不可不知的移动色彩设计新趋势

扫一扫 
扫一扫 
扫一扫 
扫一扫
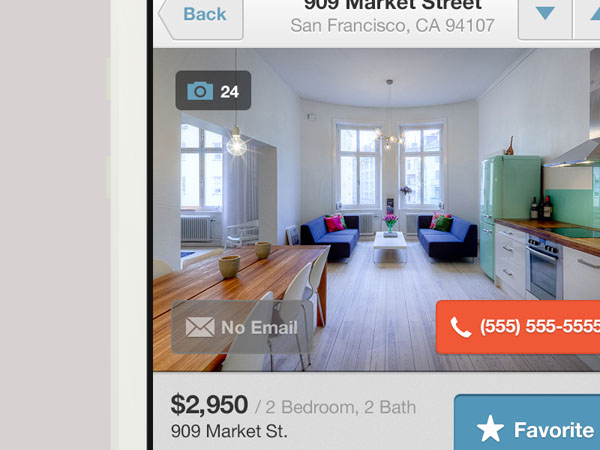
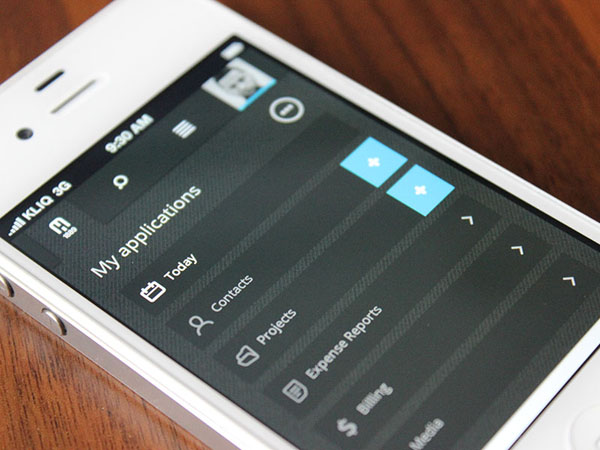
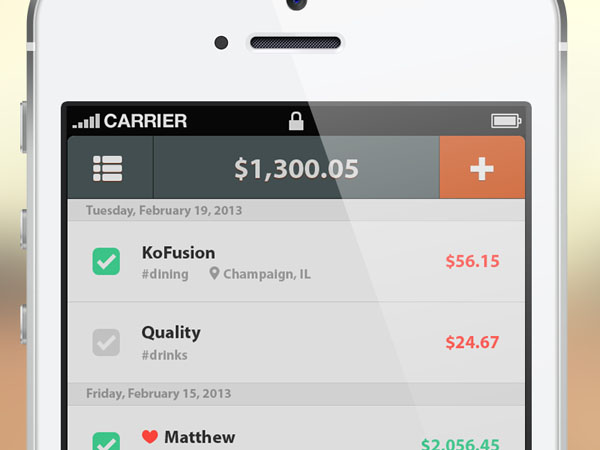
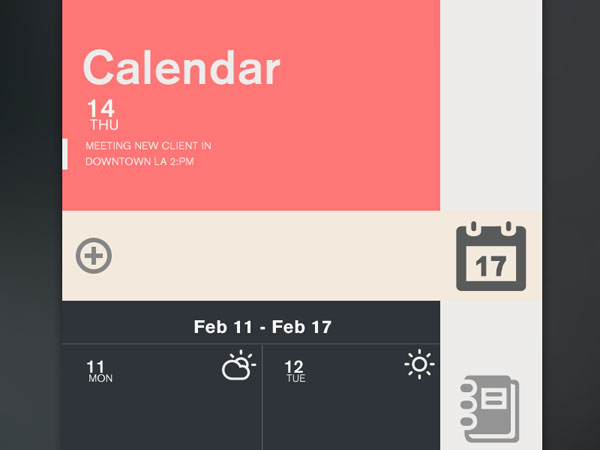
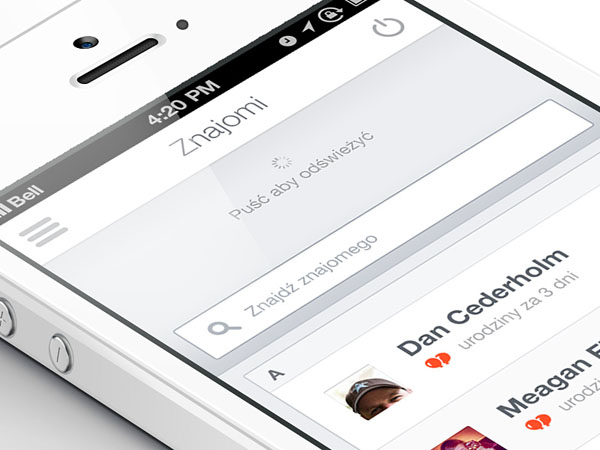
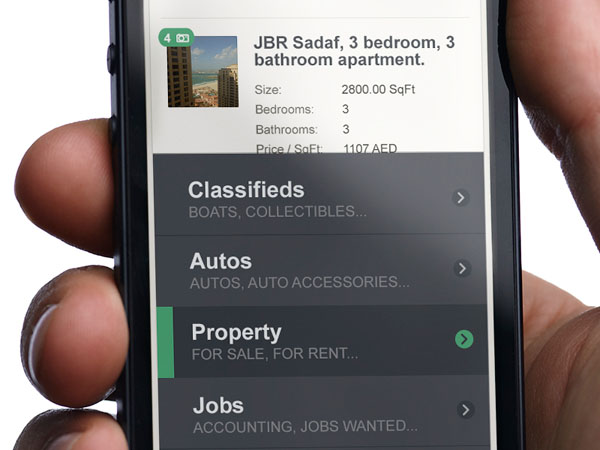
移动设计正发生着质的飞跃。但我不得不说操纵移动设计最重要的因素是色彩。色彩之所以在移动设计领域没有那么快流行起来是因为人们在用色上不够大胆并没有充分利用它。幸好这种情况正在改变——因为色彩渐渐变成移动设计中不可或缺的元素并有了它自己的流行趋势。 什么是色彩?颜色的有趣生动、养眼好用令人着迷。色彩是非常棒且很重要的设计元素和工具,我们不应该害怕色彩而要拥抱色彩。 移动设备不像显示器,它的屏幕有限,你不可能像在桌面上那样自由地控制它。移动设备用色和桌面用色没什么不同,但似乎比它更重要。人们在用手机的时 候很可能都很忙,各种事情分散他们的注意力;这时候色彩能帮助你抓住他们的视线。更重要的是,色彩能帮你表达某些特定的情感,把用户视线带到特点的地方或 者帮助你传达信息。 如果你只是直接丢一堆颜色给用户,他们也不会集中注意力在你的设计上的。色彩很微妙,所以为了让色彩成为可被利用的工具我们必须正确使用它。像其他设计元素一样,色彩也要好好利用才能发挥它的魔力。太多或太少用户都不会想看,就要刚刚好。所以,我想通过下面几点向你展示“色彩是如何被用于移动设计”的,而且你也应该这样用。 强调色我想你已经在各式各样的像室内装潢、印刷和网页这样的设计中看到过强调色。强调色应该给用户保驾护航——引导点击,理解事物,并且帮助他们行如流水。在移动设计中最好的就是通过那些大胆漂亮的用色来吸引用户的目光。 下面看两个例子,首先看一个非常有意思的找房应用。在这个页面上你不可能看不到那个拨号按钮。没有那个橙色背景是不可能有这么好的效果的,现在再不集中注意力的用户也不可能对它视而不见了。 同样的,看第二个例子中的蓝色按钮,你一定注意到那两个亮蓝色的按钮了,这两个按钮最好的一点是他们从其他文字中凸现出来告诉你下一步改干嘛——是增加联系电话还是增加项目。
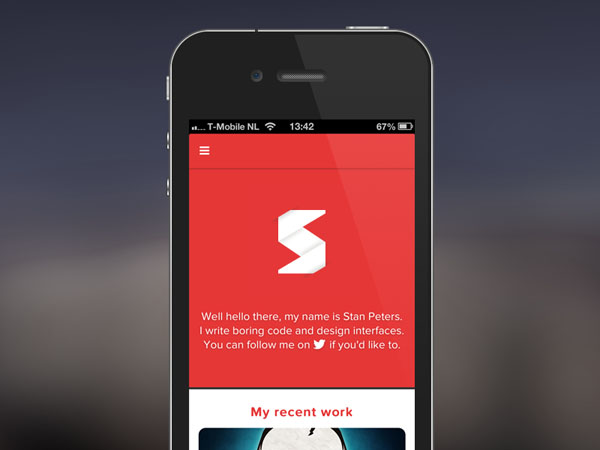
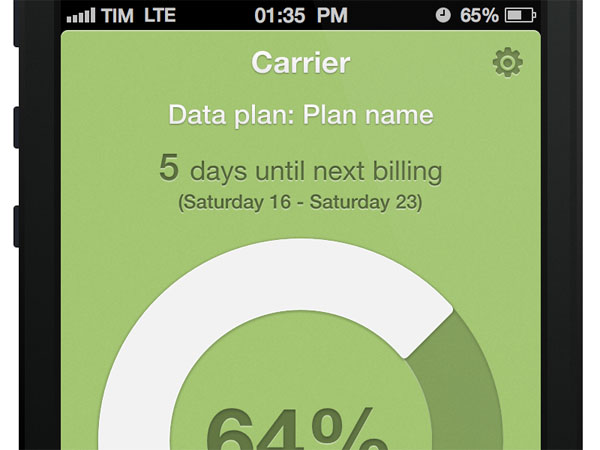
色彩在诉说在设计中做一个大胆的陈述其实很容易——野性十足就对了。但是为什么有人想做这样的陈述呢?答案很简单,为了抓住用户,大部分时候好像在说“快看我!”这样再一次用优雅迷人的方式抓住了可能心思不在了的用户,当然最重要的还是保持住这种迷人。 不要告诉我你看到这样大胆的纯红纯绿背景没有震撼,没有引起你的注意?要真是这样我也无话可说。
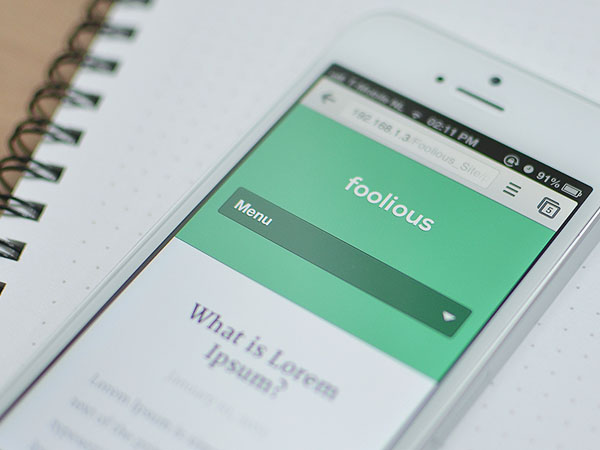
色彩和情感你应该知道色彩和情感是密不可分的。红色代表爱情和危险,而蓝色给人更多的信任、放松和抚慰。此外,无彩色像白灰黑也同样也会引发孤独、愚钝和典雅感。色彩在战略上的力量不容忽视。基本上,好的色彩搭配奠定了界面的基调和用户体验。 你看foolious的网站,它就非常讲究。对比白色的背景,绿色的头部吸引着你的注意力并且给这个网站增加了趣味性和迷人点。没有这个绿色是不可能有这样的效果。当然没有白色的背景(好吧,或者说留白)这个设计也不可能显得那么高端或者说整洁。
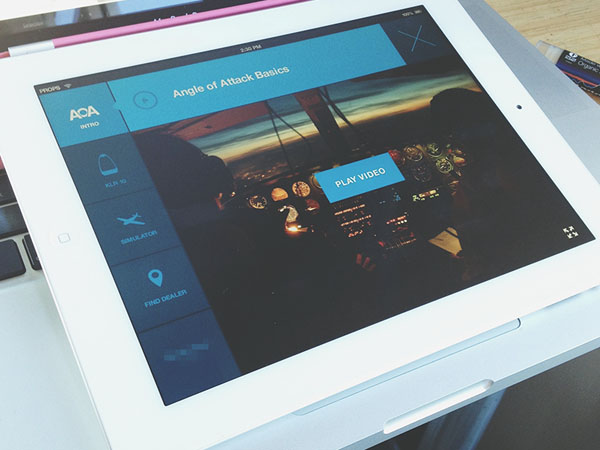
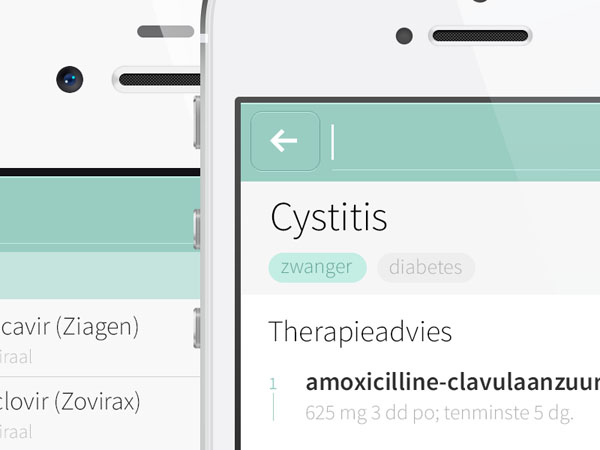
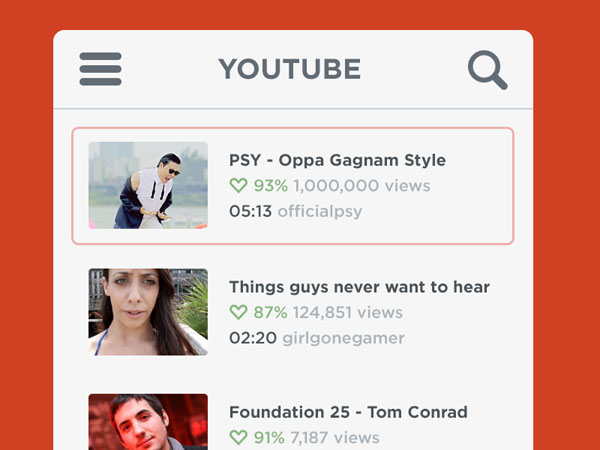
色彩定制无论是一个应用还是响应式网站,当用到某些UI元素时默认系统设计就会出现。设计师们正在尝试让那些系统UI元素像导航条或者下拉菜单看起来也像是 应用或网站的一部分,为他们的特殊设计定制。毕竟是定制的,看起来就是一体的。定制的外观实现也简单,可以通过改变UI元素的细节像颜色、质地和字体来实 现。另外做一些像首页图标或下拉菜单的三角形这样的UI组件可以让UI设计更好。这些变化都让定制化更精湛更好,当然这些离不开巧妙地运用色彩。 看看下面两个例子。他们都有自己的导航条,而且一点都不像默认系统设计。他们和本身其他部分完美搭配。为什么?他们只为彼此而生!
最后你应该知道色彩对设计的影响有多大。在这里我想说的是过去的移动设计大大低估了色彩的作用,它应该是一个了不起的工具应该被充分利用。色彩最令人着 迷的是它让一切变得更漂亮,色彩让我们享受我们所看到的,色彩让事情变得更有趣,最重要的是变得更美好。直到最近,移动设计一直还是通过使用极少量的颜色 保证其设计是安全的。我希望看到设计者在移动设计的工作中保持自己立场就像他们在其他设计中一样,并且给我们其他人展现有了色彩的帮助移动设计能变得多么 伟大。 更多更棒的例子
原文链接:The new Mobile Design trend – Colour ========关于木子设计网======== 特色推荐:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论