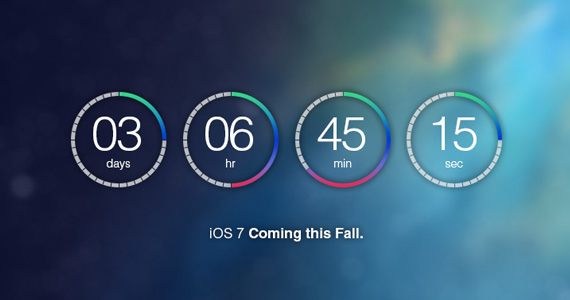
PS教程:创建iOS7风格的倒数计时器

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近iOS7.1降临地球,小伙伴你升了么?回归正题:本教程很适合初学者学习哦~
Step 1打开ps创建一730px * 410px的文档,在中心部分添加水平和垂直的辅助线:
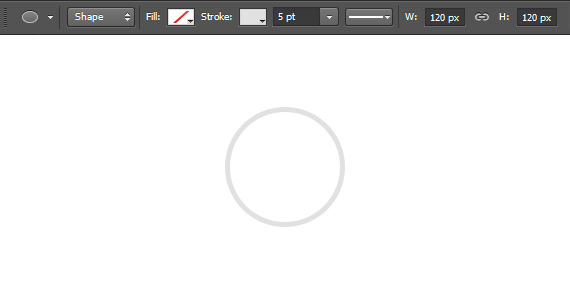
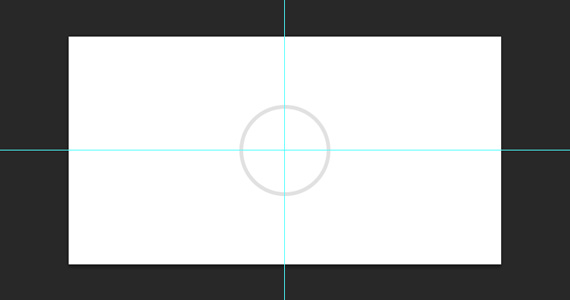
Step 2使用椭圆工具Ellipse Tool (U)绘制一120px * 120px的原型,不填充颜色,描边为5px的#e1e1e1,放在画布的中央:
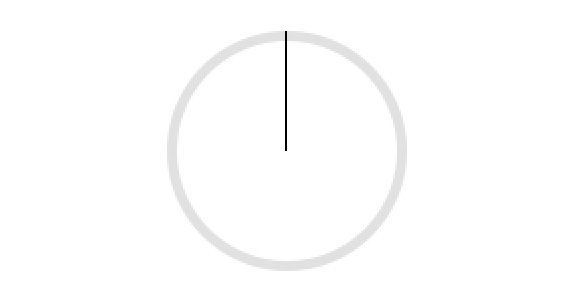
Step 3将画布放大到1200%左右,然后使用直线工具Line Tool (U)从圆圈的顶部到中心点绘制一条1px的直线:
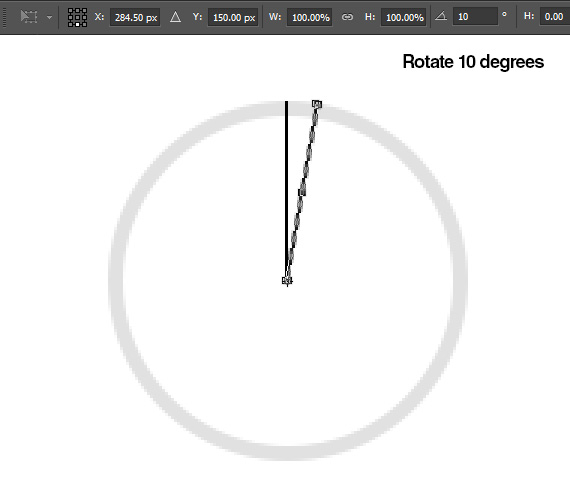
Step 4Ctrl + Alt + T出现自由变换该直线外框,看到直线中心点木有?按住shift+Alt,鼠标拖动中心点移到直线的最下方(记住拖到下方的中心时先不要着急按回车键哦):
Step 5嗯,现在把旋转角度值改为10°,然后按enter键两次:
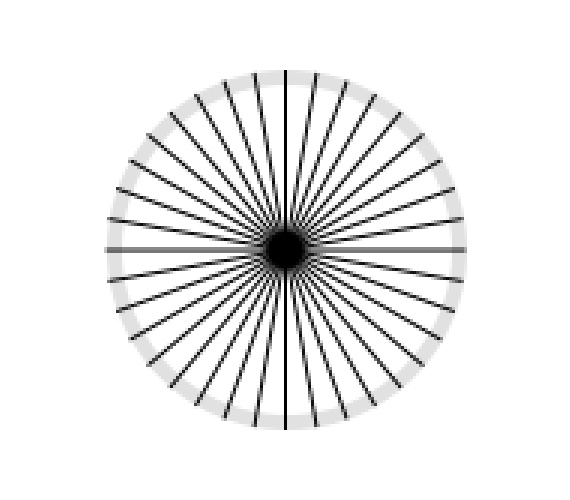
Step 6现在按下Shift + Ctrl + Alt + T复制该直线,直到得到一个完整的螺旋线形状:
改变填充颜色为白色:
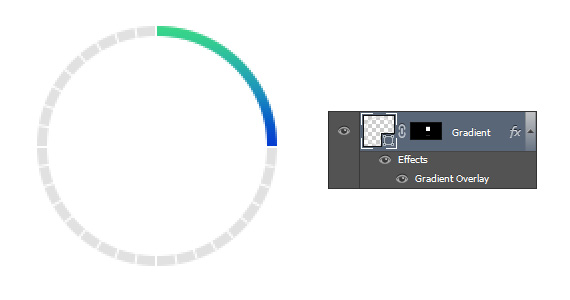
Step 7复制一层最原始的的圆圈,放在所有图层的上方,我们要在这个圆圈上做渐变处理:
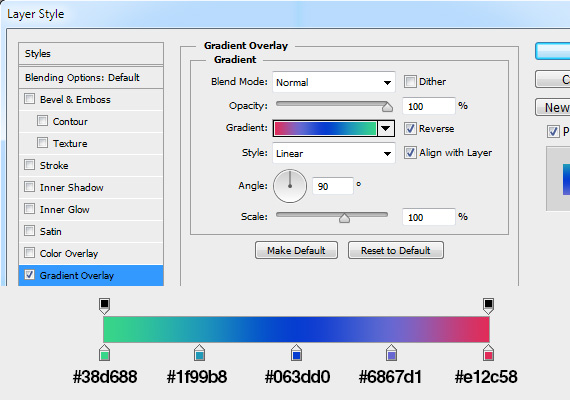
为该圆圈添加如下渐变叠加样式:
Step 8蒙版处理掉四分之一不显示的区域:
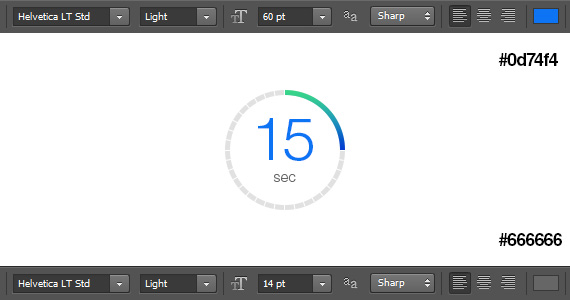
Step 9使用文字工具Text Tool (T)添加日期、时、分、秒,注意数字和标签以及渐变颜色的一一对应:
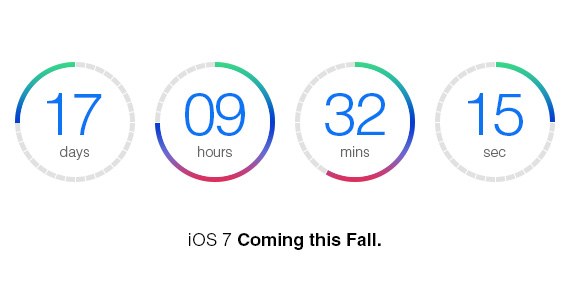
最后一步!为刚才所创建的所有图层编组,然后复制出另外3个编组,4个编组之间的水平间距是20px,分别调整相应的内容,使之形成完整的ios7倒数计时器:
然后我又不甘于白色的背景了。Ios7不是有很多壁纸么?我把一张图片设置15%的模糊度作为该计时器的背景了,看看最终效果吧:
怎么可以我有壁纸你没有呢?!赶紧的看看下面的壁纸。 钢铁侠
纸飞机
Windmills
Hot air balloon
Vintage Camera
Air Plane
Space Shuttle
iOS7 Wallpaper
教程结束,很简单有木有^_^(想看英文教程视频的可以到原文看哦) 原文地址:1stwebdesigner 本文由木子设计网uisdc.com原创翻译,转摘请注明木子设计网译文出处,谢谢各位小编。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论