能让UI设计显得更简约的一些小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
互联网界一直在有提倡简约设计的声音,可简约设计有什么小技巧?
谈简约设计的书籍有很多,互联网界也一直在有提倡简约设计的声音。有人说,看国内的各大门户的设计,通通都是文字和功能的粗暴堆砌,难道中国人真的不擅长设计简约吗? 产品长什么样是跟产品的受众有关的。我们看国内电视购物,从来都是以“有多少功能”的方向来推销产品的。或许我们的目标受众就是喜欢大而全的东西,并不是设计师和产品经理的错。为了迎合大环境的产品需求,我们不得不用各种可有可无的功能点来吸引用户。
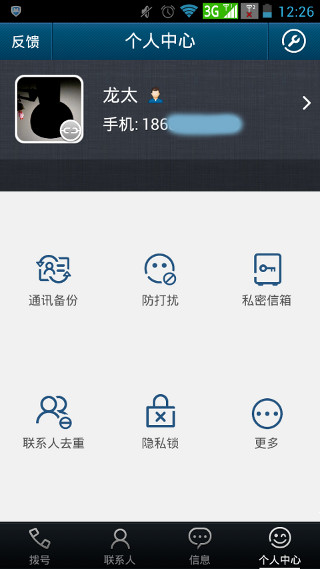
臃肿易烦腻,简陋生欲望产品功能多并不是好事,臃肿的功能会让产品本身的定位和识别度变得稀疏,同时带来的是在视觉和心理上的压力。也会让产品显得没有深度,感觉像是一下子就略过了前戏进入高潮了。初期的版本,只要保证那些能让产品的概念成立的关键功能点和特性就行了。 不过,如果产品太过简陋,仅仅局限于有限的使用场景的话,用户的使用频度就会很低,很容易被遗忘。这也是大多数旅行网站和 App 的痛处。 能让产品“看起来简约”的简单技巧我并不认为国外的 App 在功能上会比国内的要少。在实现同样的功能的情况下,国内的 App 设计并没有有意识地让界面看起来更简约。 抑扬
抑扬,就是对内容进行有抑有扬的对比处理,通过对比的手法能够让信息量在视觉上“显得”比实际上少。 抑扬可以是界面元素的大小、颜色、字体等等,能起到以下作用: 留白
亚马逊-留白 UI 设计中重要的要素之一就是留白的运用。文字、按钮等元素周围的留白越大,越能提升存在感。(这其实也是上面说的“对比”的一种变形) icon 也要尽量简单
简单的 icon 更多《写给大家看的设计书》中提到的四个设计的原则:
这几个原则可以用来作为任何一个平面设计的评判。在 UI 设计中也是很受用的。 题外话,第一部分的“抑扬”,其实还和 IA 设计相关,这里就不展开来细说了,先从这几个简单的小技巧开始,让产品的UI设计变得更简单吧。 原文地址:http://www.geekpark.net/read/view/176352 ================关于木子设计网================ 特色推荐:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论