神器两连发!配色灵感在线找+一键捕获网页所有图片

扫一扫 
扫一扫 
扫一扫 
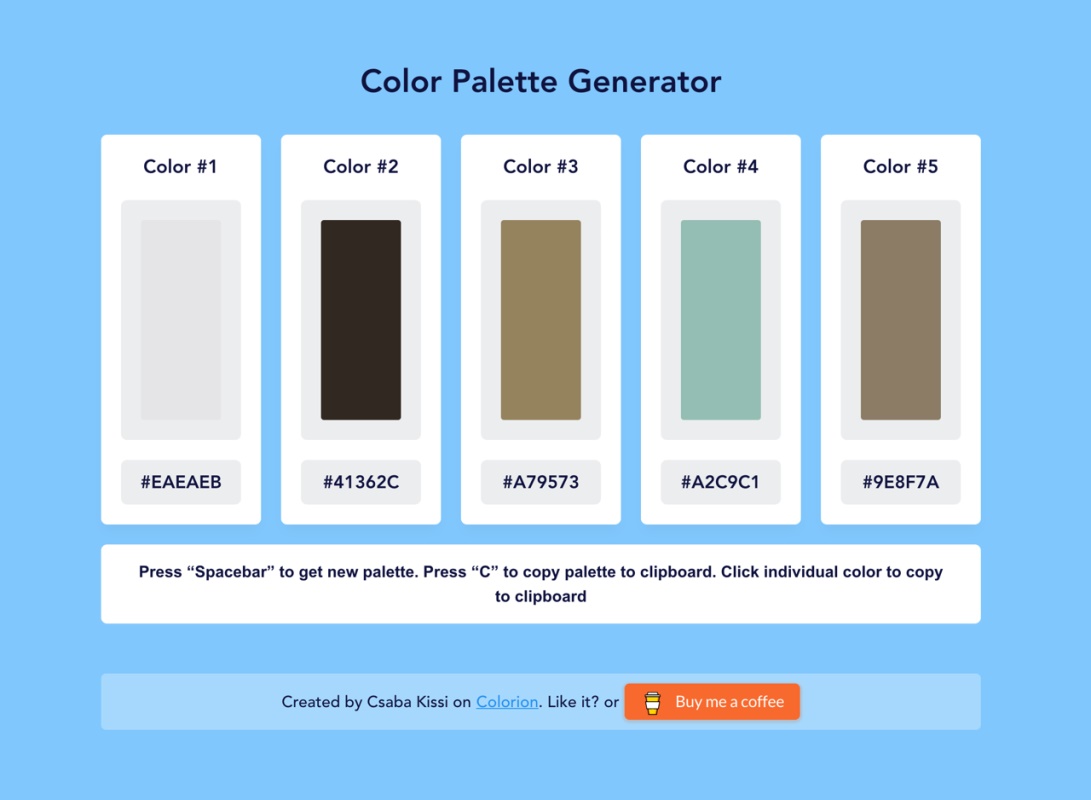
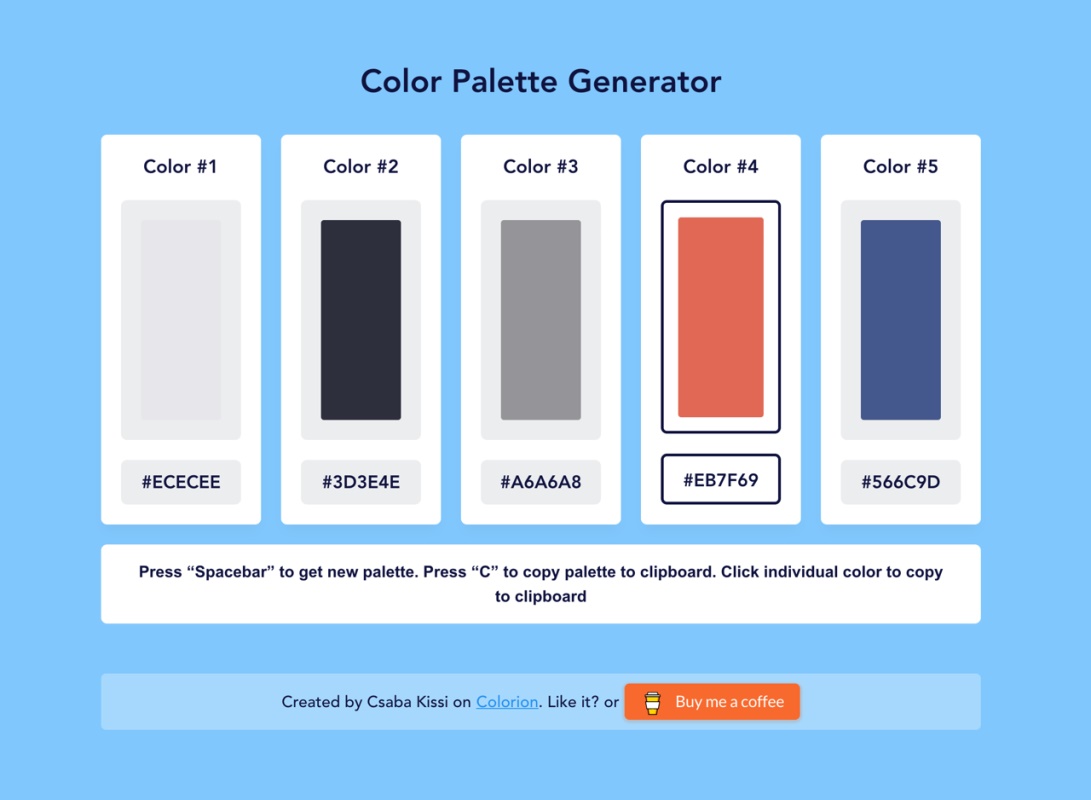
扫一扫 本文要介绍的「Color Palette Generator」是一个很简单的调色盘工具,也是很直觉、简单易用的色彩生成器,每次按下空格键会给出五个颜色,实时预览色块,下方也会标示色码,点选个别的颜色可以将色码复制到剪贴簿,如果按下「C」则是一次复制这五个颜色色码。 稍微测试了一下发现 Color Palette Generator 显示的颜色并非随机,而是有共同色系、风格或是可以搭配使用的色彩组合,或许你不是非常满意其中几种颜色,也可以单独点选、取得某几个颜色色码,这个简单的工具可以帮助使用者获得一些配色灵感。 Color Palette Generator网站链接:https://palettegenerator.colorion.co/ 使用教学 打开 Color Palette Generator 网站后会立即显示五个颜色,按下空格键会再产生五个,如果喜欢这五个颜色组合,按下 C 就能将所有色码复制到剪贴簿,看起来会像:
单独点选某个颜色只会复制单一色码,方便让我们在不同的色彩间进行混搭组合。
值得一试的三个理由:
图片快拖助手本文介绍的图片快拖助手,可一键提取任意网页上可看见的、不可看见的、各种格式的图片,如webp、svg、jpg、png、gif。还可记录所提取的网址来源、收藏、移除等进行素材管理。
△ 如卸载插件,保存的图片数据则清空哦! 由于疫情影响,导致360应用市场、谷歌应用市场暂时无法提交扩展上架商店,目前仅仅只有Edge浏览器上架了这款插件,如果是其他浏览器的朋友可以直接在官网下载手动安装。
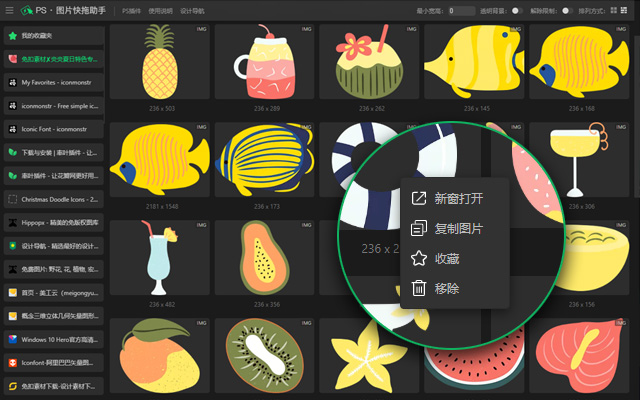
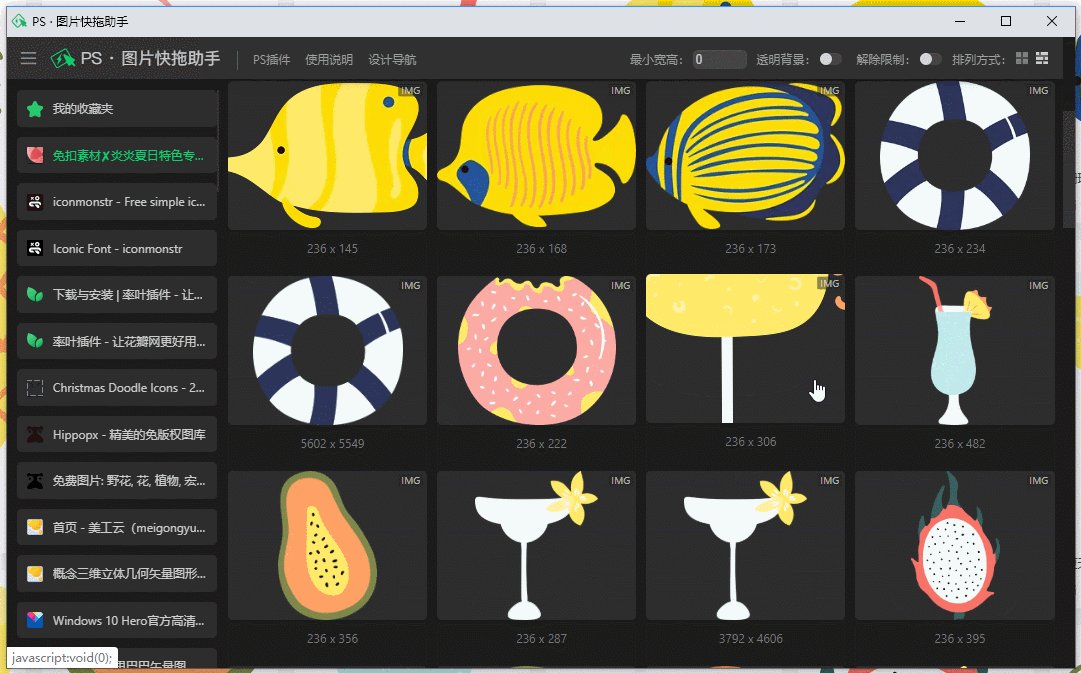
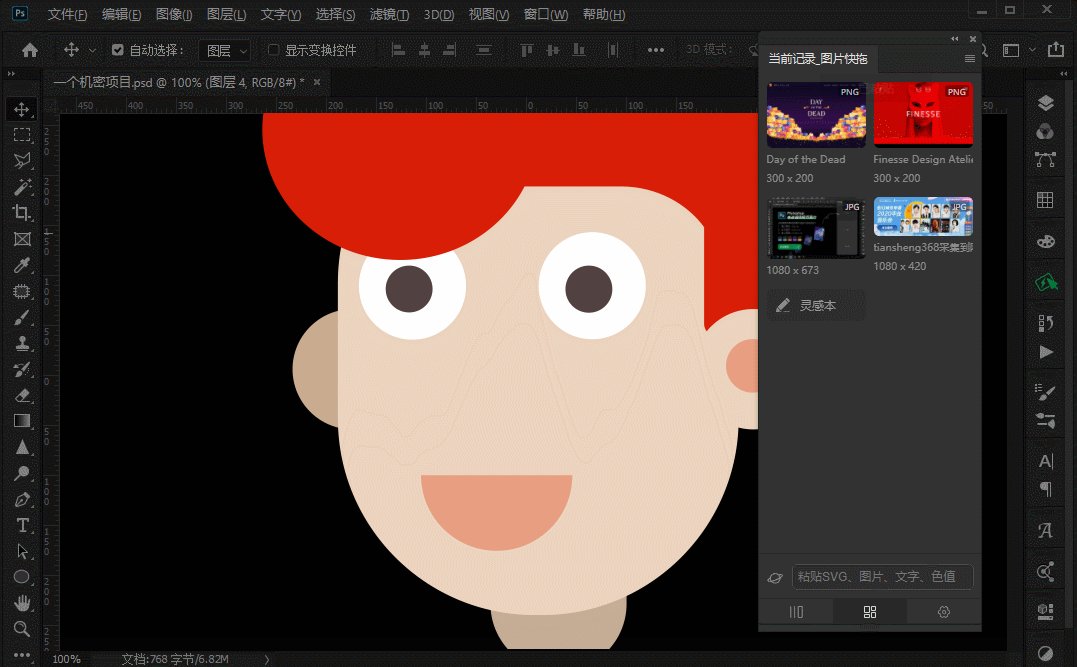
1. 如何使用? 当安装图片快拖助手插件后,打开任意网站 - 在页面空白处 - 右键点击菜单 - 选择「提取网页所有图片」,即可看见一个弹窗界面把当前网页所看见的和没有看见的各种格式图片,全部展示了出来,任君挑选。
顶部依次提供了「尺寸筛选、显示透明背景、解除防外链限制、展示样式」,接下来解释下用法:
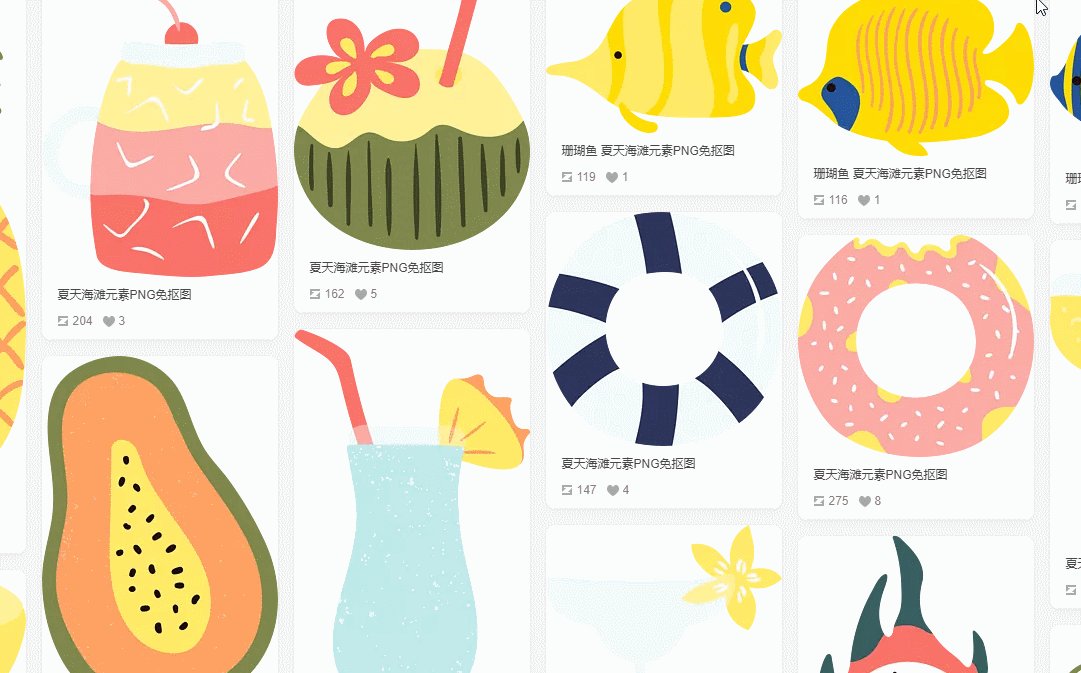
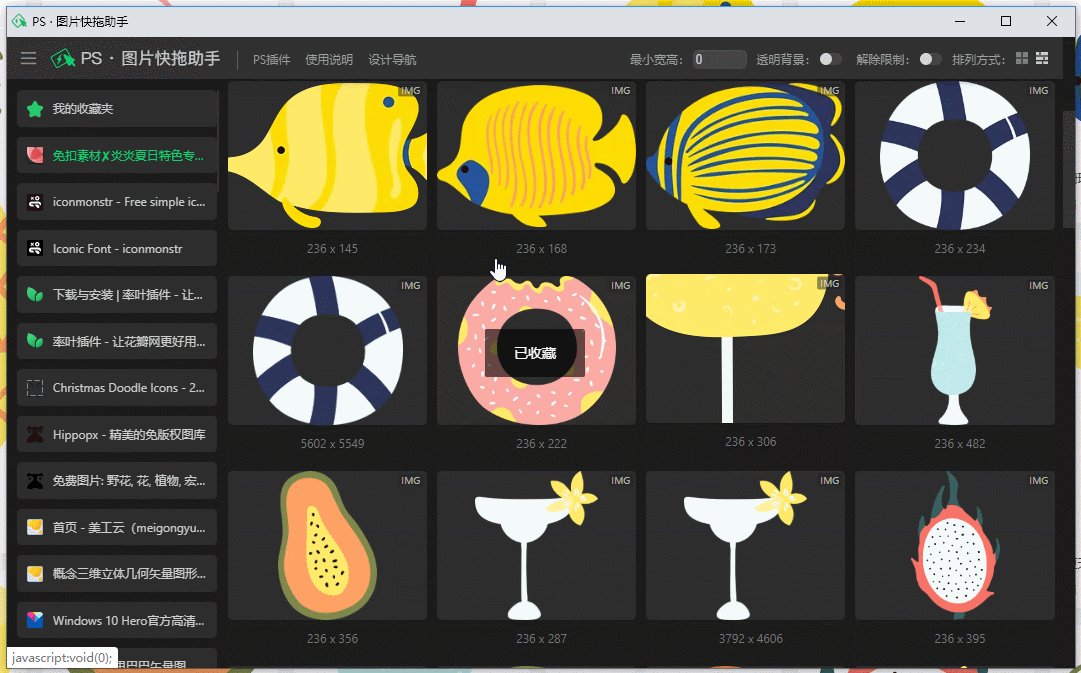
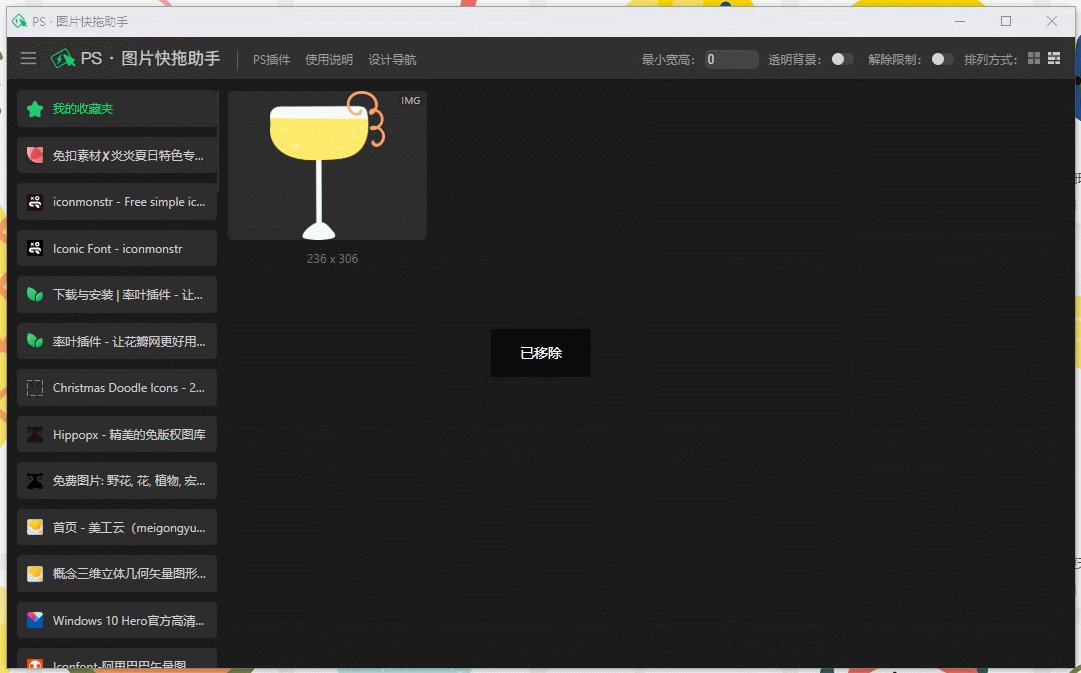
2. 如何挖「宝藏」? 温馨提示:网页素材仅供学习。
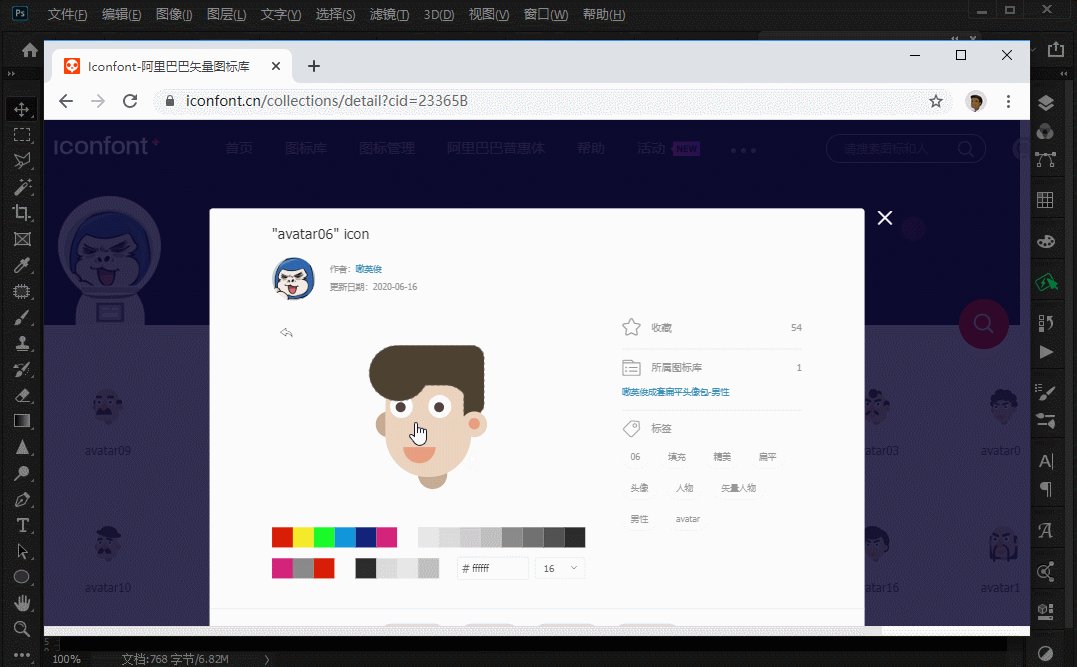
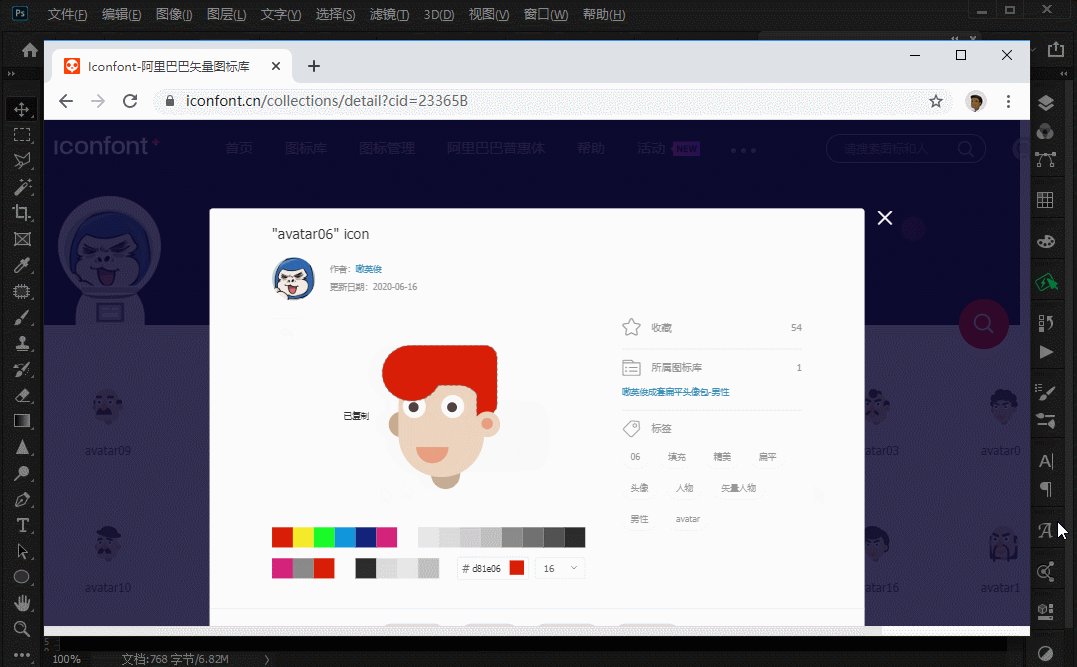
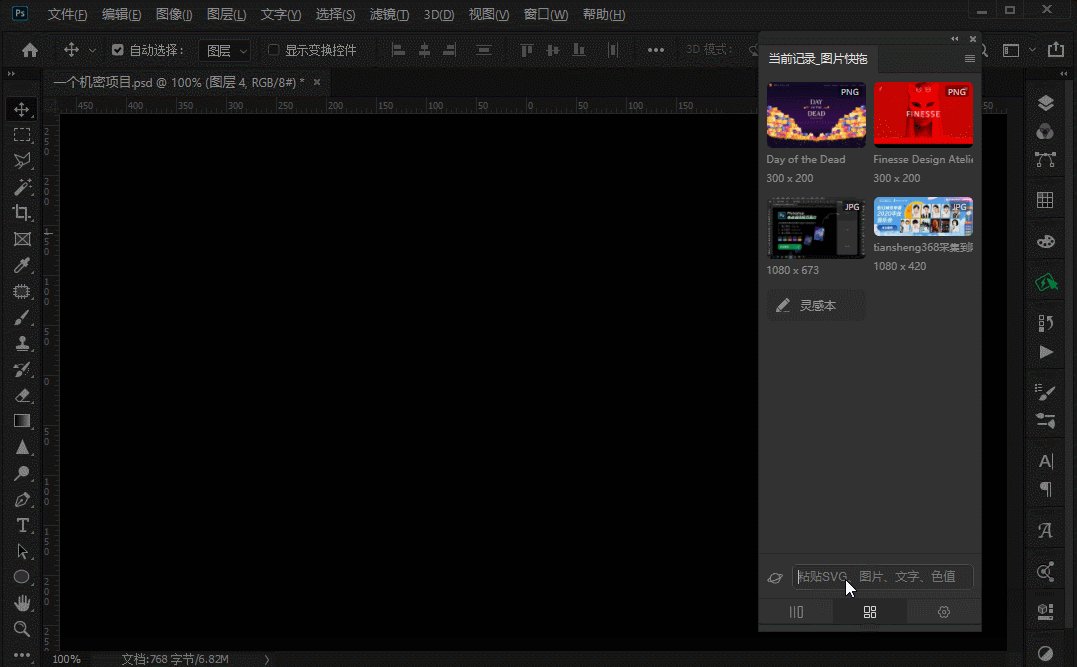
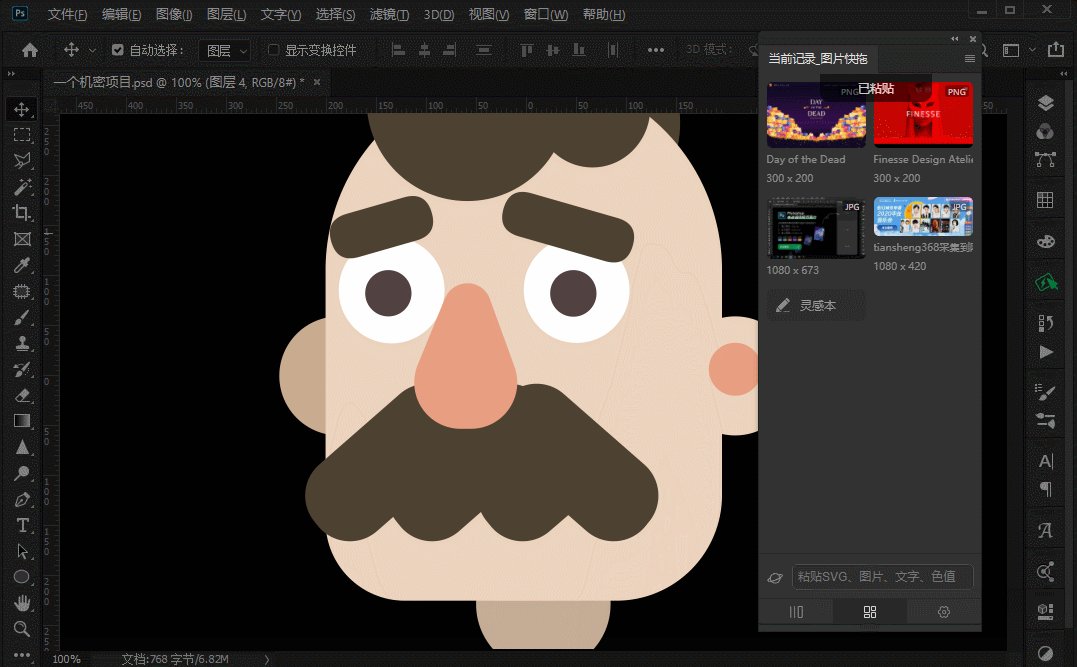
3. 完美处理.svg图片 .svg是一种矢量格式的图片,在网页中它会以两者形式出现。一种是类似图片一样,有一个完整的svg图片网址。另一种则是<svg>....</svg>代码的形式出现。那么如果是代码形式的SVG就无法轻易的右键下载。但您安装这款插件后,在SVG矢量图标上,右键复制该SVG,粘贴到AI、Stetch、PS。
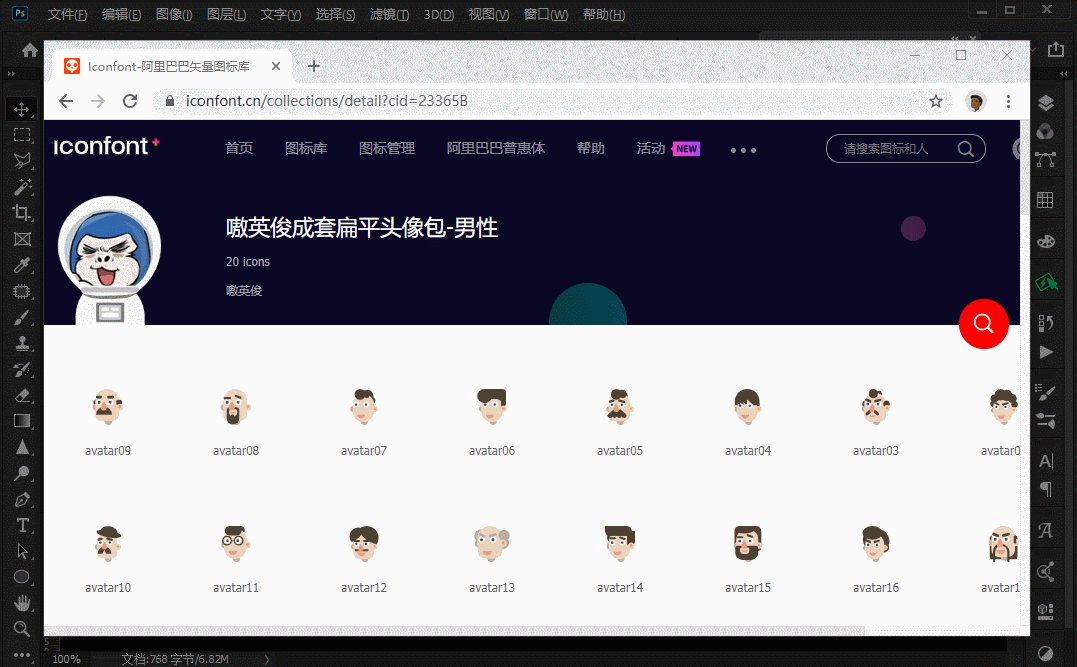
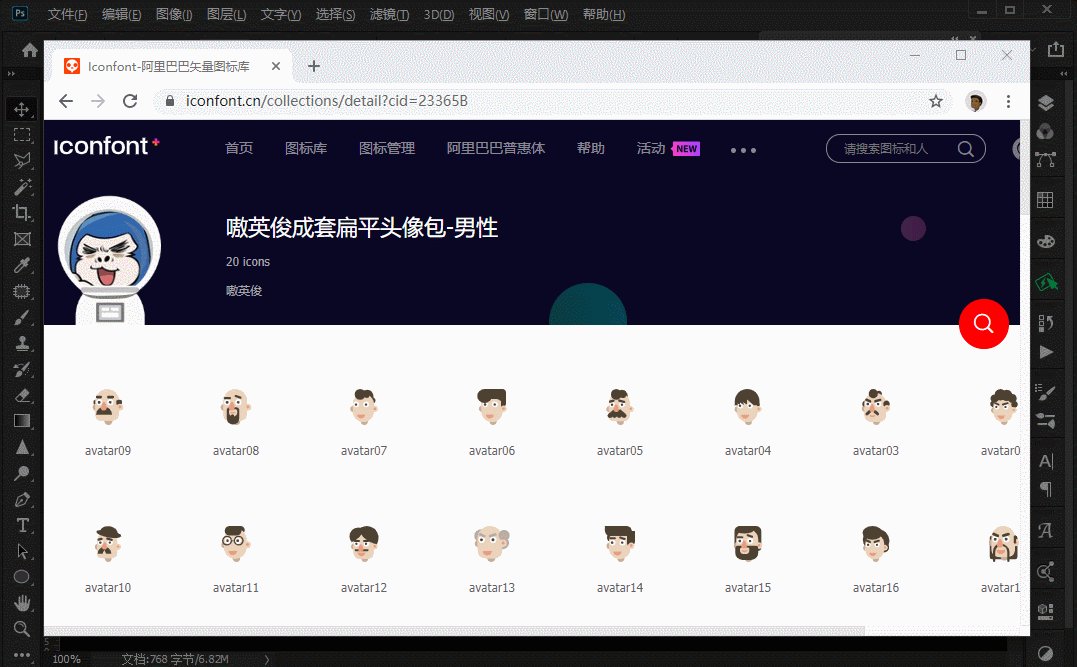
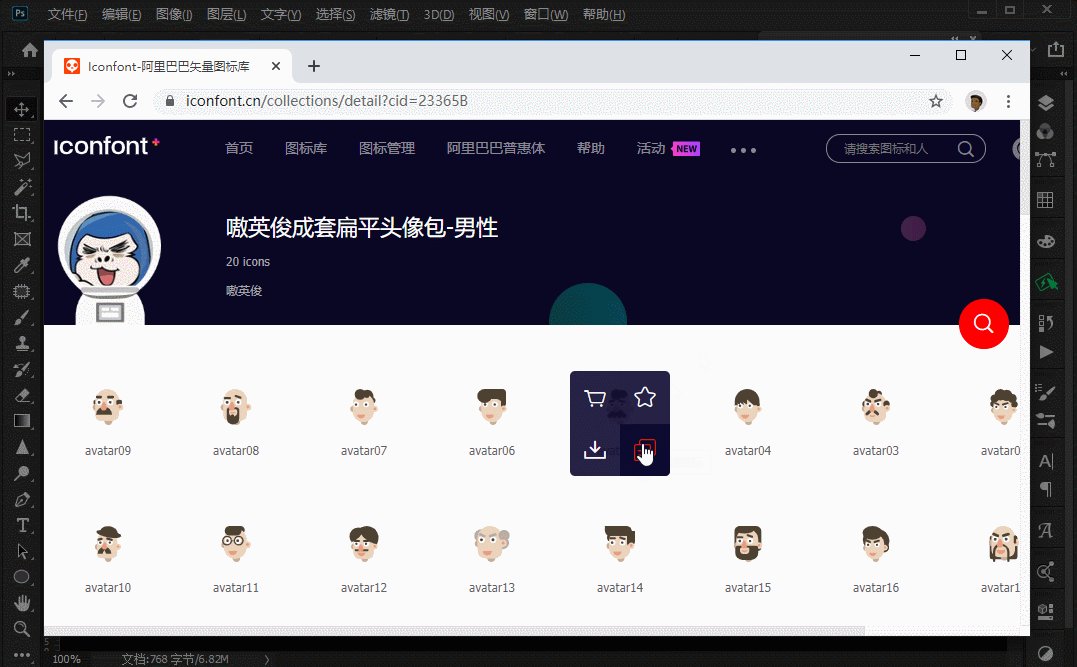
4. 改造iconfont.cn网站 iconfont.cn是阿里巴巴旗下的很良心的、免费的图标网站,我身边的几乎都在用这个网站处理图标的需求,于是用着用着就发现一些可以优化的地方,所以安装这款插件后,在搜索图标列表页面,不用点击图标进入详情,可以在列表页直接复制图标,粘贴到AI、Stetch、PS,不只省一步。
*有时候看不到直接复制按钮,需要再次刷新页面,后续会优化这个BUG
更多在线神器: 素材模糊怎么办,用这个神器免费放大!本文要推荐的「Smart Upscaler」来自知名免费图标公司 Icons8,相信大家都对这个品牌不陌生。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论