超全面!写给入门新手的运营插画 Banner 设计指南(三)

扫一扫 
扫一扫 
扫一扫 
扫一扫
在设计的过程中,灵感经常时有时无,飘忽不定,所以把自己的做稿流程总结出来。在没有灵感和想法的时候,按照以下流程进行设计,提高工作效率。 往期回顾:
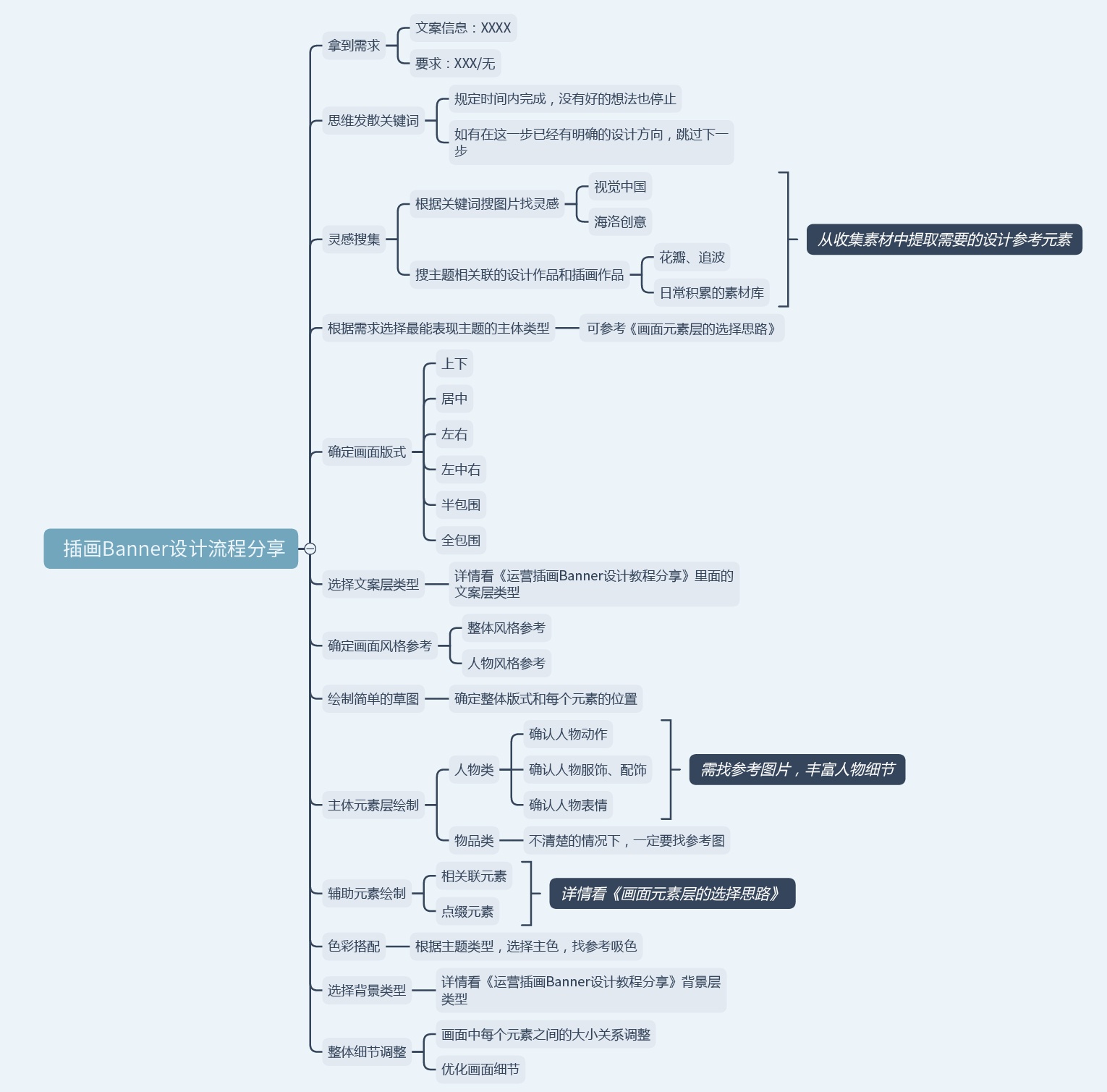
拿到需求设计需求包含:文案信息(主标题、副标题),要求(如:必须出现什么元素、用什么风格)。 思维发散明确设计需求后,根据主题联想,从文案内容中提取关键词,开动大脑做思维发散,筛选提取关键词,进入下一步的灵感搜集环节。 如果在这一步已经有了清晰的想法,就可以直接省略以下步骤,开始绘制草稿了。 灵感收集根据关键词搜图片,找灵感。我平时常用的是海洛创意和视觉中国,在我没有什么想法的时候,会通过关键词搜灵感图片,找到更多的设计方向。 通过搜索主题相关联的设计作品和插画作品,找灵感。常用花瓣、追波,搜集素材,积累自己的素材库。 选择主体元素类型根据需求选择最能表现主题的主体类型,可参考「画面元素层的选择思路」。 确定画面版式
选择文案层类型
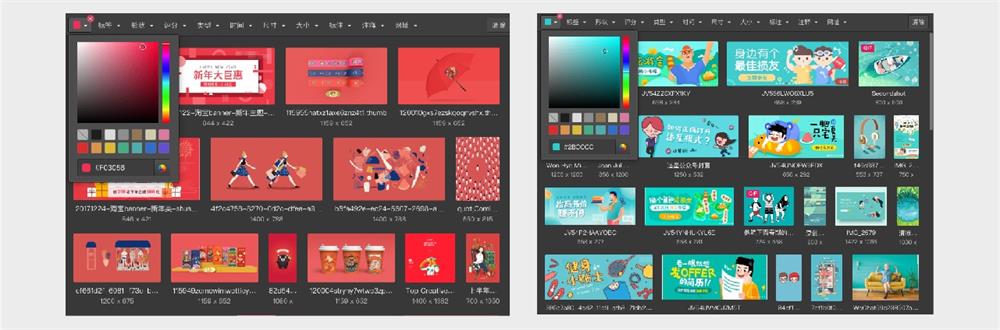
根据文案的内容,选择合适的文案组合样式。 确定画面风格参考搜索选择一个符合主题和自己想表现的设计风格参考。 绘制简单的草稿目的是简单确认整体画面感,每个元素的位置,大小关系。 主体元素层绘制人物类主体需要:确认人物动作、确认人物服饰和配饰、确认人物表情。 这个环节可以找参考图片,丰富人物的细节和情感传达。 辅助元素绘制辅助元素包含:相关联元素、点缀元素。 背景类型选择选择一个符合画面的背景类型,注意背景一定要和元素风格一致。 色彩搭配我有一个小技巧,根据主题的属性选择一个适合的主色,去找参考图吸色。 推荐使用 Eagle,把收集的图片全部放进去,找参考色的时候,筛选起来很方便。
整体细节调整画面中每个元素之间的大小关系调整,优化画面细节。 案例下面展示 2 个套用以上步骤设计的的案例图。
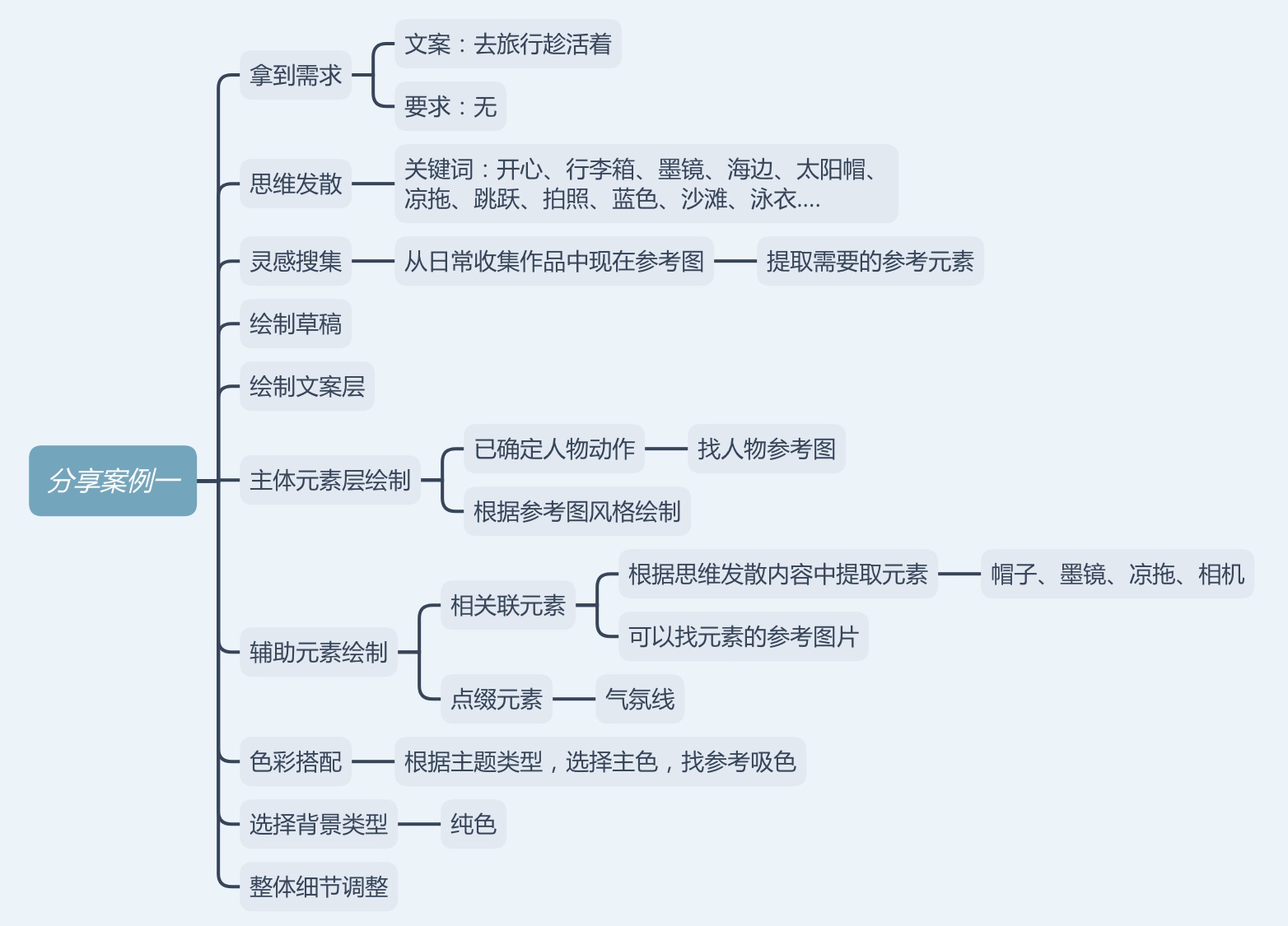
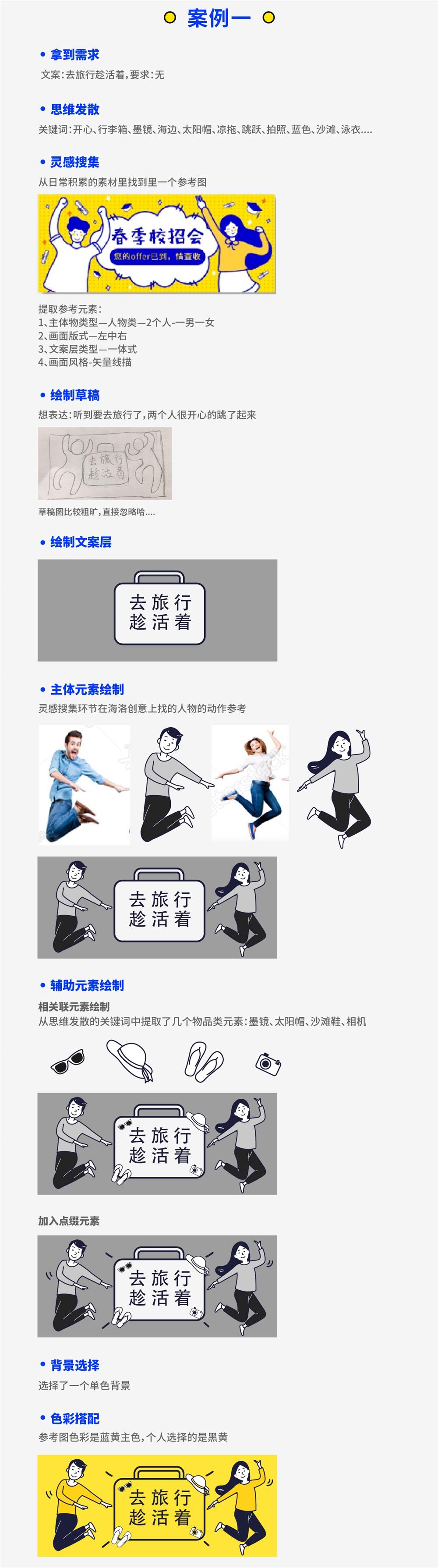
案例一
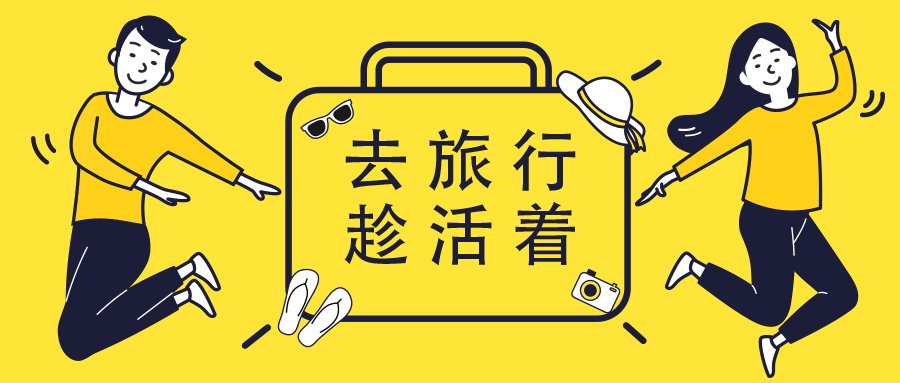
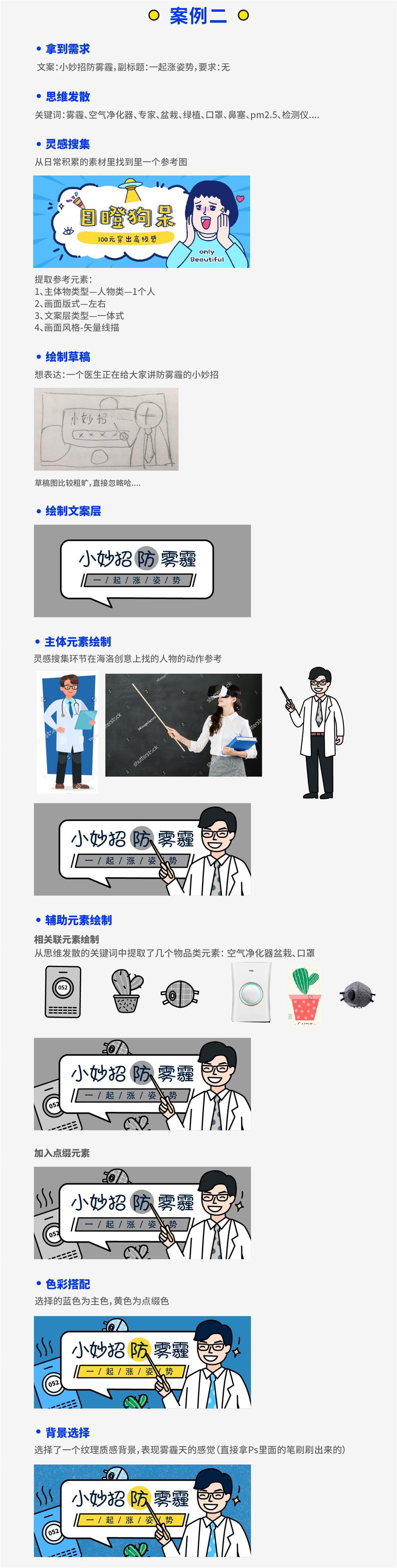
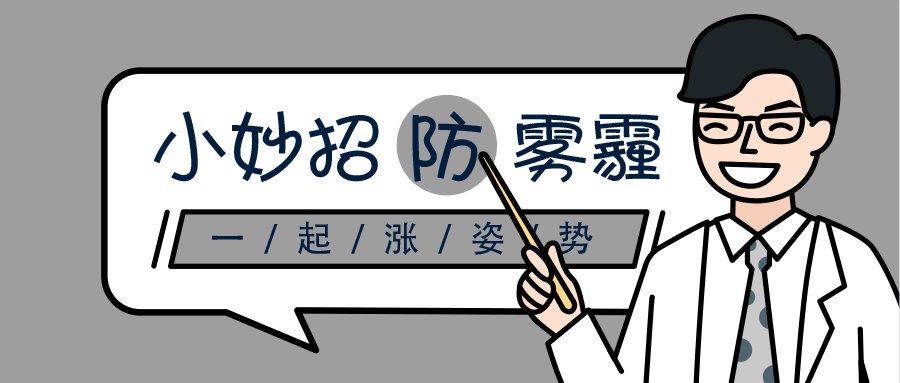
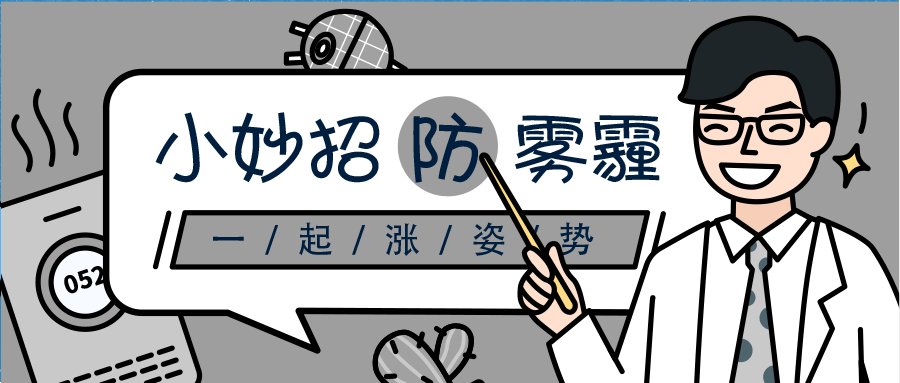
案例二
以上就是自己的做稿流程,分享出来仅供参考。目前还有很多地方不够完善,还会继续边学习边实践,分享自己的经验。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论