腾讯高手出品!动效设计基础(二):动效的应用

扫一扫 
扫一扫 
扫一扫 
扫一扫
Heyu:在上一篇文章《动效设计基础(一):缓动与运动曲线》中,我们讨论了动效的几种常见形式以及缓动的重要性。那么,我们为什么要用动效呢?除了酷炫好玩以外,动效在用户体验设计中其实发挥着很重要的作用。在本文中,我们就来看看动效设计在用户界面设计中的应用。 一、吸引注意力人类天生就对运动的物体格外注意,因此UI动效自然是吸引用户注意力的一种很有效的方法。在iOS锁屏上,唯一的动效就是“滑动并解锁”几个字上从左向右运动的高光。这种动效尽管细微,但还是能引起用户注意。同时也在引导用户滑动的方向:
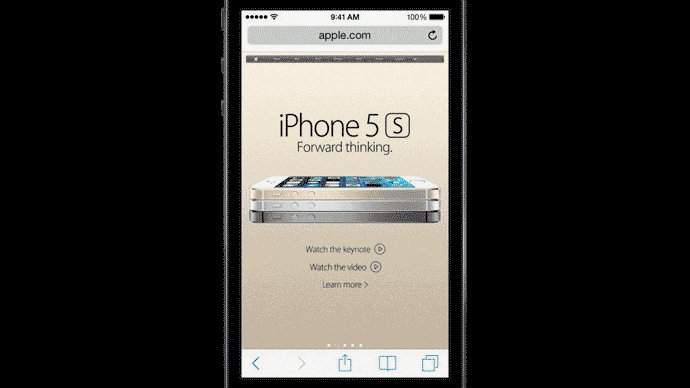
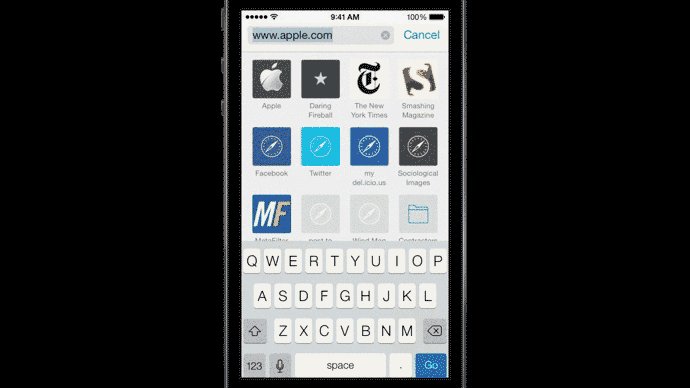
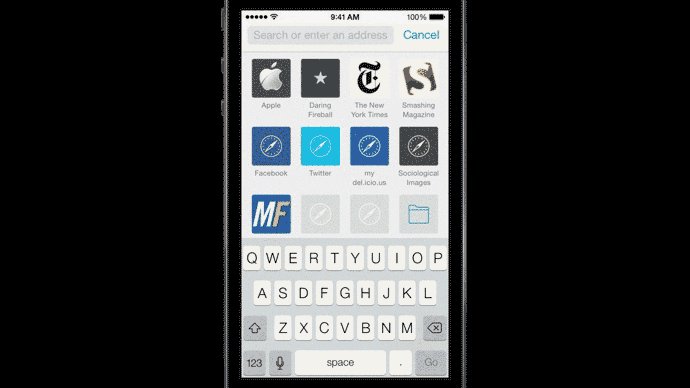
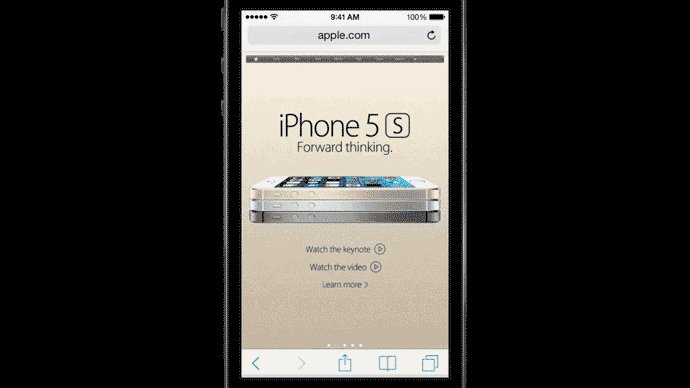
当用户轻触Safari的地址栏时,界面发生了3个变化: (1)地址栏宽度变窄,出现取消按钮 (2)出现书签 (3)键盘弹出 在这几个动画中,幅度最大的动作是键盘弹出。这样把用户的注意力吸引到键盘上,有利于接下来要进行的输入操作。
通过动效来提示用户操作比传统的“点击此处开始 ”这样的提示往往更直接,也更美观。在Hitman Go,这款游戏的开始界面上,标题中的“Go”同时也是开始游戏的按钮。游戏的设计者让这个按钮有规律性地跳动来提示用户点击。
二、提供反馈在触摸屏上点按虚拟元素,不像按下实体按钮一样能够感觉到明确的触觉反馈。此时,动效就成为了一种很重要的反馈途径。比如在Android Material Design设计语言中,界面元素会伴随着用户轻触呈现圆形波纹:
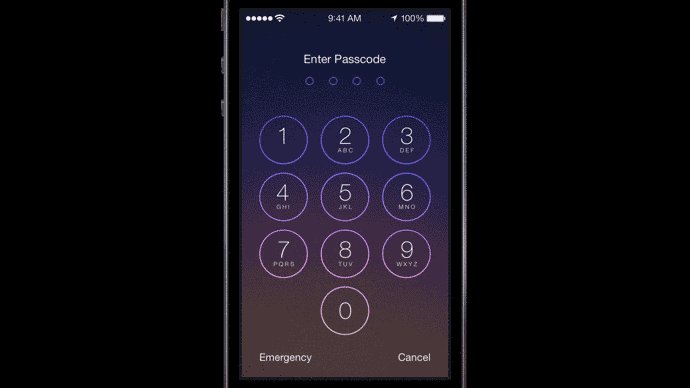
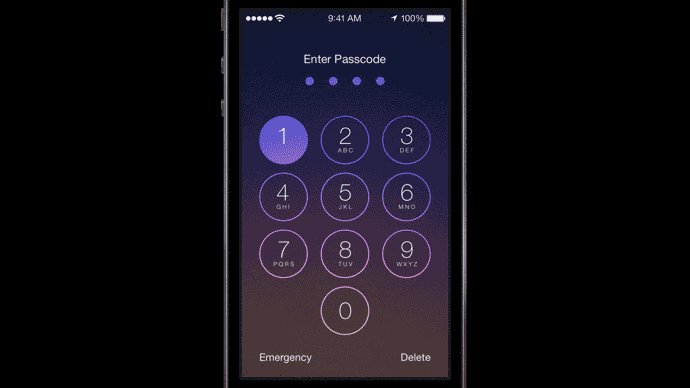
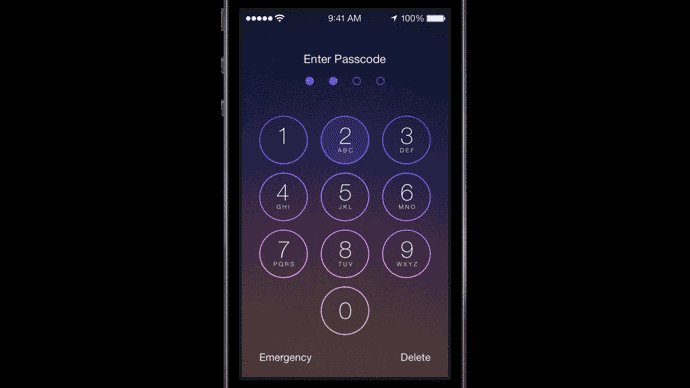
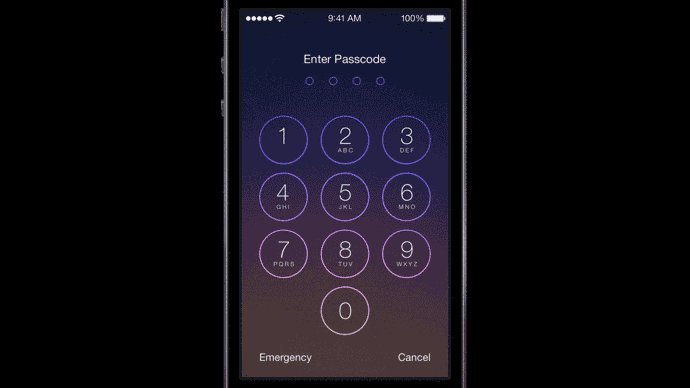
以及在iOS输入解锁密码出错时,小圆点会来回晃动,模仿摇头的动作来提示用户重新输入:
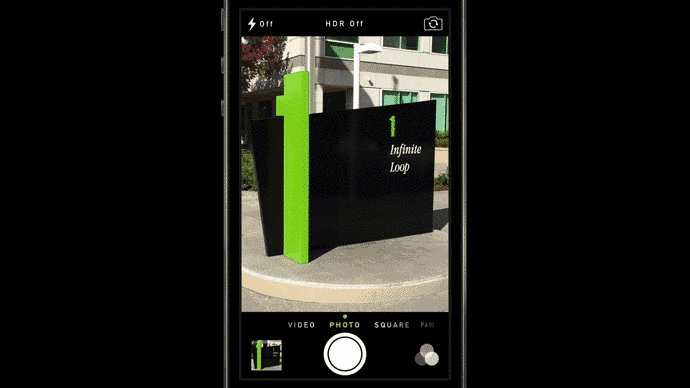
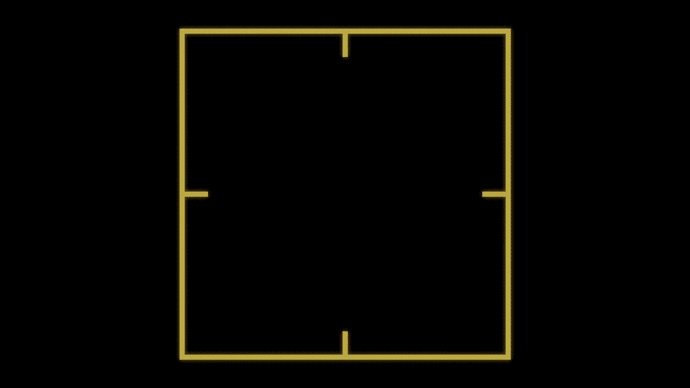
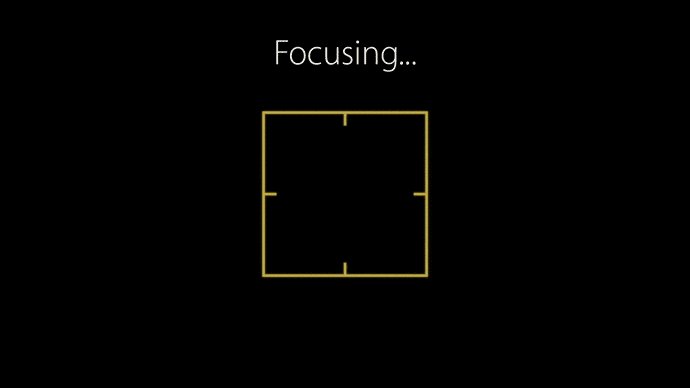
有些动效反馈非常细微,但是组合起来却能传达很复杂的信息。例如我们天天都见到但很少去思考的一个动效,iOS的相机对焦:
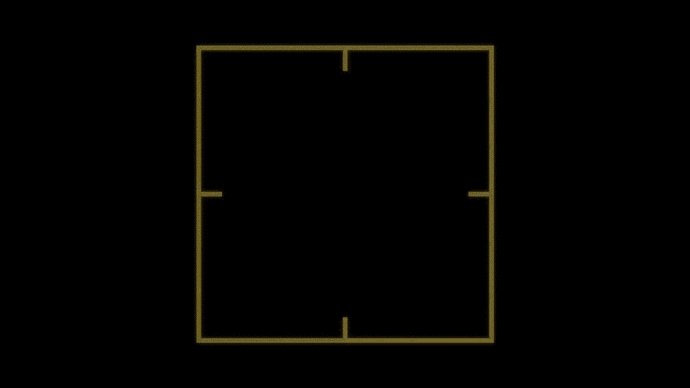
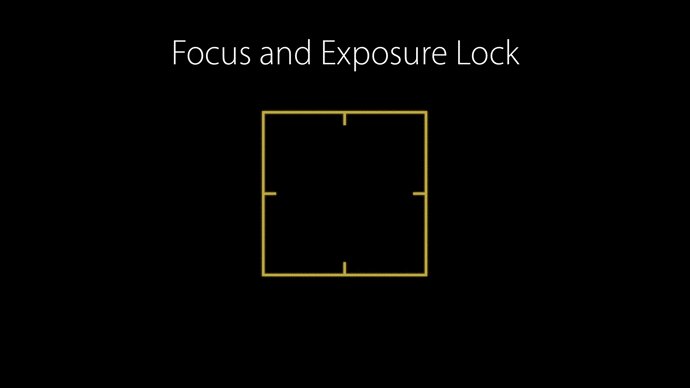
这个对焦反馈其实依次提供了相机三个状态的信息: 首先,对焦框由外向内出现。这种瞄准式的动作是在告诉用户,相机正在努力聚焦中:
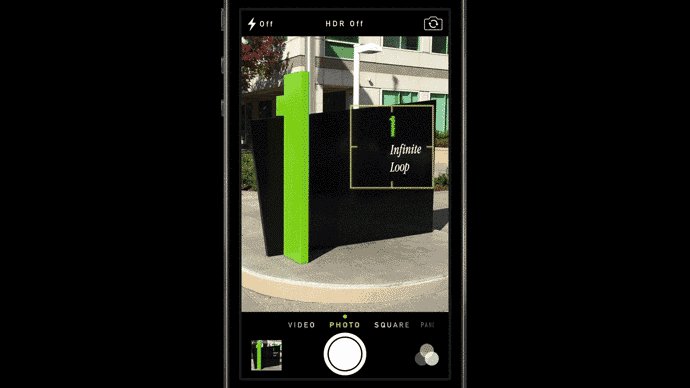
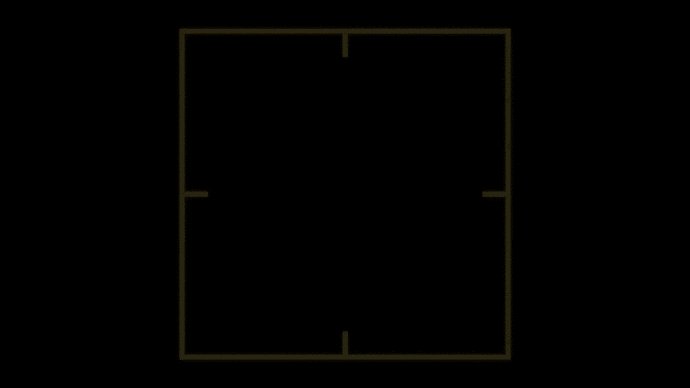
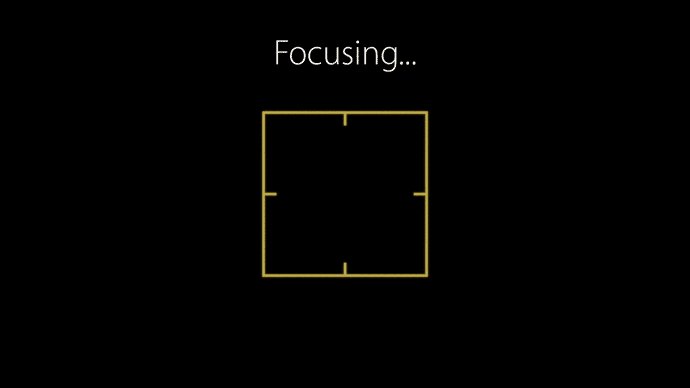
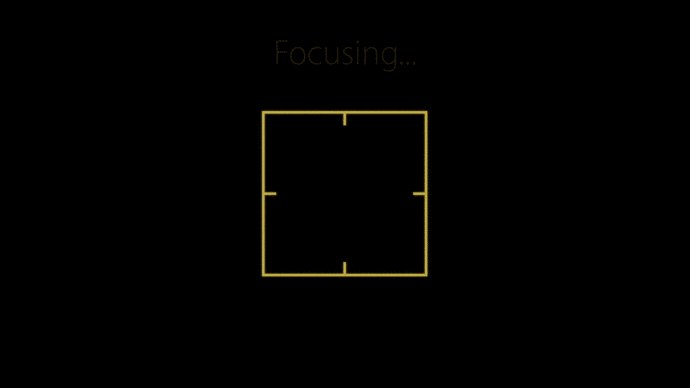
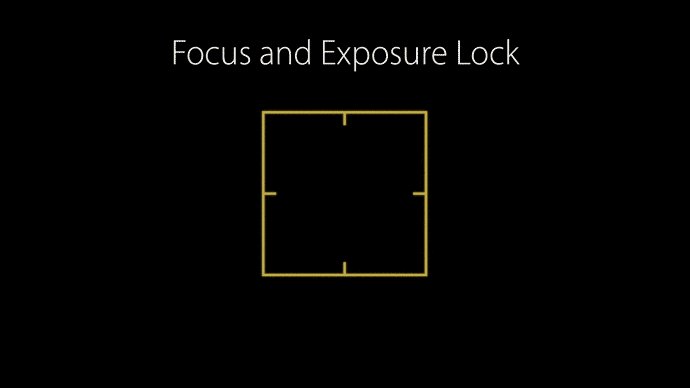
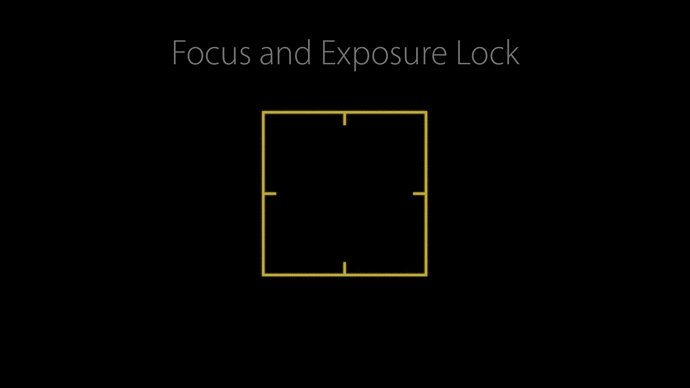
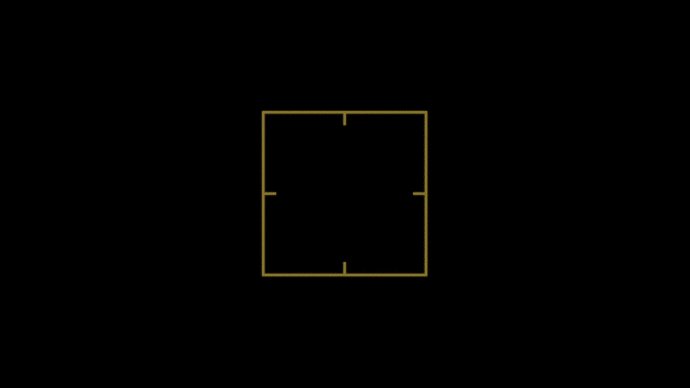
然后,聚焦框闪烁,表明锁定聚焦和曝光:
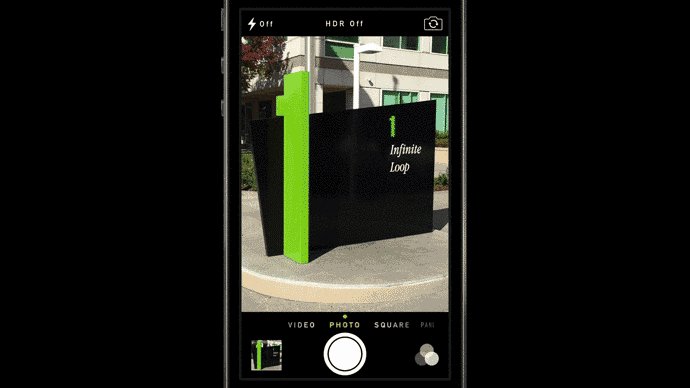
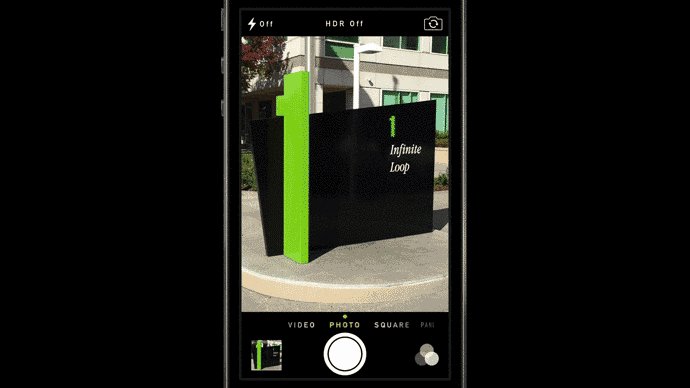
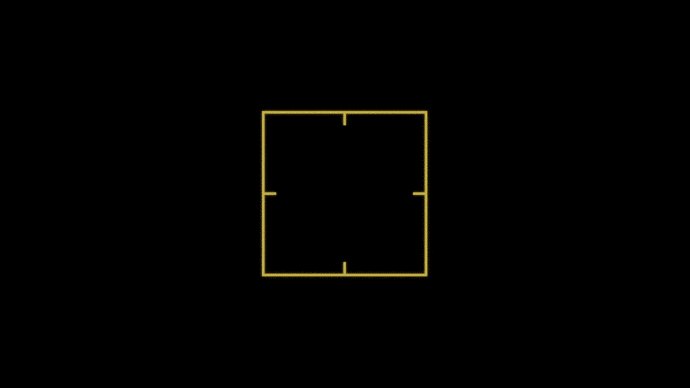
最后,聚焦框消失,提示用户可以拍摄了:
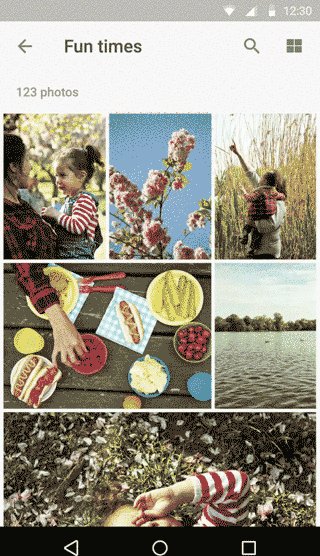
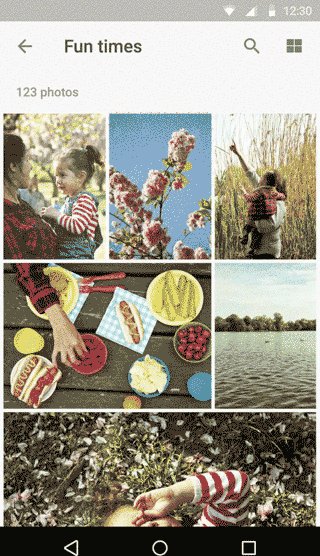
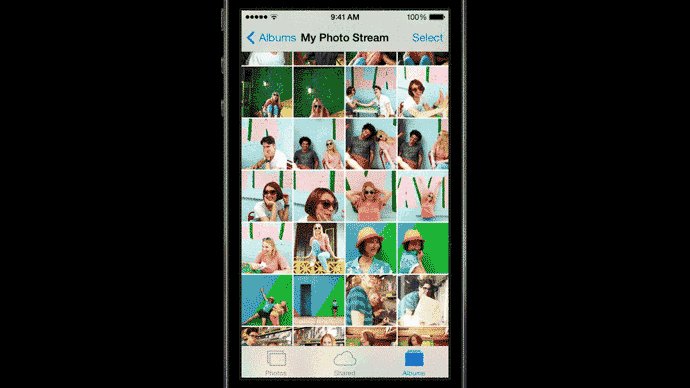
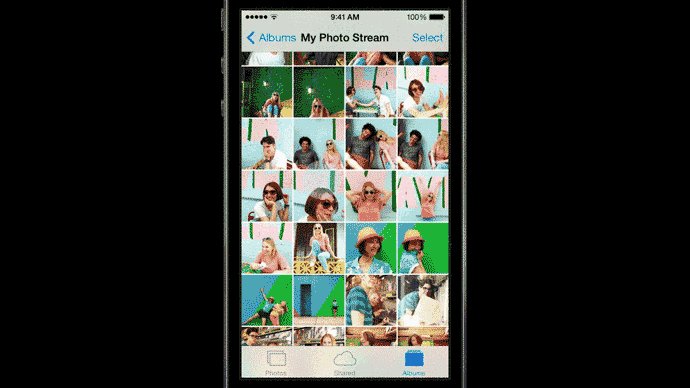
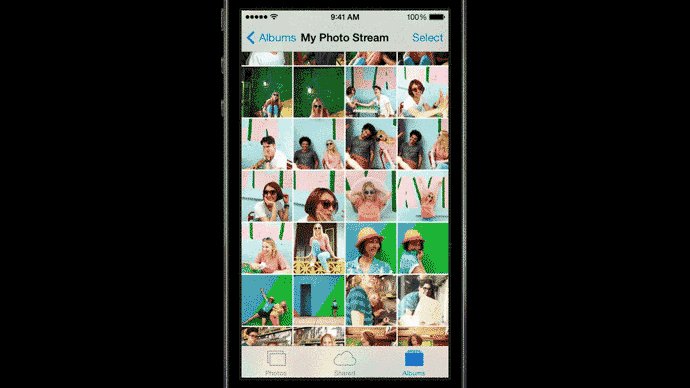
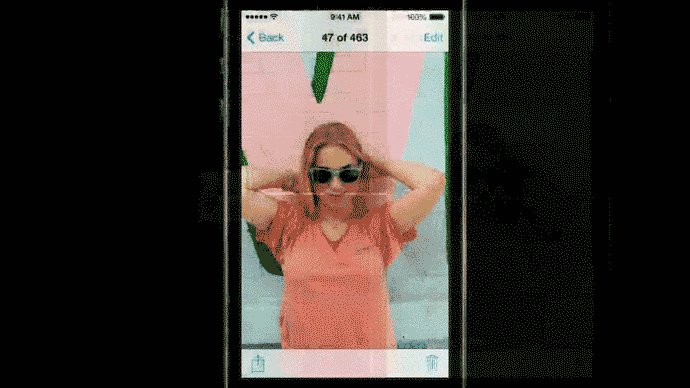
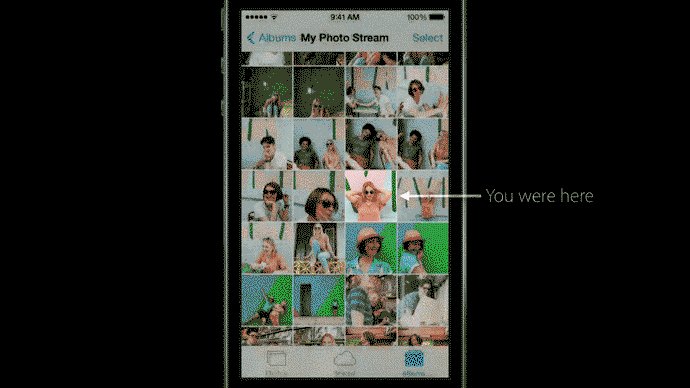
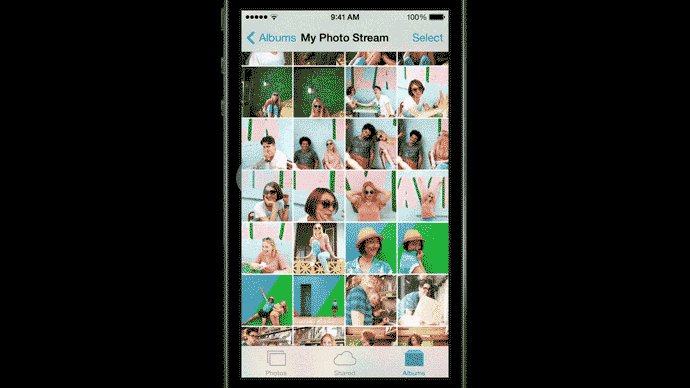
在这短短不到三秒的时间里,通过三个动画就向用户展示了相机的对焦过程。 三、加强方向感当我们为移动界面设计页面间的切换效果时,例如查看照片、进入聊天等,合理的动效能帮助用户建立很好的方向感,就像设计合理的公路和路标能够帮助人们认路一样。一个优秀的案例就是iOS相册的设计:
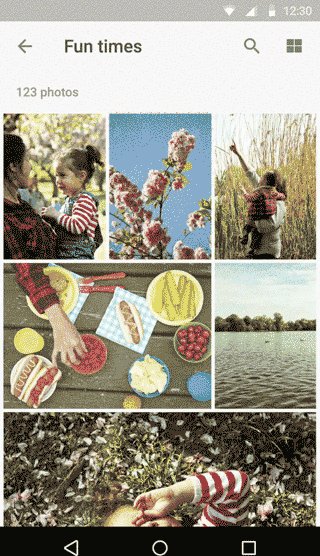
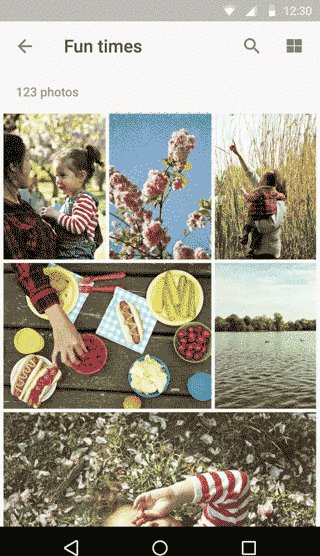
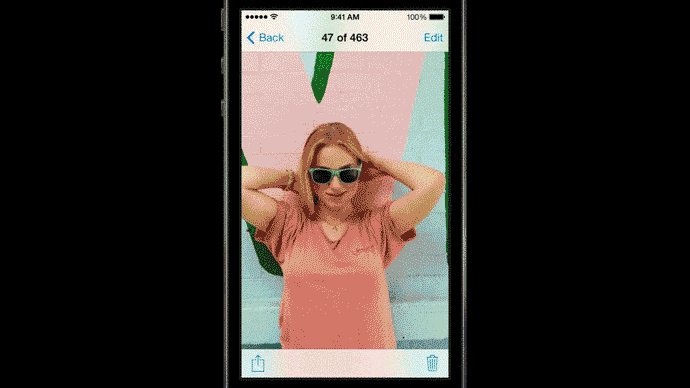
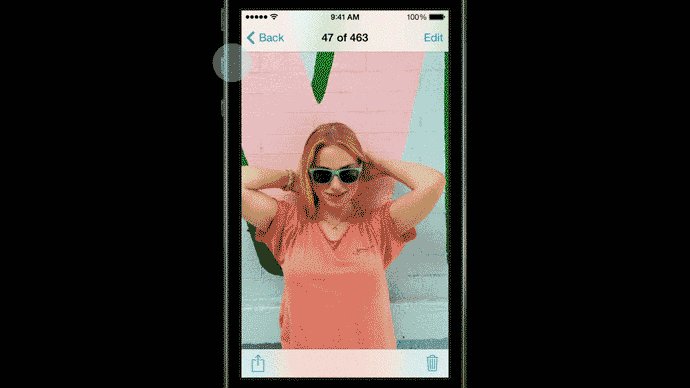
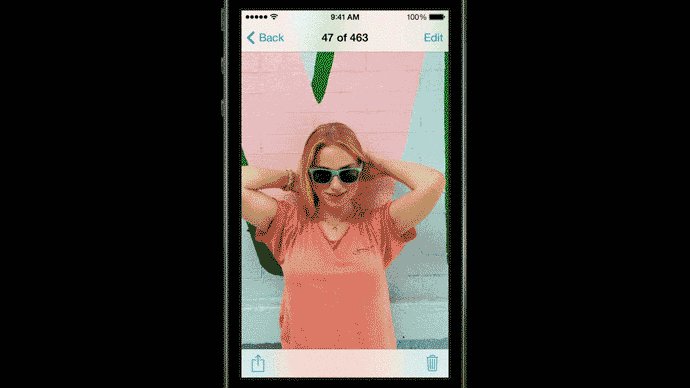
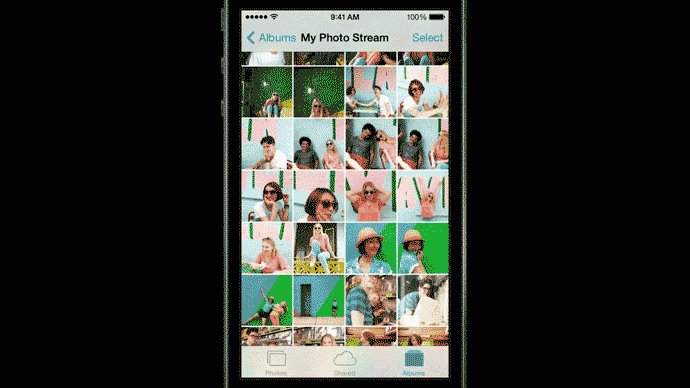
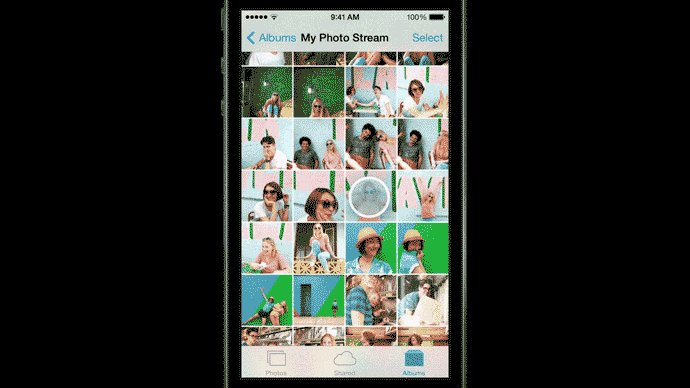
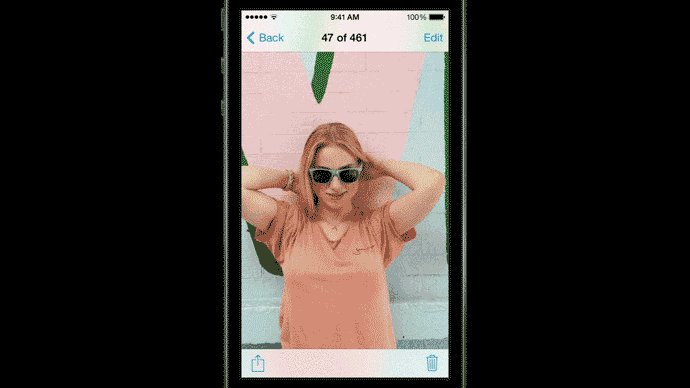
用户轻触照片后,照片是从列表中的位置上放大。这样就建立了放大的照片与列表中缩略图的联系,用户能很确信现在打开的照片就是自己点击的那张。相应地,点击返回,照片就缩小到列表上的位置,指引用户找到浏览的位置:
如果不采用这样的缩放动画,而是从右侧进出,就建立不了照片和列表之间的联系了:
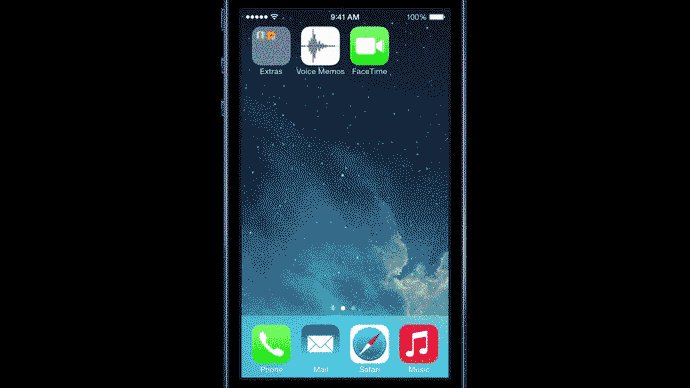
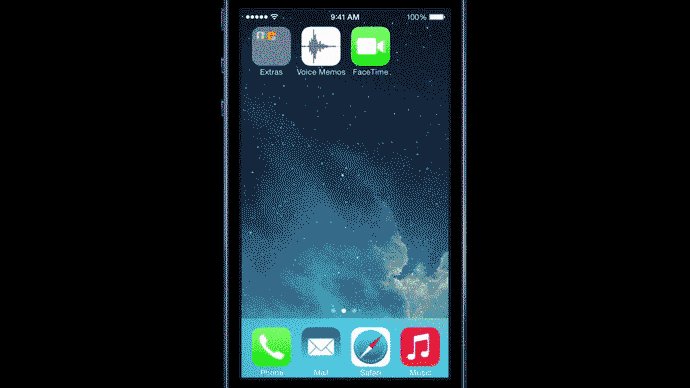
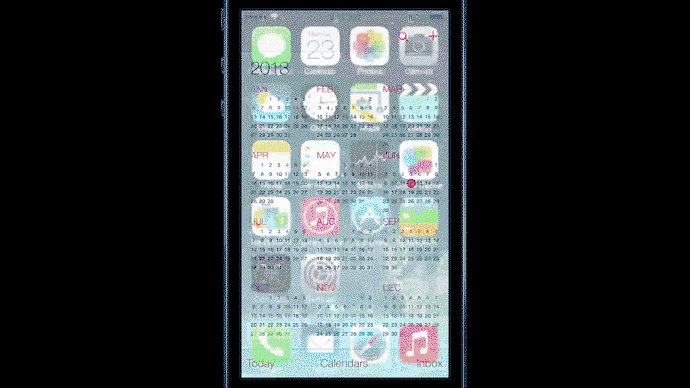
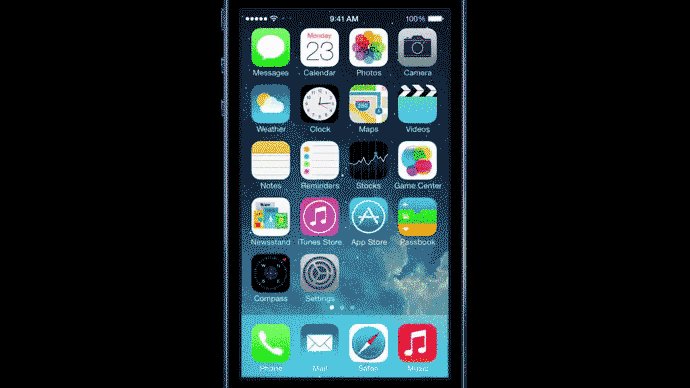
这种保持内容上下文关系的缩放动效在iOS的很多界面中都能见到,例如主屏幕的文件夹、日历和App切换界面:
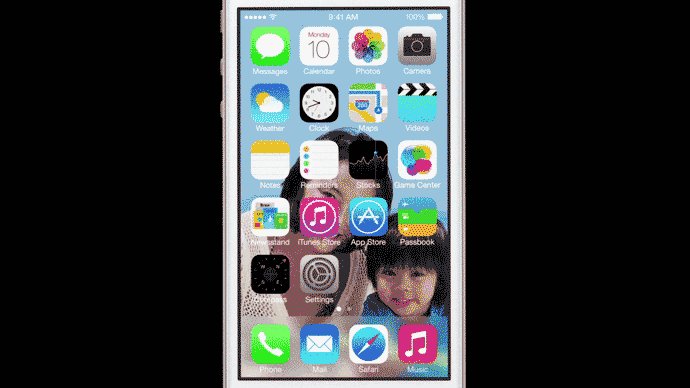
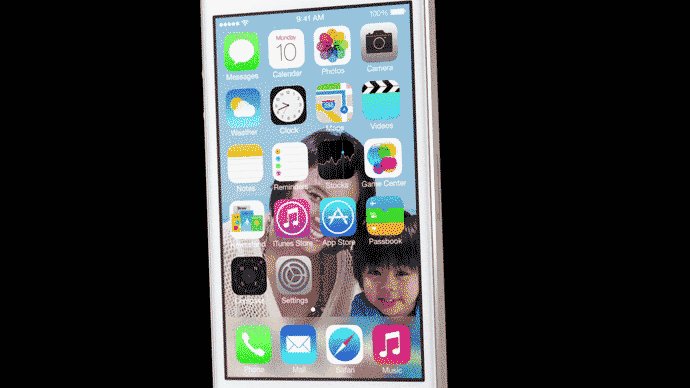
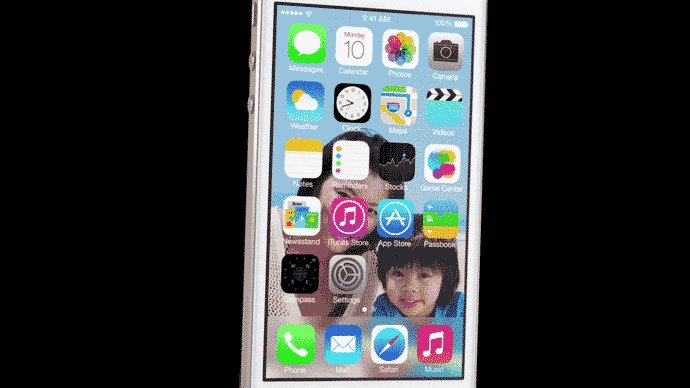
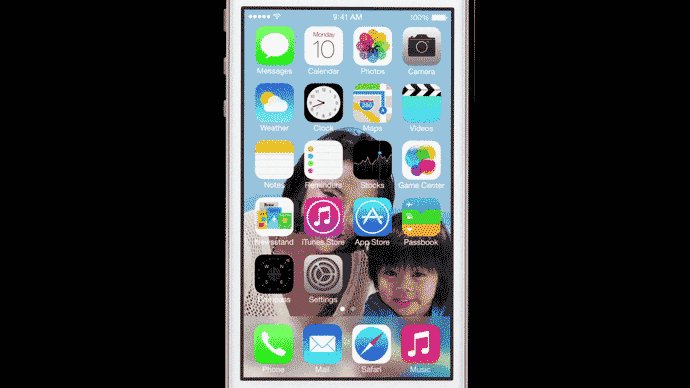
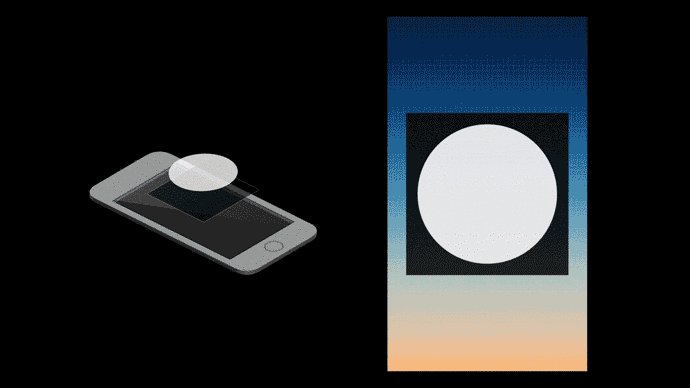
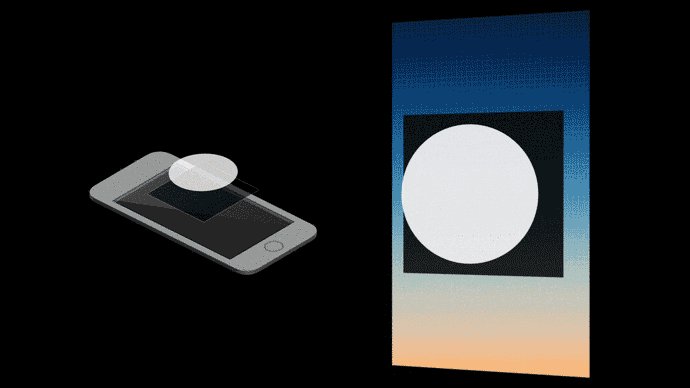
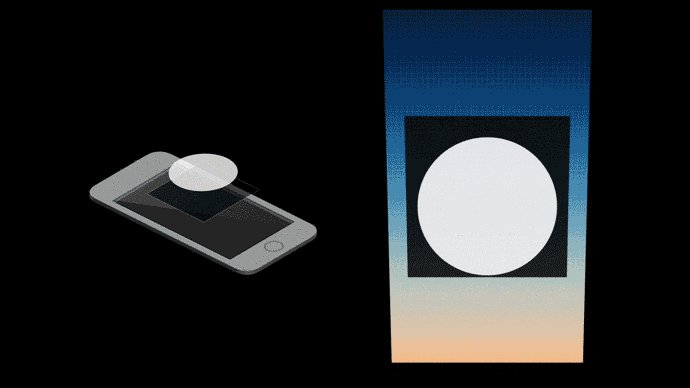
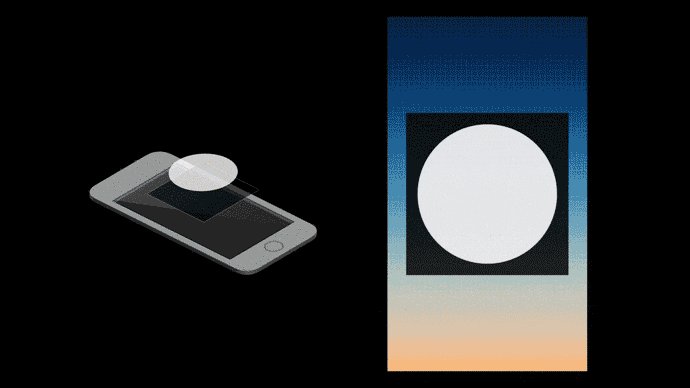
四、传递深度信息动效除了表现元素在界面上的位置、大小变化,还可以用来表现元素之间的层级关系。借助陀螺仪和加速度传感器,让界面元素之间产生微小的位移从而产生视差效果,这样可以将不同层级的元素区分开来。例如iOS主屏幕的视差效果:
这样的效果是如何产生的呢?元素“距离”屏幕“越远”,由运动带来的位移就越大,当多层元素同时运动时,就可以产生视差的错觉了。这种手法在动画片和横向滚动的游戏(如超级玛琍)中经常用到。
我们在制作一个新闻H5专题时,也运用了类似的手法,让用户就像看立体全景图片一样来浏览新闻图片:
五、小结在本文中,我们讨论了动效的四个重要的应用场景: (1)吸引注意力 (2)提供反馈 (3)加强方向感 (4)传达深度信息 通过以上的案例和讨论,我们不难意识到,不能把动效作为让产品酷炫的手段,也不能把它当作产品的某种功能或者亮点。动效是为用户使用产品的核心体验服务的,只有设计好产品的核心体验,并合理使用动效才能最大程度地发挥动效的优势。 【动效设计好文】
原文地址:ued.qq
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论