不为动而动!聊聊动态效果在体验设计中的应用

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:在我们热火朝天往画面上添加各种动效的时候,我们是不是应该问问自己,这么做真的对吗?凡事是否都应该有个度,动效当然也不会例外。下面我们就从“为什么动?”“哪里动?”“怎么动?”这三个方面来说说我们的一点想法:
一、为什么动?首先,为什么要动?可能你会想到以下几条理由:
呵呵,你要这么想就完了。 那么该如何衡量一个动效是否应该出现呢,我们认为有几个考核标准: 1. 这个动效是否会影响性能? 首先,这个动效是否会影响性能?这个是最重要的,添加任何动效前都要考虑是否会影响产品的性能,如果一个很酷炫的动效会拖累性能,使体验变得卡顿不流畅,那么必须毫不犹豫的砍掉或简化。 例子:化身间谍
比如这个例子,这是一个穿越情景的过场动画,随着年份的倒转背景出现各个历史大事件,给人以历历在目的感觉,设计师考虑到了多张图片会出现卡顿的可能性,所以特意降低了每张图的清晰度,因为内容本身就是老照片的风格,所以这种降低画质的手法反而增强了画面的真实感。 2. 这个动效是否会提高产品的可用性? 任何动效的出现都必须带有明确的目的性,能够解决用户在使用过程中的困惑,而不是炫技。单纯的炫技只会分散用户的注意力,弱化内容,变得适得其反。 例子:翻页提示
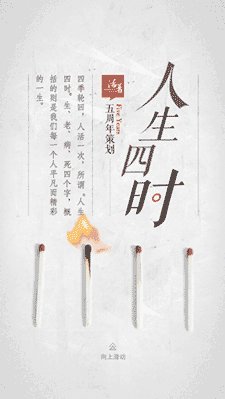
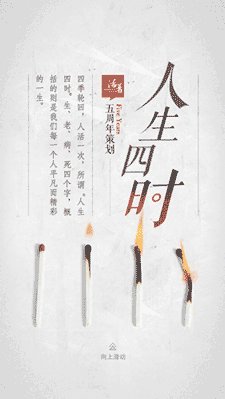
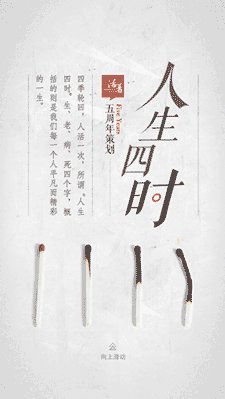
比如这个上滑提示。不用解释,用户一看知道该做什么。动效增加了产品的可用性,所以这样的动效是非常有意义的! 3. 这个动效是否会给你的产品带来独特气质? 这里所说的气质是动效本身会有助于增强用户对于产品的认知和情绪带入。一个相得益彰的动效会为你的产品锦上添花,深化你的主题和功能,注意,一定是与主题相关的,牵强的搭配只会叫人觉得莫名其妙,毫无意义。 例子:人生四时
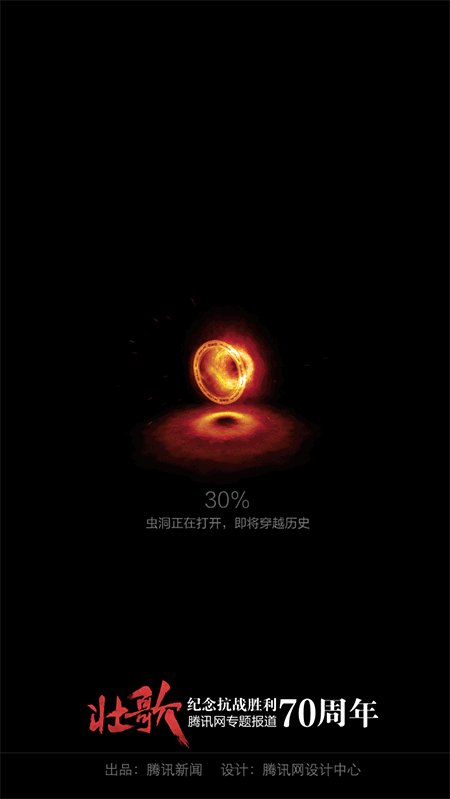
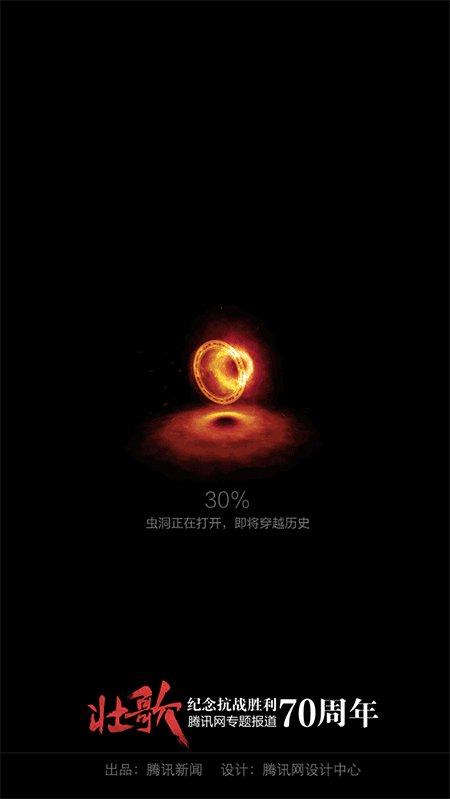
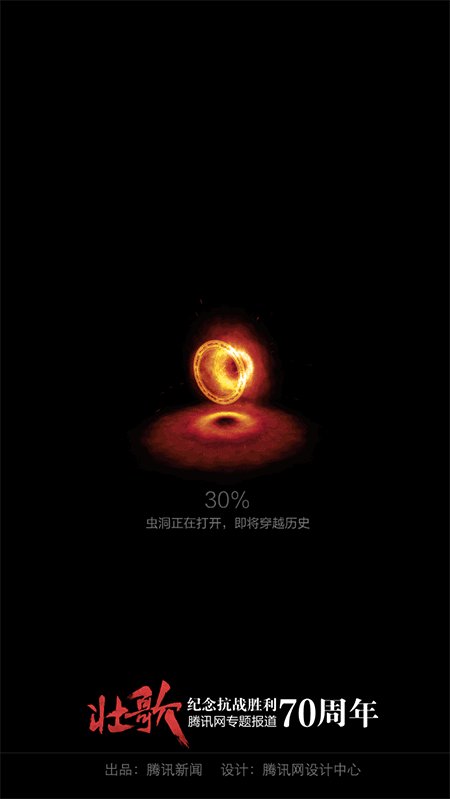
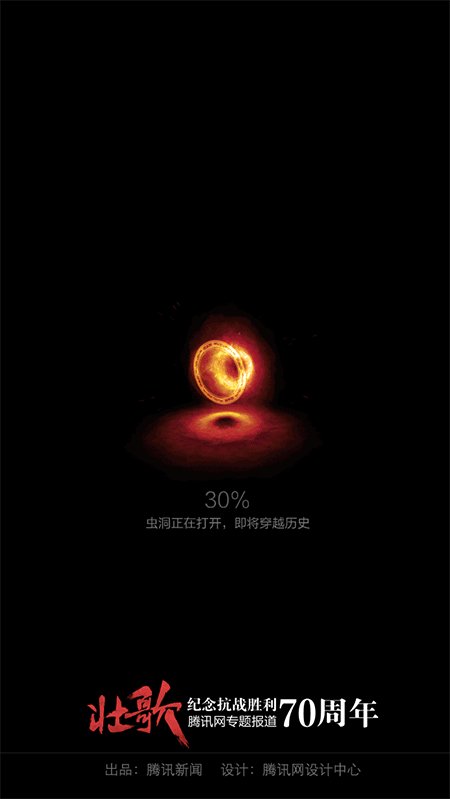
再看这个例子,人生四时,四根火柴依次燃烧,慢慢燃尽,这种油尽灯枯的感觉很切合的体现了产品生老病死的主题。 4. 重新审视第一条,看你的动效是否影响性能 所以,合理的动效不应是花拳绣腿,而应该是解决问题的手段。 二、哪里动?好,我们再看看哪里需要动效,这里举几个例子: 1. 加载 首先是出现在加载环境,不管是网页还是H5都不可避免的会出现让用户等待的情况,在等待的过程中为了让用户知道他的手机没有死机以及网络是通畅的,我们应该在这个时候加入一些与主题相关的动效来提醒他内容正在加载中。 例子:化身间谍H5 loading
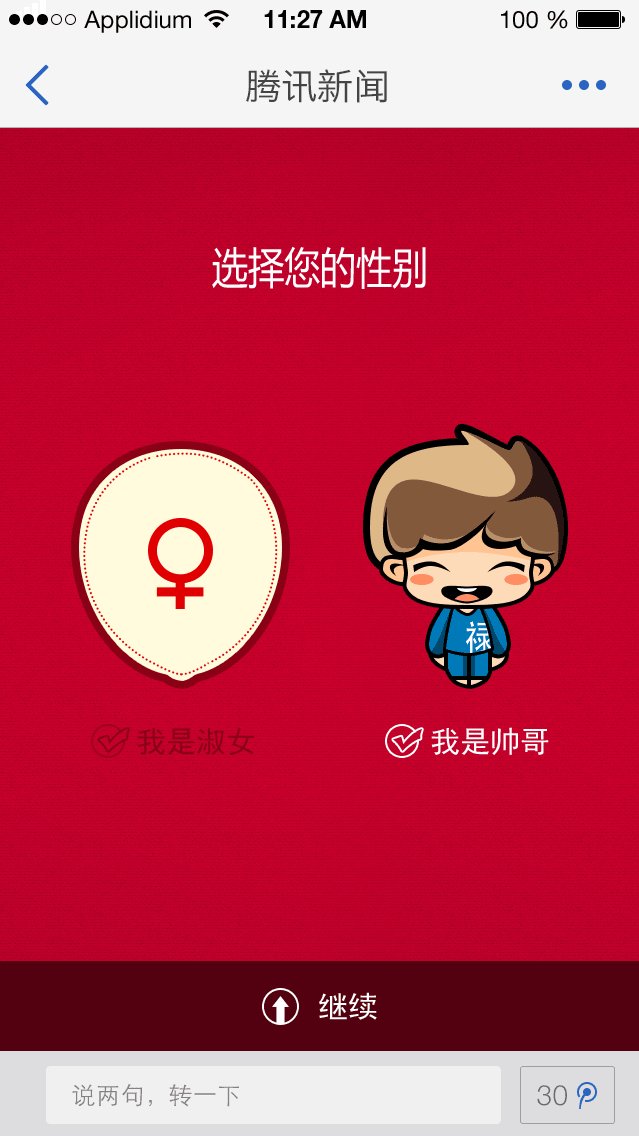
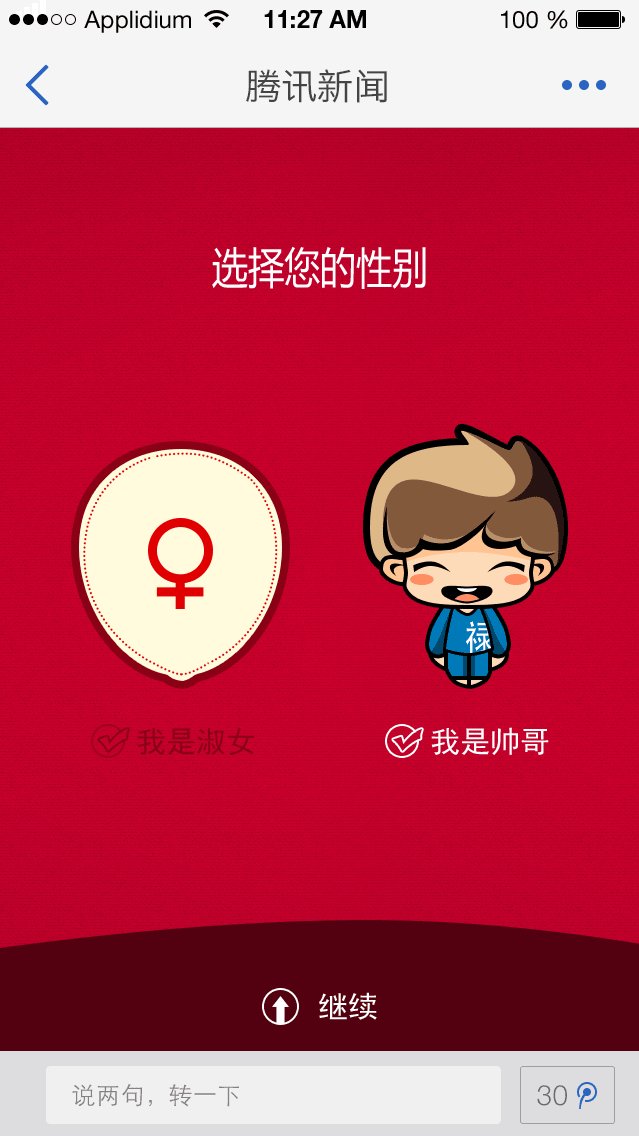
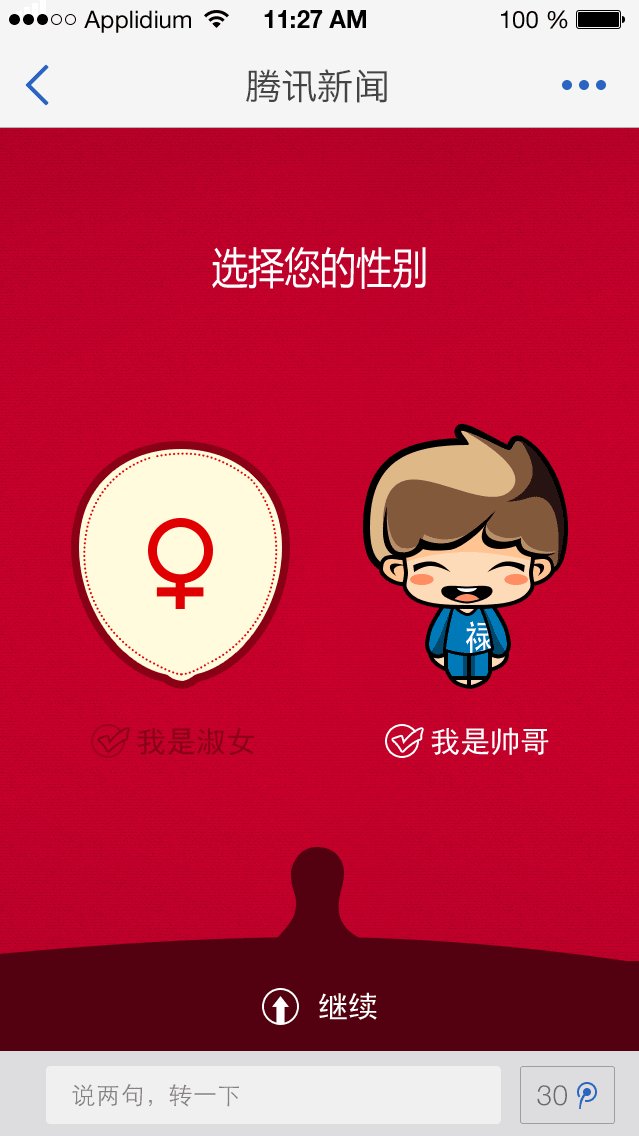
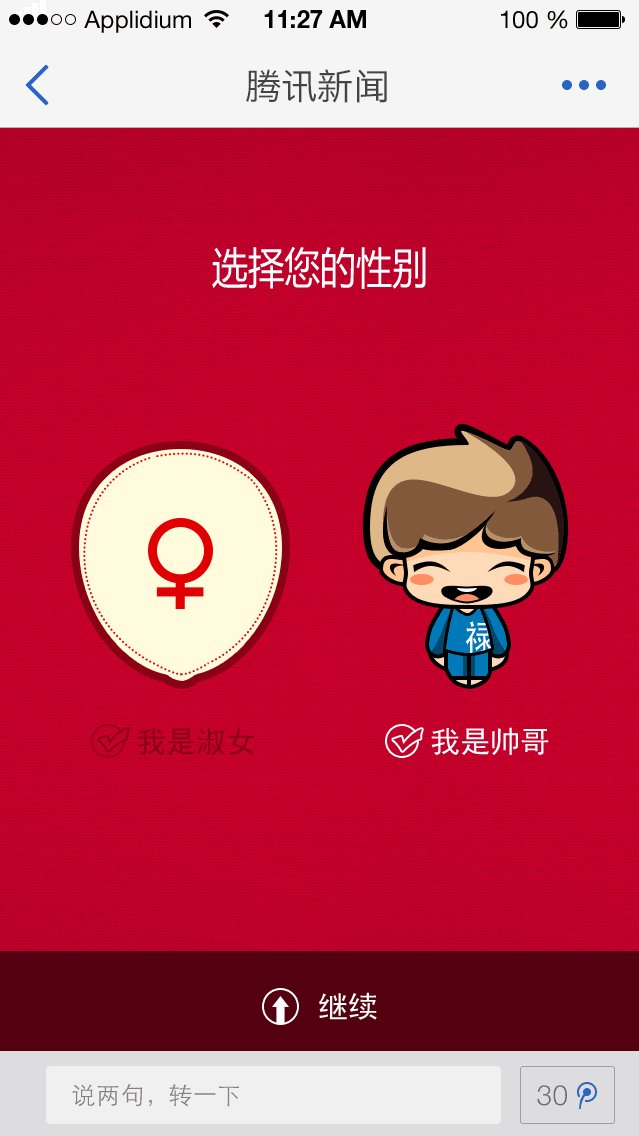
这是一个穿越类的H5,所以设计师在设计loading的时候选用了虫洞的理念,与内容本身紧密贴合。 2. 转场 第二个情景是转场。具有意义的转场会降低产品割裂感,我们看两个例子就明白了。 例子:QQ会员观影特权
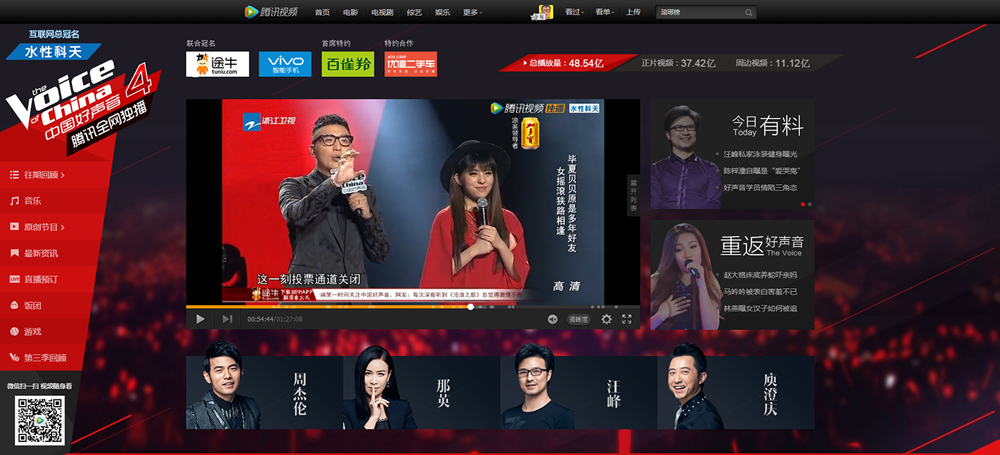
这个例子里元素在默认状态下会做上下浮动的效果,当我们滑动时候,元素很自然的做了一个出场入场的效果。很自然,没有割裂感。对吧? 3. 页面元素的互动 也可以为网页元素增加一些必要的动效。 例子:好声音第四季首页:
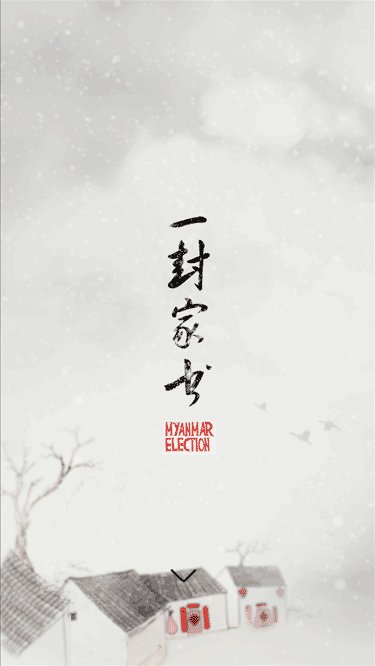
看下好声音的专题页面,在网页上的能够点击的按钮或者文字链,在鼠标经过时都有点变化,这个十分必要。因为表面上的变化会给用户一种心理暗示,那就是点击后也会有变化。 4. 心理需要 这里所说的心理需求是指气氛和情景的营造,例如节日,游戏活动等产品,是需要一些动效去满足用户心理需求的。大家都知道在微信里输入“生日快乐”是会掉下生日蛋糕的,这个动效就比干巴巴的文字有趣多了。 例子:一封家书
一封家书,注意看,背景有飘落的雪花,漫天大雪勾起思乡情,对吧,合情合理,有情有义! 三、怎么动?好,说完哪里动,我们现在看看怎么动。 1. 基于真实形态的模拟 基于真实的动画会叫人看起来自然流畅,符合规律,比如物体运动时的加速度现象。 例子:Look
注意看这个笔画的动势,是有快有慢的,模拟了写字时起笔收笔的那种节奏感,所以看起来是自然真实的。 2. 人物动作夸张化 在H5的设计中,经常会出现各种各样的人物形象,夸张的人物动作会生动你的形象,增加趣味性,给用户以惊喜。 例子:巴菲特这一年
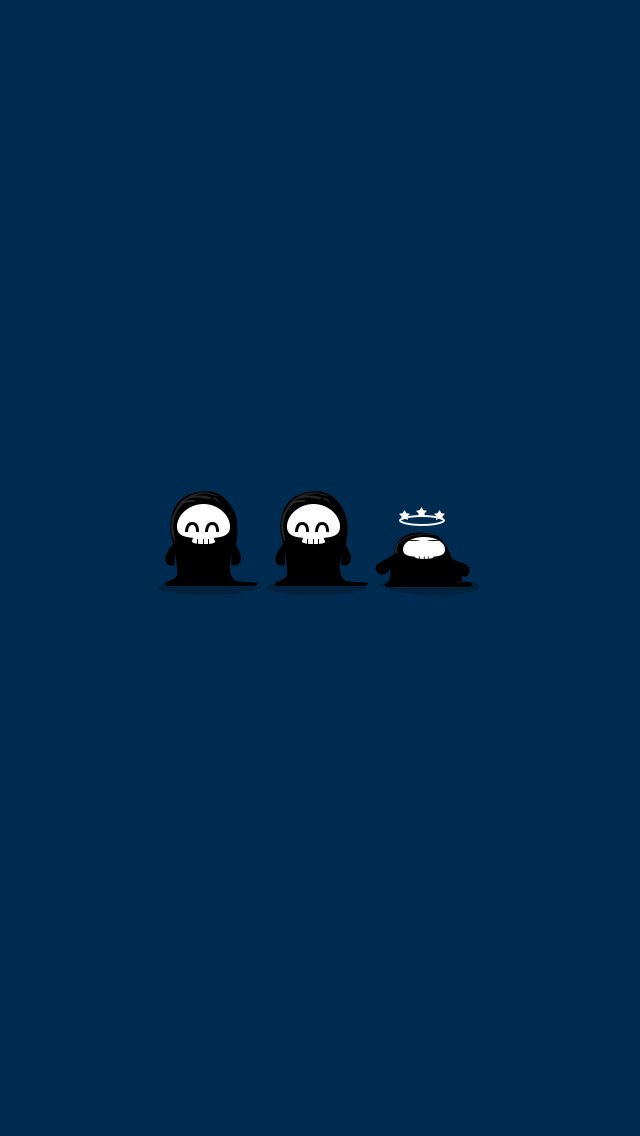
巴菲特老爷爷,动作很亲切。 3. 给元素赋予弹性 有弹性的物体会叫用户觉得具有生命感和真实性,弹的程度取决于你对元素软硬度的设定。 例子:拍个大头鬼
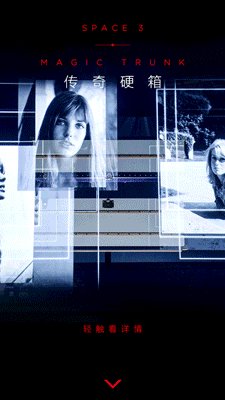
三个小鬼一跳一跳,弹性赋予了他们顽强的生命力。 4. 蒙太奇 这是一种类似蒙太奇的手法,通过快速切换的画面来形成一种奇妙后现代感觉。 例子:传奇硬箱
炫酷了,节奏很快,提气! 好,以上只是一些基本的动效手法,在实际的应用中其实有很多手段,在这里我建议大家可以去看看迪士尼和皮克斯的动画,应为动画本身是一种对于动作行为高度概括的手段。虽然这些都是电影,但是他们使用的手段和遵循的理念是非常值得我们去学习和借鉴的。注意观察这些大牛们的作品,你会发现他们的作品中充满了走心的细节。 四、结语:简单来说,当用户打开一个界面,注意力首先会被动态的物体吸引,然后才会把注意力转向颜色对比强的部分,最后才是形状。这一过程是人在进化过程中形成的本能反应,基本适用所有用户。同时一个非常重要且容易被忽略的原则:用户的注意力是有限的,而且越来越少。很可能在用户注意到一段动效之后,注意力和耐心已经用尽,无法看到其他内容就着急去下一个界面了。 所以,对于动效这样一个非常强势的工具,一定要用在希望用户注意的部分,并且认真打磨。真正做到“不为动而动”。 【动效设计好文】
原文地址:ued.qq
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论