设计师成长自传:从手机销售到网页设计师(三)

扫一扫 
扫一扫 
扫一扫 
扫一扫 @C7210 :上一篇聊到了自学期间的实战项目,维生方式,求职时的四处碰壁与绝望,以及令我终身受用的珍贵激励;自己也是感怀了些许。今天来聊我如何通过一次幸运的机会完成转行,成为了一名网页设计师。 前两期回顾: 设计师成长自传:从手机销售到网页设计师@C7210 :通过个人十四年来的职业经历叙述一些设计工作或职业成长中遇到的典型问题,希望能为各位朋友带来一些启发和参考。 阅读文章 >设计师成长自传:从手机销售到网页设计师(二)@C7210 :跳楼式的降温与阴冷过后,阳光重新填满四下的空间,显得更加弥足珍贵,你几乎都能听见光与空气温柔共舞时发出的声音。 阅读文章 >本期话题包括:
我,网页设计师「老鹰从来都是自己在天上飞的,可能艰难危险,但也精彩;只有小鸡才在地上扎堆呢。」 在困境之中,被这样一句话激励得终于打起了精神;纵使客观状况没有什么改变,心里也不会再软弱地考虑回头路,而是一门心思一路冲下去。在日常找工作(及继续碰壁)之余,我让自己至少保持着 Photoshop 与 Illustrator 的手头练习,拍照做图,临摹些当时很流行的矢量插画等等;即便无法对找工作这事带来直接帮助,也要保持技术积累及手感。 都说机会总是眷顾有准备的人。从「设计师基本素质」的角度来看,我在 2006 年初时怎样也算不得准备充分,否则那些面试也不会毫无例外的全部失败;但有时,真正属于自己的机会却可能来自于你意想不到的方向。 与博客的不解之缘时至今日,博客(与公众号)已经成为我生存路径当中非常自然且必要的组成部分,而「Beforweb」也是我与业界(譬如屏幕对面的各位)保持沟通交流的重要途径,至今已经做了超过八年(感谢各位长久支持)。我有太多的所得,都来自于这种在碎片化阅读的年代略显落伍的自媒体形式,从求职无门的那段日子直到如今,无不如此。
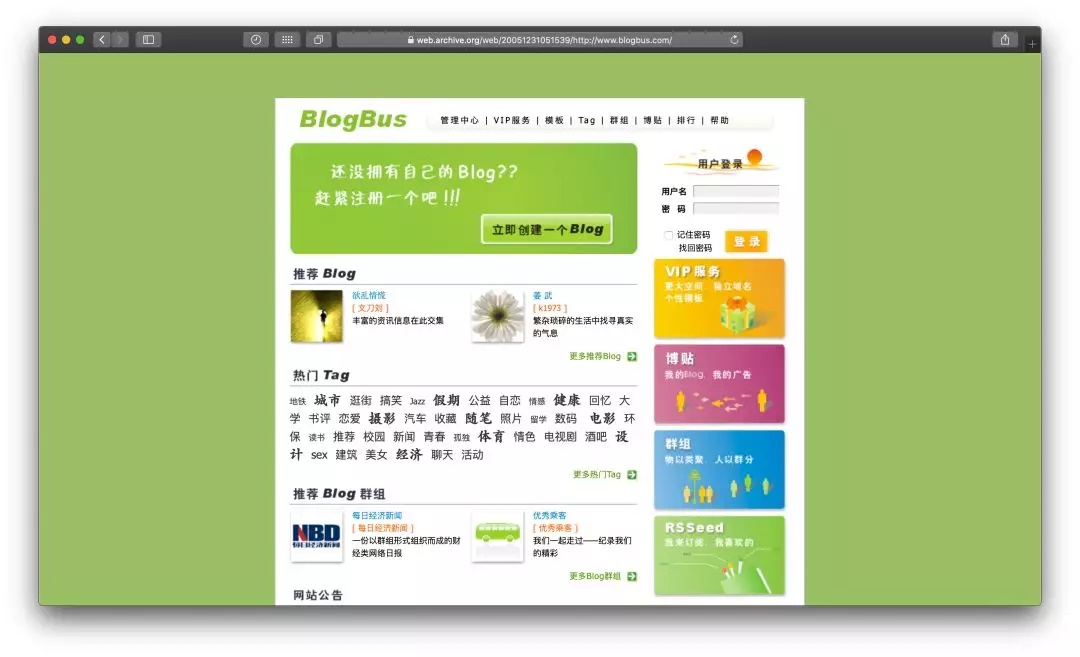
△ Beforweb,第八个年头了。 印象里大约是 2003 年,博客在国内落地并逐渐普及(同时也象征着 Web 2.0 时代的到来)。我从 2004 年开始接触,最初在「博客中国」写些现在看来有些玄幻的东西,譬如抓住现实中发生在身边的一些事件,毫无道理地超现实放大,编成没头没尾的故事;边写边幻想自己是《阳光灿烂的日子》里面的旁白角色。 2005 年改用博客大巴(Blogbus.com),因为更喜欢那里干净清静的味道,某些方面更契合自己,且文艺青年不少。从毕业前的荒诞时光,到卖手机的日子,再到自学设计及求职的阶段,有的没的随便写写自娱自乐;有时甚至会全篇英文胡言乱语,现在想想也不知道要写给谁看的样子。
△ 博客大巴,2005。来自 archive.org 的网页快照。 困境之下四处求索的日子里,某天突然了解到博客大巴就在上海;忐忑地去翻看他们的招聘页面,赫然发现了「网页设计师」几个字。我的第一反应却是「我不行」。毕竟此前已经经历了那么多的失败 - 如果连那些毫不知名的小公司都会无一例外地拒绝掉我,那博客大巴这么酷的、这么科技又文艺范儿的 Web 2.0 创业团队凭什么给我机会呢? 我无意将自己最终给博客大巴投了简历的行为美化成「勇于挑战」一类。那段时间更多是在用数量换几率。「反正投简历又不花钱」,这样。 笔试:流程,策略及「标准化开发」然而,我收到了博客大巴的面试邀约。 一脸懵逼的状态从放下电话的时候开始持续到了面试当天。出乎意料,无从准备,活着去就好了,坦诚相待,重在交流。 初次面试就是 CEO 横戈,我们口中的老横。当时的大巴还没有自己的办公室,借用着 Etang(亿唐网,遥远的名字哦?)的场子,在昌平路上一个老厂房改造的创意园区里。我沿着楼梯走上楼,四周的墙壁还保留着古老的绿色涂料,上面点缀着挂画,文艺味儿十足。「我就要走进博客大巴了」,心里反复只有这一个念头,开心而紧张着。 面试过程却很短暂,印象里关于「设计」的话题并没涉及很多,反而更多是在聊博客产品本身,譬如写博客的习惯、动机、感受、互动方式等等。这有些出乎意料,同时也让我放松下来更自然地进行交流,放松到我甚至会一边聊天一边盯着桌子下面铺的草席同时心里琢磨着夏天工作累了睡在上面应该很舒服。 事情自然不会这么简单。Bus 当时的设计团队只有两名成员,需要继续招募一名可以同时完成视觉设计与前端实现的设计师,工作以博客模板的设计制作为主,同时也会涉及运营、平面和物料等方面。聊天结束后,老横给到我接下来的笔试作业:一周之内做一个完整可用的博客大巴模板,包括设计和代码实现。
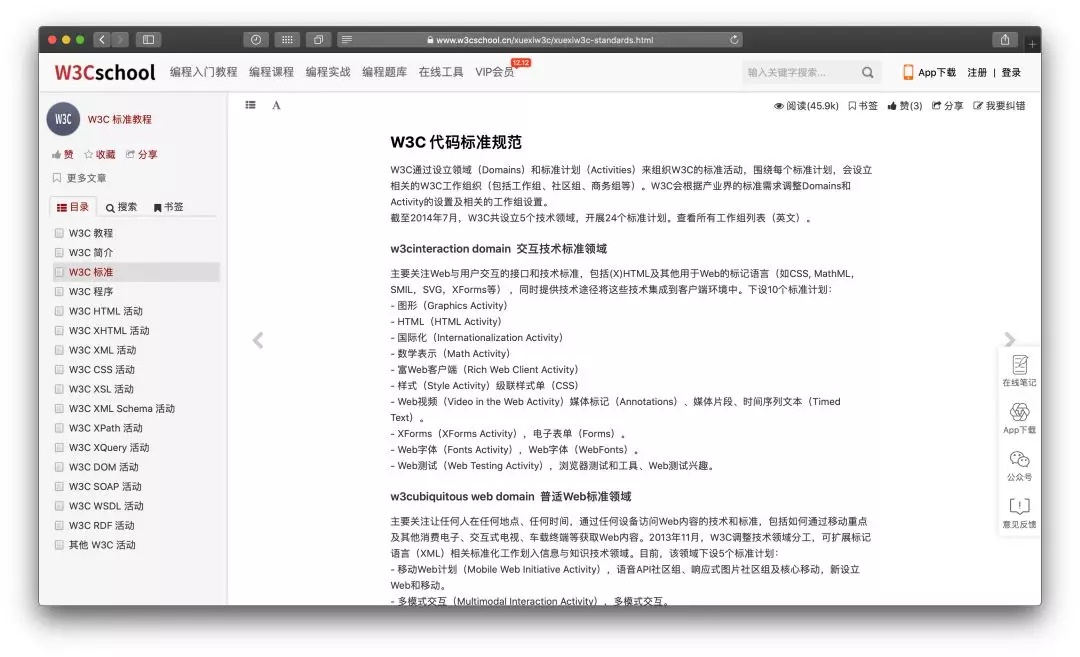
△ 官方模板「Decay Age」,2007,作者 iZ(我)。来自 archive.org 的网页快照。 博客模板是怎么一回事,是怎样「进」到博客后台的,用户创作的内容又是怎样「进」到模板里的?我完全不了解。作为用户,一直以来只是套用官方模板来写东西,而没有关注过模板本身。时间是个问题,因为我知道凭自己当时的水平,即便照抄一个静态页面,从设计临摹到代码实现都很难在一周之内完成。 回到家立刻开始做作业。心里虽然没底,但身心兴奋的状态却被彻底勾引了出来。接下来一周的过程不做详述了,在这里将期间一些关键的行动和心得分享给各位。 1. 不要急于动手 时间紧迫,但我没有急于打开 Photoshop 开始实际设计,而是给了自己一天的时间,专心研究 Bus 的模板机制,包括实现技术与难点等等,不然心里一点*数也没有。当然,多年之后,「首先进行技术探索与可行性评估再进设计」已是我们再熟悉不过的项目流程;但自己在尚未入门的阶段凭直觉采取的工作策略大致符合专业要求,这或许是一种幸运。 通过研究 Bus 的官方模板,我理解了整个博客前台的架构,即如何基于一套设计方案分别实现不同的页面,譬如首页、内容详情页、搜索结果页等,以及评论模块和侧边栏等等;同时也明白了动态内容的输出方式,类似于毕业设计时魔改的进销存系统,在静态页面框架中调用一系列封装好的标签,系统便会输出相应的数据内容。这让我心里踏实了些,知道了设计可以发挥的地方在哪,局限又有哪些。 与此同时,我还发现了一片全新的大陆。 2. 标准化 Web 开发 第一次查阅官方模板代码时是懵逼的,因为满眼都是「div」、「span」一类我不认识的 HTML 标签,同时却找不到一段用于控制样式的代码;另外那个叫做「CSS」的文件又是怎么回事?这和我所熟悉的基于「table」的页面实现方式完全不同嘛。 谷歌一番(那时 Google 尚未被墙,且刚刚拥有正式的中文名「谷歌」),发现了「Web 标准」的概念,核心之一便是使用更加语义化的元素标签构建 HTML,并通过「CSS」样式表文件对页面样式进行统一管理,以实现内容与样式的彻底分离。
△ W3Cschool.cn,当时最主要的学习平台。 当我把「div」、「span」、「p」、「h1」等一系列元素的概念搞清楚之后,再去读那些 HTML 代码,瞬间仿佛拥有了《黑客帝国》操作员的能力 - 内容的架构与层次看得一清二楚;这是抽离了具体样式而单纯承载功能语义的最纯粹的信息,元素之间的逻辑关系一目了然,与基于「table」布局的混杂着内容与样式的代码相比简直是天壤之别。此外,CSS 样式表里的代码也是易读易懂的,各类样式属性的名称与值都能让你看得明明白白。 我当时疯了都。对自己读改代码的能力还算自信,加之看起来高度易用的新技术,一个星期内完成模板设计制作的目标真的有可能实现。 3. 设计策略 实际设计阶段,为了确定模板的视觉主题,我从两个方面进行了考虑和权衡。 一方面,我的作业是「制作一个博客大巴模板」,假想的使用者是全体 Bus 用户,而非只有我自己。因此,模板的主题风格必须符合 Bus 的平台气质以及典型用户群体的口味需求,设计时必须避免片面任性地传达我个人的喜好/情绪/风格。不过还好,我可以确定自己在大部分时间属于 Bus 典型用户群体,即更加倾向于清新淡雅宁静的风格;不要使用任何粗粝、凝重、冲突的元素就好嘛。 另一方面,我知道自己此刻的「网页设计」能力不容乐观。既然一直以来的自学练习更多是基于照片素材进行风格创作,而博客模板这东西又不像普通网页那样中规中矩,那么干脆扬长避短,就以自己最擅长的方式做这件事,基于图片素材进行创作扩展,构成核心主题。 基于以上两点考虑,我搜罗来一打气质相似的图片,就像如今做情绪板那样;最终选定了一张巨大的「向日葵田」作为主题素材。
△ 类似的「向日葵田」。图为 Stone Temple Pilots 乐队专辑封面。 从技术研究,到页面设计,最后完成代码实现,我在一周时间里潜移默化地体验了一轮相比从前更加「专业」了一些的项目流程。虽然只是初次接触「Web 标准化开发」,生疏而浅薄,但新方法确实让前端实现环节容易了很多。最终完成(自认为足够的)调修,新建了一个范例博客,将模板代码与图片素材导入后台,创建范例内容,然后打开前台页面,看到真实的文字内容以自己定义的方式呈现在眼前 - 那一瞬间的开心与成就感真的难以通过文字形容。我爱极了这种仅依靠自己就能「完整创造事物」的体验。你拥有的能力越多,完成目标所依赖的人与资源就越少,不是吗。 完成笔试,松口气,等待消息。在考试当中学习新知识来完成考试的体验还蛮刺激的,我这么琢磨着。 「你一定要很努力」笔试通过,我收到了复试邀约。整个事情顺利得甚至让我开始感到不真实。 再次过去 Bus,见到了复试面试官:一位年龄与我相仿的老哥,从头到脚一副日本地下青年艺术家的模样,头发比我还长,胡茬比我还邋遢,衣着比我还不修边幅,身上的烟味儿比我还冲,讲话的声音比我还小。我们站在一起时,老横在旁边直嘀咕:「这哥俩真像。」 并没有真正意义上的面试,多数时候是在聊天。这位日后被大家称作李老师的老哥(实际上在 Bus 所有人都互称老师,以示调侃)指出了我作业当中的两个非常不专业的地方:
其他更多关于设计及代码能力的反馈也是类似 - 感觉上还可以,学东西也挺快的,但距离专业水平还有一定的距离。 这也不出所料,我真的没理由乐观。就在我感觉心脏已经接近冰凉的时候,李老师告诉我,他们觉得可以让我进来 Bus 试试看。 「但是,你一定要很努力。」 李老师继续说,「无论设计还是代码,都要尽最大努力把缺失的东西快速补齐,达到团队要求。」 然后给我布置了新的作业:仍是一周时间,把 Bus 现有的代码研究透,再产出一款必须达到上线标准的模板,由官方发布,然后顺理成章地进入团队。 我猜整个事情里,无论老横还是李老师,之所以选择信任我并给我尝试的机会 - 从面试到笔试到大致认可 - 除了「感觉上还可以,学东西也挺快的」之外,更多的可能是出于其他方面的一些因素 - 或许和文艺方面的兴趣爱好及气质有关,或许和破釜沉舟自学设计的态度有关,或许和那些稚嫩的习作当中勉强体现出的「东西」有关,或许和初次面试时关于博客的见解有关,甚至或许和「这哥俩真像」有关。这些因素很难在面试其他公司时帮我加分,但在博客大巴这个地方,所有的「点」就自然而然地连接成了那条最正确的「线」。
△ 无名无状的手头练习。 而「你一定要很努力」这句话从那时起便也一直扎在了心里,就像「老鹰…小鸡…」那样,在接下来的若干年甚至到如今都持续影响着我。这句话始终会让我在心里给自己保留着一种独特的身份认知:无论到何时,我都是那个从「卖手机」转行过来的、彻底外行的、毫无专业学历与背景的设计师;无论在基础知识、理念还是技能上,我与行业里专业出身的设计师们相比,都存在着差距;因此一定要很努力,无论那时,还是今后的所有日子。 成为网页设计师新作业很快完成,对于李老师提出的关键反馈也做了相应的补足;几天的时间足以让自己对「Web 标准化开发」的掌握程度又提升了一个档次。几天后,我为博客大巴设计制作的第一款官方模板正式上线。一切都像当时春天里天气晴好万物复苏的景象那样,让人开心和充满希望,阴霾一扫而光。
最终,我收到了来自博客大巴的 offer,并于 2006 年 4 月 17 日正式入职,成为了一名真正的网页设计师。
△ 抱歉的是,我甚至没有正式的证件照。当时的入职照片也是靠墙自拍完成的。 其时月薪 1500 元,不足我卖手机时收入的三分之一。因此我也退掉了中山公园那边的两室一厅,找到一个当时普遍存在的「群租房」,租下其中一个只有七平米的隔间,月租 830 元。屋子里仅有,也仅够放置一张单人床和一个电脑桌;但在我的记忆里,那却是我人生当中最最开心的时刻之一。 欢迎关注作者的微信公众号:「Beforweb」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论