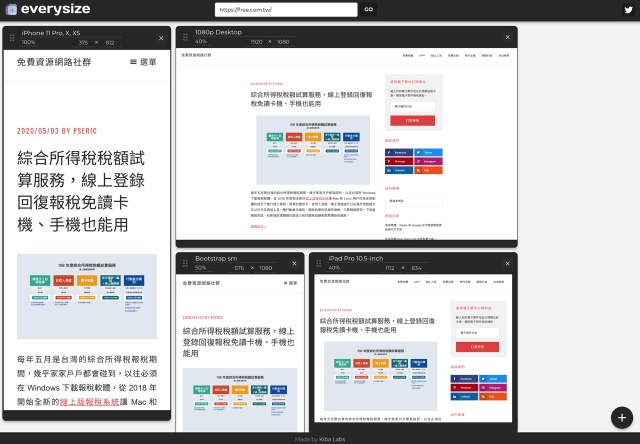
在线免费用!这个网站帮你测试响应式网页效果

扫一扫 
扫一扫 
扫一扫 
扫一扫 现在很多人是通过智能手机或平板电脑浏览网页,在网页设计上就要考量到如何让不同尺寸屏幕大小也能正常显示,以往会制作成电脑版和手机版两种格式,后来多半以响应式网页设计(Responsive web design)技术直接在不同尺寸屏幕上显示最适合的样式,更重要的是可以节省维护的成本和时间。想测试自适应设计在各种设备显示情形,除了直接使用手机浏览外,其实也有不少工具可以辅助。 本文要介绍的「everysize」可以检查你的响应式网页在各种尺寸设备下的显示效果,操作方式也很简单,只要输入要测试的网址就能使用,无需额外下载或安装软件,也不需要手动调整浏览器视窗大小。 everysize 内设一些常见的手机、平板电脑显示器尺寸,例如 iPhone、iPad、Samsung Galaxy、OnePlus、Google Pixel 或是 Bootstrap 各种框架大小,也可以依照需求新增或删除设备,将测试画面拖拽到适当位置。和一些只提供截图的服务不同,everysize 是以嵌入(iframe)方式让网页在特定大小范围呈现,兼具可直接操作使用的特性。 everysize网站链接:https://everysize.kibalabs.com/ 使用教学 开启 everysize 输入要测试的网站网址,点选 Go 开始使用。
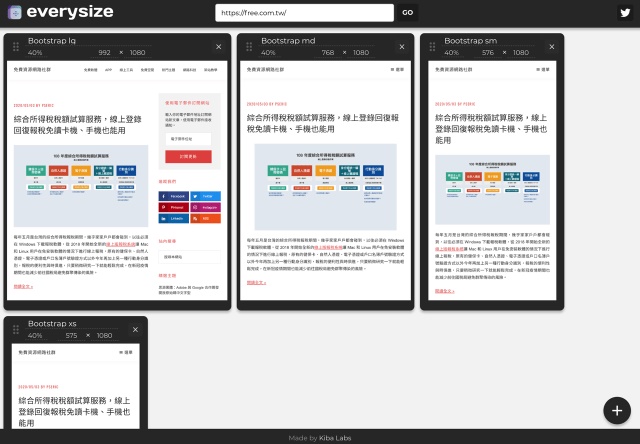
预设情况下 everysize 会在几种不同的尺寸显示网页,包括大、中、小和一个最小的尺寸范围,如果要测试的页面本身已经具有自适应网页设计,就能在不同的屏幕大小显示出不同的效果,例如最常见的就是选单缩紧、侧边栏移动到最下方等等。
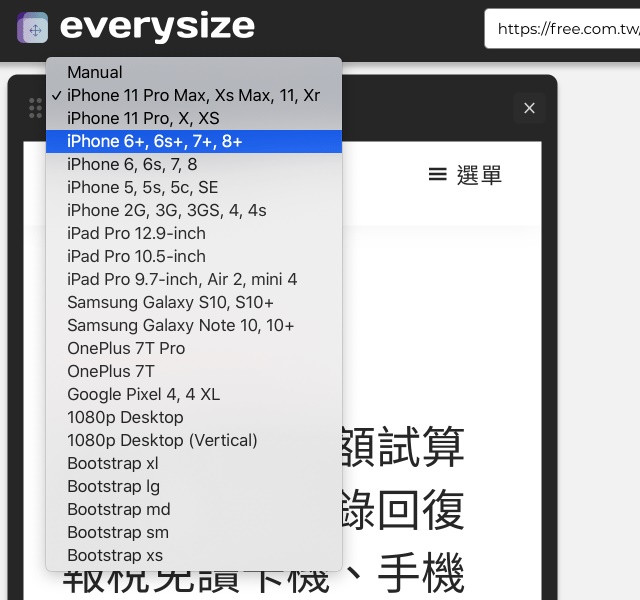
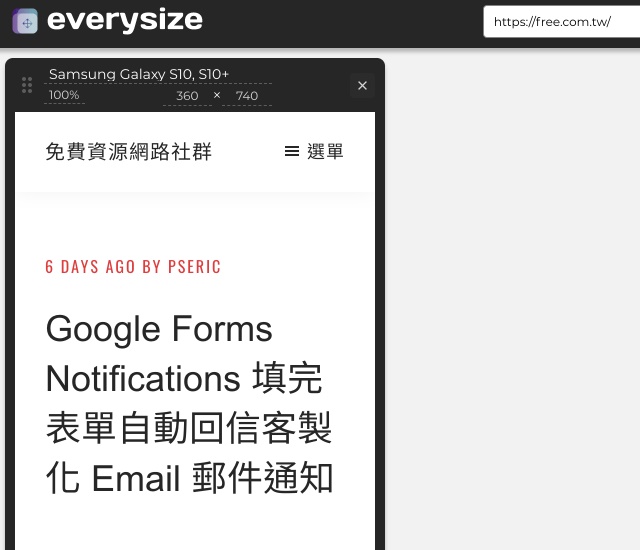
从每个预览画面左上角可选择要带入的设备尺寸,像是比较新的 iPhone 11 Pro 或是 iPad Pro 都能够找到,也有 Samsung Galaxy、One Plus 和 Google Pixel 4 等大小。
如果你想测试的设备不在 everysize 列表中,也可以从左上角自定义长宽尺寸进行测试。
everysize 很方便的是可依照需求将设备拖拽到适当位置,在测试时就能即时看出不同设备间可能产生的变化。
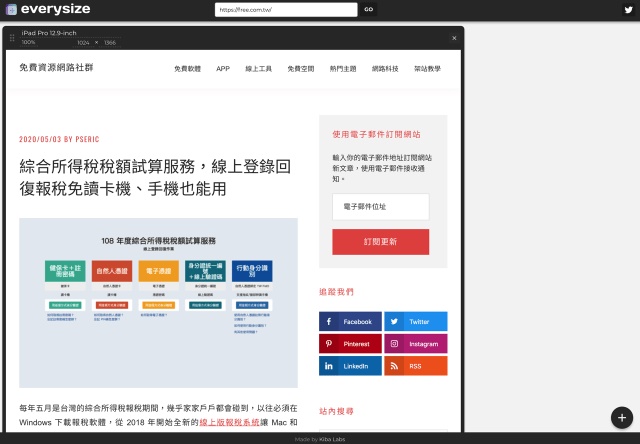
前面有提到这个工具不单单只是一个截图生成器,而是确实在特定范围显示网页,因此可以通过键盘鼠标直接浏览页面,或是实际操作看看是不是可能产生问题,左上角有个选项能调整缩放比例,如果屏幕较小或是无法一次塞入这么多设备也能稍作调整。
值得一试的三个理由:
更多测试工具: 这些响应式网页测试工具确保你的设计万无一失响应式设计几乎是当代网页设计的基础构成之一。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论