好图标的秘密!顶尖设计师分享的6个图标设计优化指南(下) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
UI的工作曾经被很多人等同于画图标,然而大家真的会画图标么?优质的图标和不够好的图标的区别其实非常小,但是这些细微的差别对于设计质量的影响却是很大。这篇文章分享的是如何用6个步骤来优化图标的设计。少有的icon设计理论结合实践的文章,今天是下一小节,强烈建议阅读。上一篇戳这里:《好图标的秘密!顶尖设计师分享的6个图标设计优化指南(上)》 这6个步骤应该作为一个指南而非教条来准守。 2、从简单的形状着手用简略的轮廓线(圆形、三角形、方形)来开始你的设计。即使一个图标在自然状况下是有机的,也最好从AI的形状工具开始。当我们开始制作图标,特别是屏幕上小尺寸的图标,手绘导致的不规则的边缘会让一个图标看起来不那么精致。从基本的几何形状开始设计,将会使一个图标拥有更加清晰的边缘(特别是曲线的情况下),并且可以更加快速的对图标加以调整,以及确保你遵循着网格和形式设计。
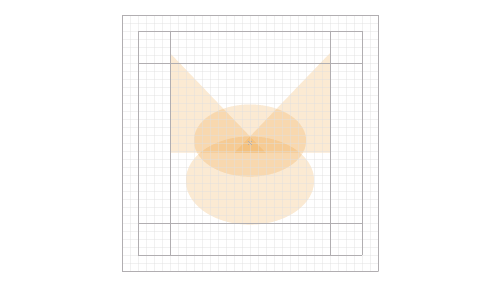
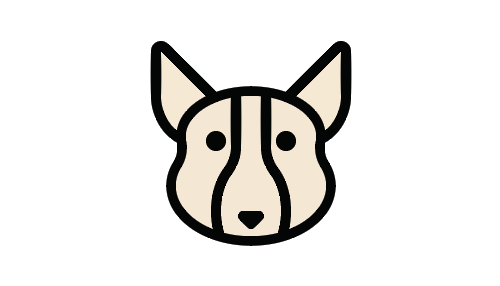
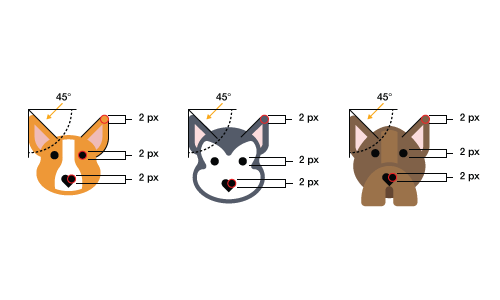
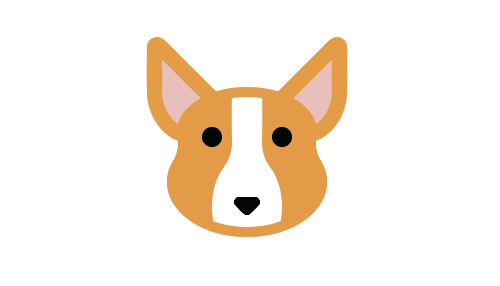
在这个柯基的icon由基本的几何图形——两个三角和两个椭圆组成。 3、数据化:边、线、角、曲线和角度不要试图用自己的眼睛去随意定义图标的细节,比如线的粗细和角度等,要用严格的数字去定义它们。这些细微的差别会降低一个图标的质量。 角度 在大多数情况下,坚持使用45°角,或者它的倍数。由于像素的原因,45°角的情况下是抗锯齿的,这个角度下会有一个完美的清晰的边缘线,人眼看起来会很舒服。如果非要打破这个规则,试着使用45°的一半(22.5°、11.25°、等)或15°的倍数,这么做的好处是,这些角度在抗锯齿上的表现仍然很好。
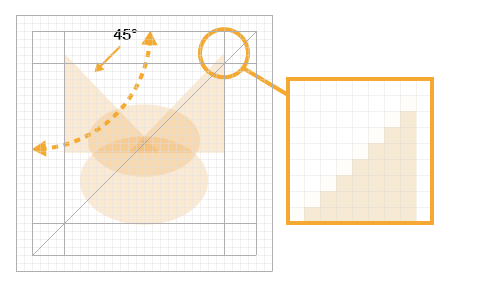
近距离观看45°角度下的抗锯齿效果。 曲线 还有一个会降低图标质量的地方是,不完美的曲线。这可能意味着专业和业余的差别。人的手眼之间的协调是有极限的,不可能达到一个完美的精度。去依靠形状和数字来创建曲线而不是靠手绘。当你需要绘制曲线时,使用AI或者其它矢量软件。 手绘的弯角导致的不尽人意的效果. 正如我们看到的"最初“的图像,手绘的不规则的曲线,严重损害了设计的质量。
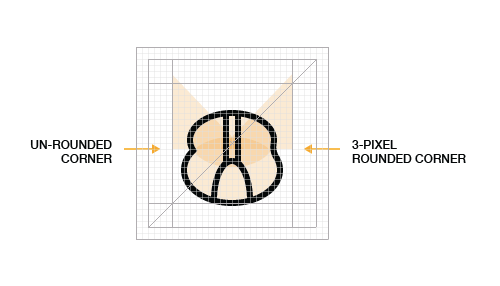
这些精确的曲线是由AI里的贝塞尔工具创建的,而不是手工绘制。 角 一个共同的圆角半径的大小是2pix。在一个32 × 32-pixel的图标里,2像素就足够大了,可以清楚的看到圆润但不至于太软。具体数值取决于你想要什么样的设计风格。
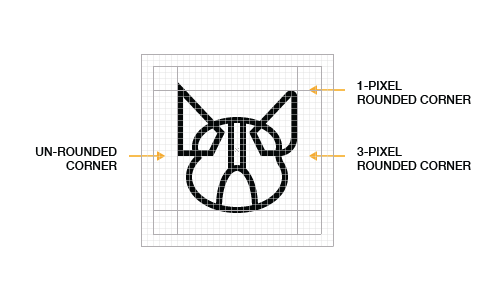
精确的圆角
这是经过我们重新设计的柯基现在的样子。 通过一致的圆角,光滑的曲线,统一的线的粗细,新版本的设计得到了大幅的提高。 完美的像素 进行小尺寸的设计时,像素级别的校准是非常重要的。小尺寸图标边缘的锯齿可以使图标变得模糊。如果线不能对齐到像素网格之间会产生锯齿并且使图标变得模糊。所以讲图标对其到像素网格,使其边缘清晰,需要更加精确的角度和曲线。 我们之前有提到,45°角是最好的,因为它遵循了像素的堆叠方式,它会让形状有个完美的对角线。但是在高分辨率的屏幕上,比如说视网膜屏,这种完美的像素就显得不那么重要了。 线的粗细 当涉及到线的粗细的时候,2种是理想的,3种有时候也是必要的。目标是在不引入太多破坏图标一致的多样性前提下,提供视觉层次。当超过三种时会让图标失去统一性。2像素和4像素的线非常好用。因为线的粗细正好是成倍增加的。在大多数情况下,避免使用非常细的线,特别是文字和扁平化的图标上,除非你你想制造一个“线形”的图标,依靠光线和阴影来定义形状,而不是线。
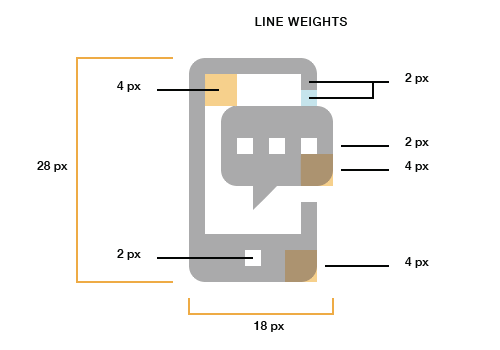
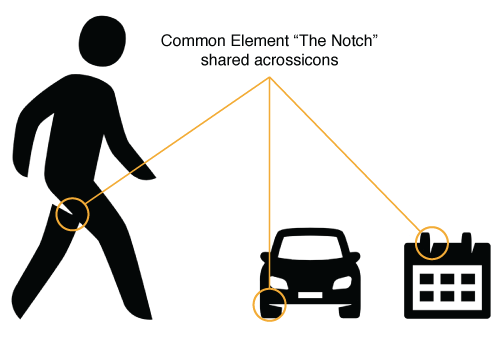
这个iPhone的图标演示了线粗细上的一致性。 4、使用一致的设计元素和风格Hemmo de Jonge在2015icon沙龙上发表了关于图标设计的精彩的谈话。在他长达两年的为荷兰政府设计图标系统的项目中。Hemmo和他的小伙伴们在每个图标上都放置了一个缺口。并不是严格每个都这样,但是大多数是如此。这个缺口成为了一种风格,把整个图标集联系到了一起。
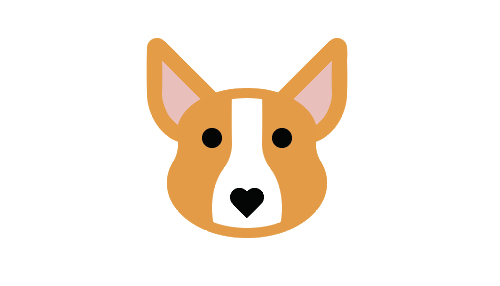
使用一致的设计元素。 在我们狗狗的例子里。我们采用了一个心形的鼻子。这个元素不仅把每只狗狗联系到了一起,而且赋予了这些四条腿朋友们一些情感化的东西。
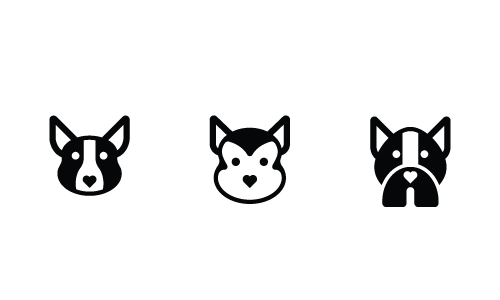
狗狗图标里共有的元素。 在许多情况下,即使一个图标集的风格发生了改变。他们之间统一的元素仍然能够使它们看起来是一个整体。下面这张图是我们为这三个图标重新创建的风格,他们看起来仍然是一致的。
保持元素统一的,另外一种风格狗狗的图标。 5、节制的使用细节和装饰icon应该快速的传达一个物体、思想或者行为。太多小的细节将会引起混乱,从而让图标变得不容易辨认,特别是小尺寸的时候。一个或者一组图标的细节也是审美统一和可识别性的一个重要方面。最合适的添加细节的方式是,在可以识别出图标意义的前提下,尽可能的减少细节。
用最小的细节传达出这个物体是什么。 经过之前的一系列动作,我们已经基本上完成了我们的优化设计了。耳朵旁边的黑色轮廓线已经用毛发一样的颜色替代。脸部的轮廓也是用两像素的线勾勒出。注意现在仍然有一些元素是之前遗留下来的,比如小狗普通的鼻子。这个我们会在下一步解决。 6、让它有个性每天都有才华的设计师制作出大量优质的图标,其中还有很多是免费的。不幸的是他们中的很多人过于依赖趋势或者那些最受欢迎的设计师的风格。作为一个创意行业的创业者,我们应该在图标以外去寻找灵感,建筑、字体、工业设计、心理学、自然或其他领域。最近图标之间看起来越来越像,所以让你的设计是独特的变得更加的重要。
柯基狗上心形的鼻子让它变得独特而有个性。 在最后完成的图片上,我们有一个特别的心形的鼻子,这给设计增加了一点新奇和希望。 这些简单的步骤应该被视为一个起点,而不是一个明确的指南。并没有一个单一的方式来设计图标。在这篇文章中,我们概述了一个设计的基础知识,但其他设计师当然也可能有自己的意见和技术。成为一个更好的设计师,最好的办法就是尽可能多的去看,去阅读各种材料、定期的素描(带着速写本无论你走到哪里),和实践,实践,再实践。 结论我们分享了如何创造一个优质图标的基础知识。这些基本的技能任何人都能通过练习和实践掌握它们。记住,创造一个更好的图标,从一般性(样式)开始朝着特殊性(可识别)努力。保持你的图标内部和外部的一致性。一旦你掌握了基本的技术,就可以把精力放在如何使一个图标脱颖而出:你独特的创造性视野。 欢迎关注译者的微信公众号:
【VR设计好文合集】
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论