深度解析!打造iOS7设计风格的诀窍

扫一扫 
扫一扫 
扫一扫 
扫一扫 @嶒經de恛憶 :随着iOS7的发布,一时间,如何设计和适配iOS7风格,成为了炙手可热的东西。每种设计,它总有自己的关键点和设计风格,iOS7也不例外。
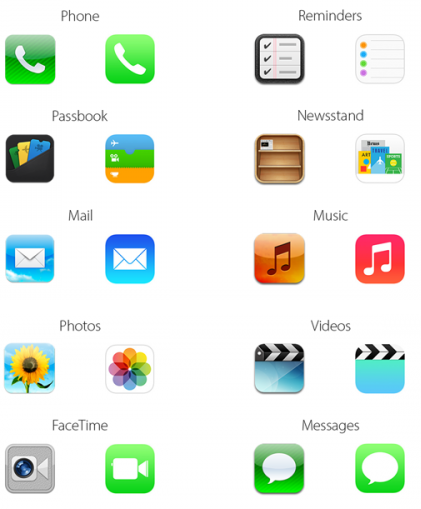
个人总结下来,认为iOS7风格主要有以下几个关键点: 一 . 手绘图标相信大家都已经注意到了,苹果官方的很多图标,都已经改成近似手绘的效果,例如如下的几个图标
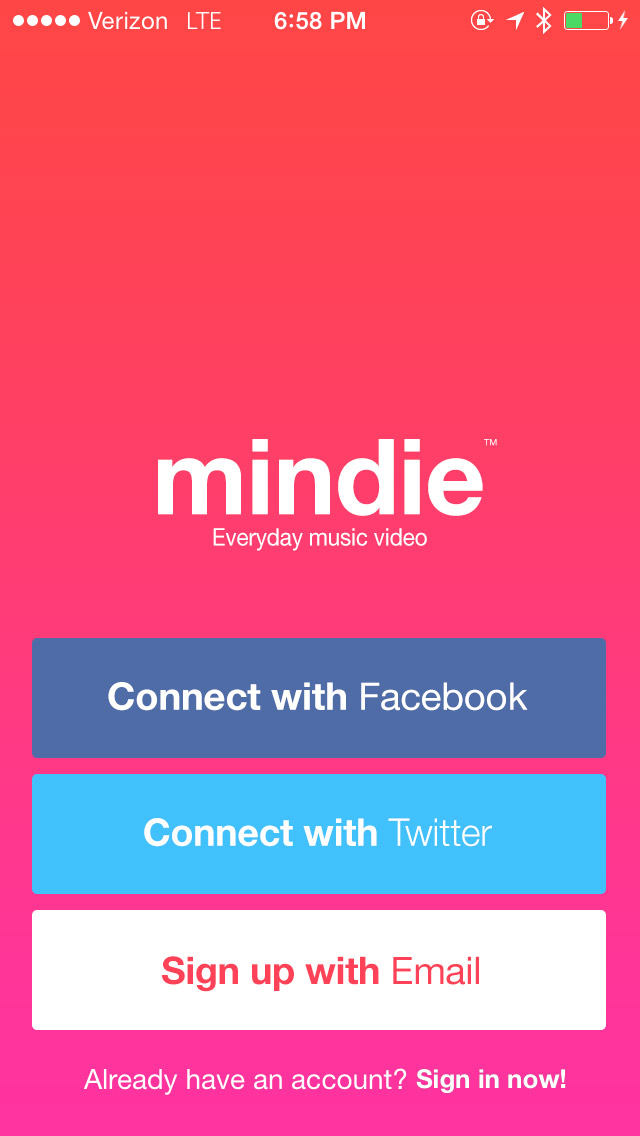
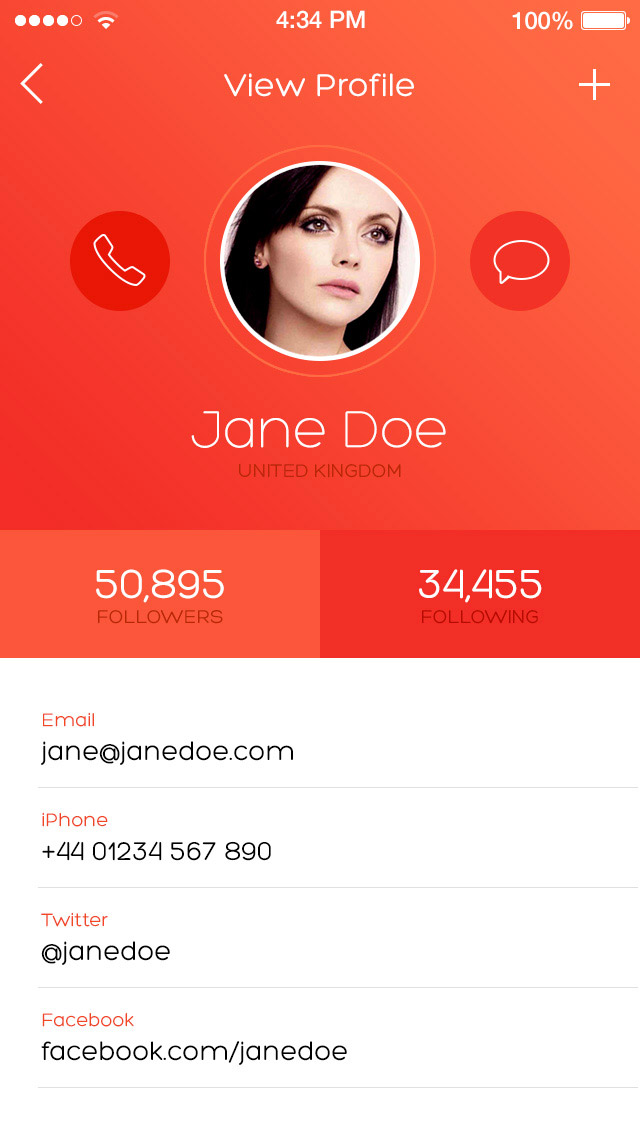
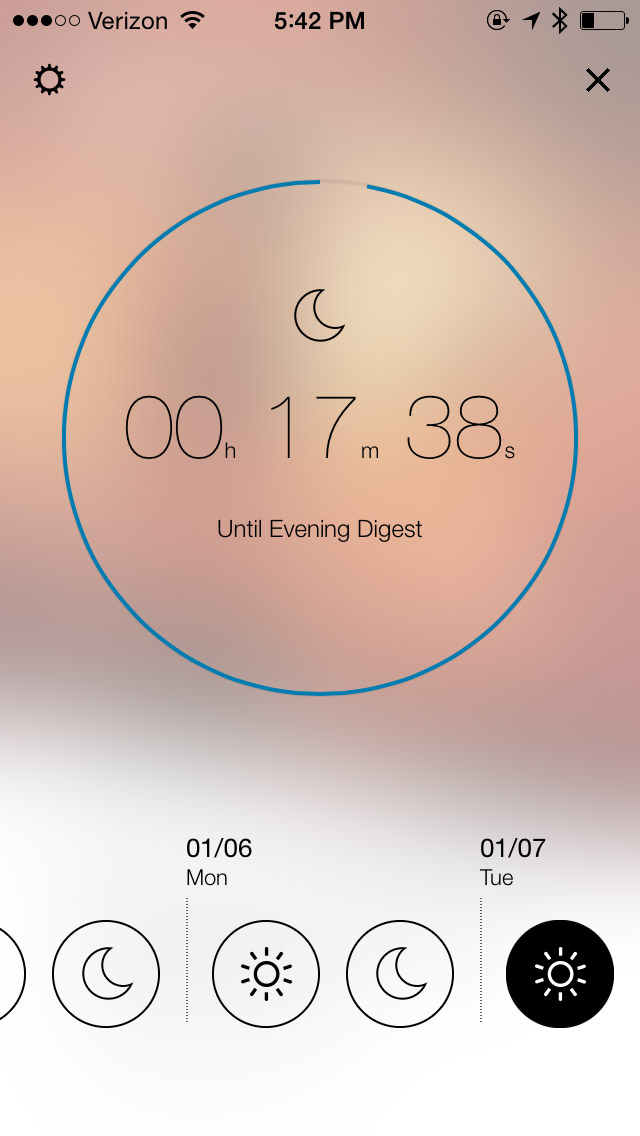
二 . 鲜活用色以前做设计或者印刷上的设计,大家都避免这种很亮很淡的设计,因为这样的颜色印刷出来,可见度很低,而且容易刺眼。 但是苹果的iOS7设计,这种鲜活的颜色是根本,这种亮色,让人感觉很有朝气,让现代快节奏的人们觉得有新鲜感。 大家可以看上的几个iOS7风格的设计
都是采用了很亮很炫的颜色,这也为iOS7的页面奠定了基础。
三 . 半透明玻璃的模糊效果这点相信不言而喻了,毛玻璃的提示框,小景深的启动界面,让人着实过了一把模糊瘾。
四 . 简洁的栅格线和文字导航上一代乔帮主的设计中,主风格就是圆角,上下平分的渐变,立体化效果。 iOS7的设计中,大多比较扁平,取缔了以前的平分渐变,圆角却更加圆了。。。
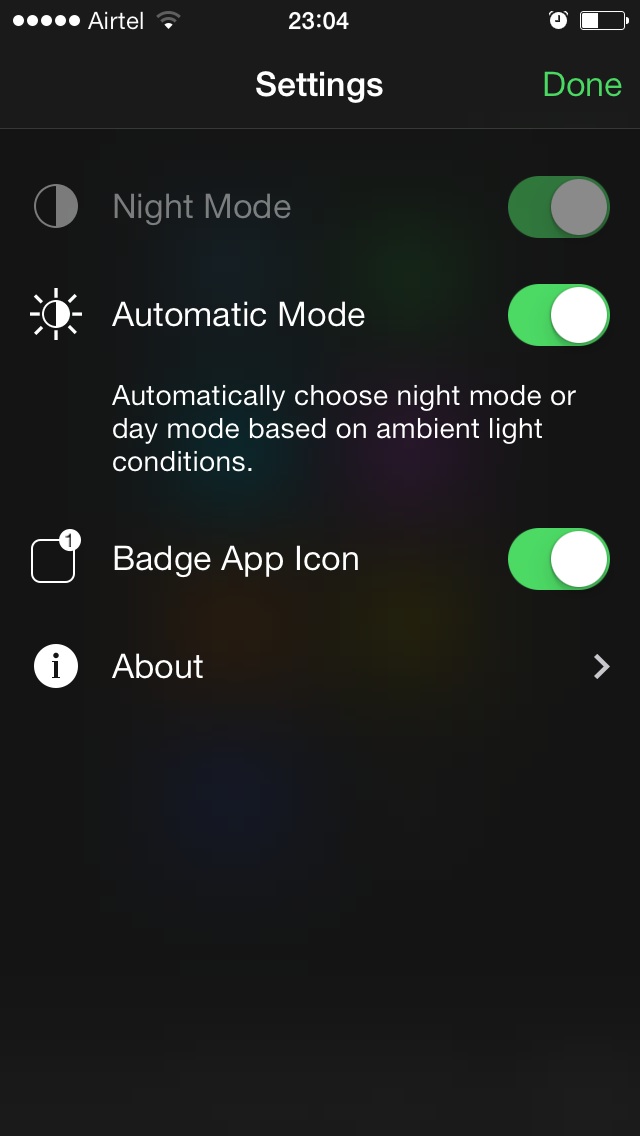
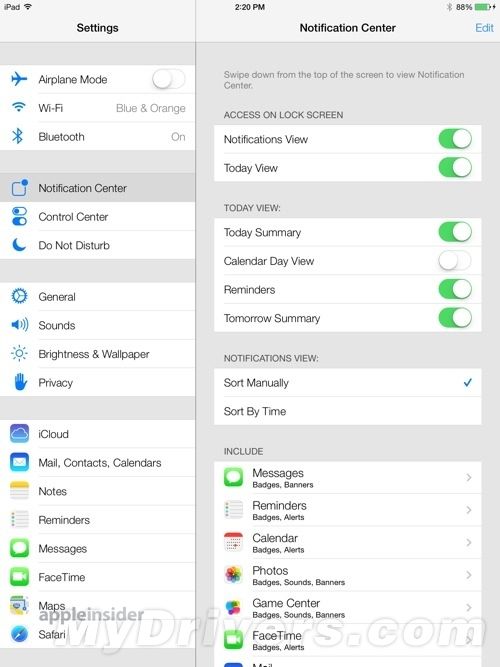
五 . 极简的列表页和设置页
六 . 大量的留白iOS7的应用界面通过大量的呼吸空间来确保可读性和易用性。在官方的设计规范中,苹果明确指出,他们希望设计师们通过留白传达出平静和稳定的感觉,使应用看上去更加专注和高效。 结论:大道至简。个人觉得,iOS7风格就是将设计的精简发挥到了极致,同时引入了一些新的设计风格来吸引人的眼球,用户体验和设计美感上,都是无与伦比的。要想做出好的iOS7设计作品,还需要持久的练习和学习。 附加说明:以上图片几张图片引自方酷,若要商业使用,请联系原作者。 投稿作者:@嶒經de恛憶 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论