大厂如何做改版设计?京东云官网视觉升级实战复盘!

扫一扫 
扫一扫 
扫一扫 
扫一扫 大厂的设计改版流程是怎样的?本文从京东云的视觉改版案例出发,手把手带你认识完整系统的改版流程。 更多网站改版设计: 大厂实战!vivo官网APP首页改版设计过程复盘vivo 官网 APP是什么? 阅读文章 >
一、升级背景
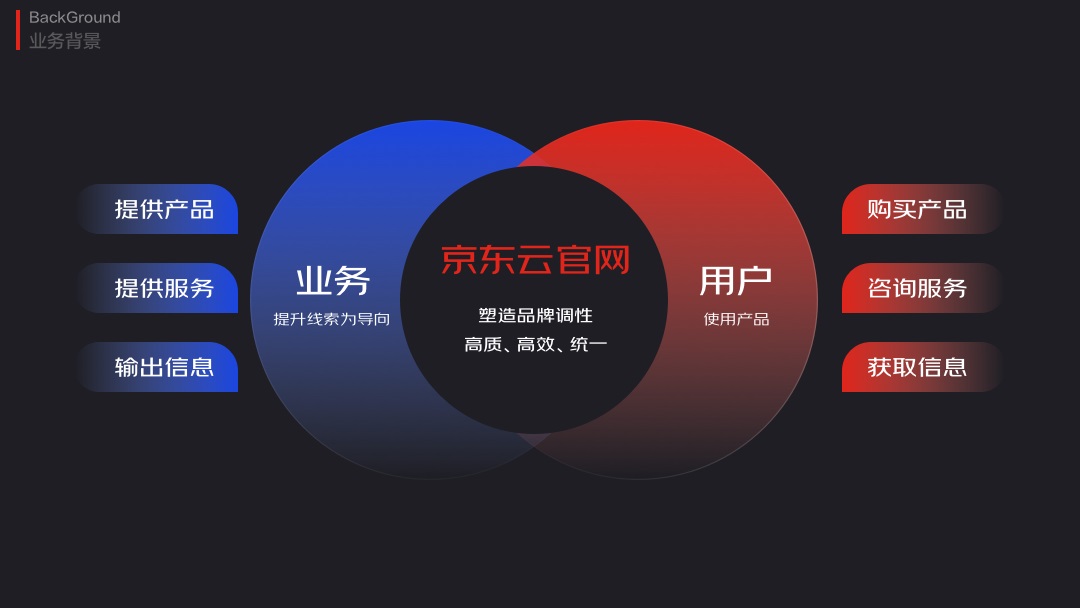
京东云官网平台的产品是联系用户的载体,平台提供产品、服务、输出各种信息,用户通过我们的官网获取各种信息,咨询对比服务等,从而最终购买我们的产品。 二、设计分析1. 发现设计问题
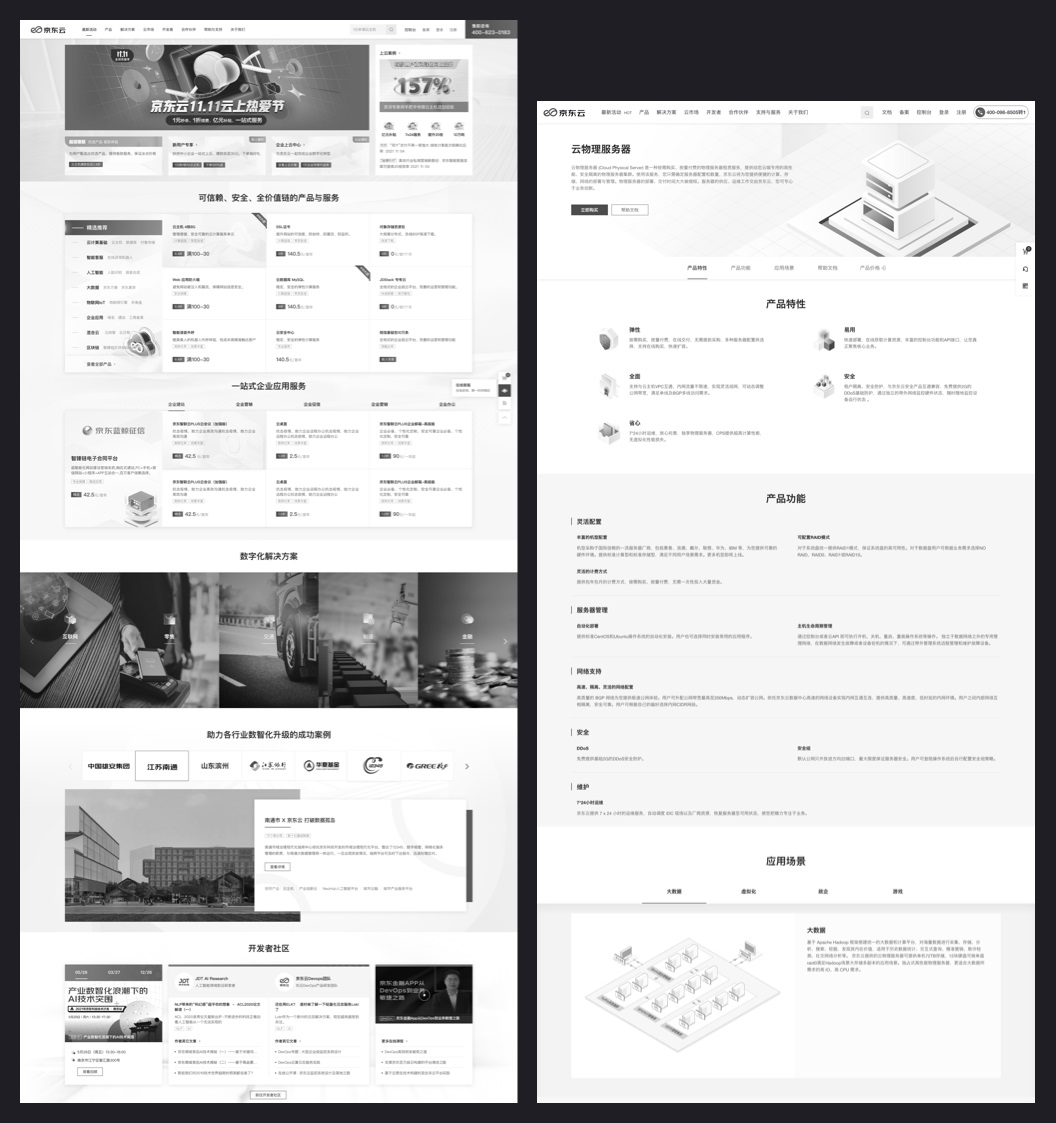
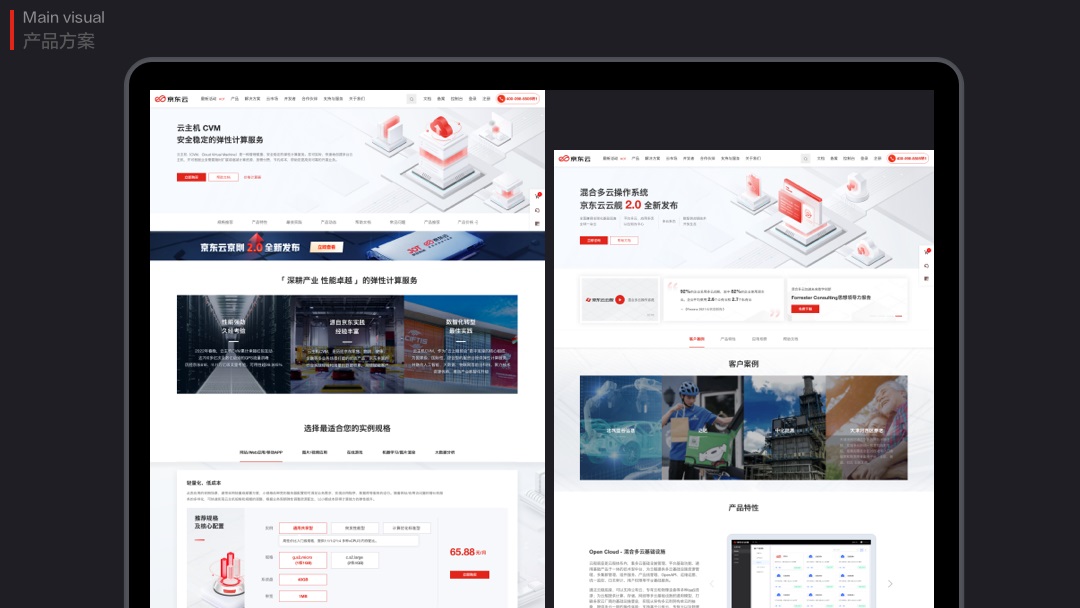
旧版首页与产品详情页面 首先是设计分析,因为只有发现了平台现有问题,挖掘用户痛点,才能有方向有思路去解决它; 首页:最重要的首屏信息量很大,有主推的广告位、特价产品展示、KA 品牌案例展示等,设计初期考虑充分利用首屏空间,展示更多使其抓住用户感兴趣内容点,最终形成有效转化。上线完成后通过数据对比首屏除 Banner 区域外,其它信息点击率较低,我们提供了这么多信息在首屏是用户想看的吗? 产品详情页:内容空洞没有任何产品的优势价值体现,一堆文本排列但提供给用户有效信息少之又少。
问题走查 通过内部走查及外部调研汇总的结果来看,问题主要集中在:体验差、不好找、看不懂、缺少量化标准这 4 类,比如:行业属性不突出、科技感不足、首页过于促销化、内容单一等等问题。 2. 确定优化目标
有了上述提出的一些问题,就要去解决它,从体验设计出发,确定优化目标。 从现有问题中进行拆解,比如上图左侧为提出的问题,右边是通过问题进行设定的目标。 如“网站缺少科技技术元素、货架营销感重”,通过强化科技属性增加动效、交互形式,突出科技元素; 如“内容展示无重点不利于阅读”,通过走查竞品看竞品是如何展示的,我们如何再向前一步展示自身的特色从而差异化展示; 3. 用户分析 大部分 B 端平台用户基本分 3 类: 第 1 类:潜在大企业用户,到访目的是搜寻、调研可靠长期的服务/产品; 第 2 类:潜在中、小企业用户,到访目的可能是搜寻比较低成本的服务/产品; 第 3 类:潜在行业个人从业者,到访目的是搜寻比较廉价/短期服务/产品或个人测试使用;
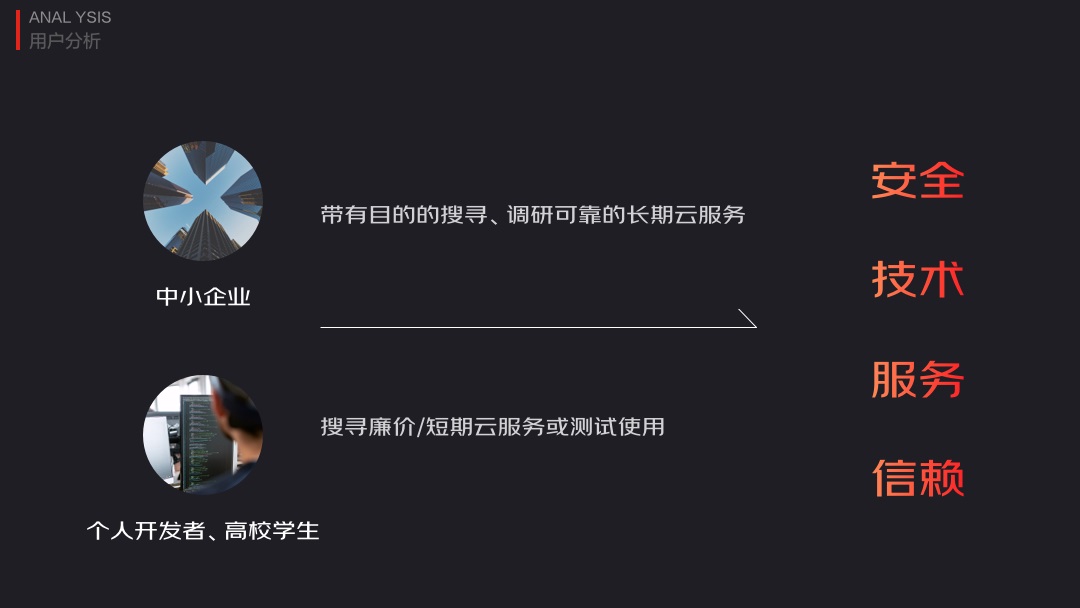
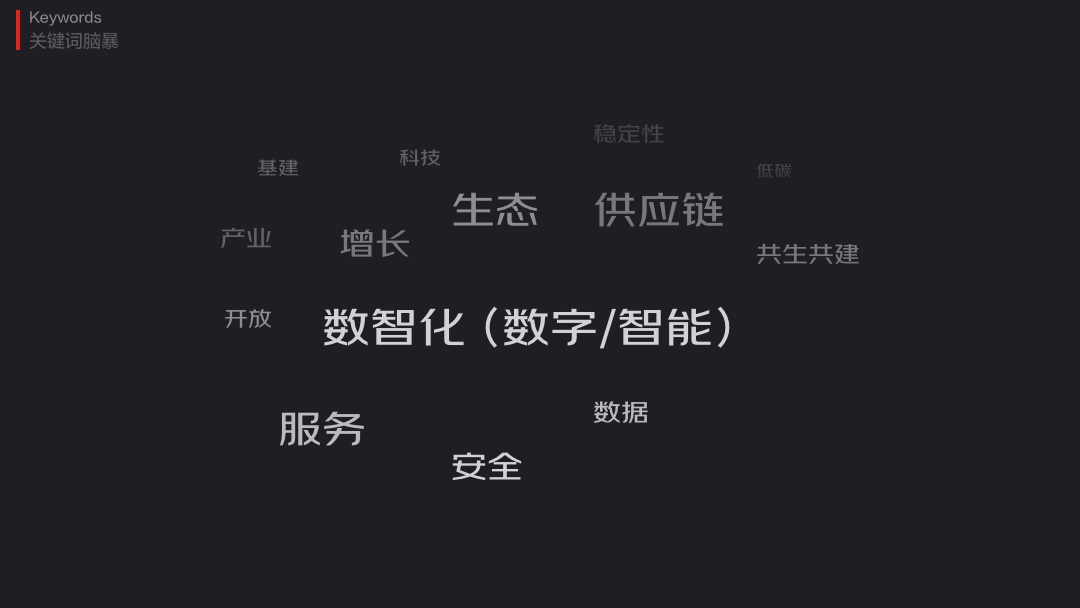
京东云用户群体主要是面向:中小企业、个人开发者、以及一些高校学生使用。 中小企业很多是因为信任京东品牌而来的,是带有一定的信任感,关注的产品是否稳定安全、使用过程中有问题售后是否能够快速得到响应。 个人开发者及高校学习,除安全稳定外,更多追求的是物美价廉。 因此,设计中我们需要考虑如何给用户传递出:安全、技术、服务、信赖的感觉。 4. 设计关键词 ① 头脑风暴 设计之前小组进行了几轮脑暴,结合自身品牌、用户分析、产品功能特点,由小组人员讨论:“你认为的京东云”应该有哪些关键词组成?
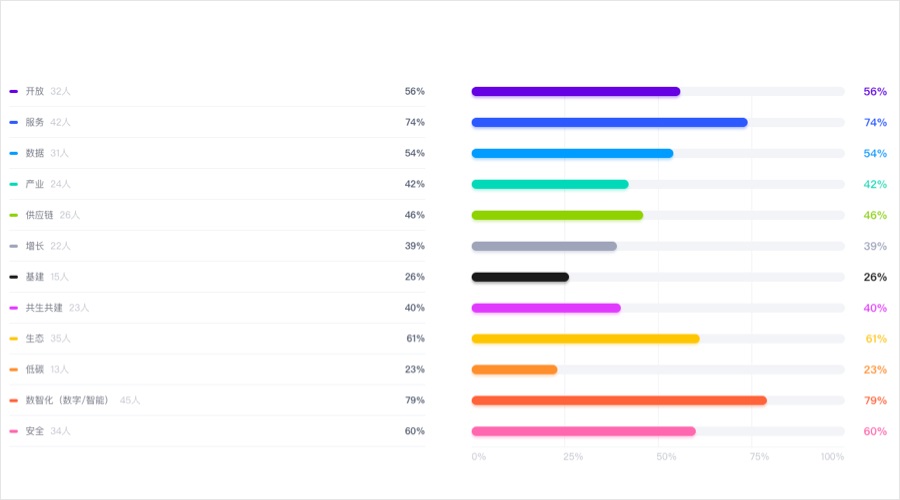
关键词查找
57 人投票结果 并进行二次筛选、线上线下各部门不同人员投票、总结,最终得出:数智、生态、供应链、安全等关键词。 ② 关键词拆解
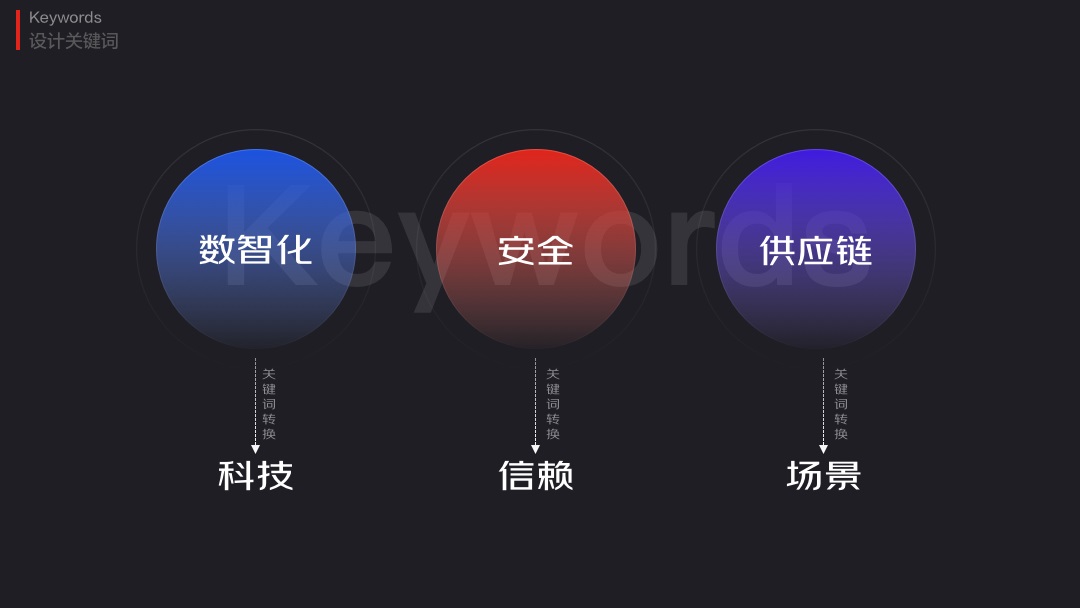
通过系列关键词和行业特征,从我们面向的中小企、各类产业、城市的新视角为核心“数智化”作为第一个关键词; 从决策链路和用户分析我们总结了第二个关键词“安全”;基于新生态搭建的愿景和定位,我们总结了第 3 个关键词“供应链”。
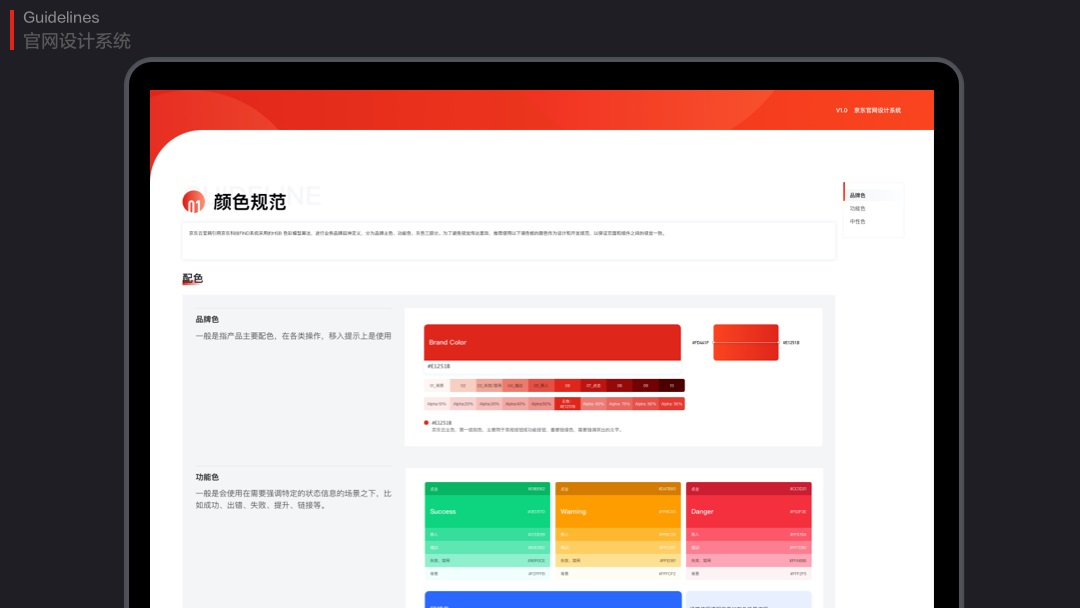
其次是关键词转化,落地我们视觉上如何表达这几个关键词呢? 首先是数智化:顾名思义就是数字+智能,由此可以转化为科技; 如何表达安全呢?让用户对我们的品牌形成信赖,在定义页面颜色时增加自然暖色,尽量减少使用深色系,采用浅色作为背景,减少与用户之间距离感; 供应链:链接各个渠道搭建整个生态场景。 ③ 收集情绪版 情绪版的目的是辅助展现最终视觉表达效果,帮助设计师找到合适的视觉演进方向。根据搜集的情绪版,对设计关键词有大概的表达视觉意向。
数智化-科技:我们对于科技的理解是未来的、智能的,所以定位的视觉表现为:空间的通透以及一些超现实的表现技法;图形元素用一些简单的几何图形;然后适当增加动效来增强对科技感的诠释。
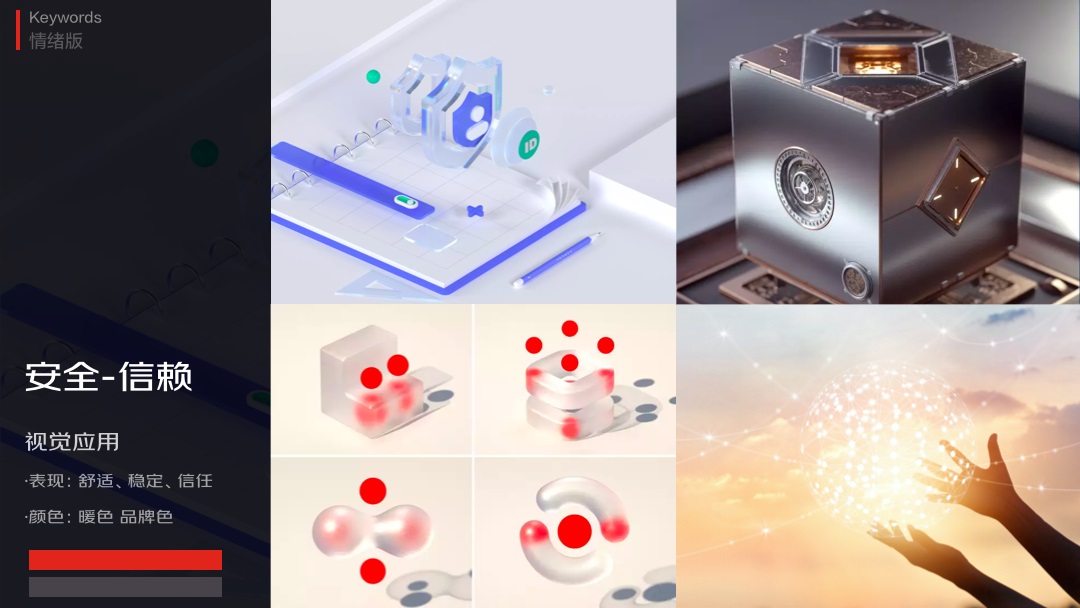
安全-信赖:安全的最高境界是信赖,让用户感觉安全舒适,所有的元素要贴近自然,符合大众对于安全的认知。减少使用较深的颜色,减少使用较尖锐的形状,对于材质的使用也偏向于柔和,尽量为用户呈现出轻松放松的感觉。
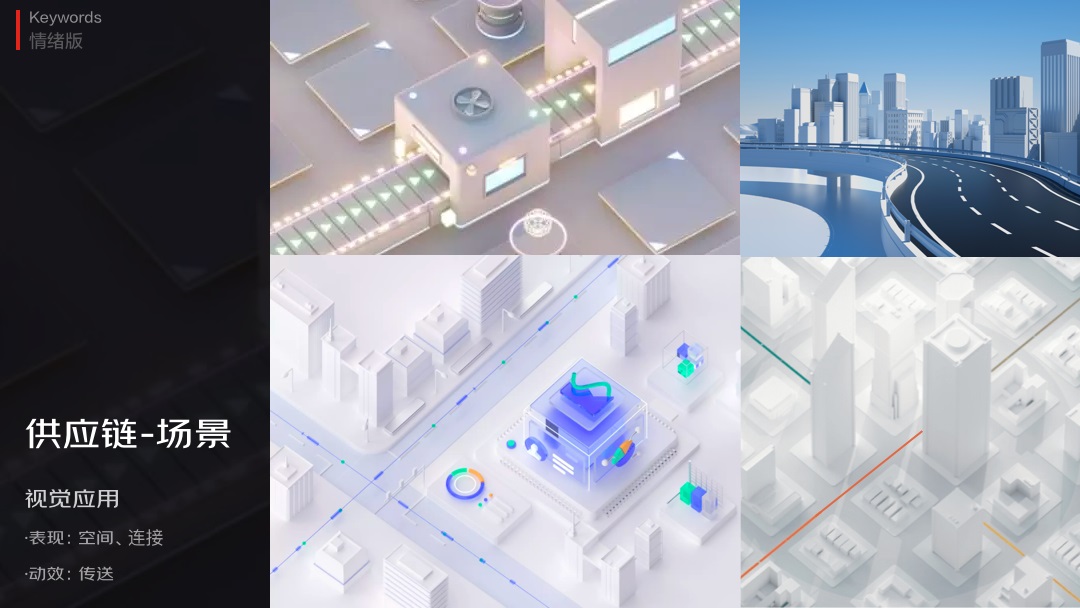
供应链-场景:作为链接整个供应链和整个生态的桥梁纽带,我们希望做到的是共赢,而我们也是希望在这过程中,能够表达出友好的态度来面向所有人,给需求多样化的企业提供开放共生打造更有活力的生态场景。 通过情绪版提取视觉应用部分,最终视觉风格基调为:轻盈、微质感的浅色科技风格;通过 3D 几何、发光链接、透明空间进行“形”的组合。 5. 视觉探索 在进行视觉执行过程中并非一蹴即至,而是不断改进调整,视觉元素与画面场景呈现比例、主次层级也需不断探索和演进。
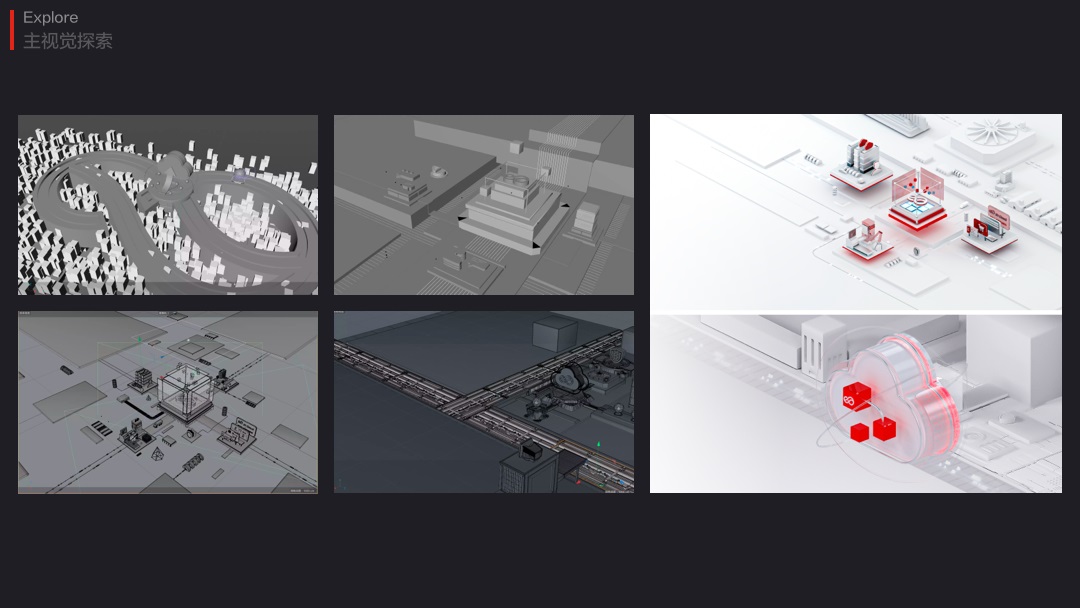
经过初步视觉探索、讨论,我们发现场景模型离理想差距较大,重点突出供应链主题、但缺少行业特性及科技感、主次层级关系模糊、难以及形成规范化的设计语言,所以不能完全满足设计目标; 既然有了改动方向与目标下个阶段融入产品与科技结合的场景,将更多的供应链元素融入到背景。突出主题产品,弱化辅助元素,使“形”更轻盈精细化的质感与行业属性。
根据初稿进行修改讨论敲定设计方案:实现主元素与画面场景呈现比例、主次层级优化。 产品主图形:用于单个产品时即简化底座即可。 模型:要求干脆、严谨,将虚拟云形象进行具象表达。
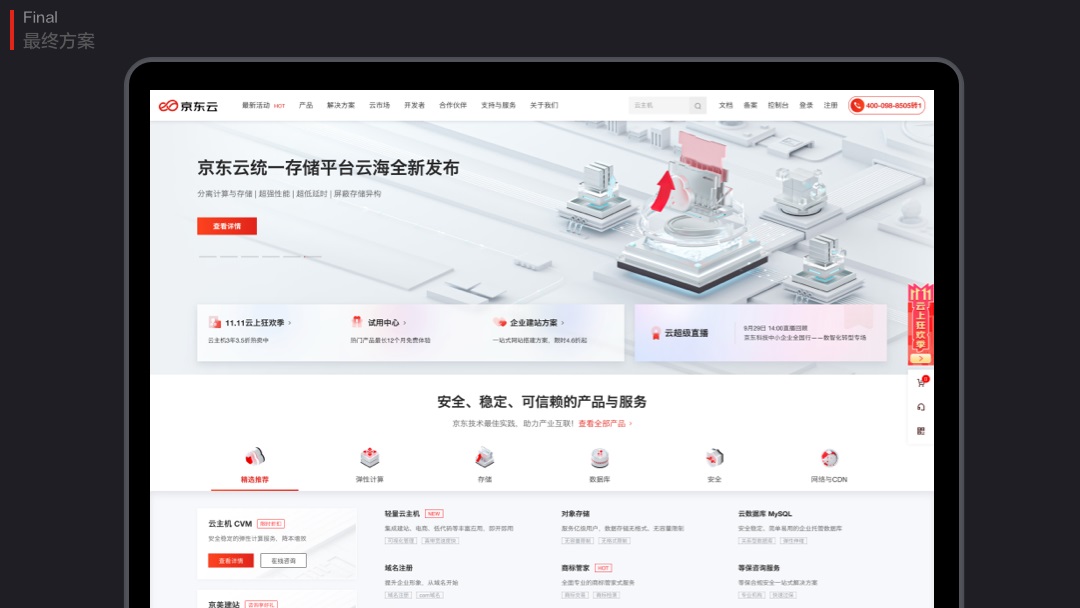
画面最终以轻盈、微质感的浅色科技风,通过 3D 几何、发光链接、透明空间进行“形”的组合。达到了我们的初期目标。 6. 动效设计 本次官网 Banner 及产品矩阵楼层尝试引入动效设计,在确保动效的必要性与合理性上,我们在动效设计上保持了克制,仅通过背景镜头剧场式转角变化、数据光效流动传输、产品主题慢节奏微动效的恰当变化,对用户进行弱打扰的视觉引导,将虚拟云计算进行更进一步丰富的场景式具象表达。 产品 icon 设计中,强化识别及趣味性是本次优化的重点,在表现手法上为了增加整体趣味性引入动效,并规范时长规范时长为 24 帧。 以恰到好处,不过度设计,做到不增加操作,不干扰用户的动效设计理念。
产品图标动效:等角透视,光线颜色材质比例保持统一
落地到页面上最终方案敲定:整体页面为了呼应主视觉风格质感,功能图标使用了毛玻璃风格、模块背景及部分动效使用弥散光感做渐变模糊,目的是打造产品记忆点、优化信息层级,这样使之页面保持整体感与统一感。
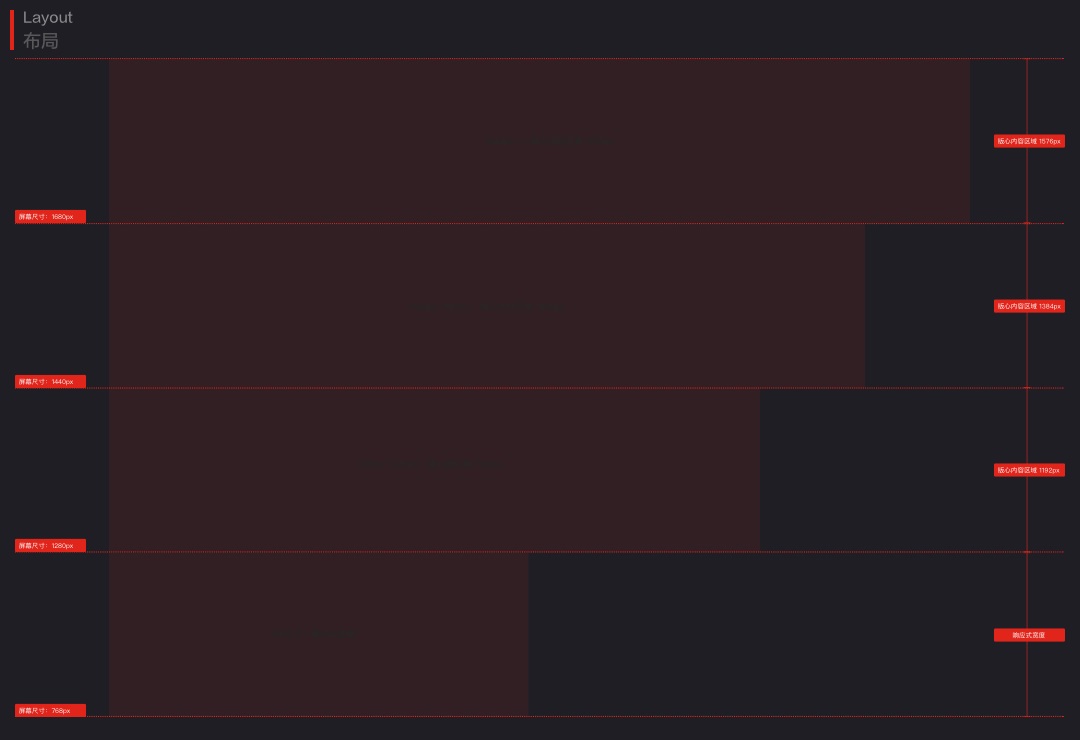
三、视觉延伸与规范1. 布局规范化 为用户在不同终端的提供更加舒适的界面和适配规则,官网采用响应式布局 RESPONSIVE WEB DESIGN 简称为 RWD,可以让网页自动的适应不同尺寸的显示器。 为了提高线上各产品线的规范性一致性及开发维护成本最低化,采用基础的 24 栅格简单便捷的栅格化布局。 响应式布局
1680px 以上:版心内容区域 1576px,显示 PC 头尾; 1440px~1680px:版心内容区域 1384px,显示 PC 头尾; 1280px~1440px:版心内容区域 1192px,显示 PC 头尾; 768px~1280px:版心容区域 1192px,会出现滚动条,显示 PC 头尾 768px(包括 768px)以下:宽度为 100%,为 M 端效果,显示 H5 头尾 设计方法
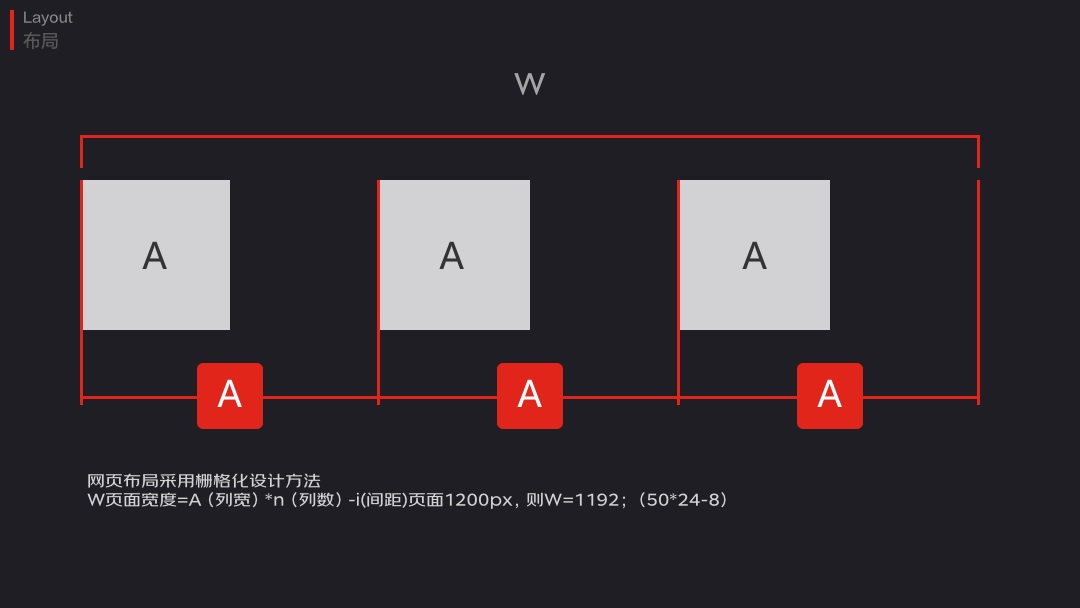
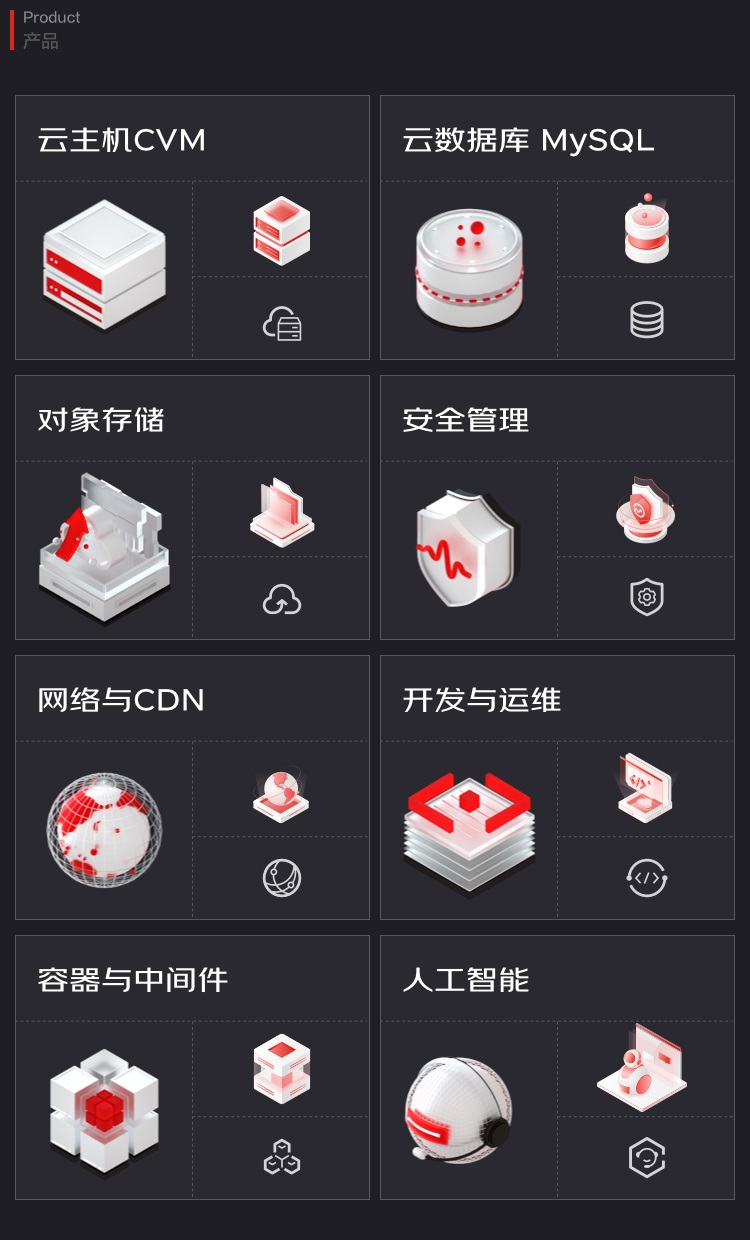
同时为满足官网不同的业务诉求,兼顾 首页、店铺、产品详情 100+产品 Banner 日常运营上线需求对“响应效率”的追求,和官网本身对“视觉品质”的要求,对适用于产品页面的 2.5D 图标进行了全新升级,从颜色、透视、光影、质感遵循 3D 场景同等原则。 PC、M 端栅格设置
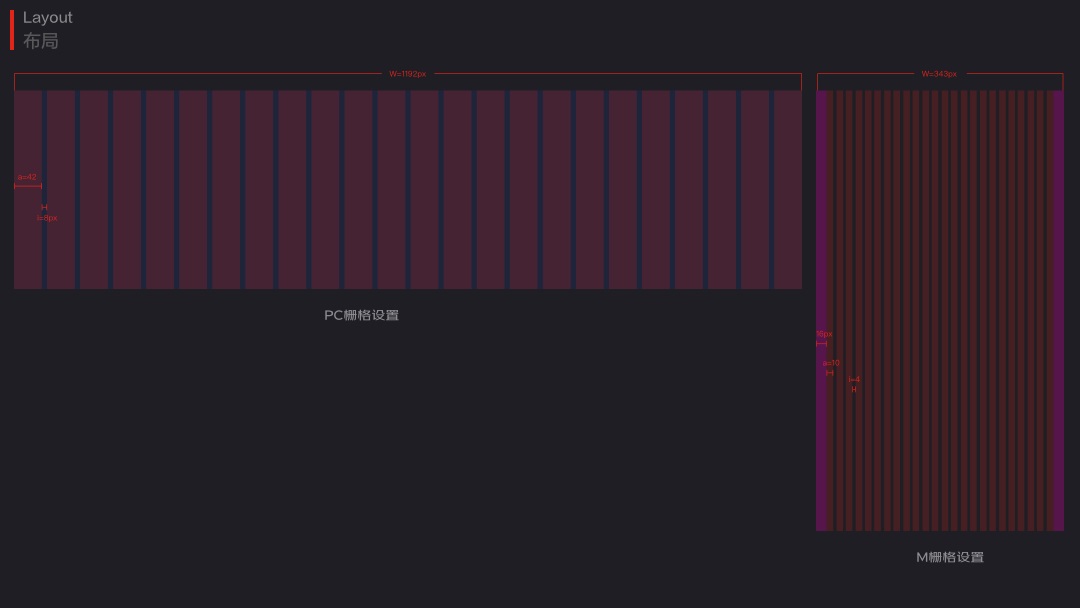
PC 端以宽度 1440 举例:PC 端页面宽度为 1440px,内容区宽度为 1200px,24 栅格 8px 间距,版心区域在:1192px,列宽 a=42px,列间距为 i=8px。 M 端以宽度 375 举例:M 端页面宽度为 375px,内容区宽度为 343px,24 栅格 4px 间距,版心区域在:343px,列宽 a=10px,列间距为 i=4px。 2. 视觉统一组件化
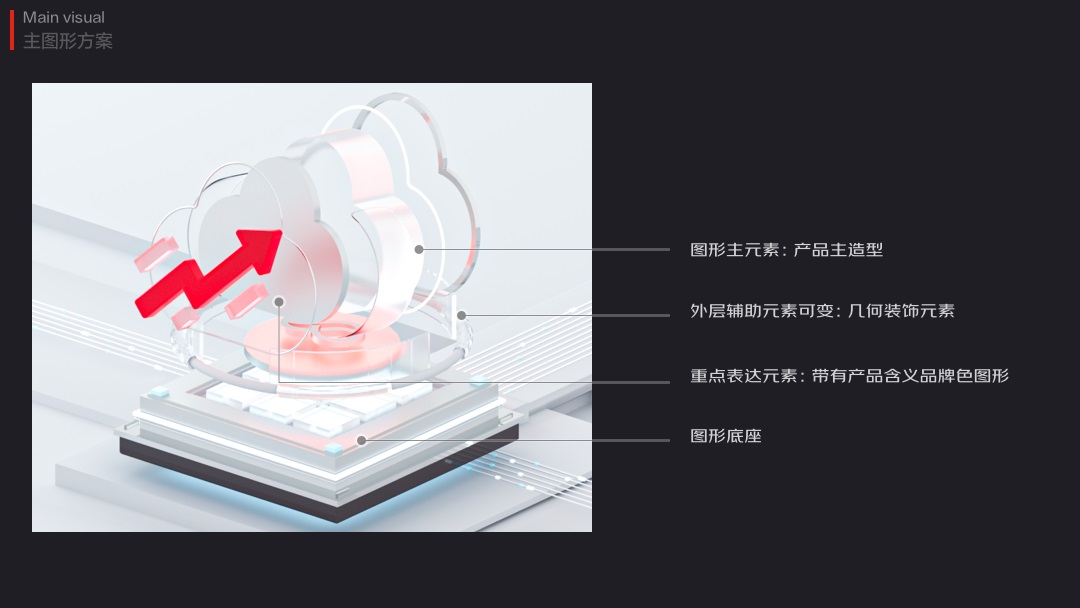
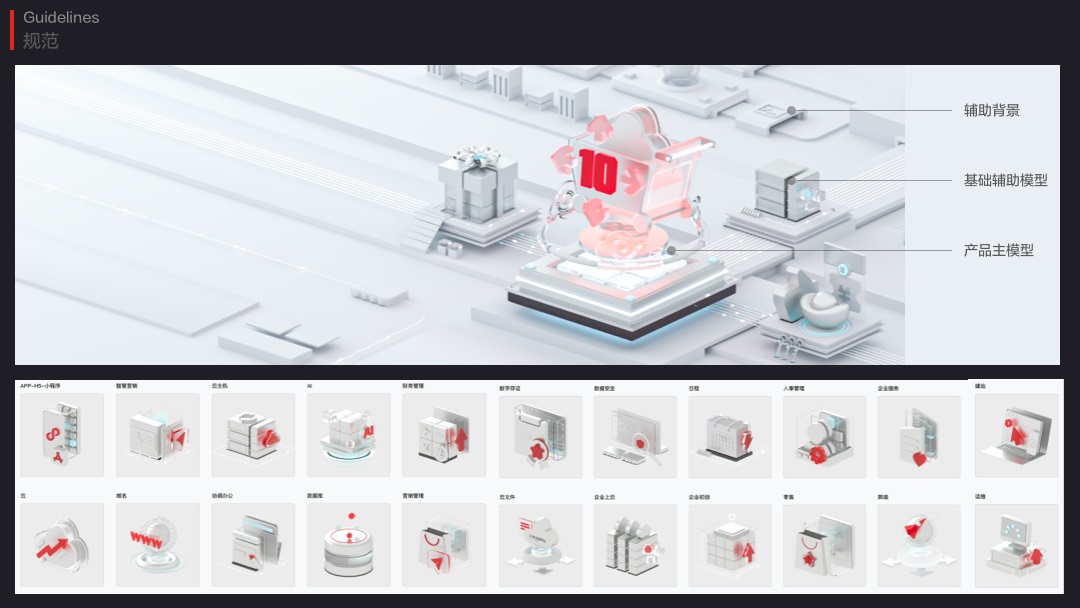
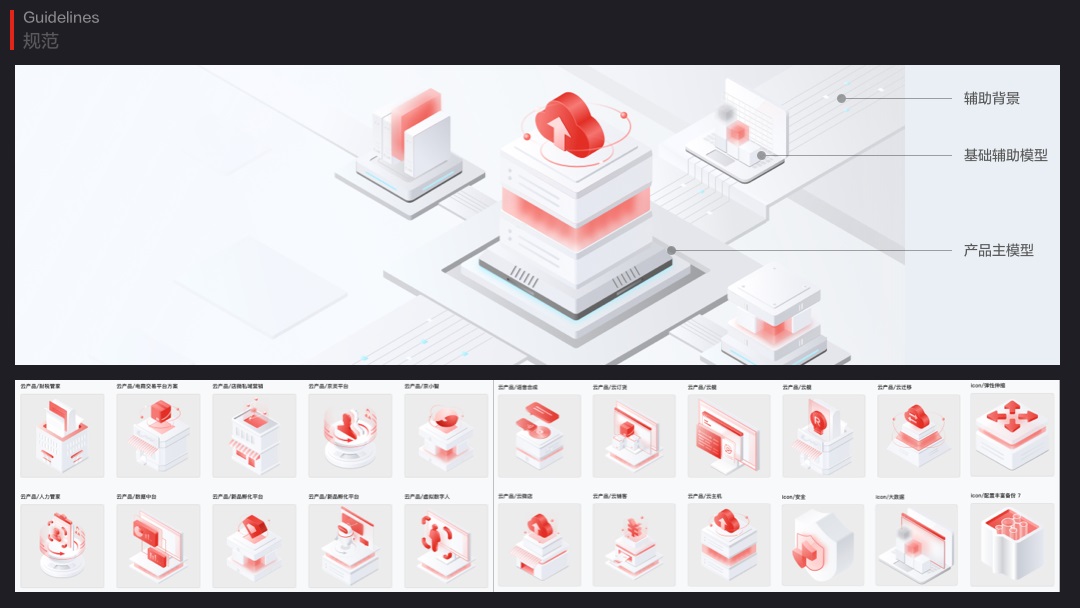
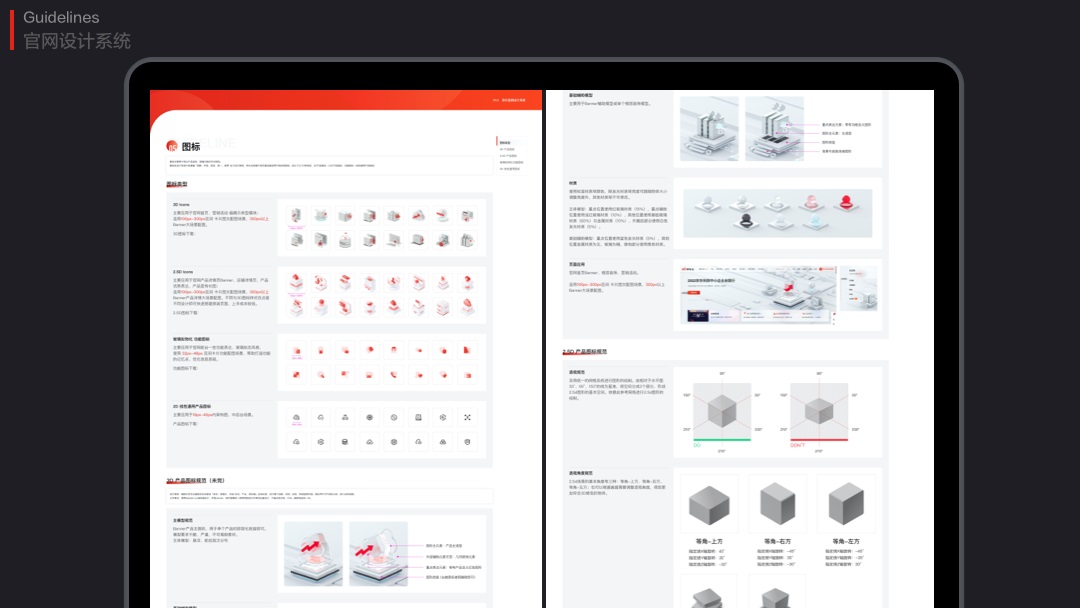
为了保持与京东科技品牌对外的统一性,在质感上采用统一 3D 设计规范,主视觉整体图形结构由主产品模型、基础辅助模型、辅助背景组成,以此结构形成统一的视觉构成;为了提高执行效率提取 3D 组件规范,后续目标对所有 banner 图形统一拆分、重组,利用组件拼装 Banner 达到快速上线目的。
同时为满足官网不同的业务诉求,兼顾首页、店铺、产品详情 100+产品 Banner 日常运营上线需求对“响应效率”的追求,和官网本身对“视觉品质”的要求,对适用于产品页面的 2.5D 图标进行了全新升级,从颜色、透视、光影、质感遵循 3D 场景同等原则。
2.5D 同样进行的产品组件设计,满足日常页面需求; 3. 视觉规范化 在视觉建立的过程中统一升级了我们积攒了长达 3 年的组件素材,在后续的设计协作以及设计复用时,提供有效指导。将虚拟云产品进行具象表达,不同形式图标使用不同应用场景。
虚拟云产品具象表达 京东云设计系统秉承开放、灵活、发展的设计原则为京东云主站及其他相关子业务提供有效参考。
四、总结通过这次升级改版,除了更新我们官网组件设计同时,在更系统化的整理京东云设计体系,我们将能力和资源不断沉淀,形成可快速支持业务的设计工具和资源库,助力业务提效同时也可减轻设计师压力。 本次官网视觉风格的改版只是初步探索的开始,我们将持续关注业务本身,将设计趋势与业务结合呈现,后期在探索中我们将融入更多的技术动效,使之更具有科技感,展现更多层面的品牌调性。 欢迎关注作者微信公众号:「JDTDA」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论