7个优秀网页设计趋势!来自资深设计师的超全总结

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章出自资深设计师 Erik Messaki 的总结,文章总结了 7 种优秀网页设计趋势,虽然其中很多趋势之前已经存在,但是在细节和特征上,Erik 有更为深入的网页设计分析,值得设计师们好好看看。 关注趋势本质上就是关注未来可能存在的形态。很多营销需求和优秀设计趋势是相互关联的,两者之间的关联更像是一种动态的同步。
很多时候趋势并不一定是全新的东西,它们往往是服务于当下和未来的需求,有很多趋势存在了一些年头,它们在现在发挥着作用,但是在未来可能会发挥更大的效用。所以,当我们在查看这些设计趋势的时候,需要注意,它们必须是服务于用户,服务于品牌和企业。
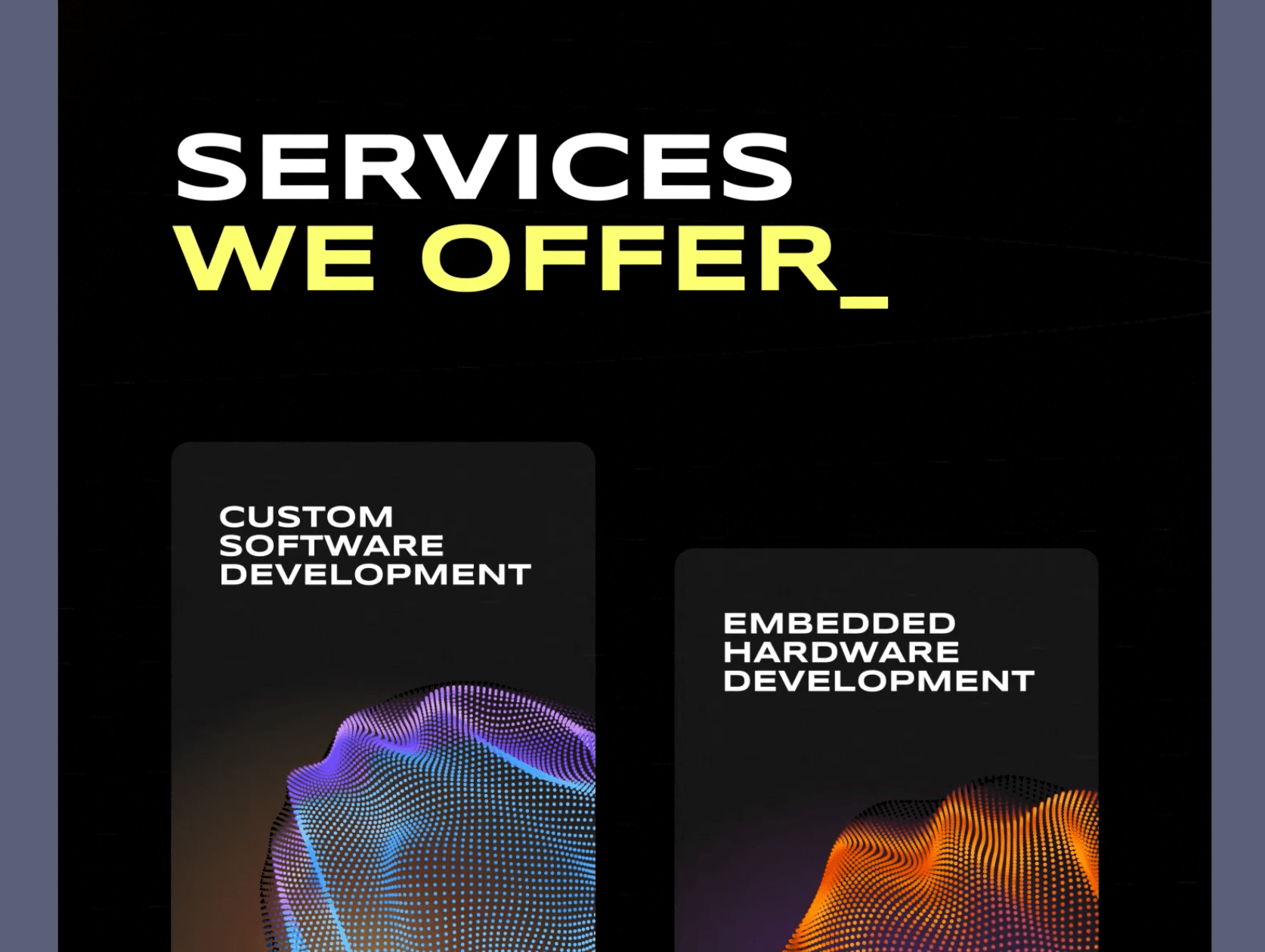
更多设计趋势: 新鲜出炉!8 个值得关注的 2022 年配色趋势编者按:这最近 GraphicMama 的编辑 Al Boicheva 梳理总结的 2022 年比较流行的 8 种配色方案,对于正在头疼选配色的同学而言,这篇文章提供的参考还是蛮有价值的:配色一直都是设计师的基础和关键技能,看似不复杂的配色,其实需要多年的学习。 阅读文章 >超多案例!2022年十大动效与动画设计潮流趋势编者按:这篇文章出自著名的设计网站 Graphicmama.com,是今年上半年的设计趋势预测系列文章之一,这篇文章梳理出了 2022 年主要的10个动画动效设计趋势。 阅读文章 >顶级字体公司蒙纳出品!2022年10大字体设计趋势蒙纳公司最近刚刚发布了 2022 字体设计趋势报告,这份报告对于视觉、logo、平面、字体/字库设计师有着相当的参考价值。 阅读文章 >1、新极简主义的确,极简主义一直在某种程度上流行,但是 2022 年出现的新极简主义的浪潮,比起传统的极简主义设计更加在意用户注意力的吸引。这种新极简主义的设计会采用更加大胆、 生动、明亮的色彩来填补留白,这种设计使得设计保持简约的同时,更加富有调性,在简约的框架下制造一种别样的华丽,营造令人亢奋的氛围。
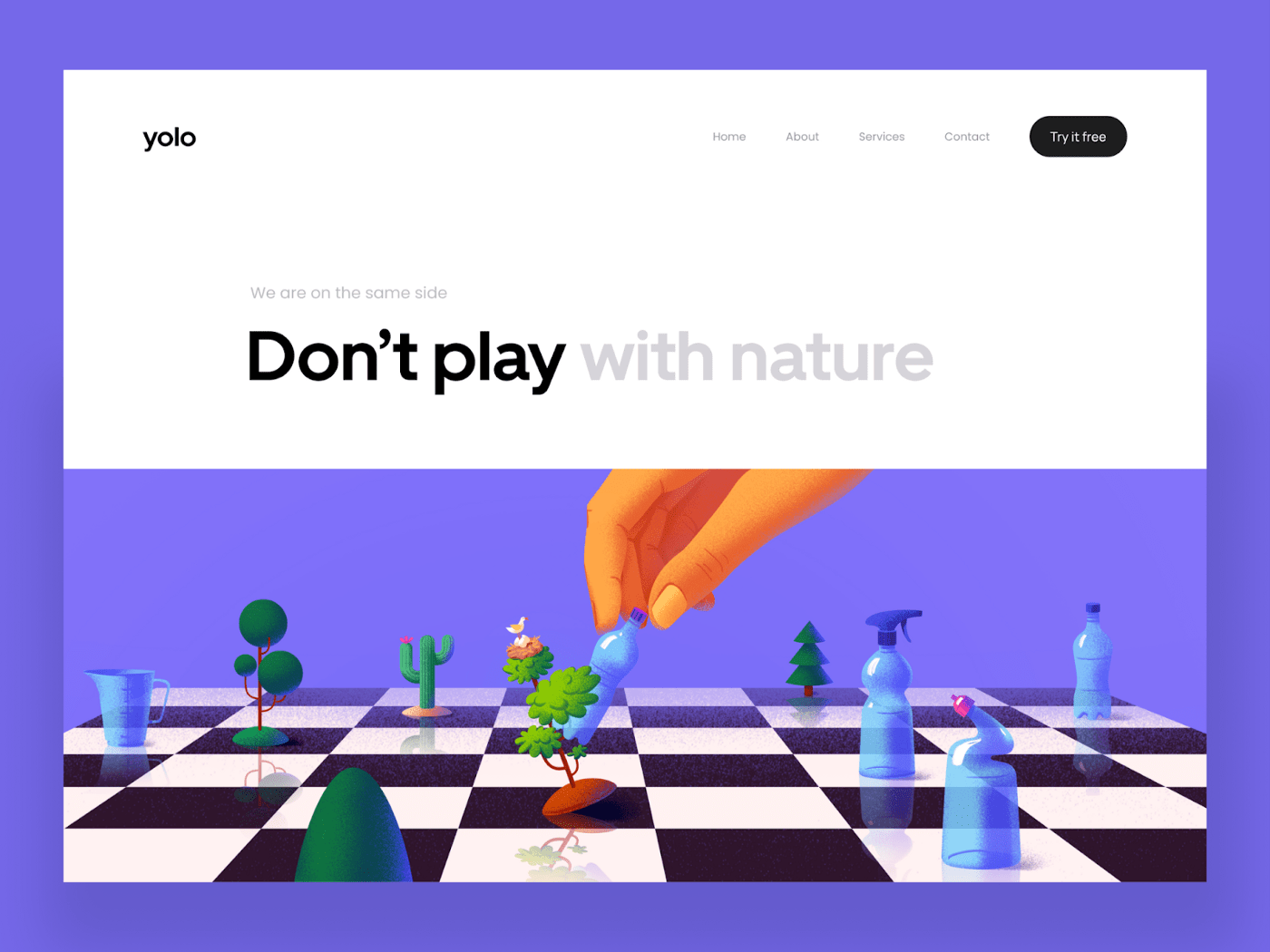
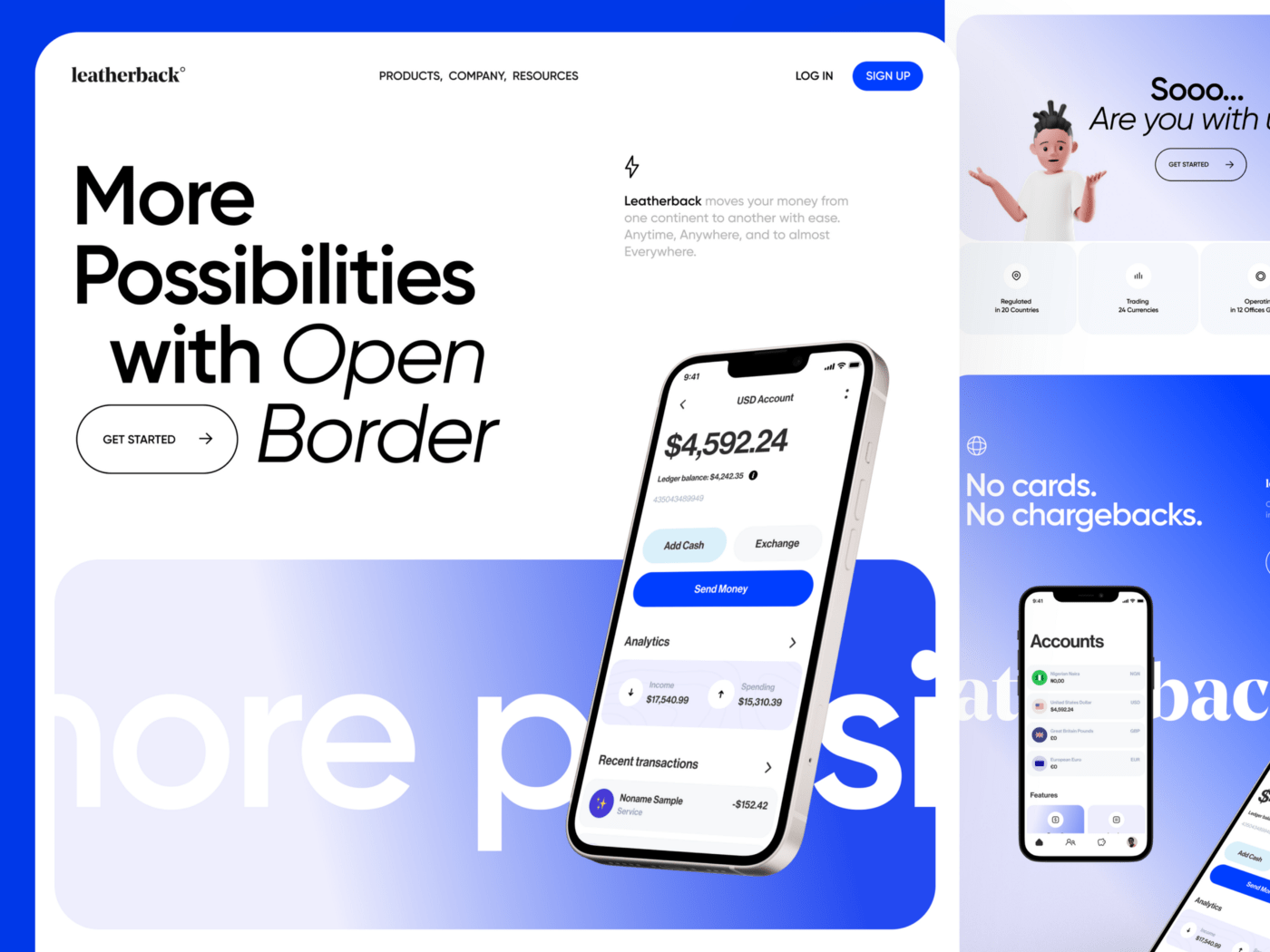
干净清晰、生动的新极简主义风格在品牌推广的过程中也更加受欢迎,大量的留白和跳脱的视觉焦点让整个视觉更加抓人眼球,也使得品牌给人的感知更加新鲜独特。
新极简主义风格,对比度在深色主题下得到了进一步的提升。
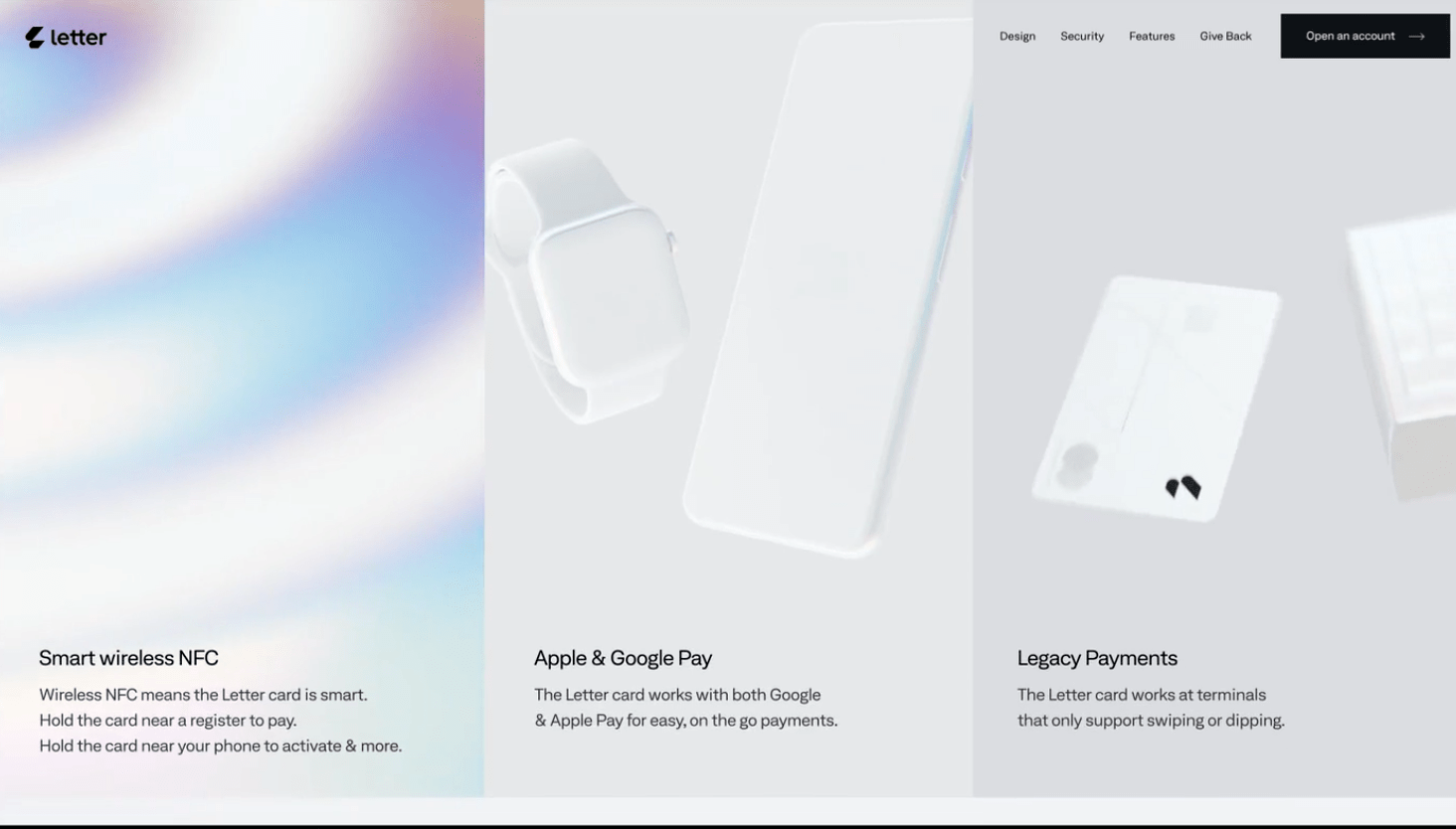
这种设计并不意味着传统的极简主义已经被用户抛弃,很多企业依然会青睐更加传统的单色极简主义设计,不过其中多少会增加一些明亮的色彩作为点缀。 2、新粗野主义从 1950 年开始,粗野主义就是年轻化、反叛、反主流、标新立异的设计风格。在过去的几十年当中,这种设计风格一直随着时代的发展而自我迭代,新粗野主义更加强调创造力、 大胆前卫的新奇元素,而这也正好符合很多品牌对于新奇性的追求,它可以瞬间抓住用户的注意力。不过,这种风格的使用需要控制好程度,否则很容易失控。 粗野主义经久不衰的秘诀是什么?是未经打磨、粗粝而原始的素材,它让观看者忍不住想要改进它,这种未完成的原始感会在情感上吸引观众,这在营销上是无价的优势。
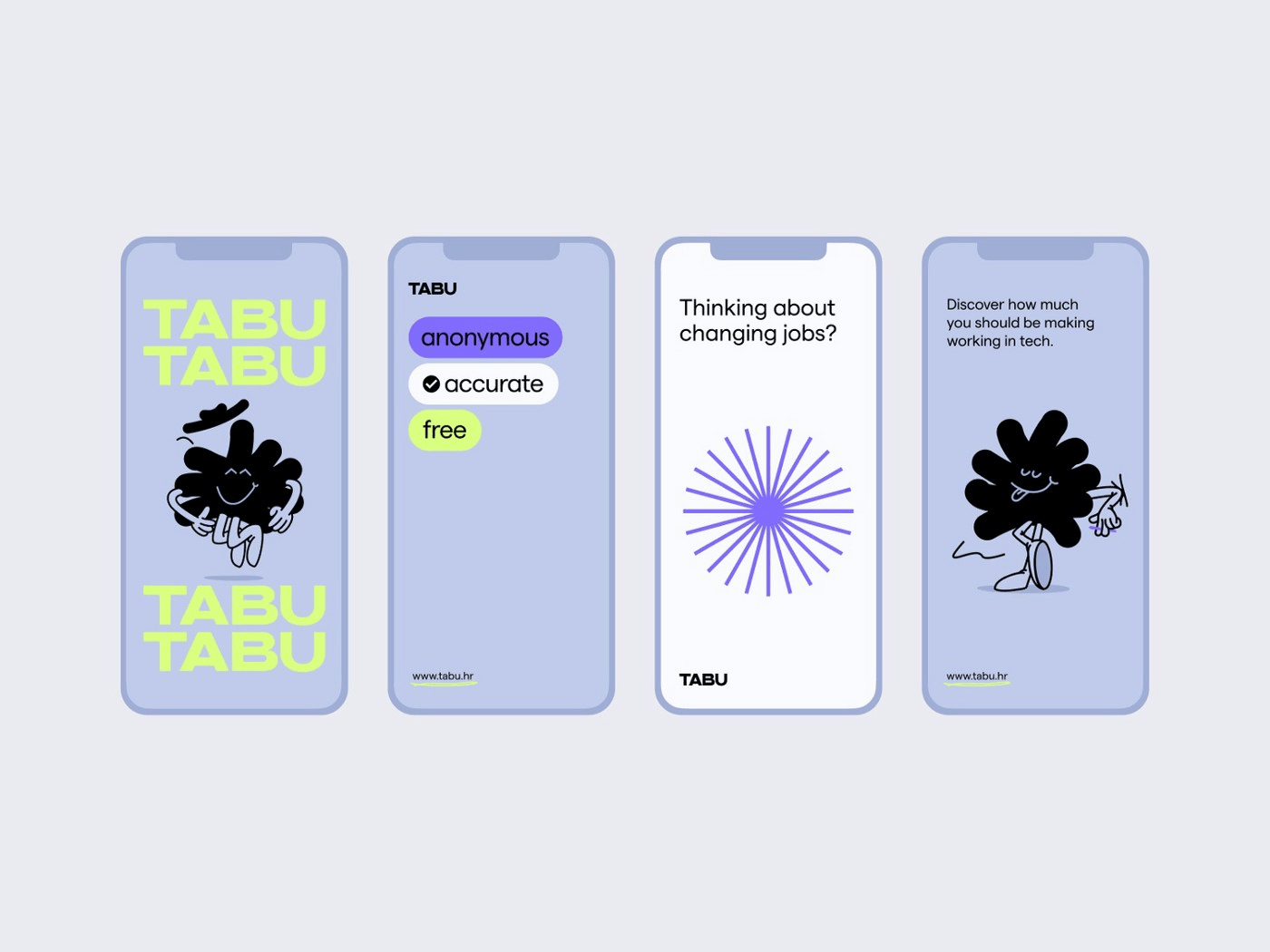
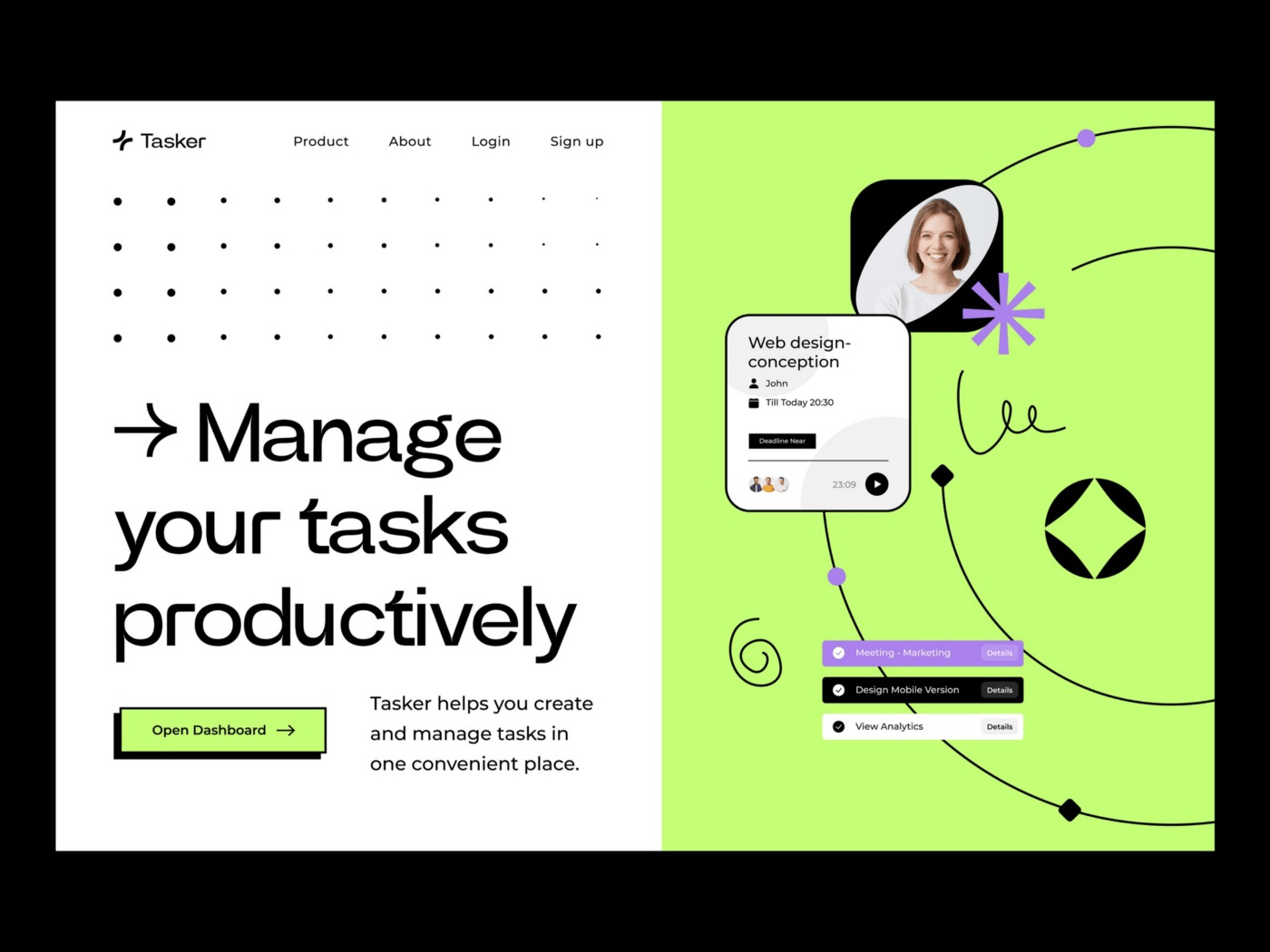
粗野主义在设计上并非看起来那么粗糙,相反它更加需要高度的专业性来控制它粗野的程度。设计师需要敏锐地感知到观看者改进地欲望,让设计粗野而不低级,原始而不拙劣。
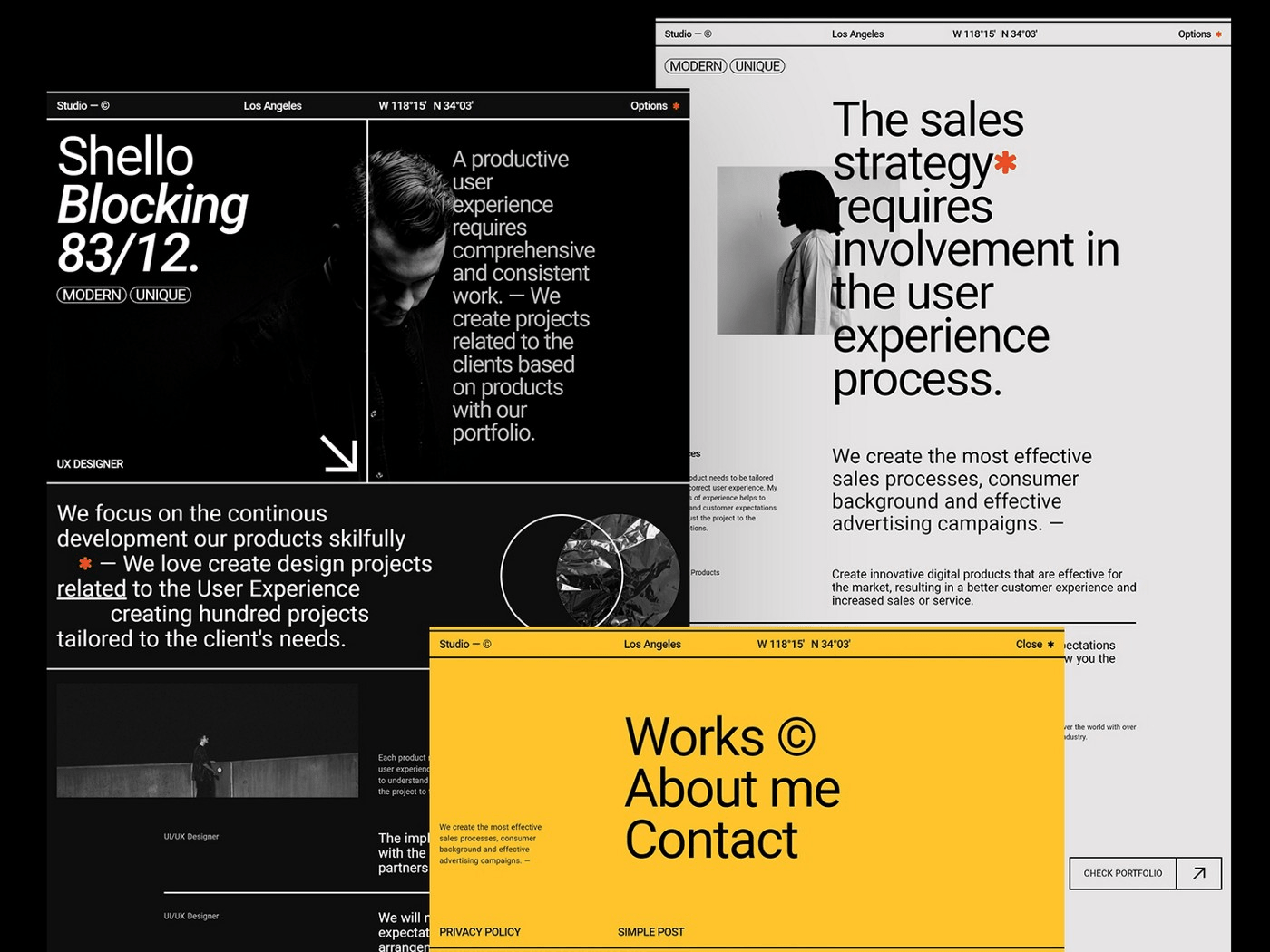
新粗野主义柔糅合了极简主义和大胆地排版,它依赖看似粗野地视觉冲击:高对比度、粗粝地阴影,撞色、 简约的背景、不对称的布局、 未经修饰的照片,新粗野主义偏好基础款的加粗字体,跟注重可读性而不是舒适所制造的视觉吸引力。 这个网站就是一个典型的例子: 3、强调参与感的交互这一趋势在绝大多数的趋势排行榜当中,都占据首位。随着技术的进步,用户和数字媒体之间的交互正在增加,引人入胜的交互已经不仅仅停留在响应式设计当中,如今它已经开始关注心理和生理的逻辑,开始全方位地调动视觉、听觉、 嗅觉、触觉、味觉乃至于运动体感。 这种趋势旨在帮助用户体验真实地感觉,在完成交互地基础上,触发用户地情绪反应和生理反应,热气腾腾地馅饼视频让人垂涎,游戏中虚拟地对手让人肾上腺素激增。 交互所制造地参与感,在某种程度上是实际地物理产品地替代物,用户可以从不同角度来缩放查看产品,了解细节,选择尺寸,挑选颜色。 交互过程中,手指和屏幕之间地触摸交互开始变得丰富,开始变得有意味,它成为了用户和虚拟世界之间沟通地桥梁,开始有游戏地乐趣,有更具设计感地交互环节。用户也可以根据自己地喜好,对界面进行更多样的个性化处理。 具有参与感的交互是我们的未来。 4、关注人和叙事2022 年是疫情开始后的第三年,隔离使得人们对于照片所呈现出的故事和情感,有着更为强烈的情绪反应。在极简主义设计当中,富有表现力的人物照片是最为流行的元素之一,这类照片搭配上简短的文字,简练的口号,一些带有宏大叙事特质的文字引用,时常能够更好地营造出故事感。
不用担心主屏页面太长没人看,只要随着用户滚动,故事会随之逐步展开,用户可以在照片、 标题、视频、动画和文本地指引下,看到整个故事有步骤地呈现。 在这当中,富有表现力的人物照片是吸引用户注意力的关键要素。 另外就是页面的 Banner 的部分,强调主题和内容的标题文本,是用户从屏幕上获取的重要信息之一。 如今的用户越来越偏好在详细阅读内容之前,快速浏览一下全局的做法,这也使得 Scrollytelling(滚动叙事:通过滚动触发音频、视频、 动画效果的一种技术)这种渐进式叙事方式,可以像电影一样将故事呈现在用户眼前。
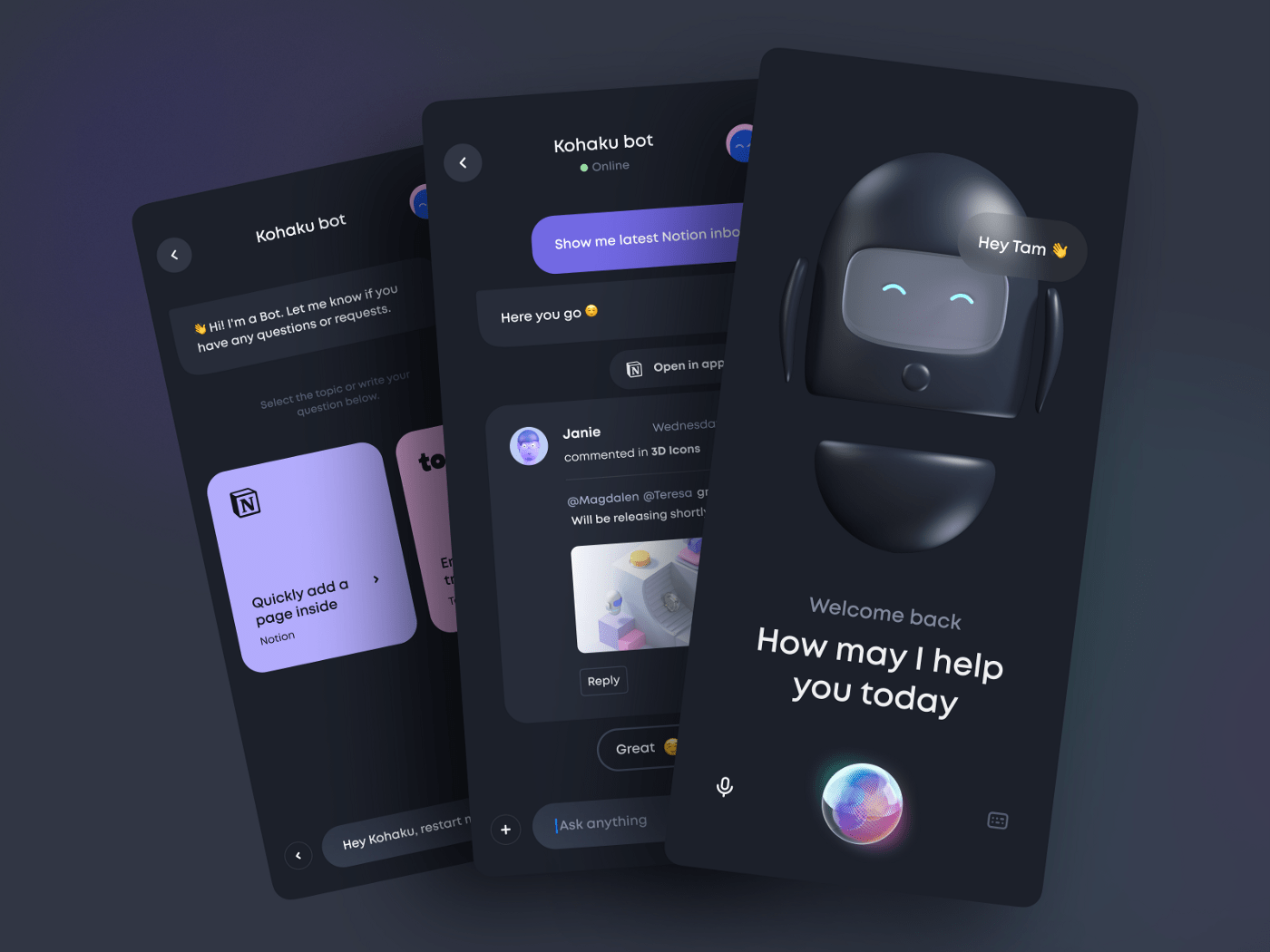
Scrollytelling 适合大量的内容呈现,比如对于公司和产品的描述,对于数据呈现或者认知要求较高的内容,它适合学习和记忆性内容的呈现。 5、3D图形的运用3D 图形设计正在越来越流行,因为它确实是吸引用户注意力的最主要的工具之一。3D 图像无论有多么奇异,它本身都会被认为是有真实感的,明确的体积,精致的建模,所有的一切都令人着迷。很多时候,用户停留在有3D元素的页面上,是为了更细致的欣赏。 3D 图形设计的趋势从来都没有减退,它正在进入更多的领域,甚至进入了品牌推广的领域。3D 动画图标比过去更能吸引用户的注意力。
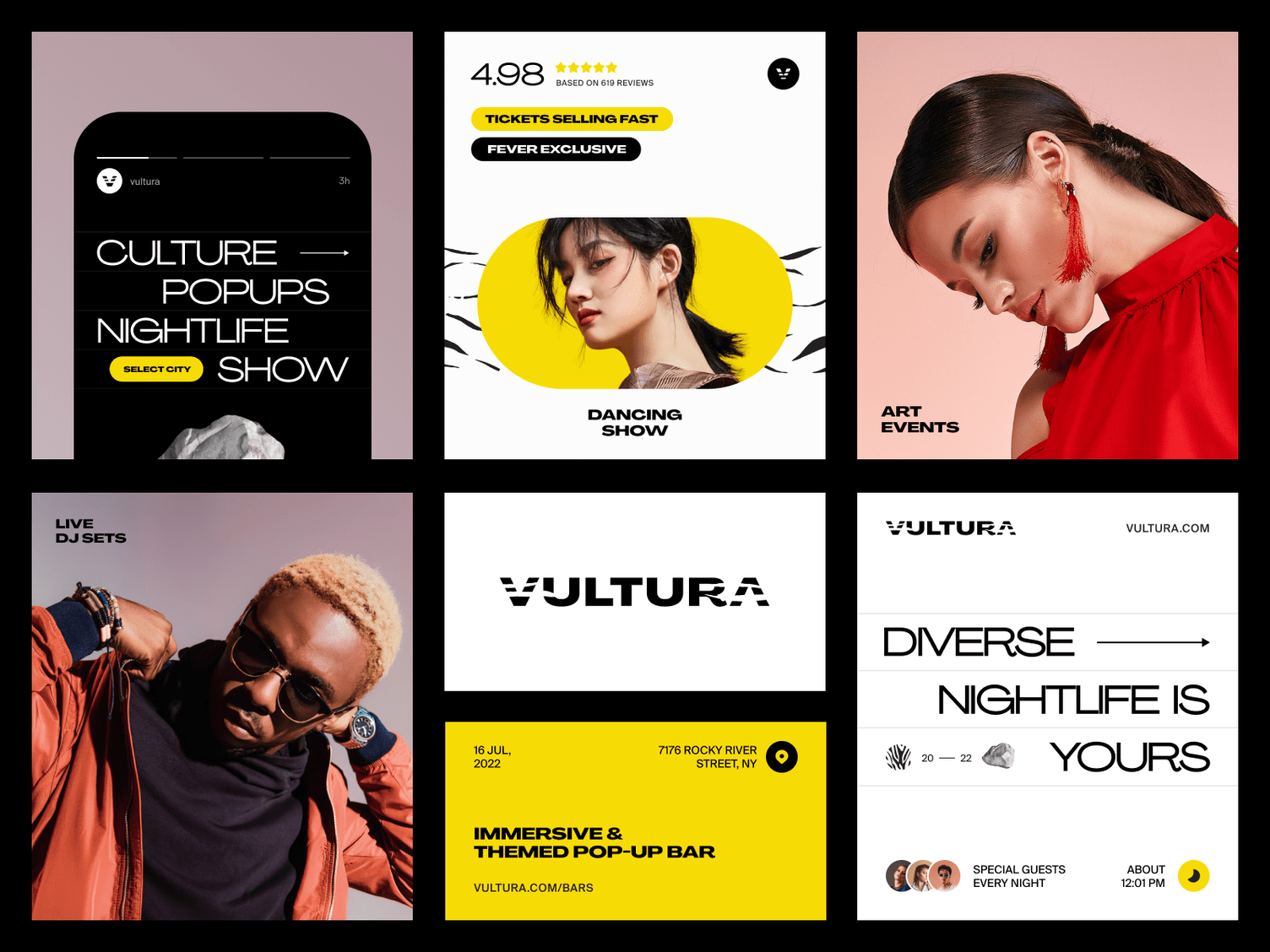
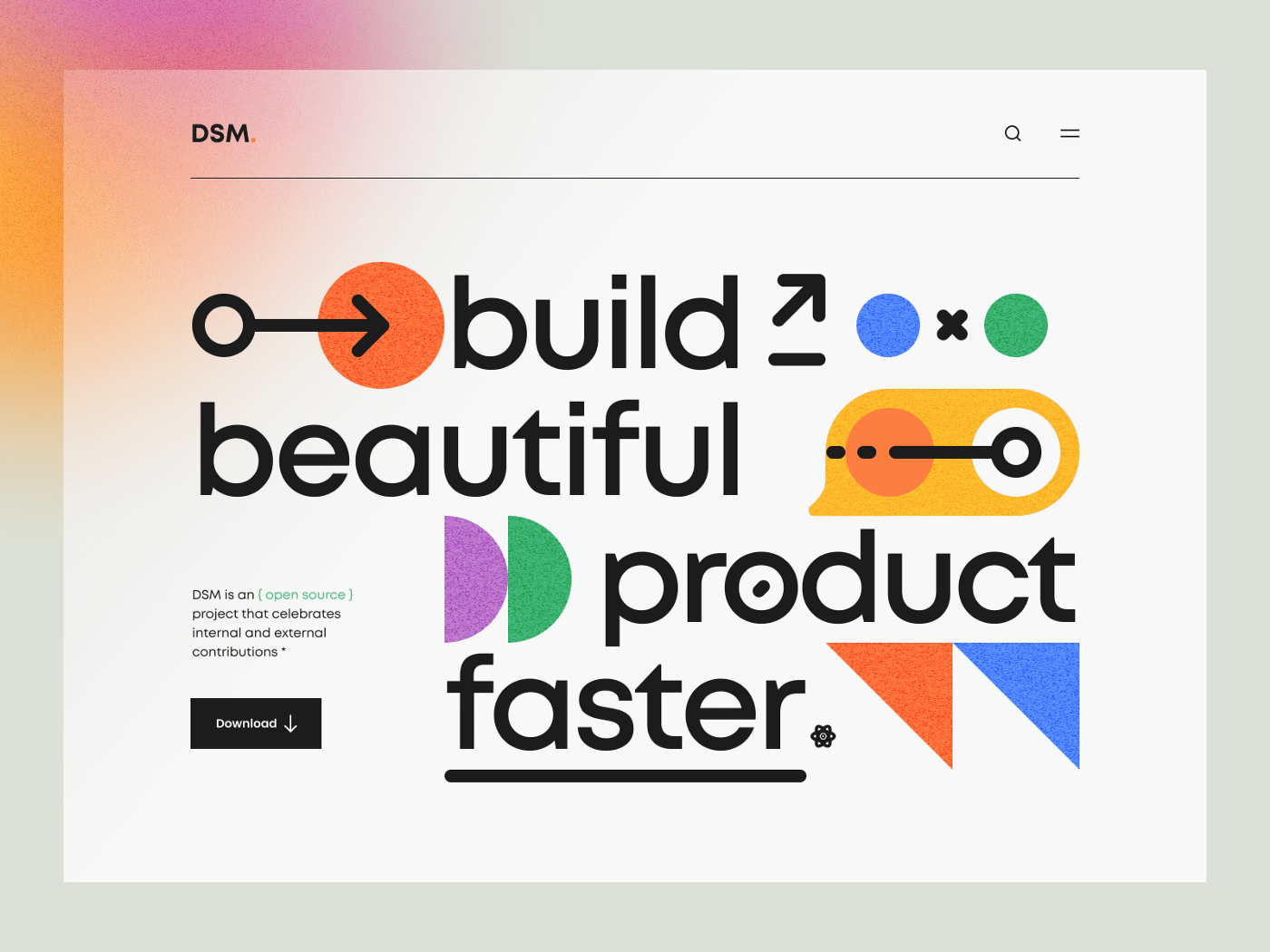
6、抽象插画我们通常说的抽象插画,指的是带有明确几何特征的插画,它们被广泛地应用于网站和 APP,在社交媒体和包装设计中也越来越多的存在。
抽象插画之所以会如此成功,是因为它们大多有着吸引人的生动色彩和良好对比度,视觉上的美感和极简主义的风格特质,它们成为视觉的焦点,为整个设计提升视觉。 抽象插画在品牌营销场景下的应用也很多,它们在这个时候是贴合品牌推广的诉求的:通过色彩和形式来吸引用户来关注品牌的形象和名称。 7、超大文本版式这种趋势的特别之处是其中的文本字体元素是完全独立的。这些文本不仅仅是用来传递信息的,它们还充当着拉升页面视觉效果的重要作用,它们结合动画和交互,成为页面中醒目的亮点。 超大字体的优点在于,它和很多设计风格是相得益彰的,加粗的大字体在极简主义风格的页面上不会显得突兀,在元素丰富的页面上,同样可以起到优秀的点缀作用。这些文本内容可以和纤细和小尺寸的元素协同,而后者则衬托出它本身的醒目。 超大文本字体的另一个好处是有效地减少网页上的图像的使用,缩短加载时间,提升移动端的可用性。 这种设计元素最重要的,是选择易读且符合品牌调性的字体。 总结这么多年来,我们看到来这么多的趋势,很多趋势是一以贯之持续出现,有的趋势则如同流星一样一闪而逝。好的趋势不断迭代升级,并且持续存在,但是最重要的,始终是那些选择合理的方案,并且坚持改进设计,让趋势服务于终端的产品和用户的设计师。 让趋势服务于你,不要盲目地追趋势! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论