有法可依!帮你衡量一个动效是否合格的六个核心因素

扫一扫 
扫一扫 
扫一扫 
扫一扫
一个功能完备的动效不仅要足够微妙有趣,而且应当清晰且具有合乎逻辑的目的。动效的存在不仅降低了用户的认知负荷,沟通不同的环节,建立更为有效的信息和交互流程。但是更为重要的是,真正优秀的动效能让界面变得栩栩如生。 通过让元素在形态上进行叠加、分割、延伸、形变,动效让界面给人以更为真实、更加“物理”的质感。流畅顺滑的动效帮用户联通起上下文,阐释界面元素之间的关系,强化UI的层次感,消解环节与环节之间的冲突,缓解加载和过渡中的等待。 接下来,我们分析和总结一下成功的动效的六个基本特征: 1、响应视觉反馈在界面中的作用无疑是重要的。对于用户而言,想要确认信息的欲望是一种生物本能,在现实生活中,按钮、控制面板等对象会对我们的操作给予反馈,那么用户面对界面中类似的东西的时候,会有相似的期望。
所以,UI应当精准而快速的针对用户的交互作出响应,只有这样用户才能将他们的操作、交互和控件的变化、效果联系到一起,形成回路。当他们清楚的知道什么样的操作会带来什么样的反馈,他们会觉得非常爽的。
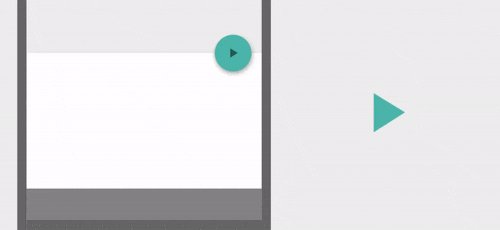
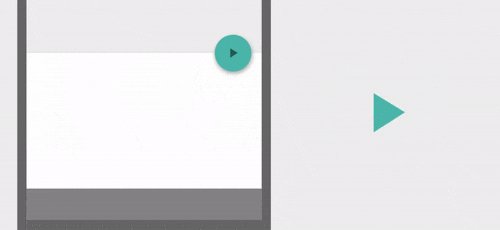
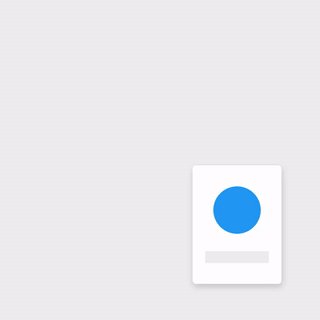
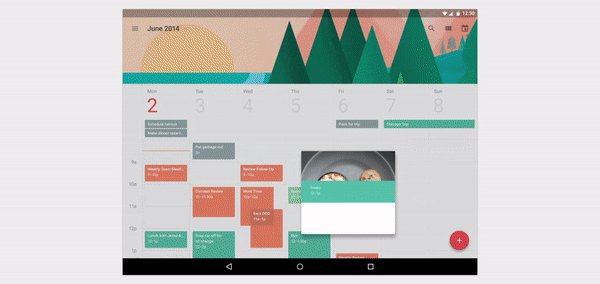
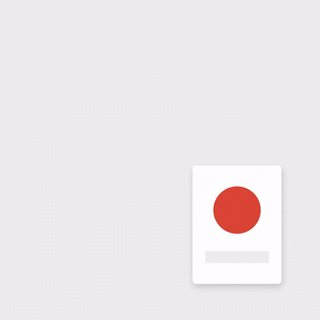
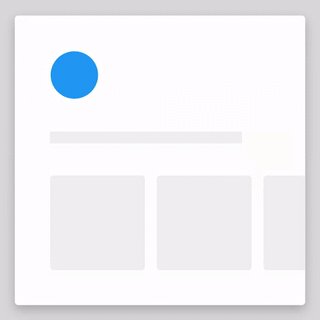
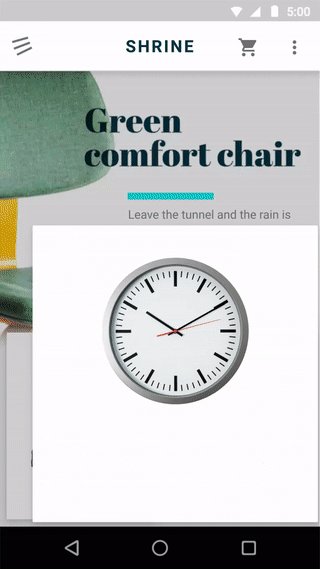
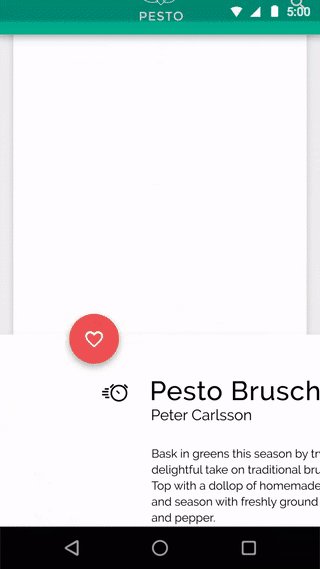
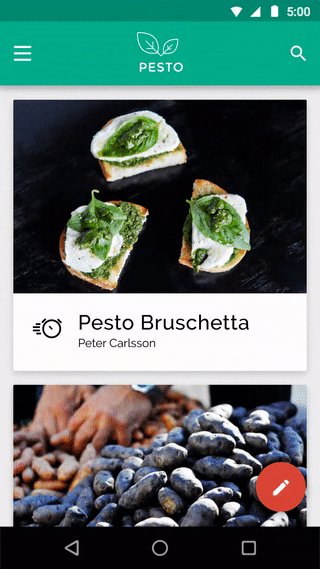
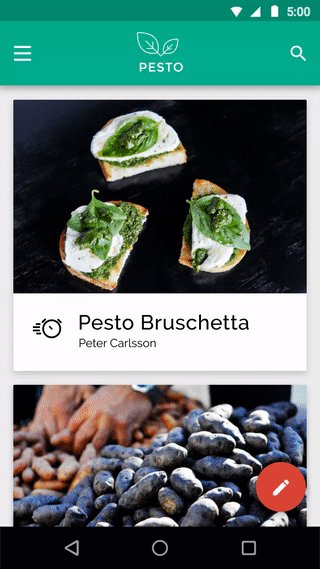
2、关联动效要能将新创建的界面和触发它们的操作或者控件关联到一起。产生关联的逻辑关系能帮用户理解界面中的变化是如何产生的。 第一个案例中,点击菜单按钮之后,菜单从远离按钮的地方伸展出来,这样用户的输入和触发的结果在物理距离上被割裂开了。
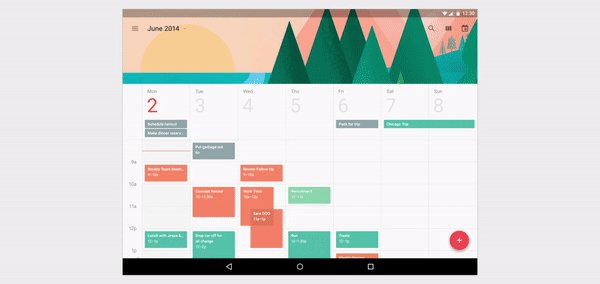
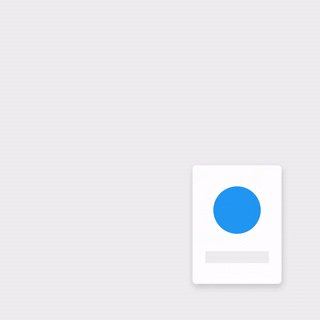
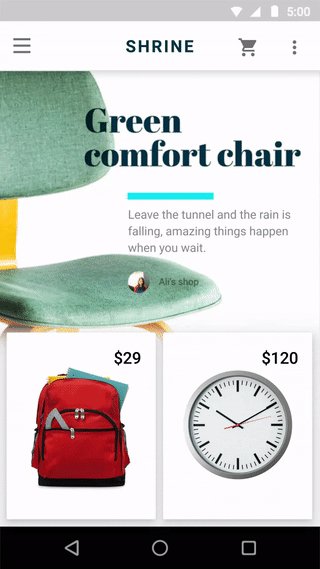
第二个案例中,菜单是从按钮旁边开始伸展开来的,距离上的关系让用用户清晰的知道是他们的点击触发了菜单出现的结果。
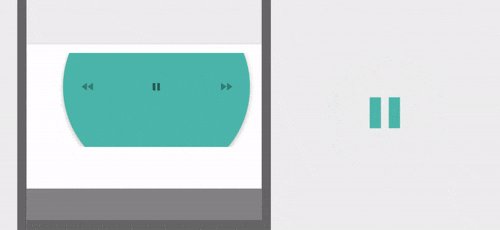
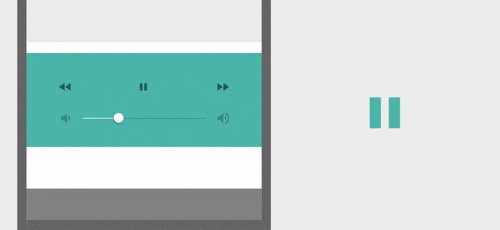
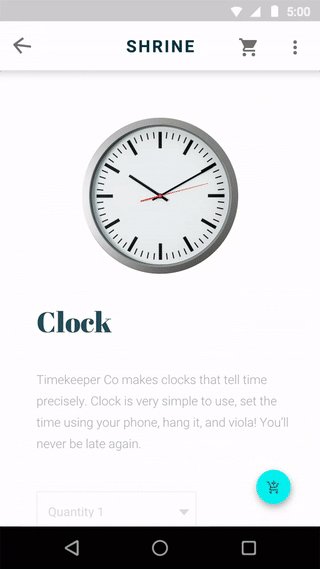
另外一个案例则是音乐播放器的按钮动效设计。“播放”和“暂停”可能是最常见的按钮设计,而这个典型的Material Design 风格的按钮动效设计中,点击“播放”按钮,动效过渡,“暂停”按钮出现,色彩和动效让两者之间呈现出因果关联,流畅而非间断。
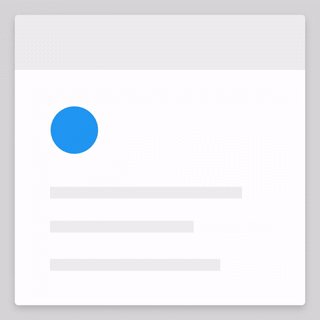
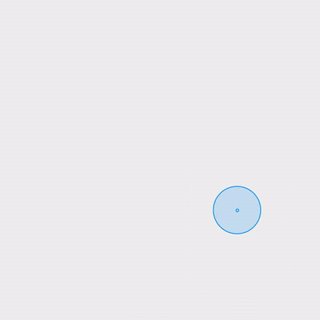
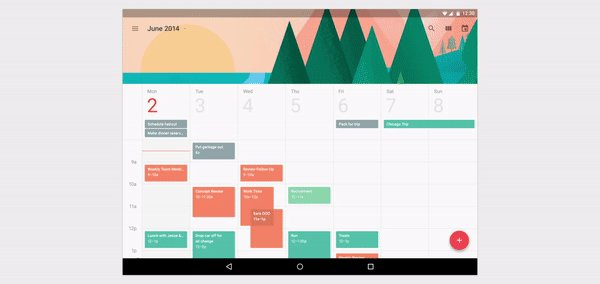
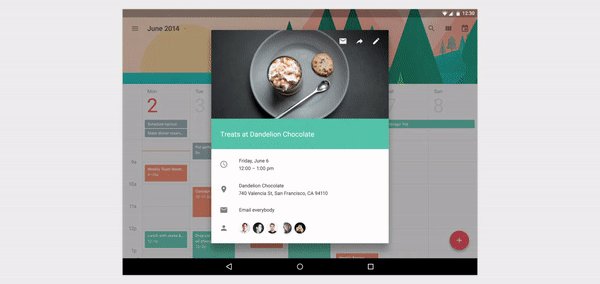
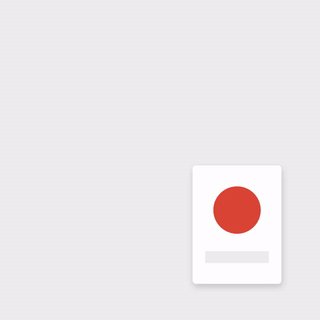
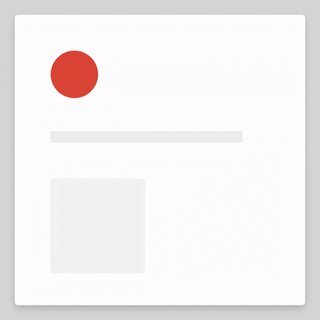
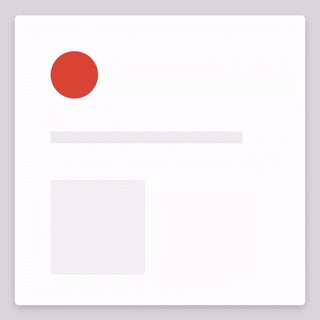
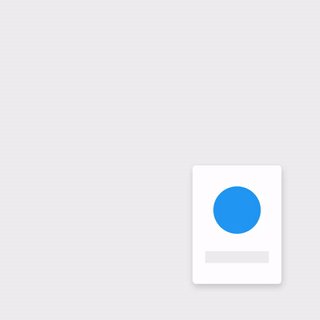
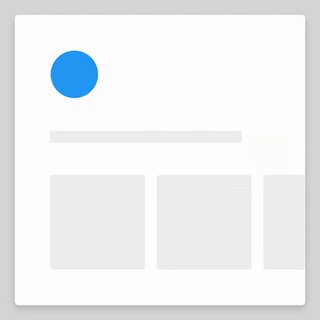
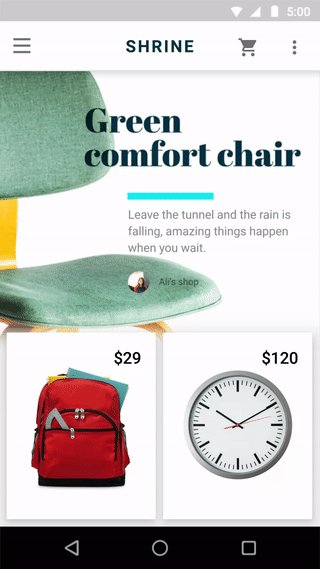
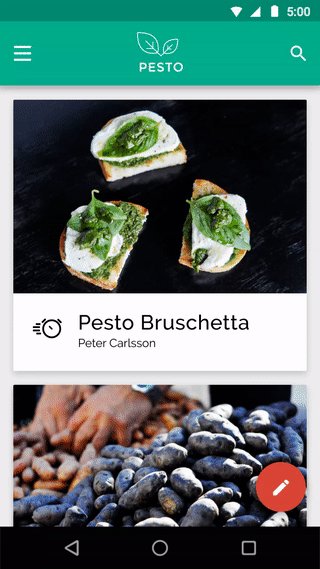
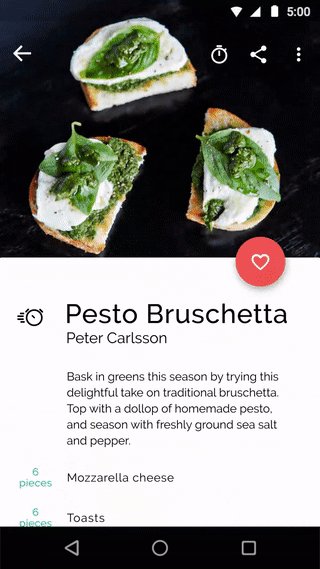
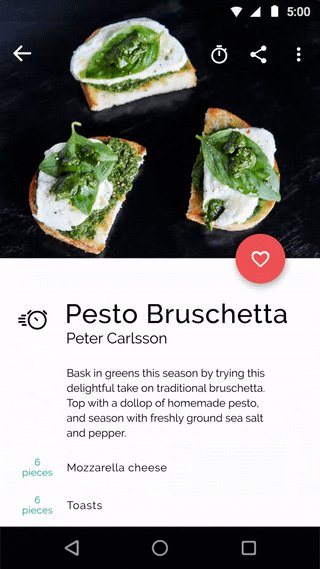
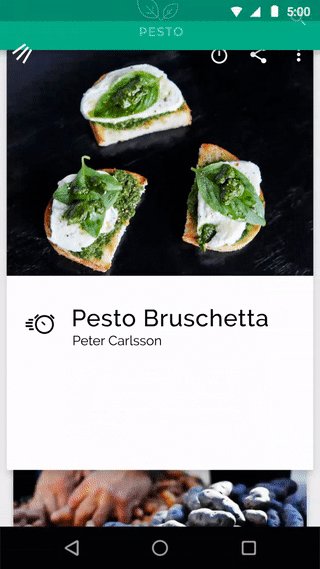
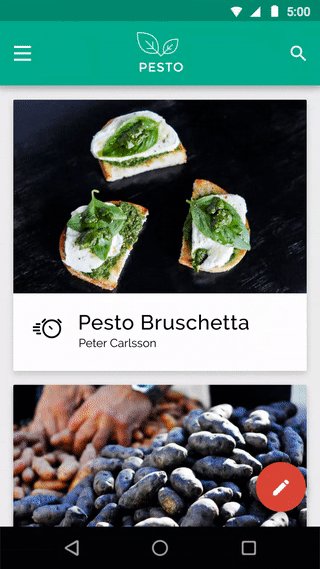
平滑的过渡不仅让两者的功能呈现了出来,而且强化了两者的逻辑关系。 3、自然好的动效设计应当尽量避免突兀的转变。动效中的每一个动作都应当从现实世界中获取灵感。最简单的一点,现实世界中物体的加速和减速都会受到重量、惯性和摩擦力的影响,类似的,在动效设计中,瞬间的启动和停止是不合规律的。 下面的案例就很好的展示了动效中“自然”的特性。当用户点击小卡片的之后,卡片展开呈现出详细信息,而其中小圆点的伸展轨迹就是符合自然规律的弧线。
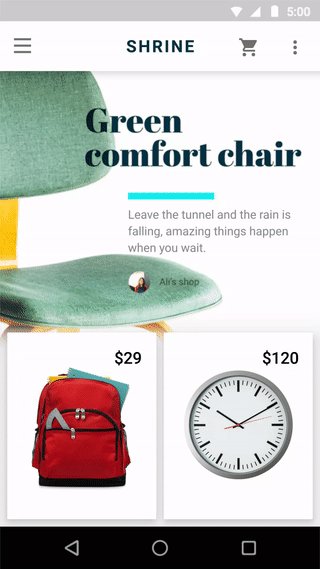
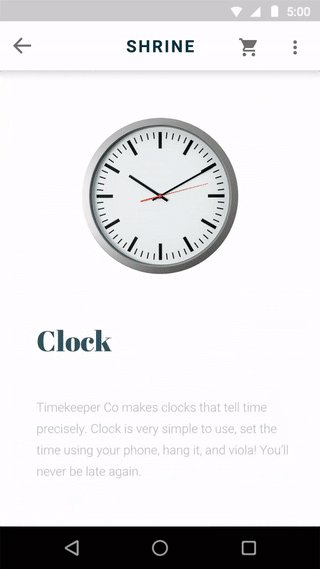
4、意图在合适的时机将用户的注意力引导到对的关注点上去。在界面中,动效作为动态元素先天具有更加突出的属性。静态的文本和图片大都是一成不变的元素,它们无法同动效抗衡。一个优秀的动效能够引导用户交互自然的进入下一个步骤。 用户第一次同某个界面进行交互的时候,他们本身是无法准确预知交互的结果的,但是动效的引导能够让用户明白变化的趋势,并且不会觉得变化是突然的。
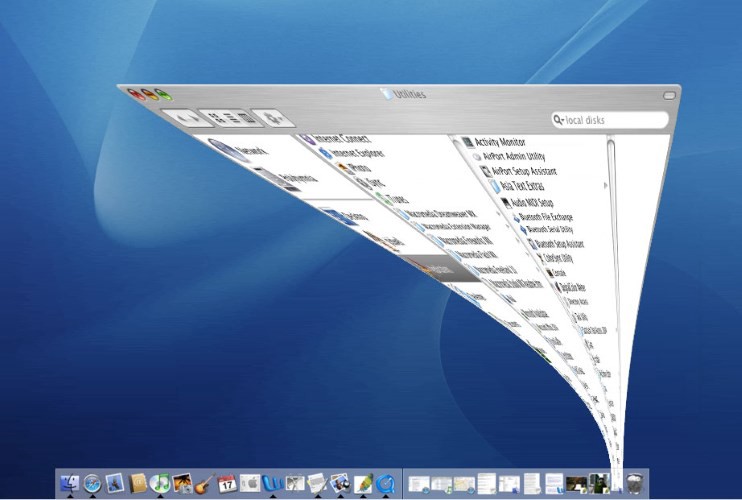
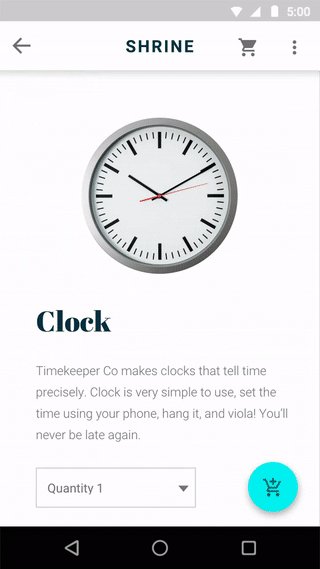
MacOSX 的用户点击最小化按钮之后,界面会收缩卷曲收纳到底部的Dock中,这个动效的变化过程连接了显示和隐藏两个状态,而这个特效则让用户了解两者的因果关系。 下面的案例也是同样的道理,用户点击表单中的项目,控件伸展,显示详细信息,动效构成了两个界面之间的关系桥梁。
5、快速当界面或者控件借助动效转变位置和状态的时候,动效的速度应当适中,它不能太慢,得让用户不会为了动效加载而等待,同样也不能太快,得让用户明白和理解这个转变的过程与关系。
尽量不要让动效太慢,不要在逐步加载中拖延时间。
不同的元素逐个加载,每个动效都颤颤巍巍的,这样总是不可避免的让整个动效显得拖沓而尴尬。
再快一点其实用户也可以感受到细节,快速的动效能给用户一种爽利高效的感觉。
尽量在300ms内搞定动效,在用户能注意到细节的前提下完成过渡过程。 6、清晰当一个动效中容纳太多过程的时候,难免会让人看不清、感到迷惑,不同的元素沿着不同的轨迹向着不同方向运动,人的眼睛很难Get到全部的过程,自然而然会感到混乱。
所以,动效设计应当清晰直观,明确而一致。这个时候,我们常说的“少即是多”就是保持动效清晰明了的核心规则,炫技式的动效还是少做的好。
结语设计从来都不是天马行空、随机做的,每一个动作背后都有其目的所在。专注于最重要的事情,才不会让设计迷失,不会让用户迷路。无论你的APP是有趣好玩的,还是严肃直接的,这些动效原则都能让你的产品更加优秀。小心设计,关注每一个细节,才是成功的人机交互的秘诀。 【技多不压身的设计师才有高薪资!】
原文地址:uxplanet
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论