你的App该变身了!iOS7设计指南

扫一扫 
扫一扫 
扫一扫 
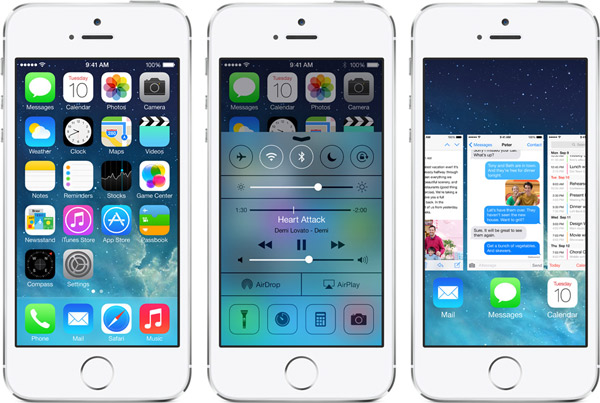
扫一扫 @ 十萬個為什麼 :苹果的新iOS我们已经上手好几周了,准备好为它而设计吗? 如果你已经有一个运行于此平台的App,你可能打算为新iOS而设计,或者在旧版上做一些必要调整,不论哪种,你都希望为新界面而设计,确保你的App与用户在苹果设备上的体验相吻合。 扁平,更加扁平
苹果的iOS7秉承着扁平的设计理念,尽管它不是完全的扁平化,那么就秉着"较扁平"来规划设计你APP或移动站点。 比如说颜色,iOS7包含了相当一部分柔和色调和半透明效果。扁平设计通常使用明亮、高对比度的颜色。 重视字体
字体是iOS7设计的关键大多操作都是点击文字,而非按钮(有时是图标), iOS7中的字号稍微加大了,主要由于它的用途。而且文字间的层级至关重要。利用颜色和不同粗细,来保持文字布局和UI元素清晰易懂。 可是从哪入手?选好并获得字体的使用许可后,将苹果的默认字体规格说明作为设计准则着手开始
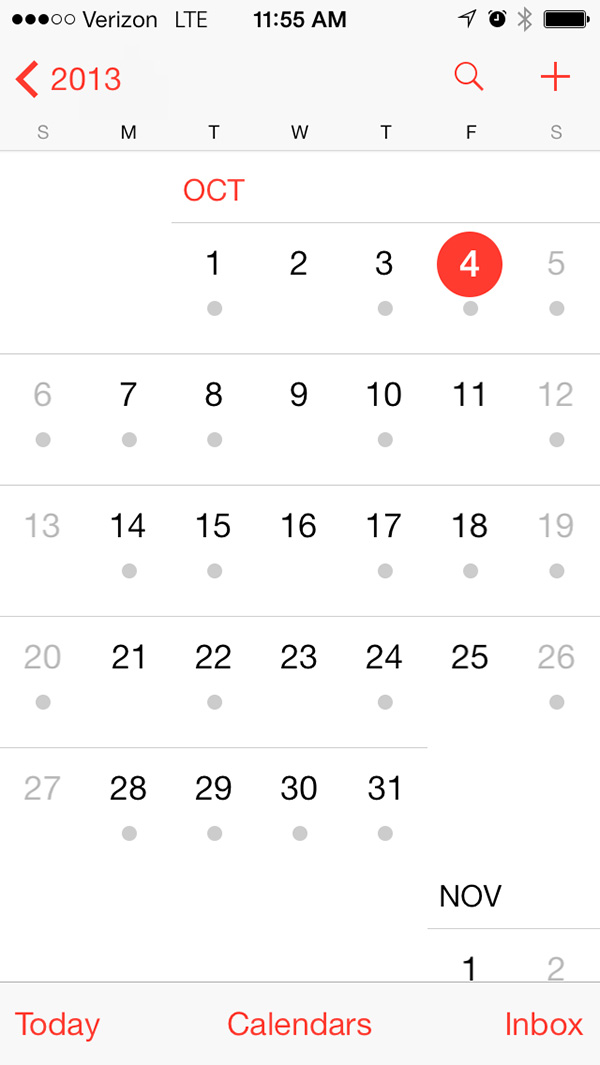
无边界
关于iOS7中文字作为按钮,我们已经讨论了不少。不过还能再深入。多数界面设计是无边界的。 取而代之的是留白。但不要误解。网格也仍然存在(并且很明确),只是划分"格子"的分隔线被去除了, 考虑使用视差效果
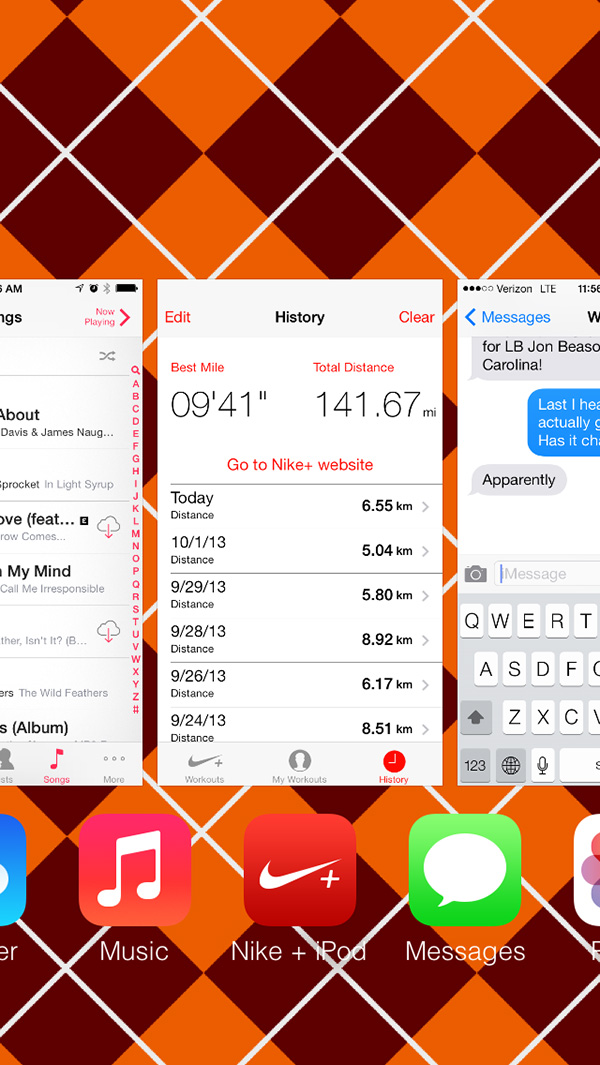
iOS7设计中的一项重要的新特征就是动画。这个系统中使用到的动画效果,比苹果以往发布的任何系统都来得复杂 好好利用它考虑新颖且与众不同的方式来让你APP中的物体移动,并与其他物体互动。视觉差滚动(垂直方向甚至水平方向)是一个你以前从未使用过的方案, 分层创造层次感
苹果给设计师们的最后一项工具,是一种在iOS7中创建和操纵层次感的方式。早期版本中,层次感通过拟物化效果来实现。iOS7中,层次感是分层的产物。 这层也包含了半透明效果。从你设备的底部滑出菜单。你的视线能够穿透它。你屏幕上的颜色和主风格就在那里,只不过带上了半透明的模糊效果(除非你在设置中选择了"增加对比度"选项)。通知中心、Siri、甚至主界面上的通话按钮处都一样, 精心处理你的图标
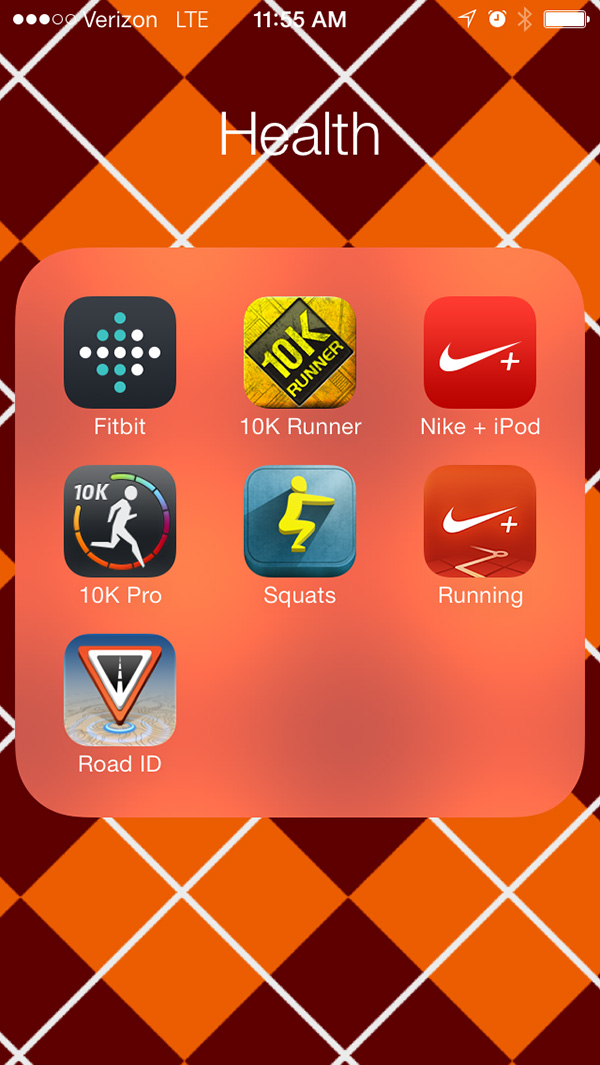
设计APP图标和APP本身一样重要。它同样需要遵循苹果的iOS7设计准则, 谨记为iOS7而设计时(全新设计或重新设计),苹果也有三条准则需要牢记,
结论现在我们已经看过了为iOS7设计所需要准备的东西,可以着手开始了。 如果你需要更多设计准则的说明,苹果为设计师和开发者提供了过渡指南和文档,来解释他们团队的设计理念。 原文地址:designmodo
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论