中文版来了!新版Material Design 官方动效指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:前两天Google 刚发布了新版Material Design 官方动效指南,今天@平行煎餅 就给大家带来了中文版!全文包括三个部分:为什么说动效很重要?如何制作优秀的Material Design动效及转场动画,动效的意义。新鲜热辣收好不谢! 在Material design的世界中,动效用一种优雅、流动的方式来描述空间关系、功能、和意向。 为什么说动效很重要?动效可以向我们展示一个App 是如何构成和用途。 动效可以做到:
如何制作材料设计的动效?材料设计的运动吸取了一些真实世界的力学元素,例如重力和摩擦力。这些力反应的是,用户对屏幕操作的影响,以及这些元素是如何相互反馈的。 材料设计的运动具有以下几个特征: 1. 响应式的 材料设计的动效是充满活力的。它能迅速精确响应用户用户所触发的内容。
在移动设备上的长动画大约是300-400ms,短动画大概是150-200ms。过长的动画让人感觉迟钝,过短的动画让人觉得难以看明白。
用户触摸屏幕时,通过漪涟动画能使用户确认输入。卡片上升表示该卡片处于激活状态。
显示触发元件或动作和创建出的新的卡片之间的联系。 2. 自然的 材料设计的动效通过模仿真实世界的力,而展现了自然的运动过程。
在真实的世界中,一个物体可以被重量、表面摩擦力影响很快的加速或减速。同样的,材料设计的动效也是不会发生突然停止,或者突然启动,都是会有一个加速度或者减速度。(红色没缓动,蓝色有缓动)
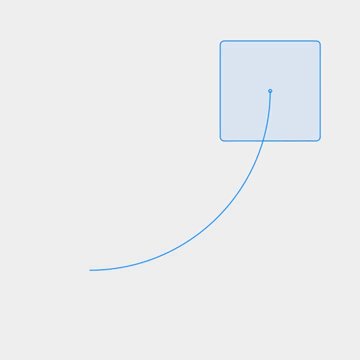
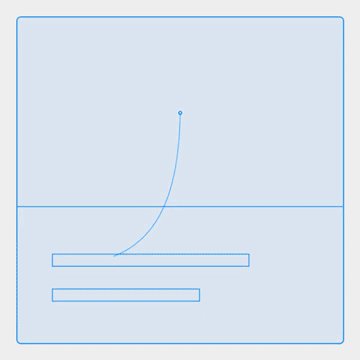
真实世界中的力,例如重力,能使一个元素沿曲线运动而非直线运动。
材料设计的动效转场是沿着一个弧线的。 3. 可察觉的 材料设计的动效是可以被周围环境察觉的,包括用户和周围其他的元素。它可以被物体吸引,并且恰当的回应用户的意图。
作为过渡元素,他们和他们周围元素的运动是精心安排的,可以通过这个过程看出他们之间的关系。
卡片可以推动其他卡片,让他们给自己让开路。
元素可能会吸引其他元素加入,当他们相互接近时合为一体。 4. 有引导意向的 材料设计的动效能使焦点在对的时间聚焦在对的点。
转场动画有助于引导用户进行下一步的交互。
运动可以传递不同的信号,例如,一个操作是否不可用。
动画能使用户关注特定对象。 如何设计一个好的转场动画?好的动效设计应该遵从以下几点: 1. 动效是很快的 一个交互动作不应该让用户做不必要的等待。
正确:动画一定要快,用户无须等待动画完成。
错误:很多元素磨磨蹭蹭很慢的运动,令动画时长延长。 2. 动效是明确的 转场动画应该明确,简单,一致。应该避免一次有太多的元素动效。 由于动图太大,上传到网盘,麻烦大家查看:http://pan.baidu.com/s/1pLGM0en 正确:保持清晰的路径进入下一个视图,最好元件都编排成一个组。 由于动图太大已传,单击可见:http://www.uisdc.com 错误:多个元素移动到不同的方向或者交叉路径,会造成转场动画的混乱。 3. 动效是统一的 材料设计的动效是由速度、响应性、和意向所统一的。在App 中的任何自定义动效体验都应该贯穿整一个App。
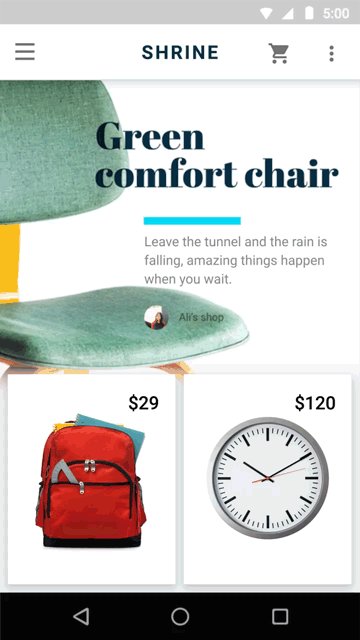
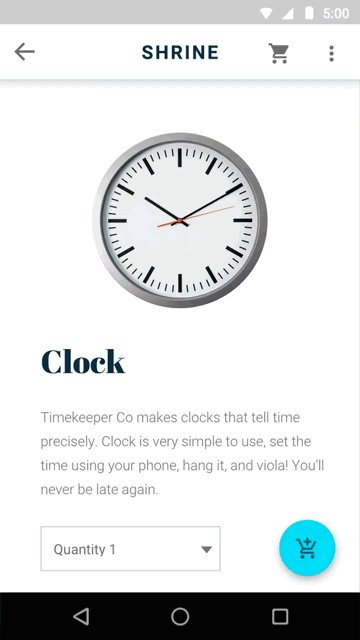
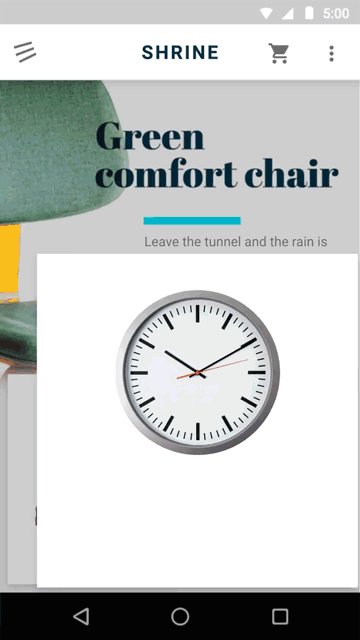
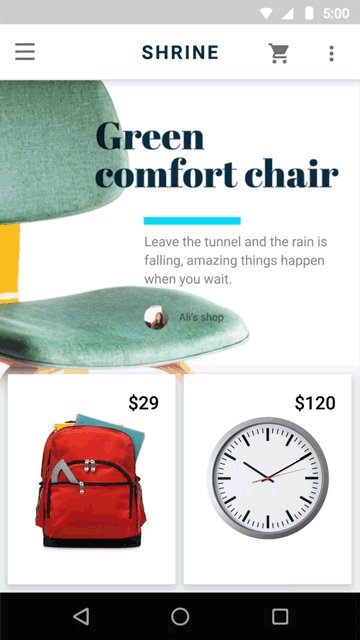
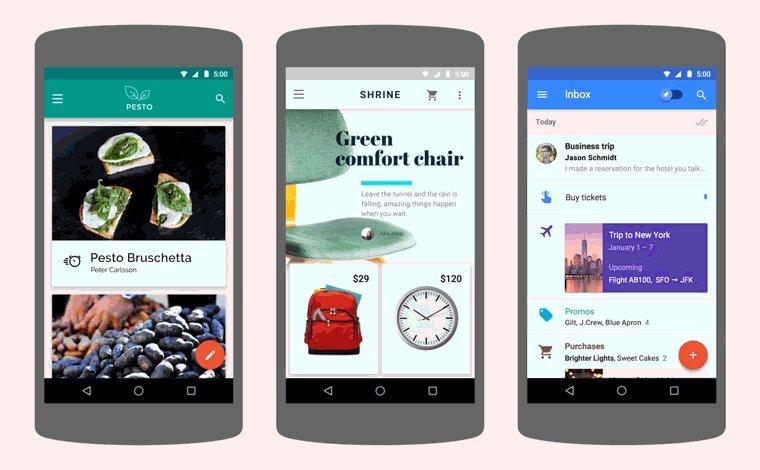
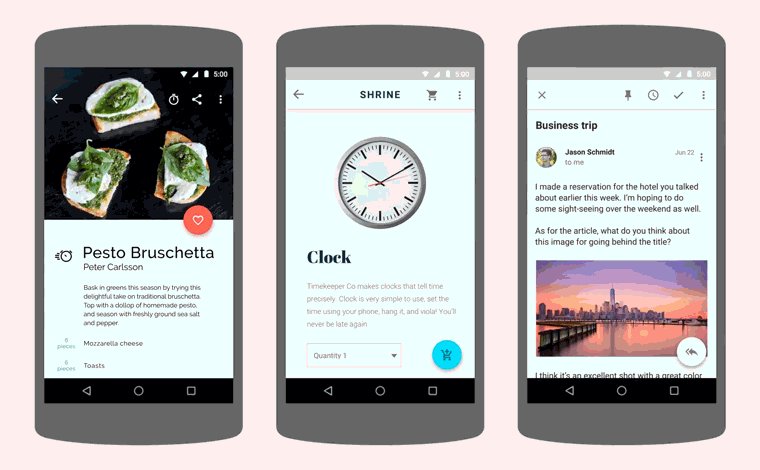
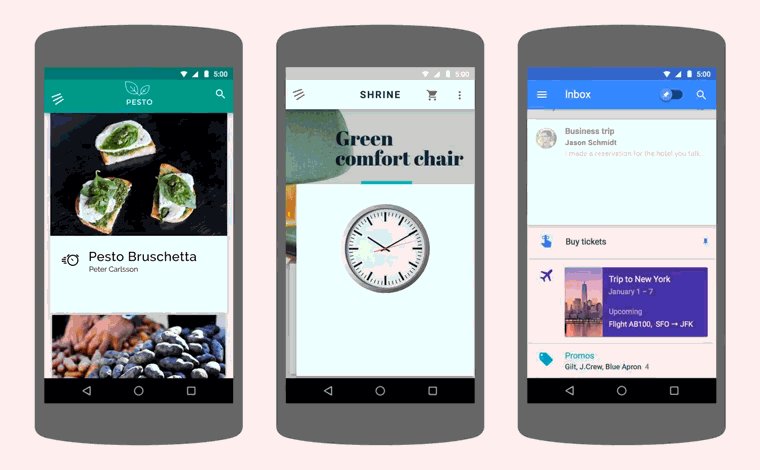
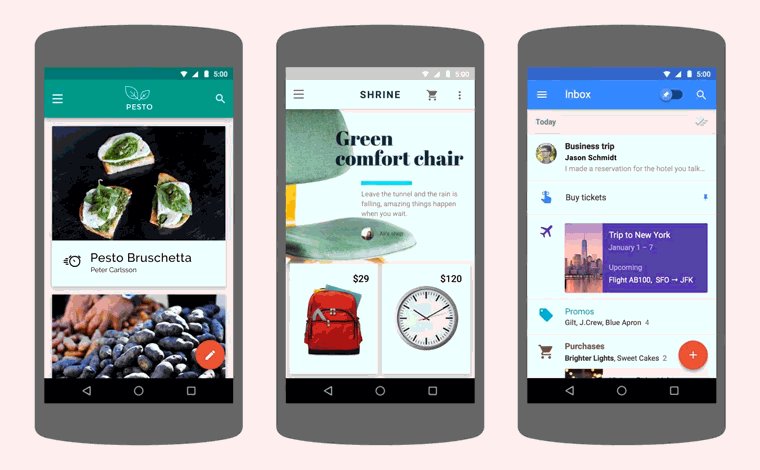
即使这些app有着不同的功能,但是他们相似的动画体验让人感觉他们是有关联的。 动效的意义动效的好处可以从以下两个例子中明显看出:其中一个app遵从这些模式,而另一个没有遵从。
正确:在转场的过程总,用户被引导到了下一个视图。表层的转场清晰的传达出层级关系。loading的过程在后台进行,以减少延迟时间。
错误:转场的发生点没有一个清晰的焦点,所以看不出来新的页面和旧的页面之间的联系。没有感觉到有任何层级的关系,loading用一个转圈的半圆表现太明显了,令人感到延迟感。 「2016年设计趋势」 原文地址:google.com 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论