看了几十款产品,总结了6大商家产品展示切入点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 商家产品展示页面是每个平台展示产品不可或缺的页面,而这个页面的设计师是触发商家用户入驻的一个重要的设计触点,是我们在商家入驻链路的重要一环节,到底如何来设计我们网页的商家产品展示页面?今天给大家看看我的总结。 今天我们就来具体的聊一聊,按照以下的顺序来进行详细介绍吧! 详细的设计分子如下:
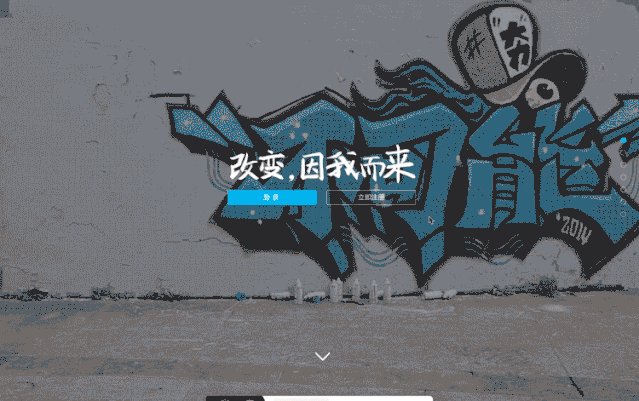
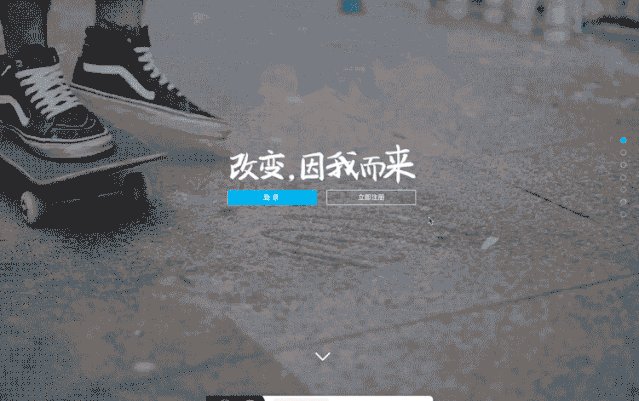
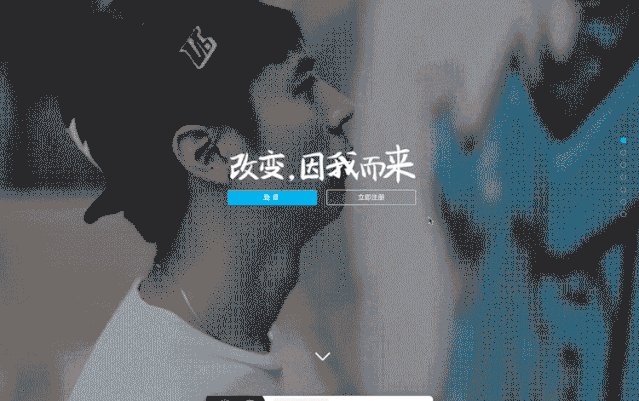
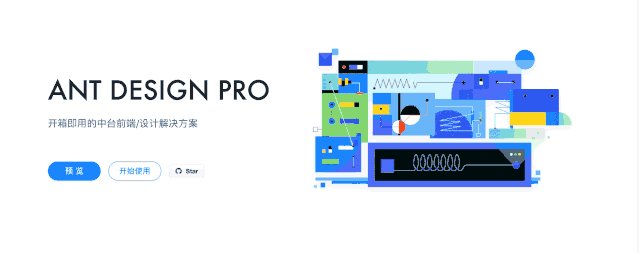
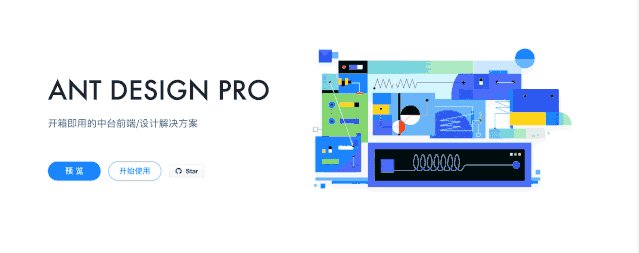
头部设计头部位置设计主要包含banner位和占位图,设计表现形式主要分为科技类图形配图、产品品牌相关配图、产品相关视频。 1. 科技类图形配图 科技感类的图形配图,会让平台充满逼格和简洁风,主要适用于科技类的公司产品。
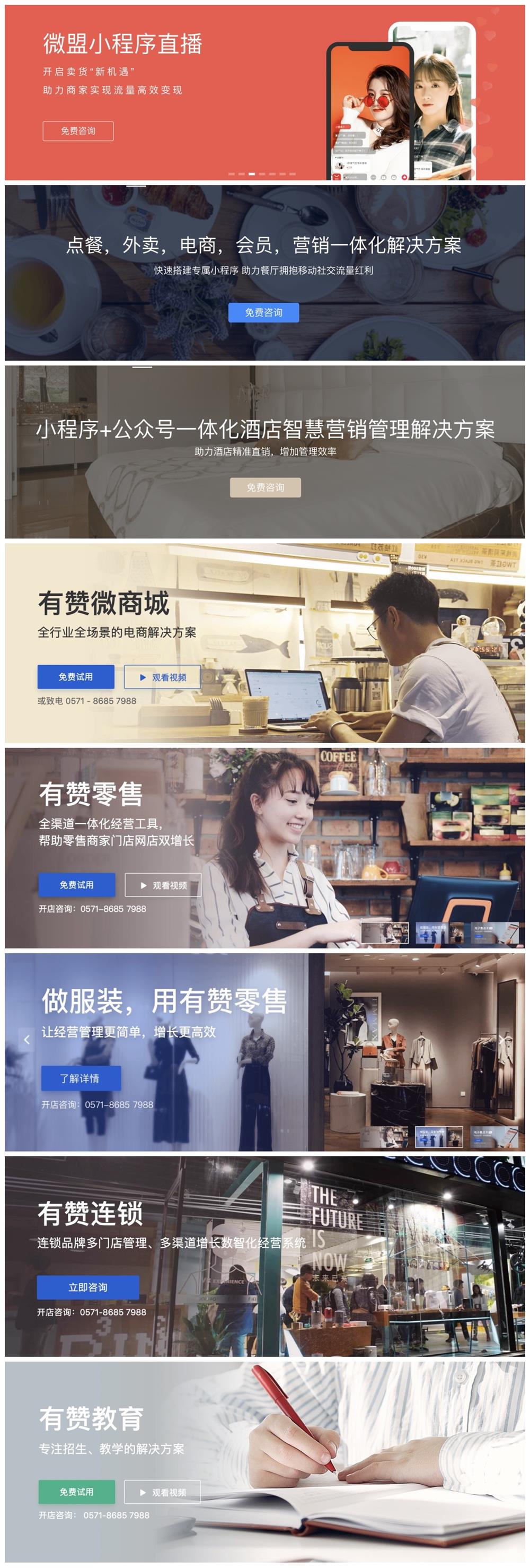
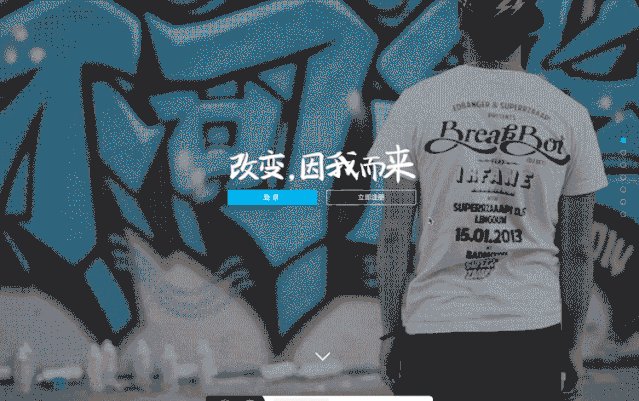
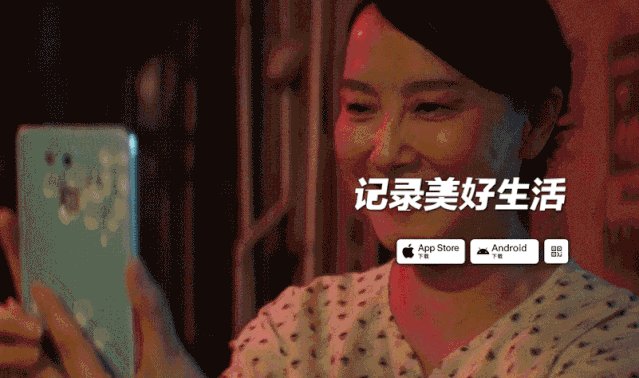
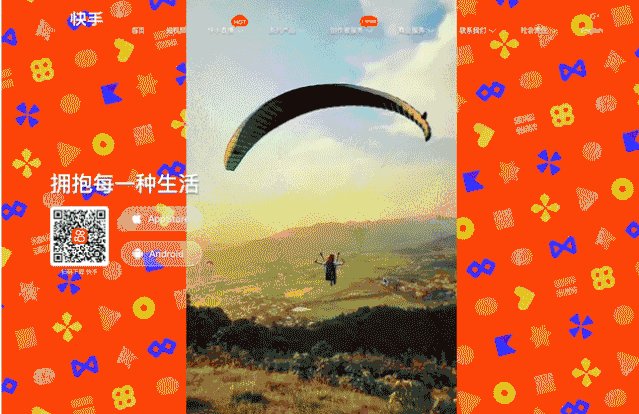
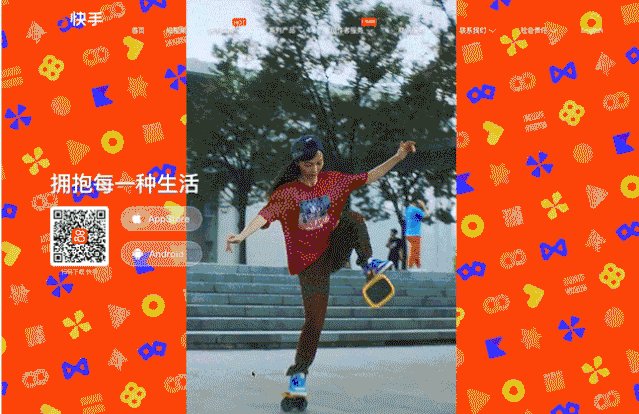
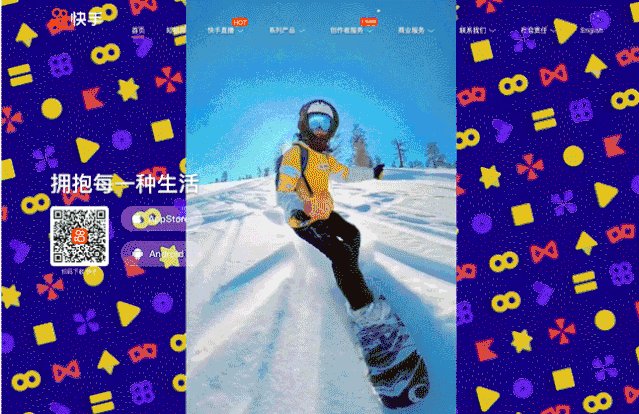
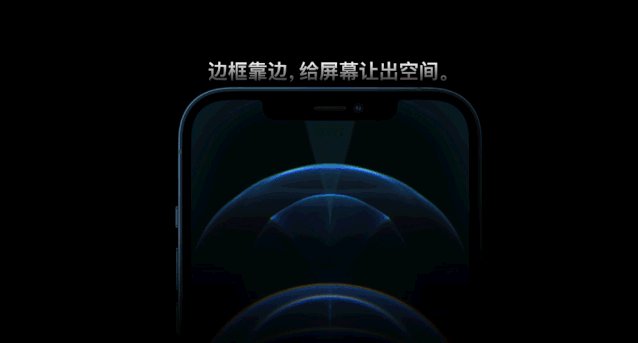
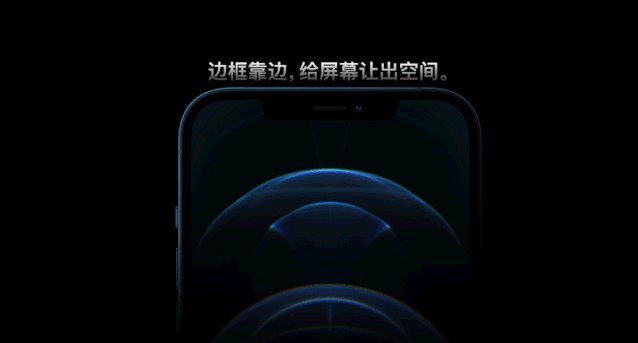
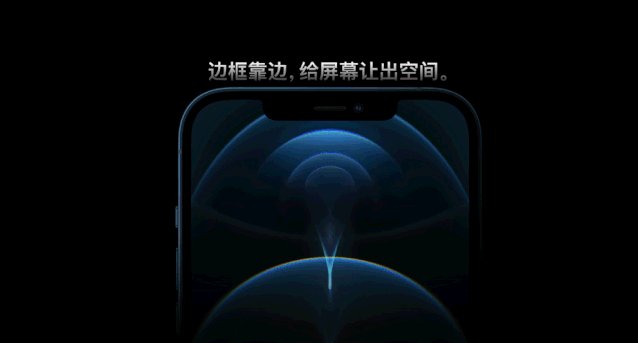
2. 产品品牌相关配图 产品品牌相关的配图,对于用户有着更加直观的感受相对于图形而言,同时切合品牌基因,能更好的宣传产品本身,吸引用户选择我们的产品。
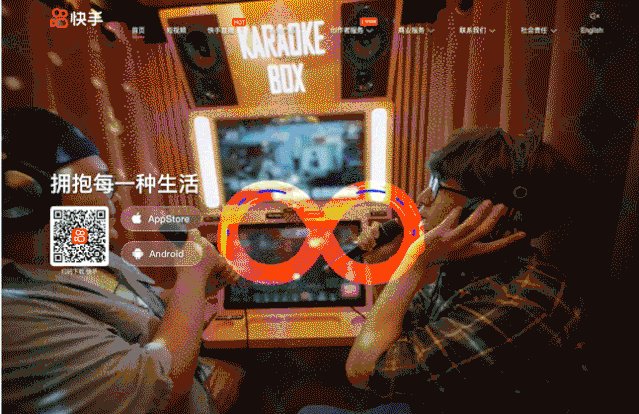
3. 产品相关视频动画 头部增加产品相关宣传视频是当下比较潮流的设计方式,同时视频的传播和引导力度也是大于图形和图片单一的表现手法。
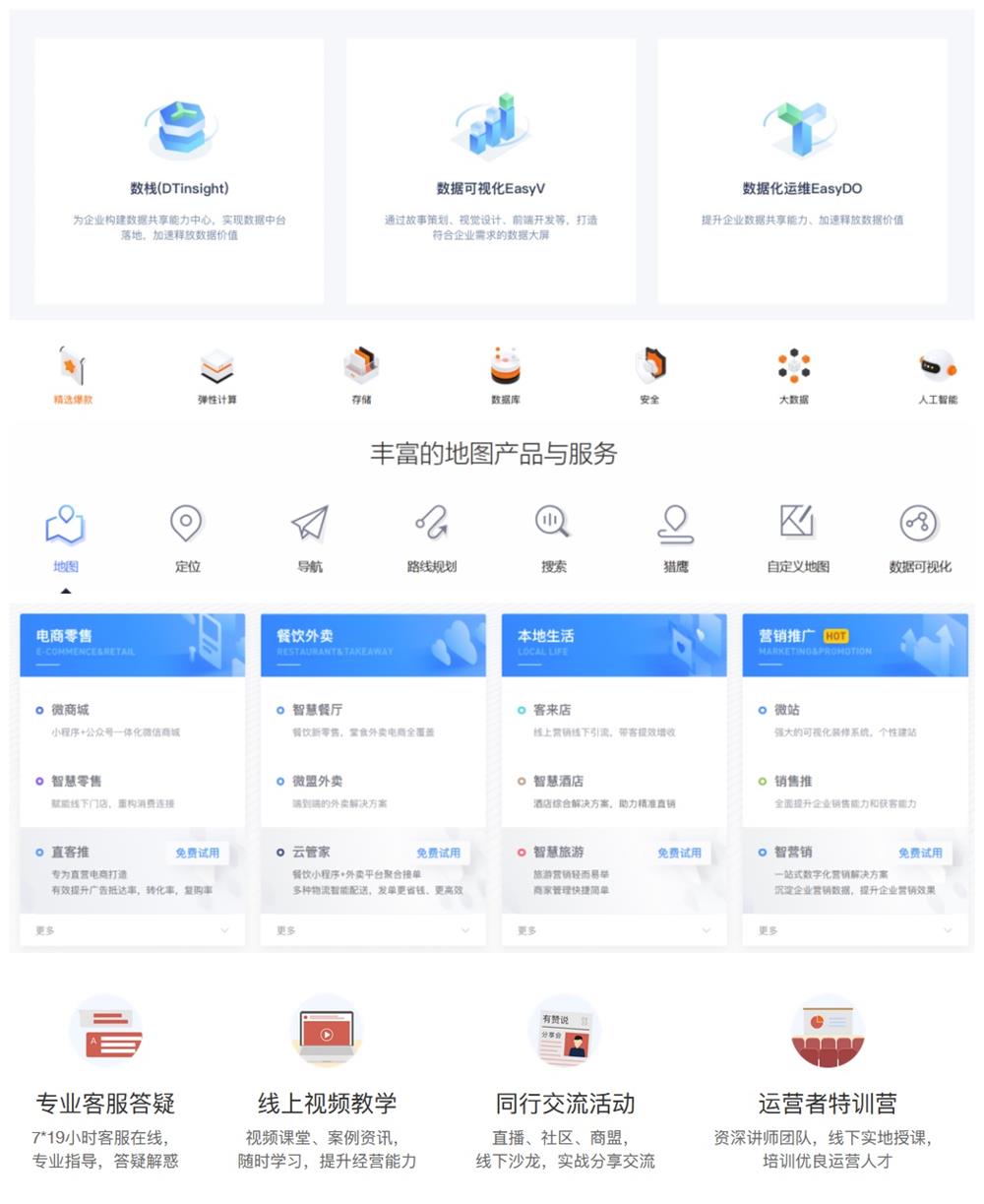
了解产品了解产品的设计分子主要是展示产品总的概述,比如产品简介设计配图、产品功能点设计配图、产品优势配图等等,在设计上主要分为左右布局的大卡片设、宫格设计、背景图覆盖设计、以及视频的设计等等。 1. 左右布局的大卡片设计 大卡片设计的大图设计比较高级,在画面效果上非常简洁,能够比较直接的吸引到用户。当然有一些缺失是内容填充不够,信息传达量少,所以有时候设计师会增加文本的信息量起到相对互补的作用。
2. 宫格设计 宫格布局设计,清晰展示产品功能特色介绍,清晰明确,在相对有限的布局下,容纳更多信息展示。缺点不能展示太多的点击入口,信息文本也不能添加太多,容易造成层级更深的情况出现。
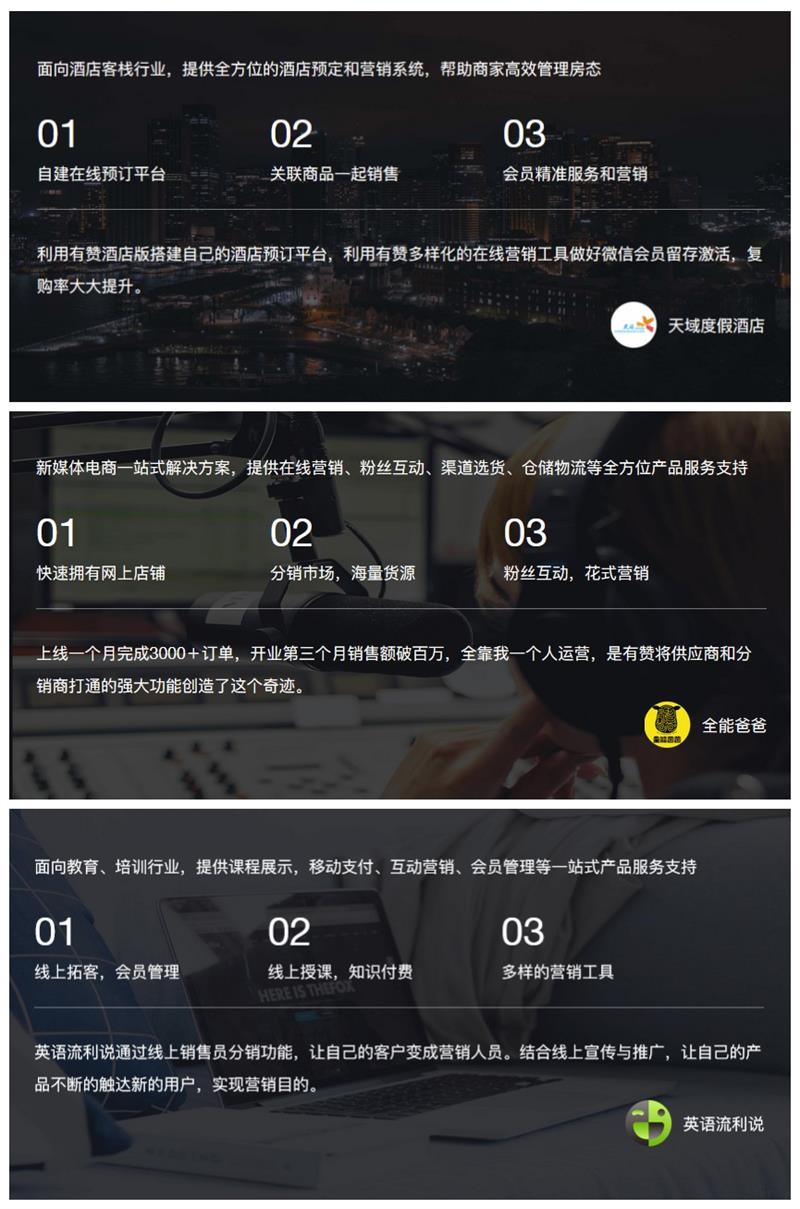
3. 背景图覆盖设计 全部背景图覆盖的设计比较有沉浸感,在网页设计上,可以增加品牌元素和特色覆盖到底图上,提示设计质感。
4. 视频简介设计 产品相关简介视频是当下比较潮流的设计方式,同时视频的传播和引导力度也是大于图形和图片单一的表现手法。
入驻.操作.合作的流程入驻操作合作的流程是引导用户加入我们的重要环节,如何引导用户入驻操作合作等是我们设计的重点,主要的设计手法我总结了几个方面,主要是图形说明的展示手法、图片说明展示手法、产品截图类展示手法、流程图展示等等。当然还有很多,没有全部说明,希望设计小伙伴们一起来补充吧! 1. 图形说明的展示手法 图形说明的展示手法,主要是概括产品品牌特色,作为图形具象化的展示给用户,所以这个部分设计重点是需要更好的融入品牌基因和产品特色,这样才能更好的打动用户。
2. 图片说明的展示手法 图片类的说明展示需要把产品具有代表性的应用场景拍摄出来,展示给用户,传播和引导效果比图形好一点。痛点是需要我们选取高清有代表性的图片来应用设计。
3. 产品截图类展示手法 产品截图类展示手法,更加真实的展示给用户产品具体的操作点,减轻用户学习成本,提升用户体验。是一个不错的设计手法。
4. 流程图展示 流程图展示设计主要是重点突出流程架构,让用户对于产品本身的操作、展示、入驻等流程清晰直观的了解。吸引用户关注和使用我们的产品,提示产品引导效率。
合作伙伴合作伙伴主要是资源共享,优势互补,合作伙伴设计需要展示给用户公司的实力,宣传我们的品牌内在力量。在设计上一般会选择平铺和滚动展示等等。 1. 平铺 平铺的设计手法主要是可以全面的展示给用户我们的合作伙伴,更加直观和效率。
2. 滚动展示 滚动展示主要是可以引导用户焦点,提升交互体验,而且页面利用率高;不足是信息展示量不足。
数据可视化设计效率更快,这是因为人脑对视觉信息的处理要比书面信息容易得多。使用数据来总结复杂的数据。数据可视化是一种非常清晰的沟通方式,使用户能够更快地理解和处理他们的信息,提升用户体验。
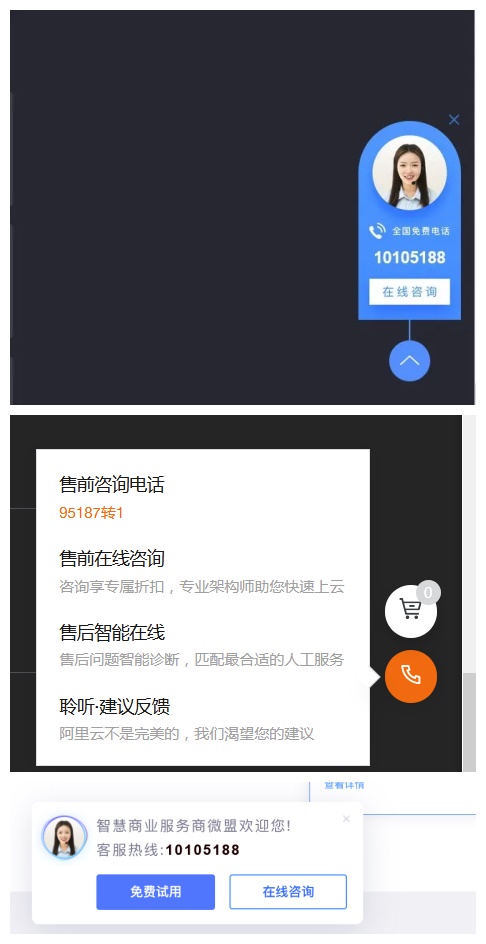
联系我们联系我们主要是给予用户联系沟通的入口,设计方式可以主要分为浮窗设计,卡片设计,功能入口按钮内置等等。 1. 浮窗设计 浮窗设计的联系我们主要是可以全页面固定展示,给予用户更多联系我们的入口机会,方便用户使用我们的功能,提示用户体验,属于一种比较层级高的联系我们入口设计。
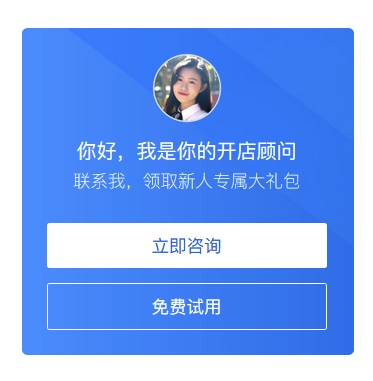
2. 卡片设计 内置的卡片设计相对于浮窗入口层级低了一点,但是设计引导固定也是一种不错的联系我们设计手法。
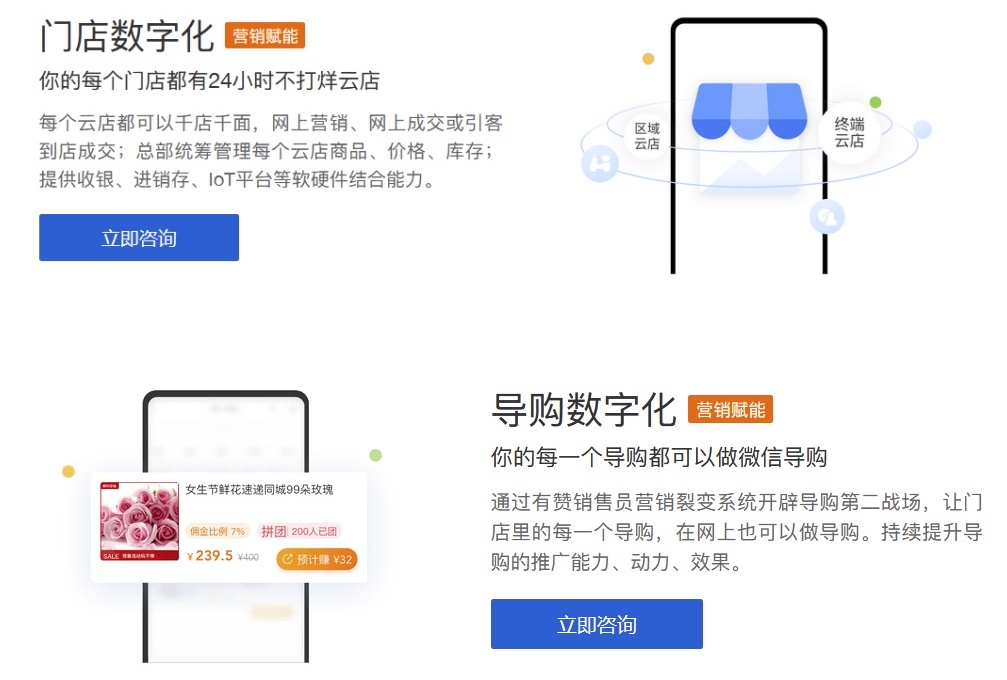
3. 功能入口按钮内置 每一步的引导设计都放入联系我们的功能入口按钮,操作更加便捷,引导更加有效。
总结在我看来,今天的这几个设计分子-头部设计、了解产品、入驻操作合作流程、合作伙伴、数据可视化展示、联系我们等是我们商家产品展示中相对通用的设计分子,当然根据不同的产品业务,也会有其他的设计分子,希望大家一起来探索!以上就是我对于官网的商家产品展示页面的归纳和总结,不全面的地方,大家可以多多讨论交流。谢谢大家! 本文图片来源于网络截图。 2021年,这10种网页设计流行趋势值得关注!编者按:这篇趋势分析的文章出自资深设计师 Lyudmil Enchev 之手,汇总了 2021 年在网页设计领域值得注意的 10 个重要趋势。 阅读文章 >欢迎关注作者微信公众号:「阿韩设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论