点赞!打动人心的GOOGLE SEARCH APP动态设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 cocoachina:可能你对Google Search的使用频率远没有YouTube或者Gmail高,但是谷歌出品的Google Search在设计方面也有很多值得我们借鉴的地方。在最近几年,谷歌在设计语言方面取得了很大的进步,比如Google Search中出彩的设计细节。
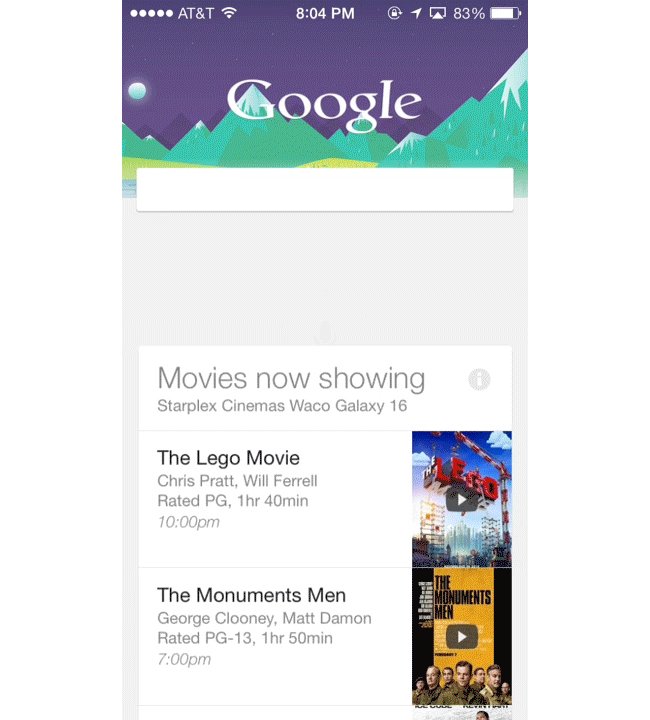
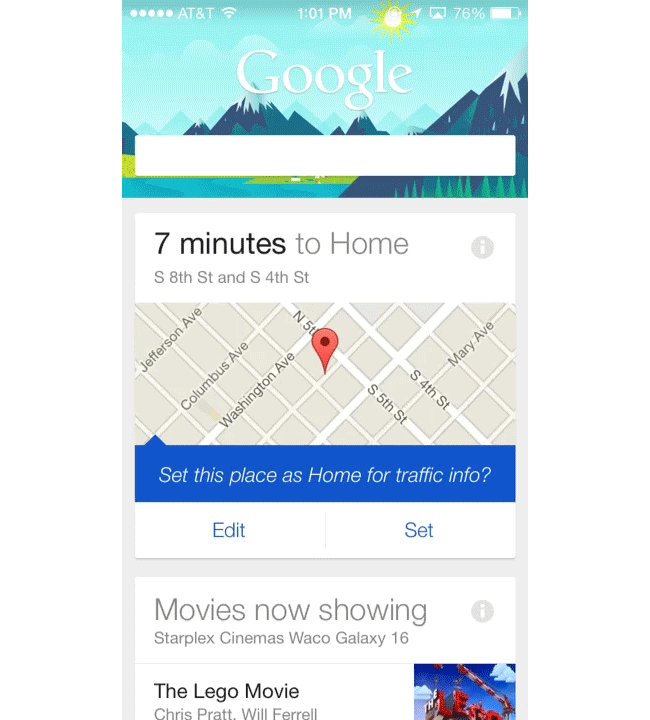
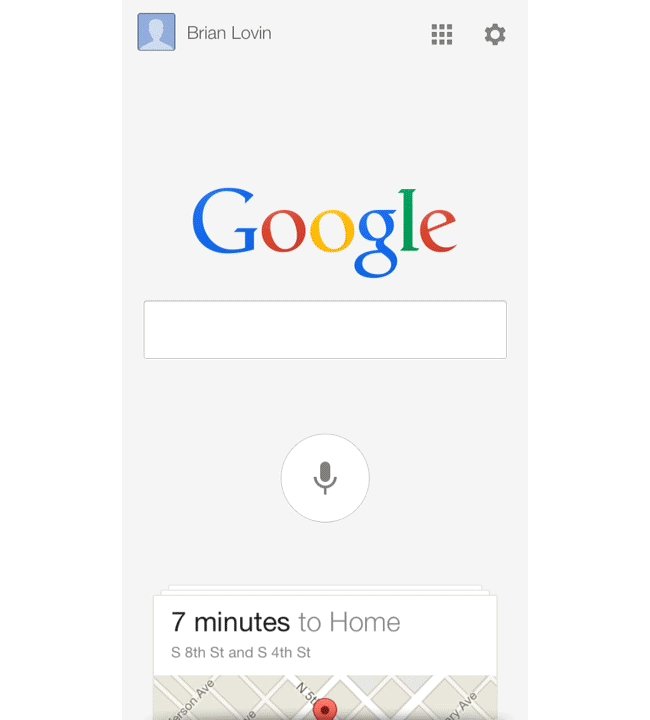
一、翻转的logo从屏幕底部向上推动卡片,Logo通过微妙的折叠翻转渐渐进入视野。还有一点,在动画刚开始的时候,屏幕底部有堆叠的卡片,随着逐渐向上推动卡片,堆叠的卡片逐渐单个排列在页面上。
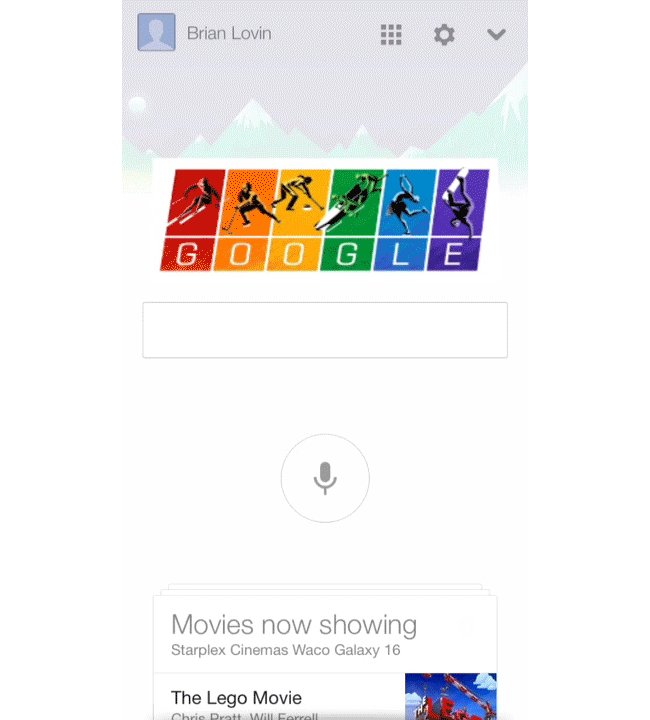
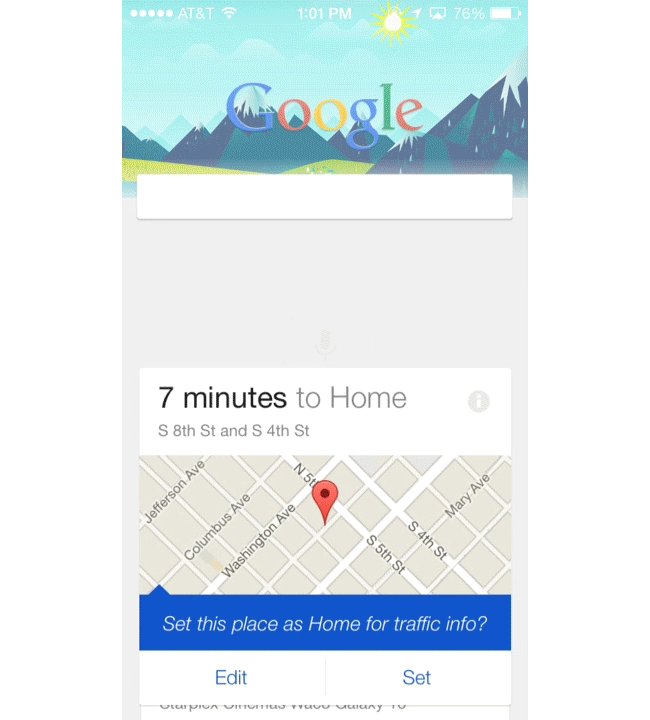
二、logo翻转和弹跳效果(Night)该图片展示了翻转操作--下拉search bar,从屏幕顶部进行翻转,展示头图背后的内容,轻弹的logo是一个非常清晰的视觉元素,而屏幕上的状态栏也准确地在动画完成的时候被覆盖。
三、翻转和弹跳效果(Daytime)同样的动画效果,找找日间头图背景与夜晚时候的区别。
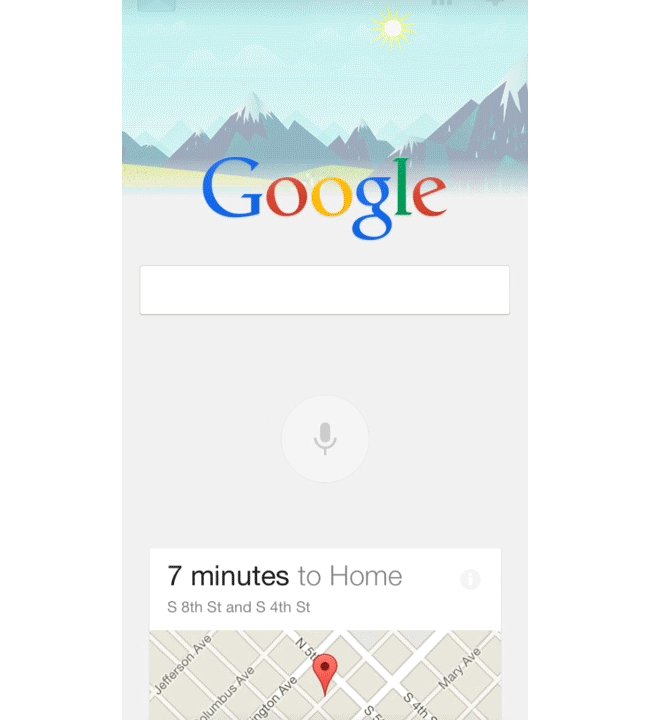
四、逐渐消退的logoGoogle Search使用了logo渐渐淡出的设计,并准确在背景图片具有足够视觉反差的时候让文本颜色过渡至白色。
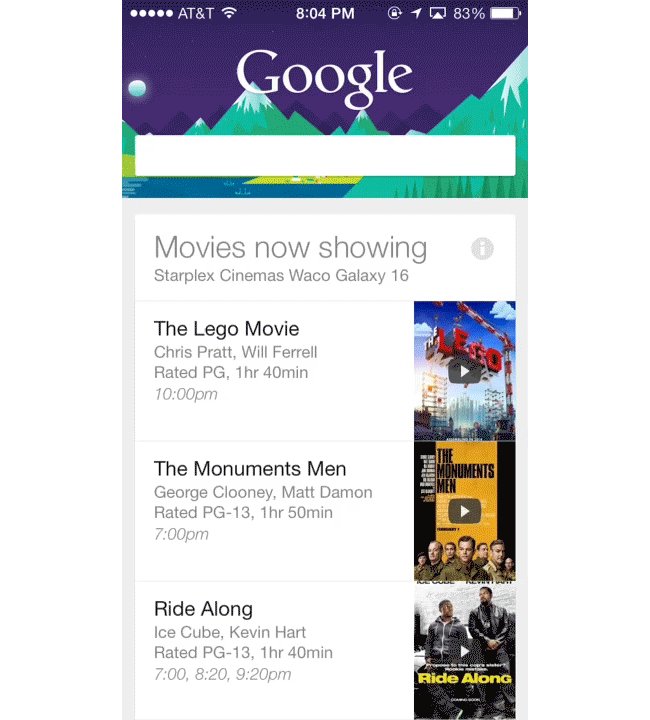
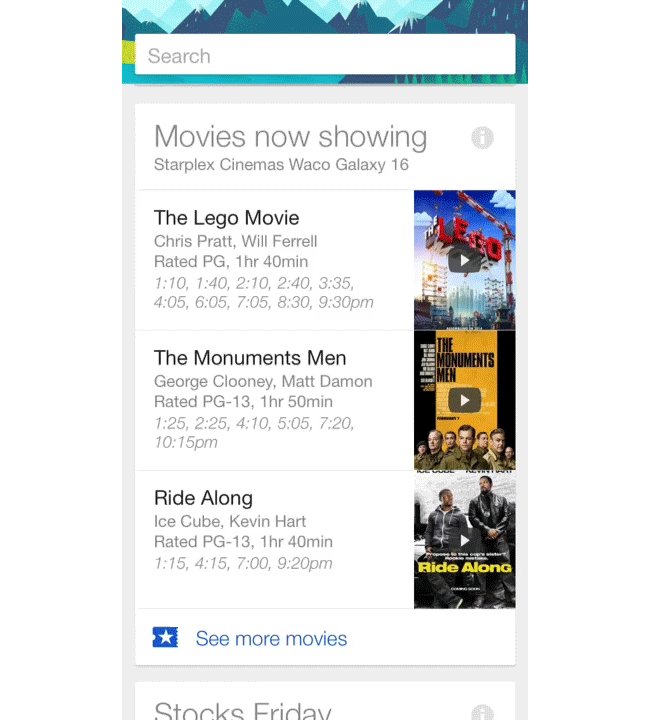
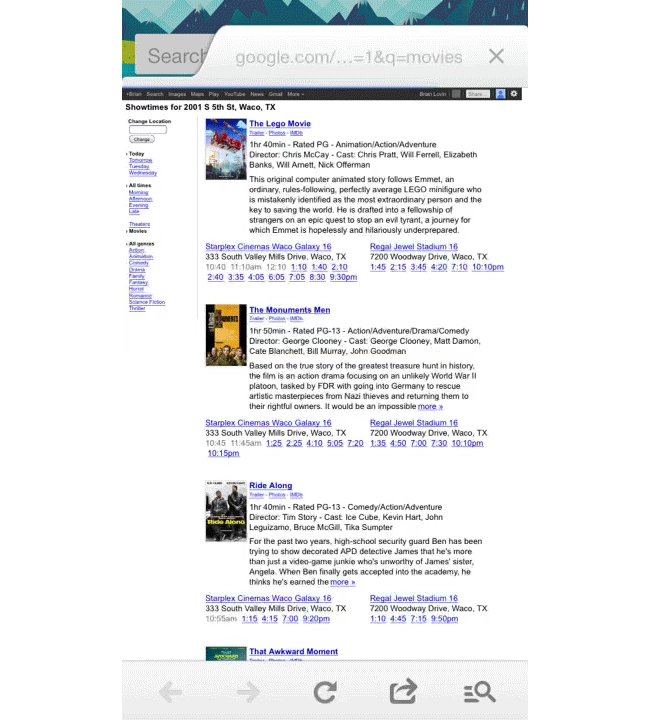
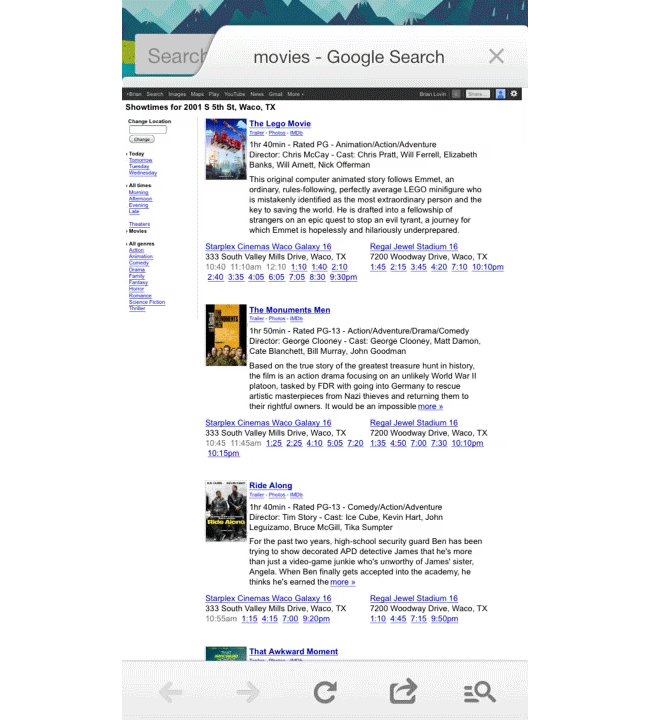
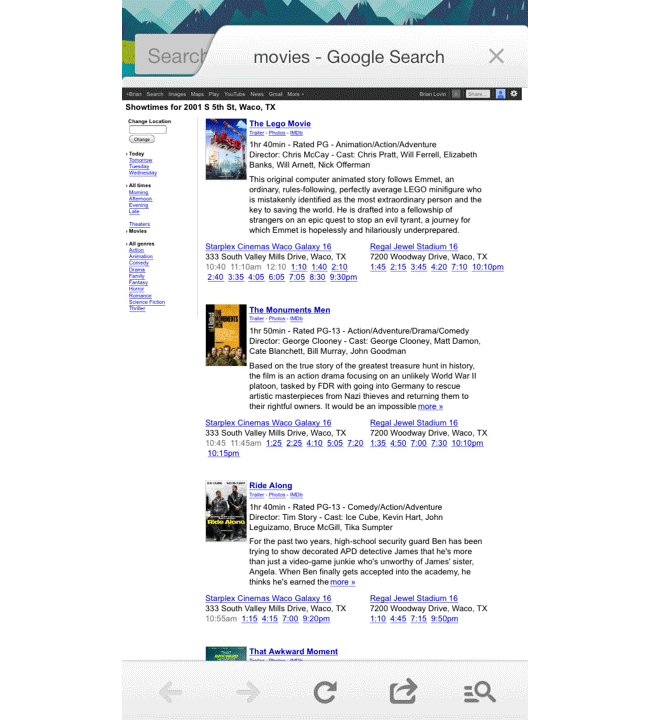
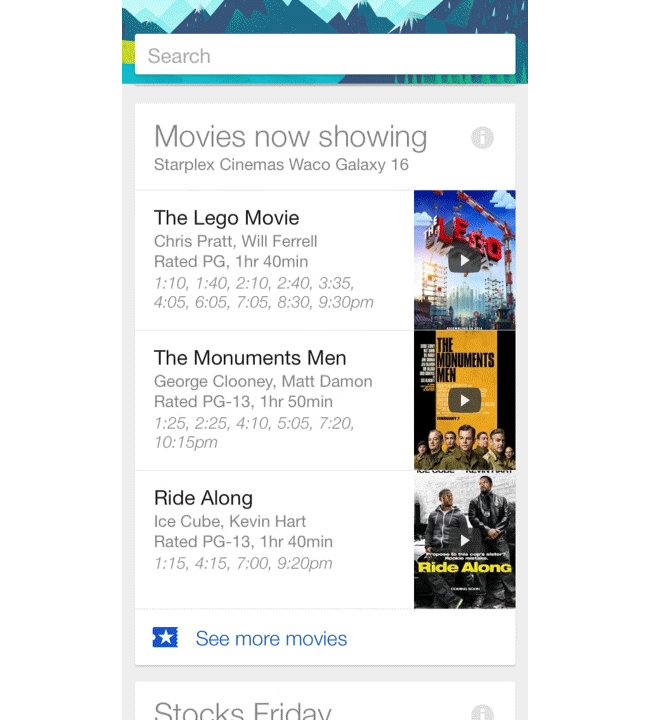
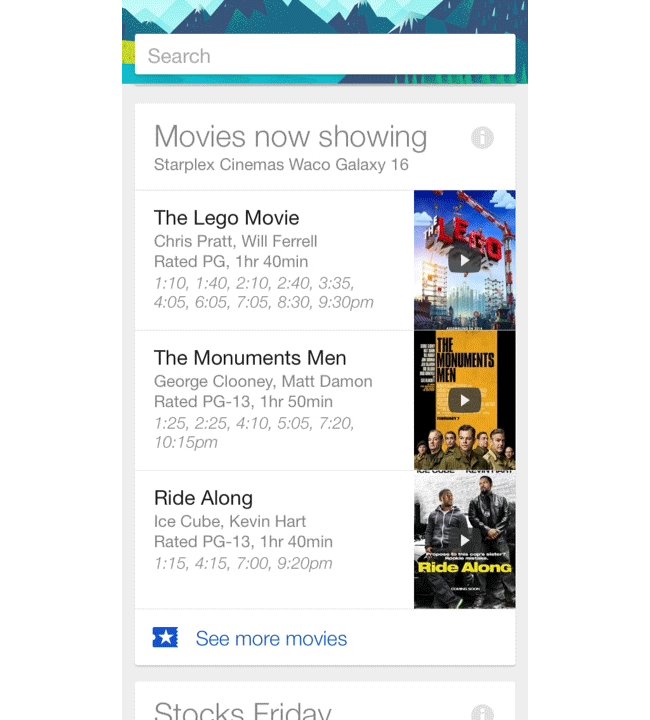
五、轻微的弹动效果打开浏览页面,点击"See more movies",搜索结果会从屏幕右侧滑出,当新页面滑动至屏幕最左侧时会有轻微的弹动效果。
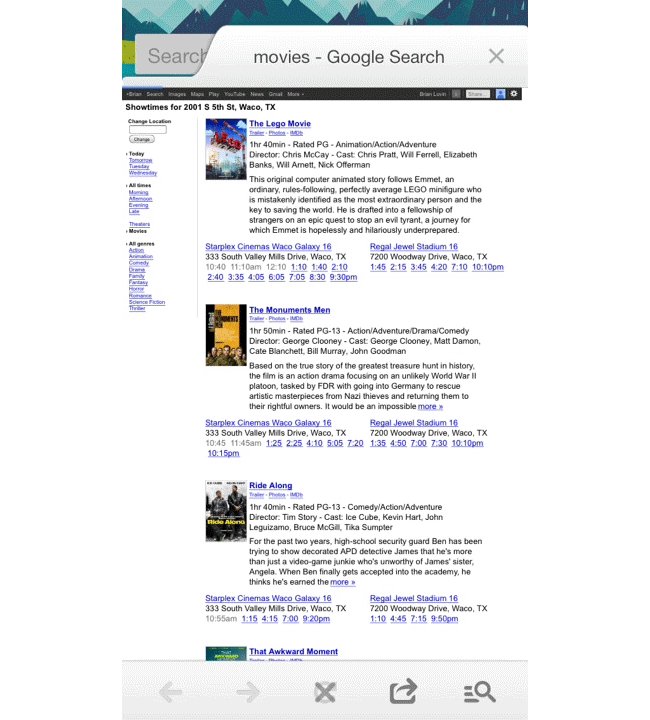
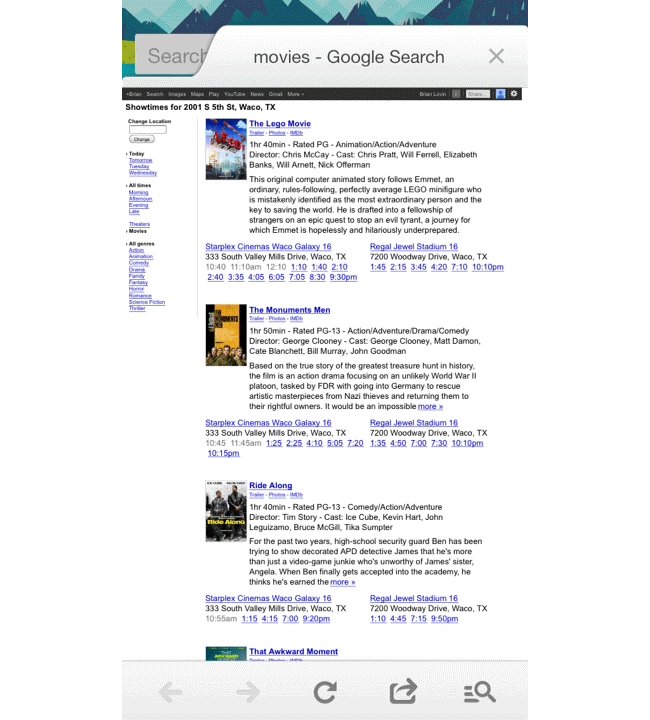
六、关闭浏览器的搜索结果窗口关闭搜索结果窗口时,Google Search没有采用常见的解决方案--页面从右方退出视线范围,而是选择了从屏幕底部掉落,并带有微妙的消褪效果,给app增加了轻盈的感觉。
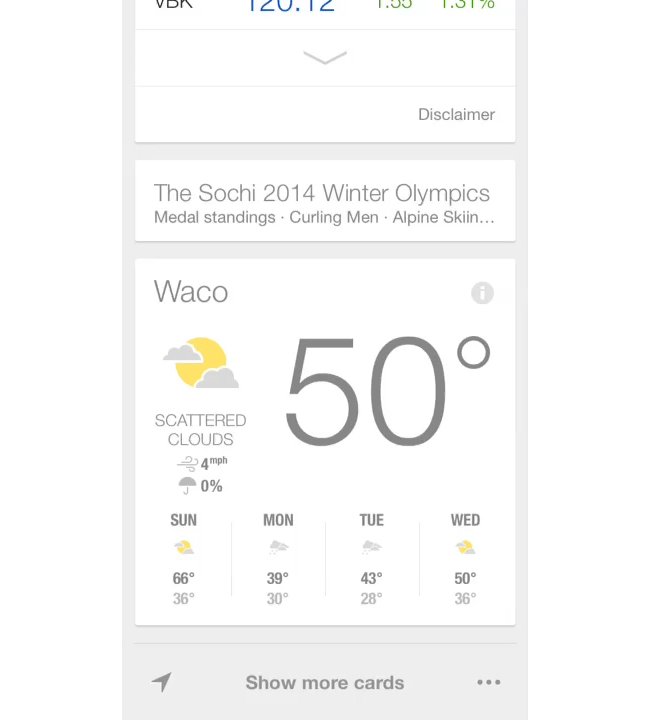
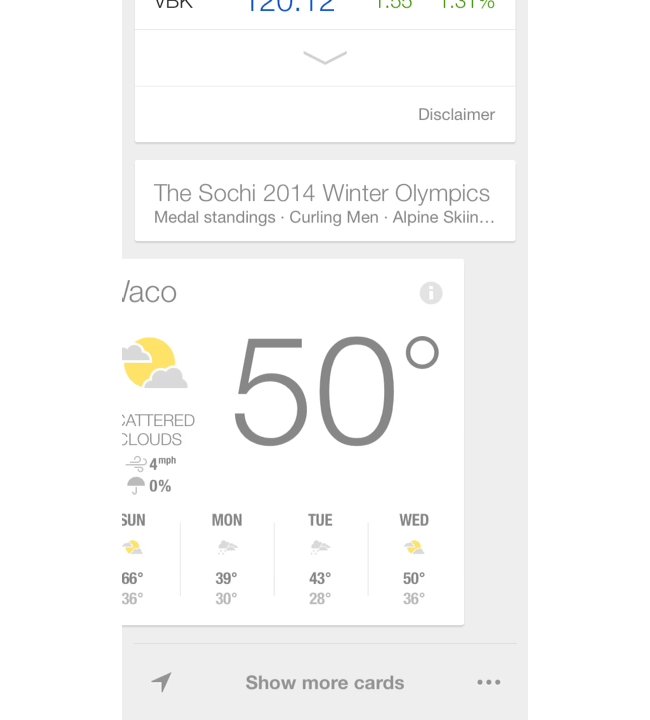
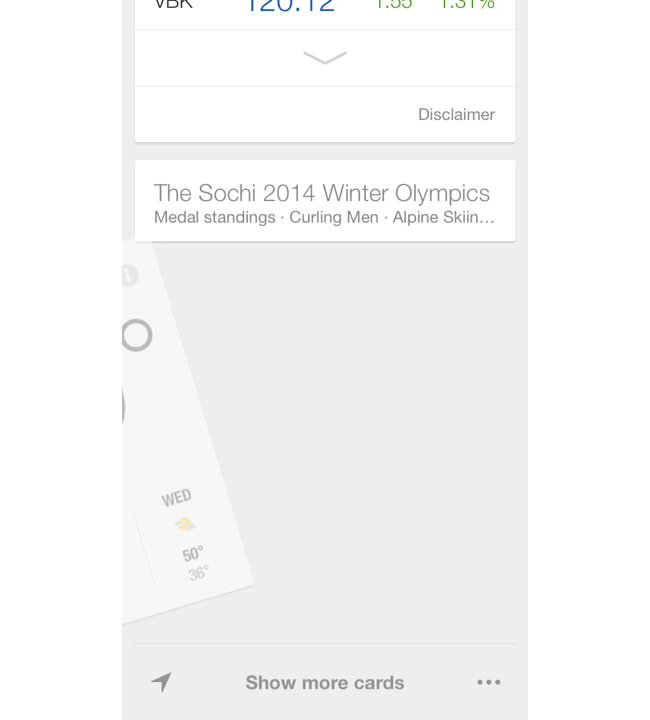
七、移除卡片这是Google Search app中优秀的交互设计之一,当用户第一次看见该视图时,这种交互设计可以向用户展示如何移除单个的卡片。同时给用户增加了简单、无重量感以及更加直觉的体验。
原文地址:cocoachina 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论