初级进阶必备!视觉设计不懂业务时如何着手设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
@candice_7777 :作为一个视觉设计师,能熟悉产品的信息架构、界面逻辑、元素所指,视觉表达能直观清晰,让用户使用产品时、体验时认同它、并产生愉悦即是成功。 相信很多视觉设计师会有这样经历,当接触到一个新的项目;如果是熟悉业务类型产品,设计起来轻松熟络,如果是一个陌生的业务类型,则需去摸索与尝试,找到合适的设计定位与视觉风格。当视觉对产品业务不熟悉时,视觉效果是出来了却漏洞百出。 1、交互会问:上下两个表格为什么用线分开?两个表格均指index trend,分开后的视觉效果会更好吗?
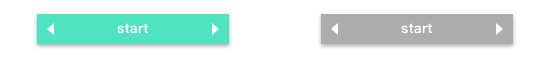
2、前端会问,以下按钮是左右无限循环吗?还是说左右只能按一个?还有它的不可用状态又是什么?
3、在交互上此内容是有翻页效果,怎么视觉效果上没有呈现? 4、下面几个折线图是属于上面对应所选中的指标,视觉上逻辑感觉不对呀? 5、上传包用圆环图方式呈现,那几十个上传包岂不是几十个圆环图,还是进度条好点吧? 不熟悉产品业务,视觉从框架结构到细节跳转都经不起推敲;缺少对业务探究过程与对每个细的深思熟虑,用户体验会好么?作为一个视觉设计师,在设计开始前-设计过程中-设计结束都需花心思与时间去了解产品业务,统筹性的输出。能熟悉产品的信息架构、界面逻辑、元素所指,视觉表达能直观清晰,让用户使用产品时、体验时认同它、并产生愉悦即是成功;而这一过程是需要花心思与技巧的,下面一起分享一下其过程(主要指PC类业务)。 一、从熟悉业务系统开始不懂业务流程视觉同学拿到交互稿一看,框架结构复杂、海量的信息内容、80%的专业术语与量词都是没听过的;怎么办? 先找se/产品经理看需求文档,看不懂没有关系,起码先对需求混个眼熟;接着独自开始熟悉交互稿流程,大概了解产品的业务逻辑与核心场景,心中有个路线; 试着理顺那繁杂的流程,记录不明白的点; 再找交互设计师对稿从头到尾听讲一次,过程中不懂的即问; 在大司很多时候过40页的tob类交互稿需要2小时,更复杂的可能是一个上午的时间。有时候toc业务产品到tob业务产品系统,其繁杂程度就像玩游戏通关,过一个级别难度高一点,等通关完毕游戏顺利结束;你准备好逐一晋级了吗? 二、系统且有目的了解过程上面讲到视觉设计师熟悉交互稿过程中,将不懂的步骤和细节问题记录下来,再与交互设计师对稿拉通,讲解交互逻辑。这里具体需要理清的内容包括以下几点: 1、产品的类型(toB or toC产品)/ 定位风格/核心功能,心中有个大致的方向; 2、布局方式(上导航下内容、左导航右内容等),是否看到了让用户清晰知道自己所在的信息结构中的位置,深度与广度之间合理性,能否找到页面跳转的快捷入口,每一个页面都能清晰了解位置所在则上下链接; 3、了解业务框架逻辑与流程,正如《用户体验要素》的框架层,整体界面设计、导航设计、信息呈现设计,因为到了这一步,需要看到真正能呈现给用户看到的东西,确定其功能范围和页面各个模块的层级关系; 4、页面承接关系(如:点击、反馈形式、链接、跳转、下钻、弹出框、tips等); 5、细节控件的状态(如:焦点/默认状态、可以/不可用状态、点击/非点击状态、默认/鼠标经过/选择状态、默认/放大状态、停止/开始状态); 6、理清以上内容后,则开始挑选典型页面,or是否全量输出视觉页面; 三、有根据的理性思考以上步骤做完,则对交互有了一个较为大概的思路,即使不是100%清晰但也有了一个可以发散的视觉设计方向,接下来就是视觉设计开始的筹划。 1、产品定位后的确定视觉风格方向 视觉风格的思考,即《用户体验要素》表现层,视觉设计和内容优化;开始设计是有意思的,商业需求的了解和用户的目标的认清才能做出合理的设计,表现是最终产品气质的体现。如是toB类产品或许是严谨的/数据的/理性的/视觉表现力应该有所收敛的;or toC类产品应该是感性的/色彩较为丰富的/图形化的/生动的... 2、是否有设计规范的? 该业务产品的设计是否要求根据现有的指导性设计规范来进行?100%遵循规范?or80%?还是细节控件?还是说不需要遵循规范,只是统一风格即可?由于每一个产品的设计定位与思考逻辑都是不一样的,基于当前的设计规范是否适用满足与支撑现业务产品的视觉设计,都需理清楚。如下为某个控件的视觉规范示意:
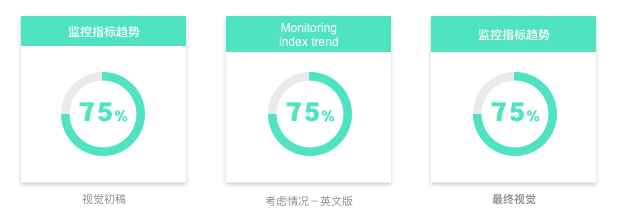
记得来大司接触的第一个设计项目是平台管理类业务产品,且基于现有的设计规范——AgileUI进行设计。在设计之前需要花时间逐一去熟悉规范和理解规范,并在规范的基础上进行视觉输出。 3.运用规范来指导设计,存在它的两面性 设计规范一般是具有指导性意义,且设计人员进行设计时必须遵守规范;设计规范具有统筹性作用,是可用性原则和审美常识下避免犯错的方法,可保持设计印象的延续性;但运用规范同时也存在它的双面性。 优点: 视觉设计输出的效率高,出错性少; 高效率的输出,利于项目的快速推进; 基于以往的规范经验,开发难度小,技术可实现性强; 版本输出时间成本低,项目迭代次数快,项目成本相对较少; 缺点: 视觉设计师的设计水平发挥收到限制; 对设计师的挑战度低,一直遵循规范进行设计久而久之会感到枯燥,想打破这种设计模式; 因此,在项目中遇到设计规范需要遵循时,请在有限的空间中尽量发挥自己的设计才华,从细节处致力用户体验的提升。 四、经过前期熟悉、了解、思考、定位后,则开始主体视觉的风格预言1、先确定视觉的分辨率 即我上一篇文章提到“设计启动前了解多端的适配情况(分辨率/屏幕精度),综合考虑优先出什么分辨率”。打个比方,如果是pc的话,是固定一种尺寸大小(如设计资源分享网站酷),页面大小是否与现今门户网站一样的分辨率?还是一套响应式的设计,自适应于1680or1920的屏幕?(举两个自适应的例子苹果官网和腾讯的isux)。 2、分辨率需与交互共同商议 分辨率问题,请不要轻视之,与交互一商议。别输出了十几个宽为1330度分辨率页面后,交互再来告诉你业务需求固定分辨率是1440!那么十几页视觉页面需要重新调整,有卡片呈现则需要重新计算卡片大小比例等,页面元素控件之间的位置也需重新调整,即浪费时间也耗了精力。 3、细节问题记录下来,再跟踪,澄清 在具体深入设计的时候,肯定会遇到更多之前没遇见的细节问题,这需要视觉设计的适时纪录,逐一找交互澄清问题。打个比方:如卡片上的标题文字,一开始视觉效果设计的是智能放下一行中文字,那么具体数据或英文版本时是两行怎么解决?还是需要预留两行的空间?还是显示不下用“...”显示?解决办法是:不确定的地方先找交互设计勾兑的真实场景;如果是确定文字会有两行的情况,或是英文版标题时放不下,设计预留位置则需考虑两行的方式,最终视觉效果应改为两行文字的呈现,如下图所示:
视觉设计在出稿过程需要与交互针对视觉每一个细节进行考虑并商榷,并敲定。含糊通过的话,如以上的情况在10个视觉页面都有,那么最后交付时再发现此问题,则需要改动十个页面的视觉。所以,尽量的提前关注细节、沟通解决,规避问题,提高输出质量。 4、初次评审 规范的遵循,组件的合理利用,可以增加视觉输出的合理性与效率。视觉典型页面出来后,组织se(产品经理)、pl、交互、视觉、开发可以进行初次评审,目的是确定产品视觉风格,以及后续设计方案的可行性;如果第一次视觉设计风格已经敲定,那么后续沿着风格进行即可;否则,视觉设计师则再进行视觉风格的探索-设计-评审-定稿-方能开始后面设计。 五、讲究输出细节让视觉设计有序进行当视觉设计风格敲定后,后续的设计则按计划行事,推进项目的进程,但输出过程的细节也需要值得关注。 1、分模块/按优先次序铺量输出,定期进行视觉评审;让交互直观指向问题,视觉跟进与迭代输出; 2、输出页面命名的规范性/与交互一一对应拉通,形成合格的交付文档,在这里可以展开为以下几点: 可以建立视觉页面输出跟踪表,交互整理输出条目,并进行编号;视觉跟进表格,完成一个勾选一个,形成可预见的文档输出; 视觉源文件PSD文档一一对应视觉页面png文件,避免一个psd对应多个png的情况;其他设计师、前端或开发拿到文件时也是清晰了然; 视觉规范指导开始时,规范输出逻辑保持与开发逻辑的一致性。 六、结语作为一名视觉设计师,了解产品、熟悉业务性质,避免输出一些没有意义的设计,让页面中的每一个设计元素传达具有准确含义;在视觉设计前主动投入学习成本,看懂交互,做好充足准备--因为,懂业务是体验的基础。 candice_huang(用户体验设计师) 「技多不压身的设计师才有高薪资!」
作者:@candice_7777
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论