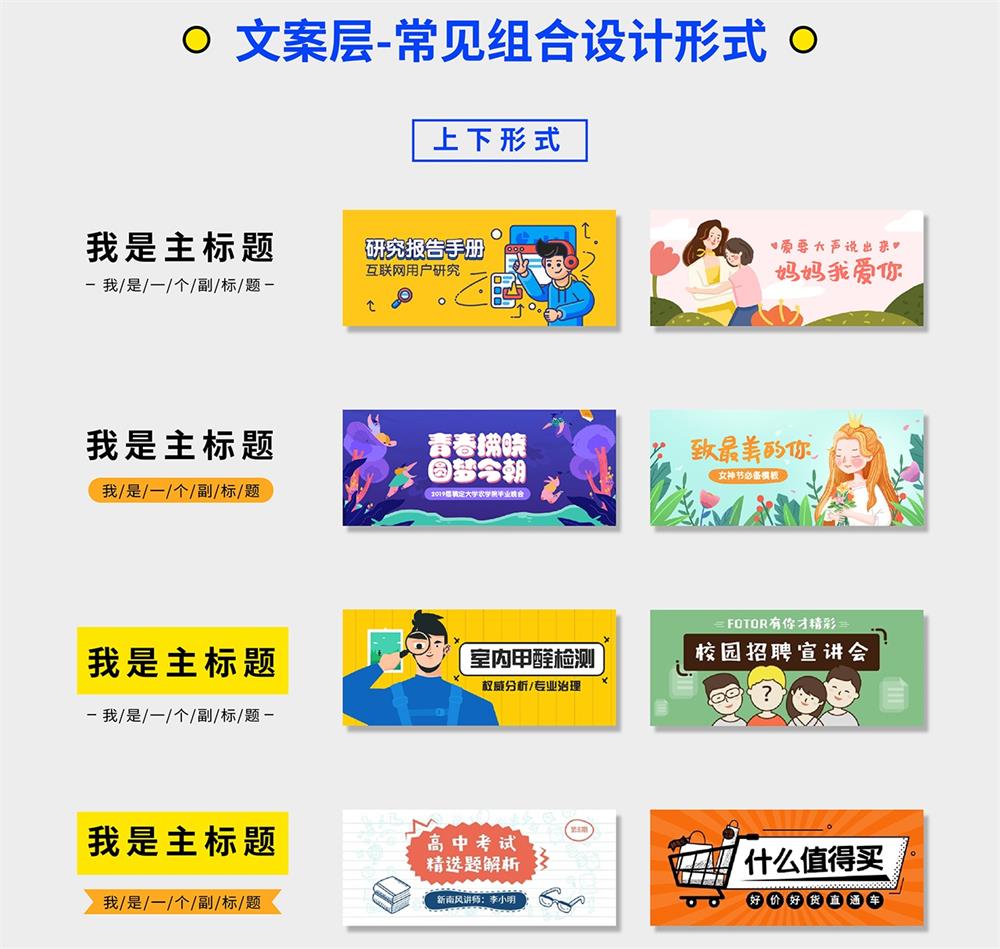
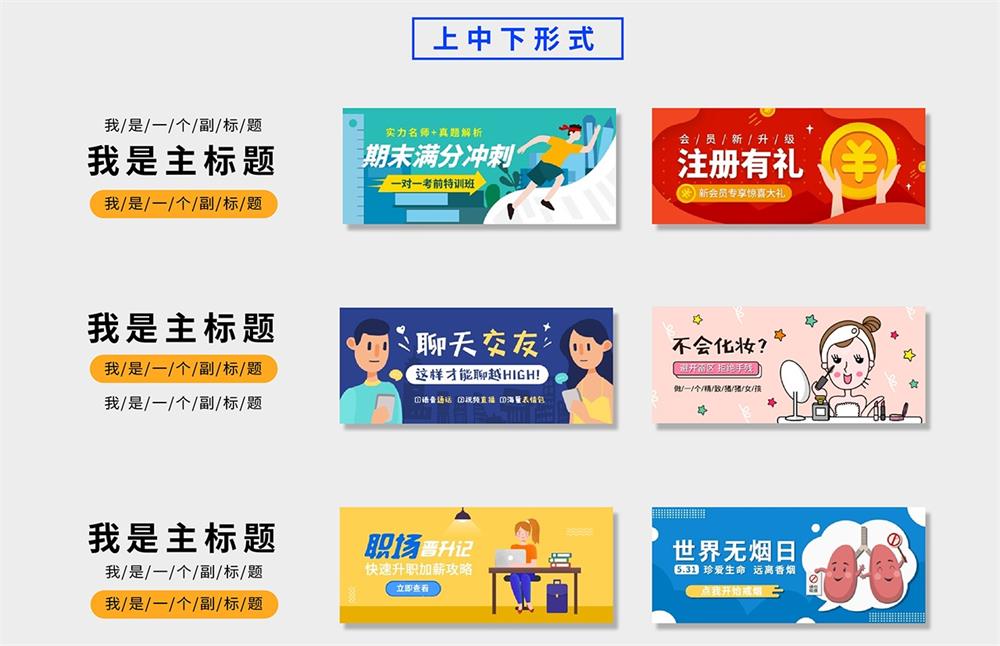
有框的形状部分都可以视具体画面需求变化形态,每一个块面里还可以划分小块,和构成原理相同。根据文案的内容选择合适的文案组合样式。 画面元素层
相关联元素和点缀元素可以二选一,也可以同时使用,具体根据设计画面而定。
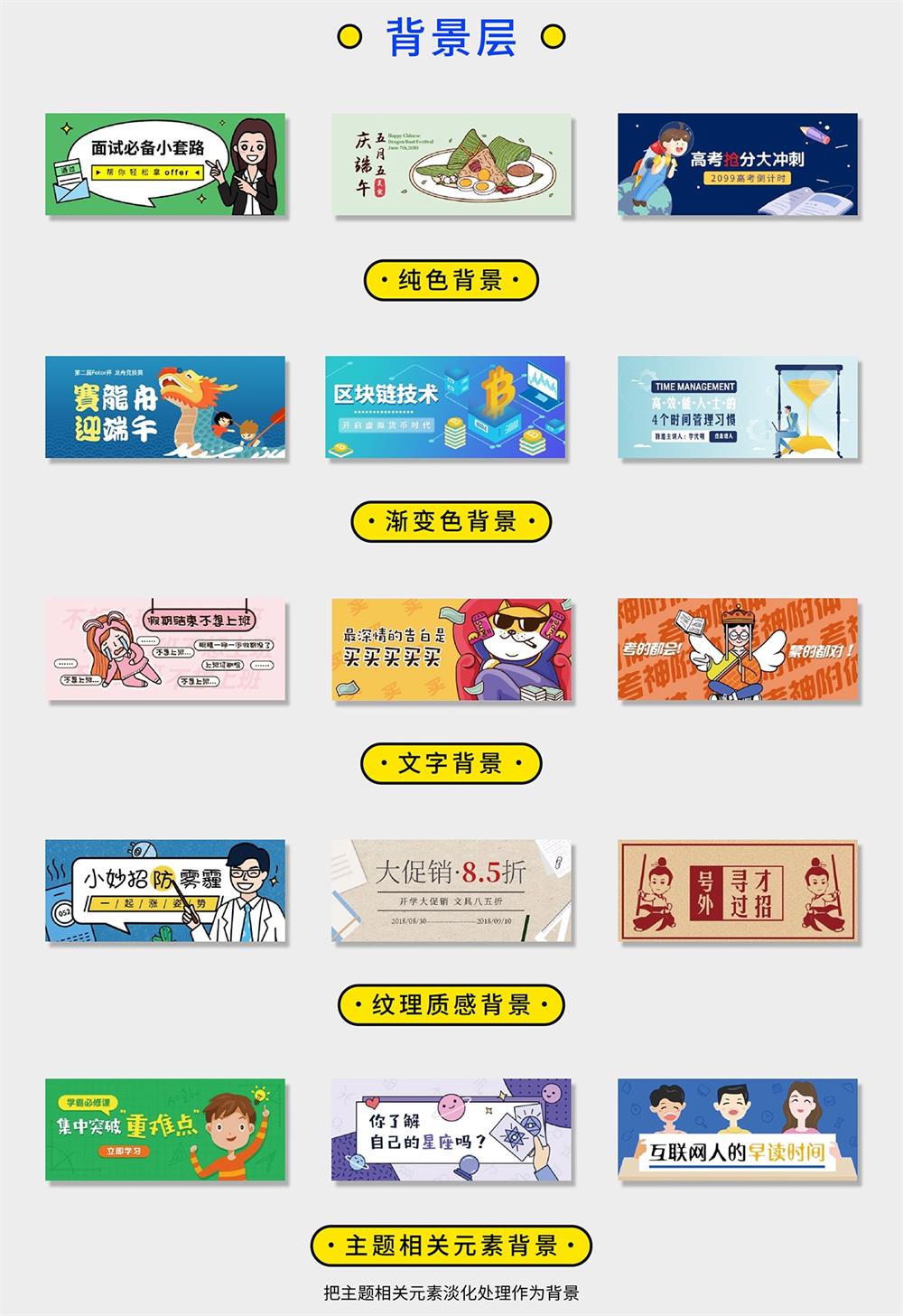
背景层以下内容是我目前总结的背景层类型。 选择背景时的注意事项:背景一定要和元素风格一致。我经常会出现这样的问题,主体物和背景不融合,导致设计看起来主体元素是贴上去的。
注:以上所用到的图片素材均来自于懒设计、稿定设计 Banner 设计画面千千万,套路来回就几样。希望大家能在框架的基础上进行思维发散,创作出好的作品。 定量的设计套路(不变)+百变的设计风格(变)=属于你的千变万化的 Banner 作品 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论