用眼睛捕捉每一粒像素:图标可以这样画

扫一扫 
扫一扫 
扫一扫 
扫一扫
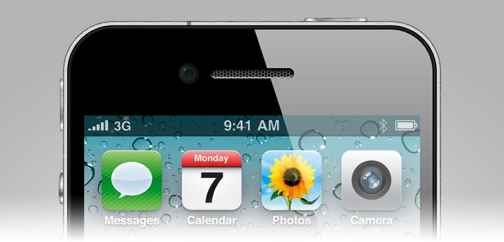
@邵飞Design 这篇文章是放在即将出版的书里,因为愚人节辞职创办了一家界面设计公司,忙的不可开交,所以很久没有写教程与朋友们互动了,在此特将一篇教程奉献出来,希望可以帮助大家,也提高自己。 有一个想法如果你被那些精致的图标吸引了,如果你是一位图标发烧友,如果你有好的想法正在寻找方法实现,那么这是一个很好的起点,因为那些诱人的艺术表现形式会诱惑着你不断的获取它们。得到这些艺术表现形式,你不必花去大量的金钱,起初,你只需要有一个好想法。 当我们在浏览网页,体验APP,使用软件时,会发现越来越多的图标都和身边的事物很相似,日历、相机、购物车等。没错,因为设计者会设计出贴近生活的图标,识别性更高,让用户在眼睛扫过的1到2秒内,便知道这个图标代表着什么。由此结论,对于新手设计者就可以从身边、从生活中去寻找素材。
(1-1)
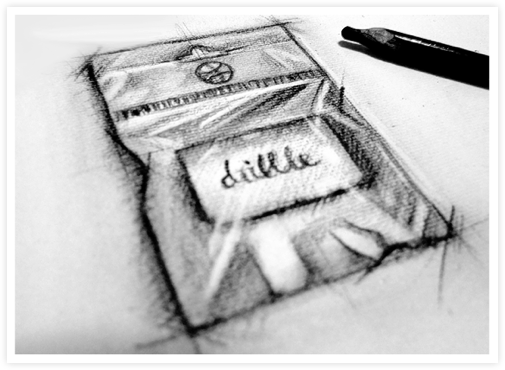
(1-2) 有一个态度我习惯用笔去记录生活中的一些有意义或者无意义的想法,科技发展很快,现在我只需用iphone的记事本,便可以快速的记录在等汽车时突现的想法。记录久了就会把它当成设计清单,哪些可以用平面广告的形式去表现的更震撼,哪些可以用动画的形式去表现的更有趣,哪些则是用ICON的形式去表现的更有点击欲望。 大脑是一个庞大的库,记录的数据多,就会出现一个黯淡无光的点子,因为关联性引出了众多元素,组成了一个Good idea,这个在后期提到制作一个整体风格界面中是非常重要的。 有一张纸一支笔律师在法庭上会运用自己准备好的逻辑思维加上强有力的资料证据去辩论,心理学家会恰当的使用各种专业的咨询技术,让来访者接纳自己,意识到自身存在的问题,而设计者起初则是通过一张纸和一支笔去将自己的想法实现给自己看,从而去分析此想法的实施方法与拓展性。图2-1为我在绘制塑料质感的草图,快速的将想法绘制到纸上,以方便我更好的去研究塑料质感的表现形式。
(2-1)
(2-2) 有一个行为战争前,我们在乎盾牌的密度、盔甲的轻度、武器的锋利。厮杀时,需要勇气、技巧、爆发力、体力。而战前,我们如何挑选出最精良的武器,如何获得最大的胜率? 我们需要一个行为,我会每天给自己指定一个目标,例如每天一标,一星期一教程,让清单因为我们的行为而供不应求。 每天有大量的设计爱好者访问设计网站,去“学习”别人的好作品,与其说学习,不如说是浪费时间,10%的人会仔细的浏览一次并去思考。30%会去把浏览过的收藏起来,便于以后浏览。60%的人会发表一些自己的感想与作者互动。80%的人则看看图,刺激下自己,发一句:大神,膜拜呀!然后叉了网页。我只想说这90%的人会在15分钟内忘记所看见的一切。我们需要做1%的人,就是去实践,不管大神的作品是否牛的想让你放弃这个行业,也不管自己的功底有多差,去做吧,你会发现其实大神也不过如此。很多朋友问我如何提高设计水平,我说了一大堆之后,他们通常会说:你功底好当然能做的好,像我们没有基础的就不行了。我很好奇什么是功底,功底是图层叠加叠出来的,没有功底就去叠加啊,叠加的多了,自然就有功底了,所以这些借口的背后还是因为没有行为。 当然,绘制图标的标准不能用艺术品的标准去衡量,好看不是关键,所以我们在绘制草图的时候,不必要担心自己的美术基础是否扎实,只要把自己的想法通过绘制的表现形式展示出来就可以,因为手稿是给自己看的,让我们更加认知自己的设计是否合理,不是为了画出来装X的。 当我们在纸上完成自己的思路后,尽量的在纸上去修改,如果没有定稿,在进行软件实现的时候修改会花费大量的时间。 接下来让我们动手去实践绘制一个ICON。(以下操作在Photoshop中完成)
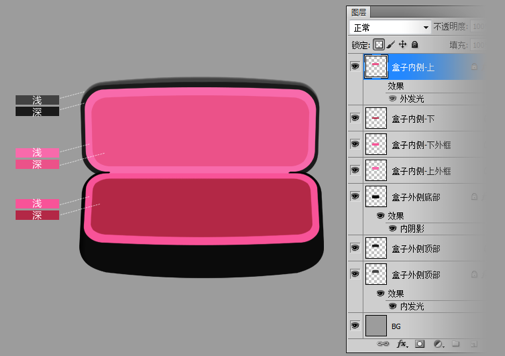
(3-1) 练习上图(3-1)的质感可以让我们学习到如何把握好光影,因为盒子有凹有凸。首先我们需要新建很多层将盒子的结构绘制出来,将其拼凑到一起。
(3-2) 这些外形都可以用钢笔工具去实现,我们可以先用色块去表现物体的明暗,背景用灰色,这样无论是高光和阴影都可以看的见。
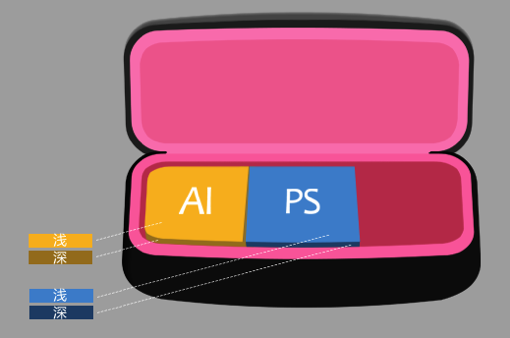
(3-3) 用同样的方法绘制出盒子里的方块,记得一定要分图层,便于修改。
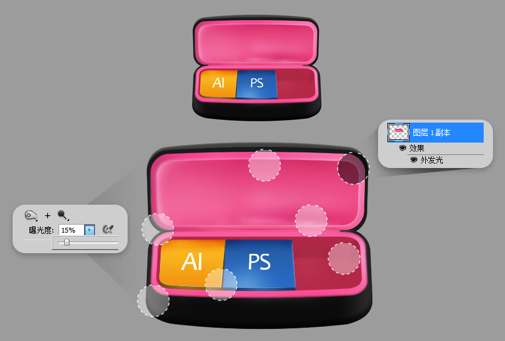
(3-4) 凹凸感的绘制就需要用到“加深”和“减淡”工具,调整曝光度的参数,值越大效果越明显,所以我们在绘制的时候,尽量让曝光度值的参数设置小一点,这样微调起来可以拿捏的准。
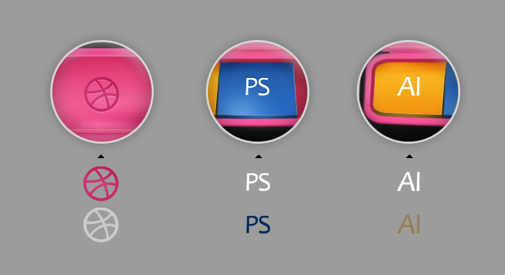
(3-5) 一像素的偏移可以起到很大的作用,让物体看上去更有凹凸感。
(3-6) 在网上搜索“皮材质”关键字会出来很多皮质感素材,就可以拿来用了,直接用图层叠加到需要添加材质的图层上就可以了。
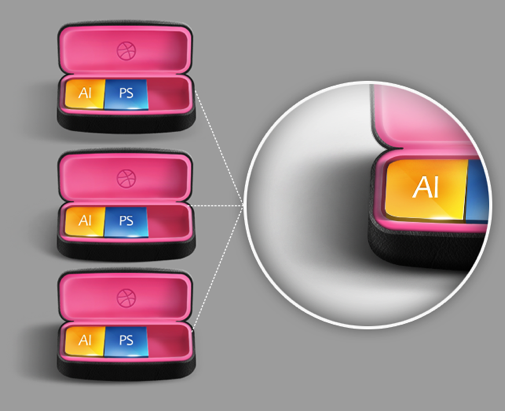
(3-7) 增加一些高光,让方块更有玻璃的质感,更加通透。
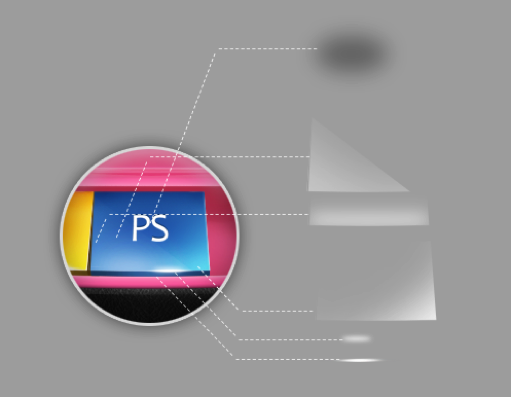
(3-8) 首先观察物体的投影,我们发现传统的高斯模糊或者图层样式里的投影根本无法做到真实生活中物体的投影,在这里我们使用动感模糊,改变它的角度,这样会使投影更加真实。
(3-9) 阴影我用了三层,运用了运动模糊和涂抹工具,可以找个实物去观察它的投影,运用多层叠加到一起,让阴影更加真实。
(3-10) (3-10)为最终效果,大家可以感觉到对于形态比较复杂的图标,图层混合模式里的效果很难实现,这时候就需要我们运用一些微调工具,例如:加深、减淡、涂抹、橡皮擦、蒙板等。不放过每一粒像素,有时候感觉自己画的图标有问题,突破不了,不是手法的问题,很多是缺少观察。希望大家多尝试,试着运用以上的技巧把缺少的那块补上吧! 原文地址:sparkdesign.cn
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论