高级“流氓”技巧!教你巧用交互设计中的暗黑模式(附大量案例) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
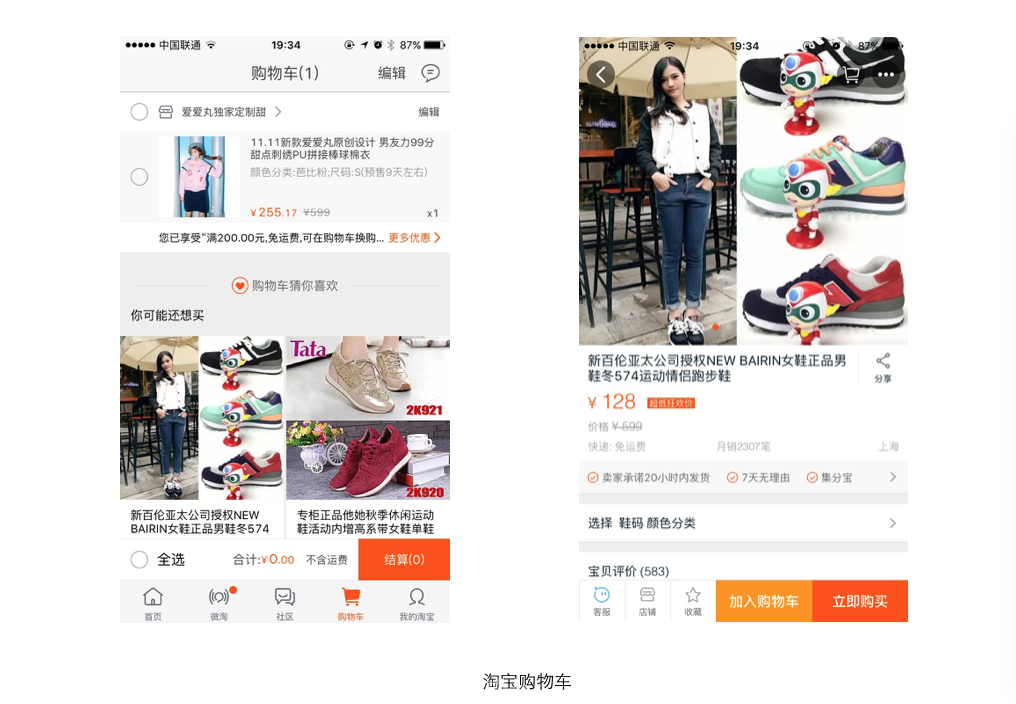
@围脖上的嘟嘟王子 :如何巧妙运用交互设计中的暗黑模式,我们需要更多的思考和学习。不要介意用户骂你流氓,那说明你流氓的不高明。今天这篇好文带你看看有哪些看起来很愚蠢其实很巧妙的交互设计,案例都是取自国内的网站/App,非常有借鉴性。 有些操作非常容易就能达成,有些操作明却非要多出几个步骤;有的icon的位置按照设计规则与用户使用习惯来设计,有的icon的位置却违背了规则和用户习惯;为什么会这样?是设计师昏了头吗?还是故意而为之?有那些是我们可以学习和借鉴的?这篇文章,以我的个人浅见来讨论一下设计中的暗黑模式。 我们先来看几个有趣的例子吧! 一、为什么点击就等于加入购物车?大家最熟悉,也是最先入为主的购物类APP是淘宝,淘宝也最早最普遍性的培养了用户的使用习惯。例如当你选购完商品并进入购物车结算时,购物车内还会推荐别的宝贝给你,商家这样做的目的是为了在最后关头让用户看到更多商品,并达成更大的交易额。但因为用户在店铺逛完进入购物车,就意味着用户选购商品的行为已经结束,即将进入付款流程,为了不引起用户的反感,推荐的商品是点击后查看详情,而不是直接加入购物。而小米的购物车,是点击即加入购物车,而不是进入详情,这和用户的使用习惯是相悖的。
为什么小米会这样做呢?这是极具商业目的的交互行为,明确目标是达成更高的交易额。也就是我们所说的暗黑模式,指开发者有意利用某些与用户体验相悖的设计模式,来诱导用户完成某项操作。而且小米非常聪明,他推荐的商品,往往便宜而贴心,用户不小心点击加入购物车后,交易额也没有增加太多,而且删除是个有些麻烦的操作,用户就会想:反正也就十几块钱,买了就买了吧!利用暗黑模式,让用户花费了计划外的金钱,小米公司也获得了更大的利益。 当然淘宝里的店铺繁多,品类繁杂,很难推荐组合购买且难加在同一个商家结算是它不能直接加入购物车的最大原因。这就需要根据APP的实际情况来考虑,我的建议是:如果商品品类单一,且都在同一家商家结账,就可以推荐低价商品直接加入购物车,比如有一个叫氧气的APP,是卖文胸的,在结账的时候,推荐一些隐性的文胸肩带,单价不高且用户大多都需要,点击即加入购物车,就是一种比较符合用户期望的交互方式。 二、 支付页面的取消icon为什么放在左上角?大家可以观察一下APP里关闭、取消的位置由于主流用户习惯用右手操作,因此关闭、取消都是在屏幕右侧,或者是图片的右上方,这点大家多观察一些APP。
但是在支付这个操作里面,取消icon却是放在左上角的(如下图)
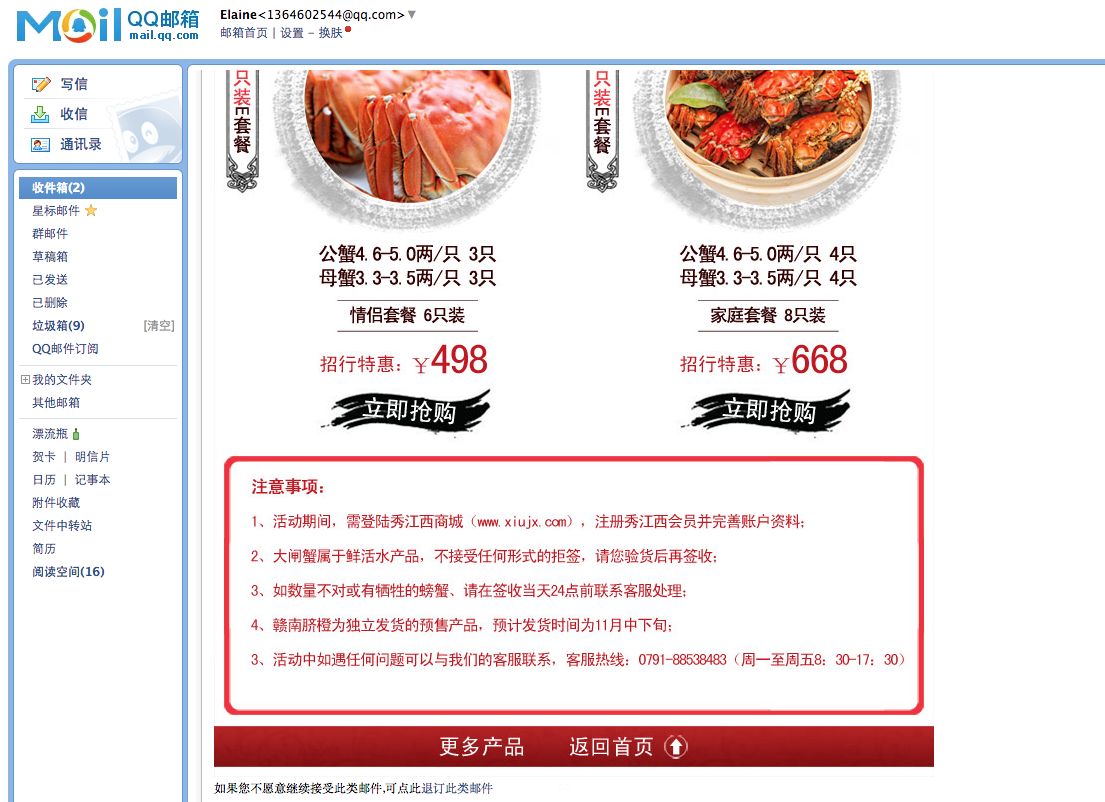
为什么要违背用户的习惯性操作?这绝对不是设计师的失误,而是他的小心机。想象一个用户的支付流程,当用户进入支付页面的事后,忽然有些后悔,犹豫要不要买,要不要支付时,如果icon放在了右上角,用户习惯性的点击取消的概率就大大提高;同样的当用户无法在第一眼发现取消的操作,取消的概率也会降低。当然,对于大额支付,用户还是会仔细浏览一下找到取消的icon进行取消,但是对于小额支付,确实会是一大推力。这点,在微信的打赏功能上尤为突出,当用户进入当上页面,1元的小额打赏,在不能习惯性的简单取消的情况下,用户会想:反正只是1元钱,付了就付了吧! 因此建议,如果APP中涉及支付流程,建议取消放在左上角,而不是右上角 三、取消订阅怎么那么麻烦?相信你一定和我有同样的烦恼,邮箱里杂七杂八的邮件太多了,但却很少是真正有价值的,很多都是广告邮件。回忆一下为什么你会收到这些广告邮件,在某个网站注册的时候使用了这个邮箱,你以为只是填写一个邮箱作为账号而已,结果商家就简单粗暴的默认你订阅了广告邮件,后来就是源源不断的广告邮件了。然而取消订阅却没这么简单。 看个京东的列子吧!真的是能把人气吐血。
如上图所示,简单的一个取消订阅的操作,却经历了:点击取消订阅icon-进入订阅页面点击订阅—输入QQ账号和密码登陆—订阅成功—取消订阅。感觉很荒唐、很奇葩的一个流程对不对。但是京东达到了自己的目的—强势绑架用户的邮箱来推送广告邮件,且难以退订。 招商银行的取消订阅用了另外一种方法来避免用户取消订阅,那就是玩躲猫猫。看下图,比眼力,你能第一眼发现取消订阅在那里吗?
当然京东的方式未免太过强势,招商躲猫猫的方式也有些流氓,我们可以更巧妙一些,比如把让用户推荐给自己可能需要的朋友即可取消订阅,当然,这也有点坏,但是流程上会简单很多,而且既不会让这个用户太过反感,还能获得另外一个潜在用户。 看了几个例子,我们来总结一下 站在不同的角度,看待问题就会有很大分歧。在我的概念里,暗黑不等于黑暗,暗黑是背地里阴暗的意思,而在这里我更想把它解释为:潜藏下的心机,它并不是一个贬义词。 在用户眼中,这是一种令人厌恶的设计,它违背了以用户体验为中心的设计理念,用一种不那么好用、或者另用户反感甚至厌恶的模式,来达到某种商业目的。 而在开发者眼中,这是一种劝导式设计,是善意的谎言,是达到商业目的一种手段。 设计没有对错,只有合适不合适,我们做为产品设计者,是在满足商业目的的前提下做好用户体验设计,空谈用户不谈利益,如空中建楼阁,朝夕不保,因此如何巧妙运用交互设计中的暗黑模式,我们需要更多的思考和学习,不要介意用户骂你流氓,那说明你流氓的不高明。 欢迎大家关注我的我的微信号:交互笔记,不定期更新。
【了解伟大企业的历史变迁】
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论